Configurer l’authentification utilisateur
L’authentification permet aux utilisateurs d’acheter des biens dans le magasin en ligne et de consulter les offres uniques du catalogue.
Principales fonctionnalités du magasin en ligne avec authentification :
- Plusieurs méthodes d’autorisation dans le magasin en ligne.
- Configuration des vitrines personnalisées et des codes promo pour les utilisateurs autorisés.
- Conformité aux lois et réglementations régionales relatives à la protection et au traitement des données personnelles.
- Limite de débit et protection contre les attaques DDoS.
Vous pouvez choisir l’une des méthodes d’authentification suivantes :
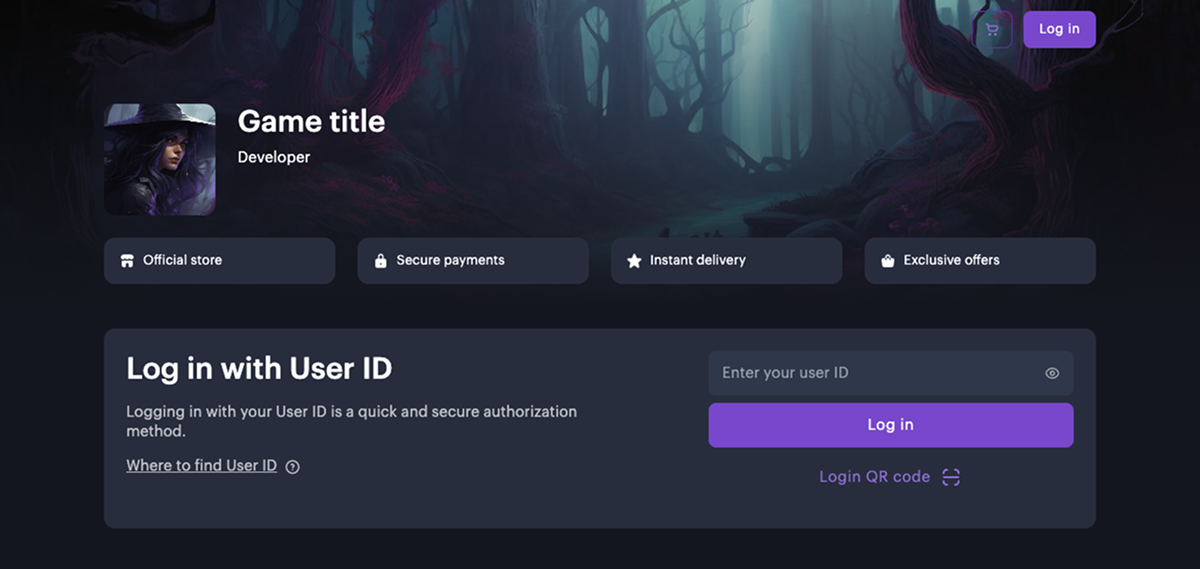
- Authentification par ID utilisateur :
- Simplifie l’intégration du magasin en ligne au jeu ;
- Le widget d’authentification ne nécessite pas d’inscription ni de saisie de mot de passe. Pour se connecter, l’utilisateur saisit son ID de jeu ou utilise le même compte de réseau social que celui employé pour la connexion au jeu.
- Authentification par ID utilisateur et lien profond :
- Les liens profonds peuvent être utilisés comme méthode d'authentification supplémentaire lors de la connexion par ID utilisateur.
- Le widget d'authentification par ID utilisateur et lien profond ne nécessite ni enregistrement ni saisie de mot de passe. L'utilisateur doit simplement entrer son ID utilisateur dans le jeu ou se connecter via le jeu à l'aide d'un lien profond.
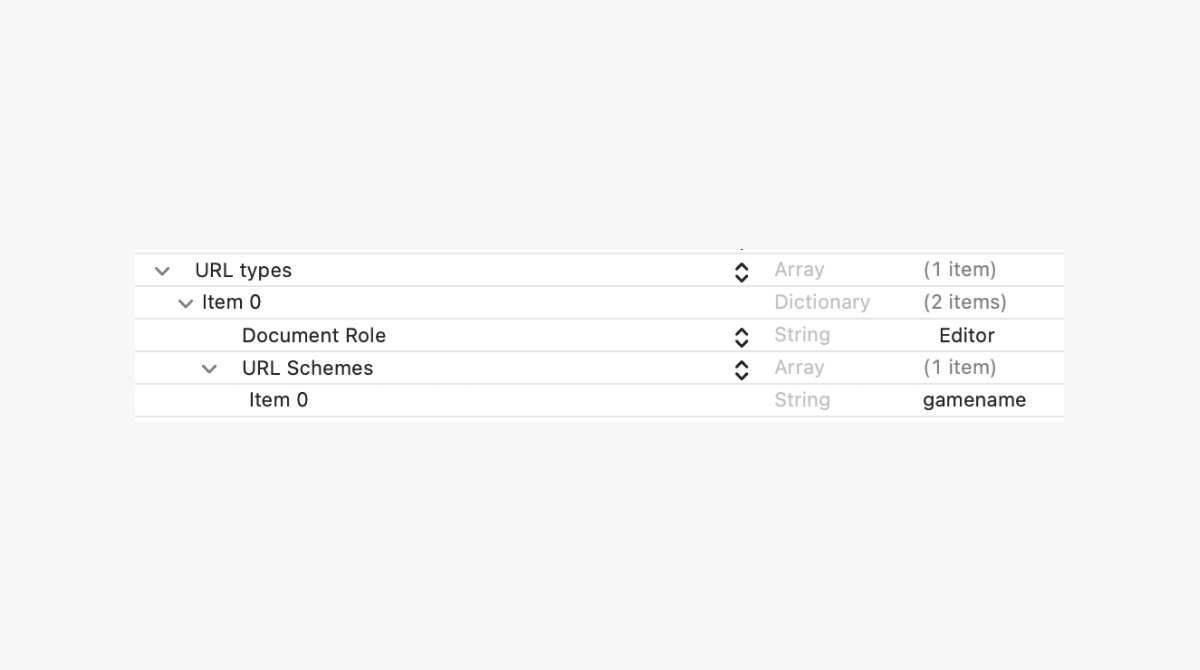
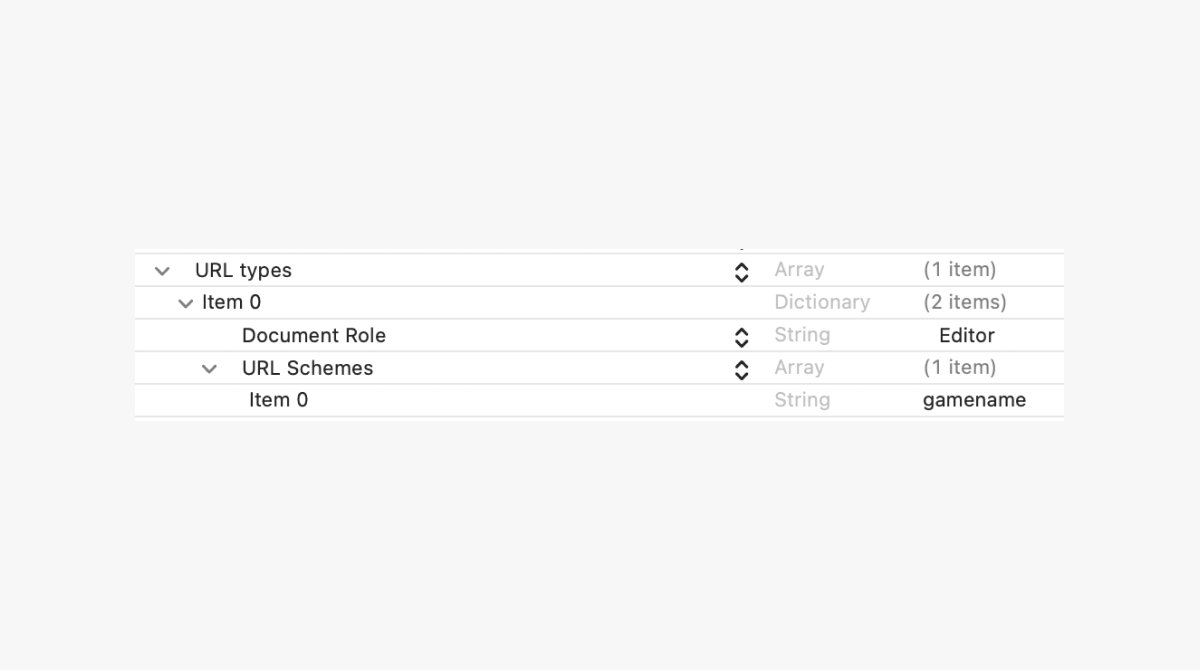
- Authentification par lien profond :
- Lorsqu'un lien profond est utilisé comme méthode de connexion principale, il permet d'enregistrer les informations de paiement, ce qui n'est pas possible avec l'authentification par ID utilisateur.
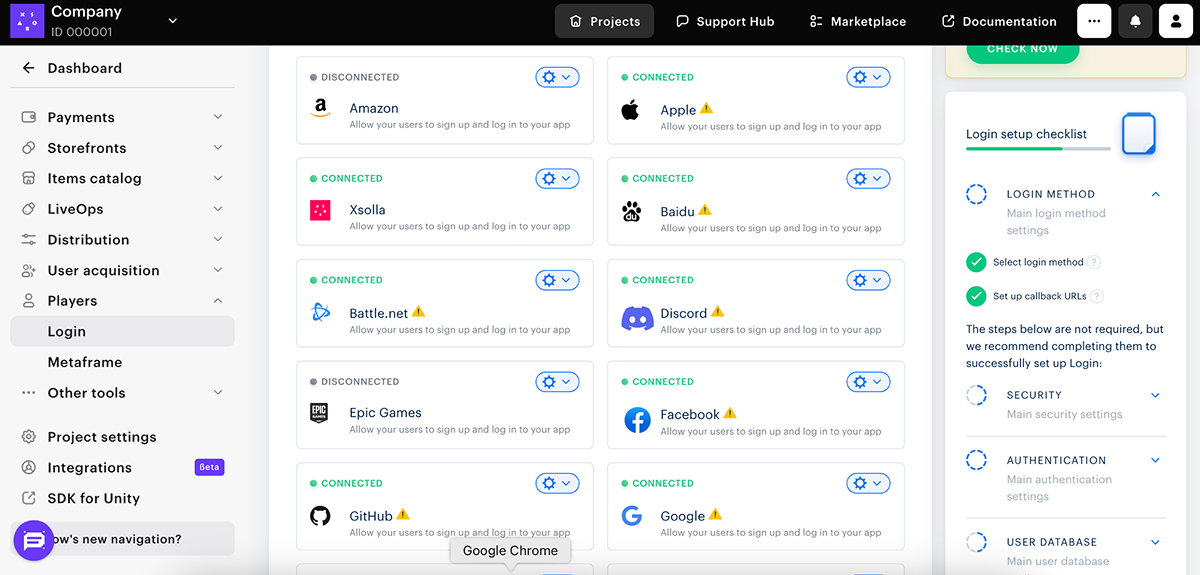
- Authentification via Xsolla Login :
- Fournit un large éventail de méthodes d'autorisation : réseaux sociaux, codes ou liens à usage unique, nom d'utilisateur et mot de passe ;
- Vous permet de personnaliser le widget Xsolla Login ;
- Vous pouvez imposer des restrictions d'âge à l'autorisation.
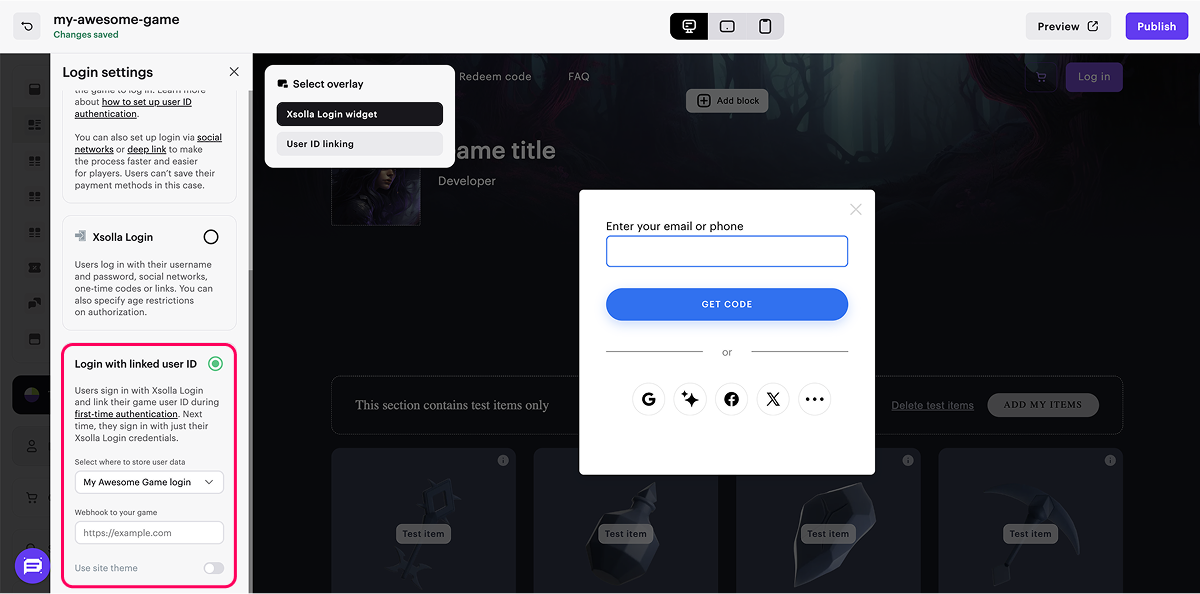
- Authentification via Xsolla Login par ID utilisateur lié :
- Vous permet de combiner la sécurité de Xsolla Login avec l’avantage d’utiliser un ID utilisateur provenant du jeu. Le widget Xsolla Login fonctionne indépendamment du client du jeu : l’intégration avec le jeu est gérée via des webhooks. L’ID utilisateur lié est utilisé pour octroyer rapidement les achats à l’utilisateur dans le jeu et offrir des promotions personnalisées.
- Ne nécessite aucune modification côté client du jeu et convient particulièrement aux situations où il faut s’assurer que seul le propriétaire du compte accède au Web Shop, par exemple pour empêcher l’utilisation non autorisée des points de fidélité.
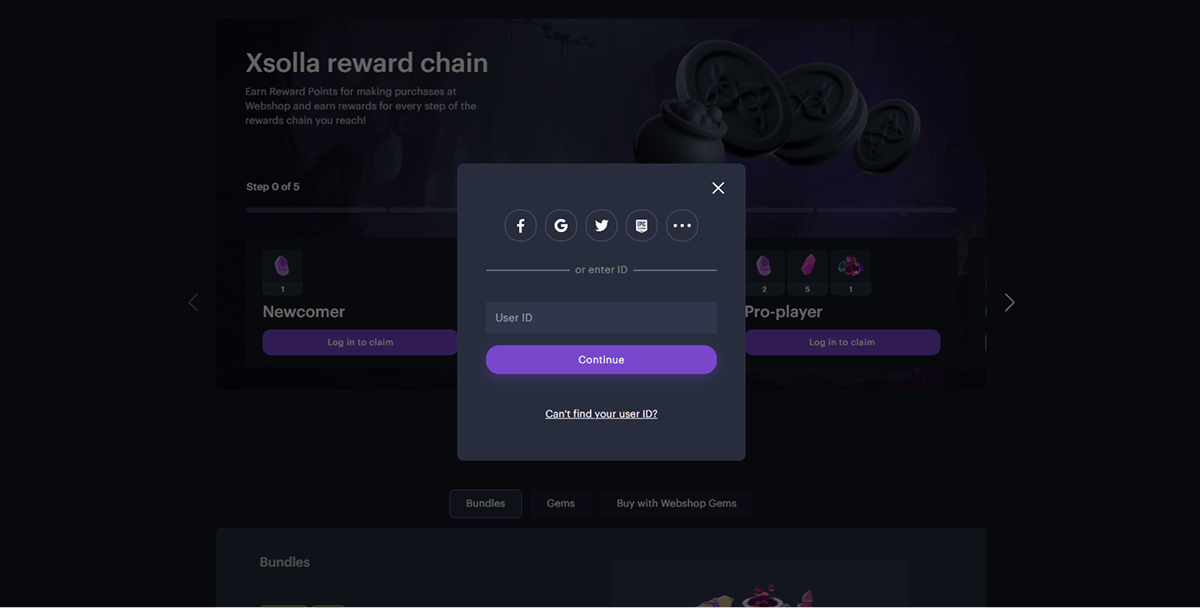
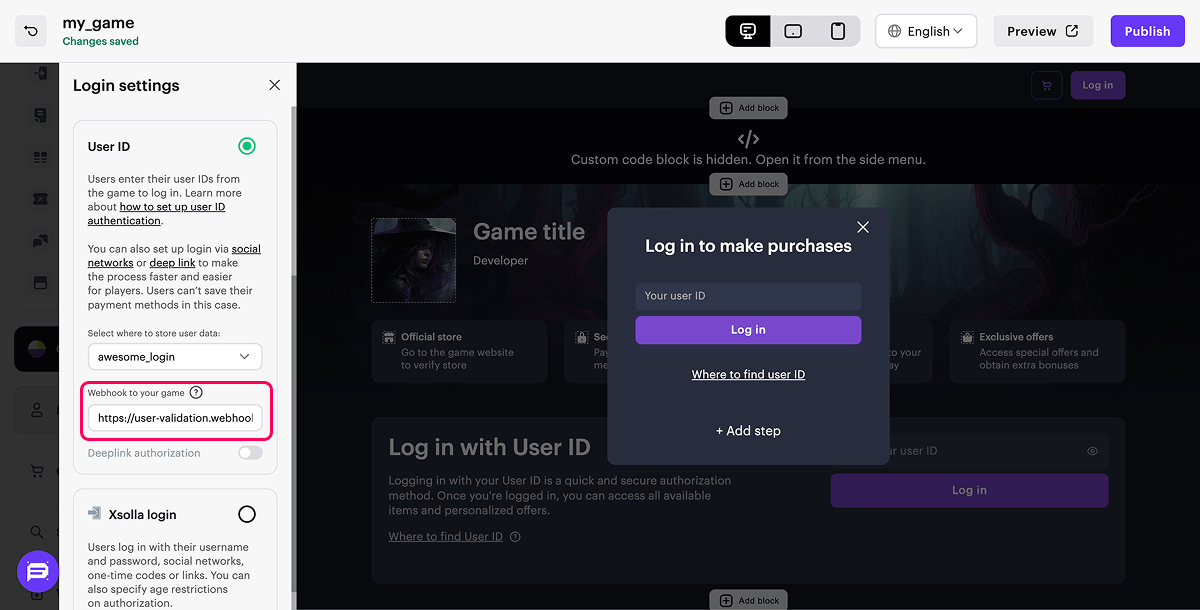
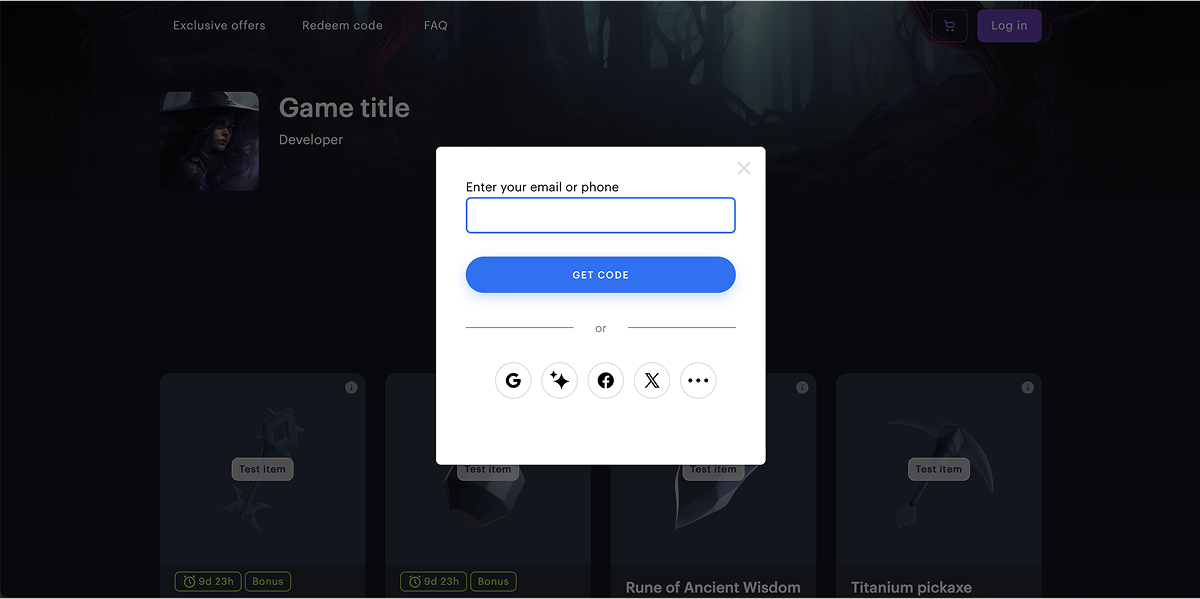
Configuration du bloc de Fast Login
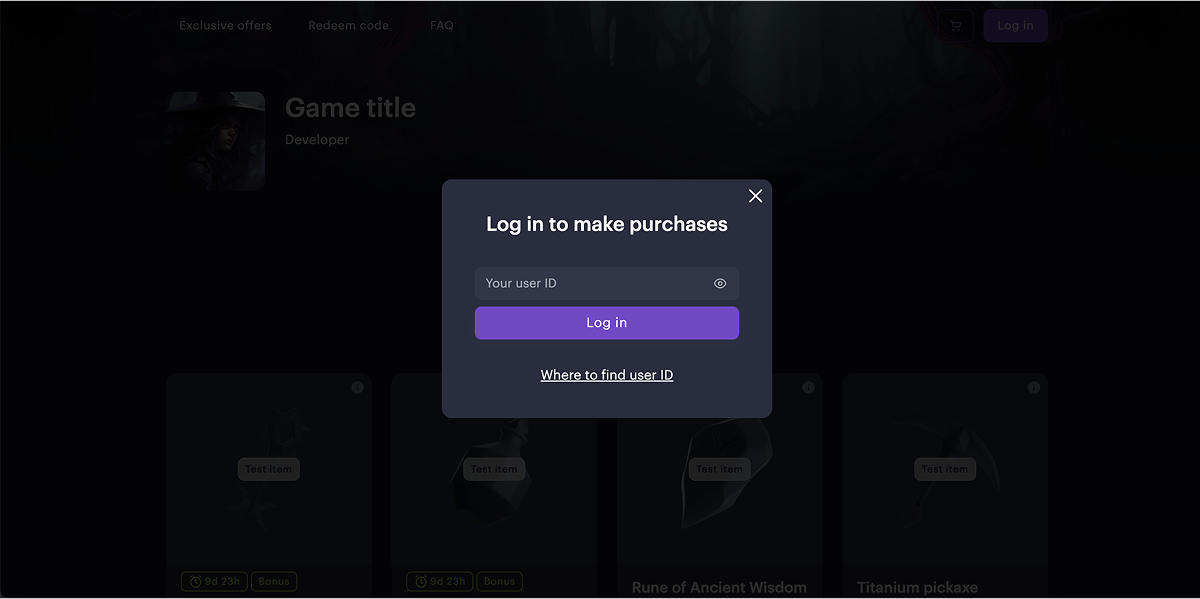
Le bloc Fast Login permet de mettre en avant l’étape d’autorisation et de simplifier le parcours d’achat de l’utilisateur.

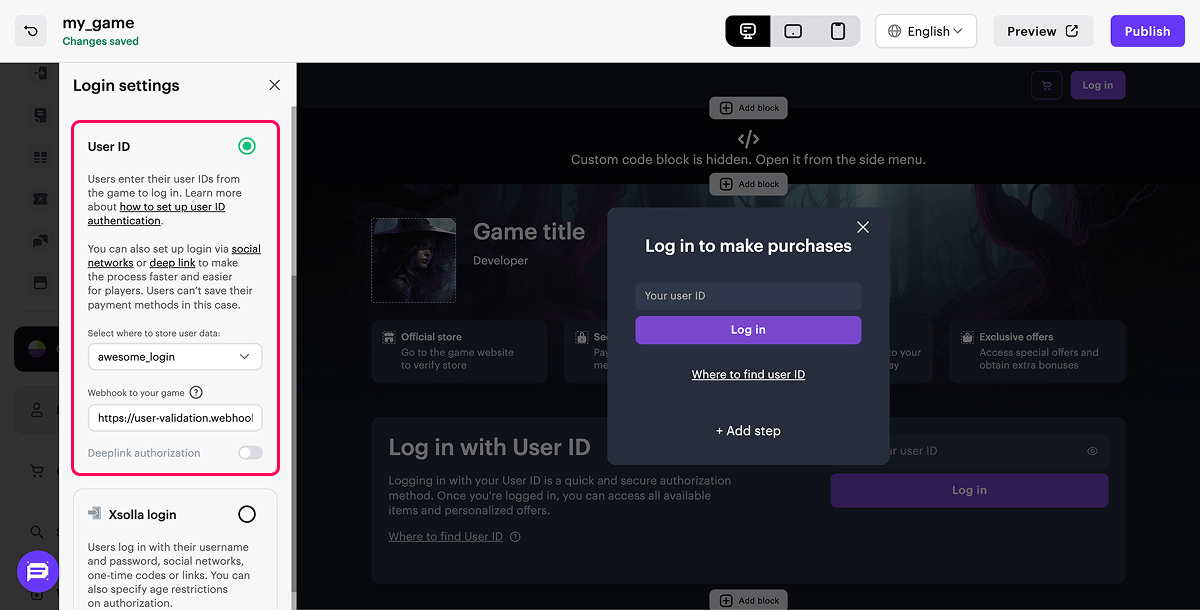
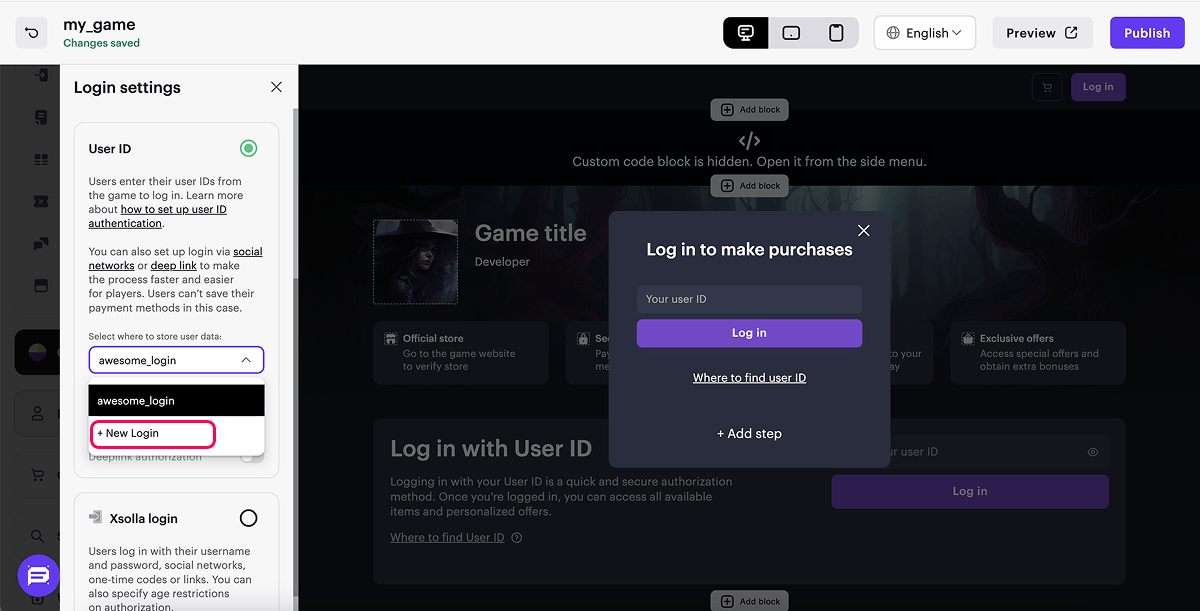
Pour utiliser le bloc Fast Login, sélectionnez d’abord une méthode d’autorisation dans la section Login Settings. L’apparence et le comportement du bloc dépendent de la méthode d’authentification choisie.
Si l’authentification par ID utilisateur est configurée pour le site, le bloc de Fast Login affiche un champ pour saisir l’ID et un bouton de connexion.
Fonctionnalités :
- Authentification utilisateur sans transition supplémentaire vers la fenêtre modale.
- Configuration du contenu du bloc. Les sections suivantes sont disponibles et configurables :
- Title ;
- Description ;
- Instructions on how to find the user ID ;
- Custom background.
Étendez les fonctionnalités du bloc en ajoutant du texte, un bouton ou une image à l’aide de code JS.
Pour la méthode d’authentification par ID utilisateur dans la section Login settings, vous devez également spécifier l’URL de réception du webhook. Sinon, le site ne pourra pas être publié, car l’authentification utilisateur sera indisponible.
L’authentification utilisateur lors de l’aperçu du site est possible sans ajouter d’URL de webhook.
Le bloc Fast Login est automatiquement ajouté aux sites créés à l’aide du modèle Web Shop.
Si votre site ne comprend pas ce bloc, vous pouvez l’ajouter manuellement dans le Site Builder.
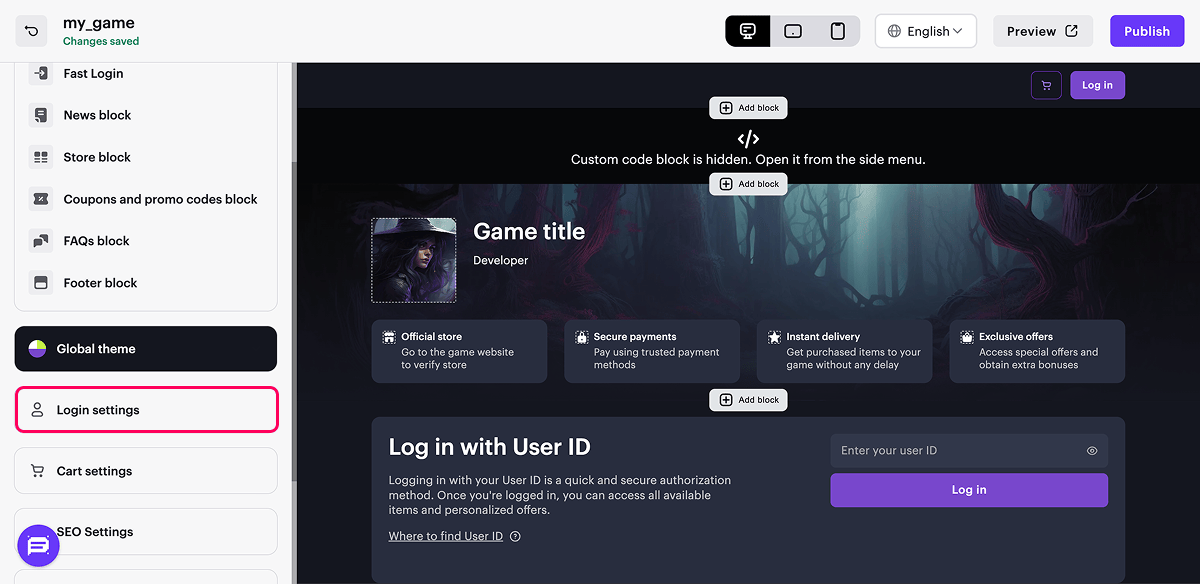
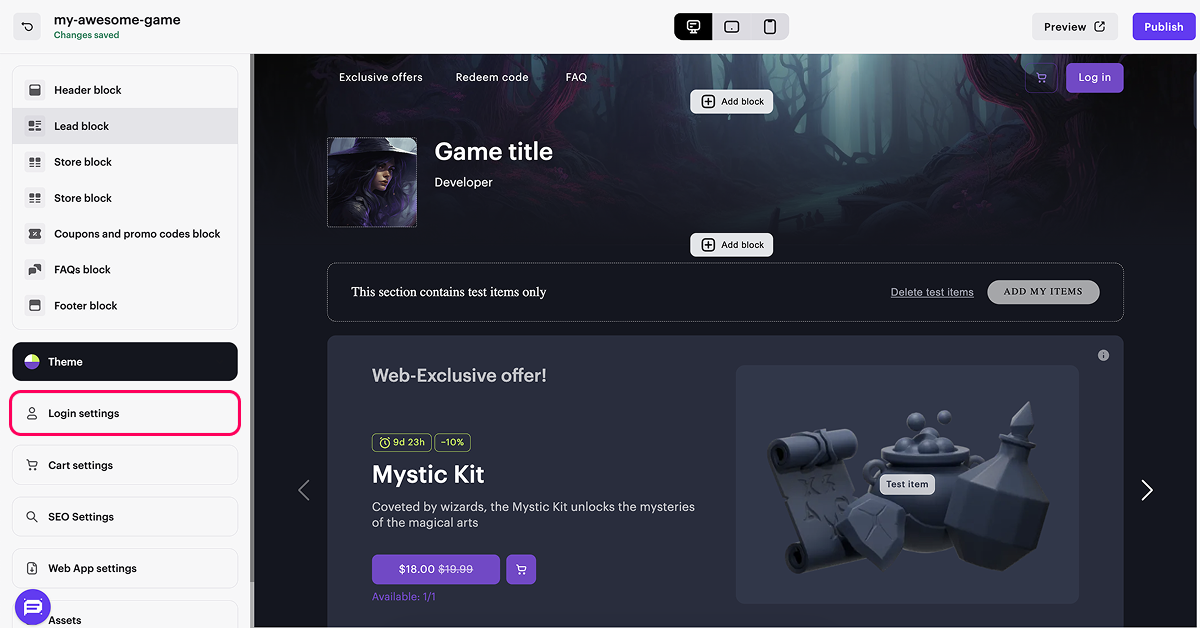
Pour ajouter un bloc de Fast Login :
- Ouvrez le projet dans le Compte éditeur et accédez à la section Storefronts > Websites.
- Dans la section Sites, sélectionnez votre site et cliquez sur Open Site Builder.
- Cliquez sur Add block.
- Choisissez le bloc Fast Login.

Poursuivre la lecture
Liens utiles
Flux d’intégrationFaute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.