Интеграция с серверами Xsolla
При этом типе интеграции на стороне Иксоллы выполняются следующие задачи:
- хранение и управление каталогом товаров;
- управление ценами;
- хранение данных о региональных ценах;
- управление региональными ограничениями;
- управление правами пользователей;
- управление инвентарем;
- управление рекламными кампаниями;
- аутентификация пользователей;
- обработка транзакций.
Вам не нужно настраивать собственную серверную часть и базу данных для этих задач.
Сценарий интеграции
Для интеграции с серверами Иксоллы с помощью ассета Game Commerce:
- Установите ассет.
- Настройте проект в Личном кабинете.
- Настройте продукт Авторизация или реализуйте свою систему авторизации с использованием Pay Station access token.
- Настройте модуль Виртуальная валюта (опционально).
- Настройте модуль Виртуальные предметы.
- Настройте проект Unity.
После завершения интеграции вы можете протестировать процесс оплаты.
Установка ассета
- Скачайте Unity.
- Выберите персональную или профессиональную лицензию Unity в зависимости от ваших предпочтений.
- Создайте новый проект Unity.
- Скачайте ассет.
- Распакуйте архив.
- В главном меню редактора Unity перейдите
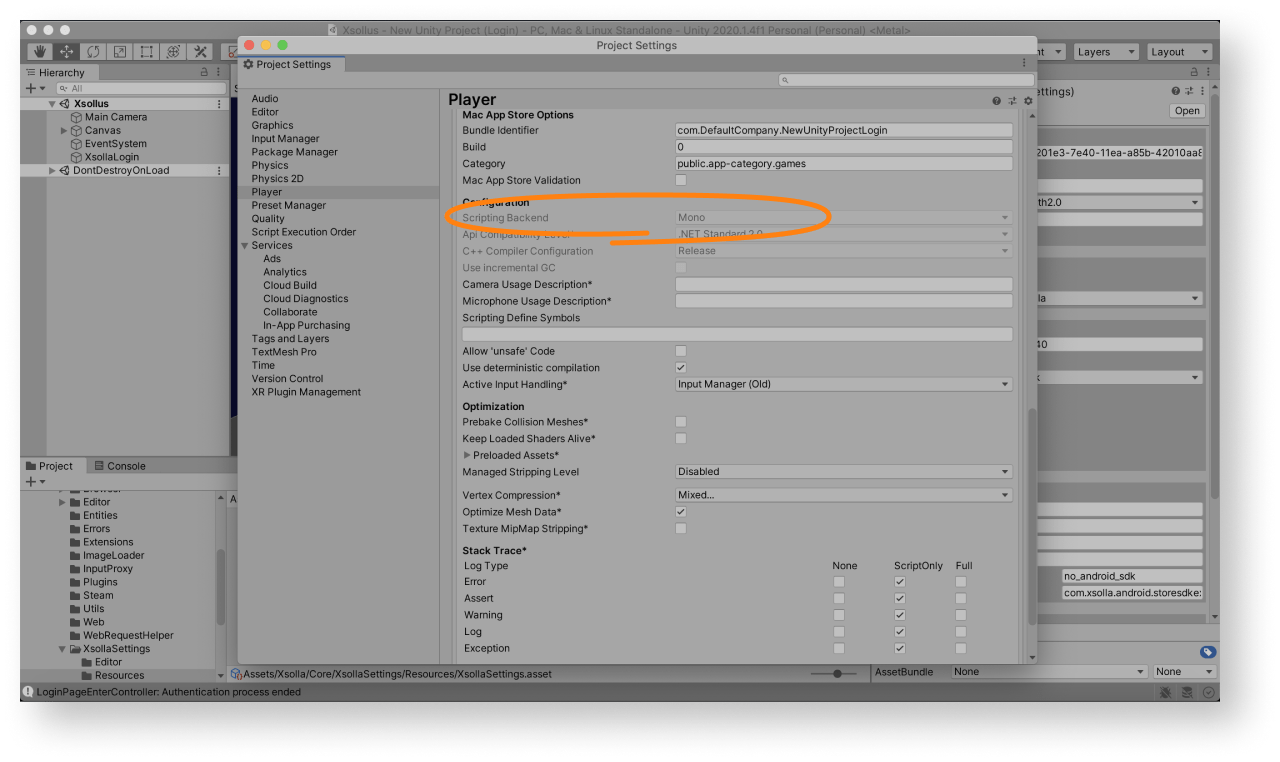
Assets > Import Package > Custom Package и выберите ассет. - Убедитесь, что для создания сборки игры используется компилятор Mono (только для standalone-сборок):
- В главном меню выберите пункт
Edit > Project Settings . - Перейдите в раздел
Other Settings > Configuration . - Убедитесь, что в поле
Scripting Backend выбрано значениеMono .
- В главном меню выберите пункт

После установки ассета вы можете запустить демосцену
Для демосцены в Личном кабинете предварительно настроен проект и сконфигурирован внутриигровой магазин.
Значения по умолчанию для демосцены
| Key | Value |
|---|---|
| ID варианта авторизации | 026201e3-7e40-11ea-a85b-42010aa80004 |
| ID проекта | 77640 |
Вы можете использовать демосцену двумя способами:
- в качестве примера;
- в качестве начальной версии вашей системы авторизации, инвентаря, внутриигрового магазина и т. д., чтобы получить быстрый результат и при необходимости расширить его возможности.
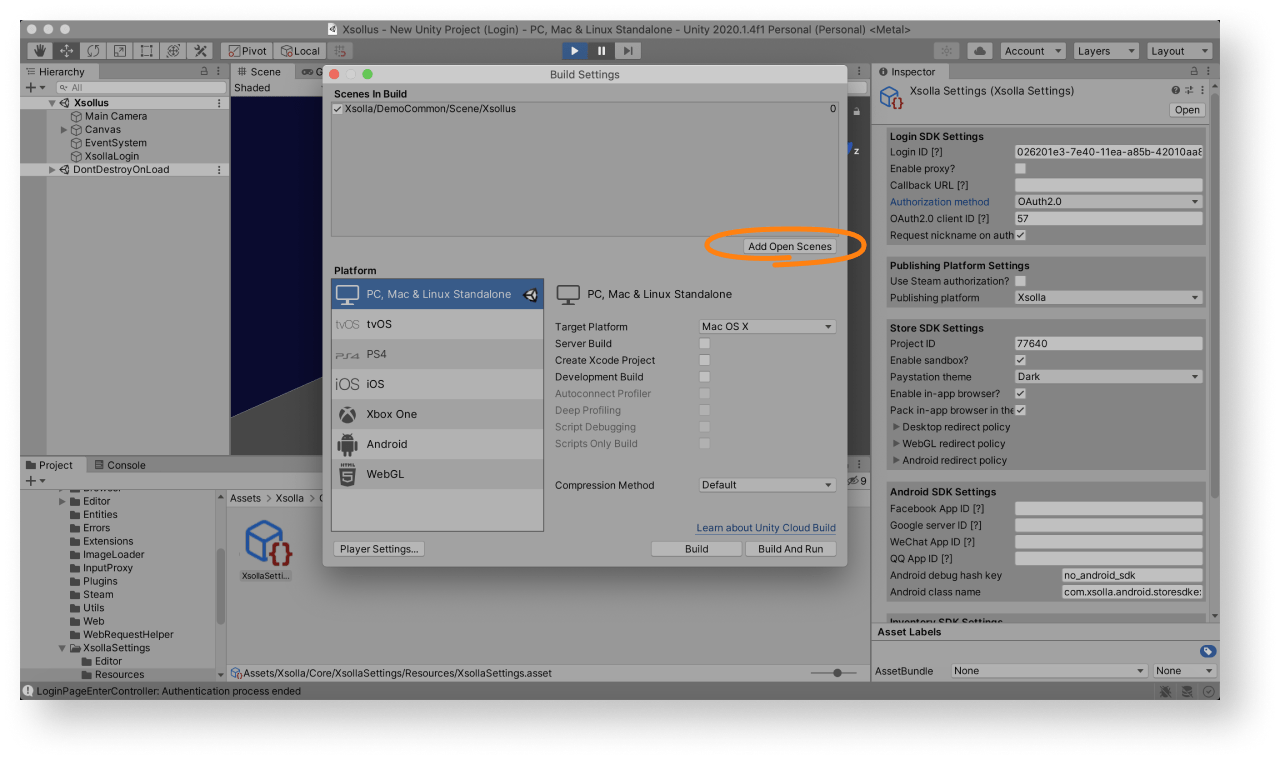
Чтобы использовать демосцену или ее части в своем приложении, добавьте ее в настройках сборки:
- Запустите сцену
Xsollus из каталогаAssets > Xsolla > DemoCommon > Scene . - В главном меню выберите пункт
File > Build settings и нажмитеAdd Open Scenes .

Создание проекта в Личном кабинете
- Зарегистрируйтесь в Личном кабинете.
- Настройте проект:
- Чтобы заполнить данные об игре автоматически, укажите Ссылку на вашу игру на любой платформе. В результате в настройки проекта добавятся изображение игры, ее название и описание.
- Чтобы заполнить данные об игре вручную, перейдите по ссылке У меня нет ссылки, настроить вручную и укажите:
- языки проекта (английский установлен по умолчанию);
- название проекта на всех добавленных языках;
- сайт игры (опционально).
- Нажмите Создать проект.
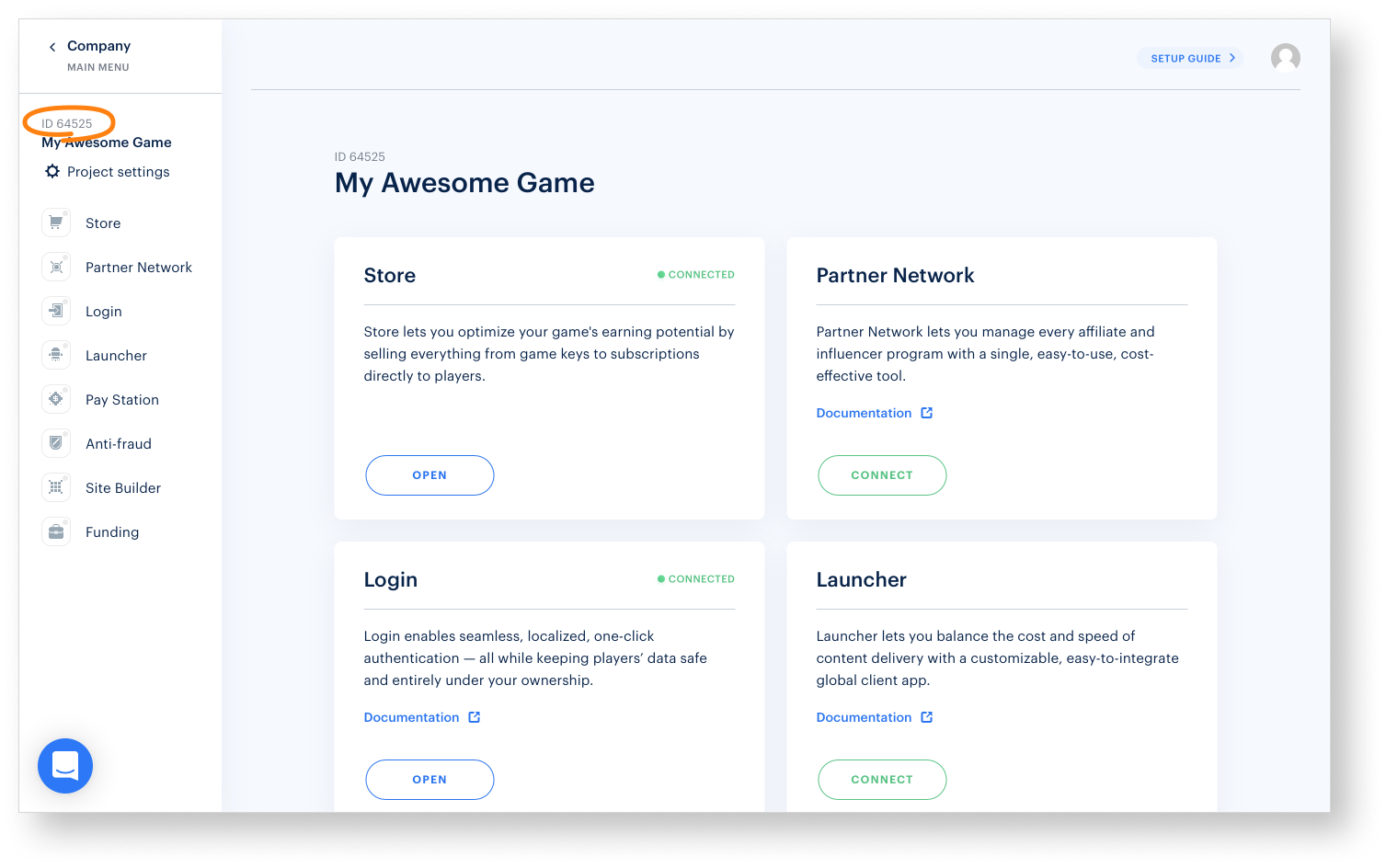
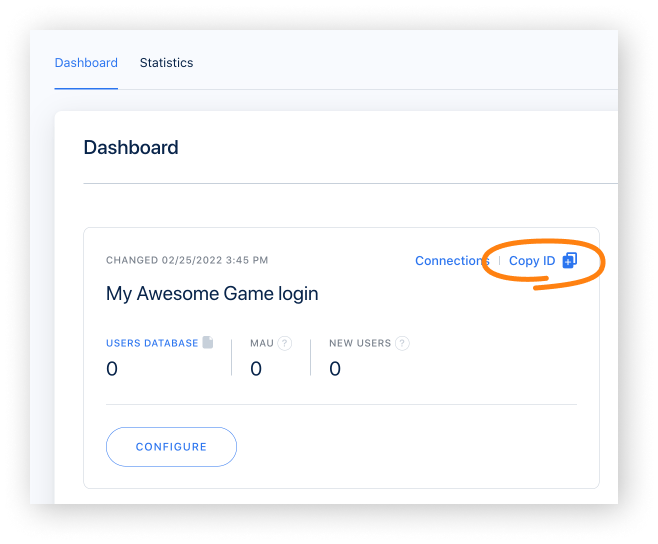
В процессе интеграции вам понадобится ID проекта, который можно найти в Личном кабинете рядом с названием вашего проекта.

Базовая настройка варианта авторизации
- Откройте ваш проект в Личном кабинете.
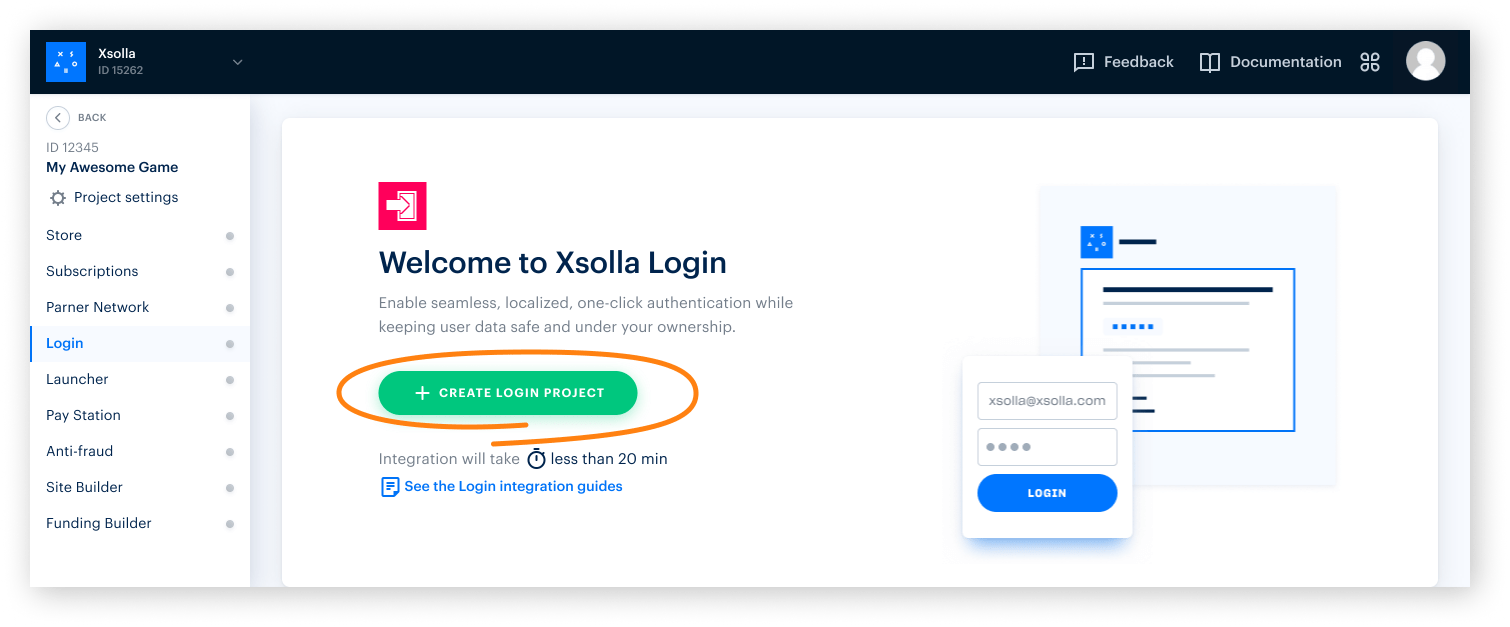
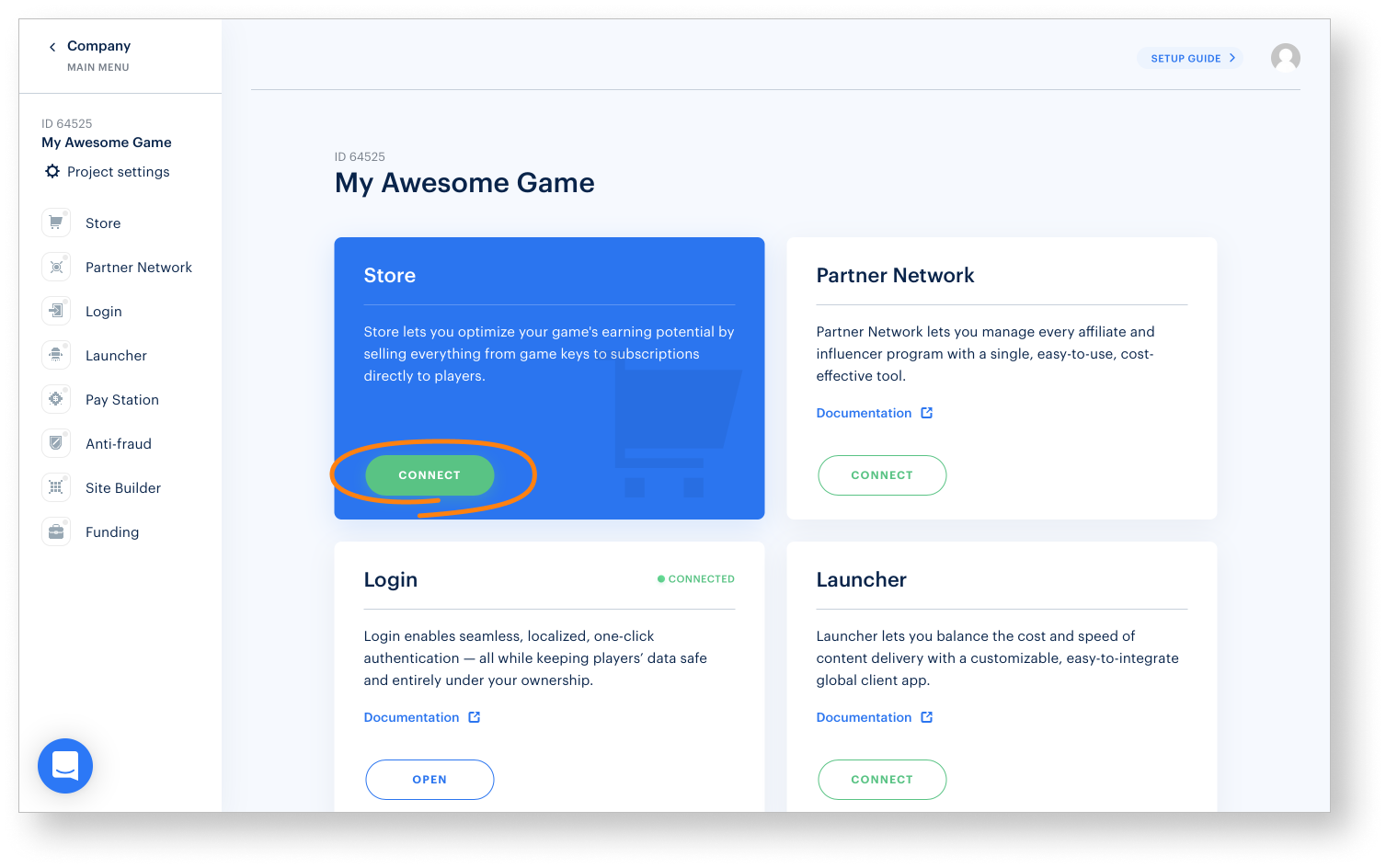
- Нажмите Подключить в панели Авторизация или выберите пункт Авторизация в боковом меню.
- Нажмите Создать вариант авторизации.

- Выберите Стандартный вариант авторизации и нажмите Создать и настроить. Подождите, пока ваш новый вариант авторизации не будет создан. Затем вы увидите страницу навигации по настройкам проекта.
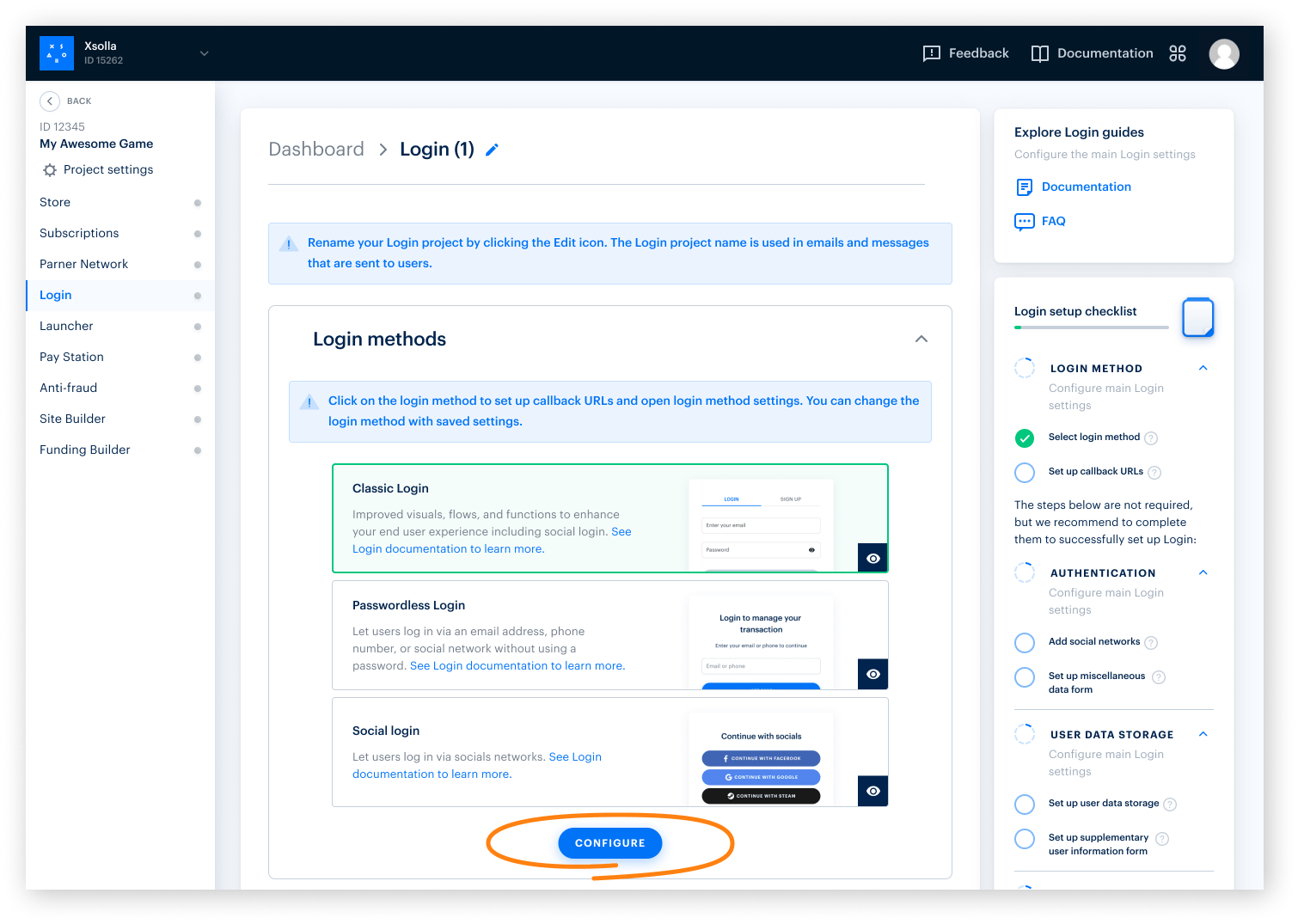
- В блоке Способы авторизации на странице навигации выберите способ, который больше подходит вашей игре, и нажмите Настроить.
- Продукт Авторизация предлагает для ваших игр три варианта:
- Классическая авторизация
Пользователи входят в игру, указав логин и пароль. Кроме того, пользователи могут войти, используя свой аккаунт в одной из социальных сетей. - Авторизация без пароля
Пользователи входят в игру с помощью одноразовых кодов или ссылок, отправленных на их email-адрес или номер телефона. Вход через социальные сети также поддерживается. - Авторизация через социальные сети
Пользователи входят в игру только через социальные сети.
- Классическая авторизация

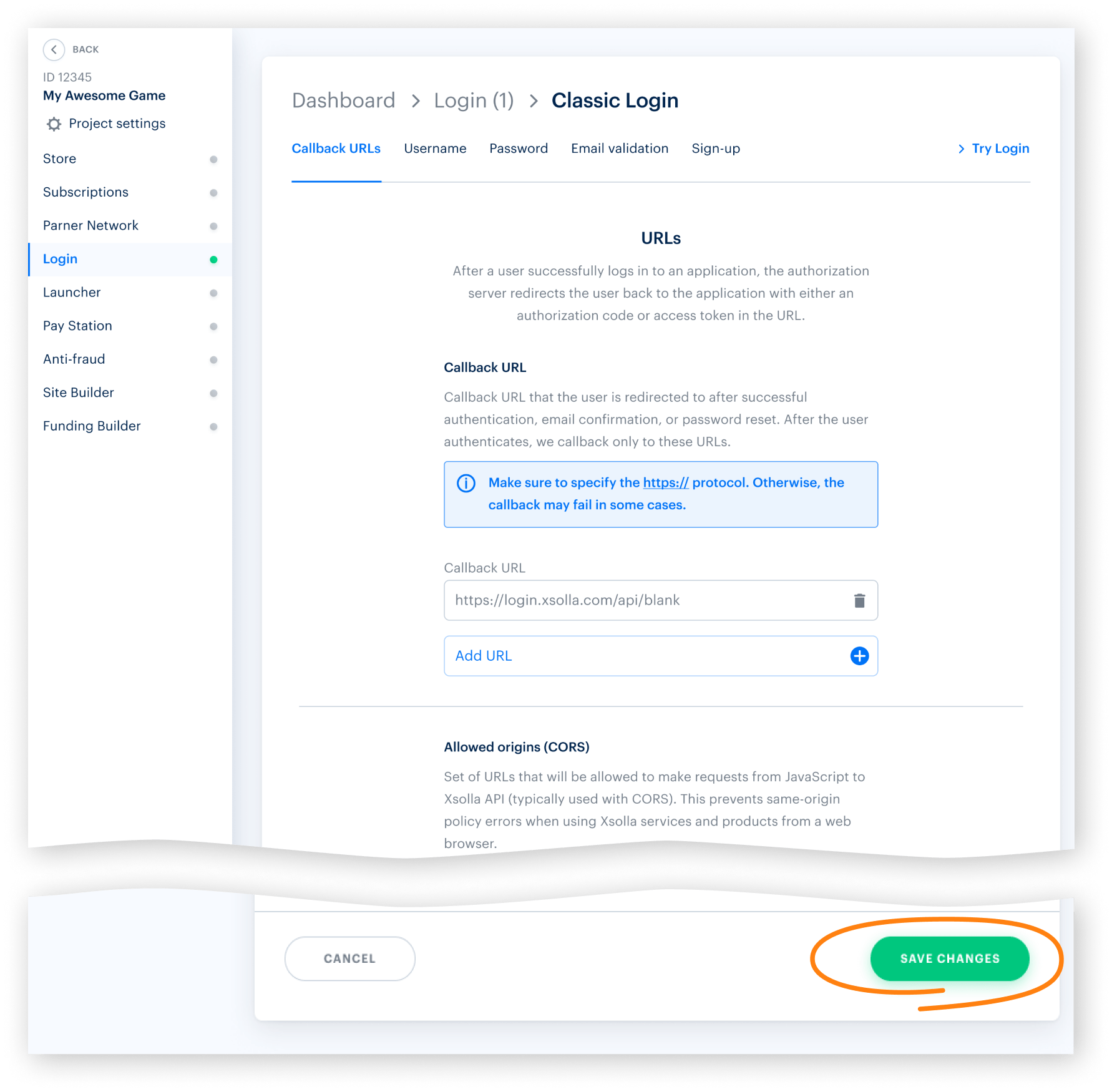
- В верхнем блоке настроек на странице навигации нажмите Настройки callback URL и задайте значения следующих параметров:
- Callback URL — URL-адрес или путь в приложении, на который перенаправляются пользователи после их успешной аутентификации, подтверждения электронной почты или сброса пароля. Можно указать несколько допустимых URL-адресов.
- Callback URL ошибки — URL-адрес или путь в приложении, на который перенаправляется пользователь в случае ошибки аутентификации. Если значение не указано, будет использоваться значение Callback URL.
- Нажмите Сохранить изменения.

- Настройте аутентификации через социальные сети (опционально):
- Нажмите название вашего варианта авторизации в цепочке навигации, чтобы вернуться на страницу навигации.
- Перейдите к блоку Настройки аутентификации и выберите раздел Авторизация через социальные сети.
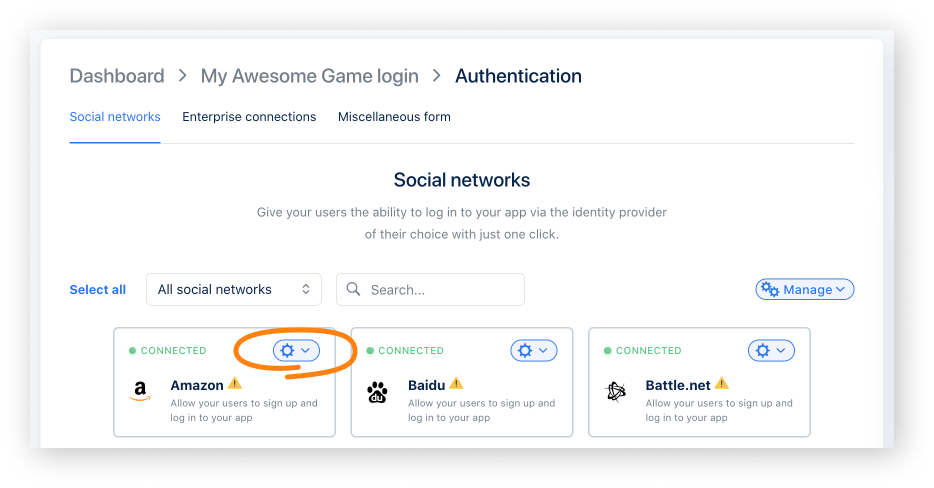
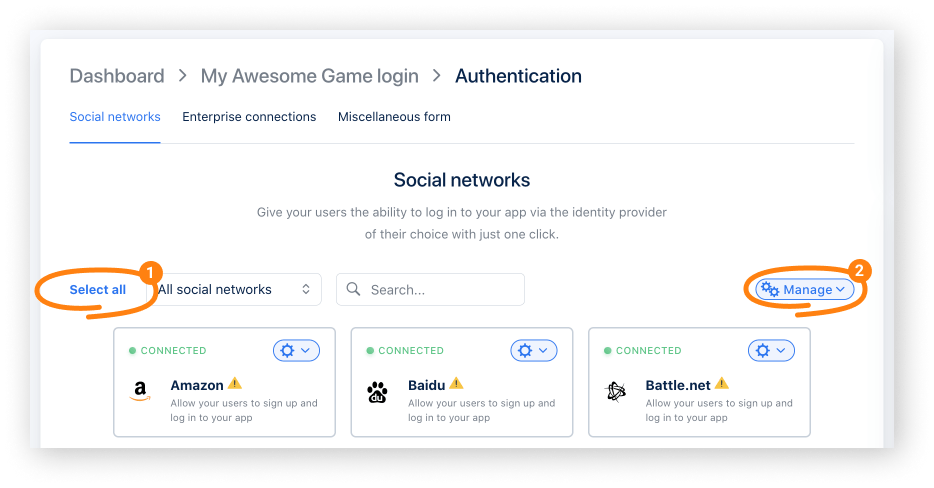
- Подключите социальные сети, через которые пользователи смогут регистрироваться и входить в приложение. Это можно сделать одним из следующих способов:
- Чтобы подключить нужную социальную сеть, нажмите значок ⚙ и выберите пункт Подключить.

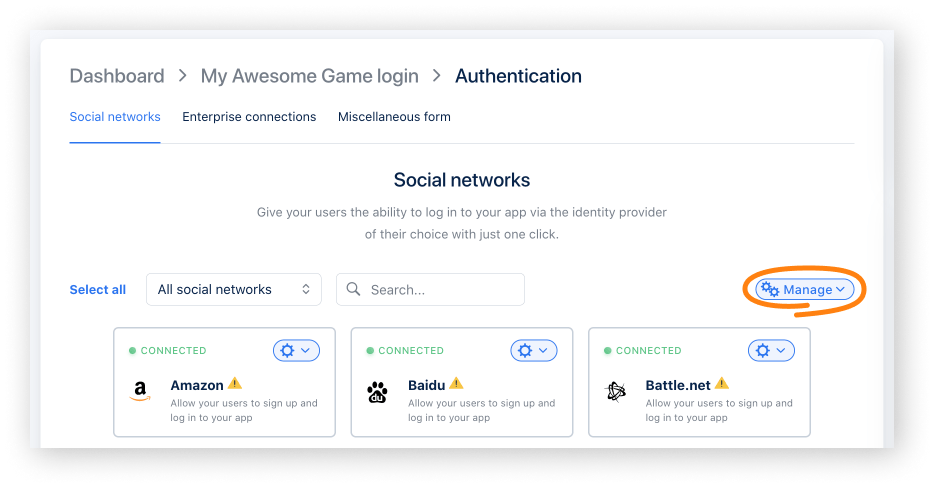
- Чтобы подключить сразу несколько социальных сетей, выберите нужные панели (рамки панелей станут зелеными). Затем в раскрывающемся меню Управление выберите пункт Подключить.

- Чтобы подключить сразу все доступные социальные сети, нажмите Выбрать все. Затем в раскрывающемся меню Управление выберите пункт Подключить.

- Настройте аутентификацию по протоколу OAuth 2.0:
- Нажмите название вашего варианта авторизации в цепочке навигации, чтобы вернуться на страницу навигации.
- Перейдите к блоку Безопасность и выберите раздел OAuth 2.0 аутентификация.
- Нажмите Добавить OAuth 2.0.
- Укажите URI переадресации OAuth 2.0 и нажмите Подключить.
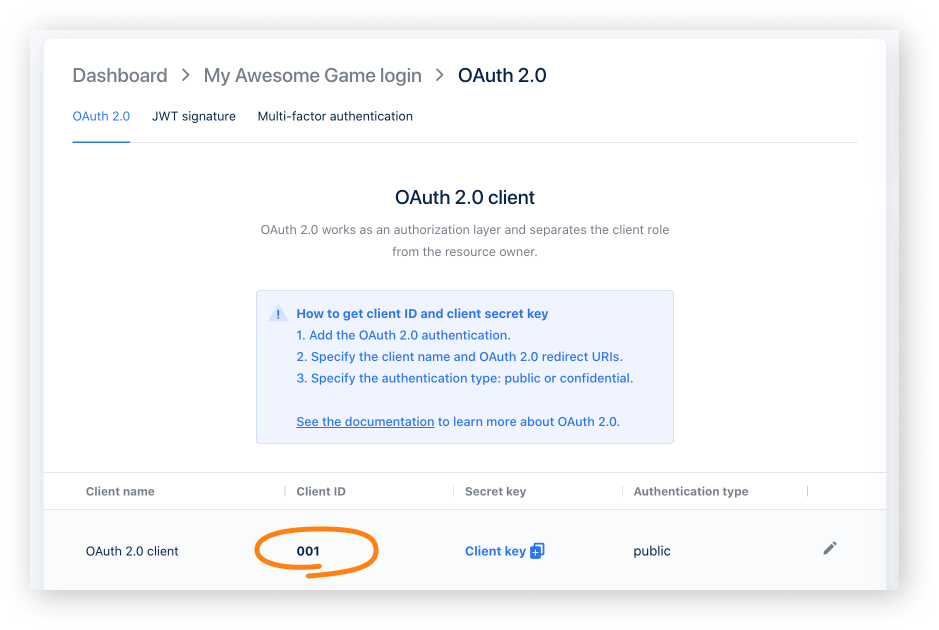
- Скопируйте и сохраните ID клиента.
- Измените хранилище для данных пользователей (опционально). По умолчанию данные пользователей хранятся и обрабатываются на стороне Иксоллы. Если вы хотите подключить PlayFab, Firebase или собственное хранилище следуйте инструкции Подключение хранилища для данных пользователей.
В процессе интеграции вам понадобятся:
- ID варианта авторизации. Чтобы получить его, откройте ваш проект в Личном кабинете, перейдите в раздел Авторизация > Дашборд и нажмите скопировать ID рядом с названием варианта авторизации.

- ID клиента OAuth 2.0, который можно найти в Личном кабинете в разделе Авторизация > ваш проект авторизации > Безопасность > OAuth 2.0 аутентификация.

Настройка модуля Виртуальная валюта
- Откройте ваш проект в Личном кабинете.
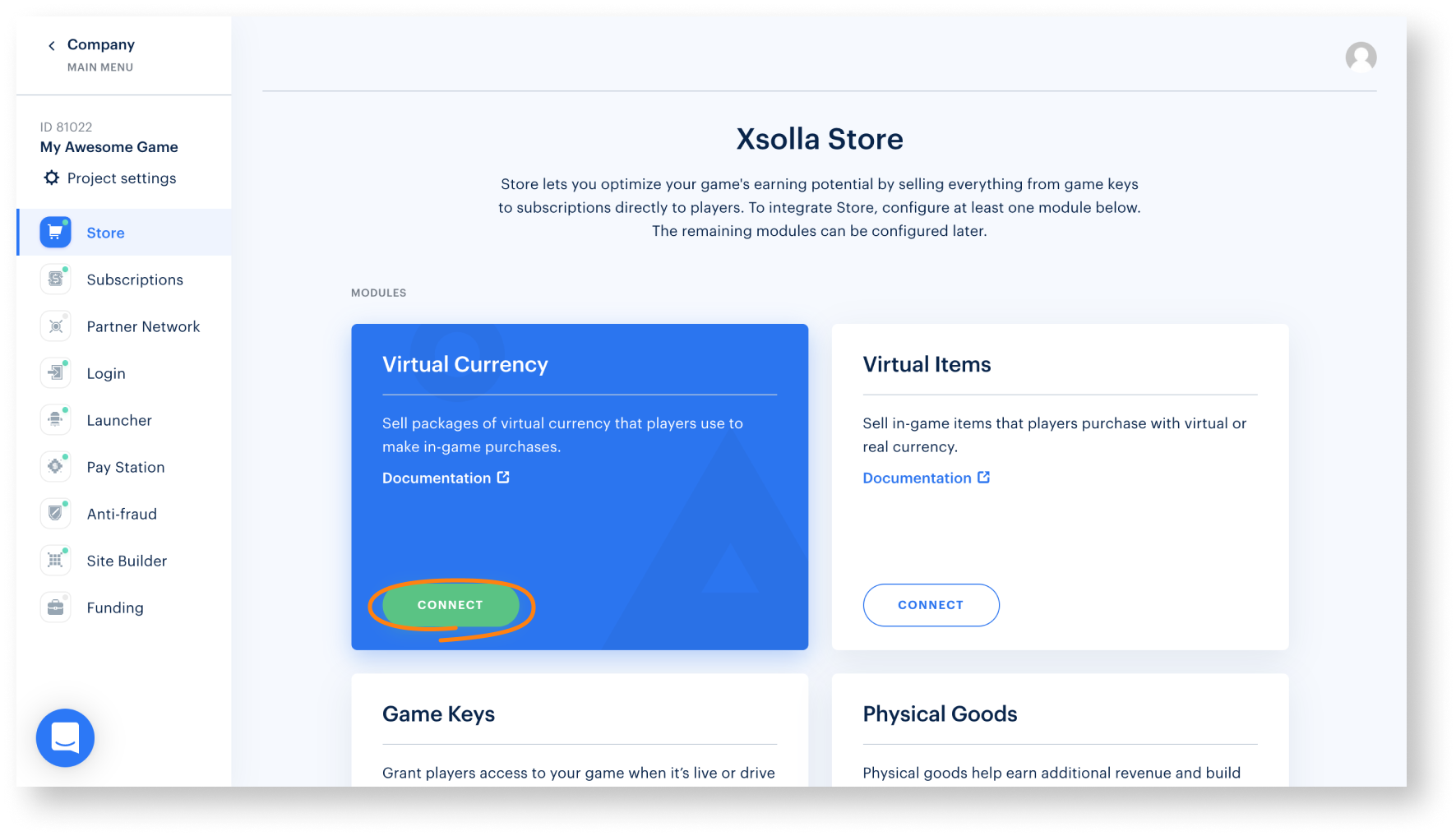
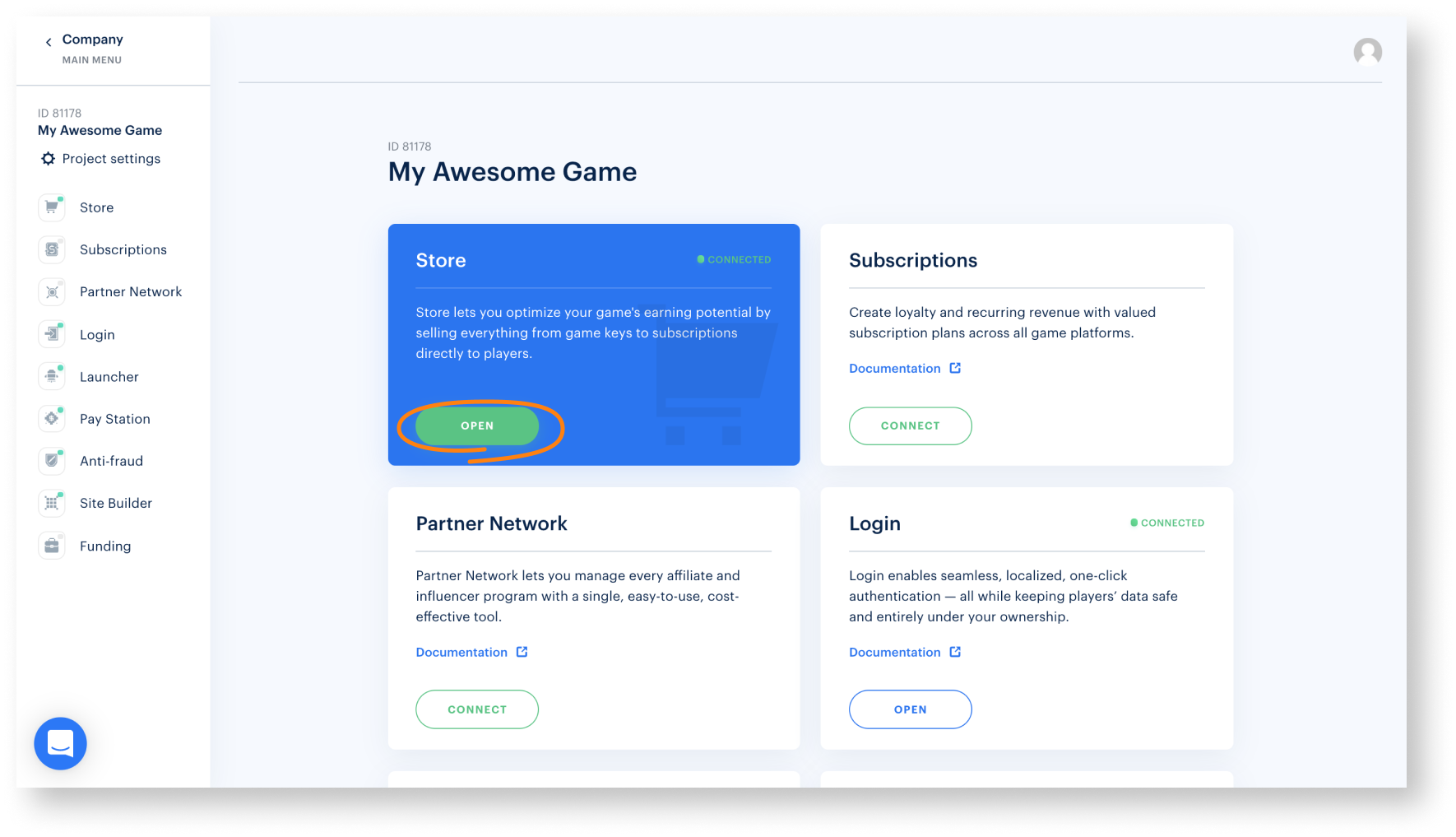
- Нажмите Подключить в панели Магазин. Вы можете перейти к настройкам продукта Внутриигровой магазин из любого раздела Личного кабинета, нажав в боковом меню Магазин.

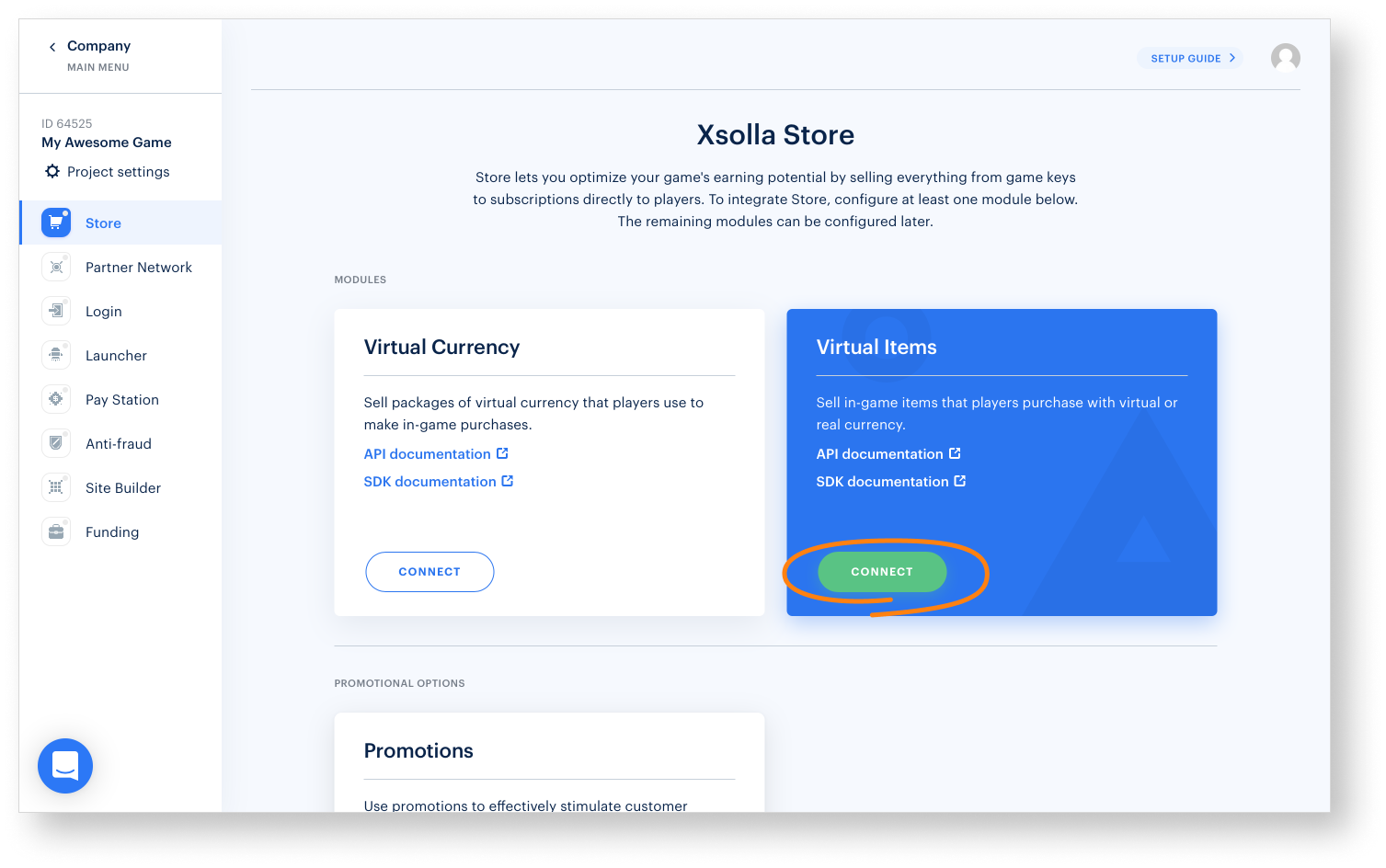
- Нажмите Подключить в панели Виртуальная валюта.

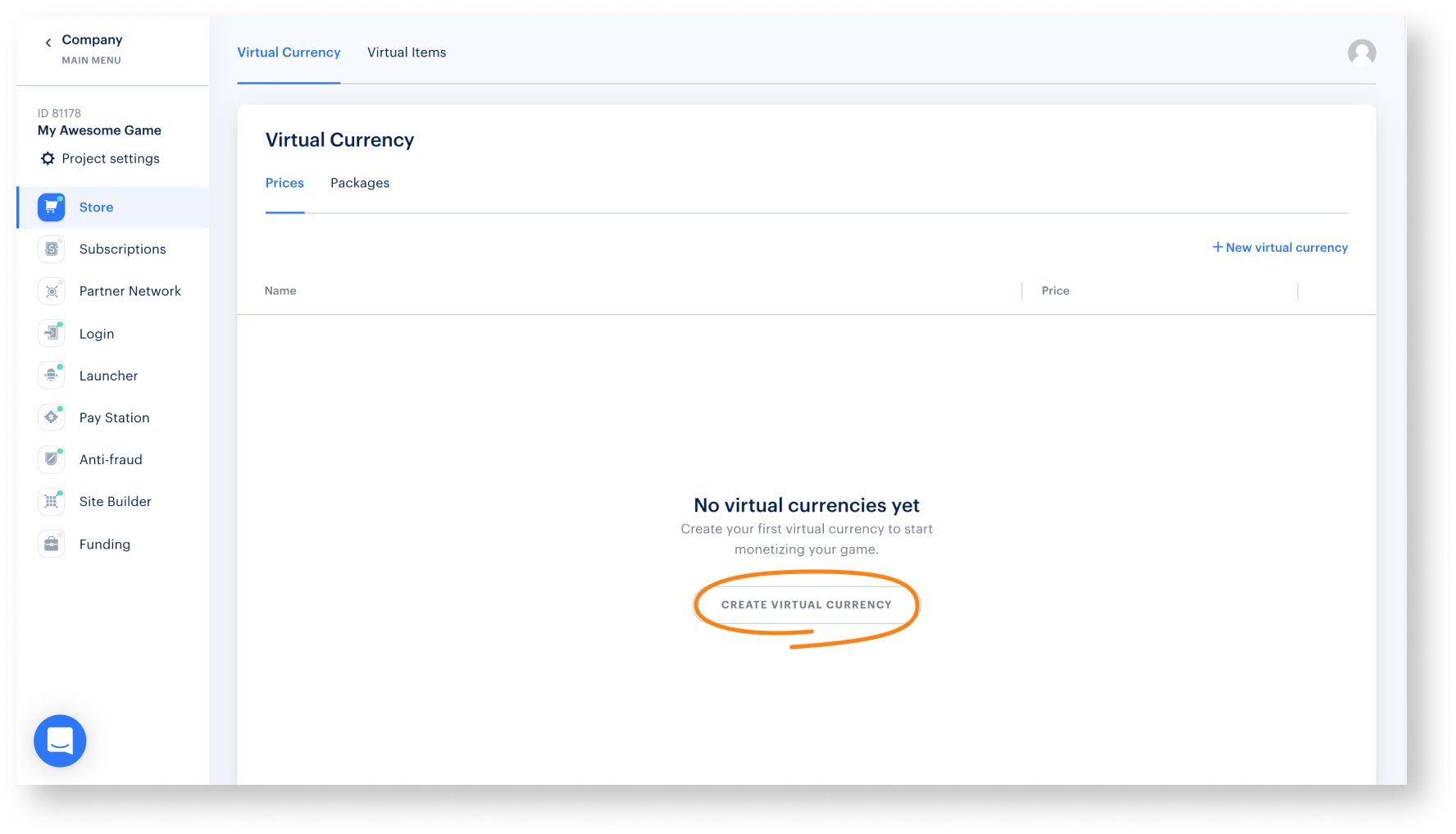
- Создайте виртуальную валюту:
- Нажмите Создать виртуальную валюту.

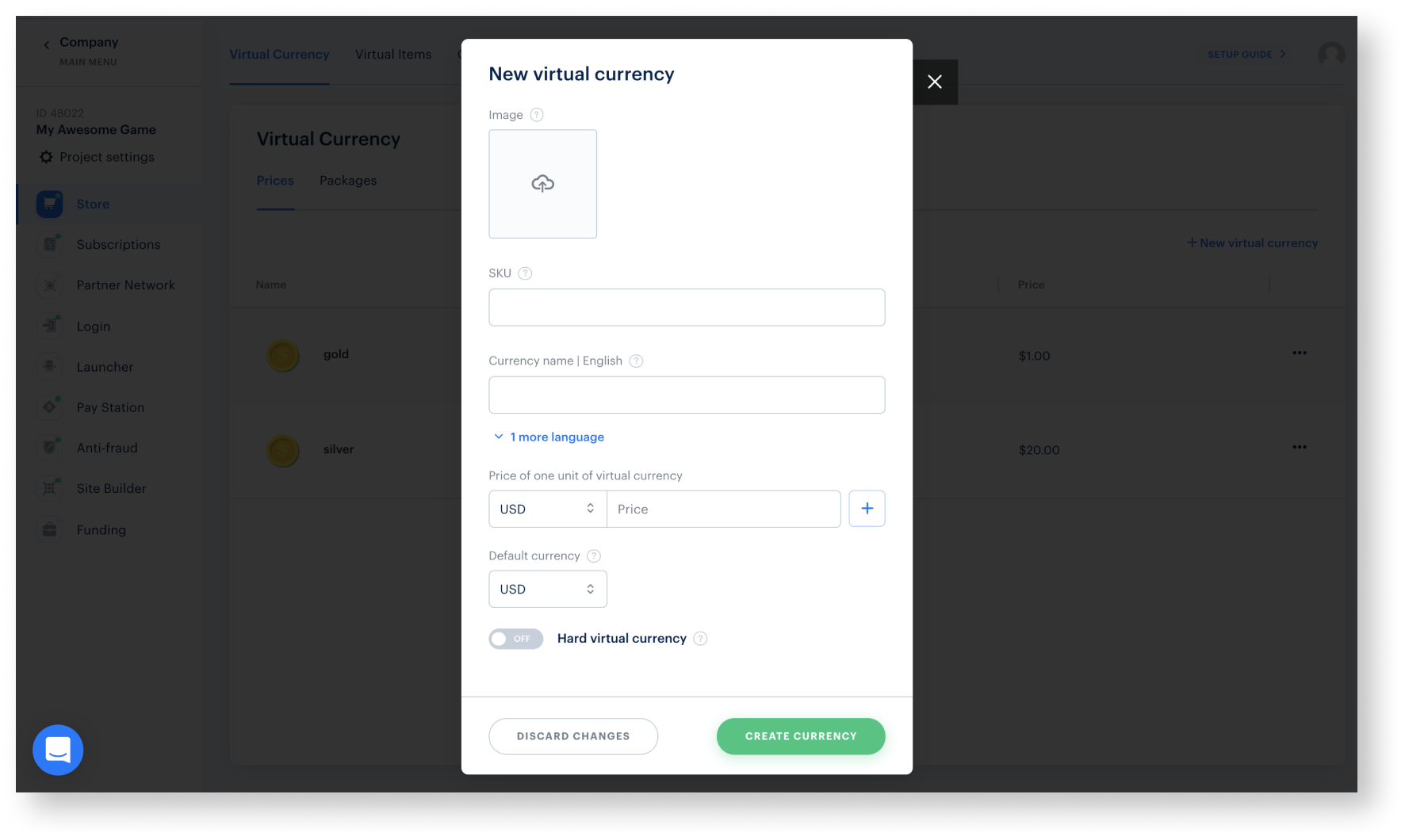
- Укажите следующую информацию:
- артикул;
- название валюты;
- стоимость единицы виртуальной валюты;
- валюта по умолчанию;
- признак премиум-валюты (опционально);
- изображение (опционально).
- Нажмите Создать валюту.
- Укажите следующую информацию:

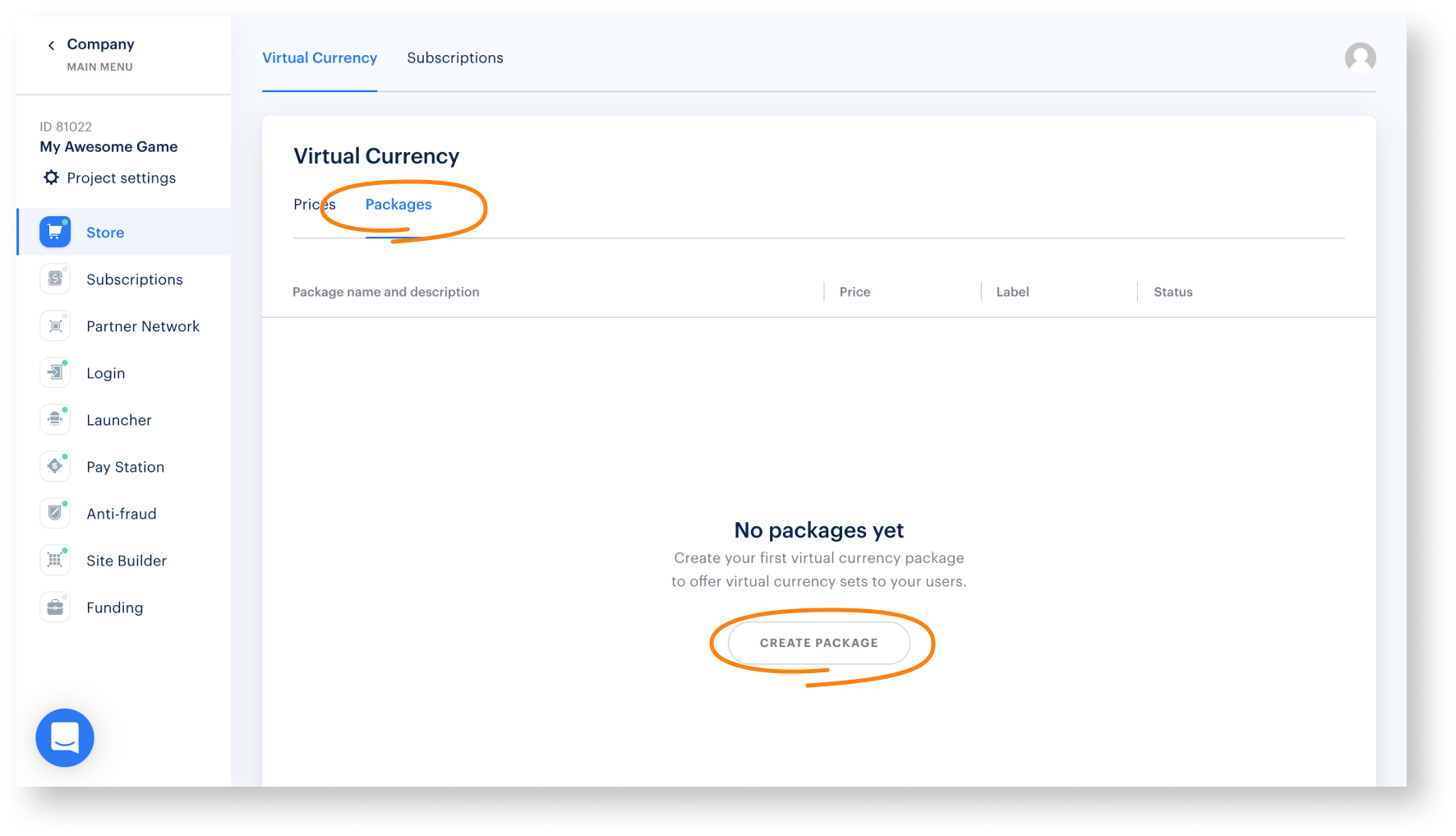
- Создайте пакеты виртуальной валюты (опционально):
- Перейдите в Пакеты.
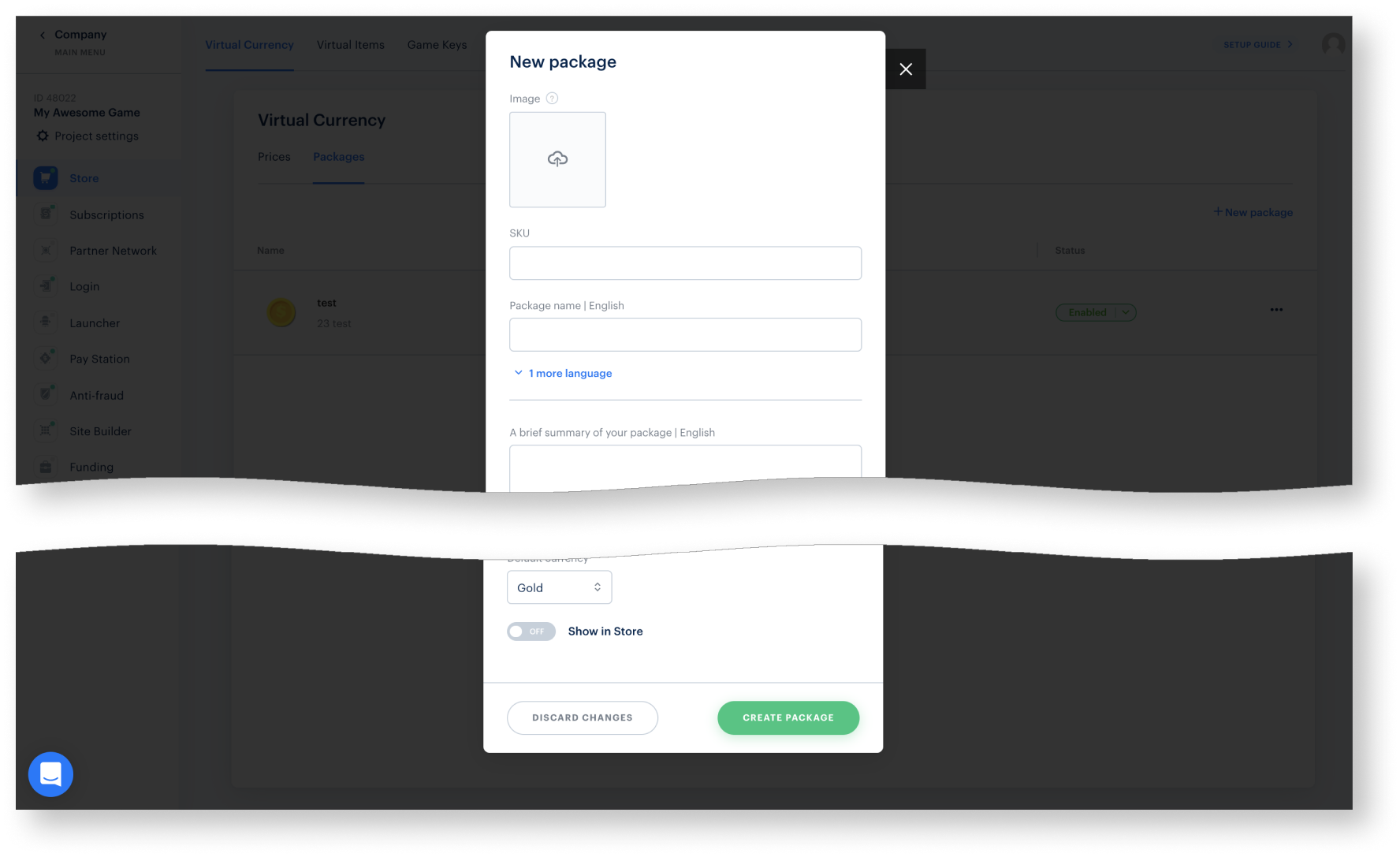
- Нажмите Создать пакет.

- Укажите следующую информацию:
- артикул;
- название пакета;
- краткое описание;
- виртуальная валюта;
- количество единиц валюты в пакете;
- цена;
- валюта по умолчанию;
- изображение (опционально).
- Укажите следующую информацию:
- Установите переключатель Показывать в магазине в положение Вкл.
- Нажмите Создать пакет.

ConsumeInventoryItem.Настройка модуля Виртуальные предметы
- Расходуемый предмет — предмет, который можно начислить или купить множество раз. Исчезает из инвентаря в процессе игры. Примеры: гранаты и пули для атаки противников, аптечка.
- Нерасходуемый предмет — предмет, который можно начислить или купить только один раз, не исчезает из инвентаря. Примеры: доступ к локации, статус, подписка.
- Непродлеваемая подписка — нерасходуемый предмет, который имеет период доступности, не исчезает из инвентаря. Примеры: премиум-доступ, сезонный доступ. Подробная информация о непродлеваемых подписках приведена в документации по продукту Внутриигровой магазин.
- Откройте ваш проект в Личном кабинете.
- Нажмите Подключить в панели Магазин. Вы можете перейти к настройкам продукта Внутриигровой магазин из любого раздела Личного кабинета, нажав в боковом меню Магазин.

- Нажмите Подключить в панели Виртуальные предметы.

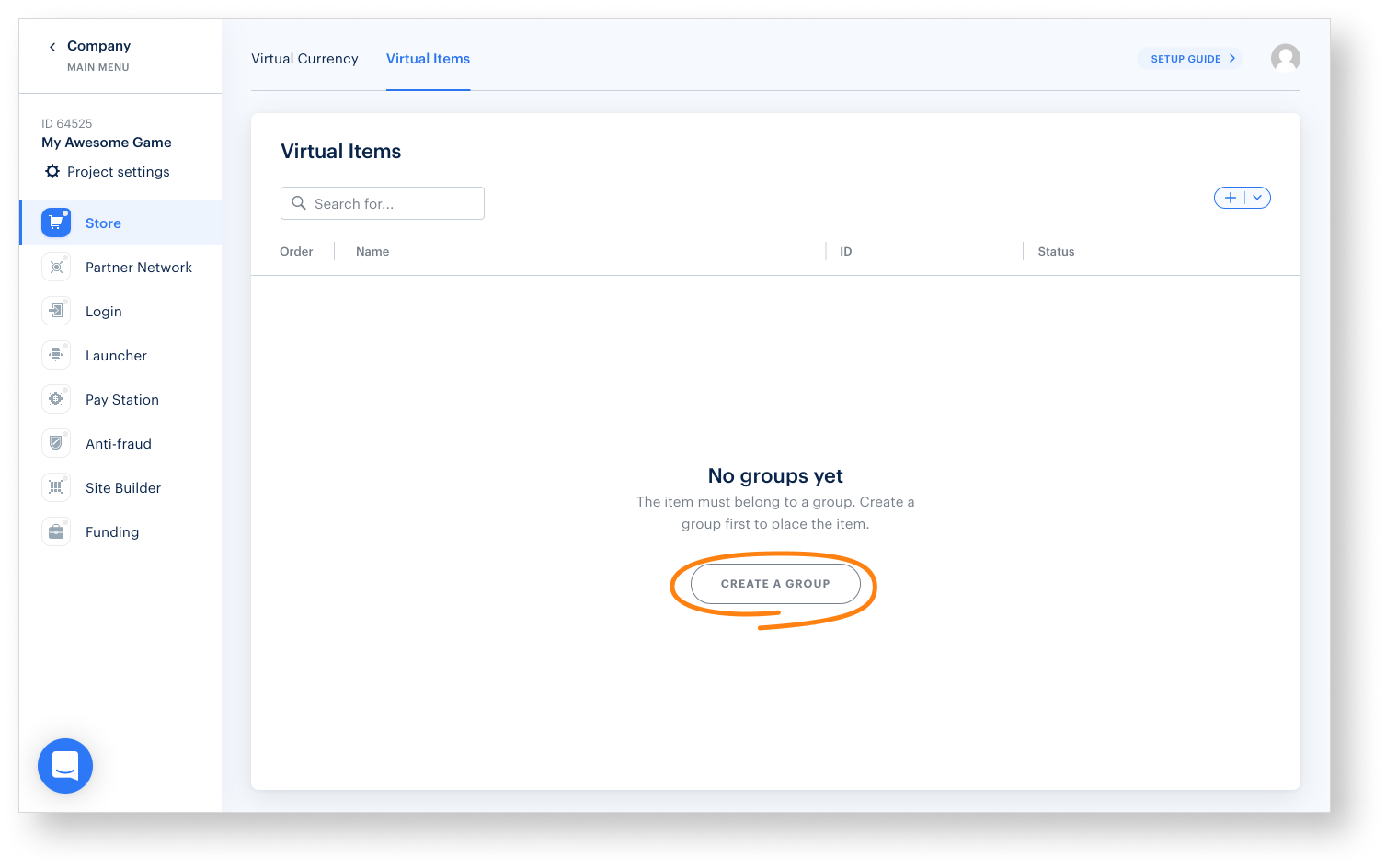
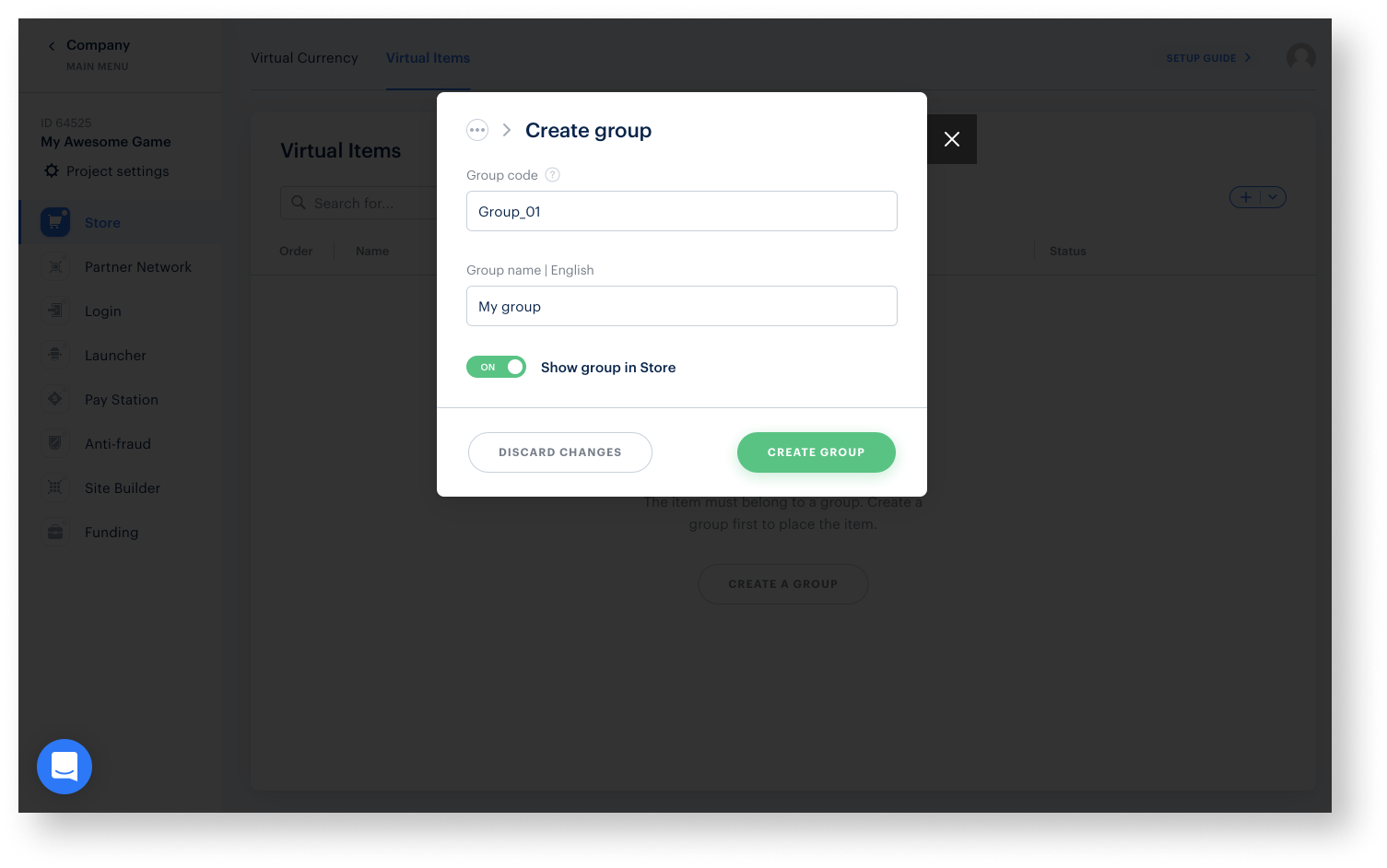
- Нажмите Создать группу.

- Укажите Код группы и Название группы.
- Установите переключатель Показывать группу в магазине в положение Вкл.
- Нажмите Создать группу.

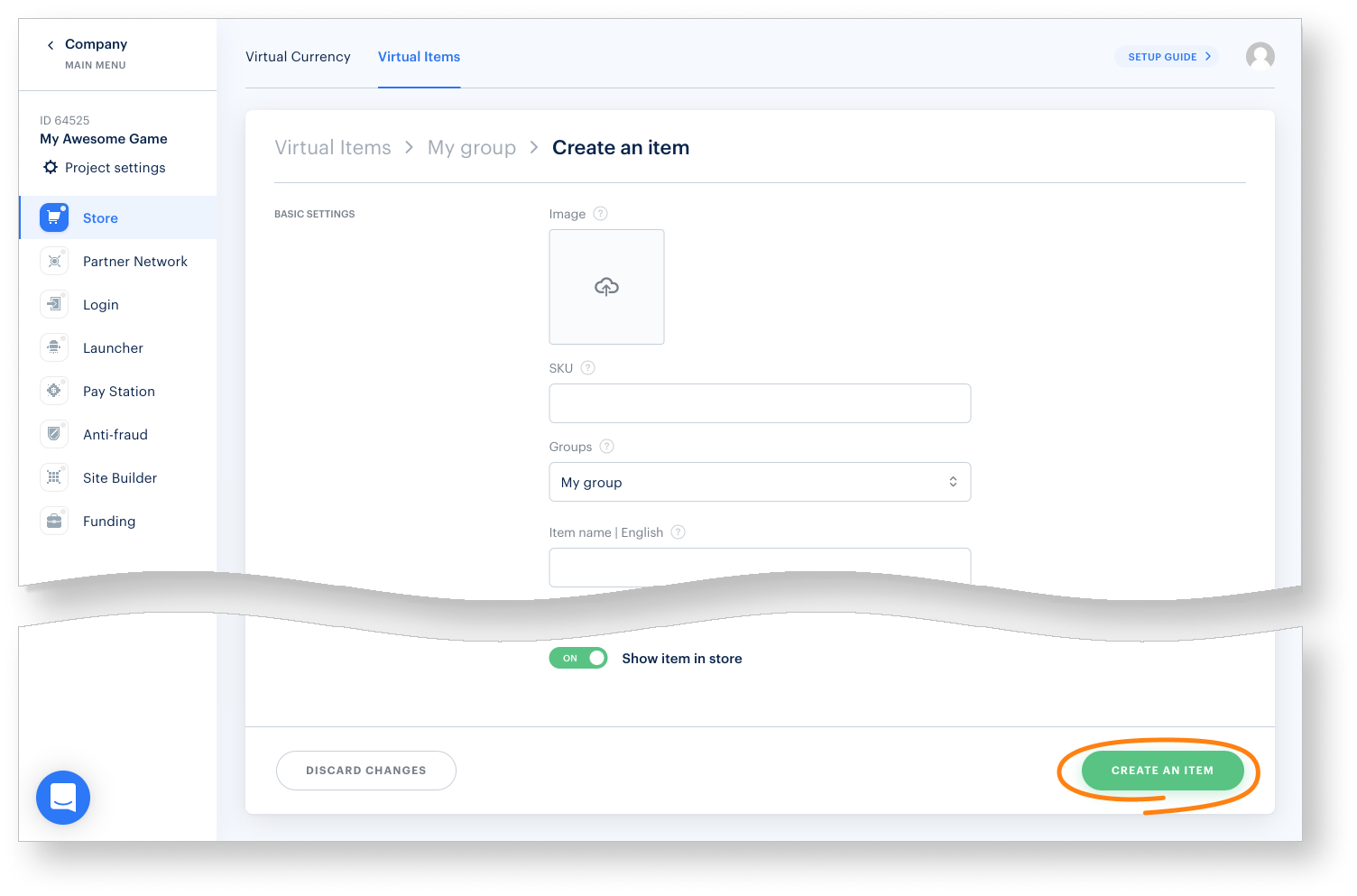
- Создайте предметы:
- Для каждого предмета укажите следующую информацию:
- одна или несколько групп, к которым принадлежит предмет;
- артикул;
- название и краткое описание;
- цены в реальной и виртуальной валюте;
- изображение (опционально).
- Для каждого предмета укажите следующую информацию:
- В поле Свойство предмета раздела Параметры выберите одно из следующих свойств в зависимости от типа предмета:
- расходуемый;
- нерасходуемый;
- непродлеваемая подписка.
- Нажмите Создать предмет.

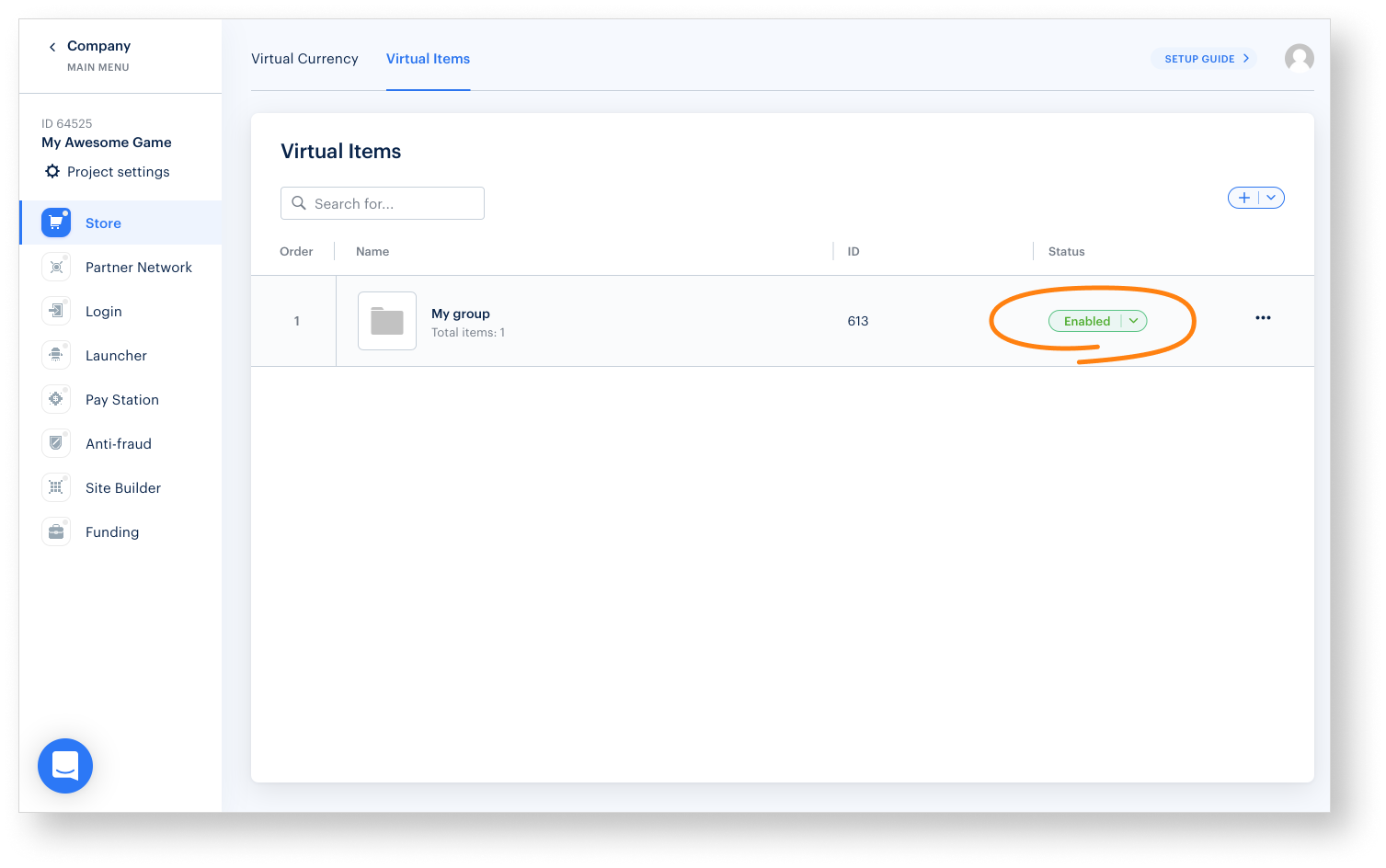
- Убедитесь, что статус группы Включен.

Настройка проекта Unity
- Откройте ваш проект Unity.
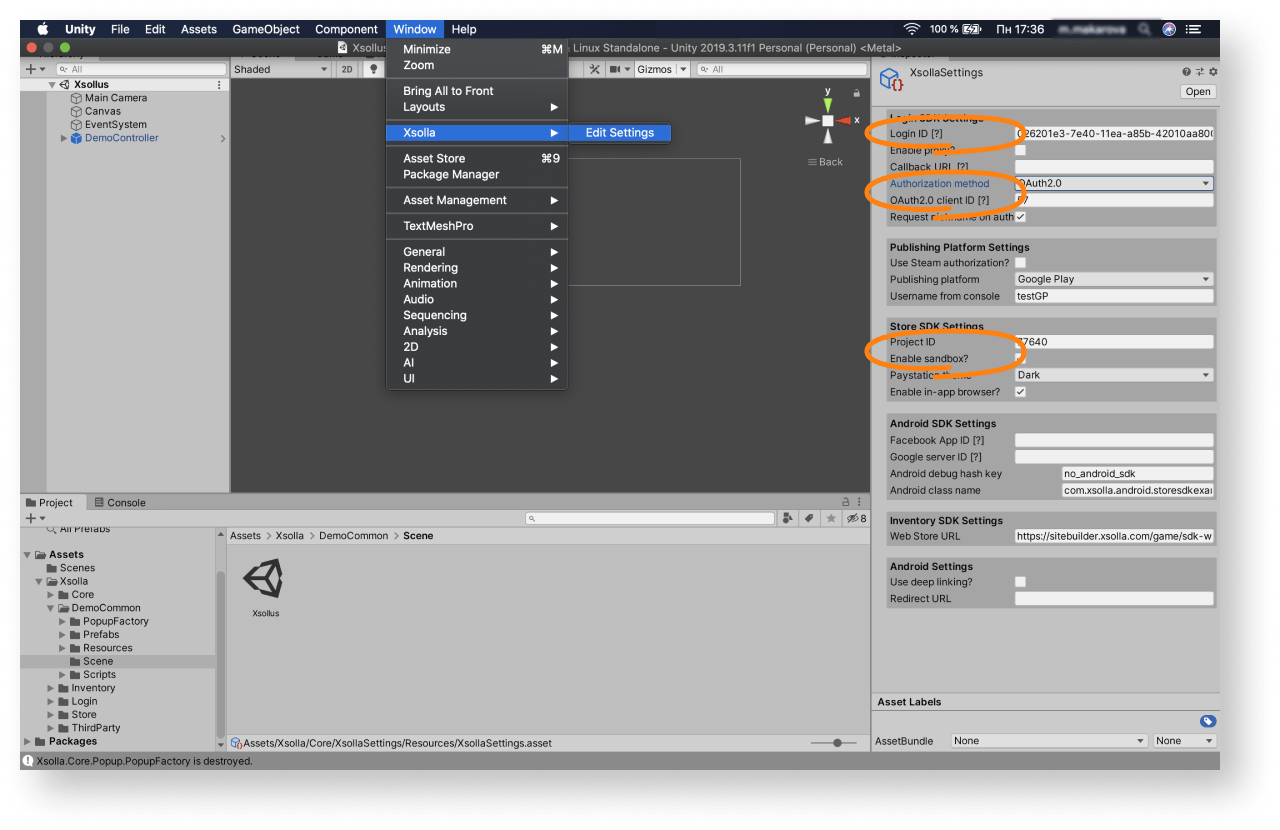
- В главном меню выберите пункт
Window > Xsolla > Edit Settings . - Укажите параметры проекта в панели
Inspector :- В поле
Login ID укажите ID варианта авторизации из Личного кабинета.
- В поле
- В поле
Project ID укажите ID проекта из Личного кабинета. - Чтобы включить режим тестирования, установите флажок
Enable sandbox? . - В поле
Authorization method выберитеOAuth2.0 . - В поле
OAuth2.0 client ID укажите ID клиента, полученный при настройке авторизации по протоколу OAuth 2.0 в Личном кабинете.
- В поле
В результате ваш проект в Личном кабинете будет подключен к демосцене.

- Запустите демосцену
Assets > Xsolla > DemoCommon > Scene > Xsollus и убедитесь, что авторизация и другие функции работают корректно. - Разработайте интерфейс для системы входа, внутриигрового магазина и других страниц вашего приложения.
- Настройте обработку событий в соответствии с логикой вашего приложения с помощью методов SDK. Чтобы начать работать с основными функциями SDK, следуйте пошаговым сценариям.
Тестирование процесса оплаты
После успешной настройки ассета вы можете проверить процесс оплаты. По умолчанию все платежи проводятся в sandbox-режиме. Вы можете использовать тестовую банковскую карту для имитации успешного процесса оплаты.
Для тестирования оплаты на реальных платежах:
- Убедитесь, что вы заключили договор с Иксоллой.
- В вашем проекте Unity снимите флажок
Enable sandbox? в панелиInspector .
Продолжить чтение
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
