Настройка Progressive Web Application
Progressive Web Application (PWA) — это веб-приложение, которое работает как мобильное. Оно позволяет пользователям устанавливать Web Shop прямо на главный экран мобильного устройства и переходить в магазин без необходимости открывать браузер и вручную переходить на сайт.
Для платформ, где есть ограничения на прямую переадресацию, PWA предоставляет более удобный способ доступа к Web Shop, исключая лишние шаги и повышая вовлеченность пользователей. Благодаря упрощенному доступу, PWA увеличивает число повторных посещений и покупок в Web Shop.
Сценарий пользователя для установки PWA
Как настроить
- В проекте в Личном кабинете перейдите в раздел Каналы продаж > Веб-сайты.
- В панели вашего Web Shop нажмите Открыть Site Builder.
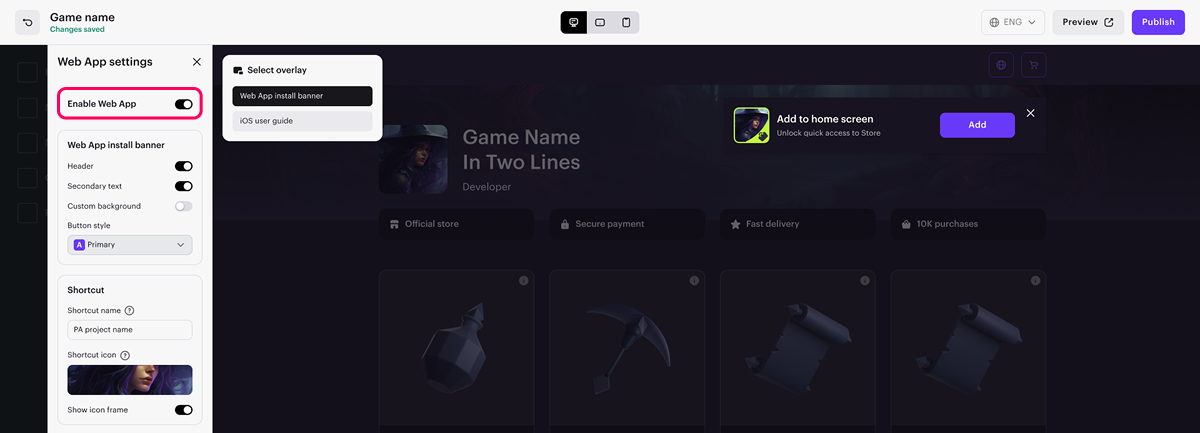
- Перейдите в раздел Настройки Web App.
- Установите переключатель Включить Web App в активное положение.

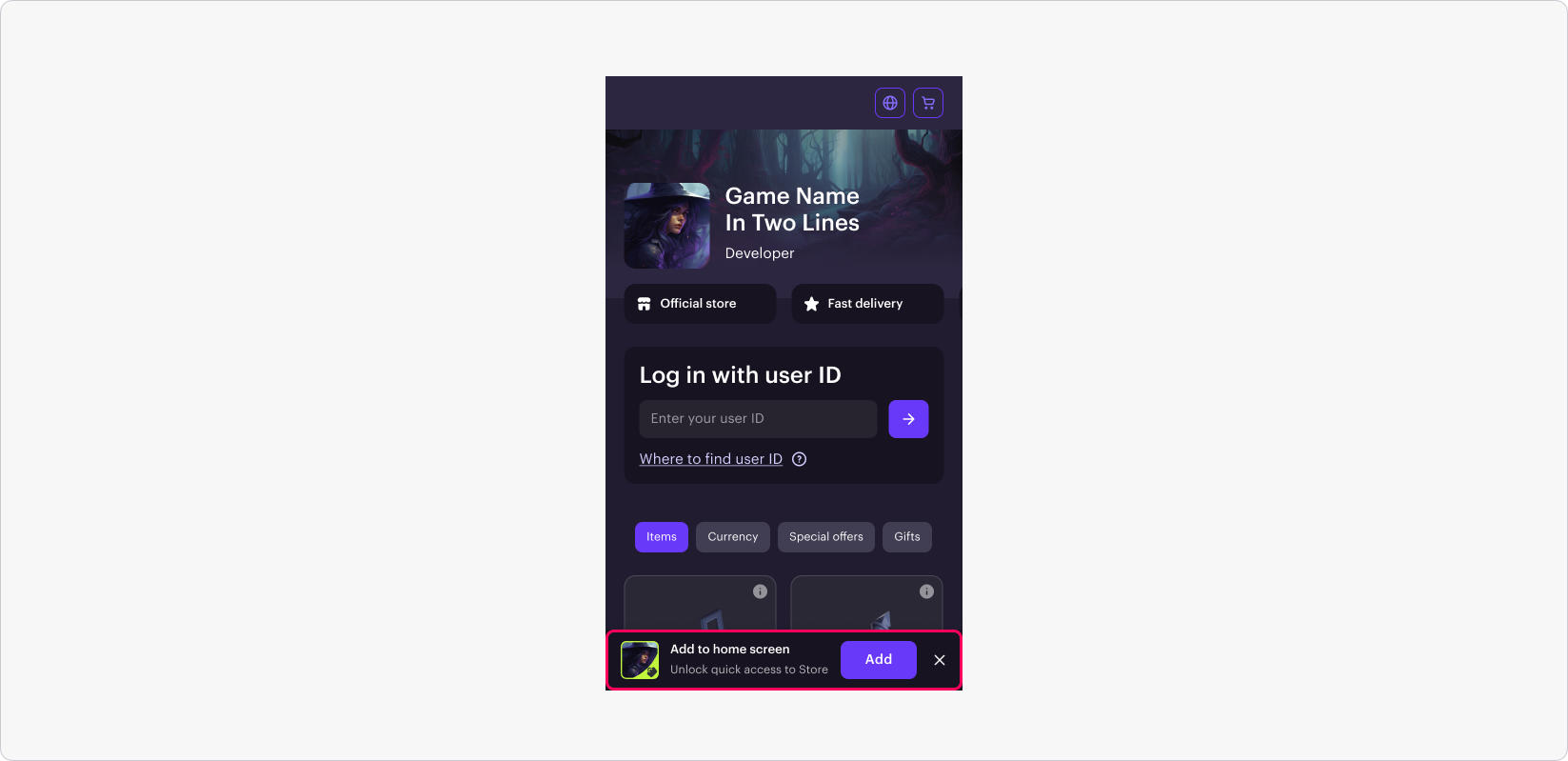
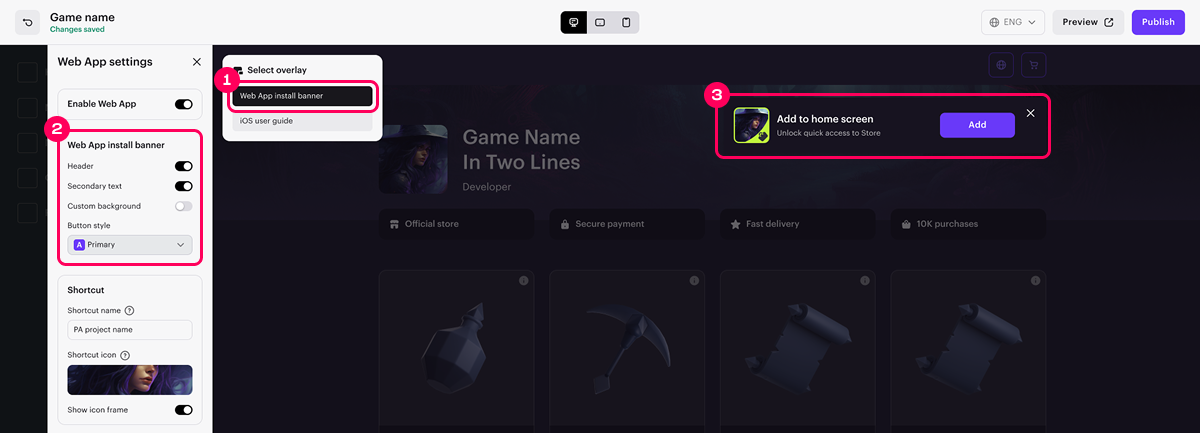
- Настройте баннер установки приложения (опционально):
- В меню Выберите оверлей выберите Баннер установки Web App.
- Измените заголовок баннера.
- Измените текст баннера.
- Установите пользовательский фон.
- Измените стиль кнопки.

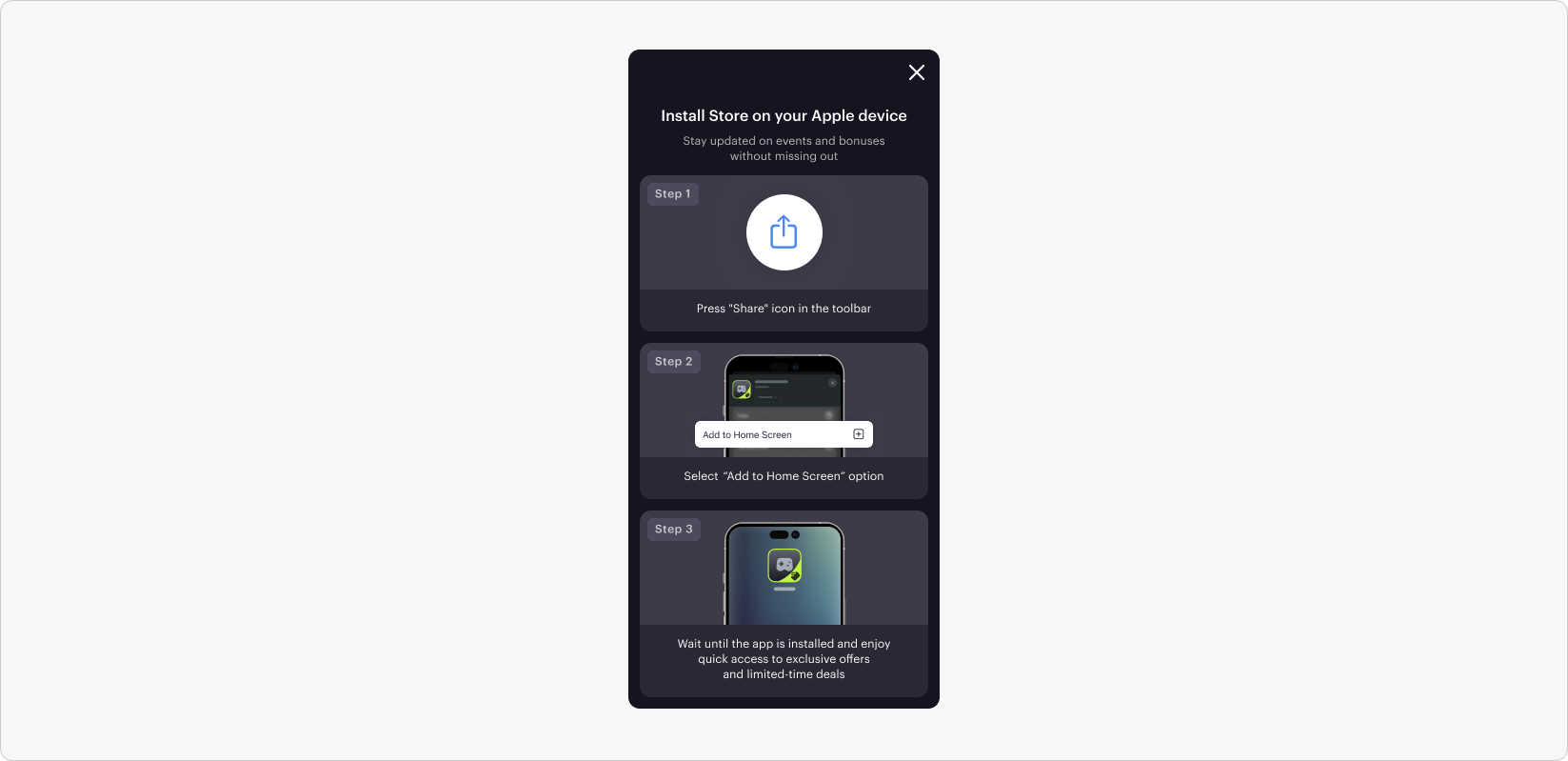
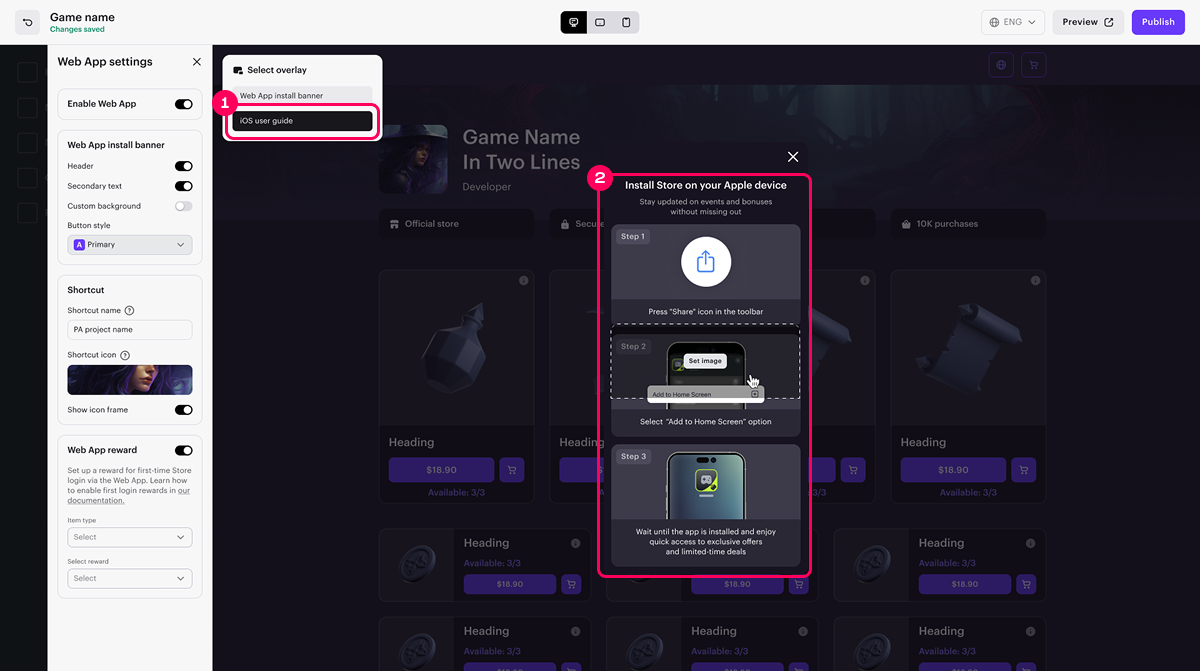
- Измените инструкции по установке (опционально). Для этого в меню Выберите оверлей выберите Инструкция по установке для iOS.

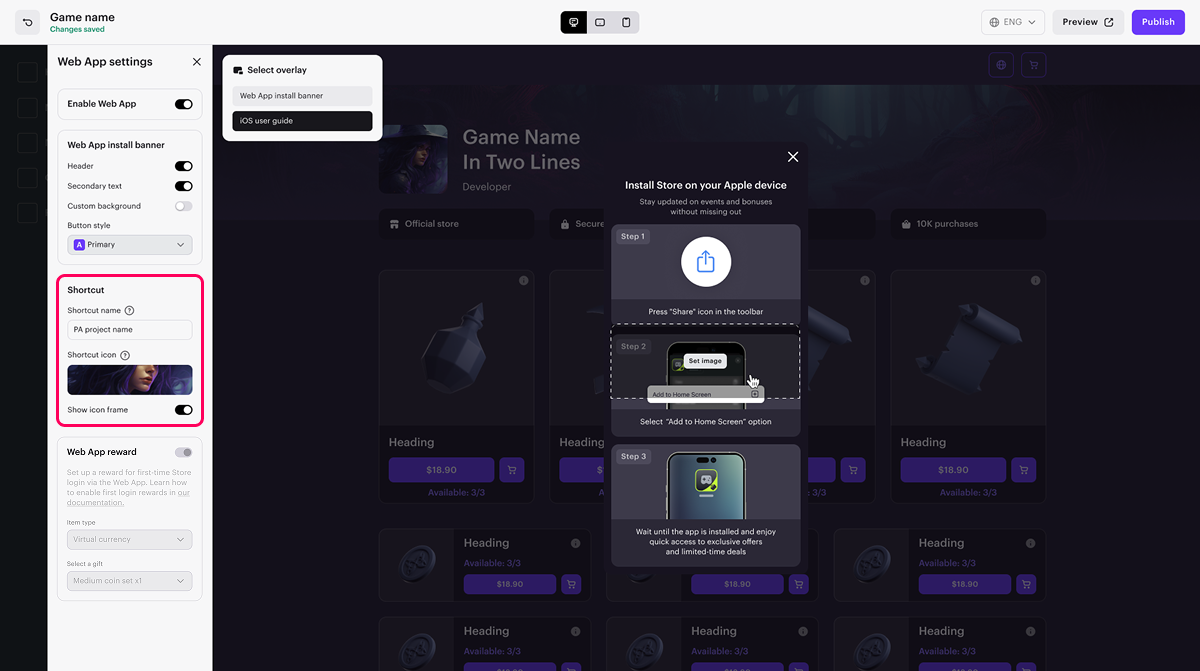
- Настройте отображение PWA на устройстве пользователя:
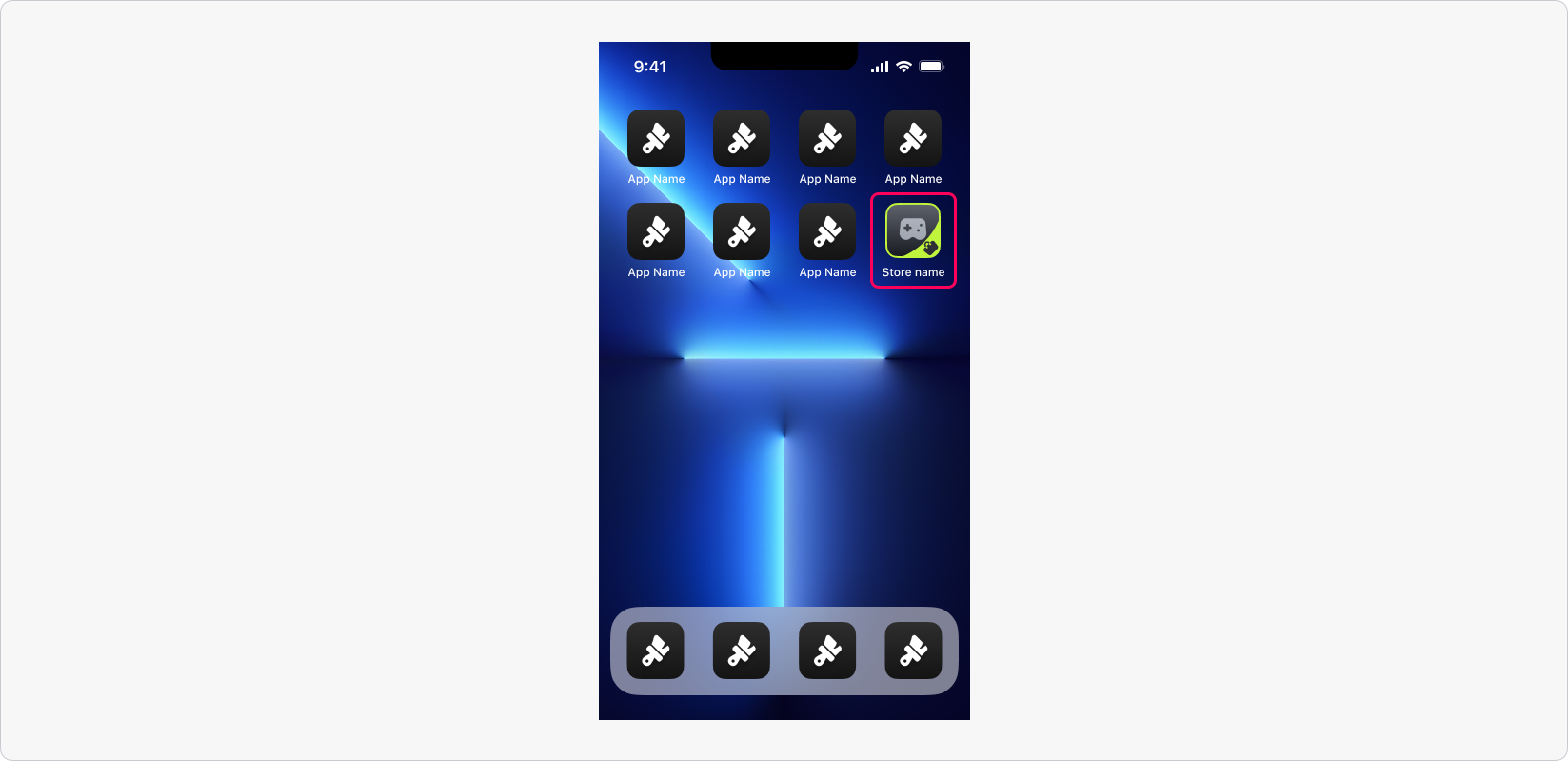
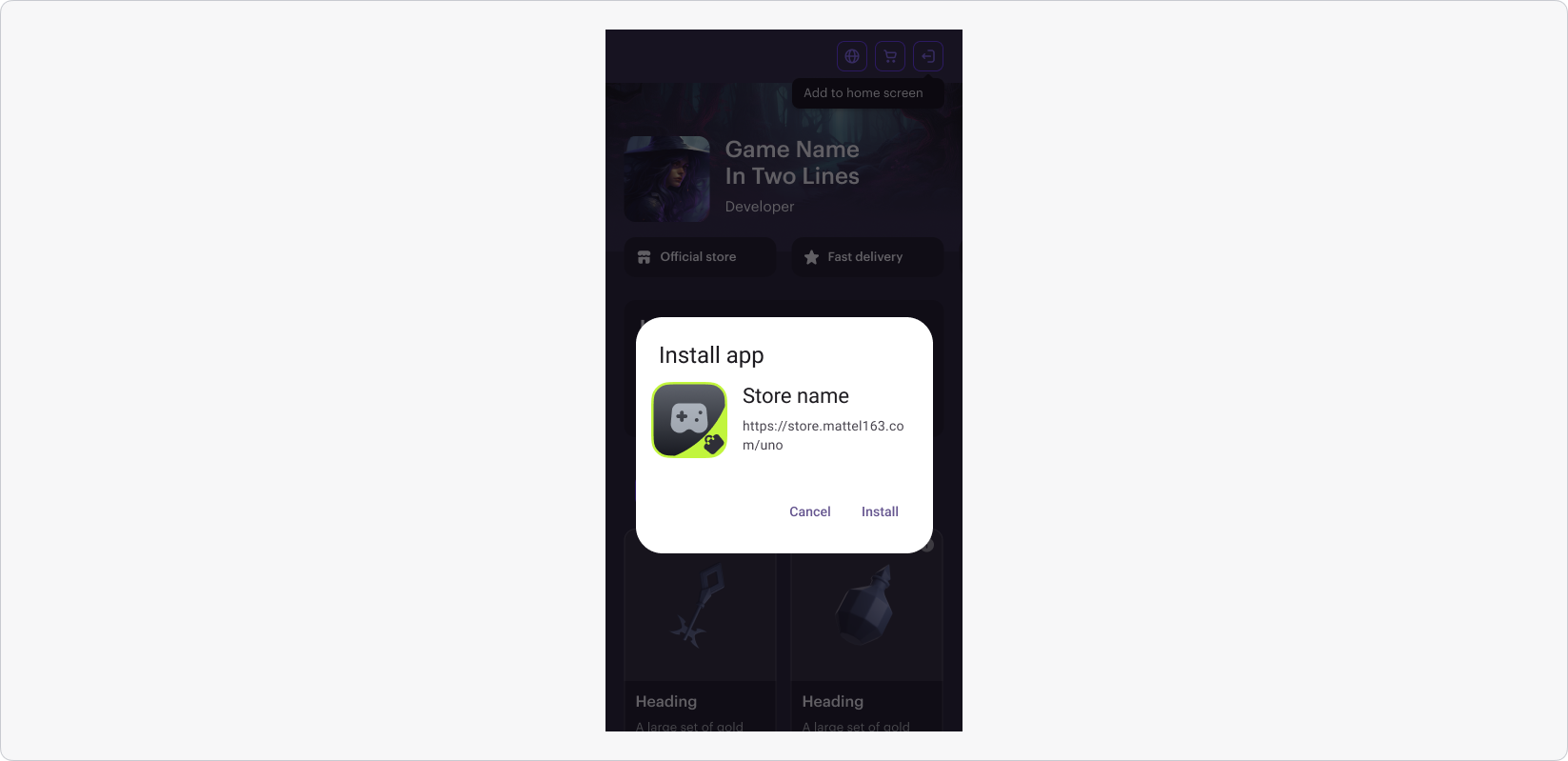
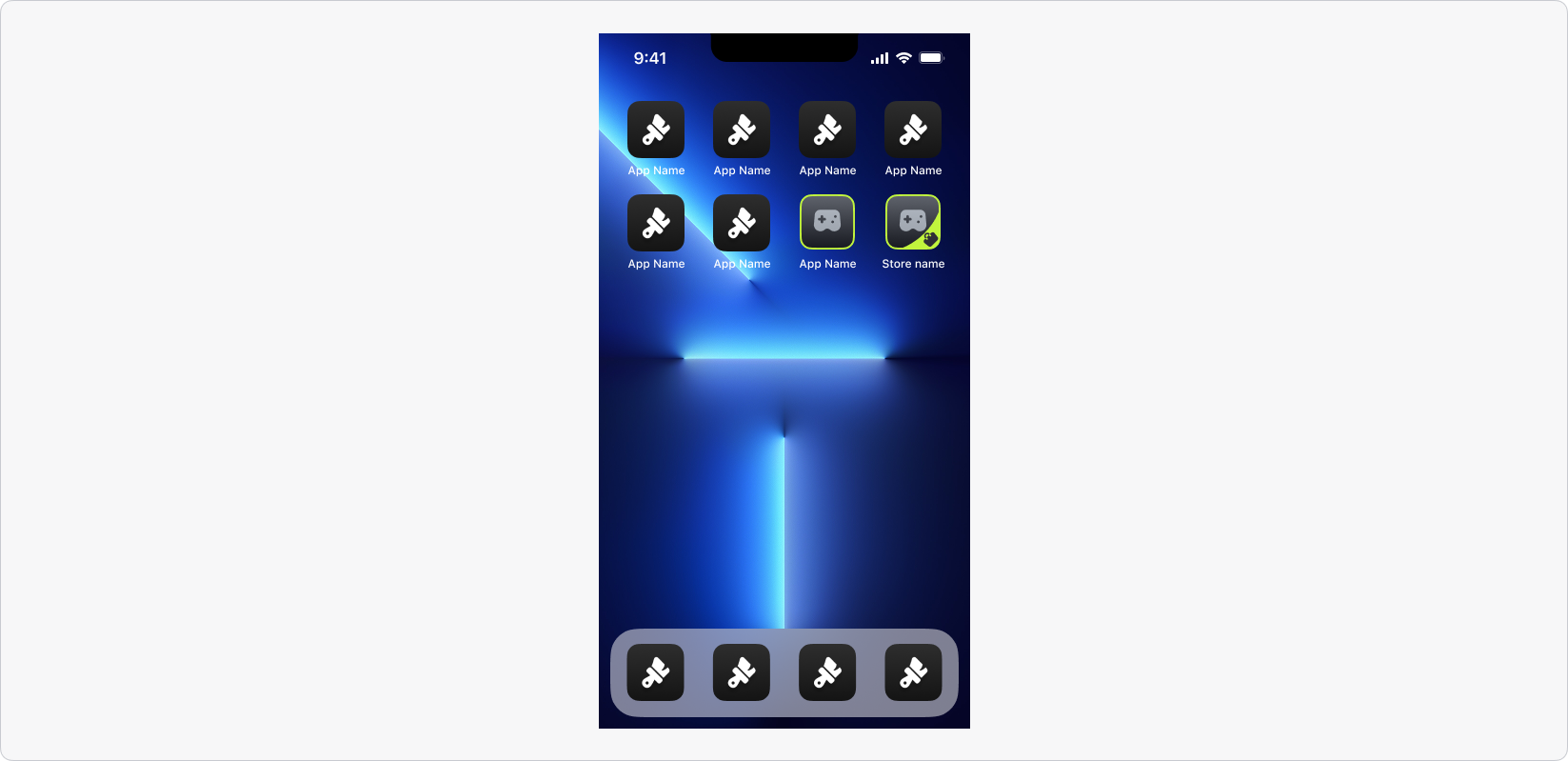
- Укажите название PWA, оно будет отображаться на главном экране и в списке приложений на устройстве пользователя.
- Загрузите значок PWA.

Если PWA использует тот же значок, что и игра, мы рекомендуем установить переключатель Показывать рамку ярлыка в активное положение. Это добавит к значку магазина рамку, чтобы его было легче визуально отличить от игры.

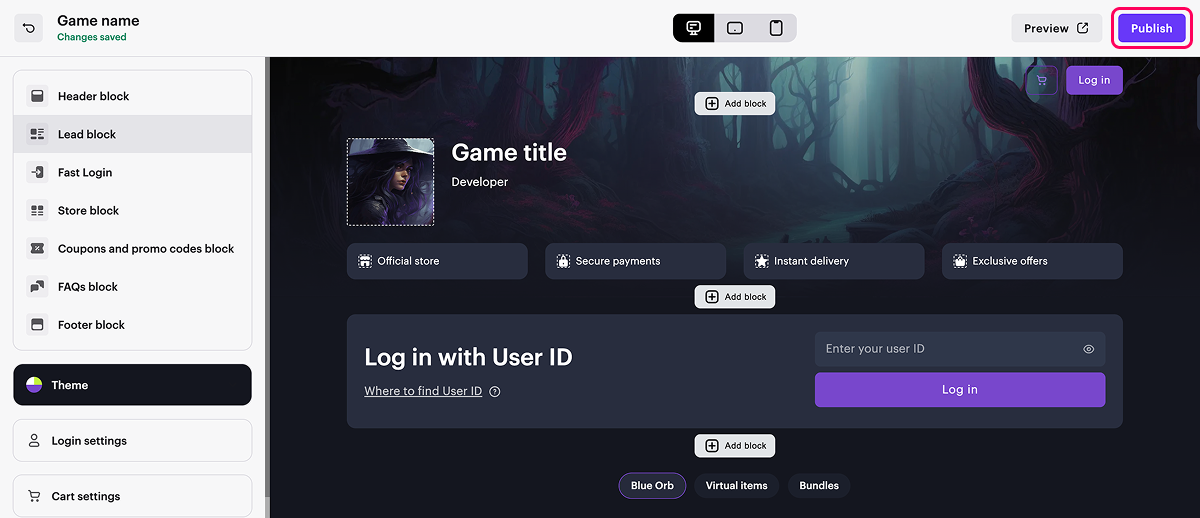
- Чтобы изменения вступили в силу, опубликуйте ваш сайт.

Полезные ссылки
Последнее обновление: 28 января 2026Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.