Utilisation des paramètres de requête
Utilisez des paramètres de requête dans les liens de votre site web pour offrir aux utilisateurs un accès rapide aux fonctionnalités du Web Shop. Par exemple, vous pouvez les intégrer dans des promotions sur les médias sociaux ou des envois de masse. Ces liens permettent d’authentifier automatiquement l’utilisateur ou de le rediriger vers l’achat d’objets spécifiques.
À l’aide des paramètres de requête, vous pouvez configurer les actions suivantes qui seront exécutées lors du clic sur un lien :
- Authentification automatique par ID d’utilisateur ou par lien profond.
- Redirection vers la carte d’un objet spécifique. Si l’utilisateur est déjà connecté au site, il pourra procéder à l’achat de l’objet.
- Ouverture de l’interface de paiement pour acheter un objet ou un abonnement. Ce lien connectera aussi automatiquement l’utilisateur au site.
- Application automatique d’un code promo au catalogue ou échange d’un coupon contre une récompense.
Vous pouvez utiliser plusieurs paramètres dans un seul lien, combinant ainsi plusieurs fonctions.
Configuration de l'autorisation
Autorisation par ID utilisateur
Utiliser un lien avec un paramètre de requête pour autoriser automatiquement l’utilisateur lors de sa navigation sur le site. Cette option convient si votre site est configuré pour l’authentification par ID utilisateur.
Pour authentifier automatiquement l’utilisateur par ID utilisateur :
- Copiez le lien sur le site.
- Ajoutez
?user-id=<user_ID><user_ID>
- Exemple :
https://webshop-external-demo.xsolla.site/?user-id=12345
- Envoyez des liens individuels aux utilisateurs.
Lorsque l’utilisateur clique sur le lien, il est redirigé vers le site et authentifié automatiquement.
Autorisation par lien profond
Utiliser un lien avec un paramètre de requête pour autoriser automatiquement l’utilisateur lors de sa navigation sur le site. Cette option convient si votre site est configuré pour l’authentification par lien profond.
Pour authentifier automatiquement l’utilisateur via un lien profond :
- Copiez le lien sur le site.
- Ajoutez
?deeplink=true
- Exemple :
https://webshop-external-demo.xsolla.site/?deeplink=true
- Partagez le lien dans les documents publics ou envoyez des liens individuels aux utilisateurs.
Lorsque l’utilisateur clique sur le lien, il est redirigé vers le site et authentifié automatiquement.
Configuration de la transition vers une carte de bien
Utilisez un lien avec un paramètre de requête pour rediriger l’utilisateur directement vers l’objet souhaité à l’ouverture du site. Pour un utilisateur non autorisé, une carte contenant des informations sur l’objet spécifié s’ouvre. Si l’utilisateur est déjà connecté au site, après le clic sur le lien, l’interface de paiement s’affiche.
Pour diriger l’utilisateur vers un objet spécifique :
- Copiez le lien vers le site.
- Ajoutez
?purchase-sku=<item_SKU><item_SKU>
- Pour trouver l'UGS d'un objet (en prenant un objet virtuel comme exemple) :
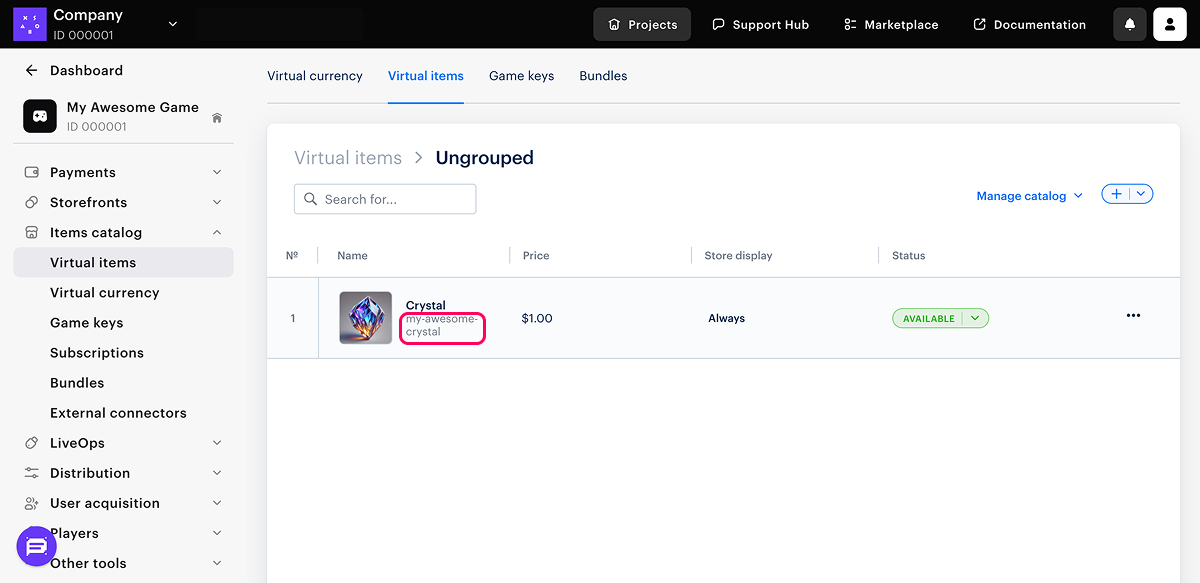
- Ouvrez le projet dans le Compte éditeur et accédez à la section Items catalog > Virtual items.
- Accédez au groupe d'objets contenant l'objet recherché.
- Copiez l'UGS affiché sur la ligne de l'objet, sous son nom.
https://webshop-external-demo.xsolla.site/?purchase-sku=my-awesome-crystal

- Partagez le lien dans les documents publics ou envoyez des liens individuels aux utilisateurs.
Après avoir cliqué sur le lien, l’utilisateur est dirigé vers la carte de l’’ objet contenant des informations détaillées ou vers l’interface de paiement pour l’achat. La destination dépend de l’authentification de l’utilisateur sur le site.
Configuration de la transition vers l'achat d'un objet
Utilisez un lien avec des paramètres de requête pour rediriger l’utilisateur vers l’interface de paiement pour l’achat d’un objet spécifique dès l’ouverture du site. Le lien d’achat de l’objet inclut un paramètre d’autorisation, permettant à l’utilisateur de se connecter automatiquement.
Pour configurer :
- Copiez le lien vers le site Web.
- Ajoutez l’un des paramètres d’authentification à la fin du lien :
?user-id=<user_ID>?deeplink=true - Après le paramètre d’authentification, ajoutez
?purchase-sku=<item_SKU><item_SKU>
- Pour trouver l'UGS d'un objet (en prenant un objet virtuel comme exemple) :
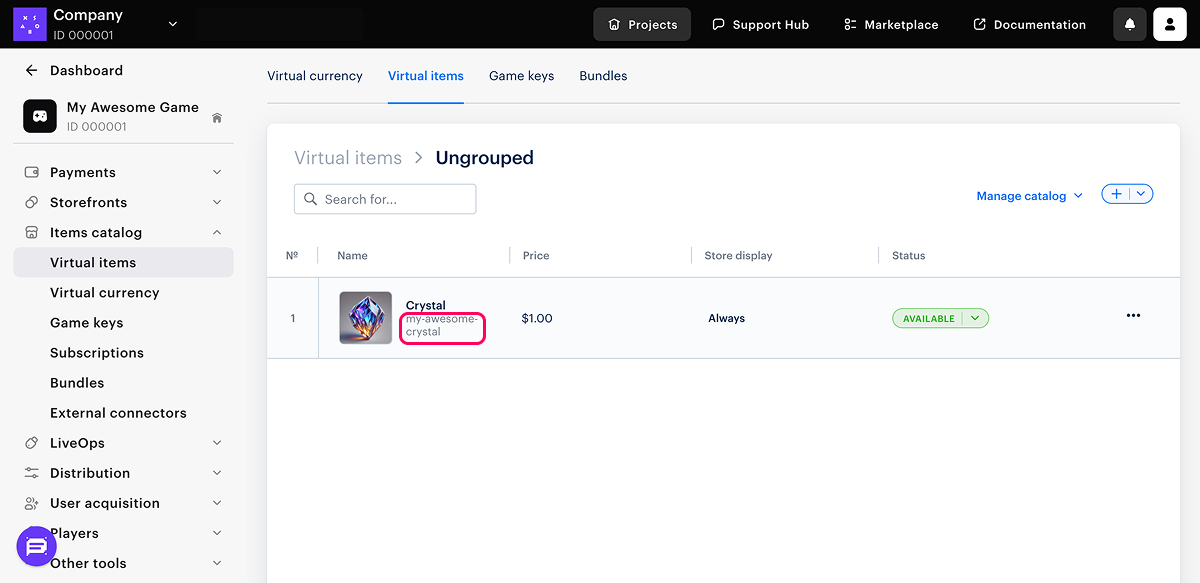
- Ouvrez le projet dans le Compte éditeur et accédez à la section Items catalog > Virtual items.
- Accédez au groupe d'objets contenant l'objet recherché.
- Copiez l'UGS affichée sur la ligne de l'objet, sous son nom.
- Exemple :
https://webshop-external-demo.xsolla.site/?user-id=12345&purchase-sku=giant

- Partagez le lien dans les documents publics ou envoyez des liens individuels aux utilisateurs.
Configuration de la transition vers l'achat d'un abonnement
Utilisez un lien avec des paramètres de requête pour rediriger l’utilisateur vers l’interface de paiement pour l’achat d’un abonnement spécifique dès l’ouverture du site. Le lien d’achat de l’abonnement inclut un paramètre d’autorisation, permettant à l’utilisateur de se connecter automatiquement.
Pour configurer :
- Copiez le lien vers le site Web.
- Ajoutez un des paramètres d’authentification à la fin du lien :
?user-id=<user_ID>ou?deeplink=true. - Ajoutez
&purchase-subscription=<plan_ID>après le paramètre d’authentification,<plan_ID>étant l’ID du plan d’abonnement.
- Pour trouver l'ID du plan d'abonnement :
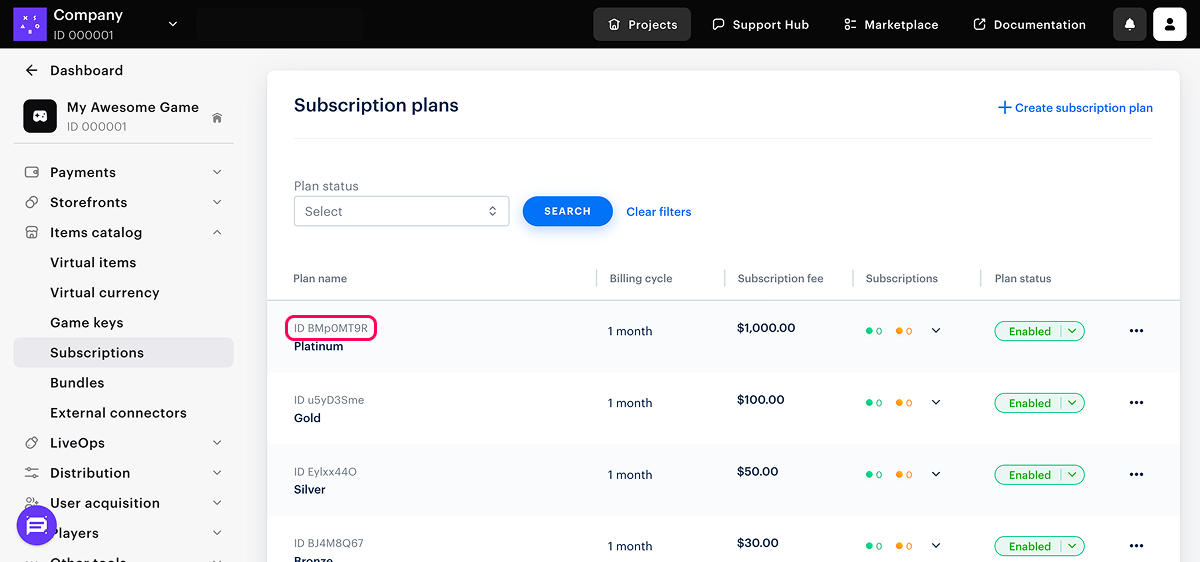
- Ouvrez le projet dans le Compte éditeur et accédez à la section Item catalog > Subscription.
- Copiez l'ID qui se trouve au-dessus du nom du plan d'abonnement concerné.
- Exemple :
https://webshop-external-demo.xsolla.site/?user-id=12345&purchase-subscription=8Mp0MT9R

- Partagez le lien dans des documents publics ou envoyez des liens individuels aux utilisateurs.
Configuration de l'application d'un code promo ou d'un coupon
Utilisez un lien avec un paramètre de requête pour permettre à l’utilisateur d’appliquer un code promo ou un coupon. Le code peut être appliqué soit dès la navigation sur le site Web, soit en cliquant sur le bouton Redeem code. Vous pouvez ajouter des paramètres au lien pour l’authentification. Configurez les promo codes et coupons dans le projet pour utiliser cette fonction.
- Copiez le lien sur le site.
- Ajoutez l’un des paramètres de requête suivants à la fin du lien :
?redeem-code=<promo_code>?insert-code=<promo_code>
- Au lieu de
<promo_code>, spécifiez le code promo ou le coupon qui a été généré dans le Compte éditeur ou que vous avez défini vous-même.
- Exemple :
https://xsolla.webshop.com/?redeem-code=promo777
- Si vous souhaitez que l'utilisateur soit automatiquement authentifié sur le site, ajoutez un des paramètres d'authentification avant le paramètre de code dans le lien :
?user-id=<user_ID>ou?deeplink=true.
- Exemple :
https://webshop-external-demo.xsolla.site/?user-id=12345&redeem-code=TESTCOUPON
- Partagez le lien dans les documents publics ou envoyez des liens individuels aux utilisateurs.
Après avoir cliqué sur le lien, l’utilisateur sera dirigé vers le site. Le code sera alors activé automatiquement ou l’utilisateur pourra l’échanger manuellement.
Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
