Intégration avec AppsFlyer
Glossaire
AppsFlyer
Plateforme d’attribution mobile et d’analyse marketing qui permet aux développeurs d’applications, aux marketeurs et aux marques de suivre et de mesurer l’efficacité de leurs campagnes marketing sur différents canaux et appareils.
Pour plus d’informations, consultez la documentation AppsFlyer.
Pour plus d’informations, consultez la documentation AppsFlyer.
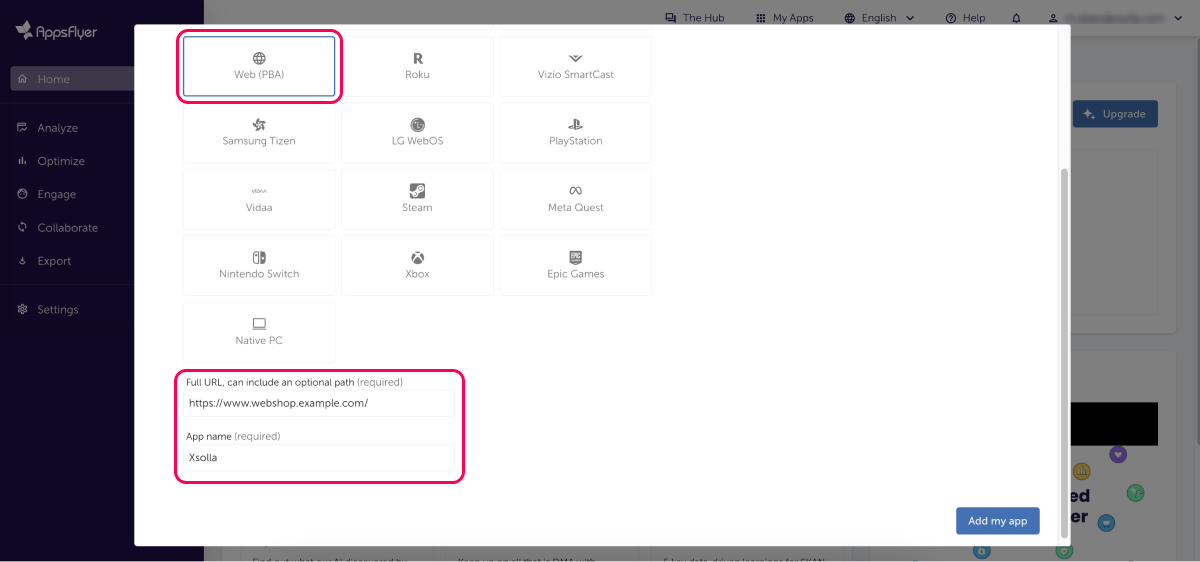
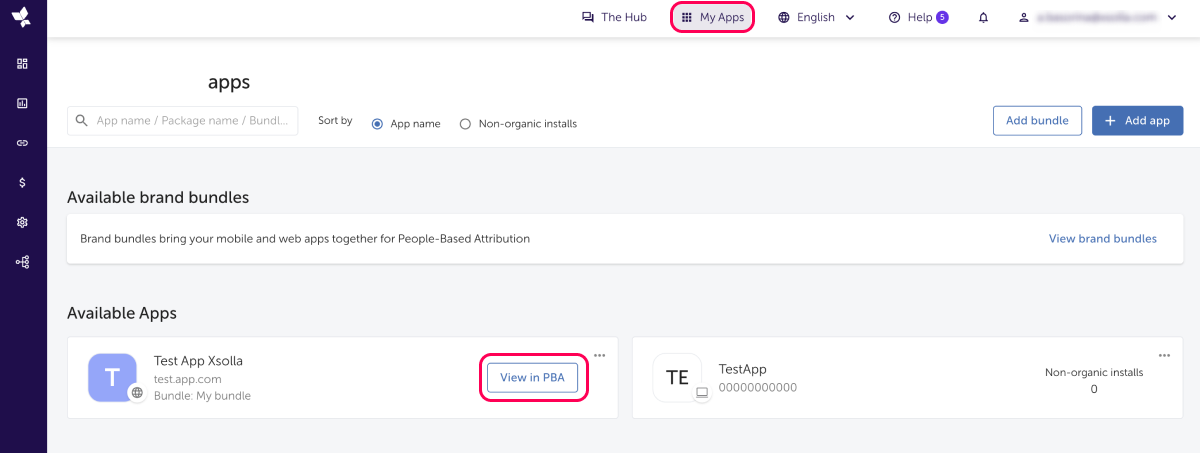
ID d'application
ID de l’application mobile, unique pour chaque plateforme mobile (Android/iOS/etc.). Les valeurs de l’ID d’application spécifiées dans Xsolla doivent correspondre à celles indiquées dans la section Mes Apps dans AppsFlyer.
Pour plus d’informations, consultez la documentation Android ou Apple.
Pour plus d’informations, consultez la documentation Android ou Apple.
ID Appsflyer
ID utilisateur généré par AppsFlyer.
ID Web AppsFlyer
ID du site dans le compte AppsFlyer, utilisé lors de l’intégration du SDK Web avec AppsFlyer. Cet ID est transmis dans le champ
webAppId dans les événements Web.App Tracking Transparency (ATT)
Fonctionnalité de confidentialité introduite par Apple dans iOS 14.5 et versions ultérieures obligeant les applications à obtenir l’autorisation de l’utilisateur avant de suivre son activité.
ID utilisateur du client (CUID)
ID utilisateur généré et défini par le propriétaire de l’application lors de l’inscription. Le СUID doit être le même pour le Web Shop et pour AppsFlyer. Pour plus d’informations, consultez la documentation AppsFlyer.
Avis
Si les CUID du Web Shop et de votre application mobile ne correspondent pas, contactez votre responsable de la réussite client ou envoyez un e-mail à csm@xsolla.com pour implémenter le webhook Validation utilisateur dans Web Shop ou l’authentification via lien profond.
Identifiant publicitaire (IDFA)
ID attribué par Apple à l’appareil d’un utilisateur. Pour plus d’informations, consultez la documentation Apple.
Événement in-app
Action de l’utilisateur dans l’application. Pour plus d’informations, consultez la documentation AppsFlyer.
Les actions de l’utilisateur dans le Web Shop sont également considérées comme des événements in-app dans le cadre de l’intégration S2S et sont envoyées à AppsFlyer depuis le back-end de Xsolla.
Les actions de l’utilisateur dans le Web Shop sont également considérées comme des événements in-app dans le cadre de l’intégration S2S et sont envoyées à AppsFlyer depuis le back-end de Xsolla.
Événement Web
Actions de l’utilisateur dans le Web Shop transmises du côté client de celui-ci à AppsFlyer, essentielles pour l’intégration du SDK Web.
Valeur à vie (LTV)
Revenu moyen généré par un utilisateur durant l’utilisation de votre application. Pour plus d’informations, consultez la documentation AppsFlyer.
Reciblage
Ciblage des utilisateurs actuels ou anciens à travers des campagnes publicitaires. Cette stratégie vise à réengager ceux qui ont déjà interagi avec votre application ou votre site.
Retour sur investissement publicitaire (ROAS)
Évaluation de l’efficacité d’une campagne publicitaire en mesurant le revenu généré par unité de dépense publicitaire.
Postback
Processus de réception de données sur les événements in-app dans les réseaux publicitaires. Pour plus d’informations, consultez la documentation AppsFlyer.
Jeton serveur-serveur (S2S) ou clé S2S
Jeton utilisé pour autoriser les appels S2S d’envoi de données d’événements à AppsFlyer. Il est généré côté AppsFlyer. Pour plus d’informations, consultez la documentation AppsFlyer.
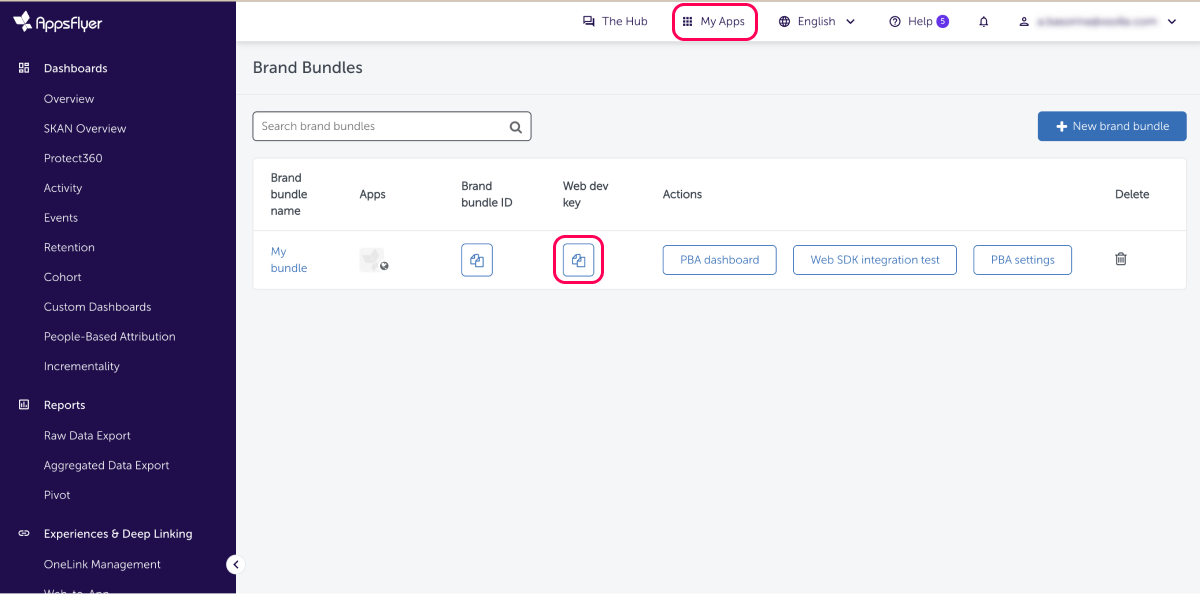
Clé dev AppsFlyer
Clé utilisée lors de l’intégration du SDK Web AppsFlyer. Elle est propre à chaque application et permet d’autoriser cette dernière dans le système AppsFlyer. Elle est générée côté AppsFlyer.
Consultez la documentation AppsFlyer pour plus d’informations sur la clé dev.
Consultez la documentation AppsFlyer pour plus d’informations sur la clé dev.
Acquisition d'utilisateurs
Processus consistant à attirer de nouveaux utilisateurs sur un site, un service, une plateforme ou une application via une activité de marketing.
Scénarios d'intégration
AppsFlyer et Xsolla prennent en charge les types d’intégrations suivants :
- Intégration S2S d’applications mobiles — permet de réaliser des mesures complètes de la LTV et du ROAS pour les achats effectués sur l’application et via le Web Shop.
- Xsolla transmet à AppsFlyer les informations relatives aux achats effectués via le Web Shop sous forme d’événements in-app, que AppsFlyer attribue ensuite au nombre d’installations d’applications mobiles ainsi qu’aux campagnes d’acquisition d’utilisateurs et de réengagement.
- Intégration du SDK Web — permet de mesurer et d’évaluer l’efficacité des campagnes d’acquisition d’utilisateurs et de reciblage pour attirer le trafic vers le Web Shop.
- L’intégration du SDK Web permet d’évaluer combien d’utilisateurs sont arrivés sur le site via une campagne de reciblage, ainsi que la conversion des différents canaux menant au site. Xsolla envoie les informations concernant les achats effectués dans le Web Shop à AppsFlyer sous forme d’événements Web, que AppsFlyer attribue à la source média, à la campagne, à l’ensemble de publicités et à l’annonce ayant conduit l’utilisateur à l’achat.
Cet article vous a été utile ?
Merci pour votre commentaire !
Nous examinerons votre message et l'utiliserons pour améliorer votre expérience.Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.