Integre o SDK no lado do aplicativo
- Design an interface for the login system, in-game store, and other pages for your application.
- Set up event handling according to your application logic using SDK methods. To get started with the basic SDK features, follow the step-by-step tutorials below.
This instruction shows how to use SDK methods to implement:
- user sign-up
- resend request for a sign-up confirmation email
- user login
- user password reset
You can authenticate users with their username or email address. In the following examples we authenticate users with their username, whereas the email address is used to confirm sign-up and to reset the password.
The logics and interface in the examples are less complicated than they will be in your application. A possible authentication system implementation option is described in the demo project.
Implemente o cadastro de usuários
This tutorial describes the implementation of the following logic:

Crie uma interface de página
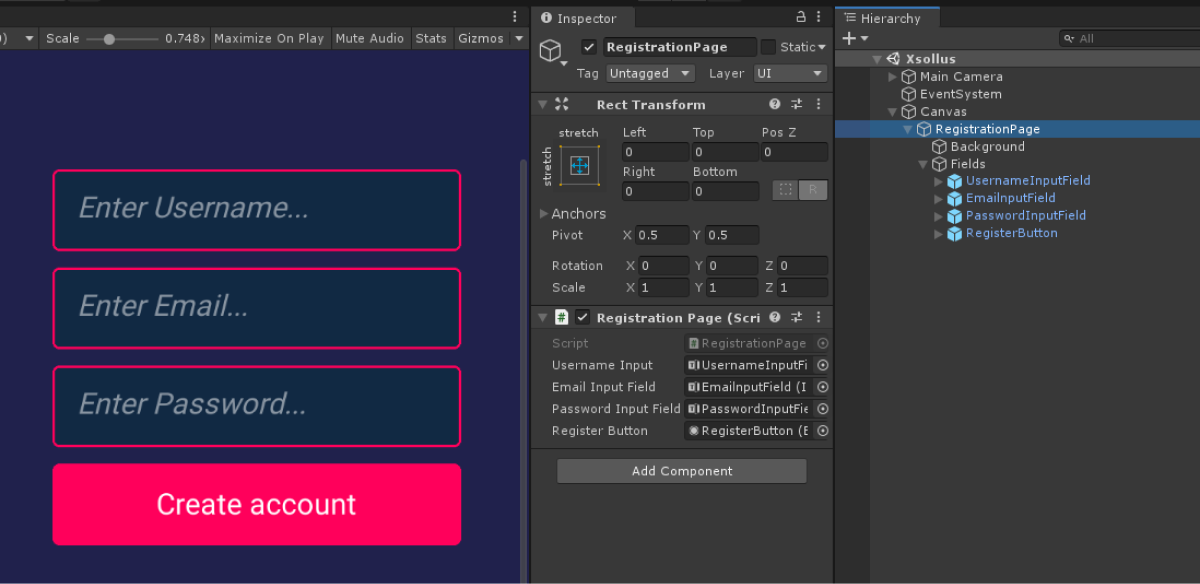
Create a scene for a sign-up page and add the following elements on it:
- username field
- user email address field
- user password field
- sign-up button
The following picture shows the example of a page structure.

Crie um controlador de página
- Create a script
RegistrationPageinherited from the MonoBehaviour base class. - Declare variables for the page interface elements and set values for them in the
Inspector panel. - Add logics to process clicking on the sign-up button:
- In the
Startmethod, subscribe to a clicking event. - Add an anonymous method that is called after clicking the button.
- In this method, declare the
username,email, andpasswordvariables and initialize them by the values from the fields on the page. - Call the
XsollaAuth.Instance.RegisterSDK method and pass theusername,email, andpasswordvariables and the following methods to it:
- In the
OnSuccess— called if sign-up is successfulOnError— called if an error occurs
In the script’s examples, the OnSuccess and OnError methods call the standard Debug.Log method. The error code and description are passed in the error parameter.
You can add other actions like opening a page with a resend request for a sign-up email or opening a login page if sign-up is successful.
Example of a script for a sign-up page:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class RegistrationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField EmailInputField;
15
16 [SerializeField] private InputField PasswordInputField;
17
18 [SerializeField] private Button RegisterButton;
19
20 private void Start()
21 {
22 // Handling the button click
23 RegisterButton.onClick.AddListener(() =>
24 {
25 var username = UsernameInput.text;
26 var email = EmailInputField.text;
27 var password = PasswordInputField.text;
28
29 XsollaAuth.Instance.Register(username, password, email, onSuccess: OnSuccess, onError: OnError);
30 });
31 }
32
33 private void OnSuccess()
34 {
35 UnityEngine.Debug.Log("Registration successful");
36 // Some actions
37 }
38
39 private void OnError(Error error)
40 {
41 UnityEngine.Debug.Log($"Registration failed. Description: {error.errorMessage}");
42 // Some actions
43 }
44 }
45}
Configure o email de confirmação de cadastro
After successful sign-up, a user receives a sign-up confirmation email to a specified address. You can customize emails sent to users in Publisher Account.
If you are developing an Android application, set up deep links to return a user to an application after they confirm sign-up.
Implemente a solicitação de reenvio de e-mail de confirmação de cadastro
This tutorial describes the implementation of the following logic:

Crie uma interface de página
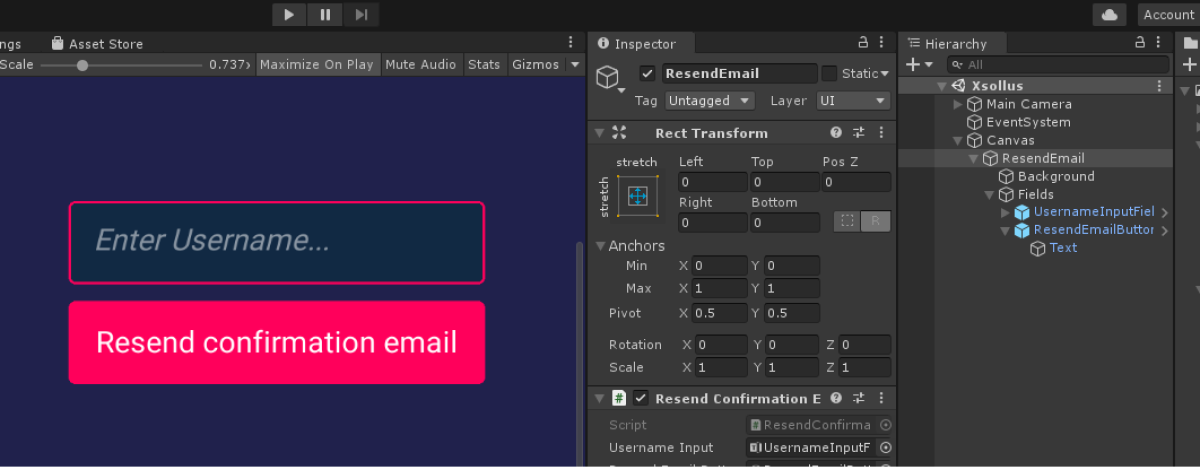
Create a scene for a page with a request to resend a confirmation email and add the following elements to it:
- username/email field
- resend email button
The following picture shows an example of the page structure.

Crie um controlador de página
- Create a script
ResendConfirmationEmailinherited from the MonoBehaviour base class. - Declare variables for page interface elements and set values for them in the
Inspector panel. - Add logics to process clicking on the resend email button:
- In the
Startmethod, subscribe to a clicking event. - Add an anonymous method that is called after clicking the button.
- In this method, declare the
usernamevariable and initialize it by the values from the fields on the page. - Call the
XsollaAuth.Instance.ResendConfirmationLinkSDK method and pass theusernamevariable andOnSuccessandOnErrormethods to it.
- In the
Example of a script for an email resend page:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class ResendConfirmationEmail : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResendEmailButton;
15
16 private void Start()
17 {
18 // Handling the button click
19 ResendEmailButton.onClick.AddListener(() =>
20 {
21 var username = UsernameInput.text;
22
23 XsollaAuth.Instance.ResendConfirmationLink(username, onSuccess: OnSuccess, onError: OnError);
24 });
25 }
26
27 private void OnSuccess()
28 {
29 UnityEngine.Debug.Log("Resend confirmation email successful");
30 // Some actions
31 }
32
33 private void OnError(Error error)
34 {
35 UnityEngine.Debug.Log($"Resend confirmation email failed. Description: {error.errorMessage}");
36 // Some actions
37 }
38 }
39}
If the request is successful, the user receives a sign-up confirmation email to the email address specified during sign-up.
Implemente o login do usuário
This tutorial describes the implementation of the following logic:

Crie uma interface de página
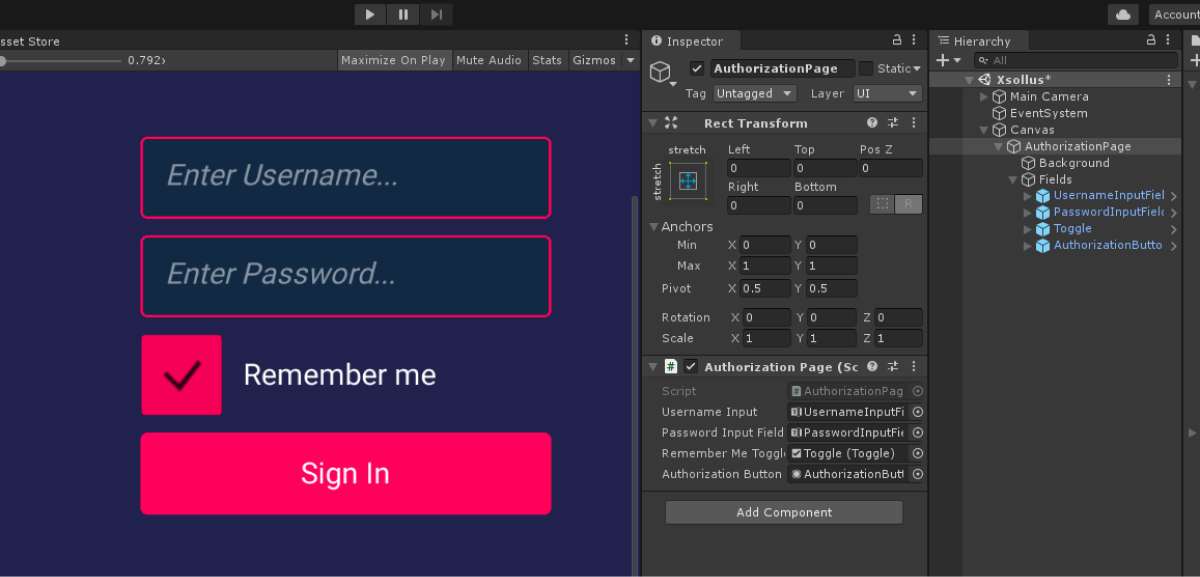
Create a scene for a login page and add the following elements to it:
- username field
- password field
- remember me checkbox
- login button
The following picture shows an example of the page structure.

Crie um controlador de página
- Create a script
AutorizationPageinherited from the MonoBehaviour base class. - Declare variables for page interface elements and set values for them in the
Inspector panel. - Add logics to process clicking on the login button:
- In the
Startmethod, subscribe to a clicking event. - Add an anonymous method that is called after clicking the button.
- In this method, declare the
usernameandpasswordvariables and initialize them by the values from the fields on the page. Create arememberMevariable and initialize it with a checkbox state to remember an account. - Call the
XsollaAuth.Instance.SignInSDK method and pass theusername,password, andrememberMevariables andOnSuccessandOnErrormethods to it.
- In the
token parameter. The authorization token is used in requests to Xsolla servers.Example of a script for a login page:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class AuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField PasswordInputField;
15
16 [SerializeField] private Toggle RememberMeToggle;
17
18 [SerializeField] private Button AuthorizationButton;
19
20 private void Start()
21 {
22 // Handling the button click
23
24 AuthorizationButton.onClick.AddListener(() =>
25 {
26 var username = UsernameInput.text;
27 var password = PasswordInputField.text;
28 var rememberMe = RememberMeToggle.isOn;
29
30 XsollaAuth.Instance.SignIn(username, password, rememberMe, null, onSuccess: OnSuccess, onError: OnError);
31 });
32 }
33
34 private void OnSuccess(string token)
35 {
36 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
37 // Some actions
38 }
39
40 private void OnError(Error error)
41 {
42 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
43 // Some actions
44 }
45 }
46}
Implemente um sistema de redefinição de senha
This tutorial describes the implementation of the following logic:

Crie uma interface de página
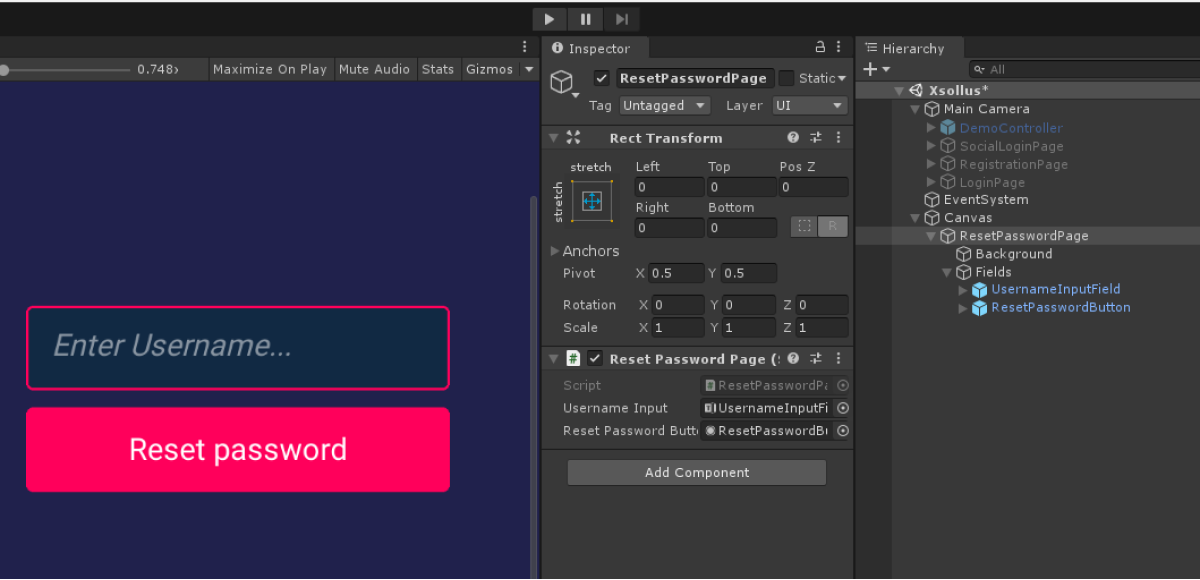
Create a scene for a password reset page and add the following elements to a page:
- username/email field
- password reset button
The following picture shows an example of the page structure.

Crie um controlador de página
- Create a script
ResetPasswordPageinherited from the MonoBehaviour base class. - Declare variables for page interface elements and set values for them in the
Inspector panel. - Add logics to process clicking on the password reset button:
- In the
Startmethod, subscribe to a clicking event. - Add an anonymous method that is called after the button is clicked.
- In this method, declare the
usernamevariable and initialize it by the values from the fields on the page. - Call the
XsollaAuth.Instance.ResetPasswordSDK method and pass theusernamevariables andOnSuccessandOnErrormethods to it.
- In the
Example of a script for a password reset page:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class ResetPasswordPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResetPasswordButton;
15
16 private void Start()
17 {
18 // Handling the button click
19
20 ResetPasswordButton.onClick.AddListener(() =>
21 {
22 var username = UsernameInput.text;
23
24 XsollaAuth.Instance.ResetPassword(username, null, null, OnSuccess, OnError);
25 });
26 }
27
28 private void OnSuccess()
29 {
30 UnityEngine.Debug.Log("Password reset successful");
31 // Some actions
32 }
33
34 private void OnError(Error error)
35 {
36 UnityEngine.Debug.Log($"Password reset failed. Description: {error.errorMessage}");
37 // Some actions
38 }
39 }
40}
After successful password reset request, the user receives an email with a password reset link. In Publisher Account > your Login project > Security > OAuth 2.0 > OAuth 2.0 redirect URIs, you can configure a URL address or a path a user is redirected to after successful authentication, email confirmation, or password reset.
This guide shows how you can use SDK methods to implement user sign-up and login via their social network account.
Unlike for user authentication via username/user email address and password, you don’t have to implement separate logics for user sign-up. If the user’s first login is via a social network, a new account is created automatically.
If you have implemented social login in your application as an alternative authentication method, the social network account automatically links to an existing user account if the following conditions are met:
- A user who signed up with username/email address and password logged into your application via a social network account.
- A social network returns an email address.
- User email address in a social network is the same as the email address used for sign-up in your application.
LinkSocialProvider SDK method.This tutorial describes the implementation of the following logic:

The examples show how to set up user login via a Twitter account. You can set up all social networks in the same way.
The logics and interface in the examples are less complicated than they will be in your application. A possible authentication system implementation option is described in the demo project.
Crie uma interface de página
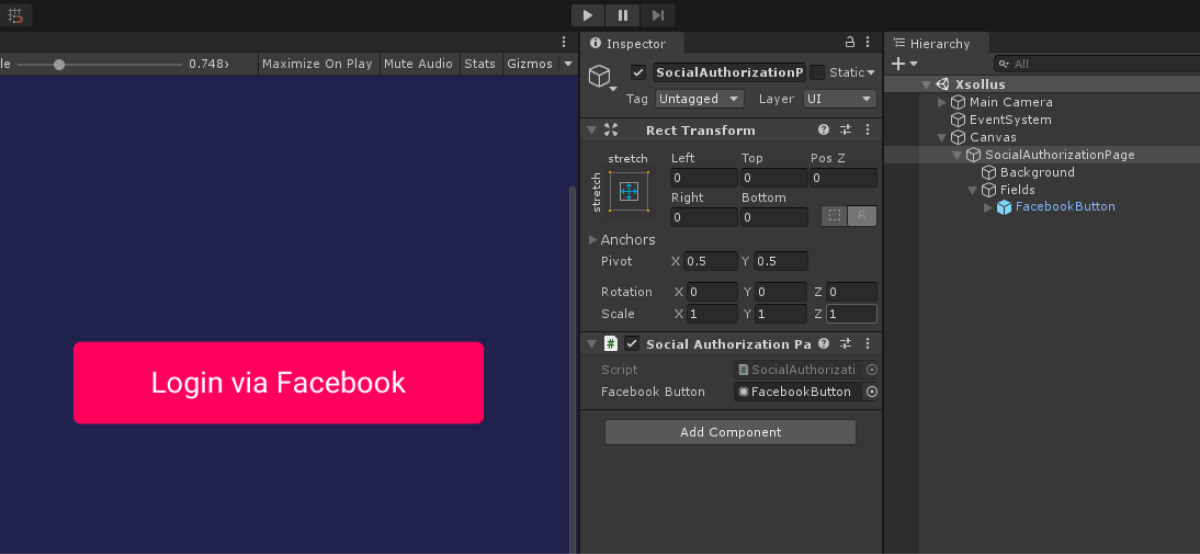
Create a scene for a login page and add the social login button to it. The following picture shows an example of the page structure.

Crie um controlador de página
- Create a script
SocialAuthorizationPageinherited from the MonoBehaviour base class. - Declare variables for the application login page interface elements and set values for them in the
Inspector panel. - Add logics to process clicking on the login button:
- In the
Startmethod, subscribe to a clicking event. - Add an anonymous method that is called after clicking the button.
- To pass a login page URL, declare the
urlvariable in an anonymous method. Initialize this variable by theGetSocialNetworkAuthUrlSDK method by passing aFacebookvalue in theSocialProviderparameter. - To open a browser, call the
BrowserHelper.Instance.Openmethod. To use a built-in browser, pass theurlvariable and atruevalue to the method.
- In the
- To get a token and close the browser, track the changes of the page URL after successful user sign-up:
- Declare a
singlePageBrowservariable and initialize it via theBrowserHelper.Instance.GetLastBrowserSDK method. - Subscribe to an active page URL changing event and set the
OnUrlChangedmethod as a handler.
- Declare a
- To get a token and close the browser, track the changes of the page URL after successful user sign-up:
- Implement getting of the token:
- Use a
ParseUtils.TryGetValueFromUrlutility method to parse a URL of an active page passed in theOnUrlChangedmethod. - Add a check for an authentication code in an active page URL. The
ParseUtils.TryGetValueFromUrlmethod passes an authentication code in thecodevariable. - To exchange an authentication code for a token, call the
ExchangeCodeToTokenSDK method and pass acodevariable and the following methods to it:OnSuccess— called if sign-up is successfulOnError— called if an error occurs
- Use a
In the script’s examples, the OnSuccess and OnError methods call the standard Debug.Log method. You can add other actions.
If a user successfully logs in, the authorization token is passed in the token parameter. This token is used in requests to Xsolla servers. If an error occurs, its code and description are passed in the error parameter.
- After you get the token, delete a game object with a browser.
Example of a script for a login page:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class SocialAuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private Button FacebookButton;
13
14 private void Start()
15 {
16 // Handling the button click
17
18 FacebookButton.onClick.AddListener(() =>
19 {
20 // Opening browser
21
22 var url = XsollaAuth.Instance.GetSocialNetworkAuthUrl(SocialProvider.Facebook);
23 BrowserHelper.Instance.Open(url, true);
24
25 // Determining the end of authentication
26 BrowserHelper.Instance.InAppBrowser.AddUrlChangeHandler(OnUrlChanged);
27 });
28 }
29
30 // Getting token
31 private void OnUrlChanged(string url)
32 {
33 if (ParseUtils.TryGetValueFromUrl(url, ParseParameter.code, out var code))
34 {
35 XsollaAuth.Instance.ExchangeCodeToToken(code, OnSuccess, OnError);
36 BrowserHelper.Instance.Close();
37 }
38 }
39
40 private void OnSuccess(string token)
41 {
42 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
43 // Some actions
44 }
45
46 private void OnError(Error error)
47 {
48 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
49 // Some actions
50 }
51 }
52}
This tutorial shows how to use the SDK methods to display the following items in an in-game store:
- virtual items
- groups of virtual items
- bundles
- packages of virtual currency
Before you start, configure items in Publisher Account:
- Configure virtual items and groups of virtual items.
- Configure packages of virtual currencies.
- Configure bundles.
This tutorial describes the implementation of the following logic:

The logics and interface in the examples are less complicated than they will be in your application. A possible item catalog in an in-game store implementation option is described in the demo project.
The example of every item in a catalog shows:
- item name
- item description
- item price
- image
You can also show other information about the item if this information is stored in an in-game store.
Implemente a exibição de itens virtuais
Crie um widget de item
- Create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Convert the created game object in a prefab by dragging a game object from a
Hierarchy panel to aProject panel. - Select a created prefab and click
Open Prefab in theInspector panel. - Add the following UI elements as prefab child objects and configure their visuals:
- item background image
- item name
- item description
- item price
- item image
The following picture shows an example of the widget structure.

Crie o script do widget de item
- Create a script
VirtualItemWidgetinherited from the MonoBehaviour base class. - Declare variables for the item widget interface elements and set values for them in the
Inspector panel.
Example of the widget script:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Crie uma página para exibir a lista de itens
- On the scene, create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Add the following UI elements as prefab child objects and configure their visuals:
- page background image
- item widgets display area
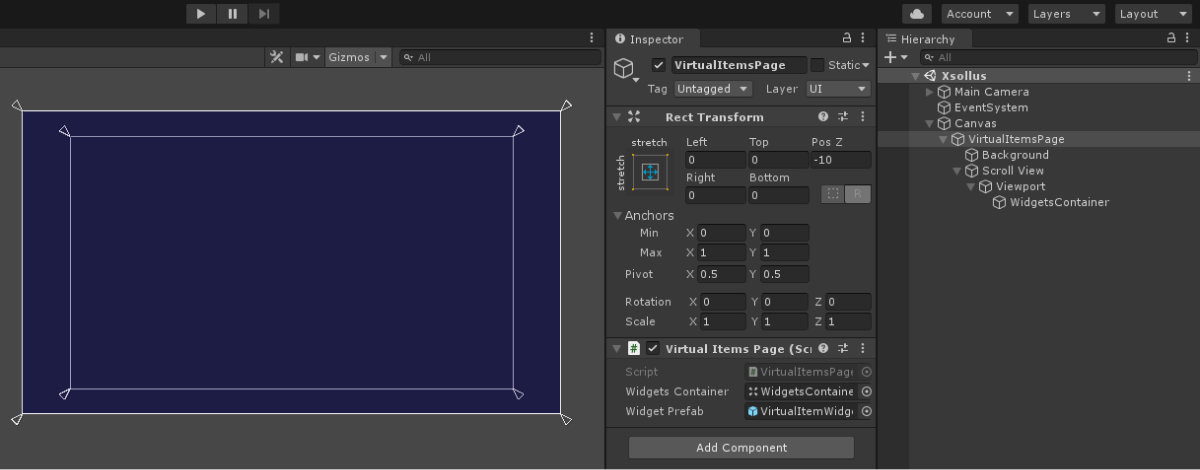
The following picture shows an example of the page structure.

Crie um controlador de página
- Create a script
VirtualItemsPageinherited from theMonoBehaviourbase class. - Declare the following variables:
WidgetsContainer— container for widgetsWidgetPrefab— item widget prefab
- Attach a script to a page game object:
- Select an object in a
Hierarchy panel. - In the
Inspector panel, clickAdd Component and select aVirtualItemsPagescript.
- Select an object in a
- Set values for variables in the
Inspector panel.
- Add login logics by calling an
XsollaAuth.Instance.SignInSDK method in theStartmethod and pass to it:- a username or email address in the
usernameparameter - a user password in the
passwordparameter
- a username or email address in the
xsolla, password: xsolla).- a flag in the
rememberUserparameter for remembering an account - the
OnAuthenticationSuccesscallback method for successful user login - the
OnErrorcallback method for an error
- a flag in the
- Add logics for getting the list of items. In the
OnAuthenticationSuccessmethod call theXsollaCatalog.Instance.GetCatalogSDK method and pass to it:- a Project ID in the
projectIdparameter
- a Project ID in the
- the
OnItemsRequestSuccessfor successful operation of getting a list of items - the
OnErrorcallback method for an error - an offset based on the first item in the list in the
offsetparameter - the number of loaded items in the
limitparameter
- the
offset and limit parameters are not required. Use them to implement pagination — a page-by-page display of items in the catalog. The maximum number of items on the page is 50. If the catalog has more than 50 items, pagination is necessary.- In the
OnItemsRequestSuccessmethod, add logics for creating a widget for every received item:- Instantiate a prefab of item widget as a container child object.
- Attach the received
VirtualItemWidgetcomponent to awidgetvariable.
- Pass the following data to the item widget:
- Pass the
storeItem.namevariable value to the element with the item name. - Pass the
storeItem.descriptionvariable value to the element with the item description. - Implement the following logics to display the item price:
- If the value of the
storeItem.pricevariable doesn’t equalnull, the item is sold for real currency. Specify the price in the{amount} {currency}format and pass it to the widget element. - If the value of the
storeItem.virtual_pricesvariable doesn’t equalnull, the item is sold for virtual currency. Specify the price in the{name}: {amount}format and pass it to the widget element.
- If the value of the
- Pass the
storeItem.virtual_prices variable is an array of prices for the same item in different currencies. The example shows a price specified by default in the item settings in Store > Virtual items in Publisher Account.- To display an item image, use the
ImageLoader.Instance.GetImageAsyncutility method and pass to it:- Image URL.
- An anonymous function as a callback. In this function, add a received sprite as an item image.
- To display an item image, use the
Example of a page controller script:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27
28 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34
35 foreach (var storeItem in storeItems.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualItemWidget>();
39
40 widget.NameText.text = storeItem.name;
41 widget.DescriptionText.text = storeItem.description;
42
43 if (storeItem.price != null)
44 {
45 var realMoneyPrice = storeItem.price;
46 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
47 }
48 else if (storeItem.virtual_prices != null)
49 {
50 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
51 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
52 }
53
54 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
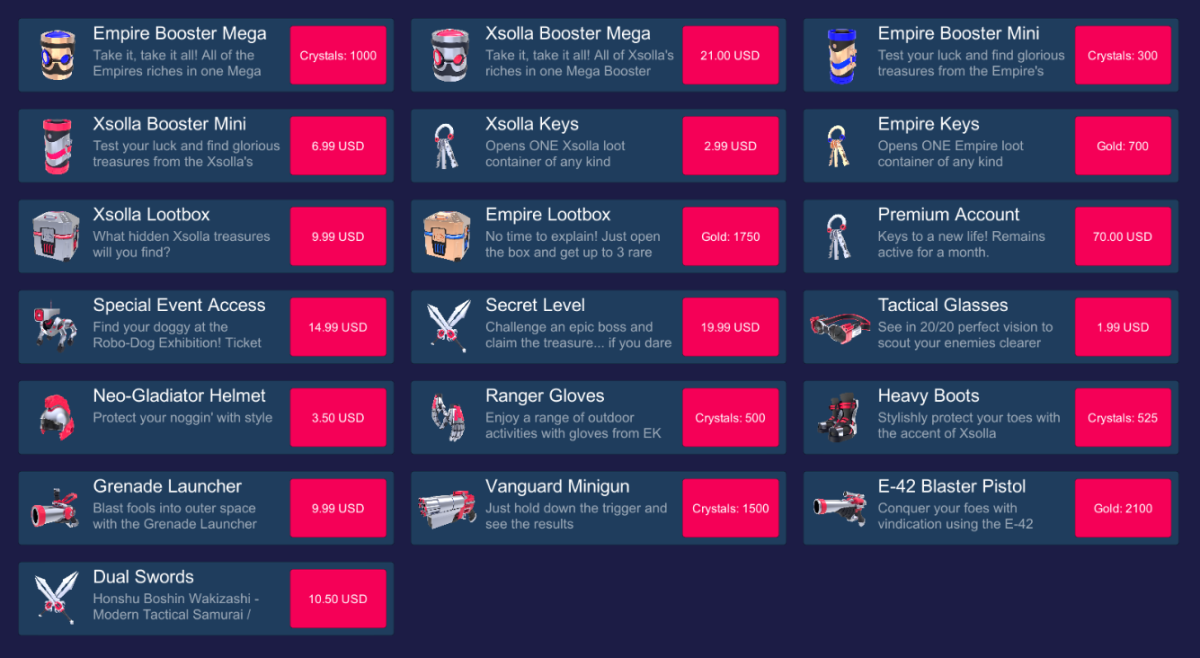
The following picture shows the result of the script’s work.

Implemente a exibição de grupos de itens virtuais
Crie um widget de item
- Create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Convert the created game object in a prefab by dragging a game object from a
Hierarchy panel to aProject panel. - Select a created prefab and click
Open Prefab in theInspector panel. - Add the following UI elements as prefab child objects and configure their visuals:
- item background image
- item name
- item description
- item price
- item image
The following picture shows an example of the widget structure.

Crie o script do widget de item
- Create a script
VirtualItemWidgetinherited from the MonoBehaviour base class. - Declare variables for the item widget interface elements and set values for them in the
Inspector panel.
Example of the widget script:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Crie um widget para o botão que abre grupos de itens
- Create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Convert the created game object in a prefab by dragging a game object from a
Hierarchy panel to aProject panel. - Select a created prefab and click
Open Prefab in theInspector panel. - Add the button that allows displaying of the group of items as a child object for a prefab and configure its visuals.
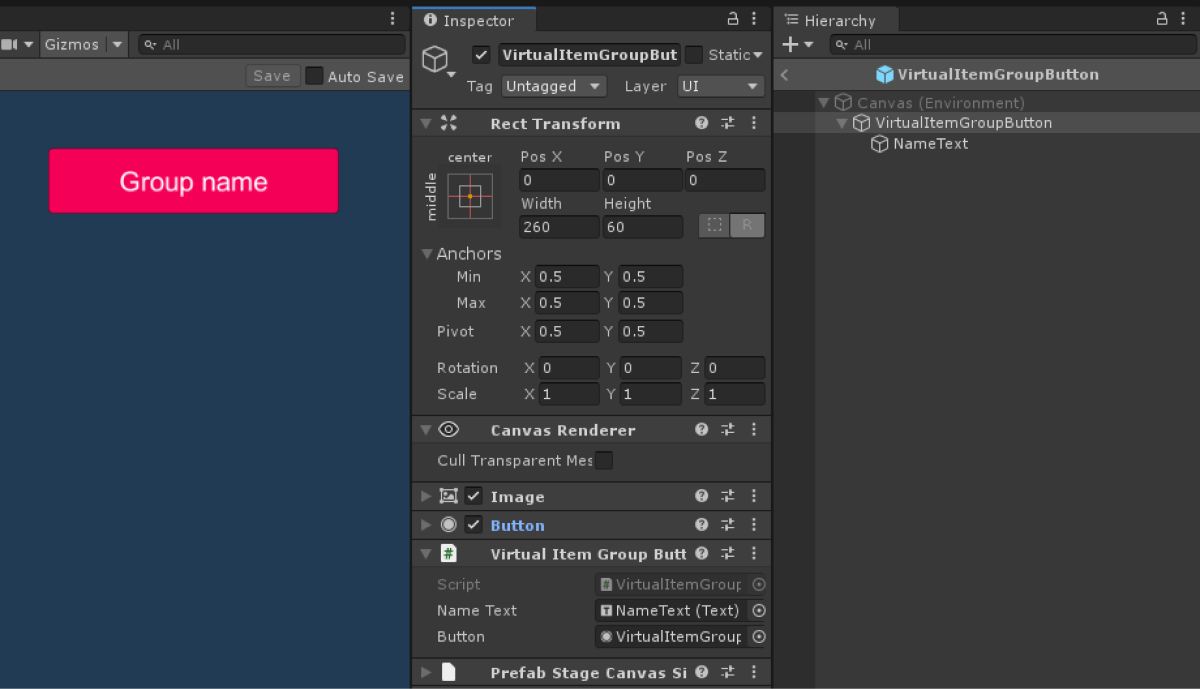
The following picture shows an example of the widget structure.

Crie um script para o botão que abre grupos de itens
- Create the
VirtualItemGroupButtonscript inherited from theMonoBehaviourbase class. - Declare variables for the button that opens the group of items and set values for the variables in the
Inspector panel. - Add a script to the root object of a prefab:
- Select an object in the
Hierarchy panel. - In the
Inspector panel, clickAdd Component and select aVirtualItemGroupButtonscript.
- Select an object in the
Example of the widget script:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemGroupButton : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Button Button;
12 }
13}
Crie uma página para exibir a lista de itens
- On the scene, create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Add the following UI elements as prefab child objects and configure their visuals:
- page background image
- item groups buttons display area
- item widgets display area
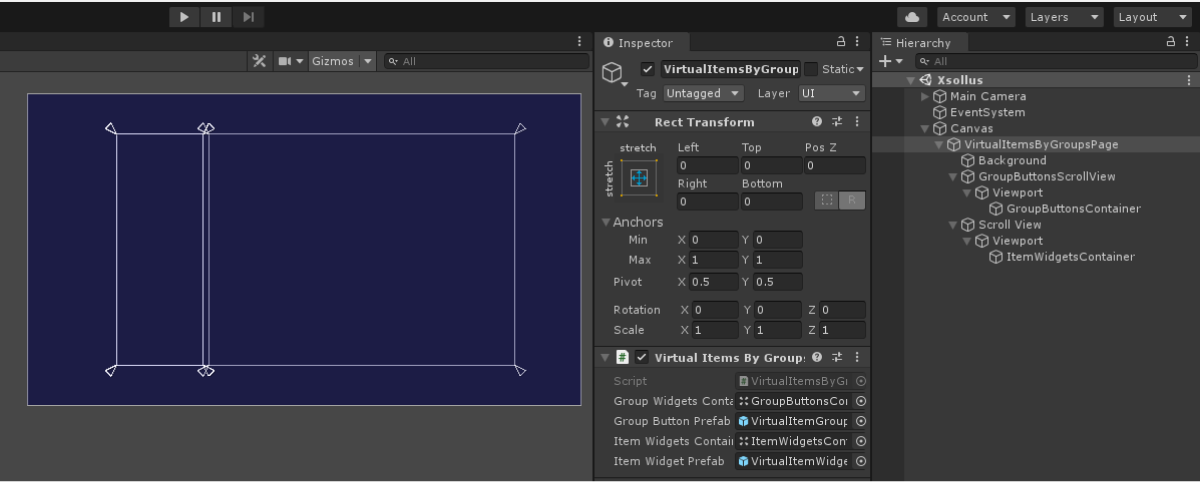
The following picture shows an example of the page structure.

Crie um controlador de página
- Create the
VirtualItemsByGroupsPagescript inherited from theMonoBehaviourbase class. - Declare variables:
GroupButtonsContainer— container for group buttonsGroupButtonPrefab— button prefabItemWidgetsContainer— container for item widgetsWidgetPrefab— item widget prefab
- Attach a script to a page game object:
- Select an object in a
Hierarchy panel. - In the
Inspector panel, clickAdd Component and select aVirtualItemsByGroupsPagescript.
- Select an object in a
- Set values for variables in the
Inspector panel. - Add login logics by calling an
XsollaAuth.Instance.SignInSDK method in theStartmethod and pass to it:- a username or email address in the
usernameparameter - a user password in the
passwordparameter
- a username or email address in the
xsolla, password: xsolla).- a flag in the
rememberUserparameter for remembering an account - the
OnAuthenticationSuccesscallback method for successful user login - the
OnErrorcallback method for an error
- a flag in the
- Add logics for getting the list of items. In the
OnAuthenticationSuccessmethod call theXsollaCatalog.Instance.GetCatalogSDK method and pass to it:- a Project ID in the
projectIdparameter
- a Project ID in the
- the
OnItemsRequestSuccessfor successful operation of getting a list of items - the
OnErrorcallback method for an error - an offset based on the first item in the list in the
offsetparameter - the number of loaded items in the
limitparameter
- the
offset and limit parameters are not required. Use them to implement pagination — a page-by-page display of items in the catalog. The maximum number of items on the page is 50. If the catalog has more than 50 items, pagination is necessary.- In the
OnItemsRequestSuccessmethod, add logics for forming a list of item groups:- Get the list of unique groups from a received item list. Add to it the
Allelement that will show all items not dependent on their category. - Clear the buttons container by deleting all child objects. To do this, call the
DeleteAllChildrenmethod and pass a container object to it. - For every item group:
- Get the list of unique groups from a received item list. Add to it the
- Instantiate a prefab of item widget as a container child object.
- Set the received
VirtualItemGroupButtoncomponent to thegroupButtonvariable. - Pass the
groupNamevariable value to the element with a group name. - Add an anonymous method to the action of clicking the button. In this method, call the
OnGroupSelectedmethod and pass the name of the item group and the list of items as parameters.
- To display all items call the
OnGroupSelectedmethod and passAllas a group name.
- To display all items call the
- In the
OnGroupSelectedmethod, add logics for initial display of items:- Create the
itemsForDisplayvariable and assign all received items to it if the name of the item group hasAll. Otherwise, link items that the group name matches with thegroupNamevariable to theitemsForDisplayvariable. - Clear the buttons container by deleting all child objects. To do this, call the
DeleteAllChildrenmethod and pass a container object to it.
- Create the
- Add logics for creating a widget for every received item:
- Instantiate a prefab of item widget as a container child object.
- Attach the received
VirtualItemWidgetcomponent to awidgetvariable.
- Pass the following data to the item widget:
- Pass the
storeItem.namevariable value to the element with the item name. - Pass the
storeItem.descriptionvariable value to the element with the item description. - Implement the following logics to display item price:
- Pass the
- If the value of the
storeItem.pricevariable doesn’t equalnull, the item is sold for real currency. Specify the price in the{amount} {currency}format and pass it to the widget element. - If the value of the
storeItem.virtual_pricesvariable doesn’t equalnull, the item is sold for virtual currency. Specify the price in the{name}: {amount}format and pass it to the widget element.
- If the value of the
storeItem.virtual_prices variable is an array of prices for the same item in different currencies. The example shows a price specified by default in the item settings in Store > Virtual items in Publisher Account.- To display an item image, use the
ImageLoader.Instance.GetImageAsyncutility method and pass to it:- Image URL.
- An anonymous function as a callback. In this function, add a received sprite as an item image.
- To display an item image, use the
- C#
1using System.Collections.Generic;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Auth;
5using Xsolla.Catalog;
6using Xsolla.Core;
7
8namespace Recipes
9{
10 public class VirtualItemsByGroupsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13 public Transform GroupButtonsContainer;
14
15 public GameObject GroupButtonPrefab;
16
17 public Transform ItemWidgetsContainer;
18
19 public GameObject ItemWidgetPrefab;
20
21 private void Start()
22 {
23 // Starting the authentication process
24 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess,
25 onError: OnError);
26 }
27
28 private void OnAuthenticationSuccess(string token)
29 {
30 // After successful authentication starting the request for catalog from store
31 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0,
32 limit: 50);
33 }
34
35 private void OnItemsRequestSuccess(StoreItems storeItems)
36 {
37 // Selecting the group’s name from items and order them alphabetical
38 var groupNames = storeItems.items
39 .SelectMany(x => x.groups)
40 .GroupBy(x => x.name)
41 .Select(x => x.First())
42 .OrderBy(x => x.name)
43 .Select(x => x.name)
44 .ToList();
45
46 // Add group name for “all groups”, which will mean show all items regardless of group affiliation
47 groupNames.Insert(0, "All");
48
49 // Clear container
50 DeleteAllChildren(GroupButtonsContainer);
51
52 // Iterating the group names and creating ui-button for each
53 foreach (var groupName in groupNames)
54 {
55 var buttonObj = Instantiate(GroupButtonPrefab, GroupButtonsContainer, false);
56 var groupButton = buttonObj.GetComponent<VirtualItemGroupButton>();
57
58 groupButton.NameText.text = groupName;
59 groupButton.Button.onClick.AddListener(() => OnGroupSelected(groupName, storeItems));
60 }
61
62 // Calling method for redraw page
63 OnGroupSelected("All", storeItems);
64 }
65
66 private void OnGroupSelected(string groupName, StoreItems storeItems)
67 {
68 // Declaring variable for items which will display on page
69 IEnumerable<StoreItem> itemsForDisplay;
70 if (groupName == "All")
71 {
72 itemsForDisplay = storeItems.items;
73 }
74 else
75 {
76 itemsForDisplay = storeItems.items.Where(item => item.groups.Any(group => group.name == groupName));
77 }
78
79 // Clear container
80 DeleteAllChildren(ItemWidgetsContainer);
81
82 // Iterating the items collection and assign values for appropriate ui elements
83 foreach (var storeItem in itemsForDisplay)
84 {
85 var widgetGo = Instantiate(ItemWidgetPrefab, ItemWidgetsContainer, false);
86 var widget = widgetGo.GetComponent<VirtualItemWidget>();
87
88 widget.NameText.text = storeItem.name;
89 widget.DescriptionText.text = storeItem.description;
90
91 if (storeItem.price != null)
92 {
93 var realMoneyPrice = storeItem.price;
94 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
95 }
96 else if (storeItem.virtual_prices != null)
97 {
98 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
99 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
100 }
101
102 ImageLoader.Instance.GetImageAsync(storeItem.image_url,
103 (url, sprite) => widget.IconImage.sprite = sprite);
104 }
105 }
106
107 // Utility method for delete all children of container
108 private static void DeleteAllChildren(Transform parent)
109 {
110 var childList = parent.Cast<Transform>().ToList();
111 foreach (var childTransform in childList)
112 {
113 Destroy(childTransform.gameObject);
114 }
115 }
116
117 private void OnError(Error error)
118 {
119 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
120 }
121 }
122}
Example of a page controller script:

Implemente a exibição de pacotes
Crie um widget de pacote
- Create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Convert the created game object in a prefab by dragging a game object from a
Hierarchy panel to aProject panel. - Select a created prefab and click
Open Prefab in theInspector panel. - Add the following UI elements as prefab child objects and configure their visuals:
- widget background image
- bundle name
- bundle description
- bundle price
- bundle content description (items and their quantity)
- bundle image
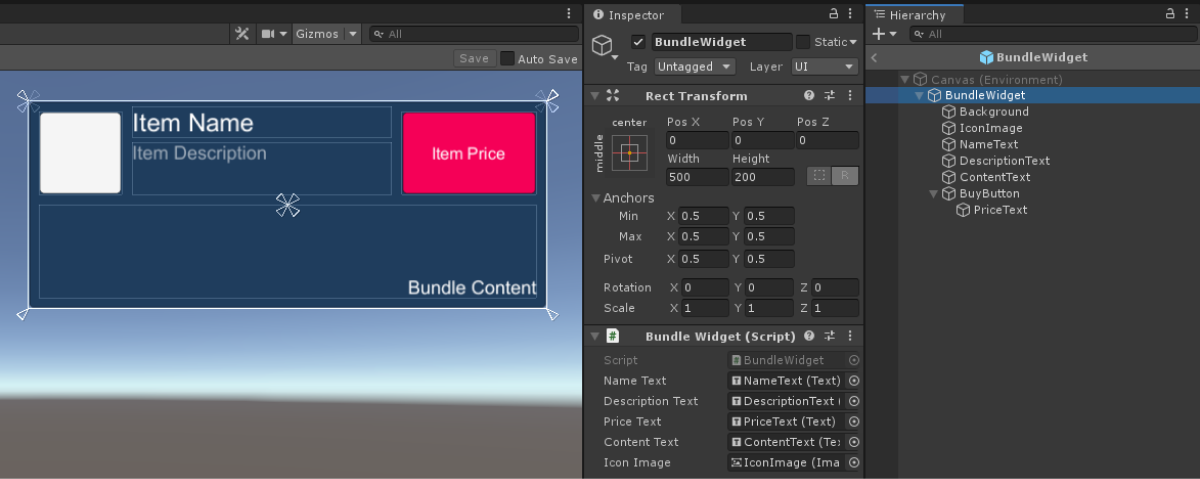
The following picture shows an example of the widget structure.

Crie o script do widget
- Create a script
BundleWidgetinherited from the MonoBehaviour base class. - Declare variables for the item widget interface elements and set values for them in the
Inspector panel.
Example of the widget script:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class BundleWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Text DescriptionText;
12
13 public Text PriceText;
14
15 public Text ContentText;
16
17 public Image IconImage;
18 }
19}
Crie uma página para mostrar pacotes
- On the scene, create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Add the following UI elements as prefab child objects and configure their visuals:
- page background image
- bundle widgets display area
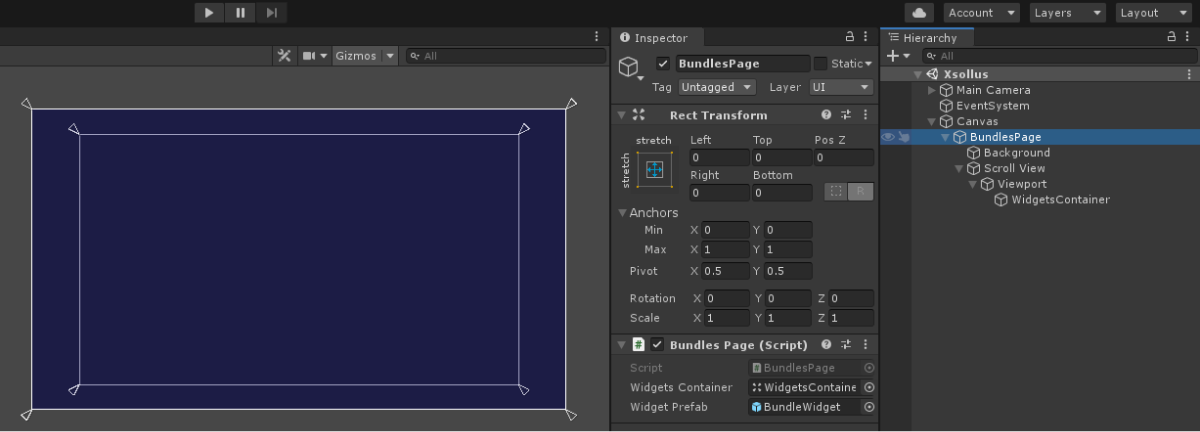
The following picture shows an example of the page structure.

Crie um controlador de página
- Create the
BundlesPagescript inherited from theMonoBehaviourbase class. - Declare variables:
WidgetsContainer— container for widgetsWidgetPrefab— bundle widget prefab
- Attach a script to a page game object:
- Select an object in a
Hierarchy panel. - In the
Inspector panel, clickAdd Component and select aBundlesPagescript.
- Select an object in a
- Set values for variables in the
Inspector panel. - Add login logics by calling an
XsollaAuth.Instance.SignInSDK method in theStartmethod and pass to it:- a username or email address in the
usernameparameter - a user password in the
passwordparameter
- a username or email address in the
xsolla, password: xsolla).- a flag in the
rememberUserparameter for remembering an account - the
OnAuthenticationSuccesscallback method for successful user login - the
OnErrorcallback method for an error
- a flag in the
- Add logics for getting the list of bundles. In the
OnAuthenticationSuccessmethod call theXsollaCatalog.Instance.GetBundlesSDK method and pass to it:- a Project ID in the
projectIdparameter
- a Project ID in the
- the
OnItemsRequestSuccesscallback method for successful operation of getting a list of bundles - the
OnErrorcallback method for an error
- the
- In the
OnBundlesRequestSuccessmethod, add logics for creating a widget for every received bundles:- Instantiate a prefab of item widget as a container child object.
- Attach the received
BundleWidgetcomponent to awidgetvariable.
- Pass the following data to the bundle widget:
- Pass the
bundleItem.namevariable value to the element with the item name. - Pass the
bundleItem.descriptionvariable value to the element with the item description. - Implement the following logics to display bundle content:
- Use every item in a bundle to form a line that contains the item name and its quantity. The line should have a
{name} x {quantity}format. - Group these lines into one line by using a new line character as a separator.
- Pass the new line to the widget element.
- Use every item in a bundle to form a line that contains the item name and its quantity. The line should have a
- Pass the
- Implement the following logics to display bundle price:
- If the value of the
bundleItem.pricevariable doesn’t equalnull, the bundle is sold for real currency. Specify the price in the{amount} {currency}format and pass it to the widget element. - If the value of the
bundleItem.virtual_pricesvariable doesn’t equalnull, the bundle is sold for virtual currency. Specify the price in the{name}: {amount}format and pass it to the widget element.
- If the value of the
- Implement the following logics to display bundle price:
bundleItem.virtual_prices variable is an array of prices for the same bundle in different currencies. The example shows a price specified by default in the item settings in Store > Bundles in Publisher Account.- To display an item image, use the
ImageLoader.Instance.GetImageAsyncutility method and pass to it:- Image URL.
- An anonymous function as a callback. In this function, add a received sprite as a bundle image.
- To display an item image, use the
Example of a page controller script:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class BundlesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for bundles from store
25 XsollaCatalog.Instance.GetBundles(XsollaSettings.StoreProjectId, OnBundlesRequestSuccess, OnError);
26 }
27
28 private void OnBundlesRequestSuccess(BundleItems bundleItems)
29 {
30 // Iterating the bundles collection and assign values for appropriate ui elements
31 foreach (var bundleItem in bundleItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<BundleWidget>();
35
36 widget.NameText.text = bundleItem.name;
37 widget.DescriptionText.text = bundleItem.description;
38
39 var bundleContent = bundleItem.content.Select(x => $"{x.name} x {x.quantity}");
40 widget.ContentText.text = string.Join("\n", bundleContent);
41
42 if (bundleItem.price != null)
43 {
44 var realMoneyPrice = bundleItem.price;
45 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
46 }
47 else if (bundleItem.virtual_prices != null)
48 {
49 var virtualCurrencyPrice = bundleItem.virtual_prices.First(x => x.is_default);
50 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
51 }
52
53 ImageLoader.Instance.GetImageAsync(bundleItem.image_url,
54 (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
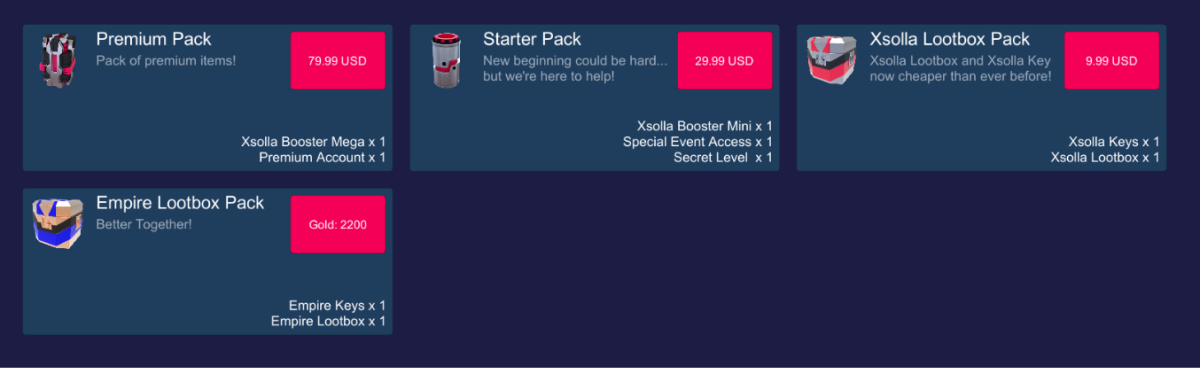
The following picture shows the result of the script’s work.

Implemente a exibição de pacotes de moedas virtuais
Crie um widget para um pacote de moedas virtuais
- Create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Convert the created game object in a prefab by dragging a game object from a
Hierarchy panel to aProject panel. - Select a created prefab and click
Open Prefab in theInspector panel. - Add the following UI elements as prefab child objects and configure their visuals:
- widget background image
- package name
- package description
- package price
- package image
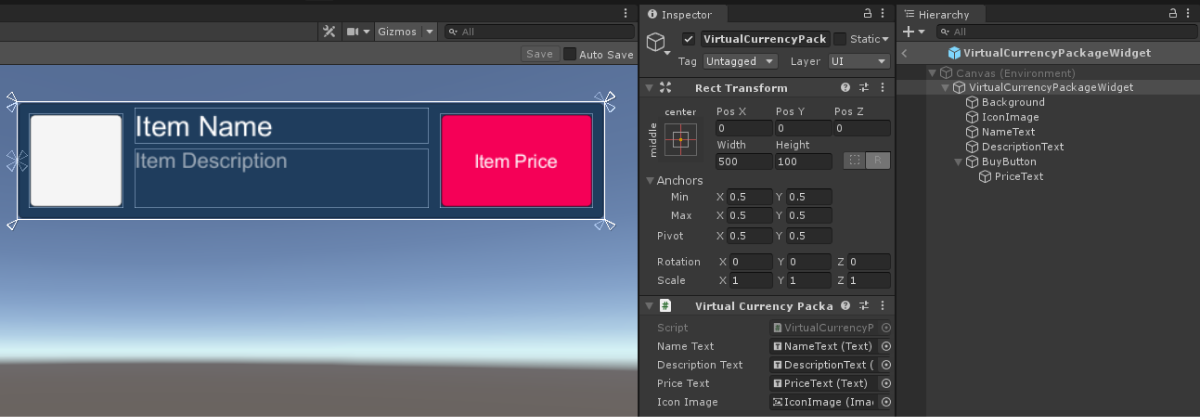
The following picture shows an example of the widget structure.

Crie o script do widget
- Create a script
VirtualCurrencyPackageWidgetinherited from the MonoBehaviour base class. - Declare variables for the item widget interface elements and set values for them in the
Inspector panel.
Example of the widget script:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyPackageWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Crie uma página para mostrar a lista de pacotes de moedas virtuais
- On the scene, create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Add the following UI elements as prefab child objects and configure their visuals:
- page background image
- virtual currency package widgets display area
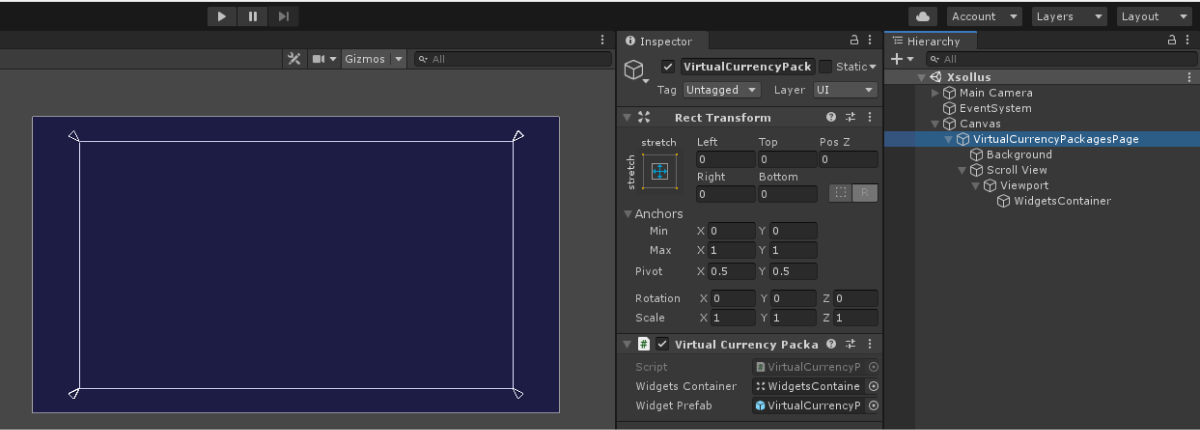
The following picture shows an example of the page structure.

Crie um controlador de página
- Create the
VirtualCurrencyPackagesPagescript inherited from theMonoBehaviourbase class. - Declare variables:
WidgetsContainer— container for widgetsWidgetPrefab— virtual currency package prefab
- Attach a script to a page game object:
- Select an object in a
Hierarchy panel. - In the
Inspector panel, clickAdd Component and select aVirtualCurrencyPackagesPagescript.
- Select an object in a
- Set values for variables in the
Inspector panel. - Add login logics by calling an
XsollaAuth.Instance.SignInSDK method in theStartmethod and pass to it:
- username or email address in the
usernameparameter - user password in the
passwordparameter
- username or email address in the
xsolla, password: xsolla).- a flag in the
rememberUserparameter for remembering an account - the
OnAuthenticationSuccesscallback method for successful user login - the
OnErrorcallback method for an error
- a flag in the
- Add logics for getting the list of items. In the
OnAuthenticationSuccessmethod call theXsollaCatalog.Instance.GetVirtualCurrencyPackagesListSDK method and pass to it:- Project ID in the
projectIdparameter
- Project ID in the
- the
OnItemsRequestSuccessfor successful operation of getting a list of items - the
OnErrorcallback method for an error
- the
- In the
OnPackagesRequestSuccessmethod, add logics for creating a widget for every received package:- Instantiate a prefab of item widget as a container child object.
- Attach the received
VirtualCurrencyPackageWidgetcomponent to awidgetvariable.
- Pass the following data to the package widget:
- Pass the
packageItem.namevariable value to the element with the package name. - Pass the
packageItem.descriptionvariable value to the element with the package description. - Implement the following logics to display package price:
- Pass the
- If the value of the
packageItem.pricevariable doesn’t equalnull, the package is sold for real currency. Specify the price in the{amount} {currency}format and pass it to the widget element. - If the value of the
packageItem.virtual_pricesvariable doesn’t equalnull, the package is sold for virtual currency. Specify the price in the{name}: {amount}format and pass it to the widget element.
- If the value of the
packageItem.virtual_prices variable is an array of prices for the same package in different currencies. The example shows a price specified by default in the package settings in Store > Virtual currency > Packages in Publisher Account.- To display an item image, use the
ImageLoader.Instance.GetImageAsyncutility method and pass to it:- Image URL.
- An anonymous function as a callback. In this function, add a received sprite as an item image.
- To display an item image, use the
Example of a page controller script:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class VirtualCurrencyPackagesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for packages from store
25 XsollaCatalog.Instance.GetVirtualCurrencyPackagesList(XsollaSettings.StoreProjectId, OnPackagesRequestSuccess, OnError);
26 }
27
28 private void OnPackagesRequestSuccess(VirtualCurrencyPackages packageItems)
29 {
30 // Iterating the packages collection and assign values for appropriate ui elements
31 foreach (var packageItem in packageItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<VirtualCurrencyPackageWidget>();
35
36 widget.NameText.text = packageItem.name;
37 widget.DescriptionText.text = packageItem.description;
38
39 if (packageItem.price != null)
40 {
41 var realMoneyPrice = packageItem.price;
42 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
43 }
44 else if (packageItem.virtual_prices != null)
45 {
46 var virtualCurrencyPrice = packageItem.virtual_prices.First(x => x.is_default);
47 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
48 }
49
50 ImageLoader.Instance.GetImageAsync(packageItem.image_url,
51 (url, sprite) => widget.IconImage.sprite = sprite);
52 }
53 }
54
55 private void OnError(Error error)
56 {
57 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
58 }
59 }
60}
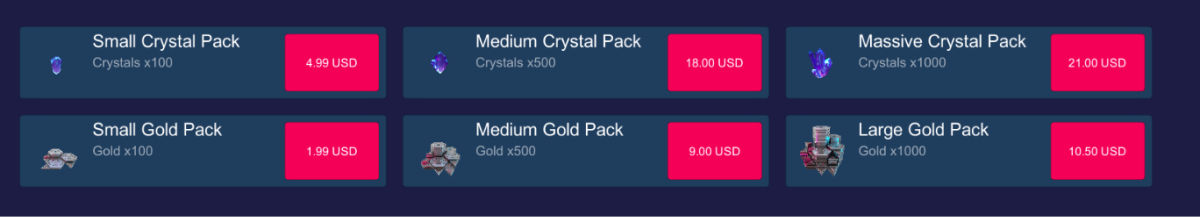
The following picture shows the result of the script’s work.

This instruction shows how to use the SDK methods to implement selling of virtual items for real currency.
Before you start, implement a display of virtual items in a catalog. In the following example, we describe how to implement purchasing of virtual items. Configuration for other item types is similar.
This tutorial describes the implementation of the following logic:

The logic and interface in the examples are less complicated than they will be in your application. A possible implementation option for selling items for real currency and displaying a catalog of items is described in the demo project.
Complete o widget de item
Add a purchase button to the item widget and configure its visuals.
The following picture shows an example of the widget structure.

Complete o script do widget de item
- Open the
VirtualItemWidgetscript. - Declare variables for the purchase button and set values for them in the
Inspector panel.
Example of the widget script:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
Complete o controlador de página para mostrar a lista de itens
- Open the
VirtualItemsPagescript. - In the
OnAuthenticationSuccessmethod, pass the authorization token to theToken.Instancevariable.
- A JWT received during user authorization via the
XsollaAuth.Instance.SignInSDK method. - A JWT, received on the back end of your application by custom ID (user ID generated on your server). Use this token if you implemented your own authorization system.
- Add logic for processing clicking on the virtual item purchase button:
- In the
OnItemsRequestSuccessmethod, subscribe to the button-clicking event. - Add an anonymous method that is called after the button is clicked.
- In this method, call the
XsollaCatalog.Instance.PurchaseItemSDK method to form an order and pass to it:
- In the
- a Project ID in the
projectIdparameter - an item identifier in the
itemSkuparameter - the
OnOrderCreateSuccessmethod to process a successful forming of the item purchase order - the
OnErrorcallback method for an error
- a Project ID in the
- Implement opening of a payment page. To do this, add the
OnOrderCreateSuccessmethod and call in it:- the
XsollaOrders.Instance.OpenPurchaseUiSDK method, to open a payment page - the
TrackOrderStatuscoroutine, to track changes in the order status
- the
- In the
TrackOrderStatuscoroutine, implement getting the info about the order status one time per second. To do this, use theXsollaOrders.Instance.CheckOrderStatusSDK method and pass to it:- a Project ID in the
projectIdparameter - an order number from payment details in the
orderIdparameter - an anonymous method for processing successful receiving of order status info
- an anonymous method for error processing
- a Project ID in the
- In the method for processing successful receiving of order status info, implement the callback of an
OnPurchaseSuccessmethod during the payment for the order (payment statusdoneorpaid). - In the
OnPurchaseSuccessmethod, implement the processing of a successful virtual item purchase.
In the script example, we call the Debug.Log base method if the item purchase is successful. You can add other actions like inventory display, etc.
Implementation of logic for adding purchased items to the inventory isn’t required — it’s done automatically.
- If you use a built-in browser for opening a payment page, close this browser.
Example of a script for a page:
- C#
1using System.Collections;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6using Xsolla.Orders;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35
36 foreach (var storeItem in storeItems.items)
37 {
38 if (storeItem.price == null)
39 continue;
40
41 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 var widget = widgetGo.GetComponent<VirtualItemWidget>();
43
44 widget.NameText.text = storeItem.name;
45 widget.DescriptionText.text = storeItem.description;
46
47 var realMoneyPrice = storeItem.price;
48 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
49
50 ImageLoader.Instance.GetImageAsync(storeItem.image_url,
51 (url, sprite) => widget.IconImage.sprite = sprite);
52
53 widget.BuyButton.onClick.AddListener(() =>
54 {
55 XsollaCatalog.Instance.PurchaseItem(XsollaSettings.StoreProjectId, storeItem.sku, OnOrderCreateSuccess, OnError);
56 });
57 }
58 }
59
60 private void OnOrderCreateSuccess(PurchaseData purchaseData)
61 {
62 XsollaOrders.Instance.OpenPurchaseUi(purchaseData);
63 StartCoroutine(TrackOrderStatus(purchaseData));
64 }
65
66 private IEnumerator TrackOrderStatus(PurchaseData purchaseData)
67 {
68 var isDone = false;
69 while (!isDone)
70 {
71 XsollaOrders.Instance.CheckOrderStatus
72 (
73 XsollaSettings.StoreProjectId,
74 purchaseData.order_id,
75 status =>
76 {
77 if (status.status == "paid" || status.status == "done")
78 {
79 isDone = true;
80 OnPurchaseSuccess();
81 }
82 },
83 error => { OnError(error); }
84 );
85
86 yield return new WaitForSeconds(1f);
87 }
88 }
89
90 private void OnPurchaseSuccess()
91 {
92 UnityEngine.Debug.Log($"Purchase successful");
93 BrowserHelper.Instance.Close();
94 }
95
96 private void OnError(Error error)
97 {
98 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
99 }
100 }
101}
This instruction shows how to use the SDK methods to implement selling of virtual items for virtual currency.
Before you start, implement a display of virtual items in a catalog. In the following example, we describe how to implement purchasing of virtual items. Configuration for other item types is similar.
This tutorial describes the implementation of the following logic:

The logic and interface in the examples are less complicated than they will be in your application. A possible implementation option for selling items for real currency and displaying a catalog of items is described in the demo project.
Complete o widget de item
Add a purchase button to the item widget and configure its visuals.
The following picture shows an example of the widget structure.

Complete o script do widget de item
- Open the
VirtualItemWidgetscript. - Declare variables for the purchase button and set values for them in the
Inspector panel.
Example of the widget script:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
Complete o controlador de página para mostrar a lista de itens
- Open the
VirtualItemsPagescript. - In the
OnAuthenticationSuccessmethod, pass the authorization token to theToken.Instancevariable.
- A JWT received during user authorization via the
XsollaAuth.Instance.SignInSDK method. - A JWT, received on the back end of your application by custom ID (user ID generated on your server). Use this token if you implemented your own authorization system.
- Add logic for processing clicking on the virtual item purchase button:
- In the
OnItemsRequestSuccessmethod, subscribe to the button-clicking event. - Add an anonymous method that is called after the button is clicked.
- In this method, call the
XsollaCatalog.Instance.PurchaseItemSDK method to form an order and pass to it:
- In the
- a Project ID in the
projectIdparameter - an item identifier in the
itemSkuparameter - the
OnOrderCreateSuccessmethod to process a successful forming of the item purchase order - the
OnErrorcallback method for an error
- a Project ID in the
- In the
OnOrderCreateSuccessmethod, implement the order status check process. To do this, use theXsollaOrders.Instance.CheckOrderStatusSDK method and pass to it:- a Project ID in the
projectIdparameter - an order number from payment details in the
orderIdparameter - an anonymous method for processing successful receiving of order status info
- an anonymous method for error processing
- a Project ID in the
- In the method for processing successful receiving of order status info, implement the callback of an
OnPurchaseSuccessmethod during the payment for the order (payment statusdoneorpaid). - In the
OnPurchaseSuccessmethod, implement the processing of a successful virtual item purchase.
In the script example, we call the Debug.Log base method if the item purchase is successful. You can add other actions like inventory display, virtual currency balance change, etc.
Implementation of logic for adding purchased items to the inventory isn’t required — it’s done automatically.
Example of a script for a page:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6using Xsolla.Orders;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35 foreach (var storeItem in storeItems.items)
36 {
37 if (storeItem.virtual_prices.Length == 0)
38 continue;
39
40 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false).GetComponent<VirtualItemWidget>();
41
42 widget.NameText.text = storeItem.name;
43 widget.DescriptionText.text = storeItem.description;
44
45 var defaultPrice = storeItem.virtual_prices.First(x => x.is_default);
46 widget.PriceText.text = $"{defaultPrice.name}: {defaultPrice.amount}";
47
48 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
49
50 widget.BuyButton.onClick.AddListener(() =>
51 {
52 var price = storeItem.virtual_prices.First(x => x.is_default);
53 XsollaCatalog.Instance.PurchaseItemForVirtualCurrency(XsollaSettings.StoreProjectId, storeItem.sku, price.sku, OnOrderCreateSuccess, OnError);
54 });
55 }
56 }
57
58 private void OnOrderCreateSuccess(PurchaseData purchaseData)
59 {
60 XsollaOrders.Instance.CheckOrderStatus
61 (
62 XsollaSettings.StoreProjectId,
63 purchaseData.order_id,
64 status =>
65 {
66 if (status.status == "paid" || status.status == "done")
67 {
68 OnPurchaseSuccess();
69 }
70 },
71 error =>
72 {
73 OnError(error);
74 }
75 );
76 }
77
78
79 private void OnPurchaseSuccess()
80 {
81 UnityEngine.Debug.Log($"Purchase successful");
82 }
83
84 private void OnError(Error error)
85 {
86 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
87 }
88 }
89}
This tutorial shows how to use the SDK methods to display the balance of virtual currency in your app.
The logics and interface in the examples are less complicated than they will be in your application. A possible item catalog in an in-game store implementation option is described in the demo project.
Crie o widget para exibição de saldo
- Create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Convert the created game object in a prefab by dragging a game object from a
Hierarchy panel to aProject panel. - Select a created prefab and click
Open Prefab in theInspector panel. - Add the following UI elements as prefab child objects and configure their visuals:
- widget background image
- virtual currency name
- virtual currency quantity
- virtual currency image
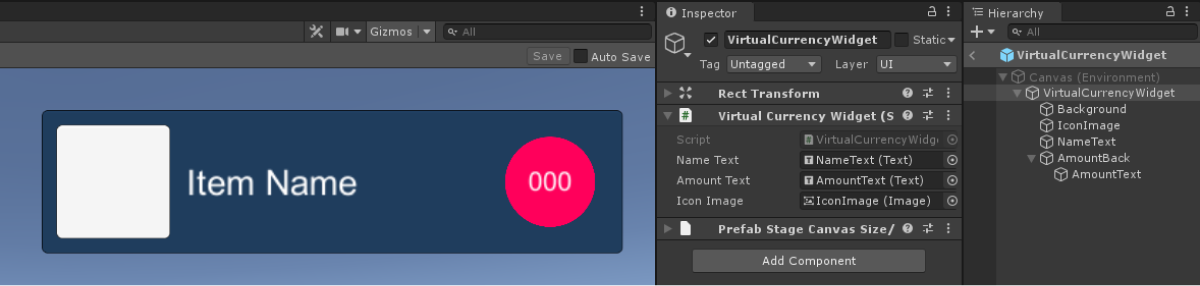
The following picture shows an example of the widget structure.

Crie o script do widget para exibir o saldo
- Create a script
VirtualCurrencyWidgetinherited from the MonoBehaviour base class. - Declare variables for the item widget interface elements and set values for them in the
Inspector panel.
Example of the widget script:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text AmountText;
13
14 public Image IconImage;
15 }
16}
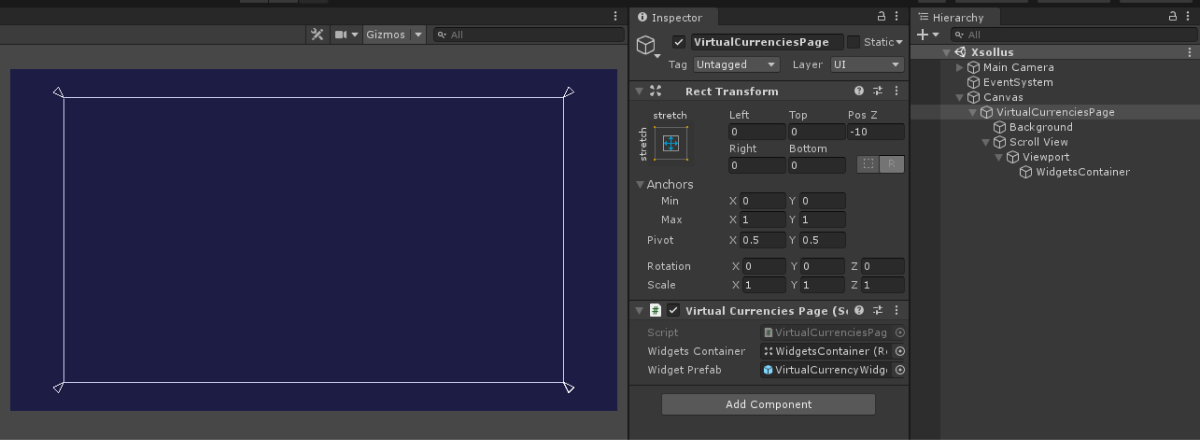
Crie uma página com uma lista de moedas virtuais
- On the scene, create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Add the following UI elements as prefab child objects and configure their visuals:
- page background image
- widgets display area
The following picture shows an example of the page structure.

Crie o controlador para a página com a lista de moedas virtuais
- Create a script
VirtualCurrenciesPageinherited from theMonoBehaviourbase class. - Declare the following variables:
WidgetsContainer— container for widgetsWidgetPrefab— balance display widget prefab
- Attach a script to a page game object:
- Select an object in a
Hierarchy panel. - In the
Inspector panel, clickAdd Component and select aVirtualCurrenciesPagescript.
- Select an object in a
- Set values for variables in the
Inspector panel. - Add login logics by calling an
XsollaAuth.Instance.SignInSDK method in theStartmethod and pass to it:- a username or email address in the
usernameparameter - a user password in the
passwordparameter
- a username or email address in the
xsolla, password: xsolla).- a flag in the
rememberUserparameter for remembering an account - the
OnAuthenticationSuccesscallback method for successful user login - the
OnErrorcallback method for an error
- a flag in the
- Add logics of getting a list of virtual currencies. To do this, in the
OnAuthenticationSuccessmethod:- Pass the authorization token to the
Token.Instancevariable.
- Pass the authorization token to the
- A JWT received during user authorization via the
XsollaAuth.Instance.SignInSDK method. - A JWT, received on the back end of your application by custom ID (user ID generated on your server). Use this token if you implemented your own authorization system.
- Call the
XsollaInventory.Instance.GetVirtualCurrencyBalanceSDK method and pass to it:- the Project ID in the
projectIdparameter
- the Project ID in the
- Call the
- the
OnBalanceRequestSuccessmethod for successful operation of getting a list of items - the
OnErrorcallback method for an error
- the
- In the
OnBalanceRequestSuccessmethod, add logics for creating a widget for every received virtual currency:- Instantiate a prefab of item widget as a container child object.
- Attach the received
VirtualCurrencyWidgetcomponent to awidgetvariable.
- Pass the following data to the balance widget:
- Pass the
balanceItem.namevariable value to the element with the virtual currency name. - Pass the
balanceItem.amount.ToString()variable value to the element with the quantity of the virtual currency. - Implement the following logics to display the item price. To show a virtual currency image, use the
ImageLoader.Instance.GetImageAsyncutility method, and pass to it:- The image URL.
- An anonymous callback function. In this function, set the received sprite as a virtual currency image.
- Pass the
Example of the page controller script:
- C#
1using UnityEngine;
2using Xsolla.Auth;
3using Xsolla.Core;
4using Xsolla.Inventory;
5
6namespace Recipes
7{
8 public class VirtualCurrenciesPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19
20 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
21 }
22
23 private void OnAuthenticationSuccess(string token)
24 {
25 // After successful authentication starting the request for virtual currencies
26
27 Token.Instance = Token.Create(token);
28 XsollaInventory.Instance.GetVirtualCurrencyBalance(XsollaSettings.StoreProjectId, OnBalanceRequestSuccess, OnError);
29 }
30
31 private void OnBalanceRequestSuccess(VirtualCurrencyBalances balance)
32 {
33 // Iterating the virtual currencies list and assign values for appropriate ui elements
34
35 foreach (var balanceItem in balance.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualCurrencyWidget>();
39
40 widget.NameText.text = balanceItem.name;
41 widget.AmountText.text = balanceItem.amount.ToString();
42
43 ImageLoader.Instance.GetImageAsync(balanceItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
44 }
45 }
46
47 private void OnError(Error error)
48 {
49 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
50 }
51 }
52}
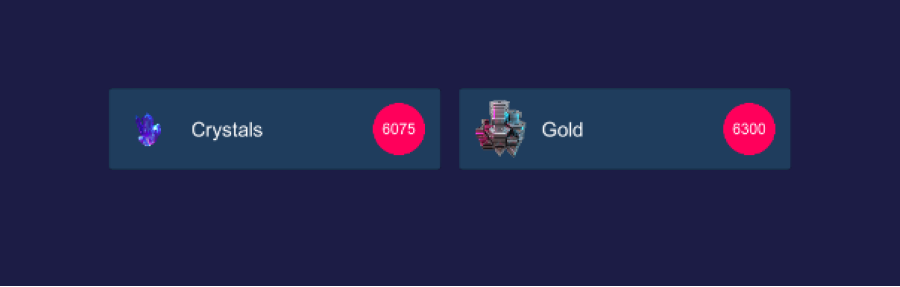
The following picture shows the result of the script’s work.

This tutorial shows how to use the SDK methods to display items in the user inventory.
The logics and interface in the examples are less complicated than they will be in your application. A possible inventory implementation option is described in the demo project.
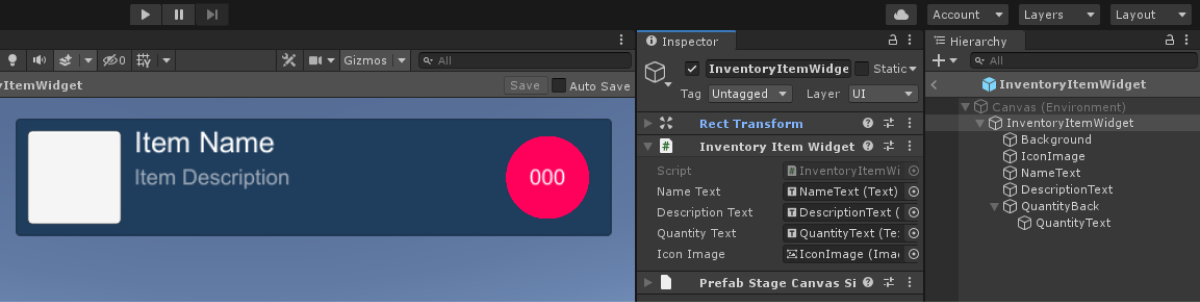
Crie um widget de item
- Create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Convert the created game object in a prefab by dragging a game object from a
Hierarchy panel to aProject panel. - Select a created prefab and click
Open Prefab in theInspector panel. - Add the following UI elements as prefab child objects and configure their visuals:
- item background image
- item name
- item description
- item quantity
- item image
The following picture shows an example of the widget structure.

Crie o script do widget de item
- Create a script
InventoryItemWidgetinherited from the MonoBehaviour base class. - Declare variables for the item widget interface elements and set values for them in the
Inspector panel.
Example of the widget script:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class InventoryItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text QuantityText;
15
16 public Image IconImage;
17 }
18}
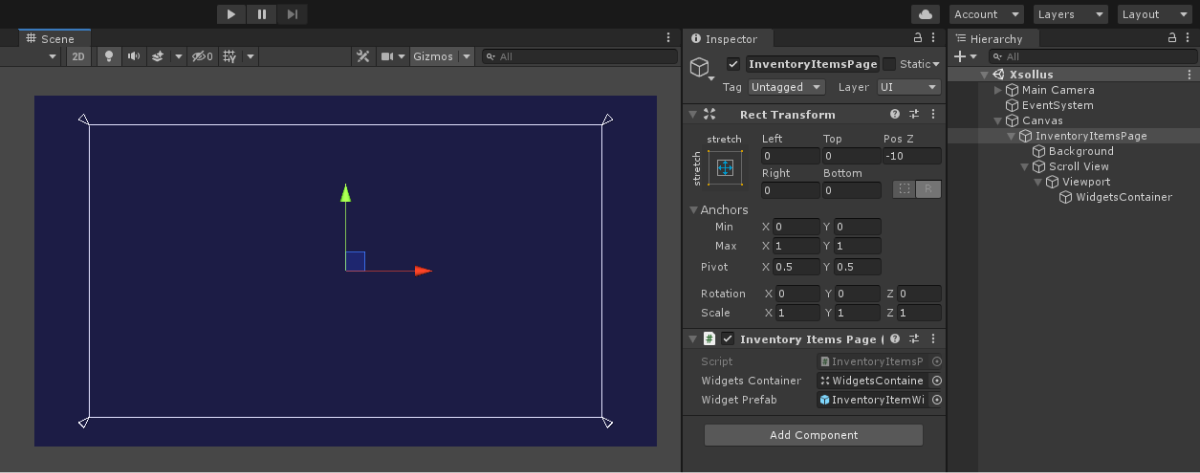
Crie uma página para mostrar o inventário
- On the scene, create an empty game object. To do this, go to the main menu and select
GameObject > Create Empty . - Add the following UI elements as prefab child objects and configure their visuals:
- page background image
- item widgets display area
The following picture shows an example of the page structure.

Crie um controlador de página
- Create a script
InventoryItemsPageinherited from theMonoBehaviourbase class. - Declare the following variables:
WidgetsContainer— container for item widgetsWidgetPrefab— item widget prefab
- Attach a script to a page game object:
- Select an object in a
Hierarchy panel. - In the
Inspector panel, clickAdd Component and select anInventoryItemsPagescript.
- Select an object in a
- Set values for variables in the
Inspector panel. - Add login logics by calling an
XsollaAuth.Instance.SignInSDK method in theStartmethod and pass to it:- a username or email address in the
usernameparameter - a user password in the
passwordparameter
- a username or email address in the
xsolla, password: xsolla).- a flag in the
rememberUserparameter for remembering an account - the
OnAuthenticationSuccesscallback method for successful user login - the
OnErrorcallback method for an error
- a flag in the
- Add logic for getting the list of items in the inventory. To do this, in the
OnAuthenticationSuccessmethod:- Pass an authorization token to the
Token.Instancevariable.
- Pass an authorization token to the
- A JWT received during user authorization via the
XsollaAuth.Instance.SignInSDK method. - A JWT, received on the back end of your application by custom ID (user ID generated on your server). Use this token if you implemented your own authorization system.
- Call the
XsollaInventory.Instance.GetInventoryItemsSDK method and pass to it:- a Project ID in the
projectIdparameter
- a Project ID in the
- Call the
- the
OnItemsRequestSuccessfor successful operation of getting a list of items - the
OnErrorcallback method for an error
- the
- For every received item in the
OnItemsRequestSuccessmethod, add logic for creating a widget:- Use the
InventoryItem.IsVirtualCurrencymethod, to add a check to make sure a received item isn’t a virtual currency.
- Use the
- Instantiate a prefab of an item widget as a container child object.
- Attach the received
InventoryItemWidgetcomponent to awidgetvariable.
- Pass the following data to the item widget:
- Pass the
inventoryItem.namevariable value to the element with the item name. - Pass the
inventoryItem.descriptionvariable value to the element with the item description. - Pass the
inventoryItem.amount.ToString()to the element with the item quantity. - To display an item image, use the
ImageLoader.Instance.GetImageAsyncutility method and pass to it:- Image URL
- An anonymous function as a callback. In this function, add a received sprite as an item image.
- Pass the
Example of the page controller script:
- C#
1using UnityEngine;
2using Xsolla.Auth;
3using Xsolla.Core;
4using Xsolla.Inventory;
5
6namespace Recipes
7{
8 public class InventoryItemsPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11 public Transform WidgetsContainer;
12
13 public GameObject WidgetPrefab;
14
15 private void Start()
16 {
17 // Starting the authentication process
18 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
19 }
20
21 private void OnAuthenticationSuccess(string token)
22 {
23 // After successful authentication starting the request for virtual currencies
24 Token.Instance = Token.Create(token);
25 XsollaInventory.Instance.GetInventoryItems(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError);
26 }
27
28 private void OnItemsRequestSuccess(InventoryItems inventoryItems)
29 {
30 // Iterating the item list and assign values for appropriate ui elements
31
32 foreach (var inventoryItem in inventoryItems.items)
33 {
34 if (inventoryItem.IsVirtualCurrency())
35 continue;
36
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<InventoryItemWidget>();
39
40 widget.NameText.text = inventoryItem.name;
41 widget.DescriptionText.text = inventoryItem.description;
42 widget.QuantityText.text = inventoryItem.quantity.ToString();
43
44 ImageLoader.Instance.GetImageAsync(inventoryItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
45 }
46 }
47
48 private void OnError(Error error)
49 {
50 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
51 }
52 }
53}
The following picture shows the result of the script’s work.

Links úteis
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
