Integre o SDK no lado do aplicativo
- Projete uma interface para o sistema de login, a loja do jogo e outras páginas do seu aplicativo.
- Configure a manipulação de eventos de acordo com a lógica do aplicativo usando métodos SDK. Para começar a usar os recursos básicos do SDK, siga os tutoriais passo a passo abaixo.
Você pode criar sua própria solução seguindo a documentação UMG UI, ou use o mapa de demonstração como modelo. Para adaptar a interface da cena de demonstração ao seu aplicativo, use o construtor de interface.
Para modificar o SDK do seu aplicativo, siga as instruções de modificação do SDK.
- cadastro de usuários
- reenvio de solicitações de e-mails de confirmação de cadastro
- login de usuários
- redefinição de senha de usuários
Implemente o cadastro de usuários
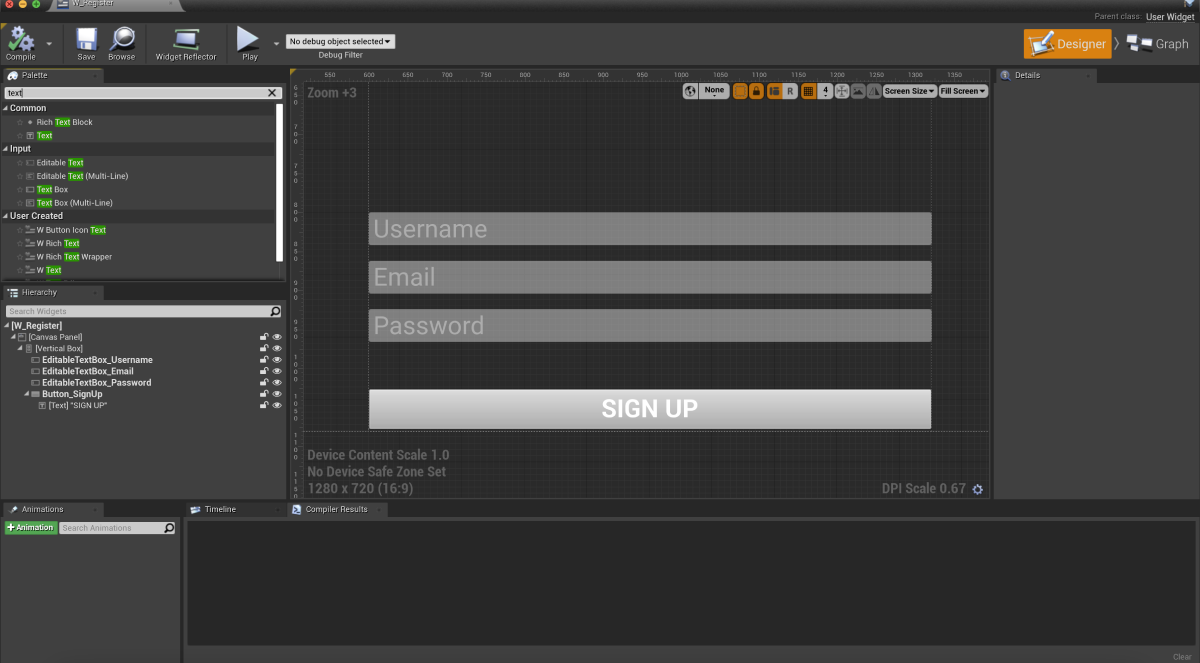
Criar widget
- Vá para
Content Browser e crie um diretórioUI . No menu contextual, vá paraUser Interface > Widget Blueprint . - No blueprint do widget, adicione os seguintes elementos de interface:
- campo de nome de usuário
- campo de endereço do usuário
- campo de senha do usuário
- botão de cadastro
A imagem a seguir mostra um exemplo da estrutura da página.

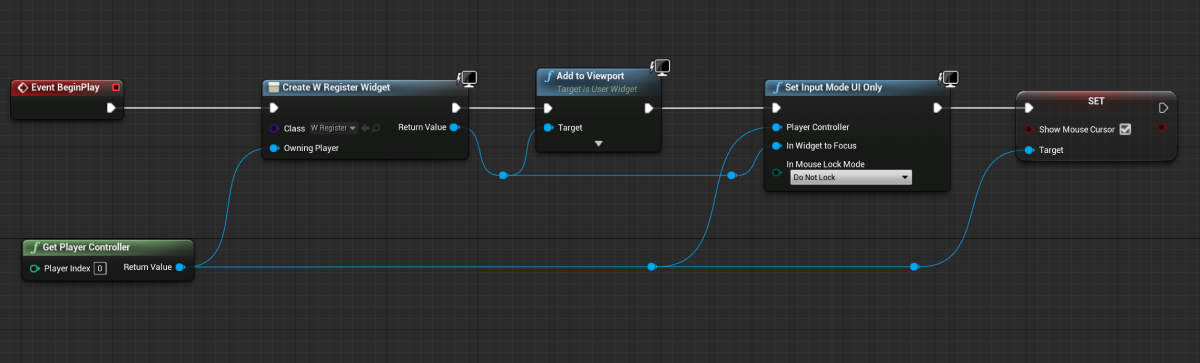
- Abra um blueprint de nível:
- Escolha um nível em
Content Browser . - No menu principal, vá para
Blueprints > Open Level Blueprint .
- Escolha um nível em
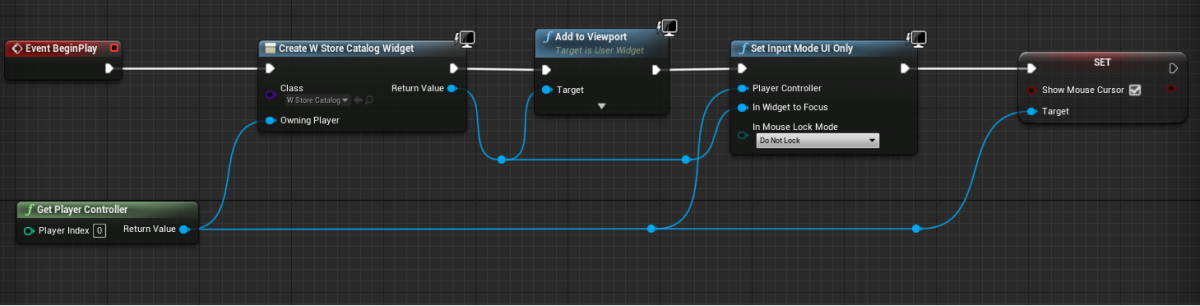
- Implemente a exibição de widget quando o nível é iniciado. Para fazer isso, adicione nodos conforme demonstrado abaixo. No nodo
CreateWidget, especifique o widget.

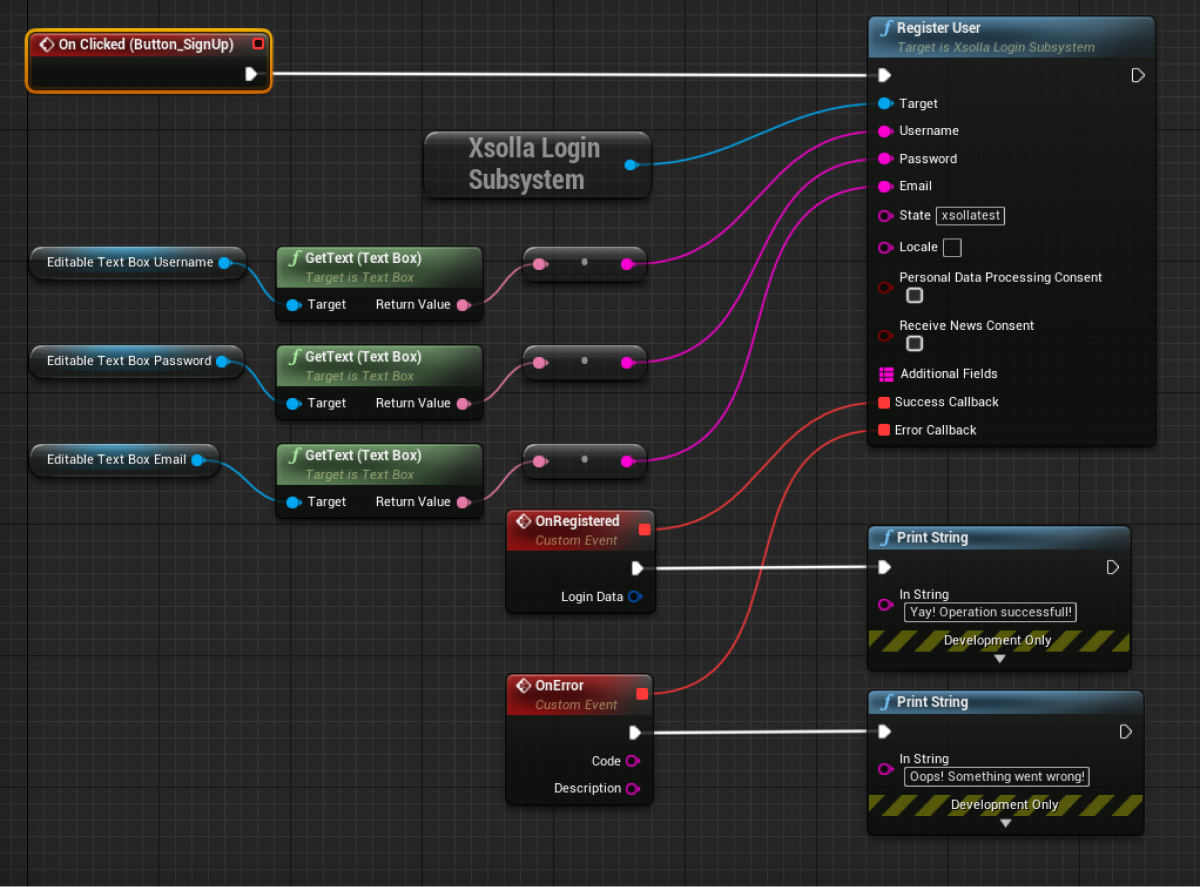
Adicione a manipulação de eventos
- No painel
Hierarchy , selecione um botão de cadastro. - No painel
Details , clique no ícone + próximo ao eventoOn Clicked .

- Abra uma visualização
Graph . - Vincule um método de chamada
RegisterUserno objetoXsollaLoginSubsystemao nodoOnClickede adicione a passagem de dados inseridos pelos usuários. - Adicione funções de retorno de chamada:
OnRegistered— chamado se o cadastro for bem-sucedidoOnError— chamado se ocorrer um erro
Code e Description. Você pode adicionar outras ações. Por exemplo, abra uma página de reenvio de e-mail de confirmação após o cadastro bem-sucedido ou uma página de login.- Para iniciar a depuração do widget, inicie um nível.
Exemplo de implementação de manipulação de eventos:

Configure o email de confirmação de cadastro
Após o cadastro bem-sucedido, um usuário recebe um e-mail de confirmação de cadastro no endereço especificado. Você pode personalizar os e-mails enviados aos usuários na Conta de Distribuidor.
Se você estiver desenvolvendo um aplicativo Android, configure links profundos para retornar um usuário a um aplicativo depois que ele confirmar o cadastro.
Implemente a solicitação de reenvio de e-mail de confirmação de cadastro
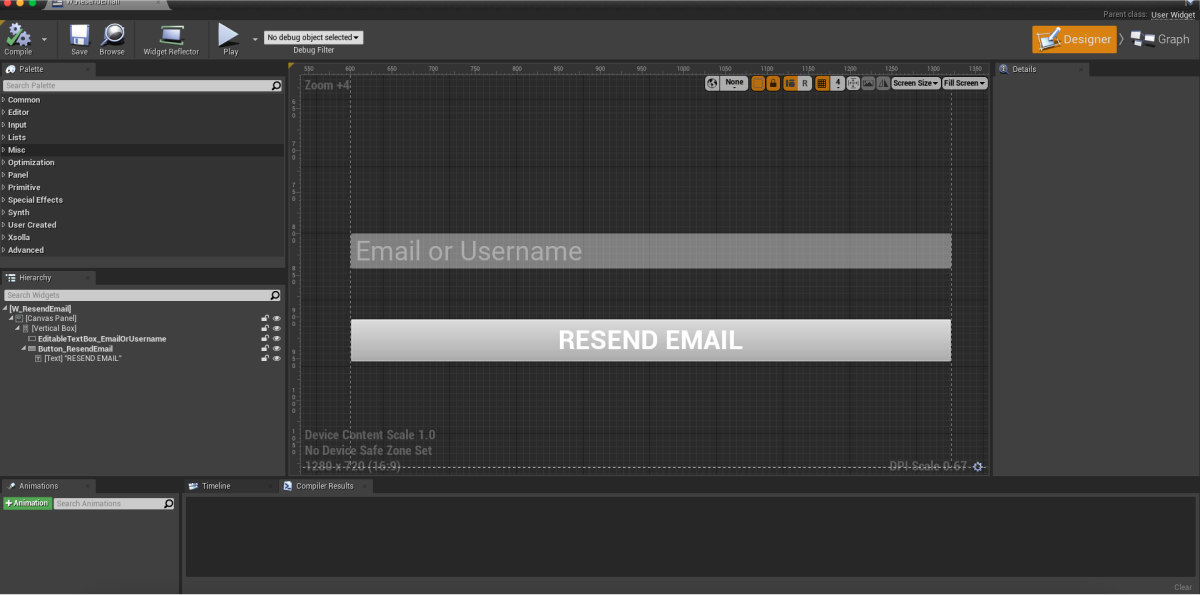
Criar widget
- Vá para
Content Browser e abra um diretórioUI . No menu contextual, vá paraUser Interface > Widget Blueprint . - No blueprint do widget, adicione os seguintes elementos de interface:
- campo nome de usuário/e-mail
- botão para reenviar o e-mail
A imagem a seguir mostra um exemplo da estrutura da página.

- Abra um blueprint de nível:
- Escolha um nível em
Content Browser . - No menu principal, vá para
Blueprints > Open Level Blueprint .
- Escolha um nível em
CreateWidget, especifique o widget.Adicione a manipulação de eventos
- No painel
Hierarchy , selecione um botão de reenvio de e-mail. - No painel
Details , clique no ícone + próximo ao eventoOn Clicked .

- Abra uma visualização
Graph . - Vincule um método de chamada
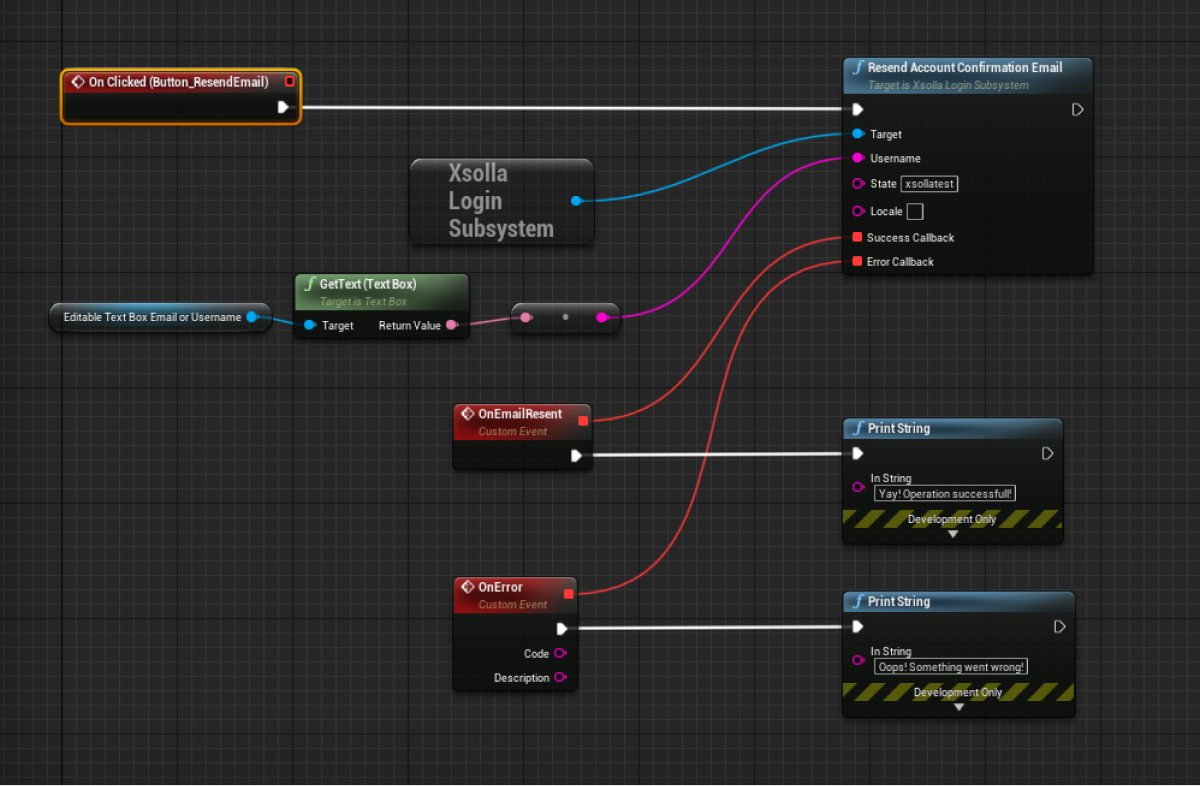
ResendAccountConfirmationEmailno objetoXsollaLoginSubsystemao nodoOnClickede adicione a passagem de dados inseridos pelos usuários. - Adicione as funções de retorno de chamada
OnEmailResenteOnError. - Para iniciar a depuração do widget, inicie um nível.
Se a solicitação for bem-sucedida, o usuário receberá um e-mail de confirmação de cadastro no endereço de e-mail especificado durante o cadastro.
Exemplo de implementação de manipulação de eventos:

Implemente o login do usuário
Criar widget
- Vá para o
Content Browser e abra um diretórioUI . No menu contextual, vá paraUser Interface > Widget Blueprint . - No blueprint do widget, adicione os seguintes elementos de interface:
- campo do nome do usuário
- campo da senha
- caixa de seleção para lembrar dados
- botão de login
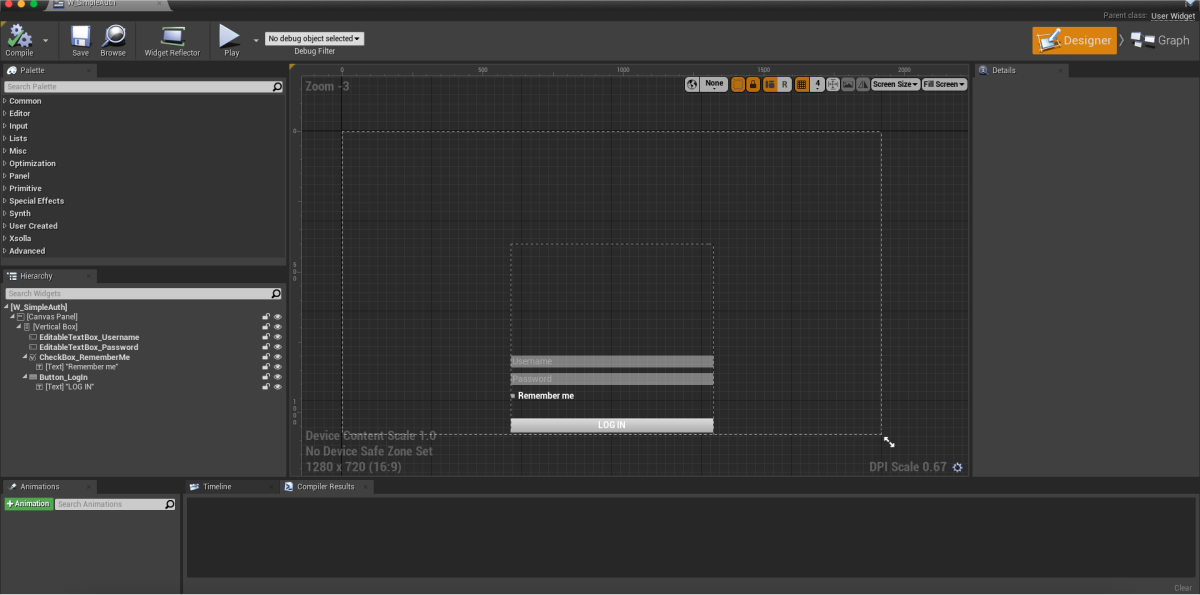
A imagem a seguir mostra um exemplo da estrutura da página.

- Abra um blueprint de nível:
- Escolha um nível em
Content Browser . - No menu principal, vá para
Blueprints > Open Level Blueprint .
- Escolha um nível em
- No nodo
CreateWidget, especifique o widget.
Adicione a manipulação de eventos
- No painel
Hierarchy , selecione um botão de login. - No painel
Details , clique no ícone + próximo ao eventoOn Clicked .

- Abra uma visualização
Graph . - Vincule um método de chamada
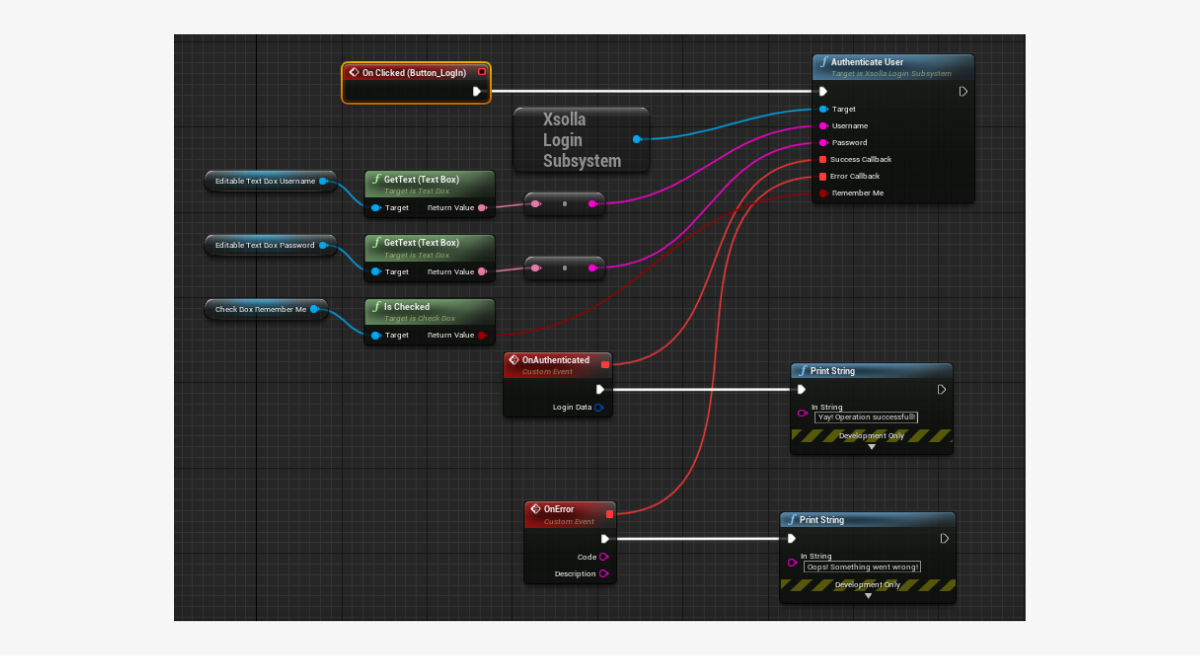
AuthenticateUserno objetoXsollaLoginSubsystemao nodoOnClickede adicione a passagem de dados inseridos pelos usuários. - Adicione as funções de retorno de chamada
OnAuthenticatedeOnError.
LoginData. O token de autorização é usado em solicitações aos servidores Xsolla.- Para iniciar a depuração do widget, inicie um nível.
Exemplo de implementação de manipulação de eventos:

Implemente um sistema de redefinição de senha
Criar widget
- Vá para
Content Browser e abra um diretórioUI . No menu contextual, vá paraUser Interface > Widget Blueprint . - No blueprint do widget, adicione os seguintes elementos de interface:
- campo de nome de usuário/endereço de e-mail do usuário
- botão de redefinição de senha
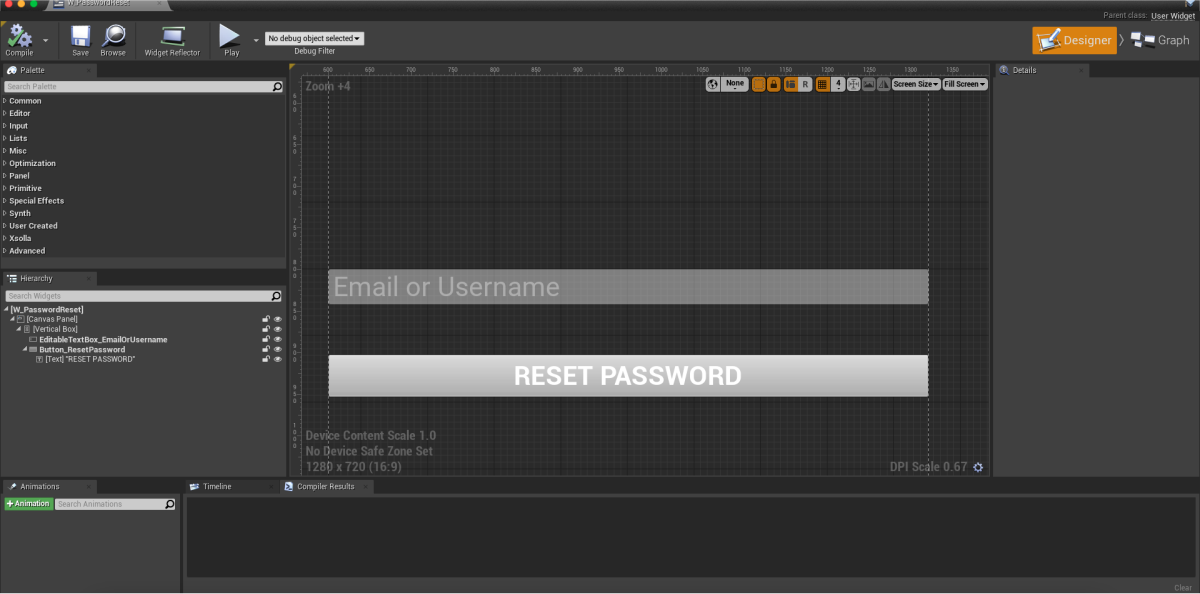
A imagem a seguir mostra um exemplo da estrutura da página.

- Abra um blueprint de nível:
- Escolha um nível em
Content Browser . - No menu principal, vá para
Blueprints > Open Level Blueprint .
- Escolha um nível em
- No nodo
CreateWidget, especifique o widget.
Adicione a manipulação de eventos
- No painel
Hierarchy , selecione um botão de redefinição de senha. - No painel
Details , clique no ícone + próximo ao eventoOn Clicked .

- Abra uma visualização
Graph . - Vincule um método de chamada
ResetUserPasswordno objetoXsollaLoginSubsystemao nodoOnClickede adicione a passagem de dados inseridos pelos usuários. - Adicione as funções de retorno de chamada
OnEmailSenteOnError. - Para iniciar a depuração do widget, inicie um nível.
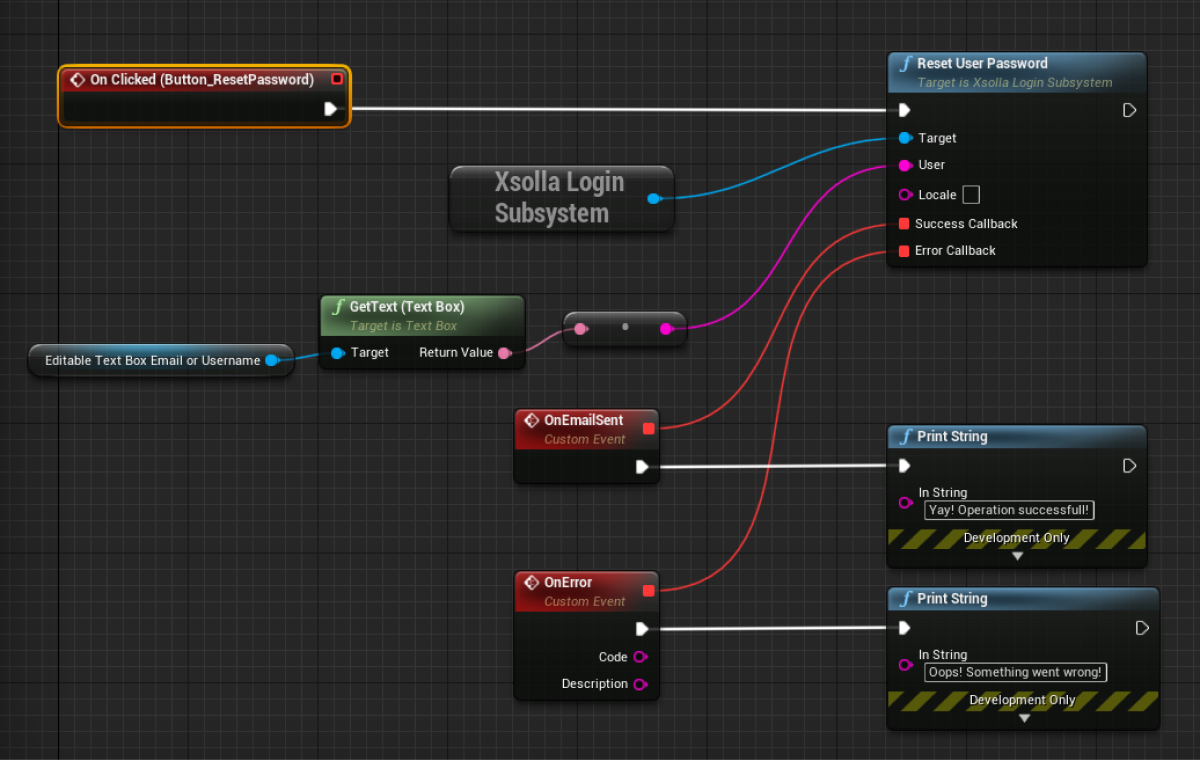
Exemplo de implementação de manipulação de eventos:

Após uma solicitação de redefinição de senha bem-sucedida, o usuário recebe um e-mail com um link de redefinição de senha. Na Conta de Distribuidor > seu projeto de login > Security > OAuth 2.0 > OAuth 2.0 redirect URIs, você pode configurar um endereço URL ou um caminho para o qual o usuário é redirecionado após a autenticação bem-sucedida, confirmação de email ou redefinição de senha.
Esse guia mostra como você pode usar métodos SDK para implementar o cadastro e o login do usuário por meio de contas de redes sociais.
Diferentemente da autenticação de usuário via nome de usuário/endereço de e-mail e senha, você não precisa implementar lógicas separadas para o cadastro do usuário. Se o primeiro login do usuário for por meio de uma rede social, uma nova conta será criada automaticamente.
Se você tiver implementado o login social em seu aplicativo como um método de autenticação alternativo, a conta da rede social será vinculada automaticamente a uma conta de usuário existente se as seguintes condições forem atendidas:
- Um usuário que se cadastrou com nome de usuário/endereço de e-mail e senha acessou seu aplicativo por meio de uma conta de rede social.
- Uma rede social retorna um endereço de e-mail.
- O endereço de e-mail do usuário em uma rede social é o mesmo que o endereço de e-mail usado para se cadastrar em seu aplicativo.
LinkSocialNetworkToUserAccount.Os exemplos mostram como configurar o login do usuário por meio de uma conta do Twitter. Você pode configurar todas as redes sociais da mesma maneira.
As lógicas e a interface nos exemplos são menos complicadas do que serão em seu aplicativo. Pode-se encontrar uma possível opção para implementar o sistema de autenticação no projeto de demonstração.
Criar widget
- Vá para
Content Browser e crie um diretórioUI . - No menu contextual, vá para
User Interface > Widget Blueprint . - No blueprint do widget, adicione o botão de login social:
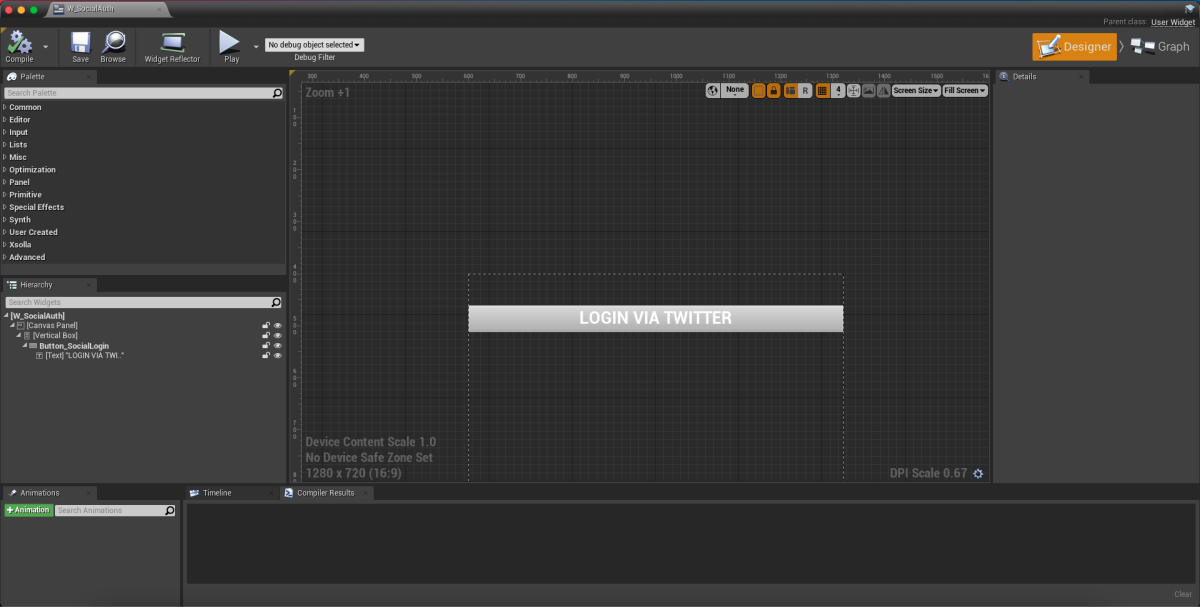
A imagem a seguir mostra um exemplo da estrutura da página.

- Abra um blueprint de nível:
- Escolha um nível em
Content Browser . - No menu principal, vá para
Blueprints > Open Level Blueprint .
- Escolha um nível em
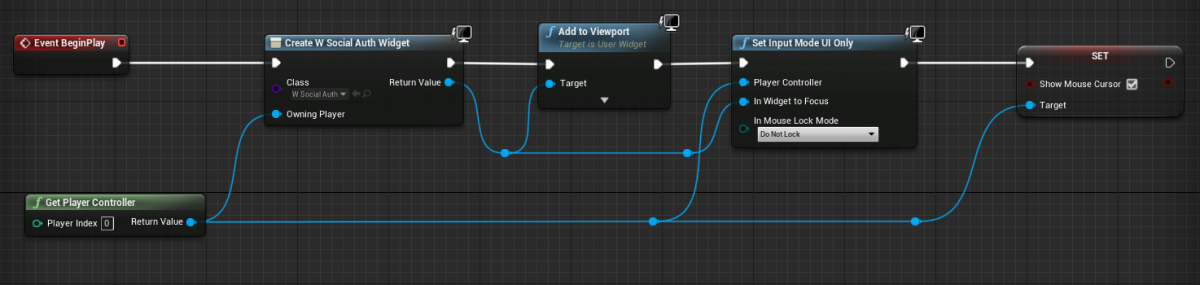
- Implemente a exibição de widget quando o nível é iniciado. Para fazer isso, adicione nodos conforme demonstrado abaixo. No nodo
CreateWidget, especifique o widget.

Adicione a manipulação de eventos
- No painel
Hierarchy , selecione um botão de login. - No painel
Details , clique no ícone + próximo ao eventoOn Clicked .

- Abra uma visualização
Graph . - Implemente a abertura de uma página de login em um navegador integrado:
- Adicione um método de chamada
AuthenticateViaSocialNetworkconectado com o objetoXsollaLoginSubsystemao nóduloOnClickede adicione a passagem de dados inseridos pelo usuário. Passe o valorTwitterao parâmetroProviderName. - Adicione as funções do retorno de chamada:
OnSocialAuthSuccess— chamado após uma autenticação bem-sucedida.OnSocialAuthCancel— chamado se a autenticação for cancelada.OnSocialAuthError— chamado se ocorrer um erro.
- Adicione um método de chamada
O token de autorização é passado a um parâmetro LoginData. Use-o em solicitações aos servidores da Xsolla.
No exemplo de manipulação do evento, as funções OnSocialAuthSuccess, OnSocialAuthCancel, OnSocialAuthError usam a classe PrintString. Para a função OnSocialAuthError, um código e descrição de erro são passados nos parâmetros Code e Description. Você pode adicionar outras ações.

- itens virtuais
- grupos de itens virtuais
- conjuntos
- pacotes de moedas virtuais
Antes de começar, configure itens na Conta de Distribuidor:
- Configure itens virtuais e grupos de itens virtuais.
- Configure pacotes de moedas virtuais.
- Configurar pacotes.
As lógicas e a interface nos exemplos são menos complicadas do que serão em seu aplicativo. Um possível catálogo de itens em uma opção de implementação na loja do jogo é descrita no projeto de demonstração.
O exemplo de cada item em um catálogo mostra:
- nome do item
- preço do item
Você também pode mostrar outras informações sobre o item se essas informações estiverem armazenadas em uma loja do jogo.
Crie o widget para a página de catálogo
- Vá para
Content Browser e crie um diretórioUI . - No menu contextual, vá para
User Interface > Widget Blueprint . - No blueprint do widget, adicione os seguintes elementos da interface:
- botões para alternar entre exibições de itens e pacotes de moedas virtuais
- uma área de exibição para grupos de itens
- uma área de exibição para a lista de itens
- uma área de exibição para a lista de pacotes de moedas virtuais
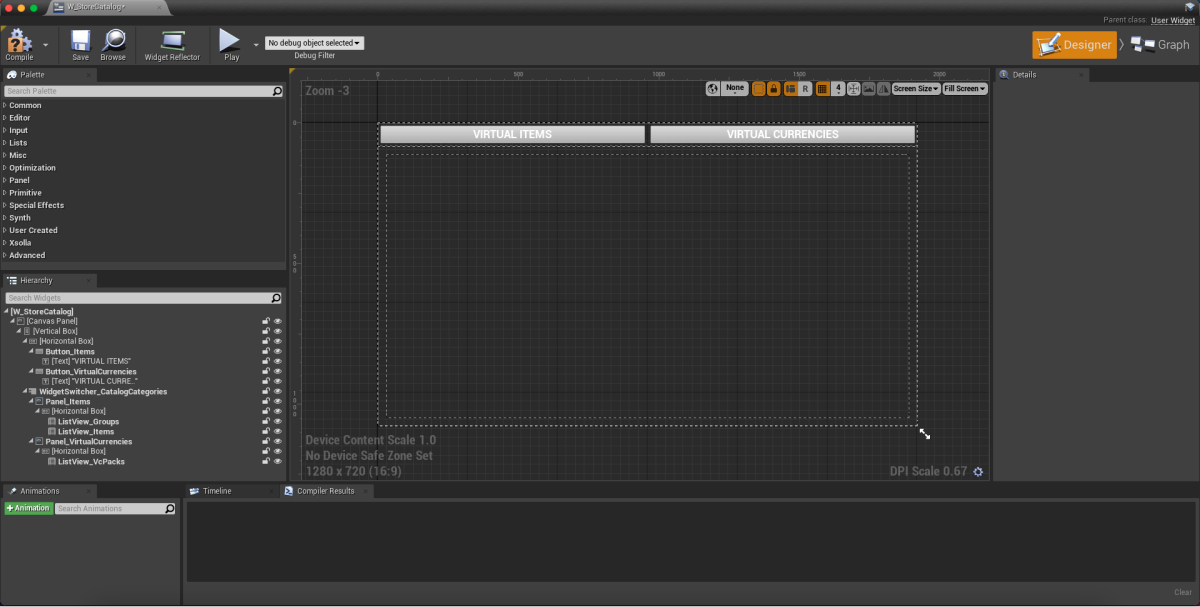
A imagem a seguir mostra um exemplo da estrutura da página.

- Abra um blueprint de nível:
- Escolha um nível em
Content Browser . - No menu principal, vá para
Blueprints > Open Level Blueprint .
- Escolha um nível em
- Implemente a exibição de widget quando o nível é iniciado. Para fazer isso, adicione nodos conforme demonstrado abaixo. No nodo
CreateWidget, especifique o widget.

Adicione a manipulação de eventos de widget na página de catálogo
- No painel
Hierarchy , selecione um botão para trocar à lista de itens. - No painel
Details , clique no ícone + próximo ao eventoOn Clicked .

- No painel
Hierarchy , selecione um botão para trocar à lista de pacotes de moedas virtuais. - No painel
Details , clique no ícone + próximo ao eventoOn Clicked .

- Abra uma visualização
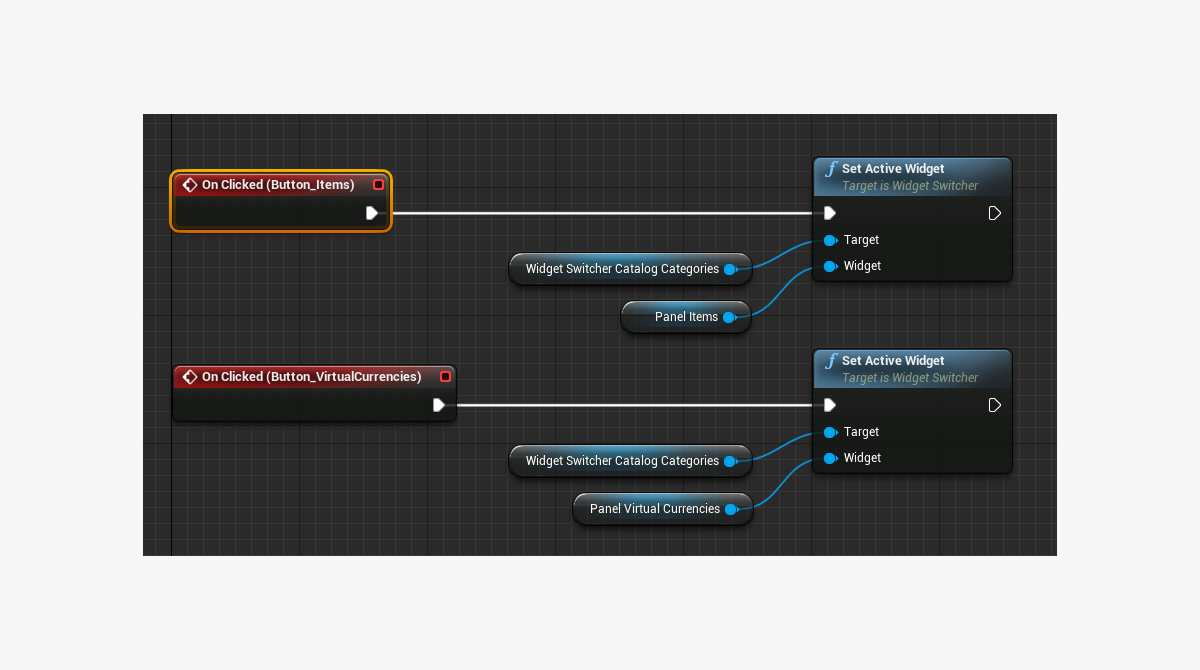
Graph . - Implemente a lógica para alternar entre as listas. Para fazer isso, adicione os nodos conforme demonstrado na imagem a seguir.

Implemente a exibição de grupos de itens virtuais
Crie uma classe para o grupo de itens
- Vá para
Content Browser . Lá, no menu contextual, clique emBlueprint Class . - Na seção
All classes , selecioneObject e clique emSelect . - Use
BP_ItemGroupData como um nome de classe. - Abra um plano de uma classe criada.
- No painel
My Blueprint , clique emAdd New e selecioneVariable . - No painel
Details :
- Especifique
GroupData no campoVariable Type . - Selecione
XsollaItemGroup no campoVariable Name . - Marque as caixas
Instance Editable eExpose on Spawn .
- Especifique
Crie um widget para o grupo de itens
- Vá para
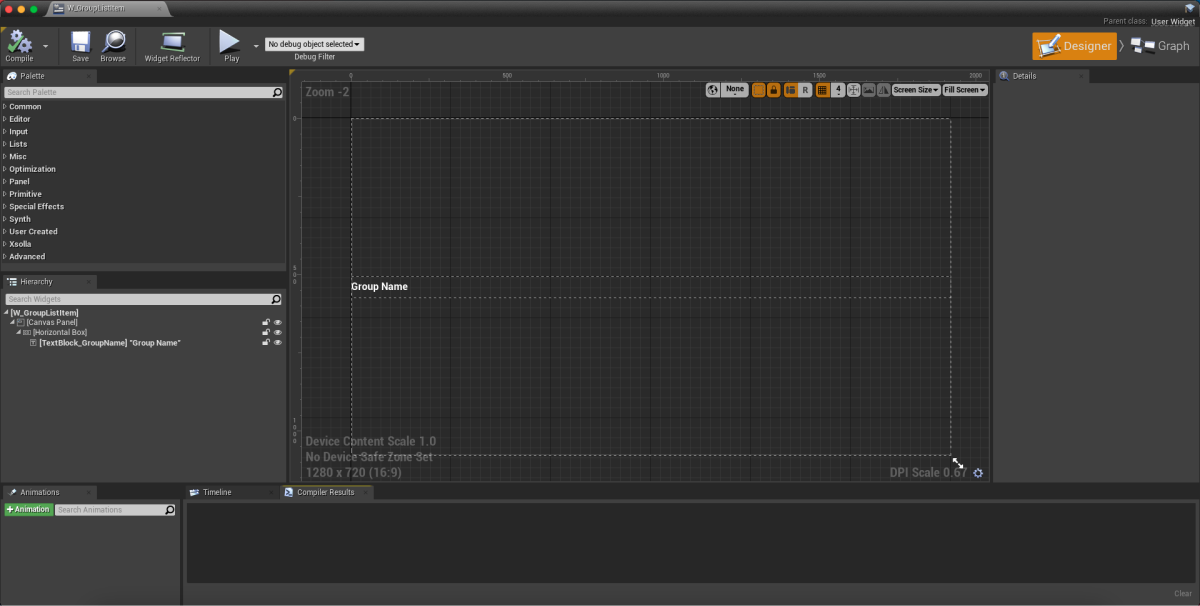
Content Browser e crie um diretórioUI e, no menu contextual, vá paraUser Interface > Widget Blueprint . - No plano do widget, adicione um elemento para o nome do grupo de itens.
A imagem a seguir mostra um exemplo da estrutura do widget.

- Abra uma visualização
Graph . - Clique em
Class settings . - No painel
Details , vá paraInterfaces > Implemented interfaces . - Clique em
Add e selecioneUserObjectListEntry . Essa é uma interface UE padrão que permite que a primitiva da interface implemente um comportamento normal para o elemento da lista. - Implemente a lógica para criar um grupo de itens:
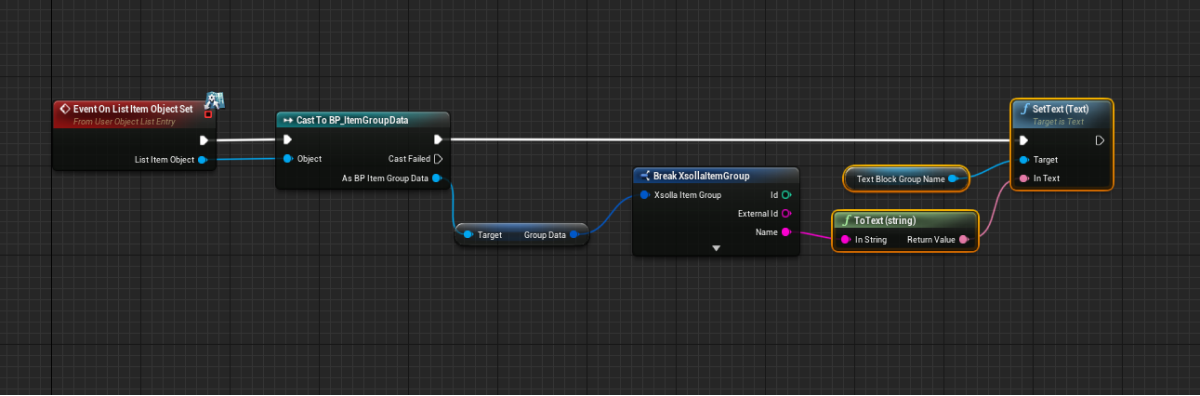
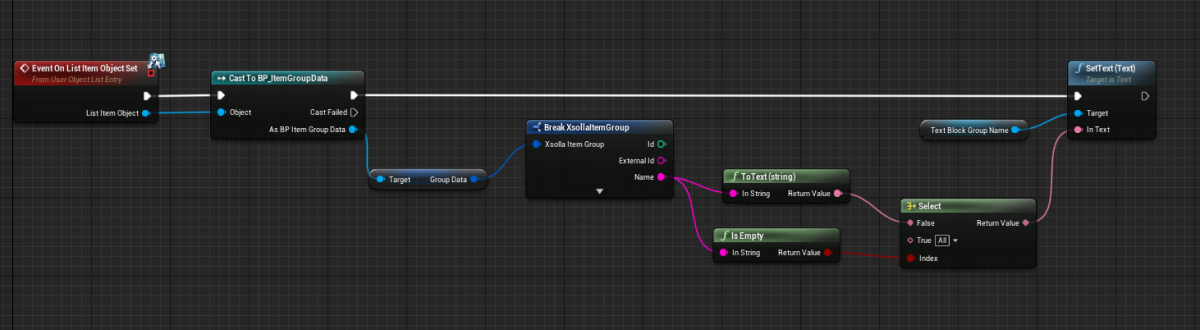
- Adicione o nodo
EventOnListItemObjectSetpara criar um elemento da lista e inicializar o widget. - Passe o valor do objeto que contém dados sobre o grupo para o elemento com o nome do grupo. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.
- Adicione o nodo

- Implemente a lógica para exibir todos os itens com a categoria
All . Para fazer isso, edite um blueprint conforme demonstrado na imagem a seguir.
- Implemente a lógica para exibir todos os itens com a categoria

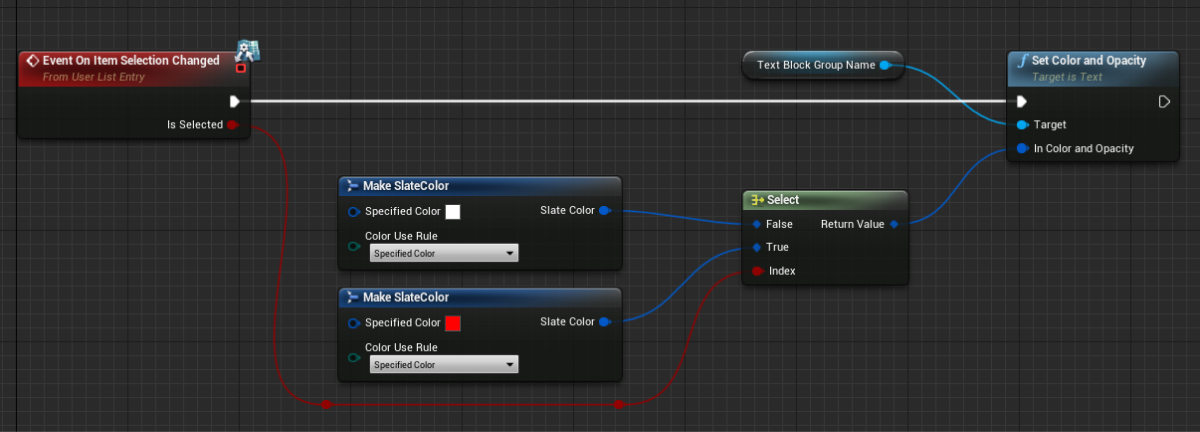
- Implemente a lógica para realçar um grupo de itens selecionado na lista. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.

Adicione a lista de grupos de itens à página do catálogo
- Abra o blueprint do widget da página do catálogo.
- Adicione o elemento
List View à área de exibição dos grupos de itens. - No painel
Details , selecione uma classe criada anteriormente para um grupo de itens no campoEntry Widget Class . - Implemente a lógica de adição de itens a grupos:
- Abra uma visualização
Graph . - Vincule um método SDK de chamada
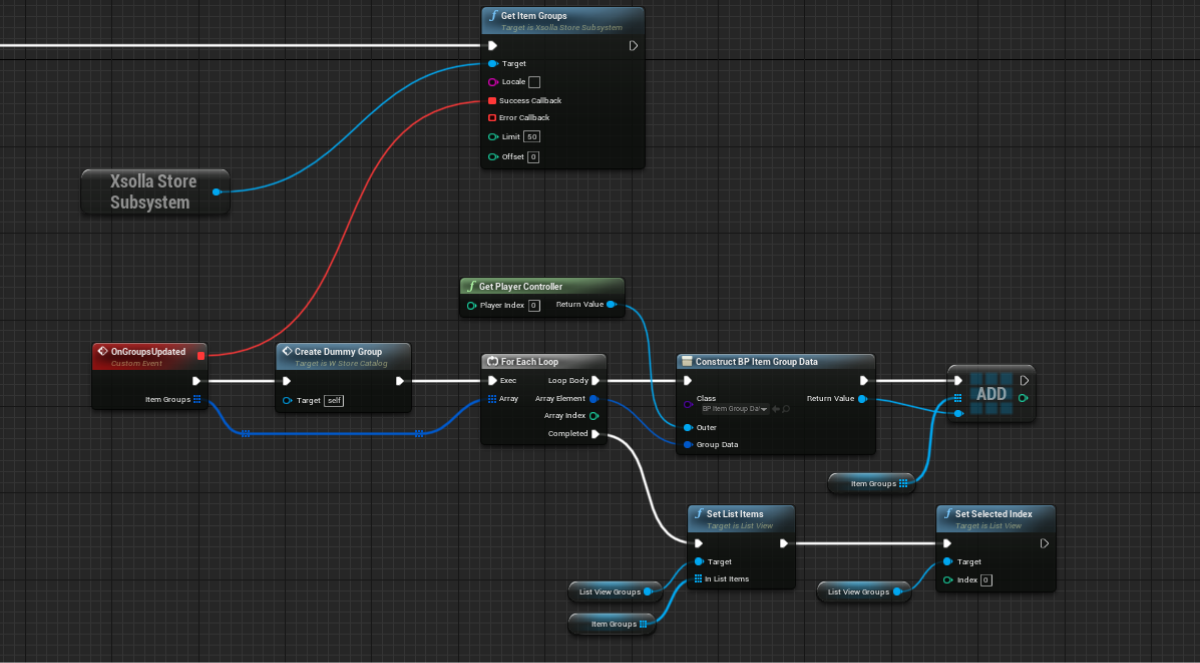
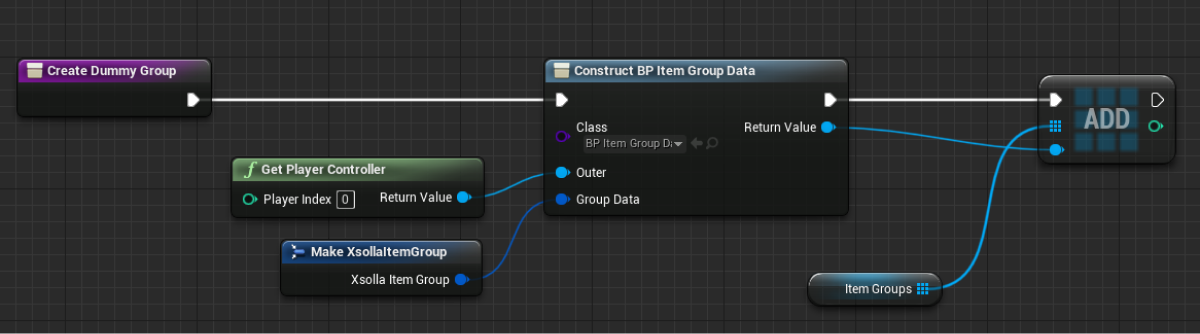
GetItemGroupsconectado com o objetoXsollaLoginSubsystemao nodoEventConstructe adicione a passagem de dados inseridos pelos usuários. - Implemente lógica para adicionar itens ao grupo. A ação deve ser feita durante o processamento de uma atualização bem-sucedida de grupos de itens virtuais. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.
- Abra uma visualização

- Implemente a lógica para exibir todos os itens com a categoria
All . Para fazer isso, edite um blueprint conforme demonstrado na imagem a seguir.

Implemente a exibição de itens virtuais
Crie uma classe para o item
- Vá para
Content Browser . Lá, no menu contextual, clique emBlueprint Class . - Na seção
All classes , selecioneObject e clique emSelect . - Use
BP_CatalogItemData como um nome de classe. - Abra um plano de uma classe criada.
- No painel
My Blueprint , clique emAdd New e selecioneVariable . - No painel
Details :
- Especifique
CatalogItem no campoVariable Type . - Selecione
StoreItem no campoVariable Name . - Marque as caixas
Instance Editable eExpose on Spawn .
- Especifique
Crie um widget para o item
- Vá para
Content Browser e crie um diretórioUI . No menu contextual, vá paraUser Interface > Widget Blueprint . - No blueprint do widget, adicione os seguintes elementos da interface:
- nome do item
- preço do item
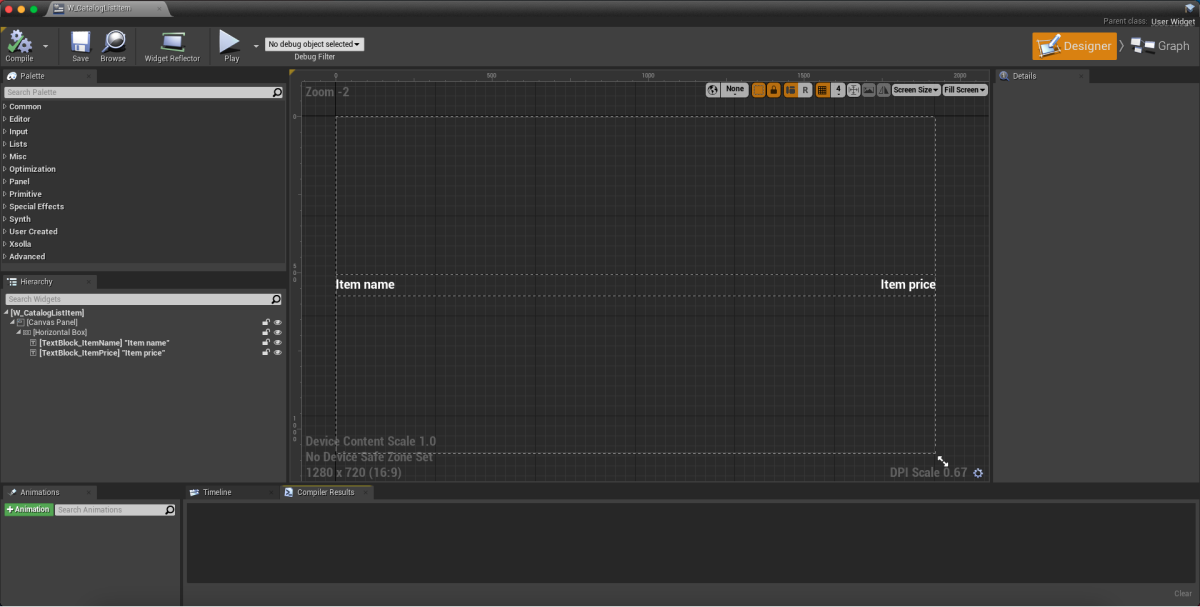
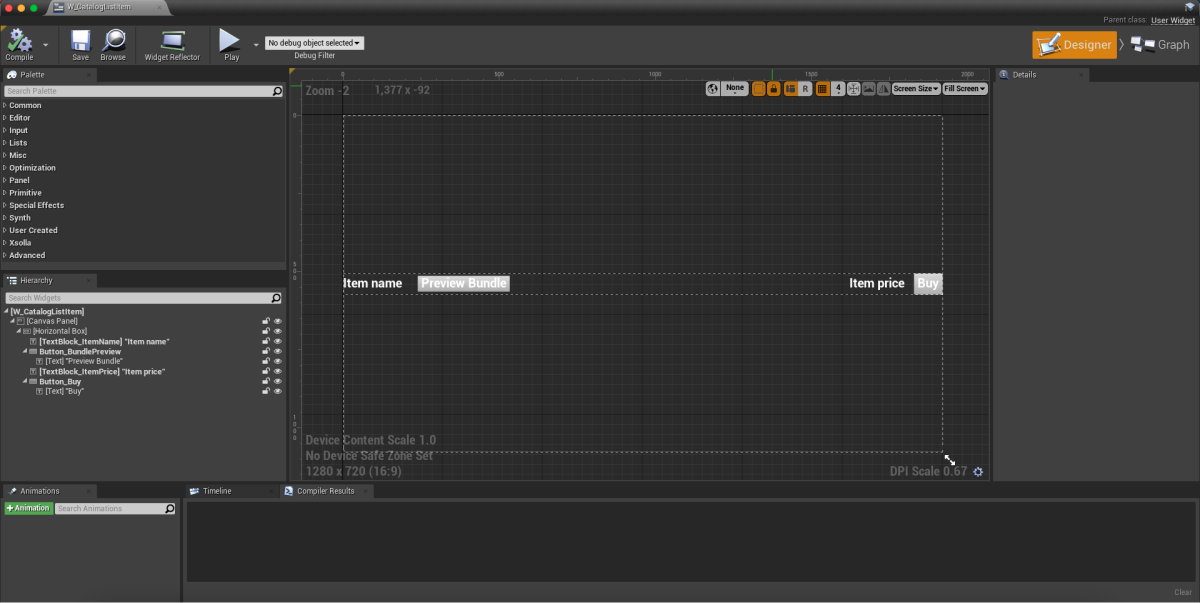
A imagem a seguir mostra um exemplo da estrutura do widget.

- Abra uma visualização
Graph . - Clique em
Class settings . - No painel
Details , vá paraInterfaces > Implemented interfaces . - Clique em
Add e selecioneUserObjectListEntry . Essa é uma interface UE padrão que permite que a primitiva da interface implemente um comportamento normal para o elemento da lista. - Implemente a lógica para criar um grupo de itens:
- Adicione o nodo
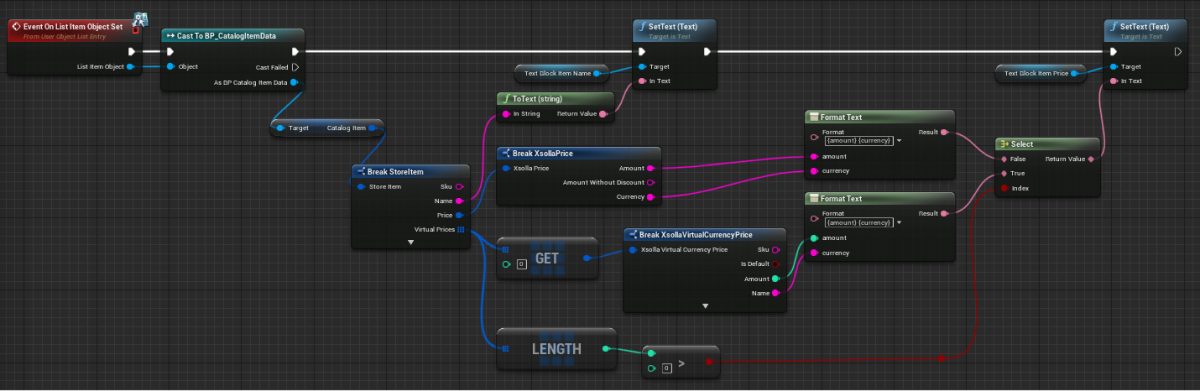
EventOnListItemObjectSetpara criar um elemento da lista e inicializar o widget. - Passe o valor do objeto que contém dados sobre o item para os elementos com o nome do item e seu preço. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.
- Adicione o nodo

Adicione uma lista de itens à página do catálogo
- Abra o blueprint do widget da página do catálogo.
- Adicione o elemento
List View à área de exibição da lista de itens. - No painel
Details , selecione uma classe criada anteriormente para um item no campoEntry Widget Class . - Implemente a lógica de adição de itens a grupos:
- Abra uma visualização
Graph . - Vincule um método de chamada
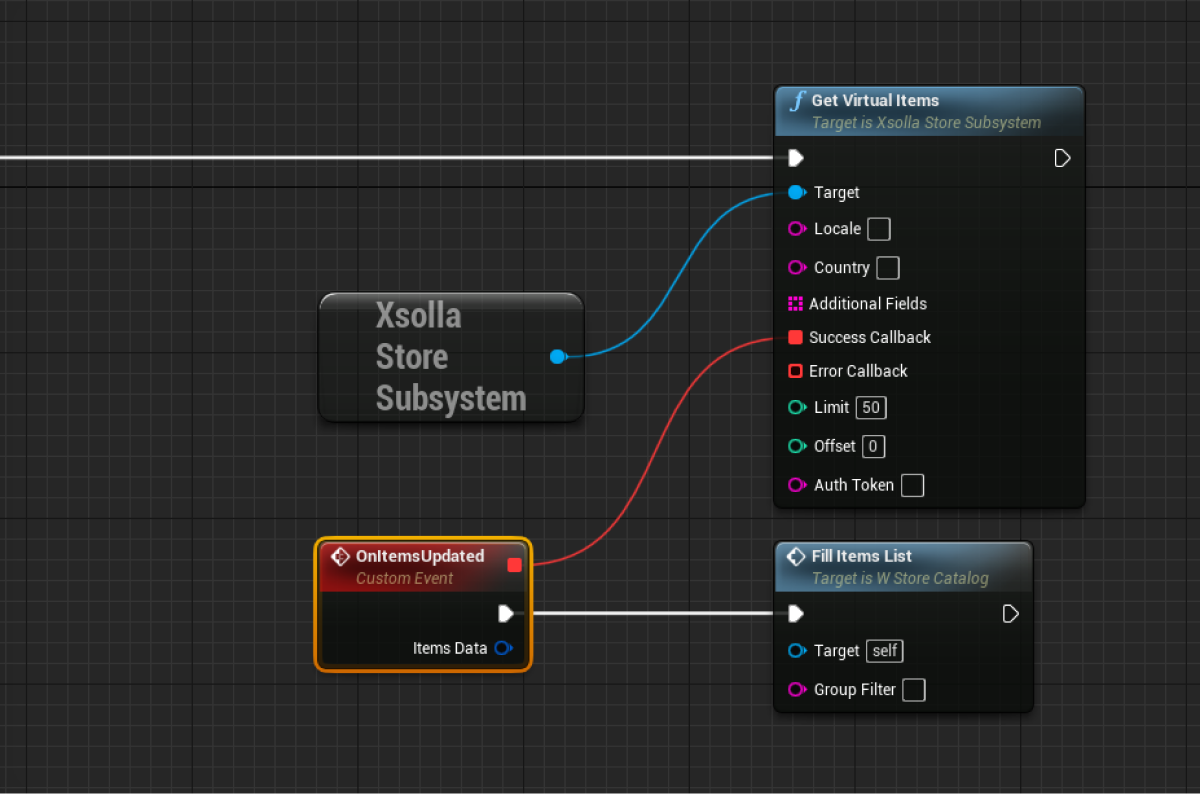
GetVirtualItemsconectado com o objetoXsollaLoginSubsystemao nodoEventConstructe adicione a passagem de dados inseridos pelos usuários. - Implemente a lógica para adicionar itens ao grupo. A ação deve ser feita durante o processamento de uma atualização bem-sucedida de grupos de itens virtuais. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.
- Abra uma visualização

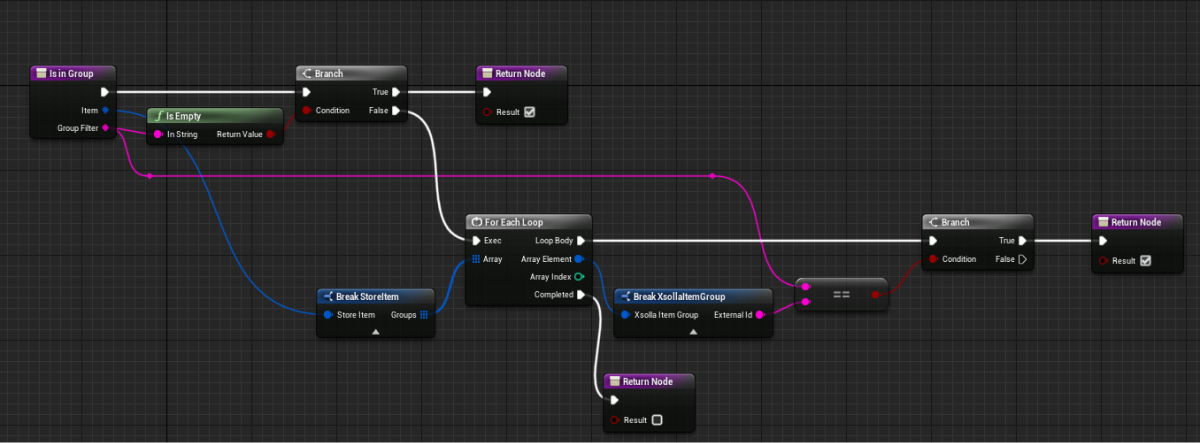
offset e limit do método GetVirtualItems não são necessários. Use-os para implementar a paginação — uma exibição página-por-página de itens no catálogo. Há um limite 50 itens na página. Se o catálogo tiver mais de 50 itens, a paginação será necessária.- Implemente a lógica para verificar se um item pertence a um grupo específico. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.

- Implemente a lógica para adicionar itens a grupos. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.

Implemente a exibição de itens virtuais por grupos
- Abra o blueprint do widget da página do catálogo.
- No painel
Hierarchy , selecione a lista de grupos de itens. - No painel
Details , clique no ícone + próximo ao eventoOn Item Clicked .

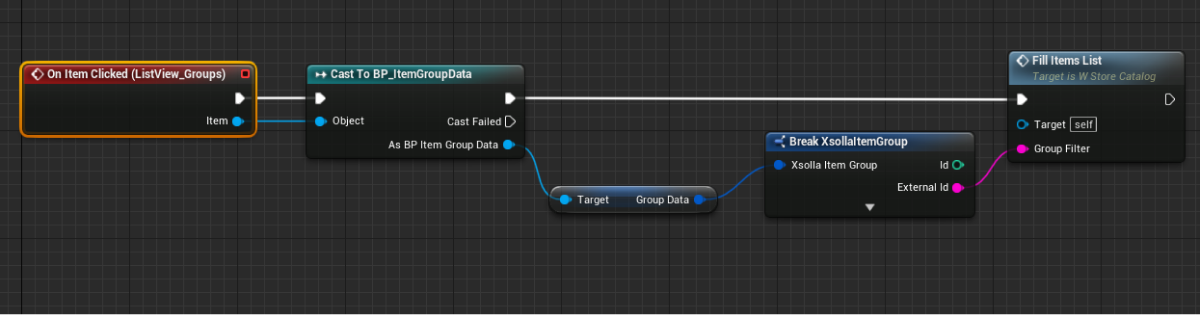
- Abra uma visualização
Graph . - Implemente lógica para filtrar itens por grupos. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.

Implemente a exibição de pacotes
Nesta instrução, conjuntos e itens virtuais são exibidos em uma lista. Além disso, usamos o mesmo widget para exibir um único conjunto ou item.
Adicione a lista de conjuntos na página de catálogo
- Abra um blueprint de página de catálogo.
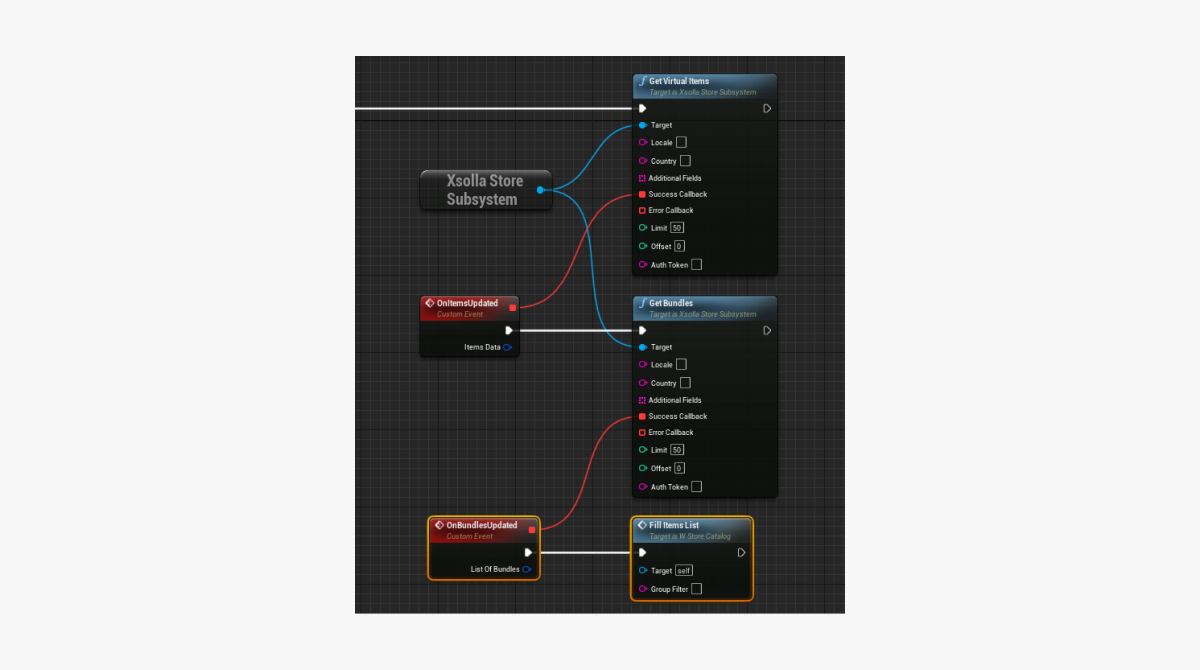
- Abra uma visualização
Graph . - Complete para adicionar pacotes a uma lista. Adicione o método SDK de retorno de chamada
GetBundlesjunto com o método de retorno de chamadaGetVirtualItems, conforme demonstrado na imagem a seguir.

Concluindo o widget de itens
- Abra um blueprint de widget de itens.
- Adicione um botão para exibir o conteúdo do conjunto perto do nome do item.
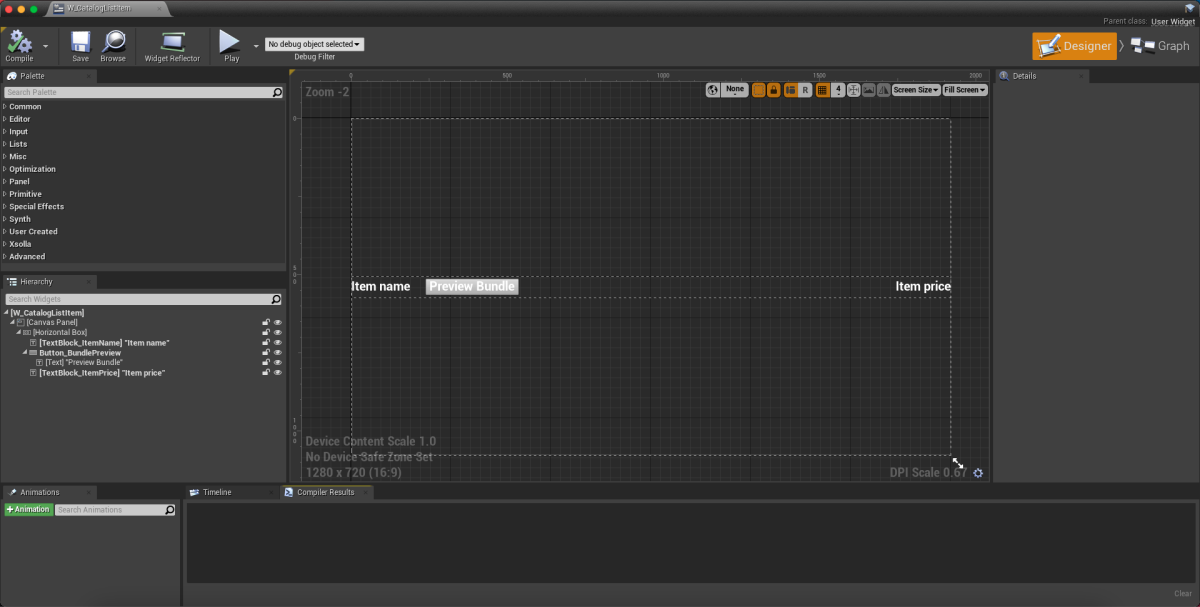
A imagem a seguir mostra um exemplo da estrutura do widget.

- Abra uma visualização
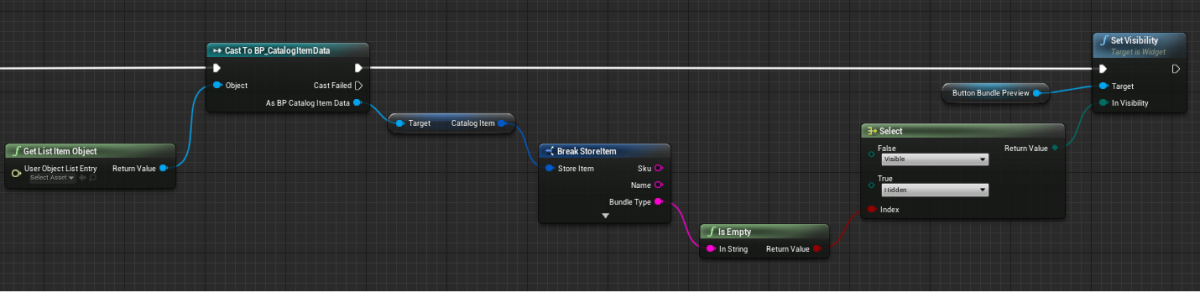
Graph . - Complete a lógica de criação de itens adicionando uma condição de exibição para um botão de exibição de conteúdos do conjunto. O exemplo está na imagem a seguir.

Adicione a lógica para exibir o conteúdo do conjunto
- No blueprint do widget de itens, abra uma visualização
Designer . - No painel
Hierarchy , selecione um botão para exibir o conteúdo do conjunto. - No painel
Details , clique no ícone + próximo ao eventoOn Clicked .

- Abra uma visualização
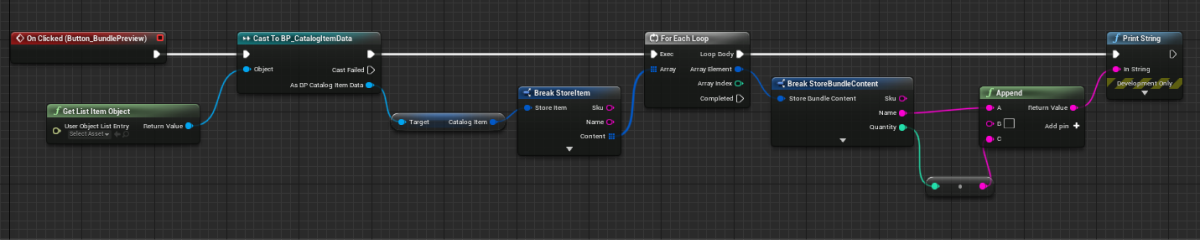
Graph . - Implemente a lógica para exibir o conteúdo do conjunto (uma lista de itens no conjunto e a quantidade de cada item no conjunto). Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.

Implemente a exibição de pacotes de moedas virtuais
Crie uma classe para o pacote de moedas virtuais
- Vá para
Content Browser . Lá, no menu contextual, clique emBlueprint Class . - Na seção
All classes , selecioneObject e clique emSelect . - Use
BP_VcPackItemData como um nome de classe. - Abra um plano de uma classe criada.
- No painel
My Blueprint , clique emAdd New e selecioneVariable . - No painel
Details :
- Especifique
PackItem no campoVariable Type . - Selecione
VirtualCurrencyPackage no campoVariable Name . - Marque as caixas
Instance Editable eExpose on Spawn .
- Especifique
Crie um widget de pacote de moedas virtuais
- Vá para
Content Browser e crie um diretórioUI . No menu contextual, vá paraUser Interface > Widget Blueprint . - No blueprint do widget, adicione os seguintes elementos da interface:
- nome do pacote
- preço do pacote
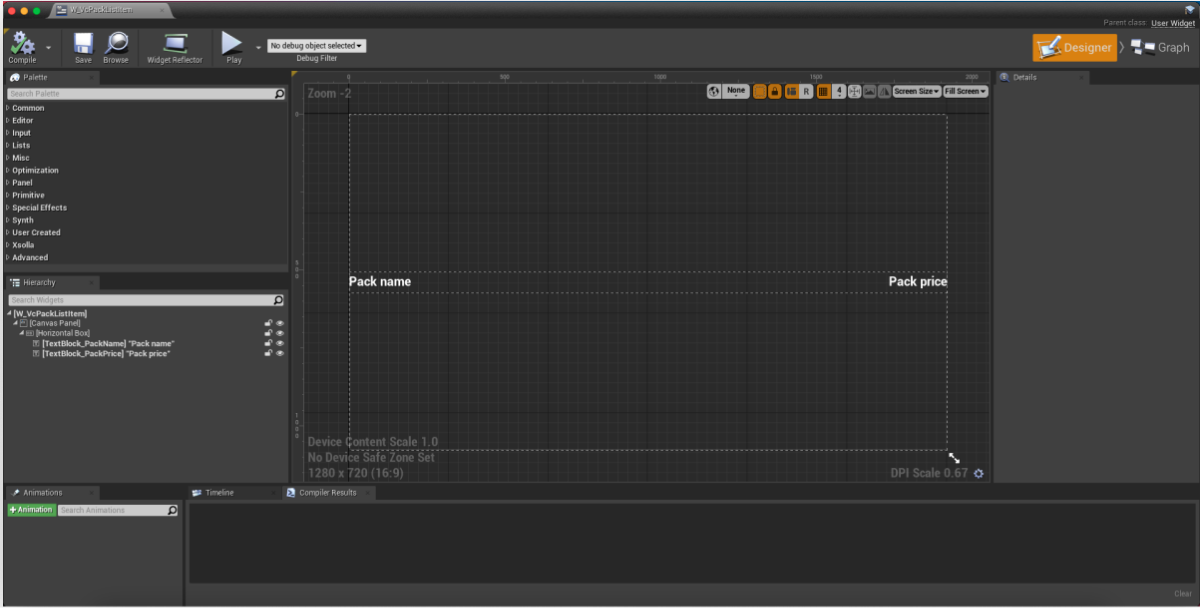
A imagem a seguir mostra um exemplo da estrutura do widget.

- Abra uma visualização
Graph . - Clique em
Class settings . - No painel
Details , vá paraInterfaces > Implemented interfaces . - Clique em
Add e selecioneUserObjectListEntry . Essa é uma interface UE padrão que permite que a primitiva da interface implemente um comportamento normal para o elemento da lista. - Implemente a lógica para criar um grupo de itens:
- Adicione o nodo
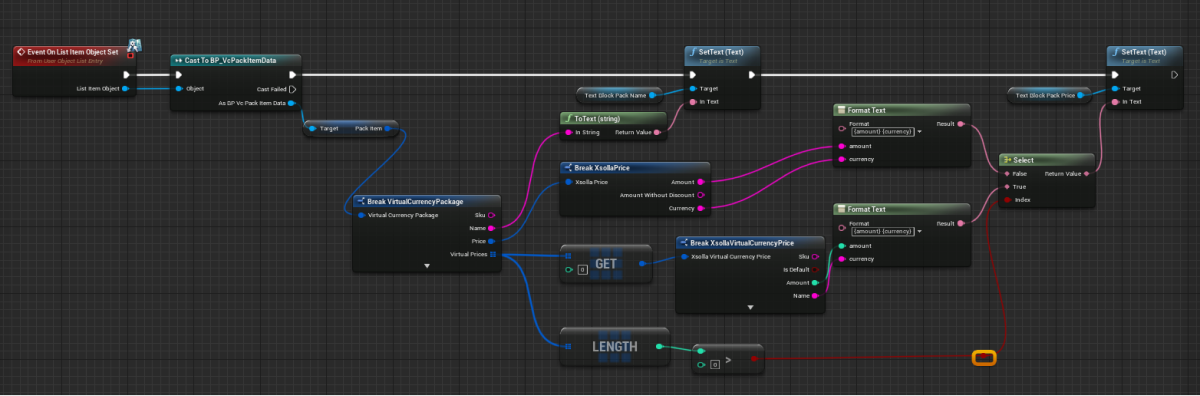
EventOnListItemObjectSetpara criar um elemento da lista e inicializar o widget. - Passe o valor do objeto que contém dados sobre o pacote para o elemento com o nome e um preço do pacote. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.
- Adicione o nodo

Adicione a lista de pacotes de moedas virtuais na página do catálogo
- Abra o blueprint widget de páginas de catálogo.
- Adicione o elemento
List View à área de exibição para a lista de pacotes de moedas virtuais. - No painel
Details , selecione uma classe criada anteriormente para um pacote de moedas virtuais no campoEntry Widget Class . - Implemente a lógica para adicionar pacotes à lista:
- Abra uma visualização
Graph . - Vincule um método de chamada
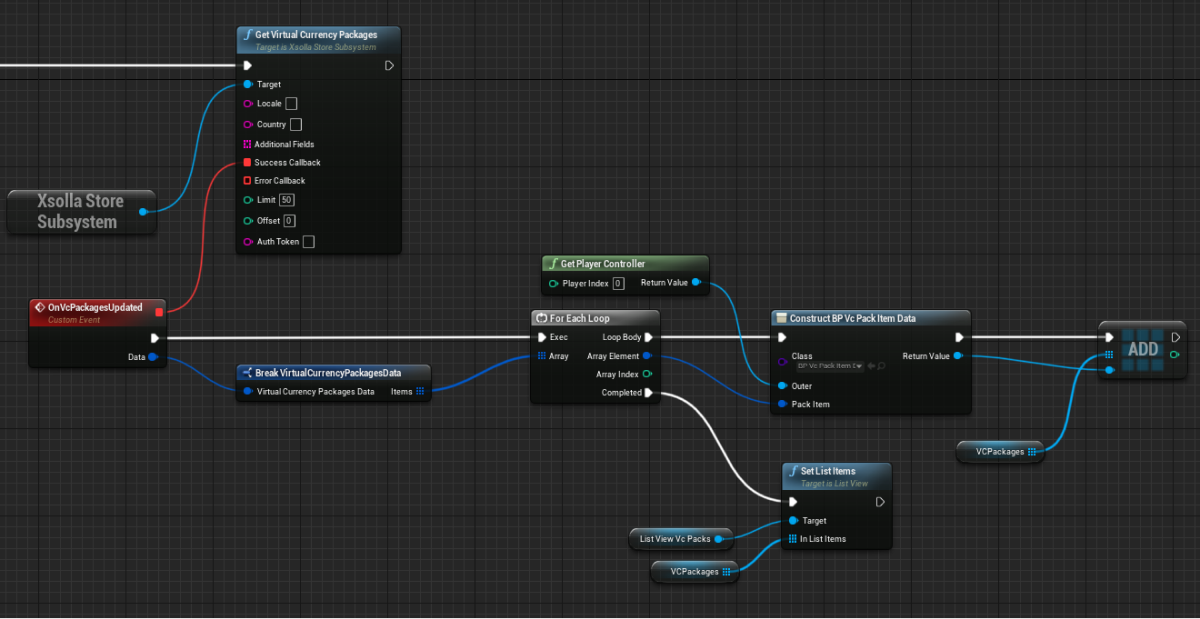
GetVirtualCurrencyPackageconectado com o objetoXsollaStoreSubsystemao nodoEventConstructe adicione a passagem de dados inseridos pelos usuários. - Implemente lógica para adicionar um pacote à lista. A ação deve ser feita durante o processamento de uma atualização bem-sucedida de pacotes de moedas virtuais. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.
- Abra uma visualização

offset e limit do método GetVirtualCurrencyPackage não são necessários. Use-os para implementar a paginação — uma exibição página-por-página de itens no catálogo. Há um limite 50 itens na página. Se o catálogo tiver mais de 50 itens, a paginação será necessária.Essa instrução mostra como usar os métodos SDK para implementar a venda de itens virtuais com moedas reais.
Antes de começar, implemente uma exibição de itens virtuais em um catálogo. No exemplo a seguir, descrevemos como implementar a compra de itens virtuais. A configuração para outros tipos de item é semelhante.
A lógica e a interface nos exemplos são menos complicadas do que serão em seu aplicativo. Uma possível opção de implementação para vender itens por moedas reais e exibir um catálogo de itens é descrita no projeto de demonstração.
Conclua o widget da página de catálogo
- Abra o widget da página do catálogo.
- Abra uma visualização
Graph . - Para abrir uma página de pagamento em um navegador:
- Implemente o recebimento de um token de pagamento:
- Adicione o nodo
InitiatePurchasee conecte o método SDK de chamadaFetchPaymentTokenvinculado ao objetoXsollaStoreSubsystemao nodo adicionado. - Passe o SKU do item comprado e o token de autorização do usuário ao método
FetchPaymentToken.
- Adicione o nodo
- Implemente o recebimento de um token de pagamento:
- Um JWT recebido durante a autorização do usuário por meio do método SDK
AuthenticateUser. - Um JWT, recebido no back-end do seu aplicativo por ID personalizado (ID do usuário gerado no servidor). Use esse token se você implementou seu próprio sistema de autorização.
- Chame o método SDK
LaunchPaymentConsolevinculado ao objetoXsollaStoreSubsysteme passe um token de pagamento para ele.
- Chame o método SDK
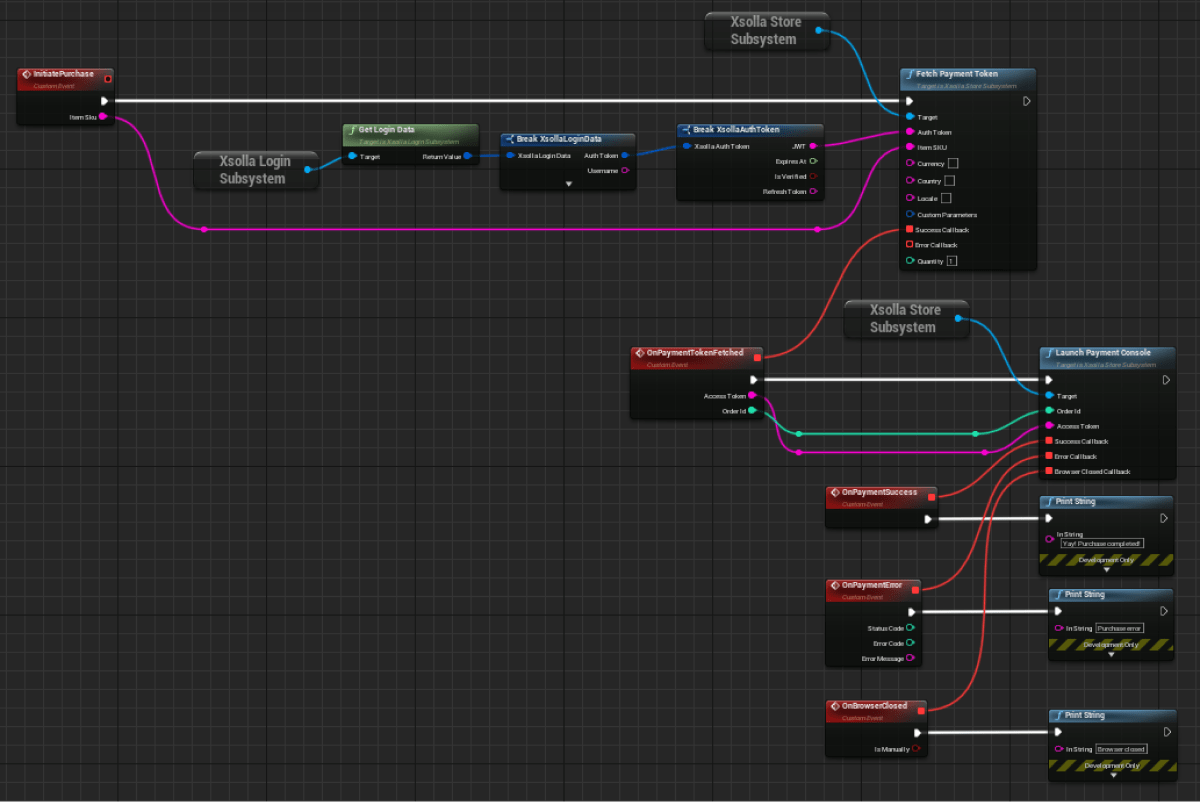
Exemplo de abertura da página de pagamento e implementação do status de recebimento do pagamento:

Aprimore a classe de dados de itens
- Abra o blueprint
BP_CatalogItemData . - No painel
My Blueprint , clique emAdd New e selecioneVariable . - No painel
Details :
- Especifique
CatalogWidget no campoVariable Name . - No campo
Variable Type , selecioneW_StoreCatalog . - Marque as caixas
Instance Editable eExpose on Spawn .
- Especifique
O resultado é que cada elemento da lista conterá um link para um widget pai e poderá chamar seus métodos.
Conclua a adição da lista de itens à página do catálogo
- Abra um blueprint de um widget de página de catálogo.
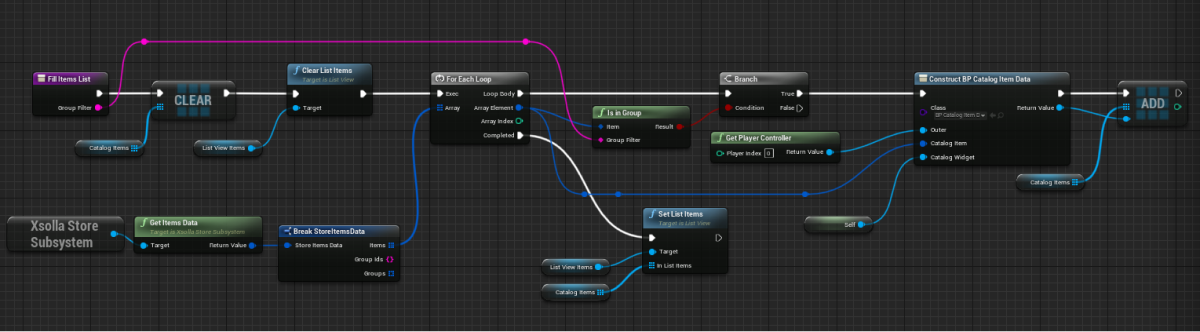
- Abra uma visualização
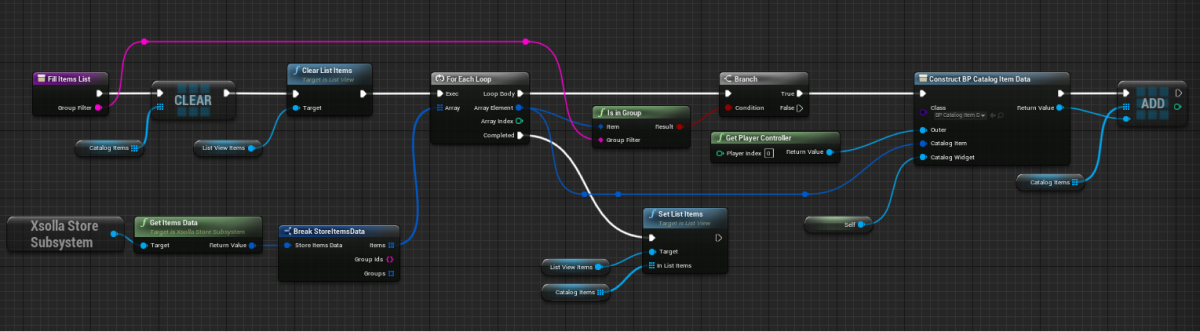
Graph . - Edite a lógica para preencher a lista de itens, conforme demonstrado na imagem a seguir.

Complete o widget do item
- Abra um blueprint de widget para um item.
- Adicione um botão para comprar um item.
A imagem a seguir mostra um exemplo da estrutura do widget.

- No painel
Hierarchy , selecione um botão para comprar um item. - No painel
Details , clique no ícone + próximo ao eventoOn Clicked .

- Abra a visualização
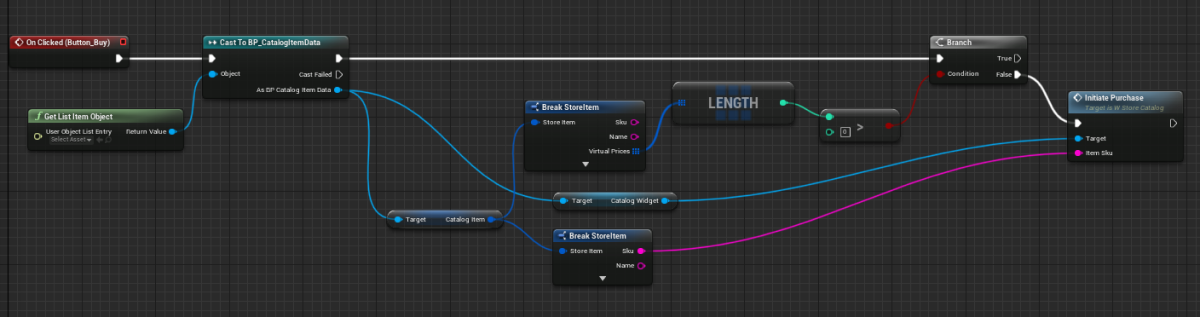
Graph . - Implemente a lógica para clicar em um botão de compra de itens. Para fazer isso, adicione os nodos conforme demonstrado na imagem a seguir.

Como resultado, ao clicar no botão para comprar um item, uma página de pagamento é aberta no navegador de acordo com a lógica implementada no widget da página do catálogo.
Essa instrução mostra como usar os métodos SDK para implementar a venda de itens virtuais com moedas virtuais.
Antes de começar, implemente uma exibição de itens virtuais em um catálogo.
A lógica e a interface nos exemplos são menos complicadas do que serão em seu aplicativo. Uma possível opção de implementação para vender itens por moedas virtuais e exibir um catálogo de itens é descrita no projeto de demonstração.
Para implementar a venda de itens virtuais com moedas virtuais:
- Adicione a lógica para comprar um item ao widget da página do catálogo.
- Adicione um mecanismo a uma classe de item para iniciar a lógica de compra de um item.
- Refine adicionando uma lista de itens à página do catálogo.
- Adicione um botão de compra ao widget de um item.
- Adicione a lógica de compra de moedas virtuais ao widget de um item:
- Abra um blueprint do widget para um item.
- Vá para a visualização
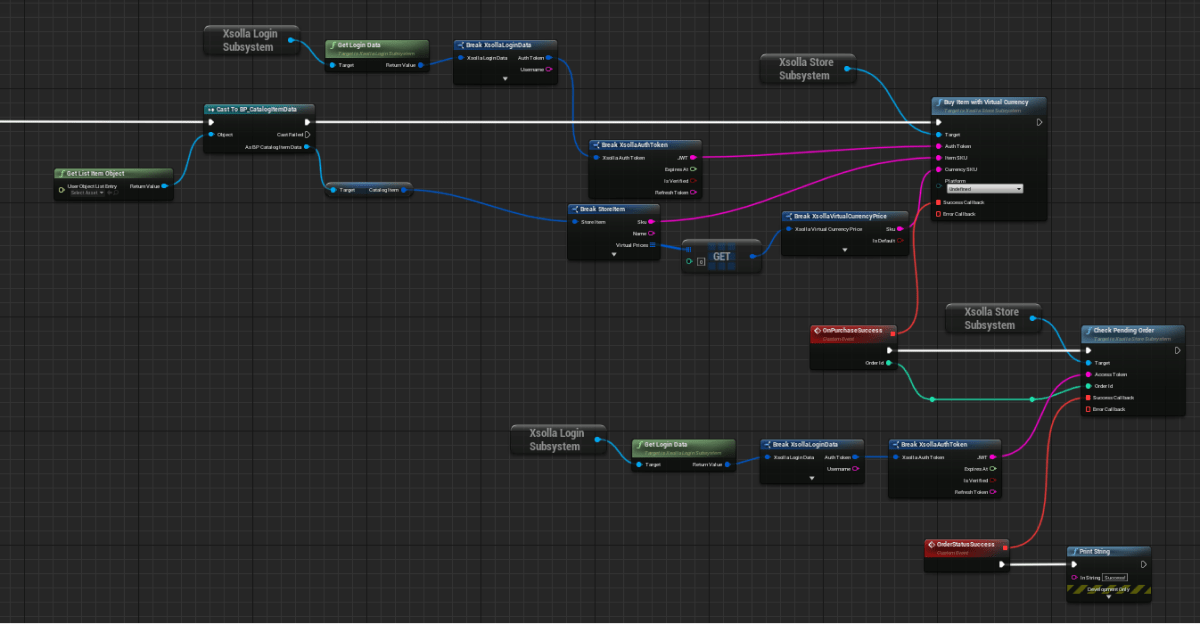
Graph . - Adicione nodos conforme demonstrado abaixo.

Isso resultará em um preço de moeda virtual especificado para um item que será exibido no widget e será usado para comprar o item. Se um item tiver o preço de várias moedas virtuais, a primeira moeda virtual da lista será usada para exibição e compra.
Esse tutorial mostra como usar os métodos SDK para exibir itens no inventário do usuário.
As lógicas e a interface nos exemplos são menos complicadas do que serão em seu aplicativo. Um possível catálogo de itens em uma opção de implementação na loja do jogo é descrita no projeto de demonstração.
Crie o widget para a página do inventário
- Vá para
Content Browser e crie um diretórioUI . - No menu contextual, vá para
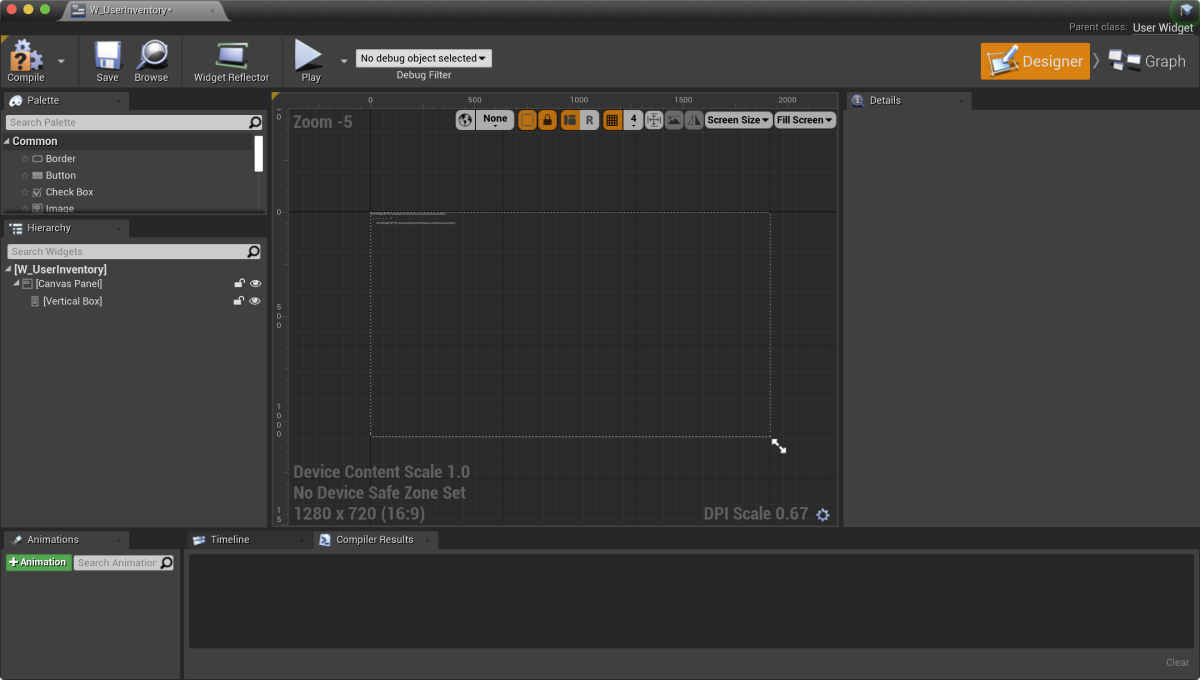
User Interface > Widget Blueprint . - No blueprint do widget, adicione a área de exibição para a lista de itens:
A imagem a seguir mostra um exemplo da estrutura do inventário.

- Abra um blueprint de nível:
- Escolha um nível em
Content Browser . - No menu principal, vá para
Blueprints > Open Level Blueprint .
- Escolha um nível em
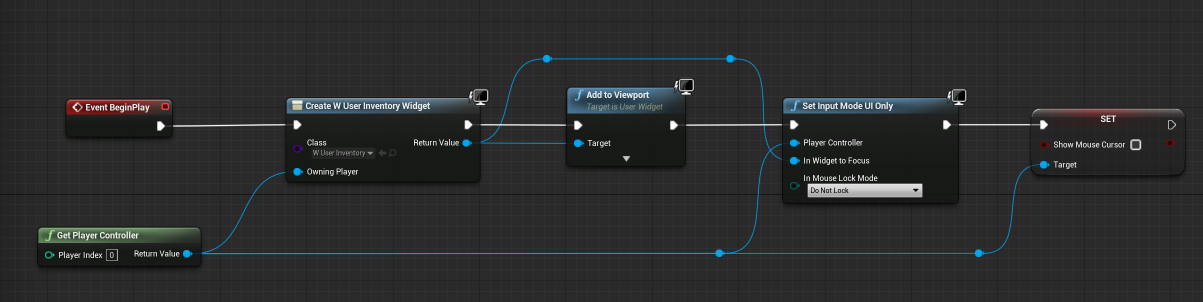
- Implemente a exibição do widget quando o nível é iniciado. Para fazer isso, adicione nodos conforme demonstrado abaixo. No nodo
CreateWidget, especifique o widget.

Crie uma classe para o item
- Vá para
Content Browser . Lá, no menu contextual, clique emBlueprint Class . - Na seção
All classes , selecioneObject e clique emSelect . - Use
BP_UserInventoryItemData como um nome de classe. - Abra um plano de uma classe criada.
- No painel
My Blueprint , clique emAdd New e selecioneVariable . - No painel
Details :
- Especifique
UserInventoryItem no campoVariable Type . - Selecione
InventoryItem no campoVariable Name . - Marque as caixas
Instance Editable eExpose on Spawn .
- Especifique
- No painel
My Blueprint , clique emAdd New e selecioneVariable . - No painel
Details :- Especifique
ExpiresIn no campoVariable Name . - Selecione
Integer64 no campoVariable Type . - marque as caixas
Instance Editable eExpose on Spawn .
- Especifique
Crie um widget para o item
- Vá para
Content Browser e crie um diretórioUI e, no menu contextual, vá paraUser Interface > Widget Blueprint . - No blueprint do widget, adicione os seguintes elementos da interface:
- nome do item
- recurso do item:
- para itens de tempo limitado — status do item (ativo ou expirado)
- para itens consumíveis — quantidade de itens
- para itens não consumíveis — nenhum recurso é exibido
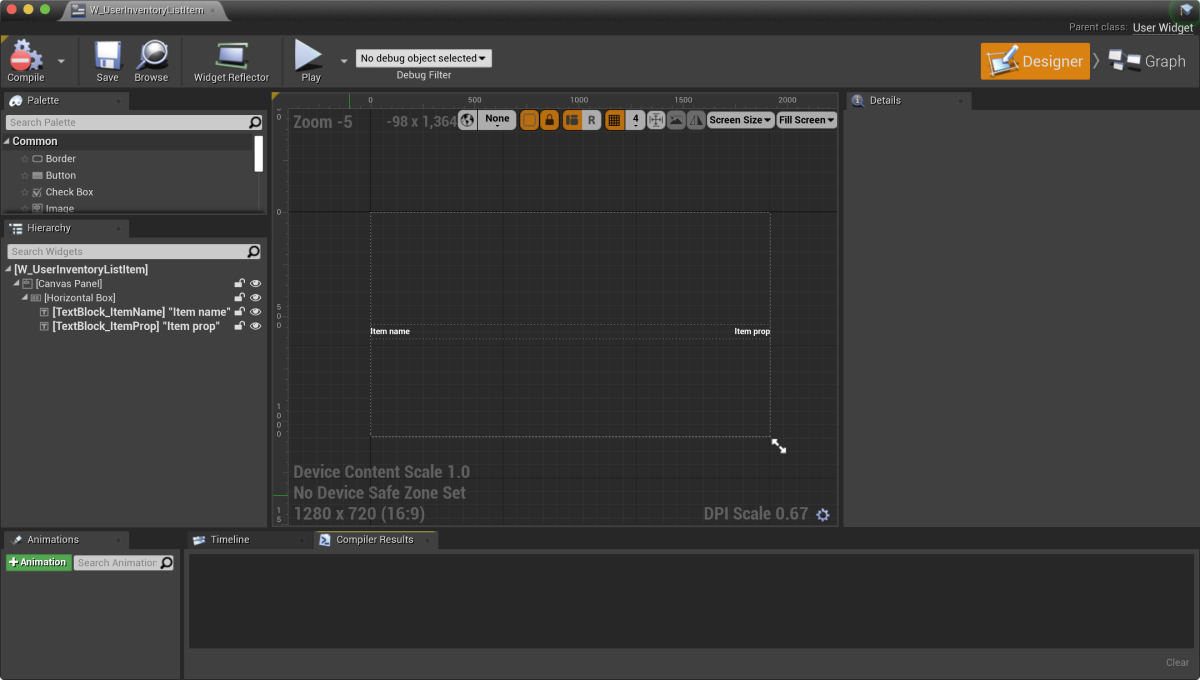
A imagem a seguir mostra um exemplo da estrutura do widget.

- Abra uma visualização
Graph . - Clique em
Class settings . - No painel
Details , vá paraInterfaces > Implemented interfaces . - Clique em
Add e selecioneUserObjectListEntry . Essa é uma interface UE padrão que permite que a primitiva da interface implemente um comportamento normal para o elemento da lista. - Implemente a lógica para criar um item:
- Adicione o nodo
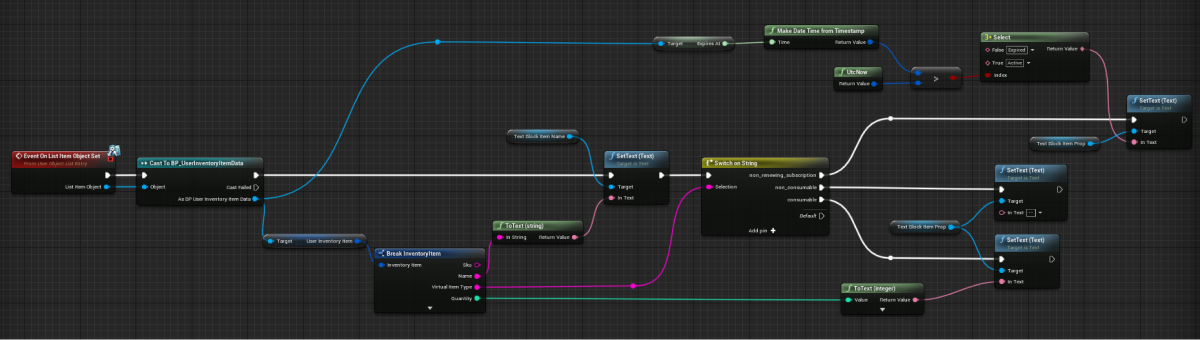
OnListItemObjectSetpara criar um elemento da lista e inicializar o widget. - Passe o valor do objeto que contém dados sobre o item para o elemento com o nome do item. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.
- Adicione o nodo

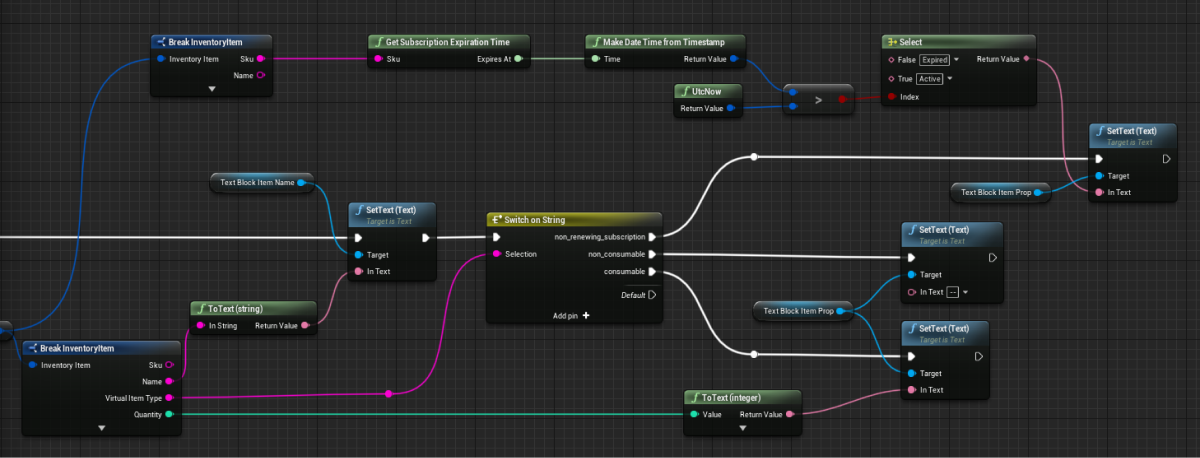
- Implemente a lógica para definir um tipo de item passando os dados sobre o item de acordo com seu tipo para o elemento com os recursos do item. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.

Adicione a lista de itens à página do inventário
- Abra o blueprint do widget da página do inventário.
- Adicione o elemento
List View à área de exibição da lista de itens. - No painel
Details , selecione uma classe criada anteriormente para um grupo de itens no campoEntry Widget Class . - Implemente a lógica de adição de itens a grupos:
- Abra a visualização
Graph . - Vincule um método SDK de chamada
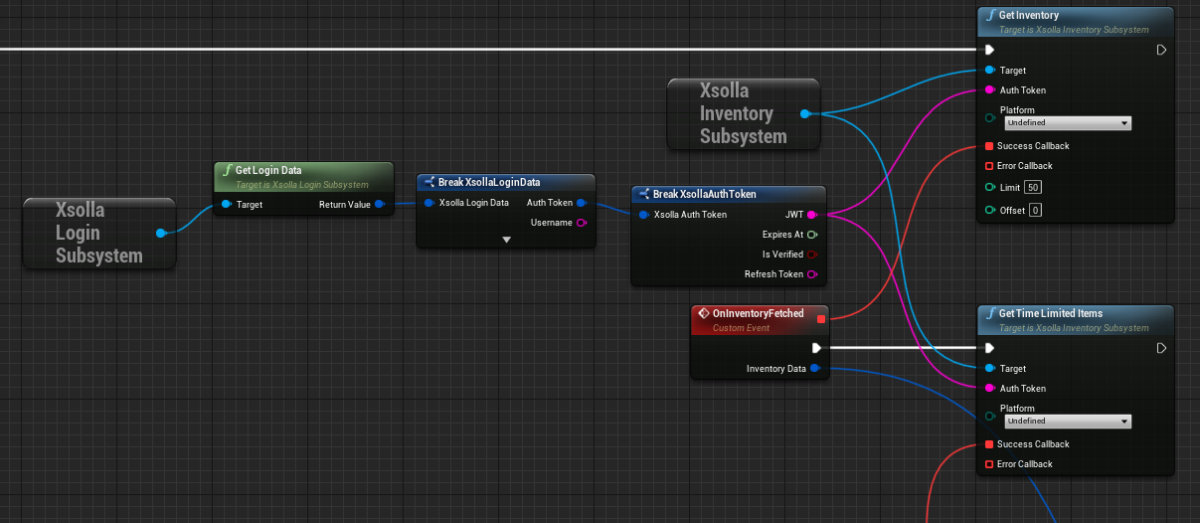
GetInventoryeGetTimeLimitedItemsconsecutivos conectados no objetoXsollaInventorySubsystemao nodoEventConstructconforme demonstrado na imagem a seguir:
- Abra a visualização

- Implemente a lógica para preencher a lista de itens. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.

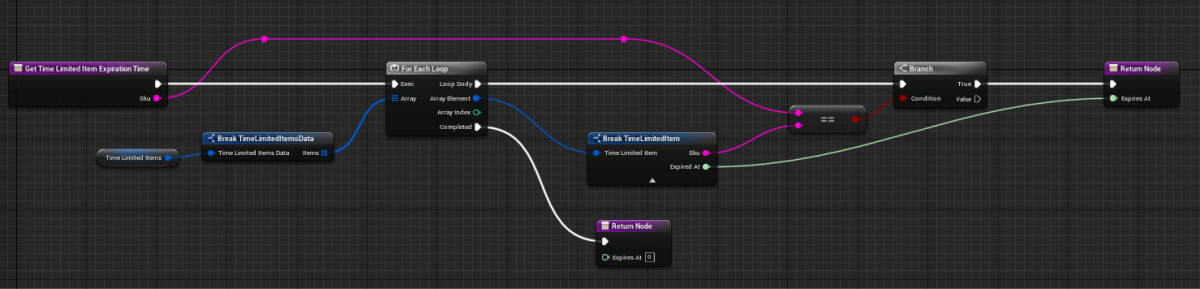
- Adicione a lógica para definir o tempo de validade do item. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.

Esse tutorial mostra como usar os métodos SDK para exibir o saldo da moeda virtual em seu aplicativo.
No exemplo, mostramos as moedas virtuais e seu saldo no inventário do usuário. Portanto, você deve implementar a exibição de itens no inventário do usuário antes de começar.
As lógicas e a interface nos exemplos são menos complicadas do que serão em seu aplicativo. Um possível catálogo de itens em uma opção de implementação na loja do jogo é descrita no projeto de demonstração.
Crie a classe para exibição do saldo
- Vá para
Content Browser . Lá, no menu contextual, clique emBlueprint Class . - Na seção
All classes , selecioneObject e clique emSelect . - Use
BP_VcBalanceItemData como um nome de classe. - Abra um plano de uma classe criada.
- No painel
My Blueprint , clique emAdd New e selecioneVariable . - No painel
Details :
- Especifique
VcBalanceItem no campoVariable Type . - Selecione
VirtualCurrencyBalance no campoVariable Name . - Marque as caixas
Instance Editable eExpose on Spawn .
- Especifique
Crie o widget para exibição de saldo
- Vá para
Content Browser e crie um diretórioUI e, no menu contextual, vá paraUser Interface > Widget Blueprint . - No blueprint do widget, adicione os seguintes elementos da interface:
- nome da moeda virtual
- quantia da moeda virtual
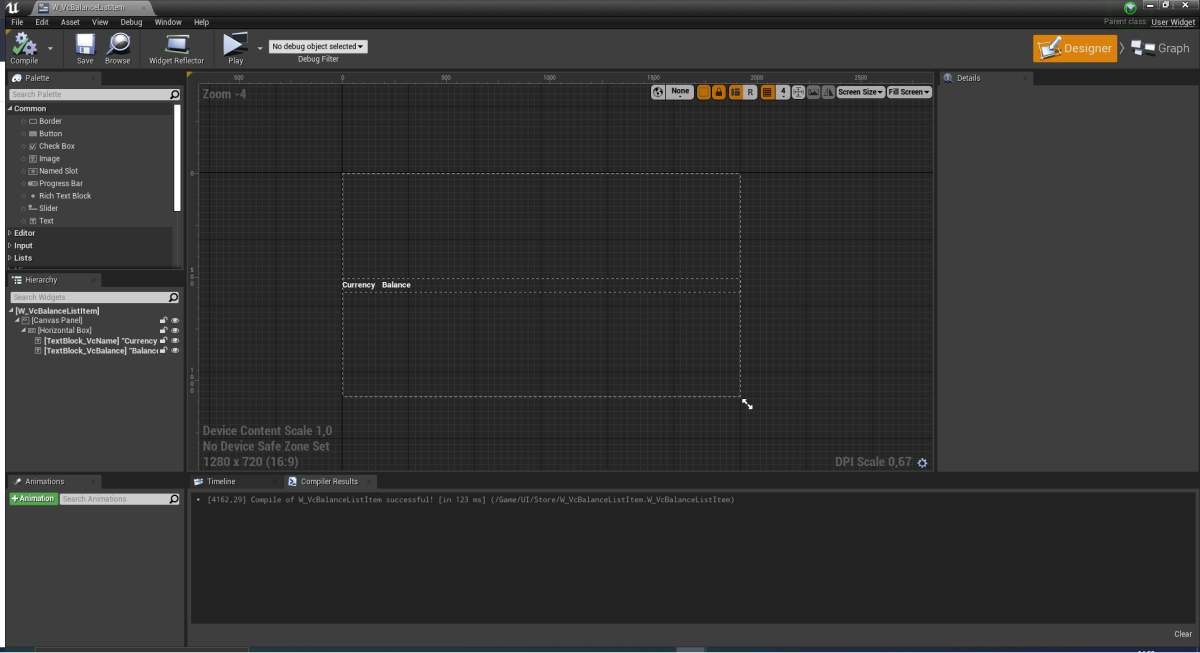
A imagem a seguir mostra um exemplo da estrutura do widget.

- Abra uma visualização
Graph . - Clique em
Class settings . - No painel
Details , vá paraInterfaces > Implemented interfaces . - Clique em
Add e selecioneUserObjectListEntry . Essa é uma interface UE padrão que permite que a primitiva da interface implemente um comportamento normal para o elemento da lista. - Implemente a lógica para adicionar uma moeda virtual à lista:
- Adicione o nodo
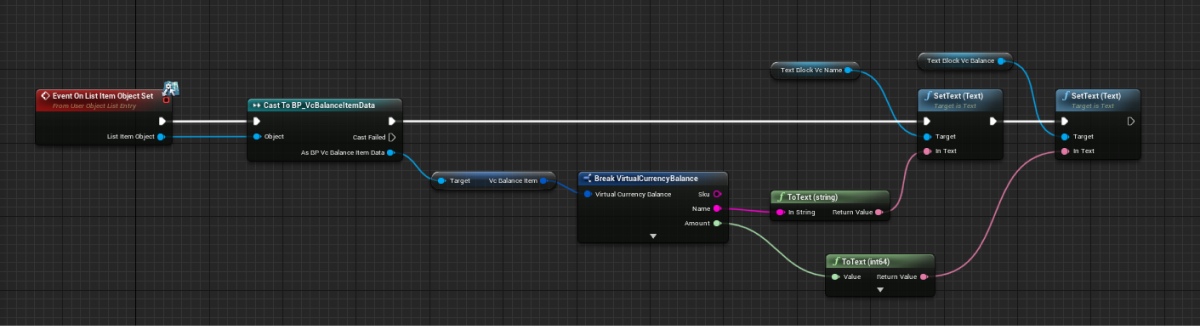
EventOnListItemObjectSetpara criar um elemento de lista e inicializar o widget. - Passe os valores do objeto que contém dados sobre a moeda virtual para os elementos com o nome e a quantidade da moeda virtual. Para fazer isso, adicione nodos conforme demonstrado na imagem a seguir.
- Adicione o nodo

Complete o widget para exibição do inventário
- Abra o blueprint do widget da página do inventário.
- Adicione o elemento
List View à área de exibição da lista de moedas virtuais. - No painel
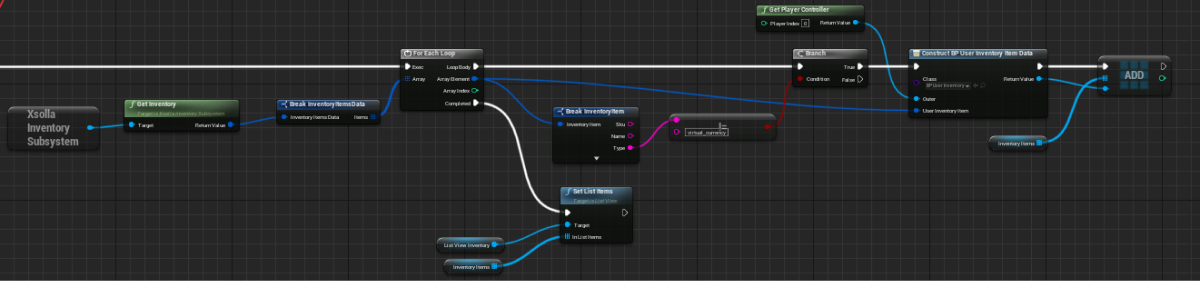
Details , selecione uma classe criada anteriormente para exibição do saldo no campoEntry Widget Class . - Implemente a lógica para preencher a lista de moedas virtuais:
- Abra uma visualização
Graph . - Vincule um método de chamada
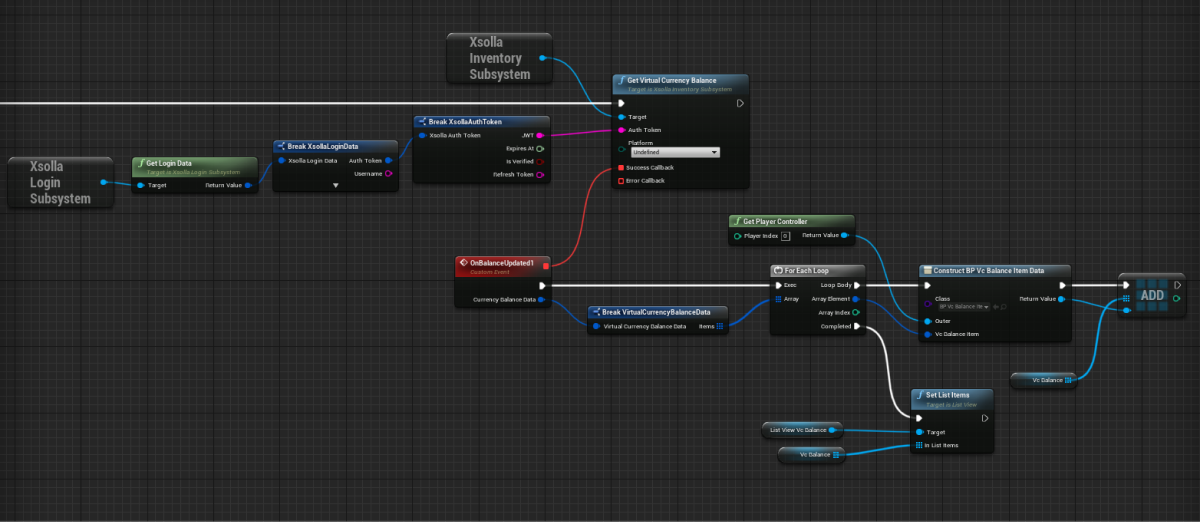
GetVirtualCurrencyBalanceconectado com o objetoXsollaInventorySubsystemao nodoEventConstruct. - Implemente a lógica para preencher a lista de moedas virtuais. A ação deve ser feita durante o processamento de uma atualização bem-sucedida do saldo da moeda virtual. Para fazer isso, adicione nodos conforme mostrado na imagem a seguir.
- Abra uma visualização

Links úteis
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
