애플리케이션 측 SDK 통합
일반 정보
- 로그인 시스템, 인게임 스토어 및 애플리케이션의 기타 페이지에서 사용할 인터페이스를 디자인합니다.
- 애플리케이션에서, SDK 메서드를 사용하여 사용자 인증, 스토어 디스플레이, 구매 등을 위한 로직을 구현합니다.
빠른 시작
참고SDK 버전 2.5.5부터는 사용자 인증, 카탈로그 표시, 아이템 구매용 사전 구성된 UI와 로직이 포함된 솔루션인 바로 사용 가능한 스토어 모듈을 사용할 수도 있습니다.다음은 인게임 판매 시나리오를 가장 간단하게 구현하는 방법에 대한 지침입니다.
상호 작용 흐름:
- 사용자가 게임을 출시합니다.
- 애플리케이션이 엑솔라 로그인 웹 위젯을 실행합니다.
- 사용자가 게임에 로그인하여 아이템 카탈로그로 이동합니다.
- 애플리케이션이 엑솔라에 아이템 카탈로그를 요청합니다.
- 아이템 데이터를 성공적으로 수신하면 애플리케이션에 아이템 카탈로그가 표시됩니다.
- 사용자가 아이템 구매 버튼을 클릭합니다.
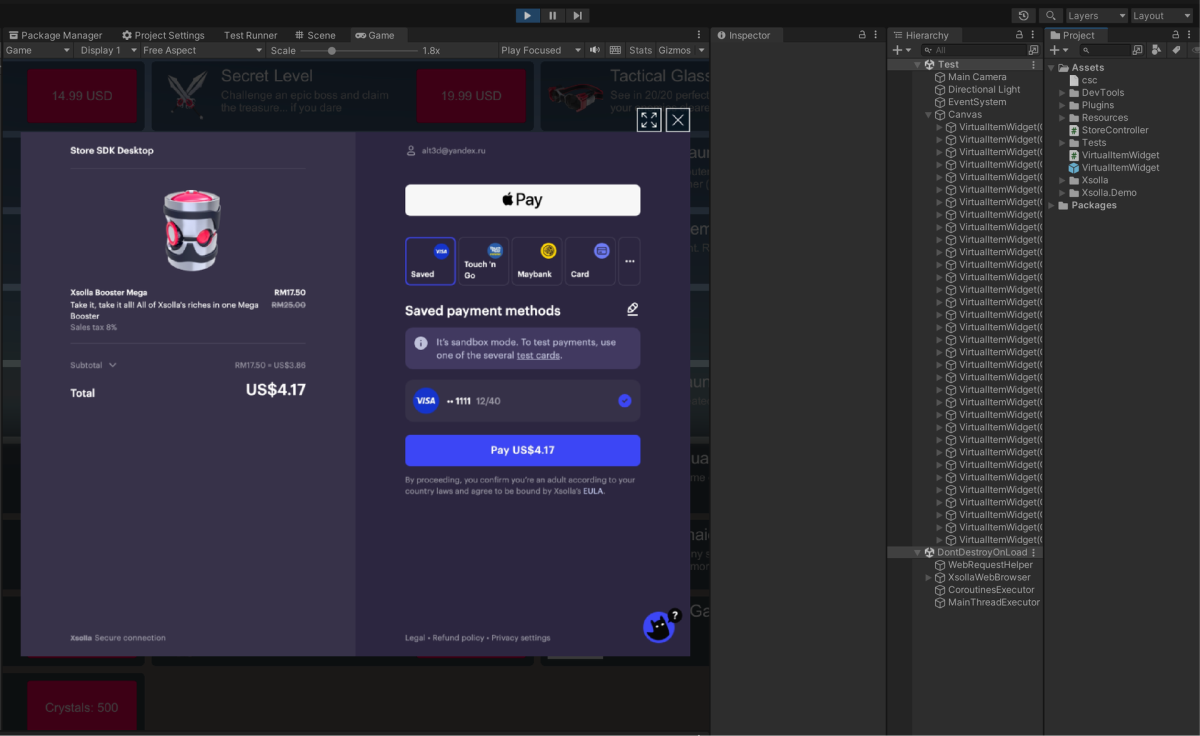
- 애플리케이션이 구매 프로세스를 시작하고 브라우저에 결제 UI를 표시합니다.
- 사용자가 결제합니다.
- 애플리케이션은 결제 UI를 닫고 결제 데이터를 엑솔라에 전달합니다.
- 애플리케이션은 결제 처리 결과에 대한 메시지를 로그에 출력합니다.
애플리케이션(
StoreController스크립트) 및 SDK의 상호작용을 위한 순서도:%%{init: {'themeVariables': { 'noteBkgColor': 'transparent', 'noteBorderColor': 'transparent' }}}%% sequenceDiagram participant Player participant StoreController participant SDK Player->>StoreController: Starts the game. activate StoreController activate StoreController note right of StoreController: Calls StartAuthorization custom method. deactivate StoreController StoreController->>SDK: Initiates authorization via Xsolla Login Widget,<br>calls XsollaAuth.AuthWithXsollaWidget SDK method. activate SDK SDK->>Player: Opens Xsolla Login Widget in a browser. deactivate SDK activate Player Player->>SDK: Enters login credentials. deactivate Player activate SDK activate SDK note right of SDK: Processes authentication results. deactivate SDK SDK->>StoreController: Calls OnAuthSuccess custom method. deactivate SDK StoreController->>SDK: Requests the item catalog,<br>calls XsollaCatalog.GetItems SDK method. activate SDK SDK->>StoreController: Calls OnCatalogReceived custom method. deactivate SDK activate StoreController note right of StoreController: Builds store UI, calls BuildStoreUI custom method. deactivate StoreController StoreController->>Player: Displays item catalog. deactivate StoreController activate Player Player->>StoreController: Clicks the item purchase button. deactivate Player activate StoreController activate StoreController note right of StoreController: Initiates the purchase process, calls StartPurchase custom method. deactivate StoreController StoreController->>SDK: Calls XsollaCatalog.Purchase SDK method. activate SDK SDK->>Player: Opens the payment UI in a browser. deactivate SDK activate Player Player->>SDK: Completes the payment. activate SDK deactivate Player activate SDK note right of SDK: Processes the payment. deactivate SDK SDK->>Player: Closes payment UI. activate Player SDK->>StoreController: Calls OnPurchaseCompleted custom method<br>when order transitions to the 'done' status. deactivate SDK StoreController->>Player: Displays a success message in the log. deactivate StoreController deactivate Player시나리오 제한 사항:
- 기성 엑솔라 로그인 웹 위젯은 사용자 인증에 사용됩니다. 엑솔라는 표준 위젯 템플릿을 제공합니다. 위젯의 외관과 콘텐츠는 프로젝트에서 선택한 로그인 메서드와 관리자 페이지의 위젯 맞춤 설정에 따라 결정됩니다.
참고위젯 맞춤 설정은 엑솔라 제품 라이선스 계약에 서명한 이후에만 사용할 수 있습니다. 계약에 서명하려면 관리자 페이지에서 계약 및 세금 > 계약 섹션으로 이동합니다.- 이 시나리오는 장바구니를 사용하지 않고 실제 통화로만 아이템을 판매하는 것을 구현합니다. 즉, 사용자는 하나의 아이템만 구매할 수 있습니다.
아이템 위젯 스크립트 생성
VirtualItemWidget라는 이름의 새 스크립트를 생성합니다.- Unity 편집기에서 프로젝트를 엽니다.
- 메인 메뉴에서
Assets > Create > C# Script 로 이동합니다. Assets 폴더의 새 파일 이름을VirtualItemWidget으로 지정합니다.- 편집기에서 생성된 파일을 열고 다음 코드를 추가합니다:
Copy- C#
1using UnityEngine; 2using UnityEngine.UI; 3 4namespace Xsolla.Example 5{ 6 public class VirtualItemWidget : MonoBehaviour 7 { 8 public Image IconImage; 9 public Text NameText; 10 public Text DescriptionText; 11 public Text PriceText; 12 public Button BuyButton; 13 } 14}- 변경 사항을 저장합니다.
아이템 위젯 프리팹 생성
스토어에 아이템을 표시하는 UI를 생성합니다.
- UI 요소를 표시하려면
Canvas개체를 생성하십시오. 이렇게 하려면 메인 메뉴에서GameObject > UI > Canvas 로 이동합니다. 그러면 화면에Canvas,Canvas Scaler및Graphic Raycaster구성 요소와 함께Canvas개체가 생성됩니다.- 화면에 이러한 개체가 이미 존재하지 않을 경우
EventSystem개체가 생성됩니다.
VirtualItemWidget하위 개체를 생성합니다.Hierarchy 패널에서,Canvas개체를 선택합니다.- 메인 메뉴에서,
GameObject > UI > Image 로 이동합니다. 이렇게 하면 새로운 게임 개체가 생성되고, 이 개체는Canvas개체의 하위 개체입니다. - 생성된 개체의 이름을
VirtualItemWidget으로 다시 지정합니다.
- UI 개체를 추가하여 항목 정보를 표시합니다.
- 위젯 아이콘을 표시할 개체를 만듭니다.
Hierarchy 패널에서,VirtualItemWidget개체를 선택합니다.- 메인 메뉴에서,
GameObject > UI > Image 로 이동합니다. - 생성된 개체의 이름을
IconImage로 다시 지정합니다.
- 아이템 이름을 표시할 개체를 생성합니다.
Hierarchy 패널에서,VirtualItemWidget개체를 선택합니다.- 메인 메뉴에서,
GameObject > UI > Legacy > Text 로 이동합니다. - 생성된 개체의 이름을
NameText로 다시 지정합니다.
- 아이템 설명을 표시할 개체를 생성합니다.
Hierarchy 패널에서,VirtualItemWidget개체를 선택합니다.- 메인 메뉴에서,
GameObject > UI > Legacy > Text 로 이동합니다. - 생성된 개체의 이름을
DescriptionText로 다시 지정합니다.
- 아이템 구매 버튼을 위한 개체를 생성합니다.
Hierarchy 패널에서,VirtualItemWidget개체를 선택합니다.- 메인 메뉴에서,
GameObject > UI > Legacy > Button 으로 이동합니다. 이렇게 하면Text하위 개체가 있는 버튼 개체가 생성됩니다. - 생성된 개체의 이름을
BuyButton으로 다시 지정합니다. Text개체 이름을PriceText로 다시 지정합니다.
- 위젯 아이콘을 표시할 개체를 만듭니다.
VirtualItemWidget개체에 하나의 구성 요소로 아이템 위젯 스크립트 추가하기:Hierarchy 패널에서VirtualItemWidget개체를 선택합니다.Inspector 패널에서Add Component 를 클릭한 후VirtualItemWidget스크립트를 선택합니다.
- 필요한 스크립트 슬롯에 UI 요소를 할당합니다.
Hierarchy 패널에서,VirtualItemWidget개체를 선택합니다.Hierarchy 패널의 하위 UI 개체를 가져와Inspector 패널의 해당VirtualItemWidget구성 요소 슬롯에 놓습니다.
- 생성된
VirtualItemWidget개체를 프리팹으로 전환합니다.Hierarchy 패널에서,VirtualItemWidget개체를 선택합니다.- 해당 개체를
Assets 의Project 패널에 가져다 놓습니다. 그 결과,Assets 폴더에 새로운 개체가 나타나고 화면 개체의 색상이 파란색으로 변경됩니다.
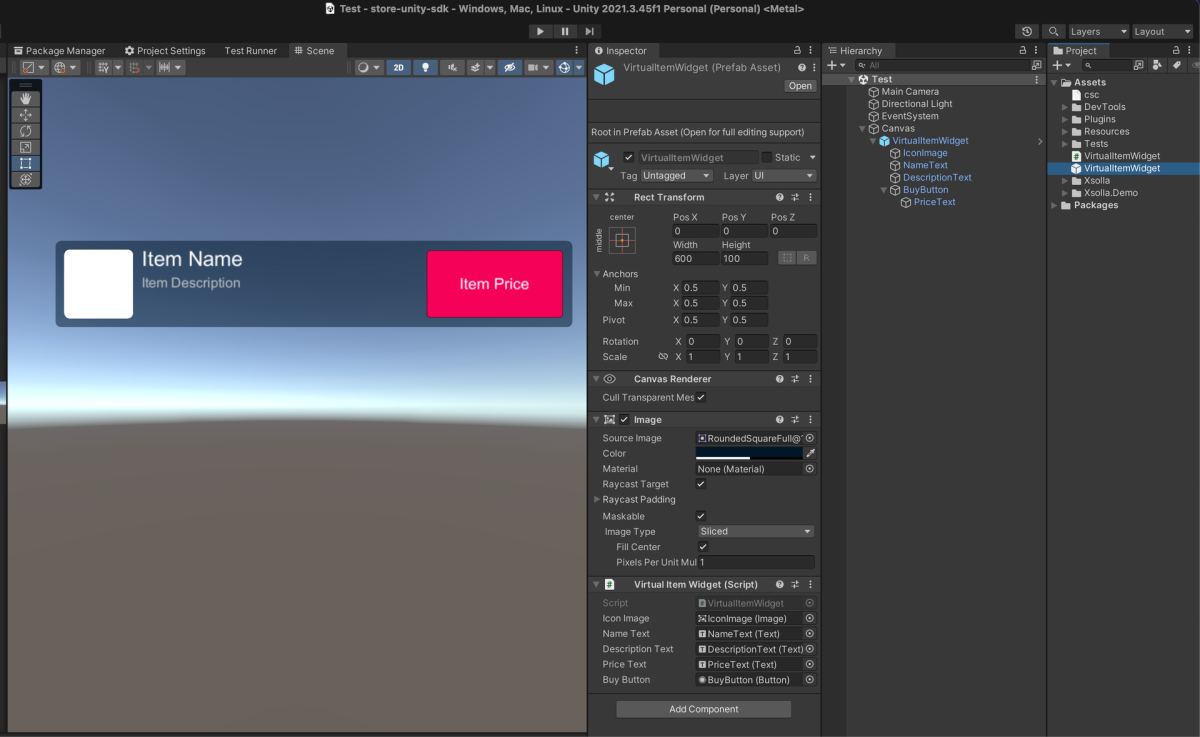
아이템 위젯 프리팹 예시:

스토어 스크립트 생성
StoreController라는 이름의 새 스크립트를 생성합니다.- Unity 편집기에서 프로젝트를 엽니다.
- 메인 메뉴에서
Assets > Create > C# Script 로 이동합니다. Assets 폴더의 새 파일 이름을StoreController로 지정합니다.- 편집기에서 생성된 파일을 열고 다음 코드를 추가합니다:
Copy- C#
1using System.Linq; 2using UnityEngine; 3using Xsolla.Auth; 4using Xsolla.Catalog; 5using Xsolla.Core; 6namespace Xsolla.Example 7{ 8 public class StoreController : MonoBehaviour 9 { 10 [SerializeField] private VirtualItemWidget WidgetPrefab; 11 [SerializeField] private Transform WidgetsContainer; 12 private void Start() 13 { 14 StartAuthorization(); 15 } 16 private void StartAuthorization() 17 { 18 Debug.Log("Start the authorization process with the Xsolla Login Widget"); 19 XsollaAuth.AuthWithXsollaWidget(OnAuthSuccess, OnError, null); 20 } 21 private void OnAuthSuccess() 22 { 23 Debug.Log("Authorization successful"); 24 Debug.Log("Get the catalog of virtual items"); 25 XsollaCatalog.GetItems(OnCatalogReceived, OnError); 26 } 27 private void OnCatalogReceived(StoreItems items) 28 { 29 Debug.Log("Catalog received successfully"); 30 BuildStoreUI(items.items); 31 } 32 private void BuildStoreUI(StoreItem[] items) 33 { 34 // Create a widget for each item in the catalog 35 foreach (var item in items) 36 { 37 // Check if the item has a price for real money. If not, skip the item (e.g., it is a virtual currency) 38 if (item.price == null) 39 continue; 40 // Instantiate a widget prefab 41 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false); 42 // Fill the widget with data 43 widget.NameText.text = item.name; 44 widget.DescriptionText.text = item.description; 45 widget.PriceText.text = $"{item.price.amount} {item.price.currency}"; 46 // Loading the item image and assigning it to the UI element 47 ImageLoader.LoadSprite(item.image_url, sprite => widget.IconImage.sprite = sprite); 48 // Add a click listener to the Buy button 49 widget.BuyButton.onClick.AddListener(() => StartPurchase(item.sku)); 50 } 51 } 52 private void StartPurchase(string sku) 53 { 54 Debug.Log($"Start the purchase process for the item: {sku}"); 55 XsollaCatalog.Purchase(sku, OnPurchaseCompleted, OnError); 56 } 57 private void OnPurchaseCompleted(OrderStatus status) 58 { 59 Debug.Log("Purchase completed"); 60 } 61 private void OnError(Error error) 62 { 63 Debug.LogError($"Error message: {error.errorMessage}"); 64 } 65 } 66}- 변경 사항을 저장합니다.
스토어 개체 생성
스토어에 아이템 목록을 표시하는 UI를 생성합니다.
- 개별 아이템의 위젯을 그리드에 배열하고 중첩된 개체의 위치와 크기를 관리하는 구성 요소를 추가합니다. 이렇게 하려면
Hierarchy 패널에서,Canvas개체를 선택합니다.Inspector 패널에서,Add Component 를 클릭한 후Grid Layout Group스크립트를 선택합니다.Inspector 필요할 경우 패널에서, 구성 요소 설정을 변경합니다. 셀 크기, 간격 등을 설정합니다.
참고더 나은 시각화와 손쉬운 구성을 위해VirtualItemWidget개체를 여러 개 복사하는 것이 좋습니다. 이렇게 하면 스토어의 일반적인 레이아웃을 바로 평가할 수 있습니다.Canvas개체에 하나의 구성 요소로 스토어 스크립트 추가하기:Hierarchy 패널에서Canvas개체를 선택합니다.Inspector 패널에서Add Component 을 클릭한 후StoreController스크립트를 선택합니다.
- 이러한 요소를
StoreController스크립트의 필수 슬롯에 할당합니다.Hierarchy 패널에서,Canvas개체를 선택합니다.Hierarchy 패널의Canvas개체를 가져와Inspector 패널의WidgetsContainer 슬롯에 놓습니다.Hierarchy 패널의VirtualItemWidget개체를 가져와Inspector 패널의WidgetPrefab 슬롯에 놓습니다.
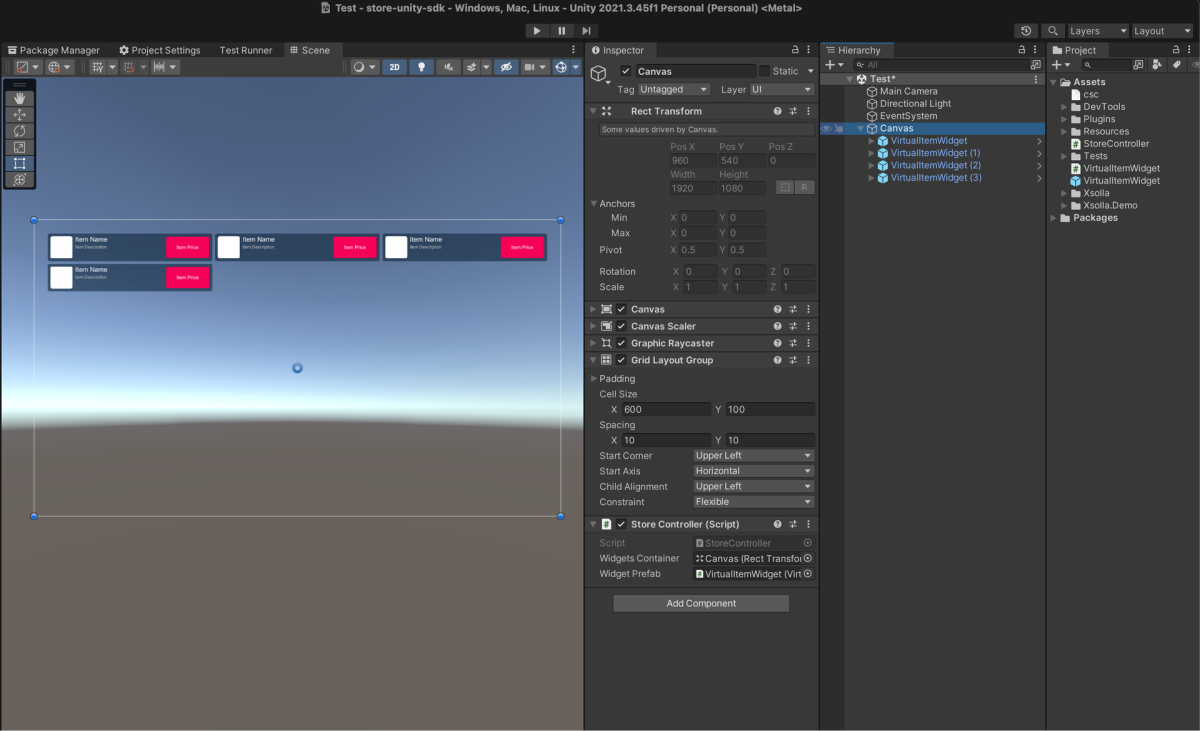
스토어 개체 예시:

스토어 실행 및 테스트
Unity 편집기에서 스토어를 실행하고 작동을 확인합니다.
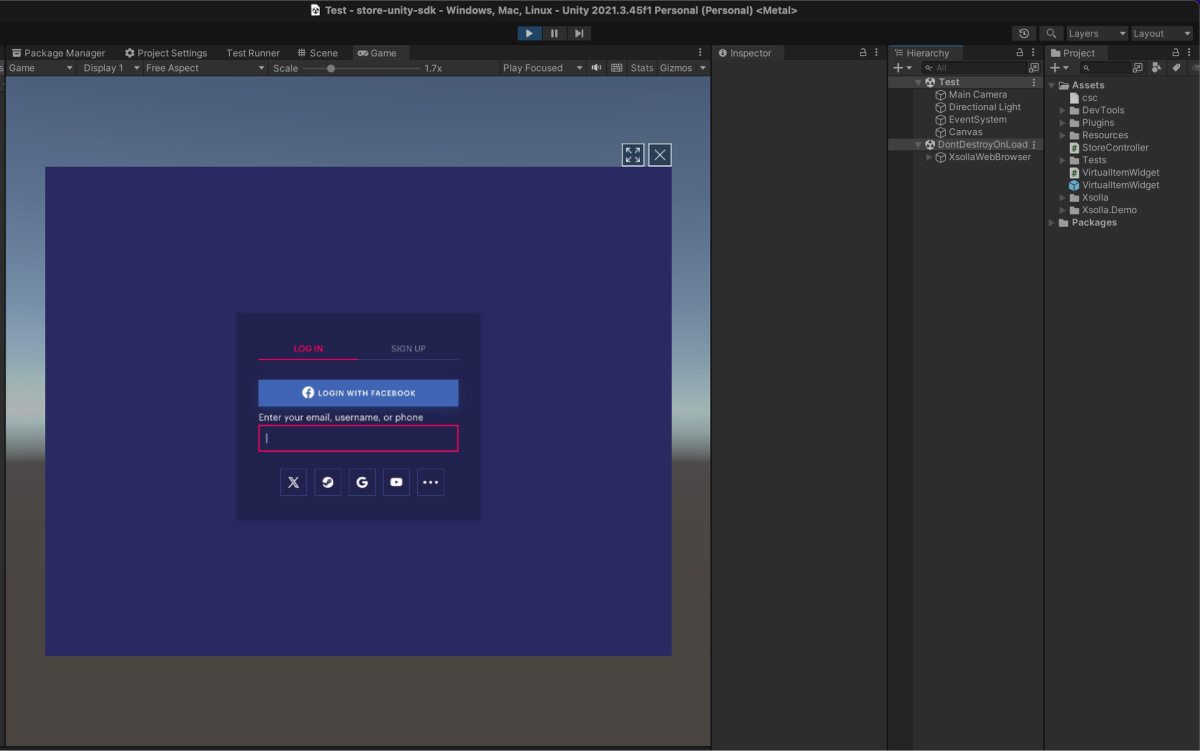
Canvas개체의 경우, 모든 하위 개체를 삭제합니다.Play 를 클릭합니다. 그 결과, 애플리케이션이 시작되면 엑솔라 로그인 위젯이 있는 브라우저 창이 열립니다.

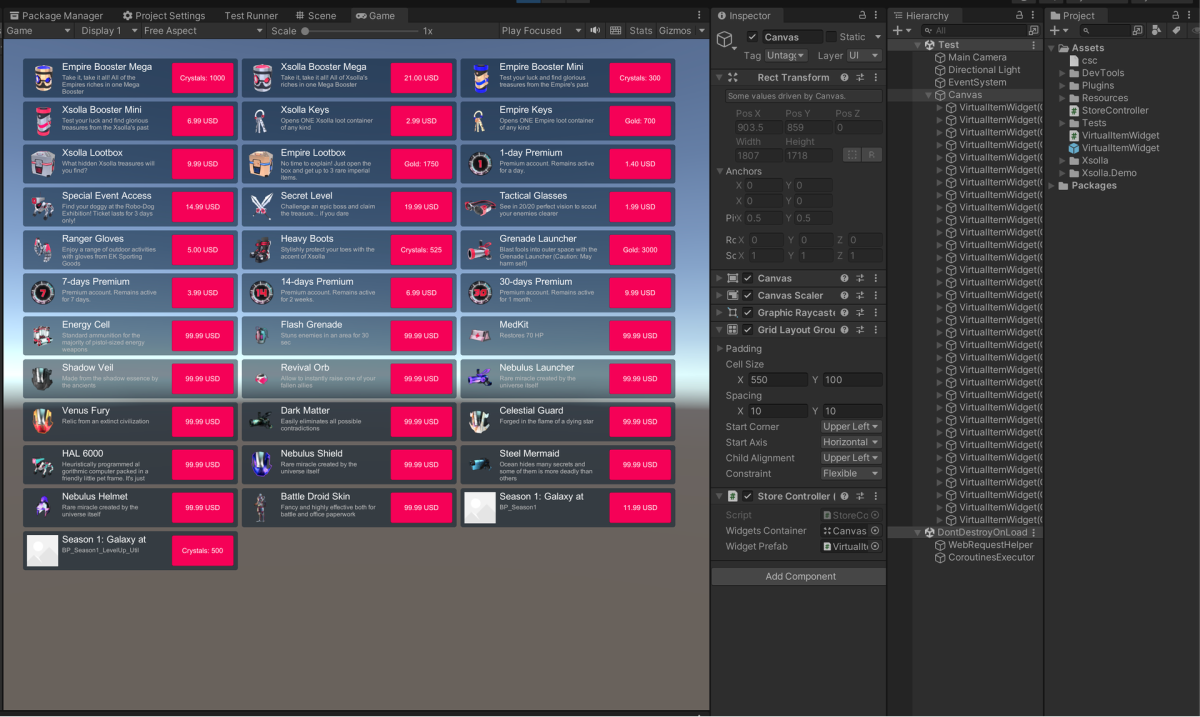
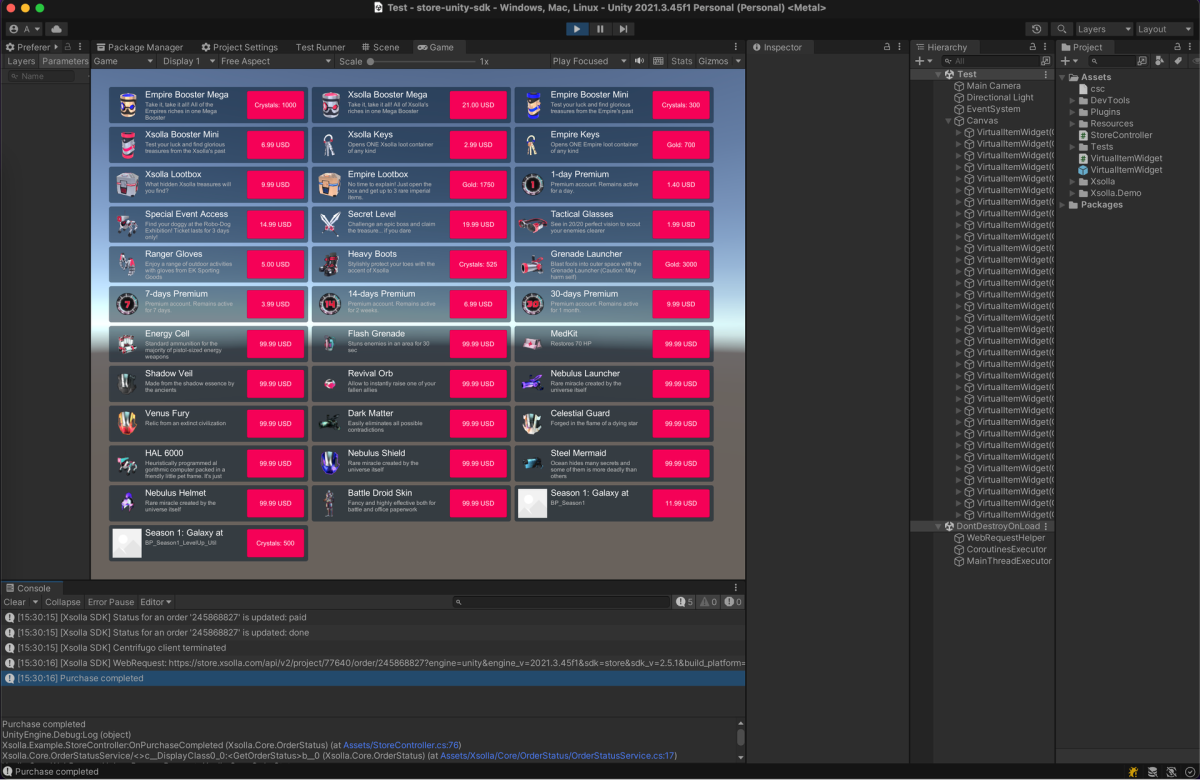
- 애플리케이션에 로그인합니다. 사용자 인증에 성공하면 애플리케이션이 엑솔라에서 아이템 카탈로그를 요청합니다. 아이템 데이터를 성공적으로 수신하면 애플리케이션은 필요한 위젯을 생성합니다. 그 결과, 스토어 아이템 목록이 표시됩니다.

- 아이템 위젯에서 구매 버튼을 클릭합니다. 애플리케이션이 구매 프로세스를 시작하고 브라우저에 결제 UI를 표시합니다.

- 구매 프로세스를 완료합니다. 결제에 대해 테스트 은행 카드를 사용합니다. 성공적으로 구매하면 로그에
Purchase completed메시지가 표시됩니다.
 이 기사가 도움이 되었나요?의견을 보내 주셔서 감사드립니다!메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.
이 기사가 도움이 되었나요?의견을 보내 주셔서 감사드립니다!메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.유용한 링크
마지막 업데이트: 2026년 1월 28일오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
