Iframe mini application
Create mini application
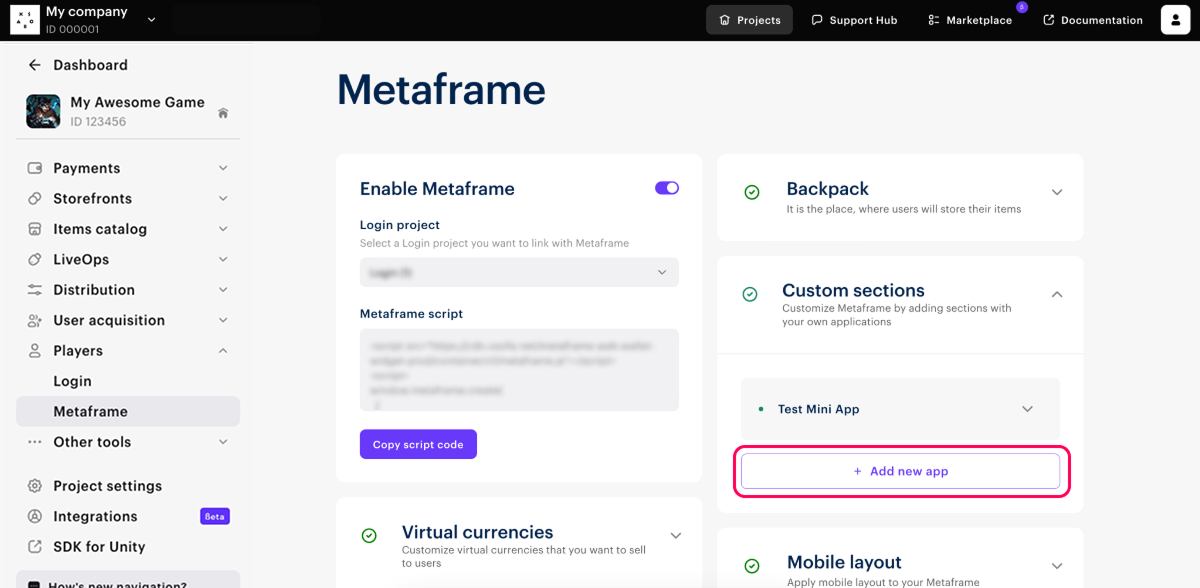
- Open your project in Publisher Account and go to the Players > Metaframe section.
- In the Custom sections block, click Add new app.

- If you want the mini application to be activated immediately after creation, set the Enable toggle to active.
- Choose Iframe as a mini application type.
- Enter the name of the mini application. Using the checkbox, you can choose whether the name is displayed in the header of the opened mini application.
- Enter the URL of a website or web application which will be displayed in the iframe.
- Upload the icon that will be displayed in the Metaframe menu for this mini application.
Requirements for the uploaded icon:
Image format: SVG.
Maximum image size: 12 KB.
- Choose if a mini application should be displayed in Metaframe before or after the user is logged in.
- Click Create app.

The created mini application can be edited or deleted.
How to configure mini application closing
If you check the Show this name in the section header box when creating a mini application, its name and close icon are displayed above the opened iframe.

If you don’t check the box, the logic for closing the iframe must be implemented in the mini application. To ensure the Metaframe widget processes the closing event correctly, add a script to the mini application code that sends a postMessage with the @xsolla-metaframe/mini-app:close type:
- javascript
1window.parent.postMessage(
2 {
3 type: '@xsolla-metaframe/mini-app:close',
4 payload: null,
5 },
6 '*',
7);
How to change mini application height
To match the iframe height to the mini application height, the logic for adjusting the height must be implemented in the mini application. To ensure the Metaframe widget correctly processes the height change event, add a script to the mini application code that sends a postMessage with the @xsolla-metaframe/mini-app:set-window-height type. You can also configure dynamic height adjustments when the mini application automatically sends a message whenever its height changes.
Note:
- The height of the mini application’s root element should not be defined as a percentage of the parent element’s height. You can specify the value as
max-content,auto, or a fixed height, e.g., in pixels. - The mini application must send the message whenever the height needs to be adjusted.
- The number of messages sent is unlimited.
- javascript
1const setMiniAppWindowHeight = (heightInPixels: number) => {
2 window.parent.postMessage(
3 {
4 type: '@xsolla-metaframe/mini-app:set-window-height',
5 payload: {
6 heightInPixels: heightInPixels,
7 },
8 },
9 '*',
10 );
11};
12
13const handleResize = () => {
14 setMiniAppWindowHeight(document.body.clientHeight);
15};
16
17handleResize();
18
19const observer = new MutationObserver(handleResize);
20observer.observe(document.body, { childList: true, subtree: true });
Found a typo or other text error? Select the text and press Ctrl+Enter.
