How to open external browser from game launcher
How it works
The WebView application allows you to open the payment UI inside a game launcher, but it has limitations, for example, it can’t access saved passwords or open several tabs. This means users can’t make a purchase using payment methods that require additional user verification with redirection to a new browser tab, e.g., 3-D Secure or PayPal authentication.
To bypass this limitation, you can configure the opening of the payment UI in a new tab of an external browser that a user sets as their default browser (onwards – the external browser) to allow users to make a purchase, save payment methods, and return to a game.
Make purchase
User flow
- A user opens a WebView application to make a purchase, and clicks Buy.
- The payment UI opens in a WebView application, and a user chooses a payment method.

- A user is automatically redirected to a new tab of an external browser to make a purchase.
The WebView application displays the description of steps to be completed in an opened tab of the external browser.

- A user enters their data and confirms the purchase in an external browser tab. If the purchase is successful, there is a notification about the successful purchase.
- A user returns to the WebView application where there is also a notification about the successful purchase and a button to return to the game.
- A user closes a WebView application in the launcher and returns to the game.
Setting up
To set up a redirection from a launcher to a default browser to make a purchase, pass the settings.ui.is_independent_windows: true parameter in the token.
- json
1{
2 "user": {
3 "id": {
4 "value": "158804750"
5 },
6 "email": {
7 "value": "email@example.com"
8 },
9 "country": {
10 "value": "US"
11 }
12 },
13 "settings": {
14 "mode": "sandbox",
15 "project_id": 53737,
16 "language": "en",
17 "currency": "USD",
18 "ui": {
19 "is_independent_windows": true,
20 "user_account": {
21 "payment_accounts": {
22 "order": 1,
23 "enable": false
24 },
25 "history": {
26 "order": 2,
27 "enable": true
28 }
29 }
30 }
31 },
32 "purchase": {
33 "description": {
34 "value": "Test purchase",
35 "items": [
36 {
37 "name": "Test purchase",
38 "quantity": 1,
39 "price": {
40 "amount": "19.99"
41 },
42 "image_url": "\/\/images.ctfassets.net\/wn7ipiv9ue5v\/2E36gdKHDOIRmxX6H1y2h2\/6941cea2e876c0466e79a16eccab0351\/greatWhiteCard.jpg"
43 }
44 ]
45 },
46 "checkout": {
47 "currency": "USD",
48 "amount": 19.99
49 }
50 }
51}
Save payment account
User flow
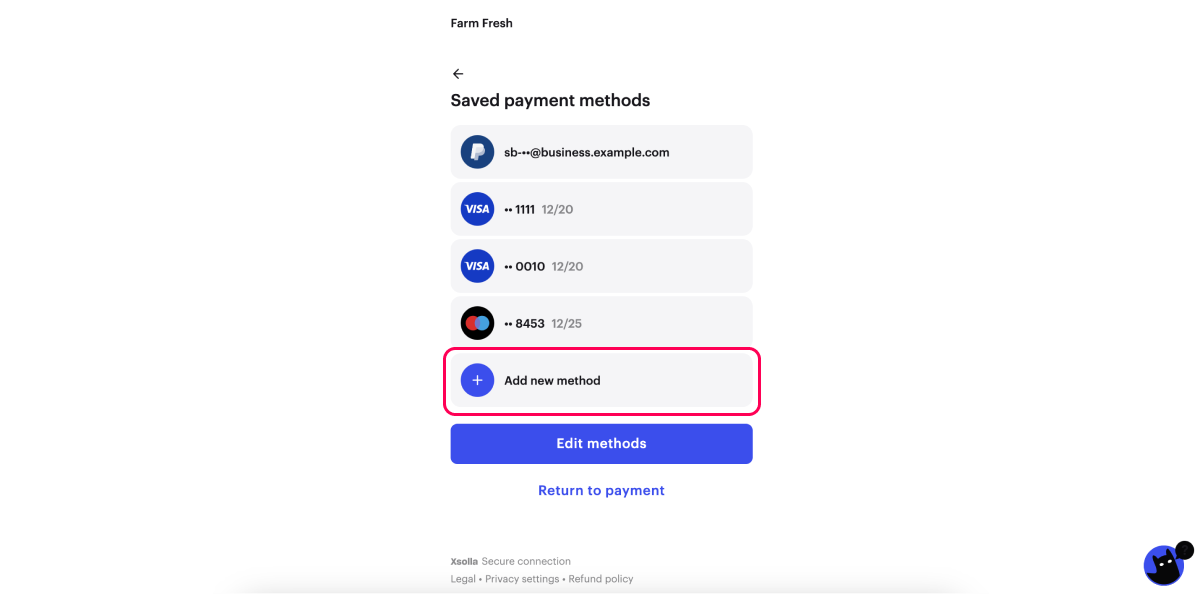
- On your application’s side, a user goes to a page to manage their saved payment accounts.
- User clicks Add new method.
- In the window that opens, a user chooses a payment account.

- A user is automatically redirected to a new tab of an external browser to verify their account.
Your application displays the description of steps to be completed in an opened tab of the external browser.

- A user enters and confirms their data in an external browser tab. If successful, there is a notification that a user can return to the application.
The method will be automatically added to the user’s list of saved payment accounts in your application.

Setting up
To set up a redirection to an external browser to save a payment account, pass the following parameters in the token: settings.ui.mode: user and settings.ui.is_independent_windows: true.
- json
1{
2 "user": {
3 "id": {
4 "value": "test",
5 "hidden": true
6 },
7 "email": {
8 "value": "email@example.com"
9 },
10 "country": {
11 "value": "US",
12 "allow_modify": true
13 }
14 },
15 "settings": {
16 "project_id": 136187,
17 "language": "en",
18 "currency": "USD",
19 "ui": {
20 "mode": "user_account",
21 "is_independent_windows": true
22 }
23 }
24}
Found a typo or other text error? Select the text and press Ctrl+Enter.
