Payment UI theme customization
How it works
There are two default themes available for the payment UI: light and dark. To switch between these themes without using the customizer, pass 63295a9a2e47fab76f7708e1 for the light theme or 63295aab2e47fab76f7708e3 for the dark theme in the settings.ui.theme parameter when getting the token.
To match the payment UI with the game design, you can create a custom theme and configure the following characteristics:
- colors of UI elements
- font size
- boarder width and corner radius of UI elements
- layout
- displaying a game logo
You can use a custom theme as the default theme for all your projects in Publisher Account. If you want to specify different themes for individual games, pass these settings in the token.
Configure customization in Publisher Account
- Open your project in Publisher Account and go to the Payments > Payment interface > Pay Station customization section.

- Click Create new theme.
- Click the pencil icon to change the theme name.

- To change the colors of UI elements, go to the Colors tab. You can change the color palette for surfaces, texts, and controls, as well as colors that appear in status notifications.

- To set the font size, go to the Typography tab. Use the corresponding fields to change the font size of the following UI elements:
| Field | UI element |
|---|---|
| Title 1 | Heading on the payment status page. |
| Title 2 | Total amount value. |
| Title 3 | Section headings (e.g., Payment via card). |
| Title 4 | Currently, it is not used. |
| Body L |
|
| Body M |
|
| Minor text |
|
| Heading | Currently, it is not used. |
- To configure the border width and corner radius of UI elements, go to the Borders tab and make changes.
Maximum corner radius — 16 px.
- To see how the game logo appears in the payment UI, in the Preview section, check the Show logo box. To set up the display of a game logo in the payment UI, pass the necessary parameters in the token.

- To see how a theme appears on mobile and desktop versions of the payment UI, switch between tabs in the Preview section.

- To see different states of the payment UI, switch between the Payment by card, Payment methods, and Payment status tabs.

- Click Publish.
- To apply this theme to all your projects in Publisher Account, set the Set as default toggle to On in the modal window that opens. It will not affect projects where the theme is passed in the token.
- Click Publish.
- Customize — open the customizer to make changes.
- Edit — change a theme name and set the Set as default toggle to On or Off.
- Duplicate — duplicate a theme to create a new one based on it.
- Delete theme.

Configure customization via API
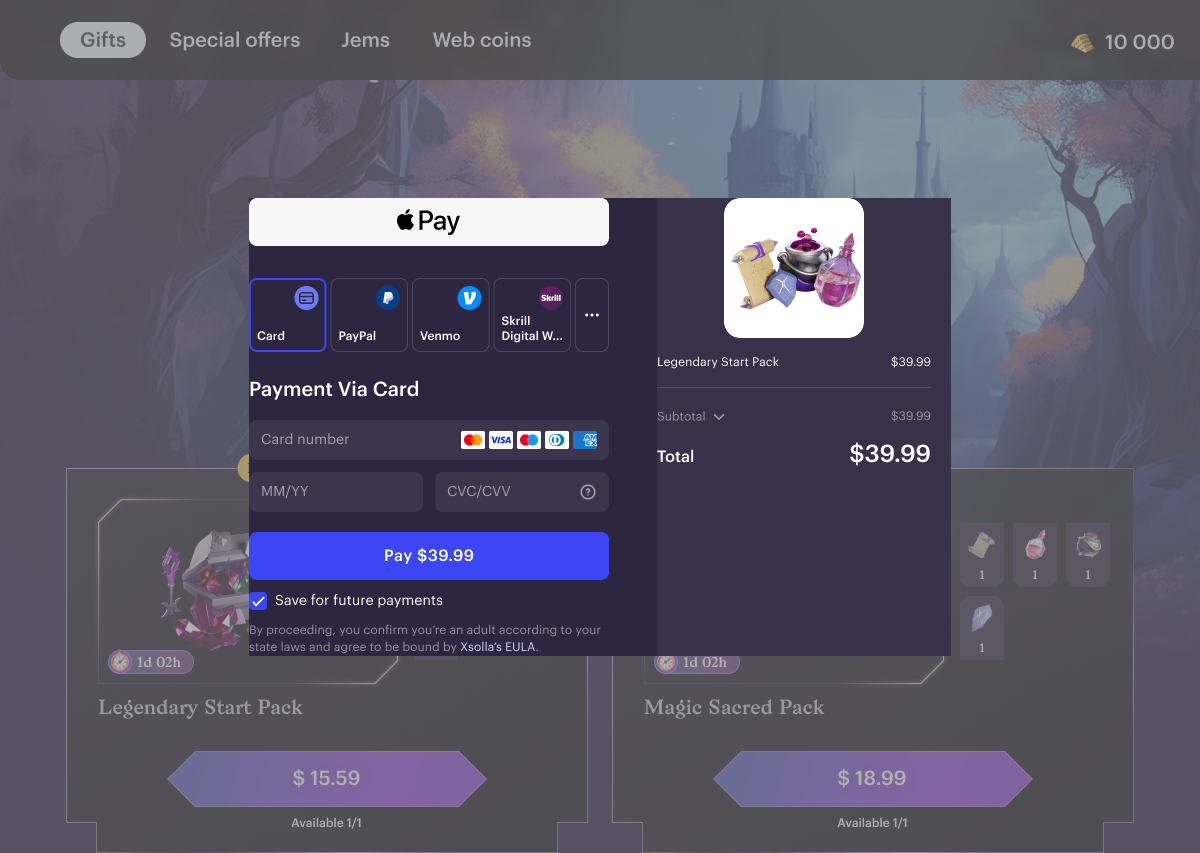
Change layout
You can change the layout of the payment UI to adapt the payment UI to your game’s interface. To do this, pass the settings.ui.layout parameter when creating a token. This parameter can have the following values:
embed— in this case, the payment UI opens inside your game: the payment UI padding is cut off at the edges to fit other interface elements.

column_reverse— in this case, the order of the columns in the payment UI changes: information about payment methods is displayed on the left side, and information about an order on the right side.

embed_column_reverse— in this case, the payment UI opens inside your game and the order of the columns in the payment UI changes: information about payment methods is displayed on the left side, and information about an order on the right side.

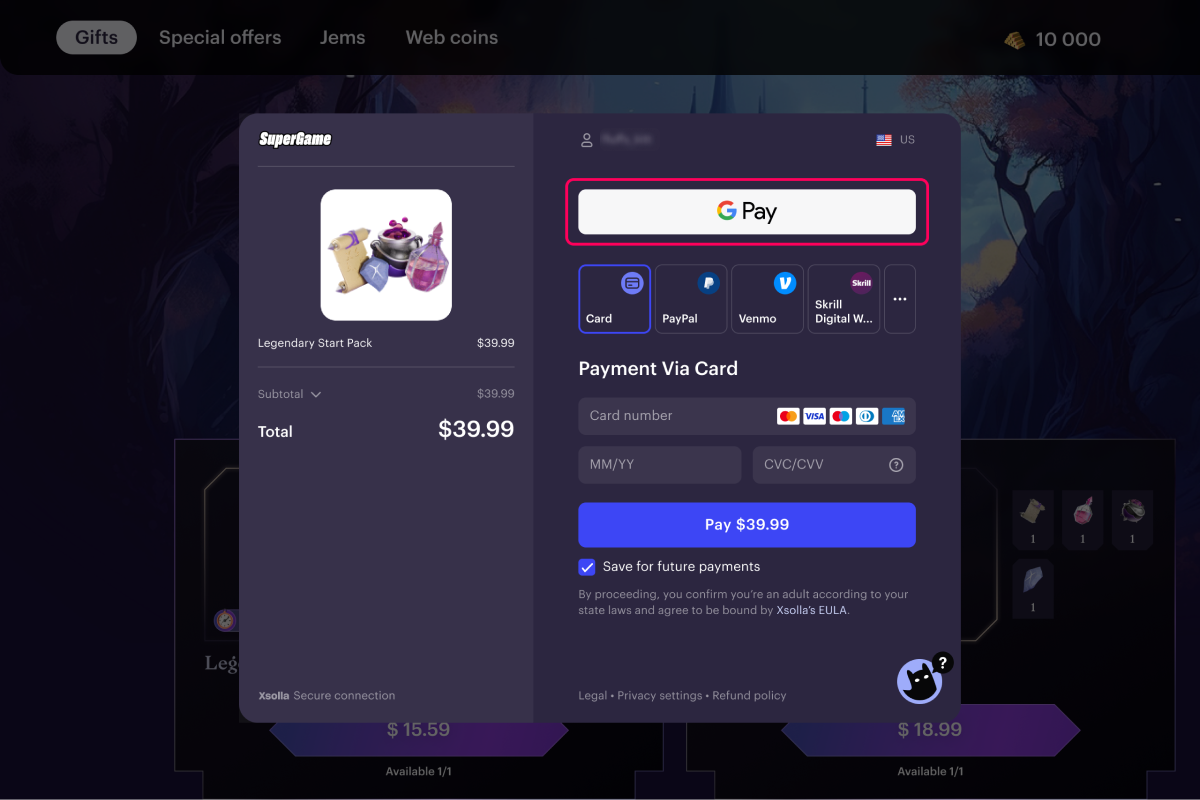
Configure displaying of payment methods
To configure how payment methods are displayed when opening the payment UI, you can pass the following parameters in the token:
- is_payment_methods_list_mode allows you to display the list of payment methods available in the user’s country when opening the payment UI.

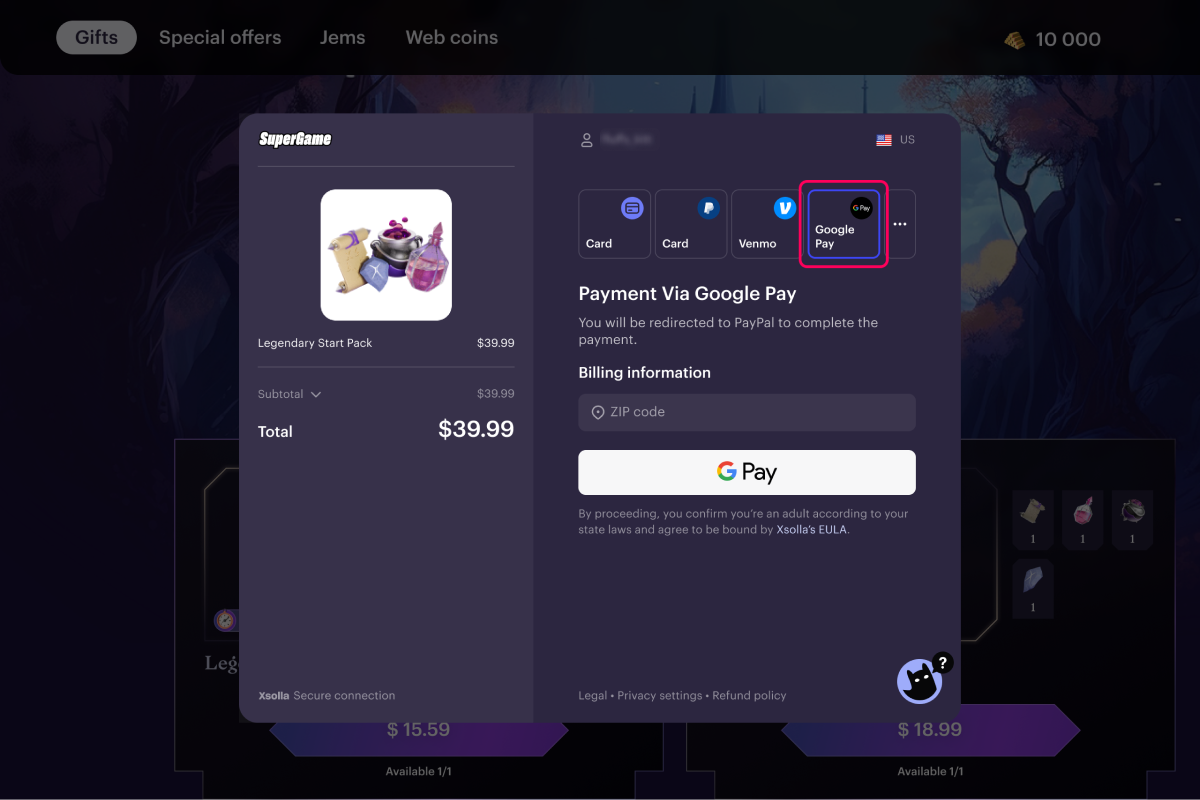
- settings.ui.gp_quick_payment_button allows you to configure display of the Google Pay payment method in the payment UI. This parameter can have the following values:
true— in this case, the button for quick payment via Google Pay is displayed at the top of the payment UI, regardless of the user’s device and browser.

false— in this case, Google Pay is displayed in the list of payment methods according to the PayRank algorithm.

Pass custom UI theme settings in token
To apply custom settings to a particular game, pass the ID of the published custom theme in the settings.ui.theme parameter when creating the token.
You can find the theme ID:
- In the list of all themes on the UI theme tab.

- In the customizer, under the theme name.

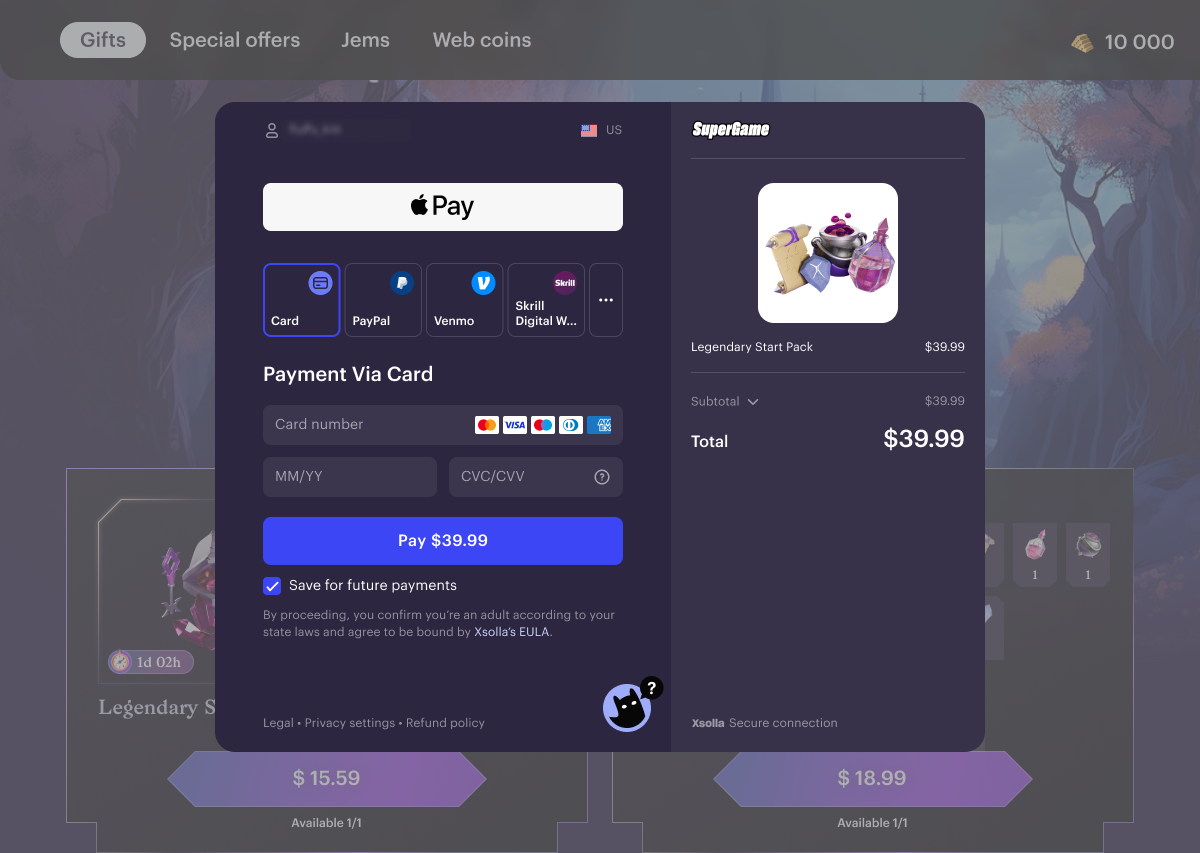
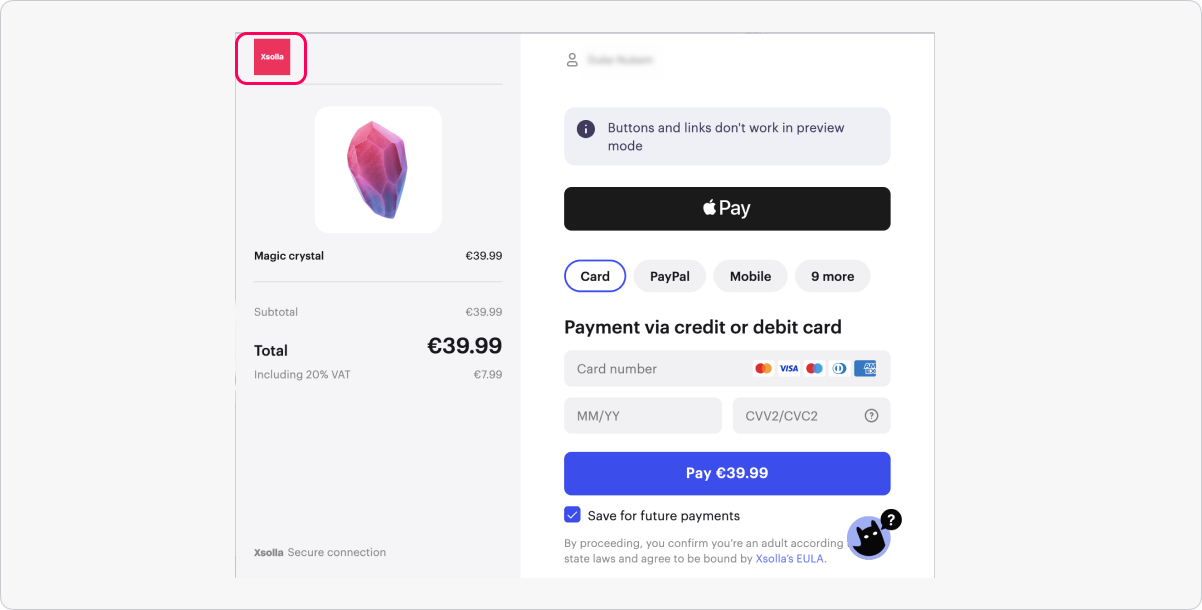
Displaying a game logo
To display your game’s logo in the payment UI:
- Open your project in Publisher Account and upload an image in the Payments > Payment interface > General settings section.
Supported formats: JPEG, PNG, SVG.

- In the request to create a token, pass
truein thesettings.ui.desktop.header.is_visibleandsettings.ui.desktop.header.visible_logoparameters. Depending on your integration scenario, you can call the server-side or client-side method for creating a token.
Example of displaying a game logo in the payment UI:

Found a typo or other text error? Select the text and press Ctrl+Enter.
