Widget customization
How it works
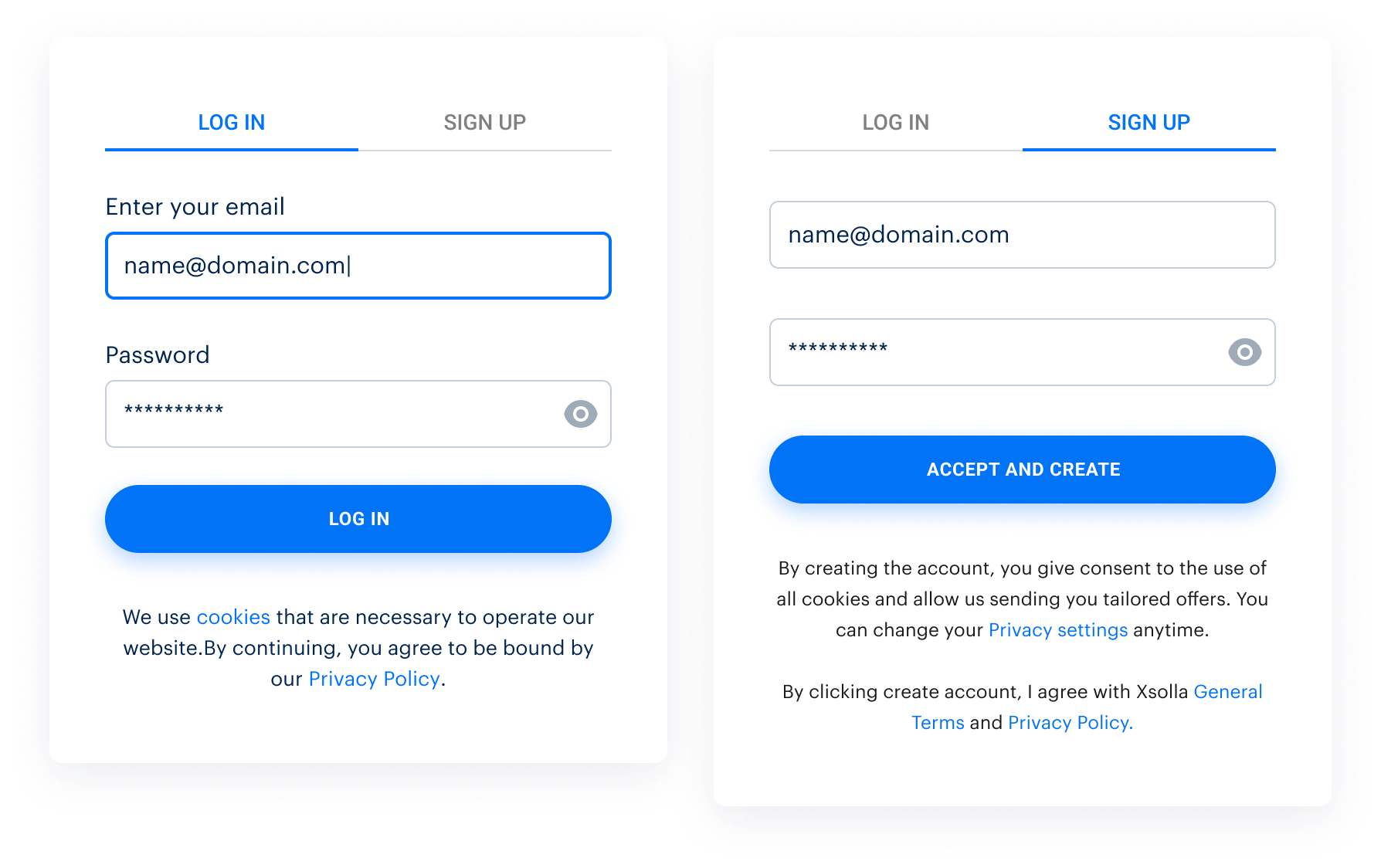
A login widget is a graphical interface for registering and authorizing users in your application. The widget may contain fields for entering user credentials and buttons for logging in via social networks. The widget can also include explanatory texts and additional buttons, for example, for resetting the password or requesting a confirmation code.
Xsolla provides standard widget templates. Their appearance and content is determined by the Login method chosen for your project. Below is the standard view of the classic login widget.

The Login product allows you to customize the widget to make it recognizable and consistent with the interface of your application or website. For this purpose, you can:
- add your logo
- change the color scheme
- upload an image and use it as a background for the area around the widget
- change the outline shape of buttons and input fields
- change the order of the social network buttons on the widget (this order is determined by the choice of the country of localization)
- set the widget’s display language
You can customize the appearance and content of the widget:
- using graphic editor in Publisher Account
- changing the settings in the corresponding JSON files of the Xsolla Login Widget SDK library
Widget customization in Publisher Account
We recommend that you edit the widget in your Publisher Account because this allows you to:
- see the introduced changes in real time
- test the operation of the widget buttons directly in the editor or Preview window on the Widget customization page
To customize the widget:
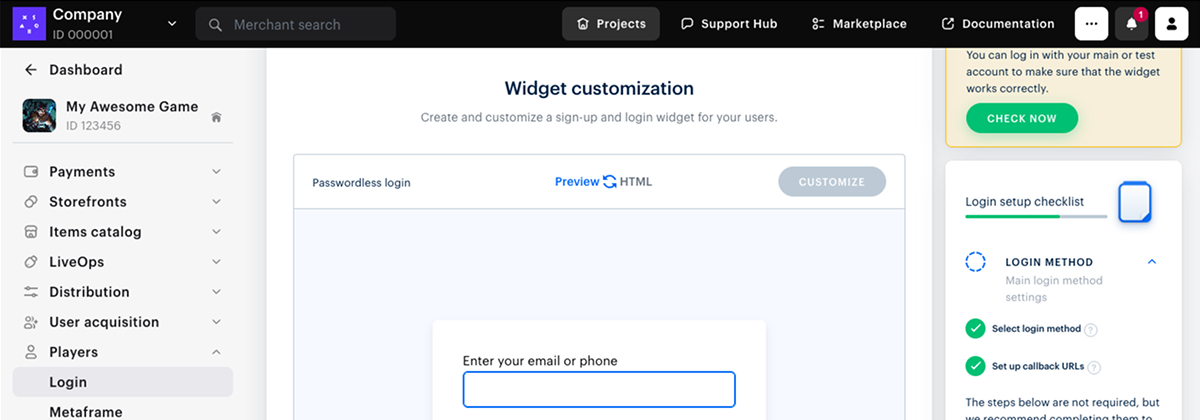
- Open your project in Publisher Account and go to the Players > Login section.
- Click Configure in the pane of a Login project.
- Go to the Customization block and select the Widget customization section.
- Select the language and country of the widget localization (optional).
- Customize the widget style using the editor.
- After completing all settings, switch to HTML mode using the button above the widget preview area.

- Click Copy code to copy the generated widget initialization code. Use this code to integrate the widget into your application or website.
How to use widget editor
- To open the widget editor, click Customize on the Widget customization page.
- In the editor window, make the necessary changes to the widget style:All changes are displayed in the widget preview area in real time.

- To check how the widget will be displayed in different languages, change the language in the drop-down list above the widget preview area.
- After completing all the changes in the widget editor, click Publish.
Control+F5.How to add a logo
- Open the widget editor.
- In the editor sidebar, click Login widget.
- In the Login widget editor panel that opens, select the Logo toggle.

- Click the upload button below the toggle.
- In the file search window, select the logo image file and click Open.
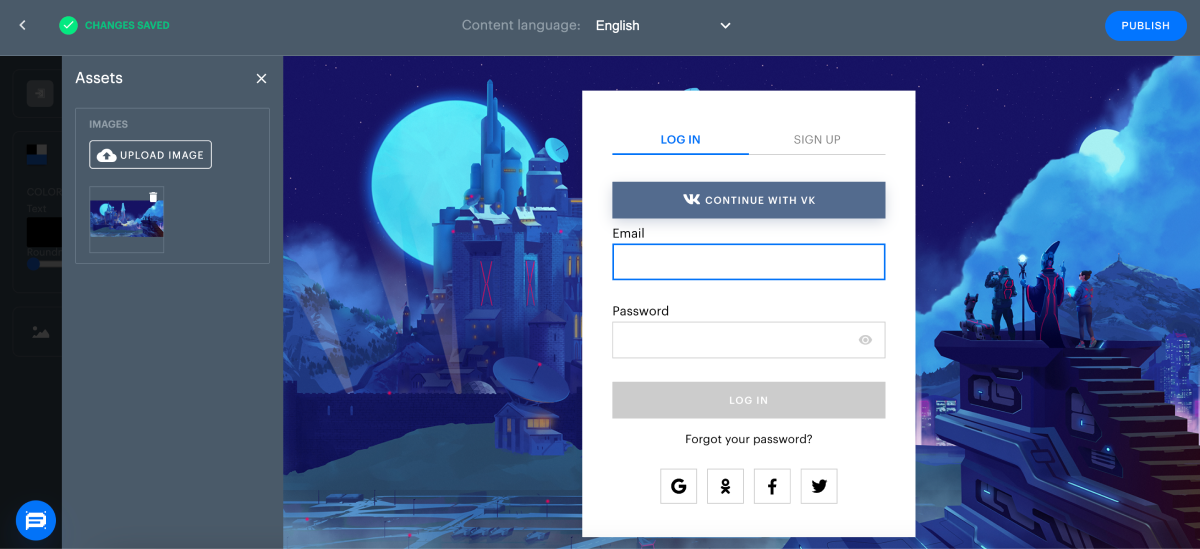
- The Assets panel will open in the sidebar of the editor. The uploaded logo will appear on both this panel and the widget in the preview area.
- If you want to test a different version of the logo, use the Upload button in the Assets panel.

- To display a different version of the logo on the widget, click its image in the Assets panel.
- After you have finished customizing your logo, close the Assets panel. Your last choice will be saved automatically.
How to change the widget’s color scheme
The color scheme of the widget is defined by three base colors:
- Text — used for explanatory texts, input field content, and social network logos on the buttons at the bottom of the widget.
- Button — used for the Login and Accept and create buttons, for the outlines of highlighted fields and buttons, as well as for links and the title of the active widget tab.
- Page tint — defines the widget’s background color.
- Open the widget editor.
- In the editor sidebar, click Global theme and then the button of the base color you want to change.
- Select the new color in one of the following ways:
- Specify it in the color palette that opens. To change the colors in the palette, use the slider below it.
- Use the button below the slider to switch the mode: HEX, RGB or HSL, and enter the code of the color in the selected format.

- If necessary, change other base colors in the same way.
How to put a background image in the area around the widget
- Open the widget editor.
- In the editor sidebar, click Login widget.
- In the Login widget editor panel that opens, in the Page background section, click the + icon and then the upload button.

- In the file search window, select the background image file and click Open.
- The Assets panel will open in the sidebar of the editor. The uploaded image will appear on both this panel and the area around the widget.

- If you want to test a different version of the background image, use the Upload button in the Assets panel.
- To display a variation of the background in the widget preview area, click its image in the Assets panel.
- After you have finished customizing your background image, close the Assets panel. Your last choice will be saved automatically.
How to reshape buttons
All buttons and input fields of the widget are rectangular or square with rounded corners. The degree of rounding can vary from 0 (right corners) to 100%.
To change the degree of rounding:
- Open the widget editor.
- Use the Roundness slider to select the shape of the widget buttons.

How to change the order of social network buttons
Social network buttons can only be displayed on the widget once they are connected in your Login project settings. The order of the buttons is determined by the localization country. The widget displays the buttons of the most popular networks in that country, sorted by popularity from left to right in descending order. In the top line of the widget, each user is shown the last social network through which they entered the application.
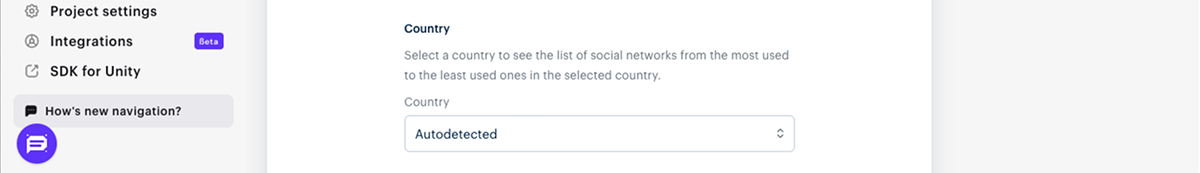
The Country parameter is set to Autodetected by default. To change this setting, use the Country drop-down list on the Widget customization page.


How to set the display language of the widget
Standard Xsolla’s login widgets are localized in 20 languages. The language of the interface localization is encoded in the first two letters of the preferredLocale variable, which can be passed to the widget when it is initialized.
Example: To display the widget in English, set preferredLocale: “en_XX”.
If the value of the preferredLocale variable is not set, then the language is determined automatically by the IP address or browser language.
To set the language in which the widget will be displayed to users:
- On the Widget customization page, select a language from the Available languages drop-down list.


- In the widget initialization code generated by Xsolla, the
preferredLocale variable will change its value according to your choice.- To view the initialization code, switch to HTML mode (using the button above the preview area).
- To check how the widget is displayed in the selected language, switch to Preview mode.
preferredLocale variable directly in the widget initialization code that is integrated into your application or website.Widget customization using JSON files
If you already connected the Xsolla Login Widget SDK, you can change the appearance and content of the widget without using your Publisher Account. In a text editor, you can make changes to the following JSON files:
socialsJSON, to set the order in which social network buttons are displayed on the widgetthemeJSON, to customize the appearance of the widget:- select the color scheme of the widget and the area around it
- set the degree of corner roundness for certain types of elements: buttons, input fields, the widget itself
- use background images for different elements: the widget title, the widget itself, the area around the widget
- if necessary, hide the authorization or registration tab of the widget, as well as the social network buttons.
Widget settings available for editing are described in the JSON files with widget settings section.
preferredLocale parameter.Widget customization using CSS file upload
- Create a CSS file and include visual settings for the Login block.
Font customization code example:
- css
1@font-face {
2 font-family: 'Chakra petch';
3 font-stretch: normal;
4 font-style: normal;
5 font-weight: 400;
6 font-display: swap;
7 src: local('Chakra-Petch-Regular'),
8 url('https://some-url-to-fonts/Chakra-Petch-Regular.woff2 ') format('woff2');
9}
10
11@font-face {
12 font-family: 'Chakra petch';
13 font-stretch: normal;
14 font-style: normal;
15 font-weight: 500;
16 font-display: swap;
17 src: local('Chakra-Petch-Bold'),
18 url('https://some-url-to-fonts/Chakra-Petch-Bold.woff2 ') format('woff2');
19}
20
21@font-face {
22 font-family: 'Chakra petch';
23 font-stretch: normal;
24 font-style: normal;
25 font-weight: 300;
26 font-display: swap;
27 src: local('Chakra-Petch-Thin'),
28 url('https://some-url-to-fonts/Chakra-Petch-Thin.woff2 ') format('woff2');
29}
30
31body, .app-block {
32 font-family: 'Chakra petch', sans-serif;
33}
Style customization code example:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Open your project in Publisher Account and go to the Players > Login section.
- Click Configure in the pane of a Login project.
- On the navigation page, go to the Customization block and select the Widget customization section.
- Upload your CSS file in the Additional customization block.
- Click Save changes.
Widget texts customization
The login widget is localized in 26 languages: English, Arabic, Burmese, Bulgarian, Chinese, Czech, German, Spanish, French, Filipino, Hungarian, Indonesian, Italian, Japanese, Khmer, Korean, Lao, Nepali, Polish, Portuguese, Romanian, Russian, Thai, Turkish, Taiwanese, and Vietnamese. You can customize the texts of the login widget on your own. Below is a list of their default keys and values in English:
- json
1{
2 "form.auth.title": "",
3 "form.auth.subtitle": "",
4 "login.link": "Log in",
5 "sign-up.link": "Sign up",
6 "back-button.text": "Back to login",
7 "form.field.email": "Email",
8 "form.field.password": "Password",
9 "form.field.new-password": "New password",
10 "form.field.confirm-password.validation": "Passwords do not match",
11 "form.field.confirm-password": "Confirm password",
12 "form.field.required.validation": "Required",
13 "form.login.login-button": "Log in",
14 "form.reset-password.reset-button": "Recover password",
15 "form.reset-password.link": "Forgot your password?",
16 "form.reset-password.header": "Recover password",
17 "form.reset-password.message": "You will receive an email with a link to reset your password.",
18 "form.reset-password.success": "It’s okay, we all forget sometimes. Just change your password using the instructions we sent to {email}.",
19 "form.reset-password.resend": "Resend message",
20 "form.set-password.set-button": "Set new password",
21 "form.set-password.success": "Password is successfully recovered.",
22 "form.field.sign-up.consent" : "Please choose whether or not to give us your {link} to carry out profiling and use your data for marketing purposes.",
23 "form.field.sign-up.username": "Username",
24 "form.field.sign-up.email": "Email",
25 "form.field.sign-up.password": "Password",
26 "form.field.sign-up.bday": "Date of birth",
27 "form.field.sign-up.birthday": "Date of birth",
28 "form.field.sign-up.nickname": "Nickname",
29 "form.field.sign-up.last_name": "Last name",
30 "form.field.sign-up.first_name": "First name",
31 "form.field.sign-up.family-name": "Last name",
32 "form.field.sign-up.given-name": "First name",
33 "form.field.sign-up.gender": "Gender",
34 "form.field.sign-up.country": "Country",
35 "form.field.sign-up.country-name": "Country",
36 "form.field.sign-up.platform": "Platform",
37 "form.field.sign-up.promo_email_agreement": "Subscribe to our newsletter",
38 "form.field.sign-up.password_confirm": "Confirm password",
39 "form.field.sign-up.complete-registration.description": "Please confirm your account following the instructions we sent to {email}.",
40 "form.field.sign-up.confirm-registration.description": "We sent a confirmation code to {email}.{newLine}{timerMessage}",
41 "form.field.sign-up.complete-registration.spam": "If you cannot find the confirmation email, please check the spam folder.",
42 "form.field.sign-up.complete-registration.button": "Thanks, dismiss",
43 "form.sign-up.sign-up-button": "Create account",
44 "form.sign-up.sign-up-button.accept": "Accept and create",
45 "form.sign-up.sign-up-button.decline": "Skip and create",
46 "form.get-code.confirm-code.we-sent": "We sent a confirmation code to {whereTo}.",
47 "form.get-code.confirm-code.can-resend-timer": "You can get a new code in {timer} {timer, plural, one {second} other {seconds}}.",
48 "form.get-link.confirm-link.we-sent": "We’ve sent a confirmation email with a link to {whereTo}.",
49 "form.get-link.confirm-link.can-resend-timer": "You can get a new confirmation email with a link in {timer} {timer, plural, one {second} other {seconds}}.",
50 "form.ask.header": "Provide additional info",
51 "form.ask.back-button.text": "Back to {link}",
52 "form.ask.button.confirm": "continue",
53 "form.ask.back-button.text.link": "login options",
54 "form.ask.title.collect.email": "We will send an email with the confirmation code.",
55 "form.ask.title.collect.phone": "We will send you a confirmation code.",
56 "form.ask.title.collect.both-data.phone": "Confirm your phone and email address.",
57 "form.ask.title.collect.both-data.email": "Confirm your email address and phone.",
58 "form.ask.title.collect.confirm.phone": "Confirm your phone",
59 "form.ask.title.collect.confirm.email": "Confirm your email address",
60 "form.ask.title.collect.confirm.both-data": "Confirm your data",
61 "form.ask.confirm-code.email": "Enter the code we sent to {whereTo} to confirm your email address.",
62 "form.ask.confirm-code.phone": "Enter a confirmation code we sent to {whereTo}.",
63 "form.ask.confirm-code.email.link": "Click the link in the email we sent to {whereTo} to confirm your email address.",
64 "form.ask.confirm-code.email.link.resend": "Resend confirmation email",
65 "back-button.previous-step": "Back to {link}",
66 "back-button.previous-step.link": "previous step",
67 "form.ask.skip-button": "Skip",
68 "form.ask.dismiss-button": "dismiss",
69 "form.ask.ask-button": "Submit",
70 "form.ask.email.field-title": "Enter your email to secure your account.",
71 "form.ask.phone.field-title": "Enter your phone to secure your account.",
72 "form.ask.success-message": "Your data was saved.",
73 "form.ask.confirm-registration.description": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
74 "form.ask.confirm-registration.exist-phone": "This phone is linked to another {merchant} account. Log in with this phone?",
75 "form.ask.confirm-registration.exist-email": "This email is linked to another {merchant} account. Log in with this email?",
76 "form.ask.confirm-registration.exist-user.btn": "Yes, log in",
77 "form.confirm-status.success.title": "Success",
78 "form.confirm.main-title": "Are you trying to log in?",
79 "form.confirm.decline-btn": "No",
80 "form.confirm.accept-btn": "Yes",
81 "form.confirm-status.success.subtitle.phone": "Your phone number has been confirmed. You can close this tab.",
82 "form.confirm-status.success.subtitle.email": "Your email address has been confirmed. You can close this tab.",
83 "form.confirm-status.fail.title.phone": "Phone number not confirmed",
84 "form.confirm-status.fail.title.email": "Email address not confirmed",
85 "form.confirm-status.fail.subtitle": "Confirmation code has expired. Go back to login and try again.",
86 "form.confirm-status.decline.header": "Thank you. This answer helps us improve our services.",
87 "form.confirm-code.invalid": "Confirmation code has expired.",
88 "form.otp.description": "Enter the 6-digit verification code we sent to {destination}.",
89 "form.otp.resend": "Resend code",
90 "form.otp.resend-timer": "Resend code in {count} {count, plural, one {second} other {seconds}}",
91 "form.otp.send-button": "Confirm",
92 "form.field.otp.placeholder": "Verification code",
93 "form.field.search.placeholder": "Search...",
94 "form.change-auth-method.phone.message": "Enter phone number",
95 "form.change-auth-method.email-username.message": "Enter email or username",
96 "form.change-auth-method.email.message": "Enter email",
97 "form.change-auth-method.username.message": "Enter username",
98 "form.enter-your.email-username-phone": "Enter your email, username, or phone",
99 "form.enter-your.email-username": "Enter your email or username",
100 "form.enter-your.email-phone": "Enter your email or phone",
101 "form.enter-your.username-phone": "Enter your username or phone",
102 "form.enter-your.phone": "Enter your phone to receive SMS",
103 "form.enter-your.email": "Enter your email address to get code",
104 "form.enter-your.username": "Enter your username",
105 "form.field.phone.code.title": "Enter the confirmation code",
106 "form.button.login-now": "Log in",
107 "form.button.submit": "Submit",
108 "form.email-login.send-code.text": "We will send you a code to the email address you entered. Use this code to log in.",
109 "form.phone-login.send-sms.text": "We will send you a code to the phone number you entered. Use this code to log in.",
110 "form.button.get-code": "Get code",
111 "form.button.get-link": "Get link",
112 "form.button.get-link.resend": "Get link",
113 "form.enter-phone-code.error.incorrect-code": "Incorrect confirmation code. Check the code that you received and try again.",
114 "form.phone-login.get-code.timer-message": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
115 "form.phone-login.get-code.resend-message": "We sent you a text with a confirmation code. {link}.",
116 "form.phone-login.get-code.resend-code": "Resend the code",
117 "success-message.footer": "This window will automatically close in 5 seconds",
118}
To change the texts:
- Create a JSON file with localized widget texts. Available locales:
en- Englishar- Arabicbg- Bulgariancn- Simplified Chinesecs- Czechde- Germanes- Spanishfr- Frenchhe- Hebrewid- Indonesianit- Italianja- Japanesekm- Khmerko- Koreanlo- Laomy- Burmesene- Nepaliph- Filipinopl- Polishpt- Portuguesero- Romanianru- Russianth- Thaitr- Turkishtw- Traditional Chinesevi- Vietnamese
- json
1{
2 "en": {
3 "form.auth.title": "Sign Up",
4 "form.auth.subtitle": "To continue authorization please enter your email"
5 },
6 "ar": {
7 "form.auth.title": "الاشتراك",
8 "form.auth.subtitle": "يُرجى إدخال بريدك الإلكتروني للمصادقة"
9 },
10 "bg": {
11 "form.auth.title": "Sign Up",
12 "form.auth.subtitle": "To continue authorization please enter your email<span>{timer}</span>"
13 },
14 "cn": {
15 "form.auth.title": "Sign Up",
16 "form.auth.subtitle": "To continue authorization please enter your email"
17 },
18 "cs": {
19 "form.auth.title": "Sign Up",
20 "form.auth.subtitle": "To continue authorization please enter your email"
21 },
22 "de": {
23 "form.auth.title": "Registrieren",
24 "form.auth.subtitle": "Bitte gib deine E-Mail-Adresse zur Authentifizierung ein"
25 },
26 "es": {
27 "form.auth.title": "Registrarse",
28 "form.auth.subtitle": "Introduce tu correo para la autentificación."
29 },
30 "fr": {
31 "form.auth.title": "S'abonner",
32 "form.auth.subtitle": "Veuillez saisir votre adresse e-mail pour vous authentifier"
33 },
34 "he": {
35 "form.auth.title": "Sign Up",
36 "form.auth.subtitle": "To continue authorization please enter your email"
37 },
38 "it": {
39 "form.auth.title": "Iscriviti",
40 "form.auth.subtitle": "Inserisci il tuo indirizzo e-mail per l'autenticazione"
41 },
42 "ja": {
43 "form.auth.title": "サインアップ",
44 "form.auth.subtitle": "認証のためにメールアドレスを入力してください"
45 },
46 "ko": {
47 "form.auth.title": "가입",
48 "form.auth.subtitle": "인증을 위해 이메일을 입력하세요"
49 },
50 "pl": {
51 "form.auth.title": "Zarejestruj się",
52 "form.auth.subtitle": "Podaj swój adres e-mail w celu uwierzytelnienia"
53 },
54 "pt": {
55 "form.auth.title": "Registrar-se",
56 "form.auth.subtitle": "Insira seu e-mail para autenticação"
57 },
58 "ro": {
59 "form.auth.title": "Sign Up",
60 "form.auth.subtitle": "To continue authorization please enter your email"
61 },
62 "ru": {
63 "form.auth.title": "Подписаться",
64 "form.auth.subtitle": "Введите адрес электронной почты для аутентификации"
65 },
66 "th": {
67 "form.auth.title": "สมัคร",
68 "form.auth.subtitle": "โปรดกรอกอีเมลของคุณเพื่อการตรวจสอบสิทธิ์"
69 },
70 "tr": {
71 "form.auth.title": "Kaydol",
72 "form.auth.subtitle": "Kimlik doğrulama için lütfen e-postanı gir"
73 },
74 "tw": {
75 "form.auth.title": "Sign Up",
76 "form.auth.subtitle": "To continue authorization please enter your email"
77 },
78 "vi": {
79 "form.auth.title": "Đăng Ký",
80 "form.auth.subtitle": "Vui lòng nhập email của bạn để xác thực",
81 },
82 "km": {
83 "form.auth.title": "ចុះឈ្មោះ",
84 "form.auth.subtitle": "បញ្ចូលអ៊ីមែល"
85 },
86 "id": {
87 "form.auth.title": "Daftar",
88 "form.auth.subtitle": "Masukkan email"
89 },
90 "lo": {
91 "form.auth.title": "ລົງຊື່ເຂົ້າໃຊ້",
92 "form.auth.subtitle": "ປ້ອນອີເມວ"
93 },
94 "my": {
95 "form.auth.title": "အကောင့်ဖွင့်ရန်",
96 "form.auth.subtitle": "အီးမေးလ်ကို ထည့်သွင်းပါ"
97 },
98 "ph": {
99 "form.auth.title": "Mag-sign up",
100 "form.auth.subtitle": "Ilagay ang email"
101 },
102 "ne": {
103 "form.auth.title": "साइन अप गर्नुहोस्",
104 "form.auth.subtitle": "इमेल हाल्नुहोस्"
105 }
106}
- Place the created JSON file on your server.
https://your-domain.com/assets/loginWidgetLocales.json- Pass the file URL during widget initialization as shown below:
- javascript
1const xl = new Widget({
2 // any other params
3 customLabels: ‘https://your-domain.com/assets/loginWidgetLocales.json’
4});
Widget customization using Site Builder
If you use Xsolla Site Builder, you can customize the Login widget in the block’s settings in builder.
To customize the widget in Site Builder:
- Open your project in Publisher Account and go to the Storefronts > Websites section.
- In the Sites section, select your site and click Open Site Builder.
- In Login settings go to the Layout section.
- Upload a logo or custom background. To do it:
- Select the Logo or Custom background toggle.
- Click the upload button below the toggle.
- In the file search window, select the logo image file and click Open. The Assets panel will open in the sidebar of the editor, and the uploaded image will appear on both this panel and the widget in the preview area.
- Choose size of the image (optional):
- Click on the uploaded image.
- In the Image section, open the Size drop-down list and choose either Ensure fit, Maximize, or Fit.
- Change the tint of the image (optional):
- Click on the uploaded image.
- In the Image > Tint section, click the ⚙ icon and choose one of the options or choose any color in the palette.
- To display a different version of the logo or background in the widget, click its image in the Assets panel.
- In the Xsolla Login section, you can set up automatic selection of colors for the Login block. To do it, select the Use site style toggler.
Widget customization using CSS code in Site Builder
- Create a CSS file and include visual settings for the Login block.
Example:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Upload a file with CSS code to your hosting to public access and copy a link to the file.
- In Site Builder, click Add block > Custom code.
- Insert the following code:
- html
1<script>
2 window.SB.subscribe((api) => {
3 api.login.setConfigMiddleware((config) => ({
4 ...config,
5 customStyle: "https://your-domain.com/assets/loginWidgetStyles.css"
6 }));
7 });
8</script>
where https://your-domain.com/assets/loginWidgetStyles.css — is a link to the CSS file with your styles.
Found a typo or other text error? Select the text and press Ctrl+Enter.
