Set up Progressive Web Application
A Progressive Web Application (PWA) is a web-based application that offers an app-like experience on mobile devices. It allows users to install Web Shop directly on their home screen, providing quick access without the need to open a browser and manually navigate to the store.
For platforms with redirection limitations, the PWA provides a more direct and convenient way for users to reach the store, reducing unnecessary steps and enhancing engagement. By streamlining access, PWA helps improve user retention and encourages more frequent purchases.
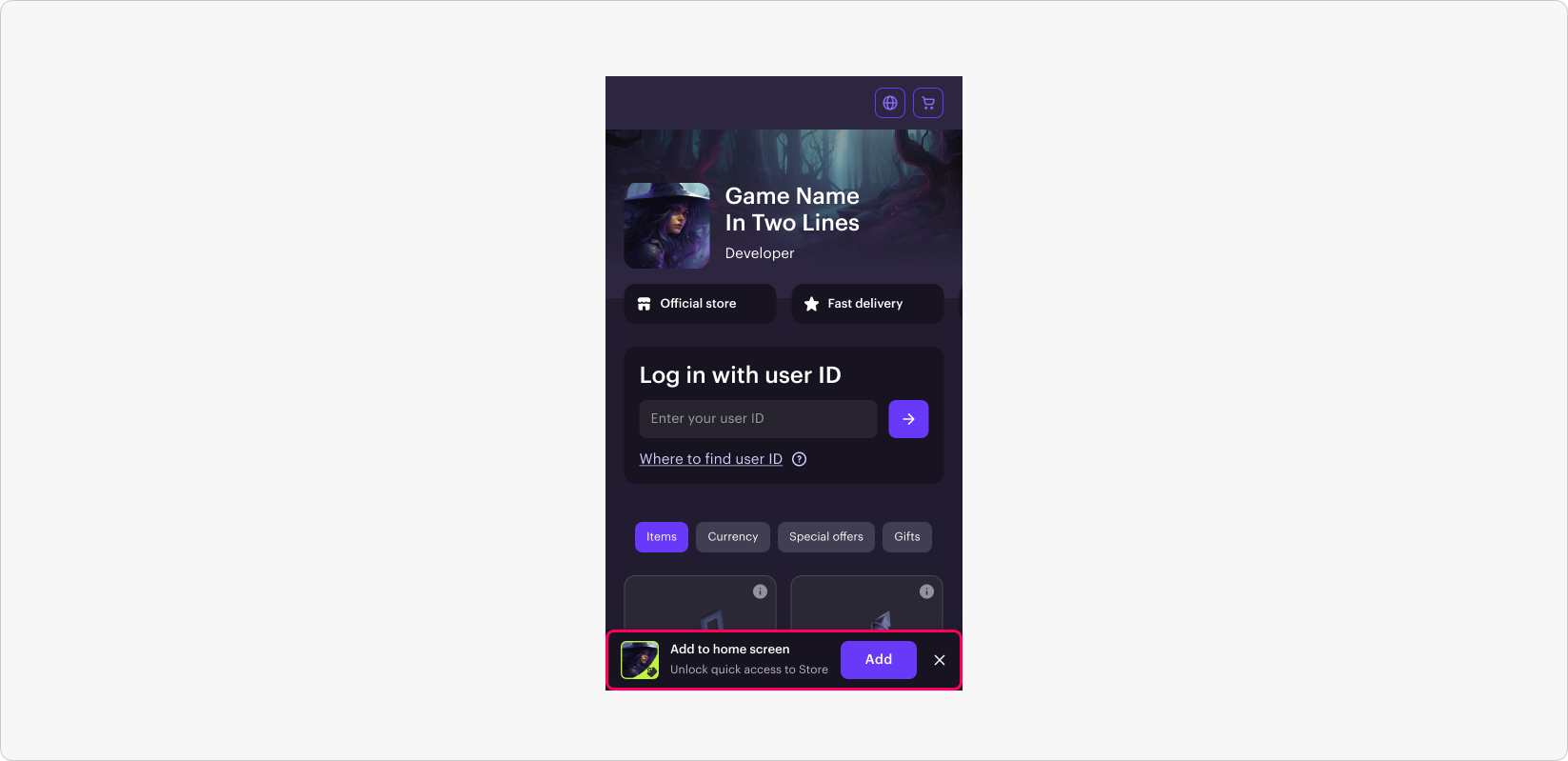
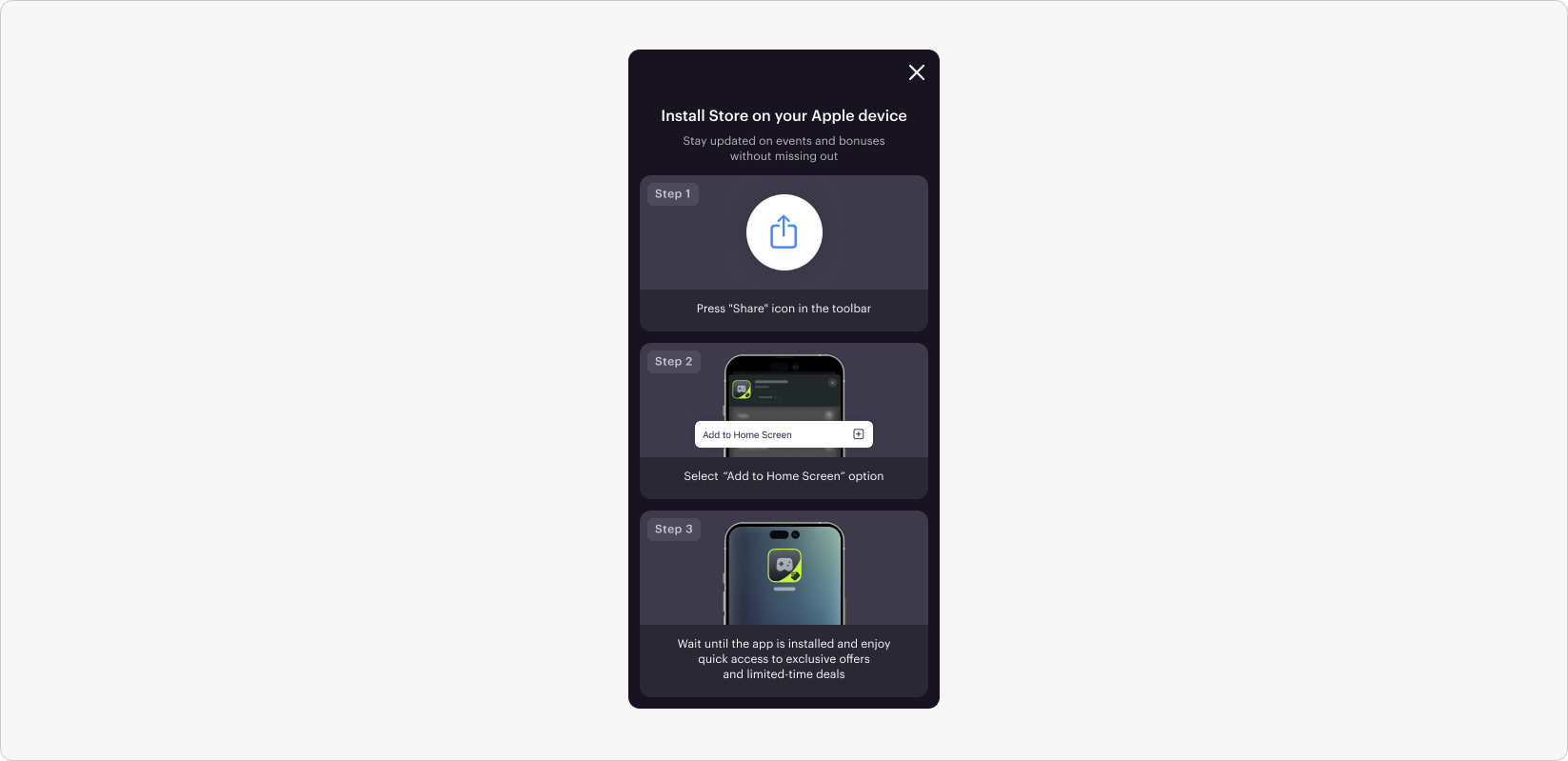
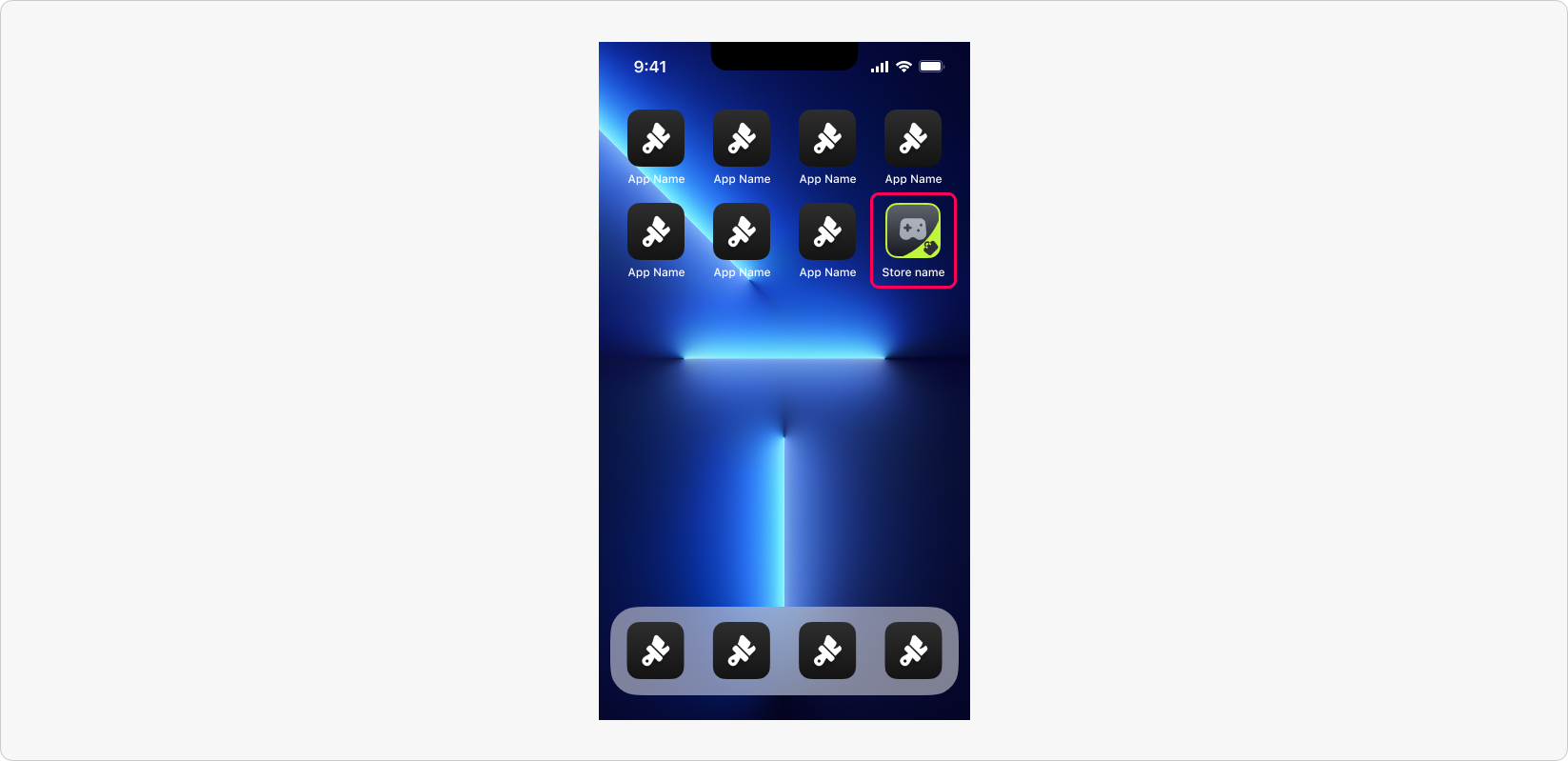
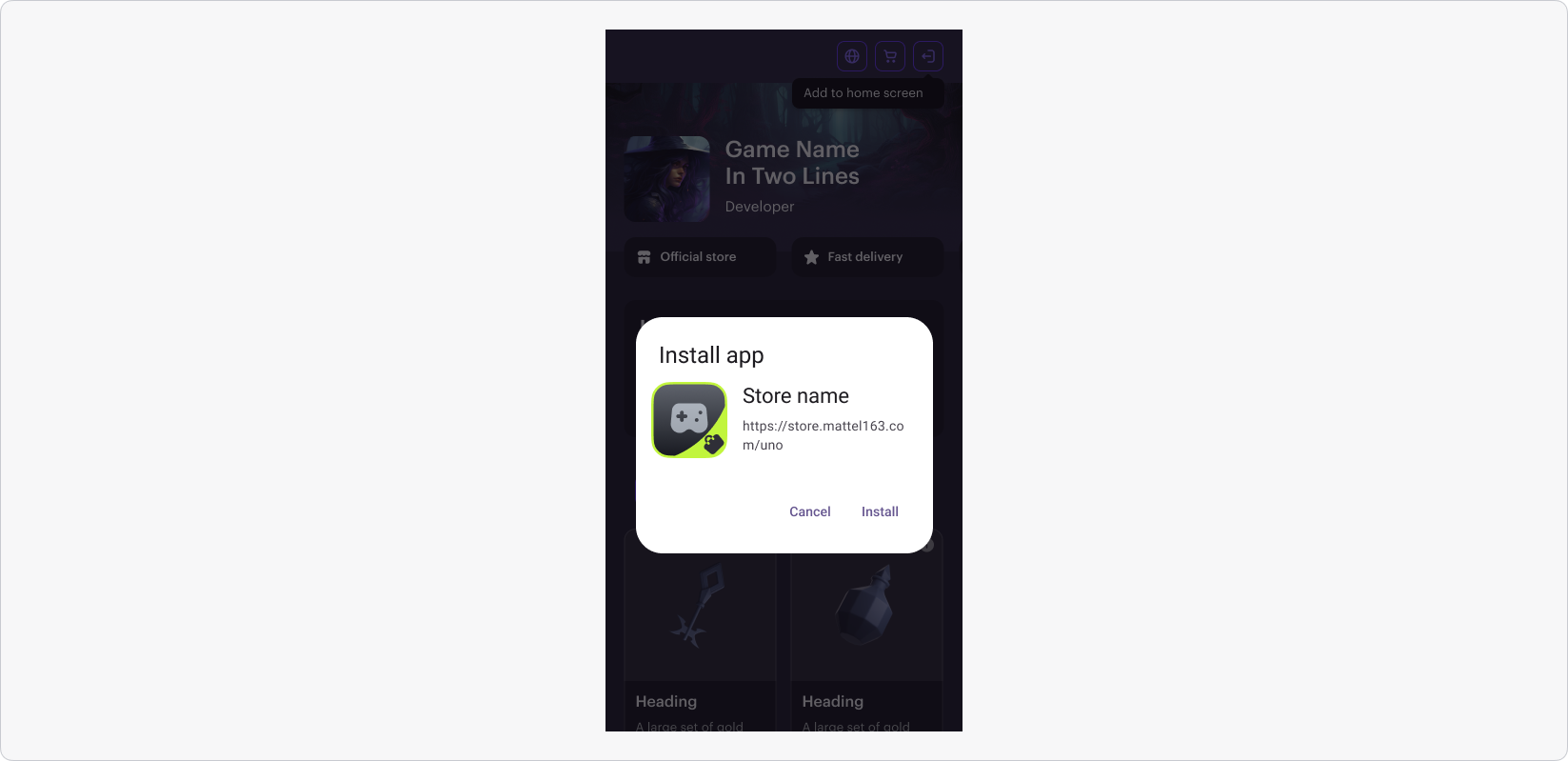
PWA installation user flow
How to set up
- Open your project in Publisher Account and go to the Storefronts > Websites section.
- In the pane of your Web Shop site, click Open Site Builder.
- Go to Web App settings.
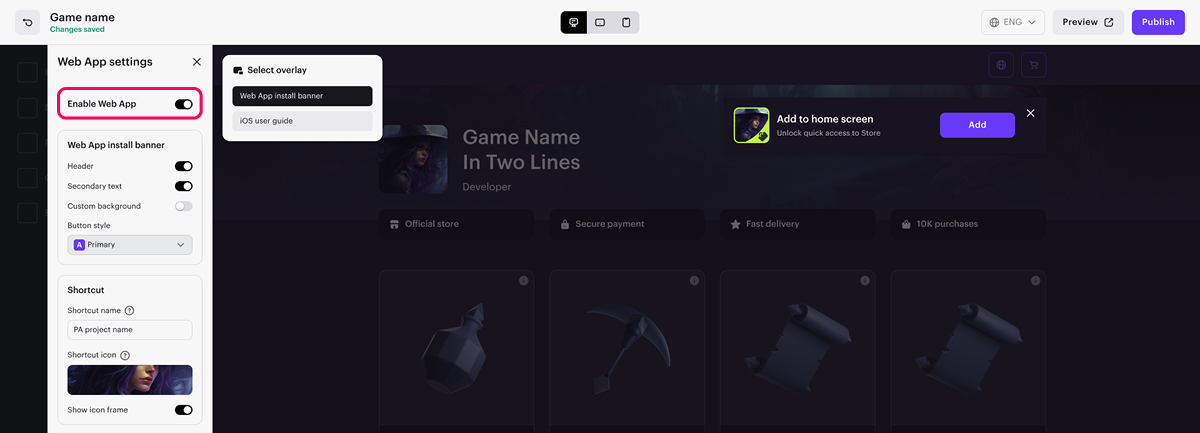
- Set the Enable Web App toggle to active.

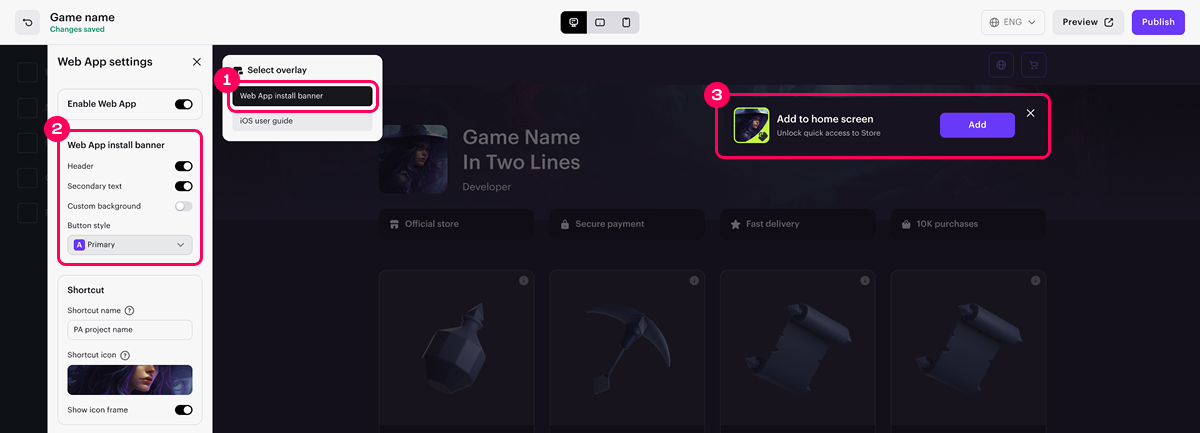
- Customize the application install prompt banner (optional):
- In the Select overlay menu, choose Web App install banner.
- Change the banner header text.
- Change the banner secondary text.
- Set the custom background.
- Change the button style.

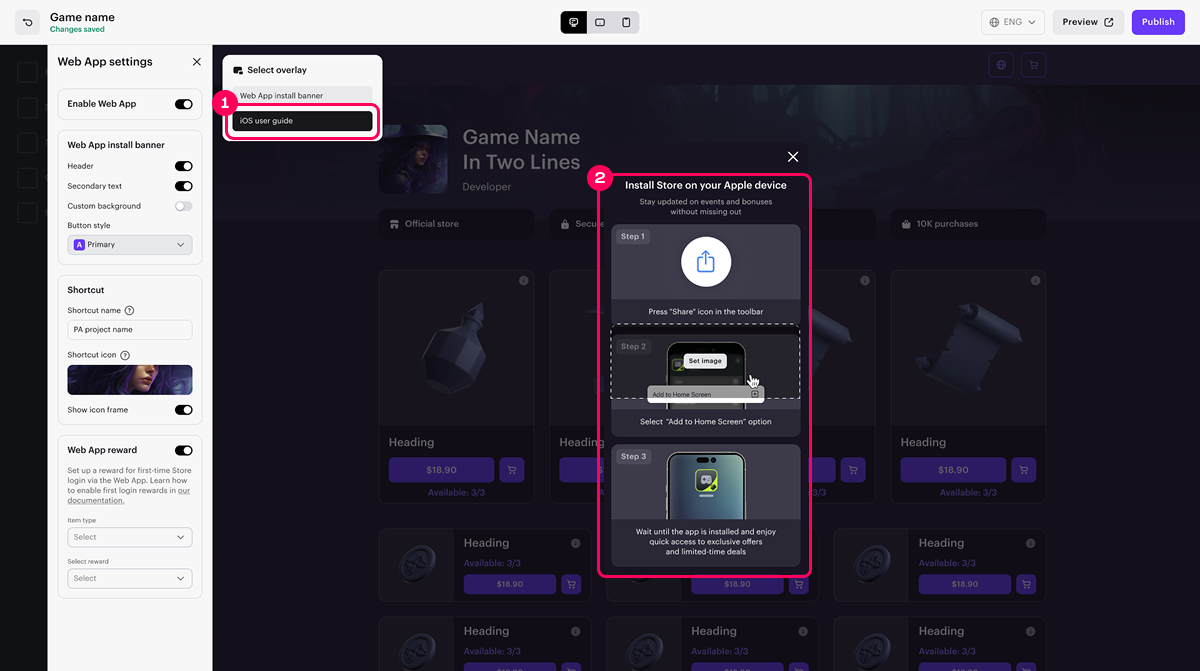
- Customize installation instructions (optional). Select iOS user guide in the Select overlay menu.

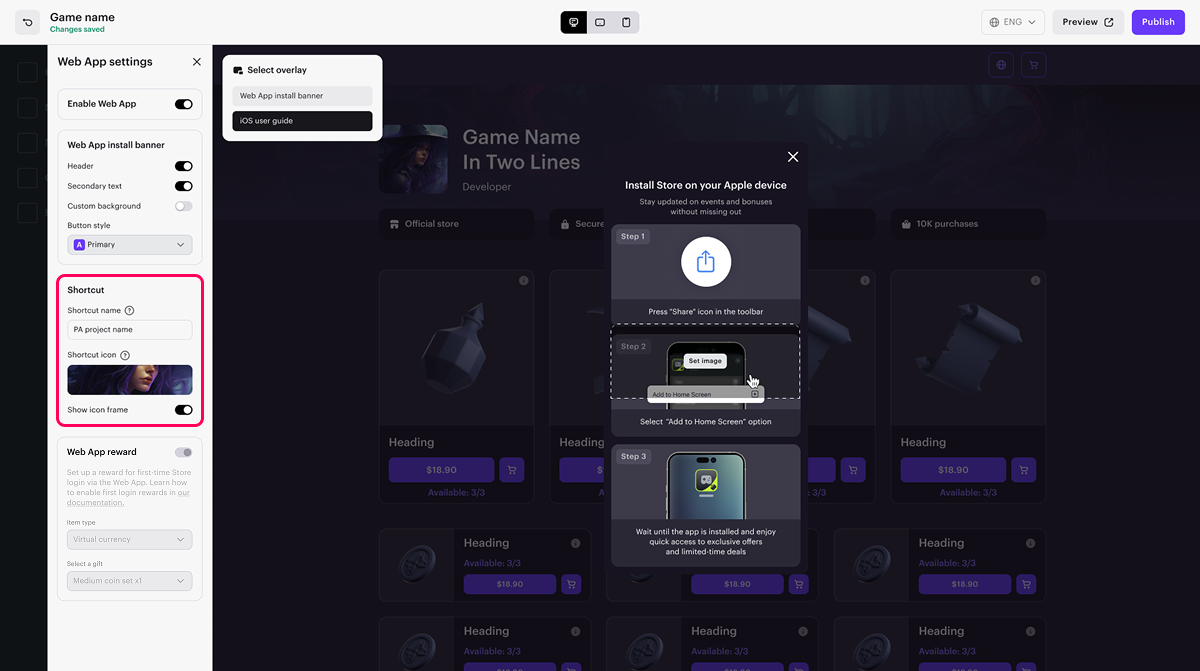
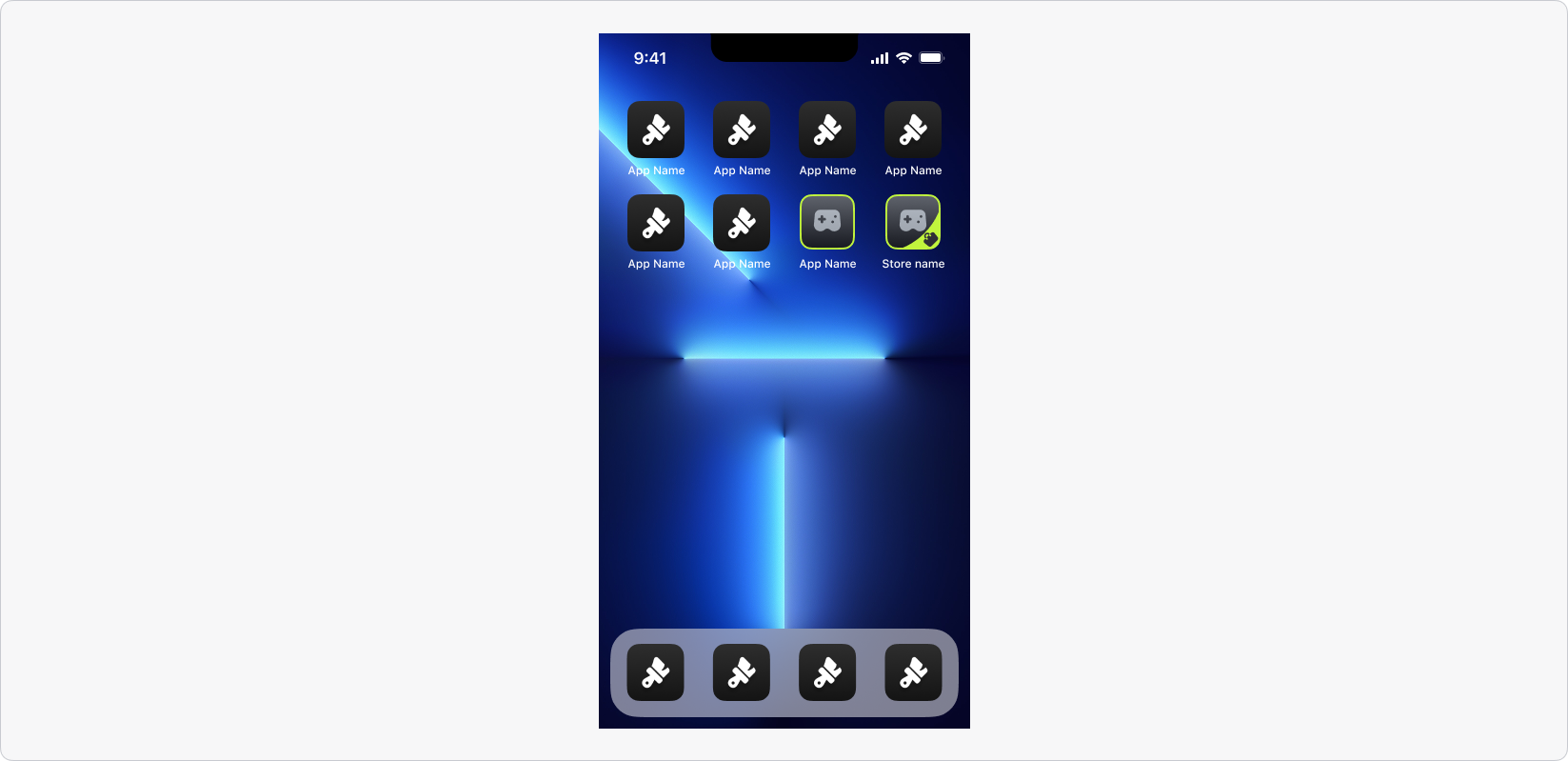
- Set up PWA appearance on the user’s device:
- Specify the name of your PWA. It will be displayed on the home screen or in the application drawer of the user’s device.
- Upload a PWA icon.

If the PWA uses the same icon as your game, we recommend setting the Show icon frame toggle to active. This will add a frame around the store icon, making it easier for users to distinguish it from the game.

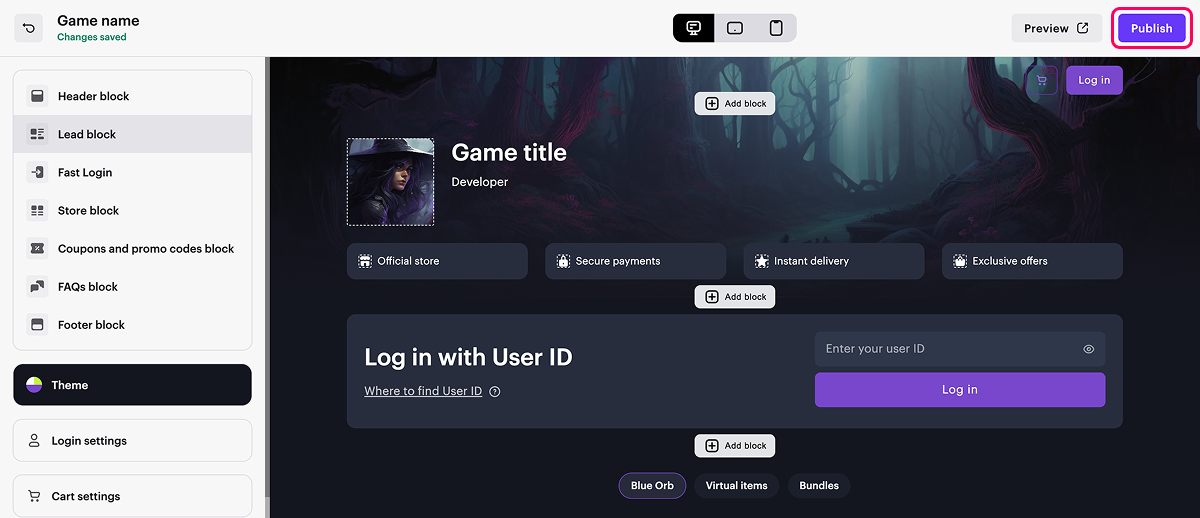
- To apply changes, publish your site.

Useful links
Last updated: January 26, 2026Found a typo or other text error? Select the text and press Ctrl+Enter.