Using query parameters
You can provide users with quick access to the Web Shop functions by using query parameters in the website link. For example, when promoting a page on social media and in mass mailings. Such links will help you automatically authenticate users on the website or redirect them to purchase specific items.
Using query parameters, you can configure the following actions that will be performed when clicking on a link:
- Automatic authentication using the user ID or deep link.
- Redirecting to the card of a specific item. If the user is already logged in to the site, they will proceed to purchase the item.
- Opening the payment UI for purchasing the item or subscription. With this link, the user will also be automatically logged in to the site.
- Automatically applying a promo code to the catalog or redeeming a coupon with a reward.
You can use multiple parameters in a single link, thus combining multiple functions.
Setting up authorization
Authorization via user ID
Use a link with a query parameter for automatic user authorization when navigating to the site. This option is suitable if your site is set up for authorization via User ID.
To automatically authenticate a user via User ID:
- Copy the link to the site.
- At the end of the link, add
?user-id=<user_ID><user_ID>
- Example:
https://webshop-external-demo.xsolla.site/?user-id=12345
- Send individual links to users.
After the user clicks on the link, they will be directed to the site and automatically authenticated.
Authorization via deep link
Use a link with a query parameter for automatic user authorization when navigating to the site. This option is suitable if your site is set up for authentication via a deep link.
To automatically authenticate a user via a deep link:
- Copy the link to the site.
- At the end of the link, add
?deeplink=true
- Example:
https://webshop-external-demo.xsolla.site/?deeplink=true
- Share the link in public materials or send individual links to users.
After the user clicks on the link, they will be directed to the site and automatically authenticated.
Setting up transition to item card
Use a link with a query parameter to redirect the user directly to the desired item when opening the site. For an unauthorized user, a card with information about the item specified in the query parameter will be opened. If the user is already logged in to the site, after clicking on the link, the payment interface for purchasing the item will open for them.
To direct a user to a specified item:
- Copy the link to the site.
- At the end of the link, add
?purchase-sku=<item_SKU><item_SKU>
- To find the item SKU (using a virtual item as an example):
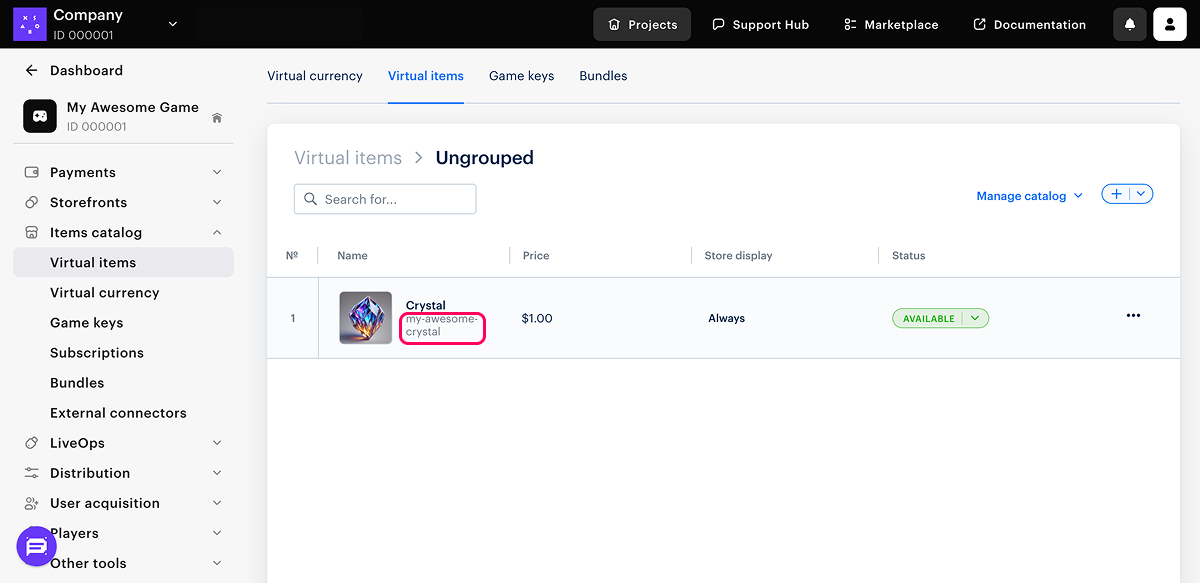
- Open your project in Publisher Account and go to Items catalog > Virtual items section.
- Navigate to the group of items where the item is located.
- Copy the SKU from the line of the specific item below its name.
https://webshop-external-demo.xsolla.site/?purchase-sku=my-awesome-crystal

- Share the link in public materials or send individual links to users.
After the user clicks on the link, they will be directed to the website where the item card with detailed information about the item is displayed, or to the payment interface for purchasing the item. This depends on whether the user is authenticated on the site.
Setting up transition to purchasing item
Use a link with query parameters to redirect the user to the payment UI for purchasing the specific item when opening the site. The link to purchase the item also includes one of the authorization parameters, allowing the user to log in automatically.
To set up:
- Copy the link to the website.
- Add one of the authentication parameters to the end of the link:
?user-id=<user_ID>?deeplink=true - After the authentication parameter, add
?purchase-sku=<item_SKU><item_SKU>
- To find the item SKU (using a virtual item as an example):
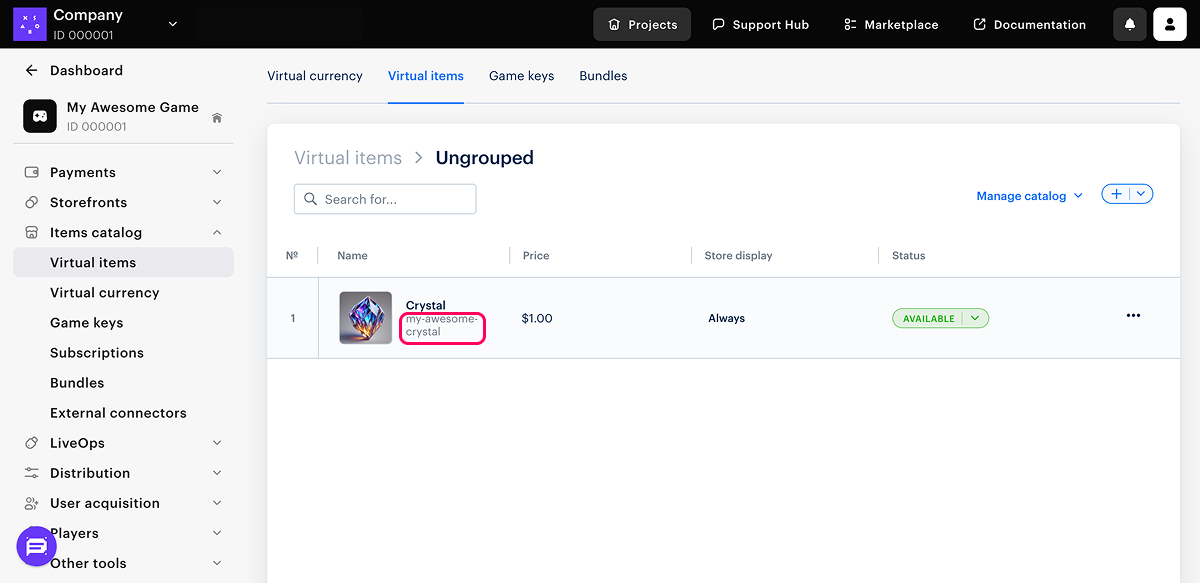
- Open your project in Publisher Account and go to Items catalog > Virtual items section.
- Navigate to the group of items where the item is located.
- Copy the SKU from the line of the specific item below its name.
- Example:
https://webshop-external-demo.xsolla.site/?user-id=12345&purchase-sku=my-awesome-crystal

- Share the link in public materials or send individual links to users.
Setting up transition to purchasing subscription
Use a link with query parameters to redirect the user to the payment UI for purchasing the specific subscription plan when opening the site. The link to purchase the subscription also includes one of the authorization parameters, allowing the user to log in automatically.
To set up:
- Copy the link to the website.
- Add one of the authentication parameters to the end of the link:
?user-id=<user_ID>or?deeplink=true. - After the authentication parameter, add
&purchase-subscription=<plan_ID>, where<plan_ID>is the subscription plan ID.
- To find the subscription plan ID:
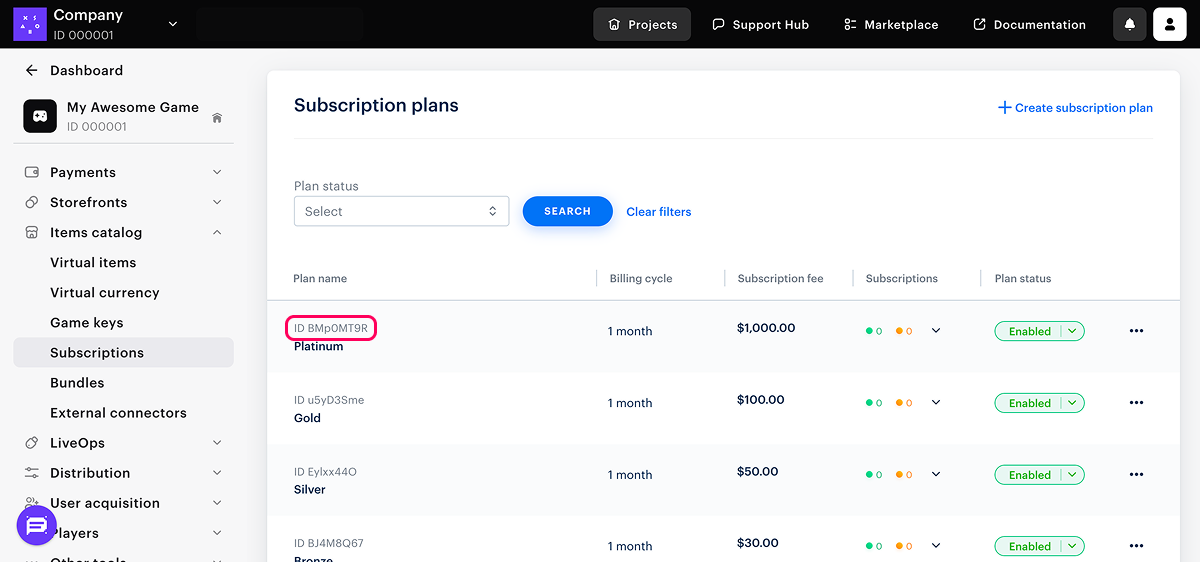
- In your project in Publisher Account and go to the Item catalog > Subscription section.
- Copy the ID from the line of the specific subscription plan above its name.
- Example:
https://webshop-external-demo.xsolla.site/?user-id=12345&purchase-subscription=8Mp0MT9R

- Share the link in public materials or send individual links to users.
Setting up application of promo code or coupon
Use a link with a query parameter to apply a promo code or coupon by the user. The code can be applied automatically after navigating to the website or by clicking the Redeem code button. You can also add parameters to the link for one of the authentication methods. To use a link with a code parameter, set up promo codes and coupons in the project.
- Copy the link to the site.
- At the end of the link, add one of the following query parameters:
?redeem-code=<promo_code>?insert-code=<promo_code>
- Instead of
<promo_code>, specify the promo code or coupon that was generated in the Publisher Account or that you have set yourself.
- Example:
https://xsolla.webshop.com/?redeem-code=promo777
- If you want the user to be automatically authenticated on the site, add one of the authentication parameters before the code parameter in the link:
?user-id=<user_ID>or?deeplink=true.
- Example:
https://webshop-external-demo.xsolla.site/?user-id=12345&redeem-code=TESTCOUPON
- Share the link in public materials or send individual links to users.
After the authenticated user clicks on the link, they will be directed to the site, where the code will be activated automatically or the user will have the option to manually redeem the code.
Found a typo or other text error? Select the text and press Ctrl+Enter.
