User attributes
How it works
Attributes are user features that are stored as key-value pairs. With the help of the attributes you can:
- segment users
- prepare personal storefronts for each group of users in your Web Shop
- transfer user information between different publishing platforms
There are 2 types of user attributes:
- User-editable. The values for this type of attributes are entered by a user or specified according to the in-game logic on the client side. For example, the name and character stats, game difficulty level, etc.
- Read-only. The values for this type of attributes are entered and edited on the server side of your application. We recommend that you use them for configuration of game character stats or user parameters that shouldn’t change regularly. For example, chance to get a bonus, game character key parameters, user categories, etc.
If needed, to ensure integrity of transmitted data you can set attribute validation rules in JSON Schema format in Publisher Account. You can manage the attributes using the Login API methods or webhooks. You can also edit the attributes’ values in your Publisher Account.
How to get it
To set up user attributes:
- Open your project in your Publisher Account and go to the Login section.
- Click Configure in the pane of a Login project.
- Go to the User database block and select the User attributes schema section.

- Specify the attribute validation rules in JSON Schema format (optional):
Note
To enable personalization of your in-game store, add all user attributes to the JSON schema.
- In the
propertiesobject, specify a set of user attributes and their properties. Allowed data types:string,number,integer, orboolean. The object’s depth: 1. - In the
additionalPropertiesobject, specify whether it is possible to create additional fields not listed in thepropertiesobject. Set the value totrueif you want to allow additional fields orfalseto disallow. - In the
requiredarray, specify a list of required attributes. - Set the value of the
typefield toobject.
- In the
Note
Each user attribute name is specified individually. Regular expressions, masking, and the
If you do not specify the user attribute type in the JSON schema, the
patternProperties property are not supported.If you do not specify the user attribute type in the JSON schema, the
type field will default to the value data_type when updating the attribute.Copy
- json
1{
2 "$schema": "https://json-schema.org/draft/2020-12/schema",
3 "properties": {
4 "game": {
5 "description": "Name of the game played by user.",
6 "type": "string"
7 },
8 "age": {
9 "description": "User's age.",
10 "type": "integer"
11 },
12 "had_ban": {
13 "description": "Whether the user was banned.",
14 "type": "boolean"
15 },
16 "last_purchase": {
17 "description": "Date of user's last purchase.",
18 "type": "string",
19 }
20 },
21 "additionalProperties": false,
22 "required": [
23 "age",
24 "game",
25 "last_purchase"
26 ],
27 "type": "object"
28}

- On your website or application, use the following Login API methods to implement the logic of working with user attributes:
Note
When calling the Get user’s attributes from the server method, all user attribute values are returned as strings.
How to edit user attributes values
To edit user attributes values:
- Open your project in your Publisher Account and go to the Login section.
- Click Configure in the pane of a Login project.
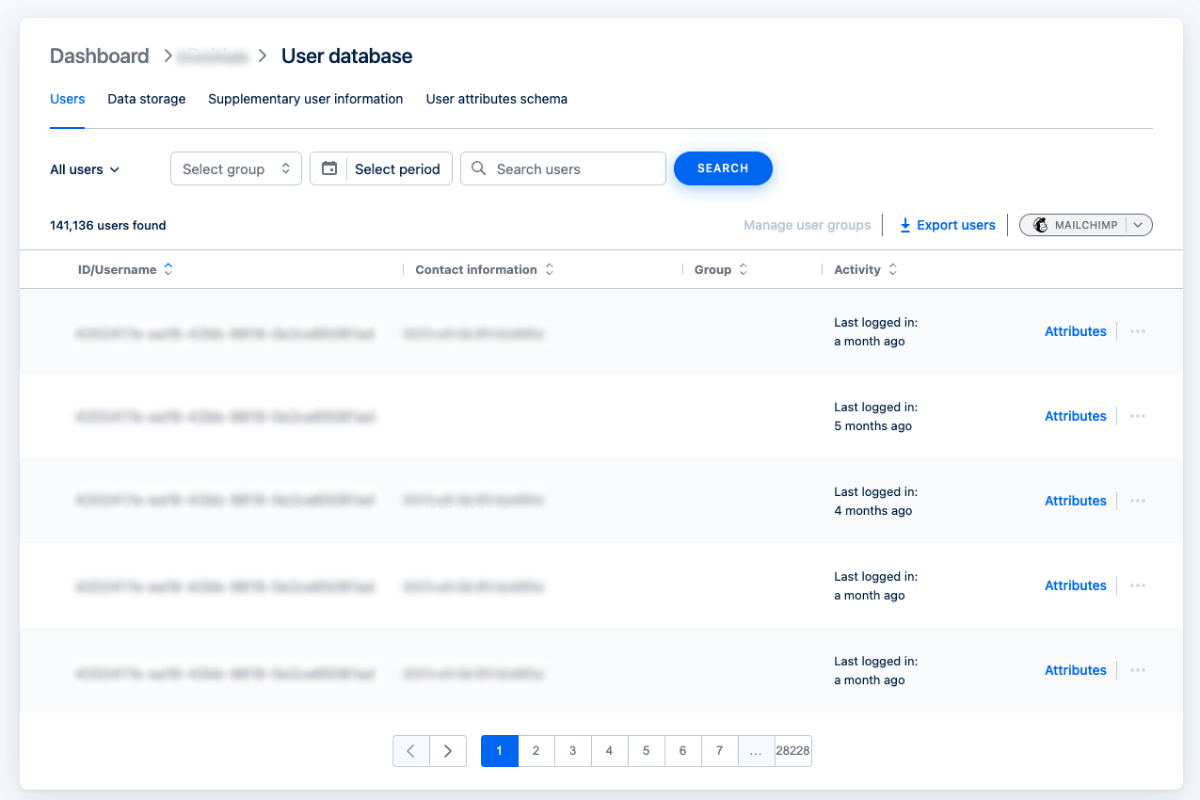
- Go to the User database block and select the Users section.

- Find the user in the table and click Attributes in the corresponding string.

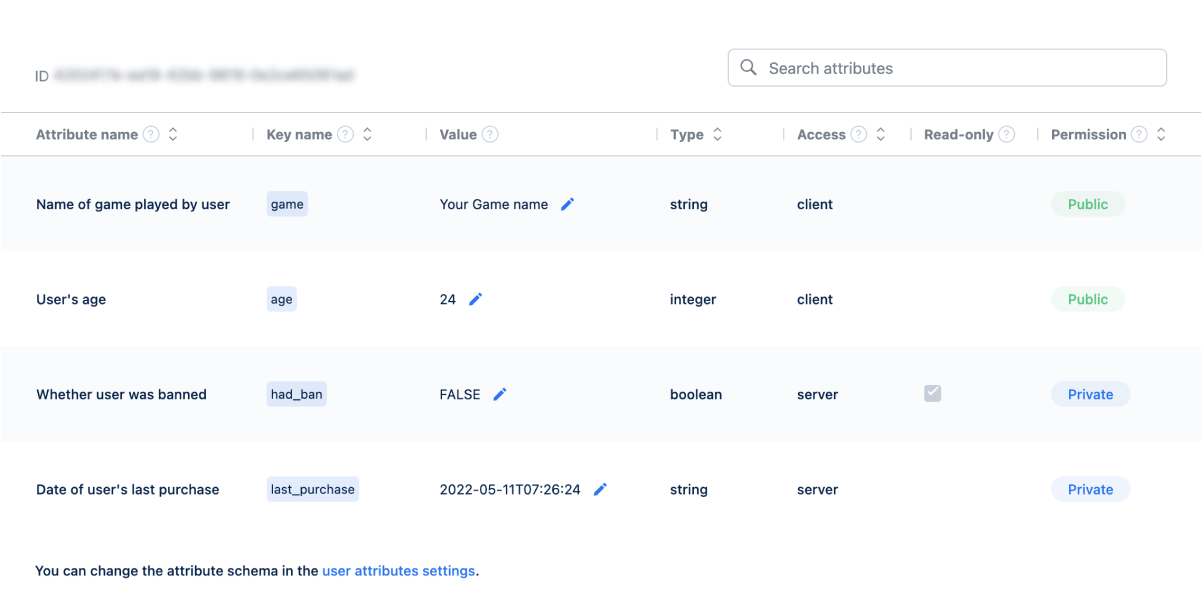
- In the pop-up window, select the attribute you want to edit, click on the pencil sign to edit the value, and click Save.

Was this article helpful?
Thank you for your feedback!
We’ll review your message and use it to help us improve your experience.Found a typo or other text error? Select the text and press Ctrl+Enter.
