How to configure redirects
Overview
To redirect users to another page after they completed the payment, you can configure redirects in Publisher Account or via API. For different payment statuses (successful or cancelled payment) you can configure the following redirects:
- automatic — a redirect in a set delay time.
- manual — a redirect after a user clicks the redirect button.

You can simultaneously configure automatic and manual redirects. A user will still have a possibility to click the redirect button to return to the application. Otherwise, they will be automatically redirected when the set delay time is over.
Limitations:
- Redirect configurations passed via API take priority over the ones set in Publisher Account.
- Automatic redirect configurations take priority over the ones set for manual redirects. For example, if both the manual redirect and the automatic redirect with the delay time of 0 seconds are configured for successful payments, the automatic redirect will take place.
- If you pass the settings.ui.mode: “user_account” parameter in the token, the redirect button is not displayed on the payment UI. To redirect a user after saving a payment method, you need to configure automatic redirects.
GET-parameters are automatically added to the the URL where a user is redirect to:user_id— user ID.foreigninvoice— transaction ID passed in the external_id parameter.invoice_id— transaction ID.status— transaction status. It can have the following values:
| Transaction status | Description |
|---|---|
done | The payment is successfully completed. |
invoice | The invoice for the payment was generated. |
delivering | The payment is being processed on Xsolla side. |
troubled | An error occurred when processing the payment or during the refund process. |
full_change | The payment was made with Xsolla balance. |
Example of the URL where a user is redirected to: {Return URL}?user_id=[value]&foreignInvoice=[value]&invoice_id=[value]&status=done
If a user closes the payment UI tab before completing the payment, they are redirected to the specified redirect URL with the format of: {Return URL}?user_id=[value]&invoice_id=. If the payment UI opens with Pay Station Embed, then when closing the payment UI, the widget closes and the user returns to the game.
Configure automatic redirects
You can configure automatic redirects:
Configure automatic redirects in Publisher Account
- Open your project in Publisher Account and go to the Payments > Payment interface > General settings section.
- Go to the Redirect policy section.

- In the Return URL field, enter a URL address or a path (a deep link) a user is redirected to after making a payment. To improve user experience when a user opens the payment UI in a game mobile application, we recommend specifying a deep link as a return URL.
- In the drop-down list, choose Automatic redirect condition:
- None — do not redirect.
- Successful payment — redirect when a payment is successful.
- Successful or canceled payment — redirect when a payment is successful or canceled.
- Any payment — redirect for any payment status.
- In the Delay field, enter a redirect timeout in seconds. By default, a redirect is activated in 0 seconds.
- If you would like to configure only the automatic redirect without adding a redirect button, in the Manual redirect condition drop-down list, choose None — do not redirect.
- Click Save changes.

Configure automatic redirects via API
To configure redirects, pass the following data in the Create token API call:
| Parameter | Description |
|---|---|
settings.return_url | A URL address or a path (a deep link) a user is redirected to after making a payment. To improve user experience when a user opens the payment UI in a mobile application, we recommend specifying a deep link as a return URL. |
settings.redirect_policy.redirect_conditions | Redirect conditions:
|
settings.redirect_policy.delay | A timeout in seconds when a redirect to the URL passed in the settings.return_url parameter is activated. By default, a redirect is activated in 0 seconds. |
Configure manual redirects
You can configure manual redirects:
Configure manual redirects in Publisher Account
- Open your project in Publisher Account and go to the Payments > Payment interface > General settings section.
- Go to the Redirect policy section.

- In the Return URL field, enter a URL address or a path (a deep link) a user is redirected to after making a payment. To improve user experience when a user opens the payment UI in a game mobile application, we recommend specifying a deep link as a return URL.
- If you would like to configure only the manual redirect, in the Automatic redirect condition drop-down list, choose None — do not redirect.
- Leave the Delay field empty.
- In the Manual redirect condition drop-down list, choose a payment status when the redirect button appears:
- None — do not redirect.
- Successful payment — redirect when a payment is successful.
- Successful or canceled payment — redirect when a payment is successful or canceled.
- Any payment — redirect for any payment status.
- In the Redirect button caption field, enter the copy for the button that will redirect a user to the return URL.
- Click Save changes.
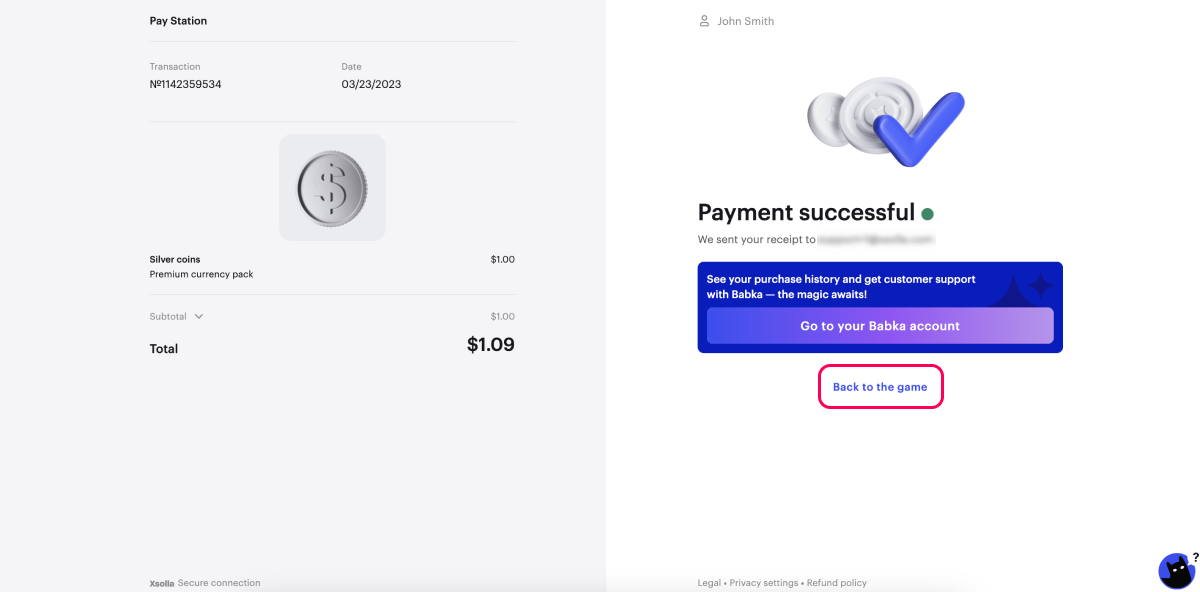
By default, the redirect button copy is Back to the Game. It is localized into all Pay Station languages.
If your project supports several languages, you can enter redirect button copy for each of them in the respective fields.
When a user closes the payment UI, they are also redirected to the specified return URL.

Configure manual redirects via API
To configure redirects, pass the following data in the Create token API call:
| Parameter | Description |
|---|---|
settings.return_url | A URL address or a path (a deep link) a user is redirected to after making a payment. To improve user experience when a user opens the payment UI in a mobile application, we recommend specifying a deep link as a return URL. |
settings.redirect_policy.manual_redirection_action | The payment UI behavior triggered by the user clicking the close button or the return button:
|
settings.redirect_policy.redirect_button_caption | A copy for the button that will redirect a user to the return URL. |
settings.redirect_policy.status_for_manual_redirection | A payment status when the redirect button appears:
|
settings.ui.desktop.header.close_button parameter is set to true, only the postmessage event is sent when a user clicks the close icon. It allows you to process the event and close the payment UI, and a user can stay at the page from which the payment was initiated.Example of redirect configuration
In Publisher Account, you configured automatic redirects with a delay of 3 seconds. This behavior applies to both a mobile and desktop versions of the payment UI. The configurations set in Publisher Account look like this:

If you need to update settings for opening the payment UI in the mobile application of your game, namely to add the redirect button and to specify a deep link as a return URL, you need to update settings passed in a token:
| Parameter | Value |
|---|---|
settings.return_url | A deep link that redirects a user to a game application. |
settings.redirect_policy.redirect_conditions | any |
settings.redirect_policy.manual_redirection_action | redirect |
settings.redirect_policy.redirect_button_caption | A copy for the redirect button. |
- json
1{
2 "user": {
3 "country": {
4 "value": "US"
5 },
6 "id": {
7 "value": "1234abCd"
8 },
9 "name": {
10 "value": "John Smith"
11 }
12 },
13 "settings": {
14 "currency": "USD",
15 "project_id": 123456,
16 "language": "en",
17 "return_url": "myapp://payment/successful",
18 "ui": {
19 "desktop": {
20 "header": {
21 "visible_logo": true
22 }
23 }
24 },
25 "redirect_policy": {
26 "redirect_conditions": "any",
27 "redirect_button_caption": "Back to Store",
28 "manual_redirection_action": "redirect",
29 "status_for_manual_redirection": "any"
30 },
31 "external_id": "1a2b3c"
32 },
33 "custom_parameters": {
34 "timestamp": 1234512345123,
35 "sku": "testSKU",
36 "amount": "10"
37 },
38 "purchase": {
39 "virtual_items": {
40 "items": [
41 {
42 "sku": "testSKU",
43 "amount": 1
44 }
45 ]
46 }
47 }
48}
Found a typo or other text error? Select the text and press Ctrl+Enter.
