Authentication via application launcher
If you use Xsolla Launcher or Steam to deliver your application to users, you can automatically authenticate the user using the launcher’s credentials.
How-tos
You can use Xsolla Launcher to deliver your application to users and update it. The Launcher contains a built-in authorization tool. To avoid re-entering the username and password, set up authorization in your application via the Launcher.
To use the Launcher, you need to configure Login. Using a different authorization system is not supported.
The SDK uses the Shop Builder API to work with the store. The Launcher uses its own API, so the SDK doesn’t support working with the Launcher store.
- Implement the Launcher authorization logic in your application.
- Create an application build and upload it to the Launcher.
Implement logic for authorization via Launcher
The flow for authorization in the application via Launcher is as follows:
- The user is authorized in the Launcher.
- The user installs and runs the application.
- Launcher runs the application and passes user parameters via the command line. The authorization token is passed in the
xsolla-login-tokenparameter. - The application processes command line parameters and obtains a token.
- The application validates the received token.
- The application automatically authorizes the user without displaying an authorization page.
An example of the implementation of this logic is available in the W_LoginDemo blueprint of the demo project.

Create an application build
- Go to your Unreal Engine project.
- Make sure that the SDK settings indicate the Login project ID specified in your Publisher Account in the Launcher settings (Distribution > Launcher > General settings > Authentication).
- In the
Content Browser , open the user authorization map where the token is being processed. - Go to
Edit > Project Settings in the main menu. - Go to
Project > Maps & Modes and in theGame Default Map field select the previously opened authorization map.
- Go to
File > Package Project > Windows (64 bit) or toFile > Package Project > Mac in the main menu, depending on the platform for which you are creating the build. - In the pop-up window, specify the path to the directory where the finished build will be placed.
Native authentication allows players to enter your application via the installed Steam client. After setting up native authentication via Steam, you can also add payment via Steam to the application.
To set up native authentication:
- Set up silent authentication via Steam in Publisher Account.
- Configure your Unreal Engine project.
- Configure the processing of events.
- Ensure authentication via Steam.
Configure your Unreal Engine project
- Go to the
Configcatalog of your Unreal Engine project. - Add the lines below to the
DefaultEngine.inifile and specify your app ID in Steam for theSteamDevAppIdparameter.
1[/Script/Engine.GameEngine]
2+NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemSteam.SteamNetDriver",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver")
3
4[OnlineSubsystem]
5DefaultPlatformService=Steam
6
7[OnlineSubsystemSteam]
8bEnabled=true
9SteamDevAppId=480
10
11[/Script/OnlineSubsystemSteam.SteamNetDriver]
12NetConnectionClassName="OnlineSubsystemSteam.SteamNetConnection"
- Open the project in the Unreal Editor.
- Go to
Settings > Plugins > Online Platform . - In the
Online Subsystem Steam module, check theEnabled box and click theRestart Now button to save settings and reload the Unreal Editor.
Configure processing of events
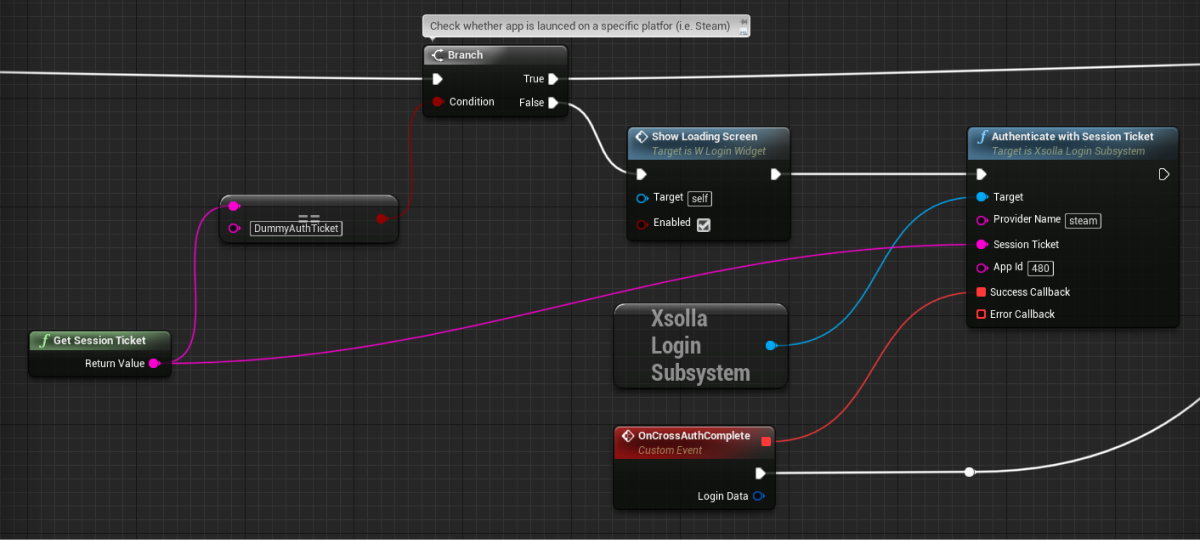
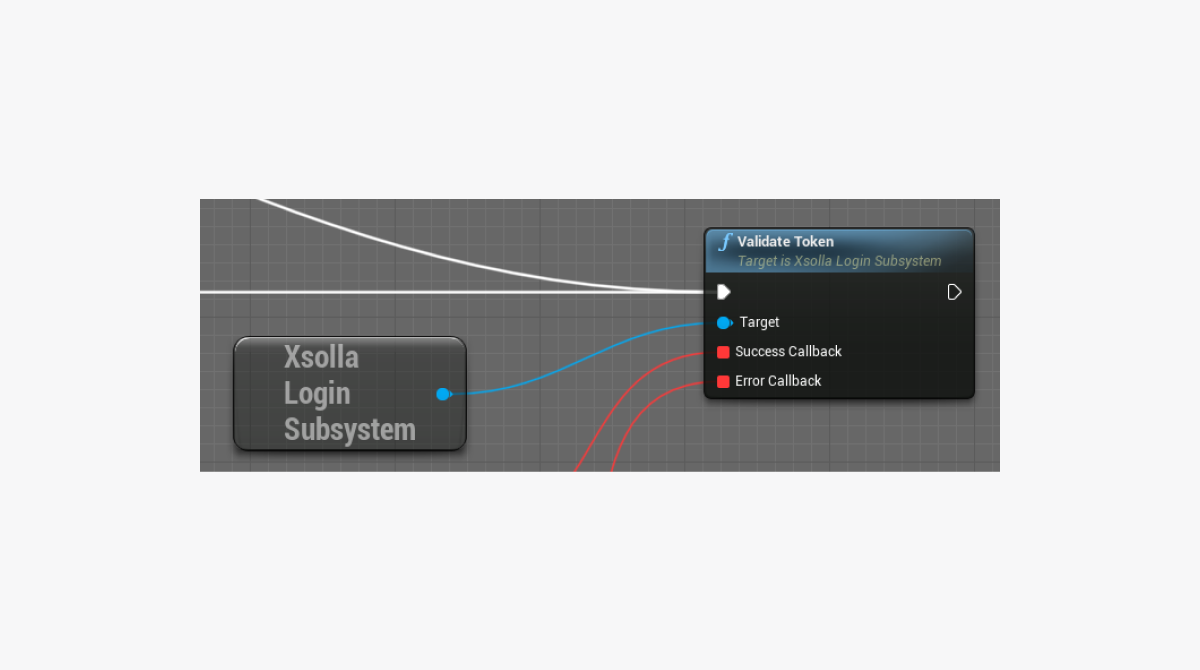
- The image below shows how to add nodes to the project:

- To authenticate users via Steam, you should get a
session ticket via the GetSessionTicket method. Pass the received value when calling the AuthenticateWithSessionTicket method. As a result, you get the token that is used when calling the API.- For additional token validation, add the
ValidateTokenmethod callback (optional).

Ensure authentication via Steam
- Create the build of your Unreal Engine project for a stand-alone platform.
- Launch Steam and log in.
- Launch your application. If everything is correct, the Steam pop-up window appears.
Found a typo or other text error? Select the text and press Ctrl+Enter.
