エクソーラサーバーの統合
このタイプの統合では、エクソラ側で以下の作業を行います:
- カタログの保存と管理
- 価格管理
- 地域価格のデータの保存
- 地域制限管理
- インベントリ管理
- プロモーションキャンペーン管理
- ユーザー認証
- ユーザーアクセス管理
- 取引処理
これらの作業のために、自分でサーバー側を設定する必要はありません。
統合フロー
Game Commerceアセットを使用してエクソラサーバーと統合するには:
- アセットをインストールします。
- あなたのパブリッシャーアカウントでプロジェクトを設定します。
- 決済ステーションアクセストークンを使用して、ログインまたは独自の認証システムを実装します。
- 仮想通貨モジュールを設定します(任意)。
- 仮想アイテムモジュールを設定します。
- Unityプロジェクトを設定します。
統合が完了したら、決済プロセスをテストできます。
統合チームにお問い合わせください
右下のチャットアイコンをクリックし、メッセンジャーで統合チームまでお問い合わせください。私たちはリアルタイムで回答し、問題解決をお手伝いします。
注意
このガイドでは、モジュールのクイックスタートに必要な最低限の設定について説明します。ご質問がある場合は、アカウントマネージャーにお問い合わせください。
アセットをインストールする
注意
SDKの最新バージョンのみがCDNを通じて入手可能です。別のバージョンが必要な場合は、GitHubからダウンロードできます。
- Unityのダウンロード。
- あなたの好みに合わせて、個人用またはプロフェッショナル用のUnityライセンスをお選びください。
- Unityのプロジェクトを新規に作成します。
- アセットのダウンロード。
- パッケージを解凍してください。
- Unityのエディタで
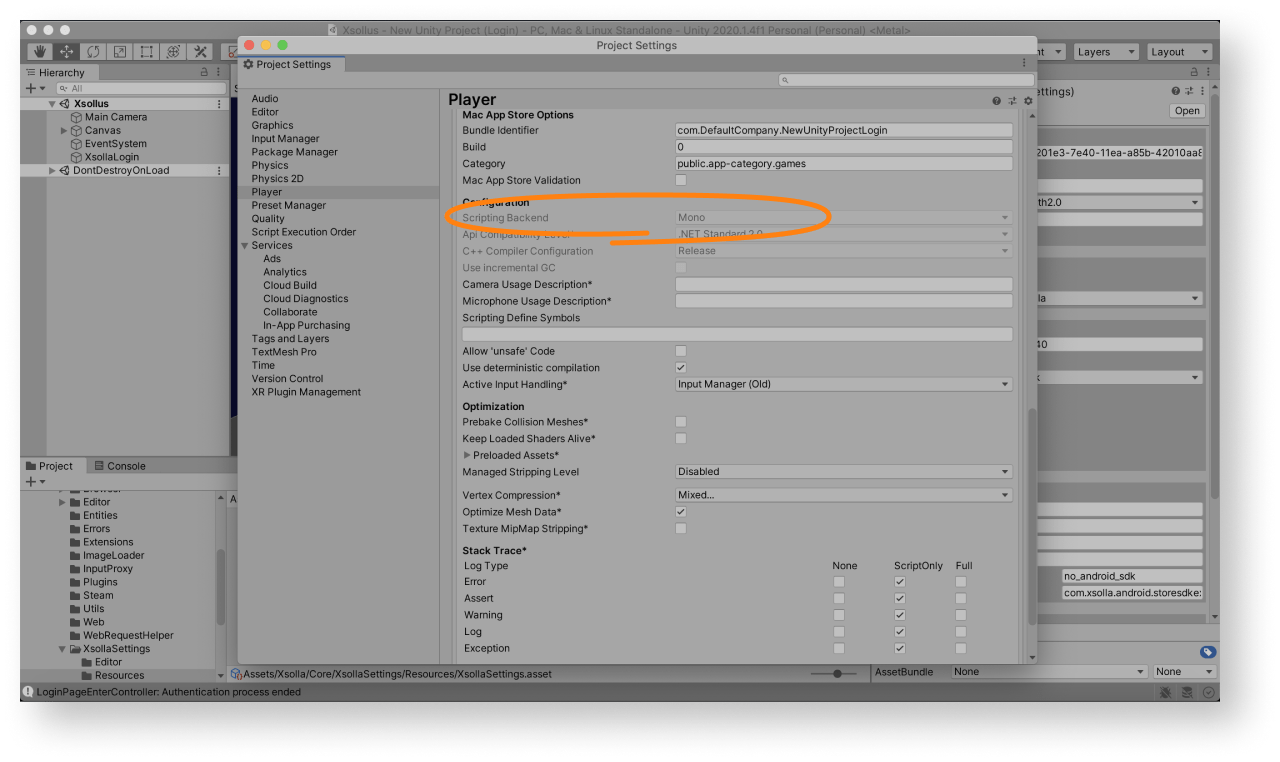
Assets > Import Package > Custom Package クリックし、アセットを選択します。 - ゲームビルドの作成にMonoコンパイラーが使用されていることを確認してください(スタンドアロンビルドの場合のみ)。これを行うには:
- クリック
Edit > Project Settings メインメニューに表示します。 - そこに行ってみて
Other Settings > Configuration セクションをご覧ください。 - 確認することは
Mono 選択Scripting Backend フィールド。
- クリック

アセットをインストールした後、
デモシーンでは、パブリッシャーアカウントのプロジェクトがプリセットされ、ゲーム内ストアが完全に設定されています。
| Key | Value |
|---|---|
| ログインID | 026201e3-7e40-11ea-a85b-42010aa80004 |
| プロジェクトID | 77640 |
デモシーンは2つの方法で使用することができます:
- 例えば
- ログインシステム、インベントリ、ゲーム内ストアの初期バージョンとして、迅速な結果を得て、必要に応じて機能を拡張することができます
デモシーンやそのパーツをアプリケーションで使用するには、ビルド設定で追加します:
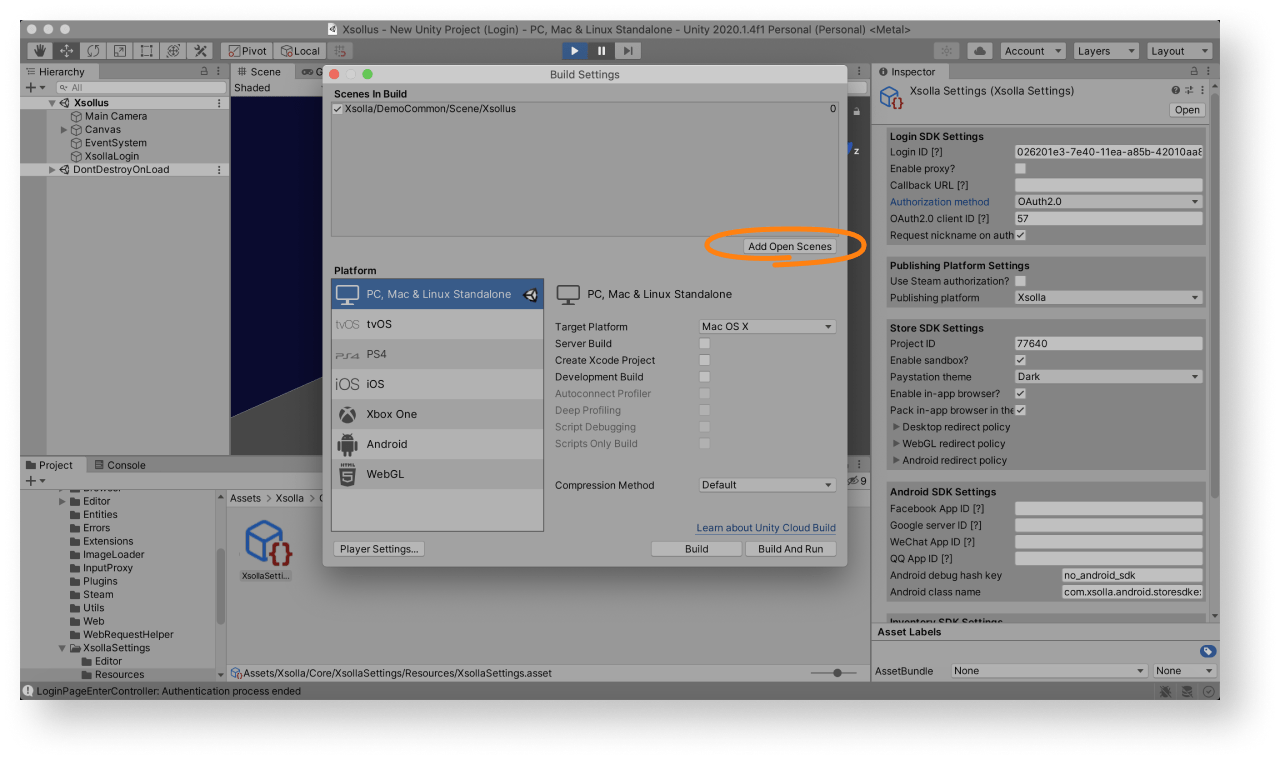
Assets > Xsolla > DemoCommon > Scene に移動して、Xsollus シーンを起動します。File > Build settings を開き、Add Open Scenes をクリックします。

パブリッシャーアカウントでのプロジェクト作成
- パブリッシャーアカウントにサインアップします。
- プロジェクトを構成します:
- ゲームデータを自動的に入力するには、任意のプラットフォームでゲームへのリンクを入力します。その結果、ゲームの画像、名前、説明がプロジェクト設定に追加されます。
- ゲームデータを手動で入力するには、リンクがありませんで、手動でセットアップしますをクリックし、以下のことを指定してください:
- プロジェクト言語(既定では英語が設定されています)
- 指定されたすべての言語のプロジェクト名
- ゲームウェブサイト(任意)
- プロジェクトを作成するをクリックします。
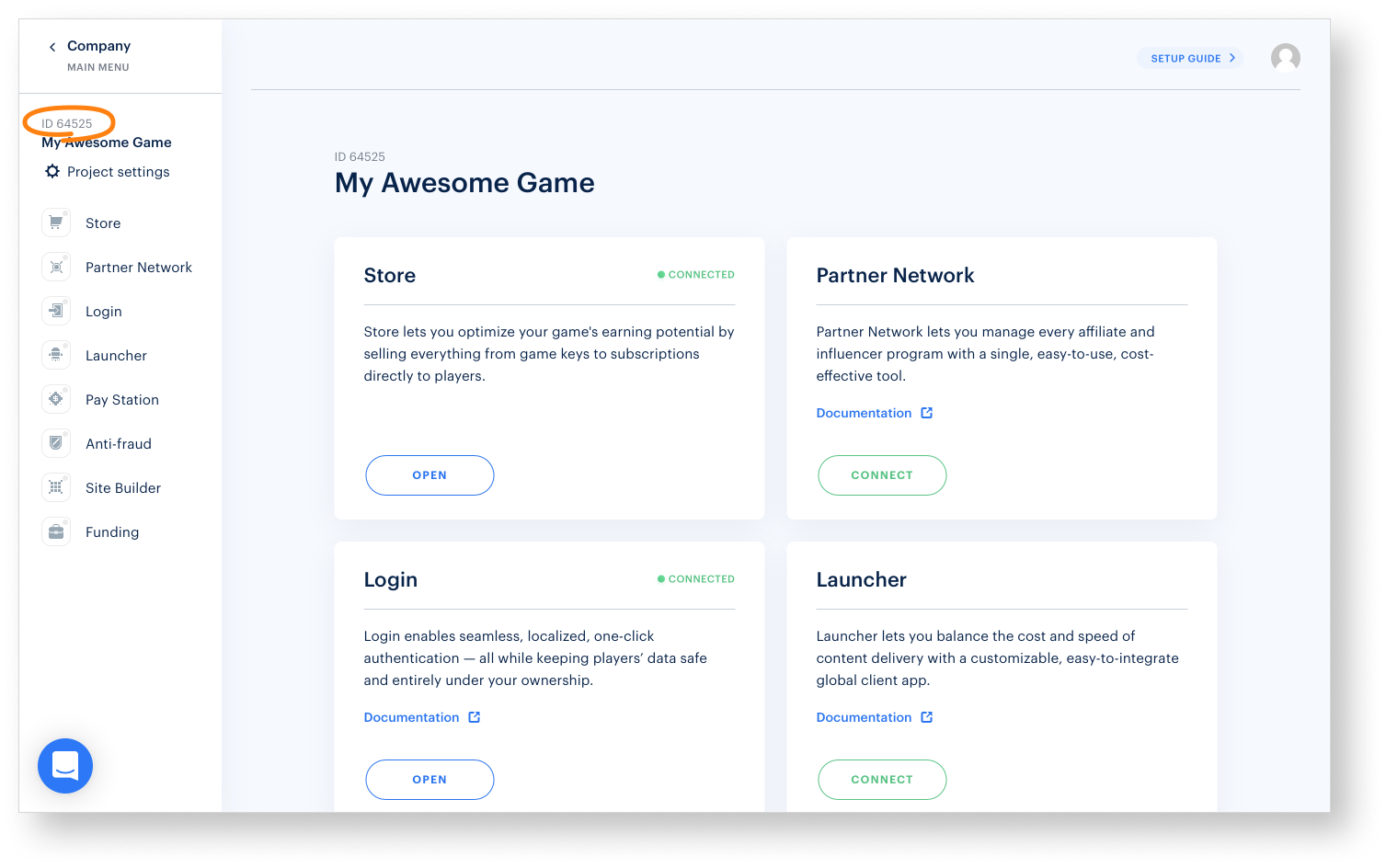
統合プロセスで、プロジェクトIDが必要になります。プロジェクトIDは、パブリッシャーアカウントのプロジェクト名の横にあります。

基本的なログインプロジェクトのセットアップ
- パブリッシャーアカウントでのプロジェクトを開きます。
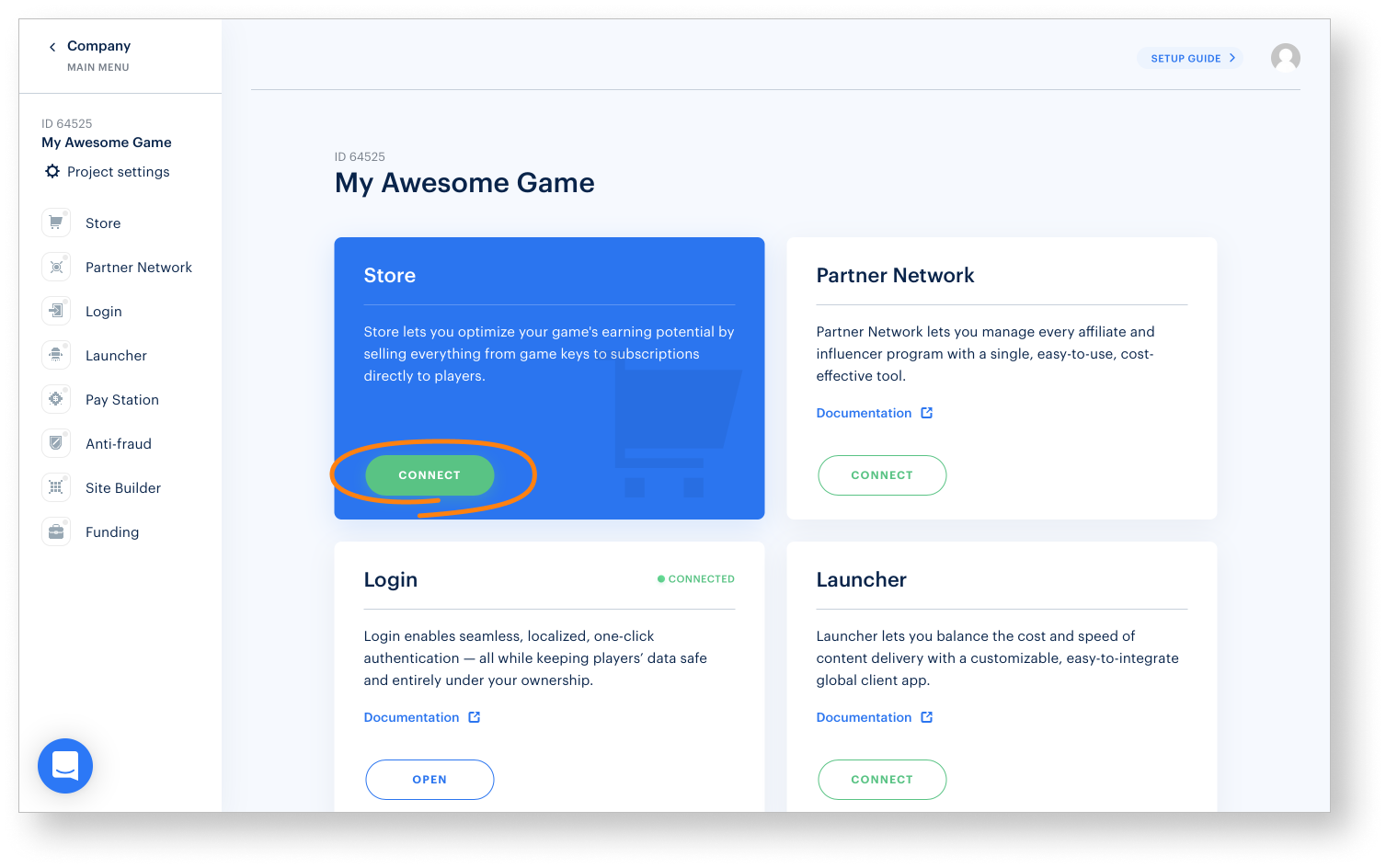
- ログインペインで接続するをクリックするか、サイドメニューでログインを選択します。
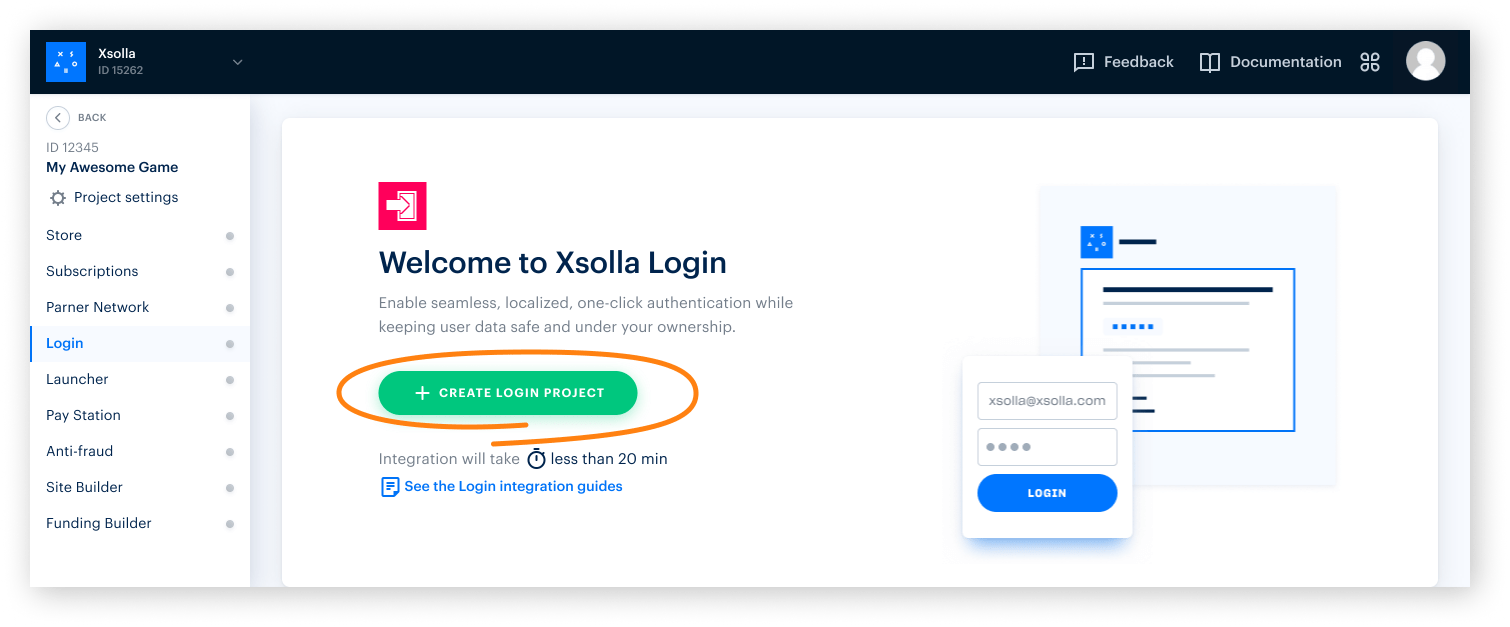
- ログインプロジェクトを作成するをクリックします。

- 標準ログインプロジェクトを選択して作成とセットアップを選択します。新しいログインプロジェクトが作成されるまでお待ちください。すると、プロジェクト設定のナビゲーションページが表示されます。
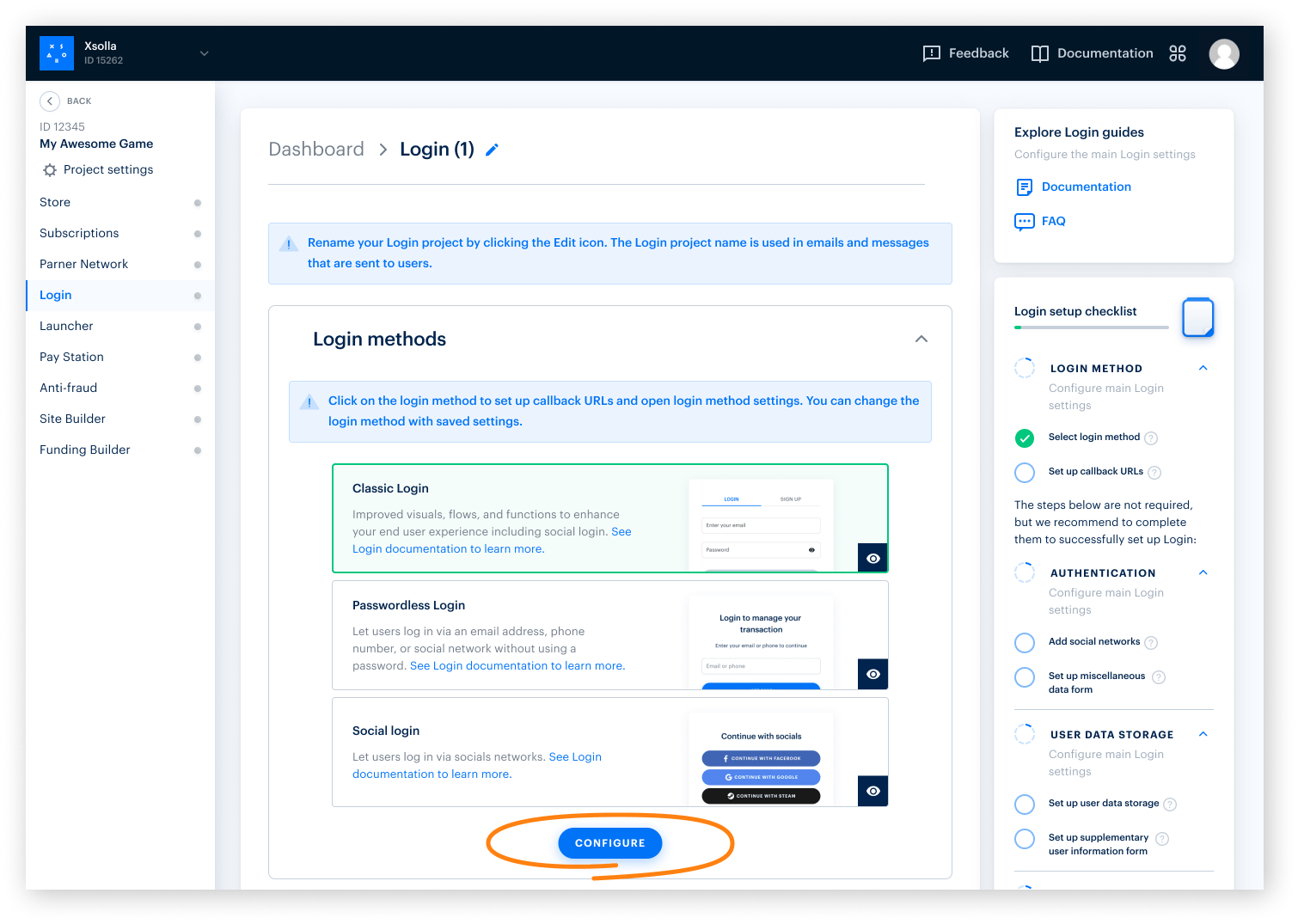
- ナビゲーションページでのログイン方法ブロックで、ゲームに最適な方法を選択し、構成するをクリックします。
- ログイン製品では、ゲーム用に3つのオプションが用意されています:
- クラシックログイン
ユーザーは、ユーザー名とパスワードを入力することでゲームにログインします。さらに、ユーザーは自分のソーシャルネットワークの1つを使用してログインすることができます。 - パスワードレスログイン
ユーザーは、メールアドレスや電話番号に送られるワンタイムコードやリンクを使ってゲームにログインする。また、ソーシャルネットワークを利用したログインにも対応しています。 - ソーシャルログイン
ユーザーは、ソーシャルネットワークを通じてのみゲームに参加することができます。
- クラシックログイン

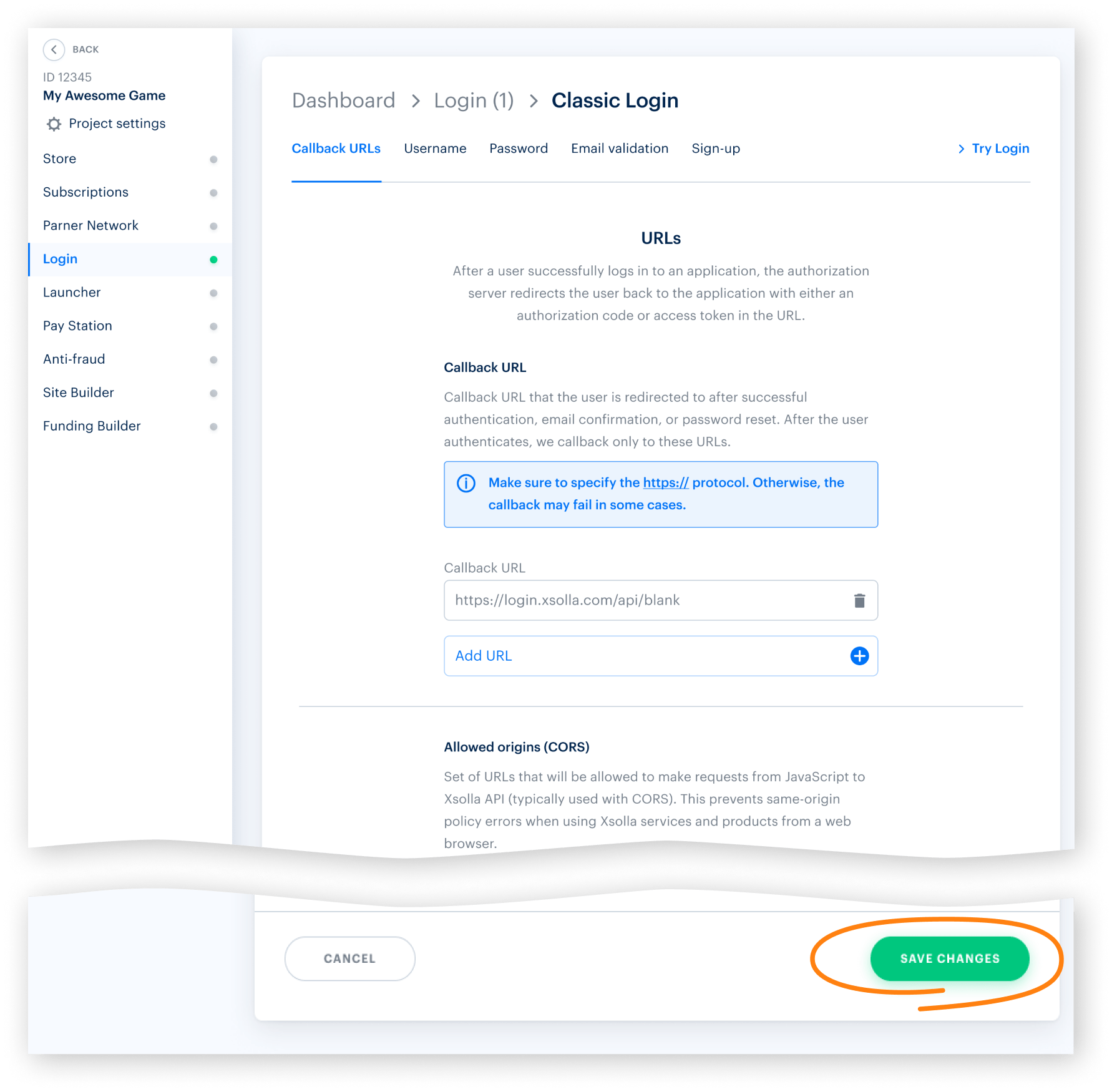
- ナビゲーションページの上部の設定ブロックで、コールバックURLをクリックして以下のパラメータを設定します:
- コールバックURL — ユーザーが認証、電子メールの確認、パスワードのリセットに成功した後にリダイレクトされる、アプリケーション内のURLまたはパスです。有効なURLは複数指定可能です。
- エラーコールバックURL — 認証エラーの際にユーザーがリダイレクトされるアプリケーション内のURLまたはパス。値が指定されない場合、コールバックURLの値が使用されます。
- 変更内容を保存するをクリックします。

- ソーシャルログインを設定するには(任意):
- パンくずナビでログインプロジェクトの名前をクリックすると、ナビゲーションページに戻ることができます。
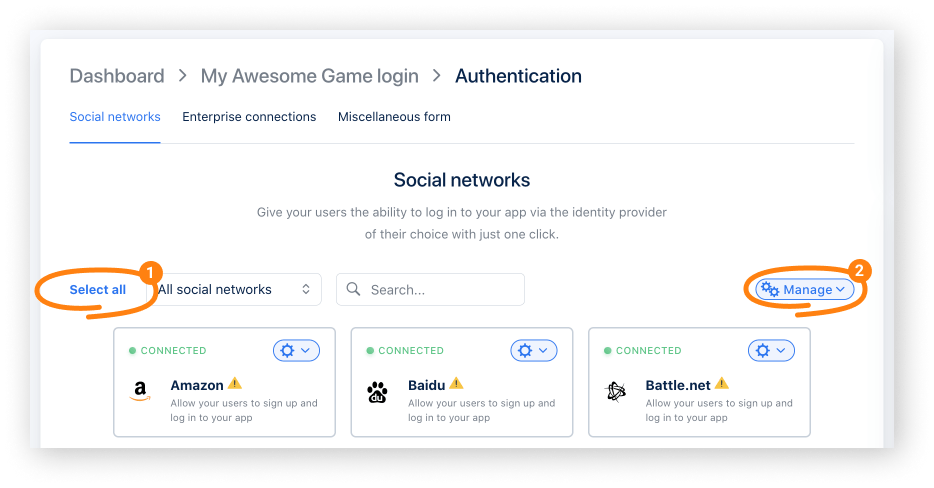
- 認証ブロックに移動してソーシャルログインセクションを選択します。
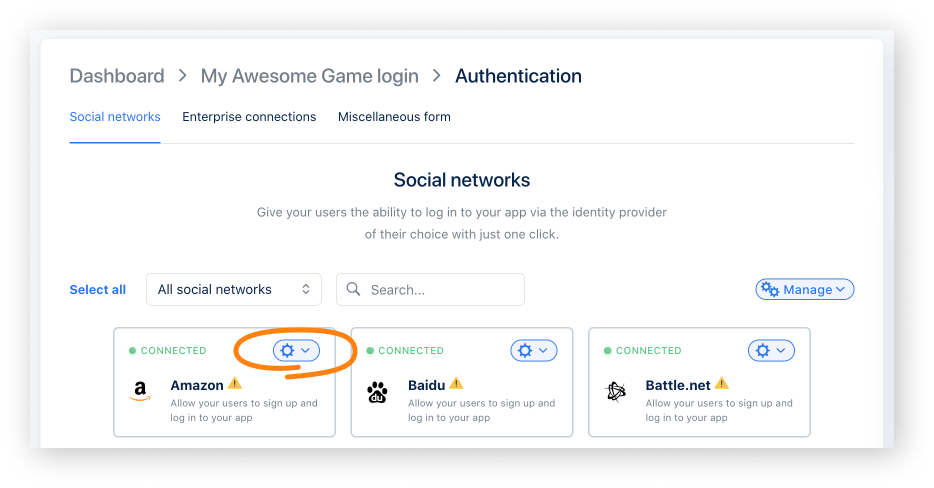
- ユーザーがアプリケーションにサインアップしたりログインしたりする際に利用するソーシャルネットワークを接続します:
- 目的のソーシャルネットワークに接続するには、⚙ アイコンをクリックし、接続するを選択します。

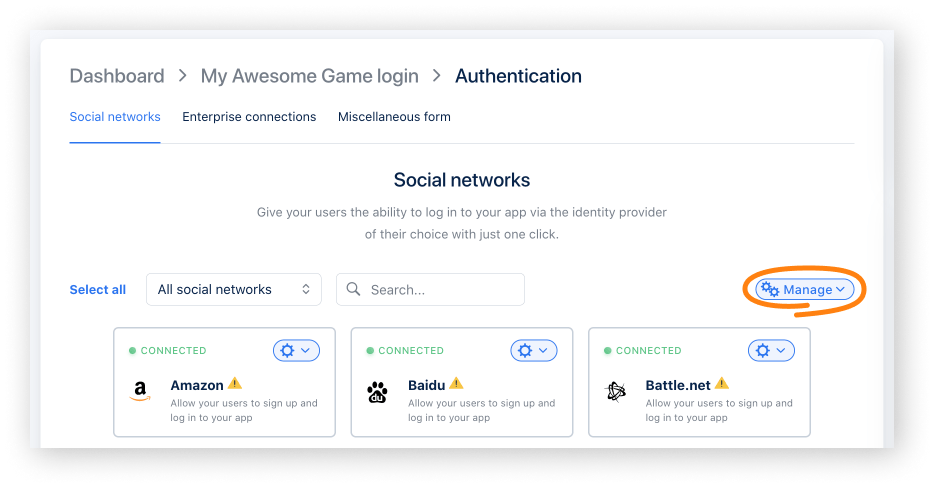
- 複数のソーシャルネットワークを一度に接続するには、必要なペインを選択します(枠線が緑色になる)。それで、管理ドロップダウンメニューから、接続するを選択します。

- 利用可能なすべてのソーシャルネットワークを一度に接続するには、すべて選択をクリックします。それで、管理ドロップダウンメニューから、接続するを選択します。

- OAuth 2.0認証を設定するには:
- パンくずナビでログインプロジェクトの名前をクリックすると、ナビゲーションページに戻ることができます。
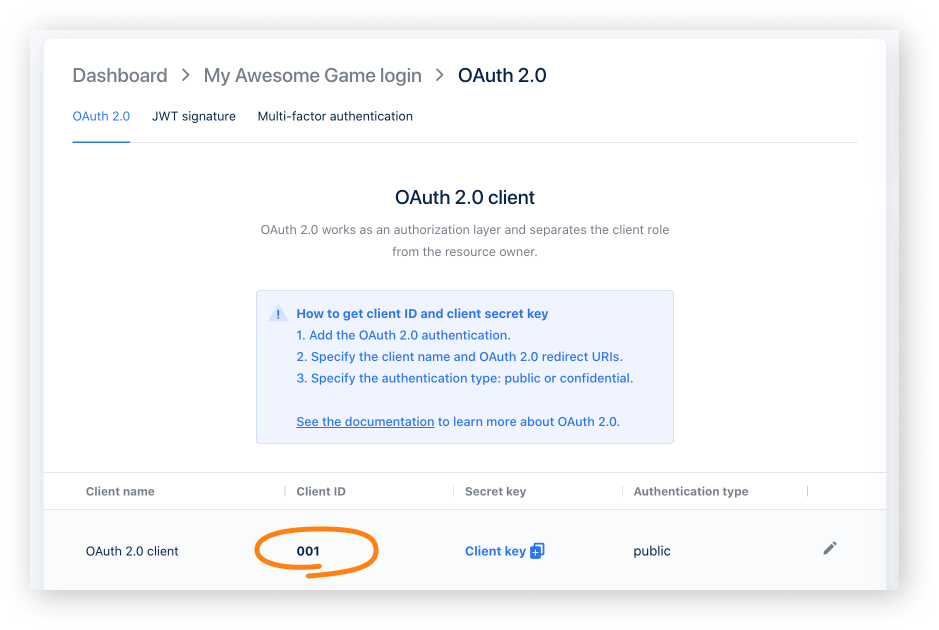
- セキュリティ ブロックに移動してOAuth 2.0セクションを選択します。
- OAuth 2.0を追加するをクリックします。
- OAuth 2.0リダイレクトURIを指定して接続するをクリックします。
- クライアントIDをコピーして保存します。
- ユーザーデータストレージを変更します(任意)。デフォルトでは、ユーザーデータはエクソラ側で保存または処理されます。PlayFab、Firebase、または独自のカスタムストレージを接続する場合は、以下の手順に従ってください。ユーザーデータストレージを接続する。
統合のプロセスで、以下のパラメータが必要になります:
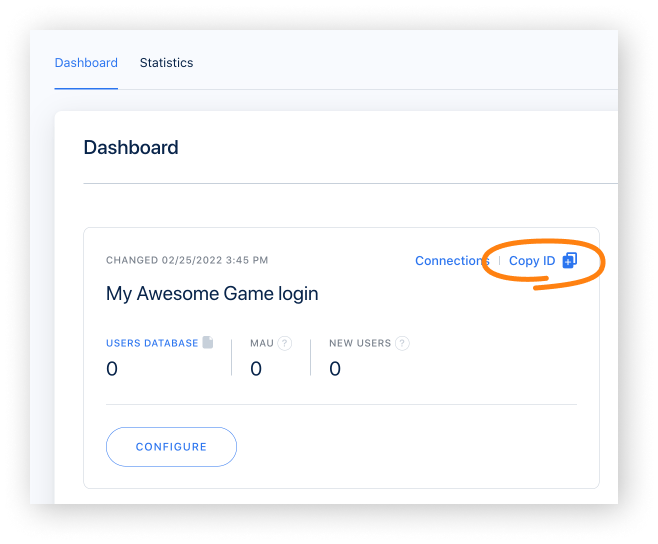
- ログインID。これを取得するには、パブリッシャーアカウントを開き、ログイン > ダッシュボードセクションに移動して、ログインプロジェクト名の横にあるIDをコピーするをクリックします。

- クライアントID。これは、パブリッシャーアカウントでのログイン > ログインプロジェクト > セキュリティ > OAuth 2.0セクションにあります。

仮想通貨モジュールをセットアップする
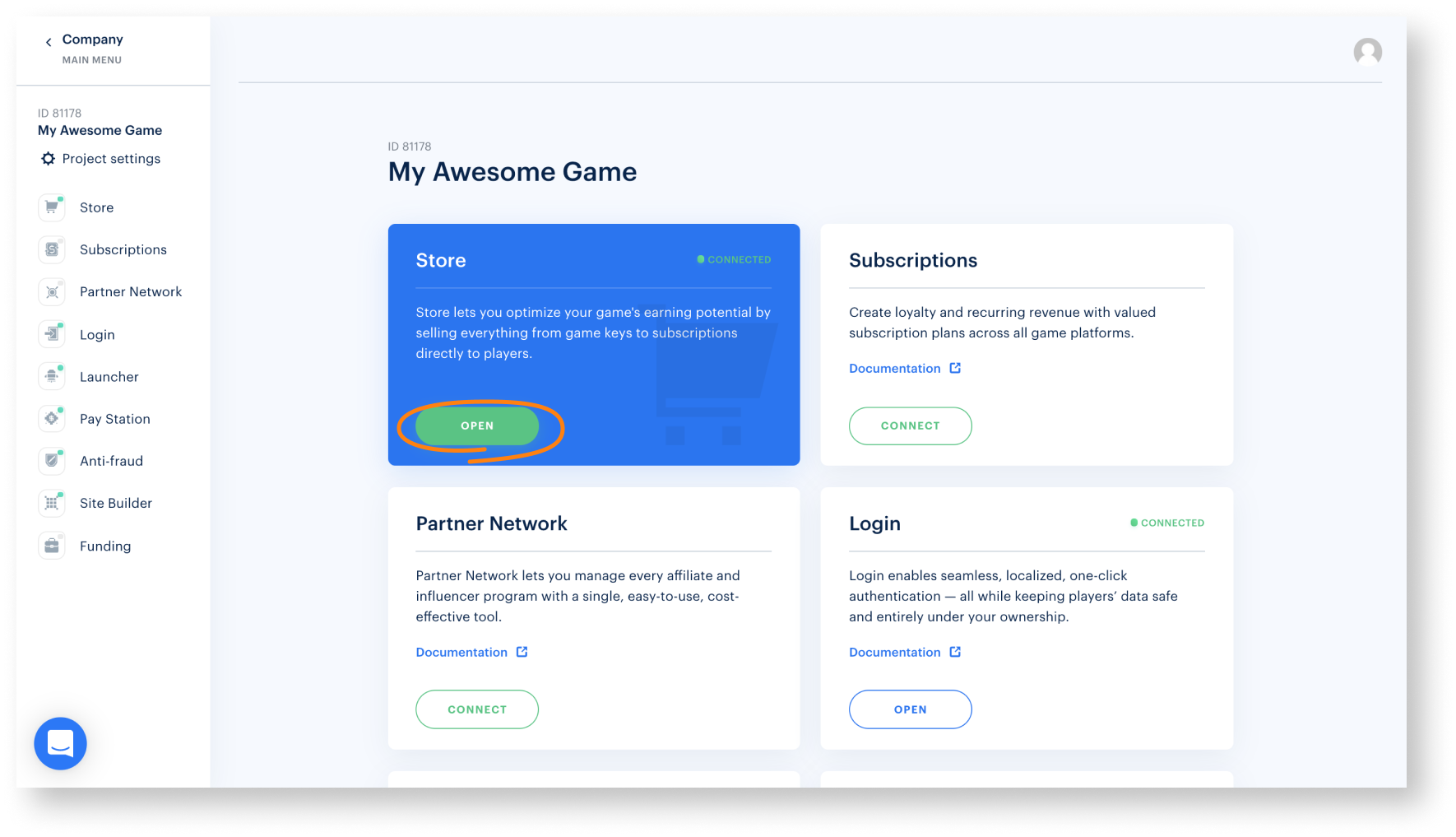
- パブリッシャーアカウントであなたのプロジェクトを開きます。
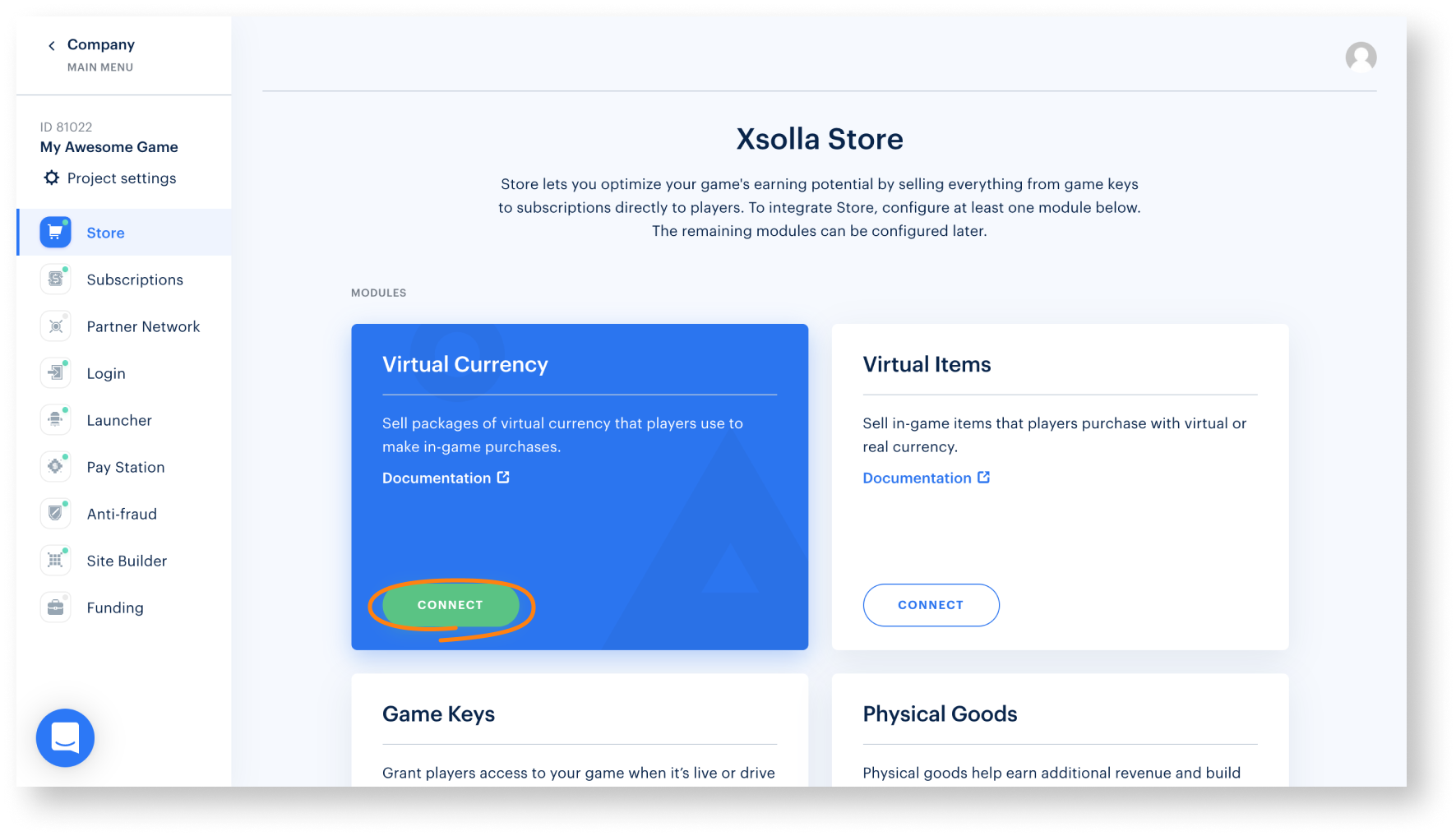
- ストアペインで接続をクリックします。サイドメニューのストアをクリックすると、パブリッシャーアカウントの任意のセクションからでもゲーム内ストア設定を行うことができます。

- 仮想通貨ペインの接続>をクリックします。

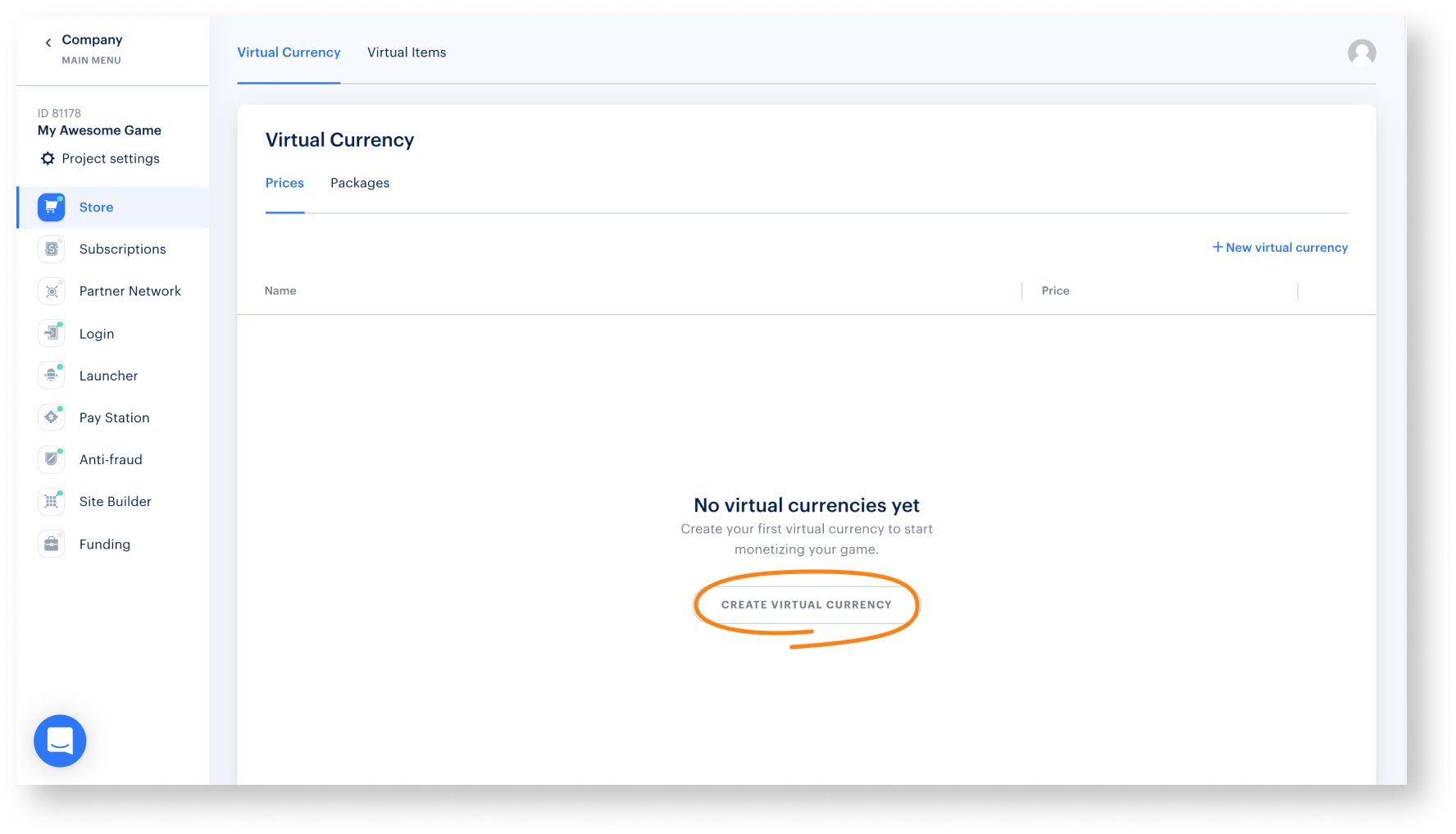
- 仮想通貨を作成する:
- 仮想通貨を作成するをクリックします。

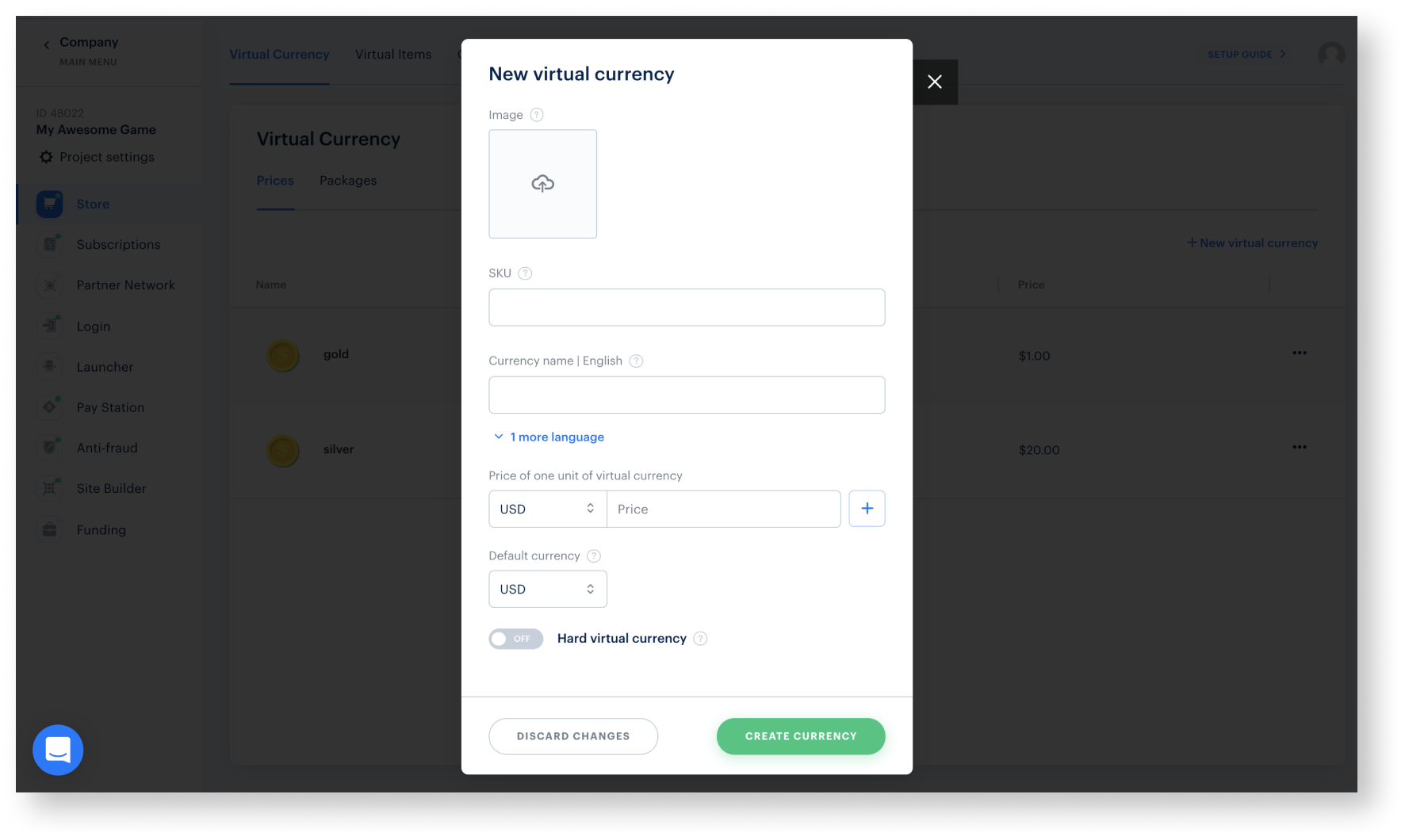
- 以下の情報を指定します:
- SKU
- 通貨名
- 仮想通貨の一単位の価格
- デフォルトの通貨
- ハード仮想通貨の機能(任意)
- イメージ(任意)
- 通貨を作成するをクリックします。
- 以下の情報を指定します:

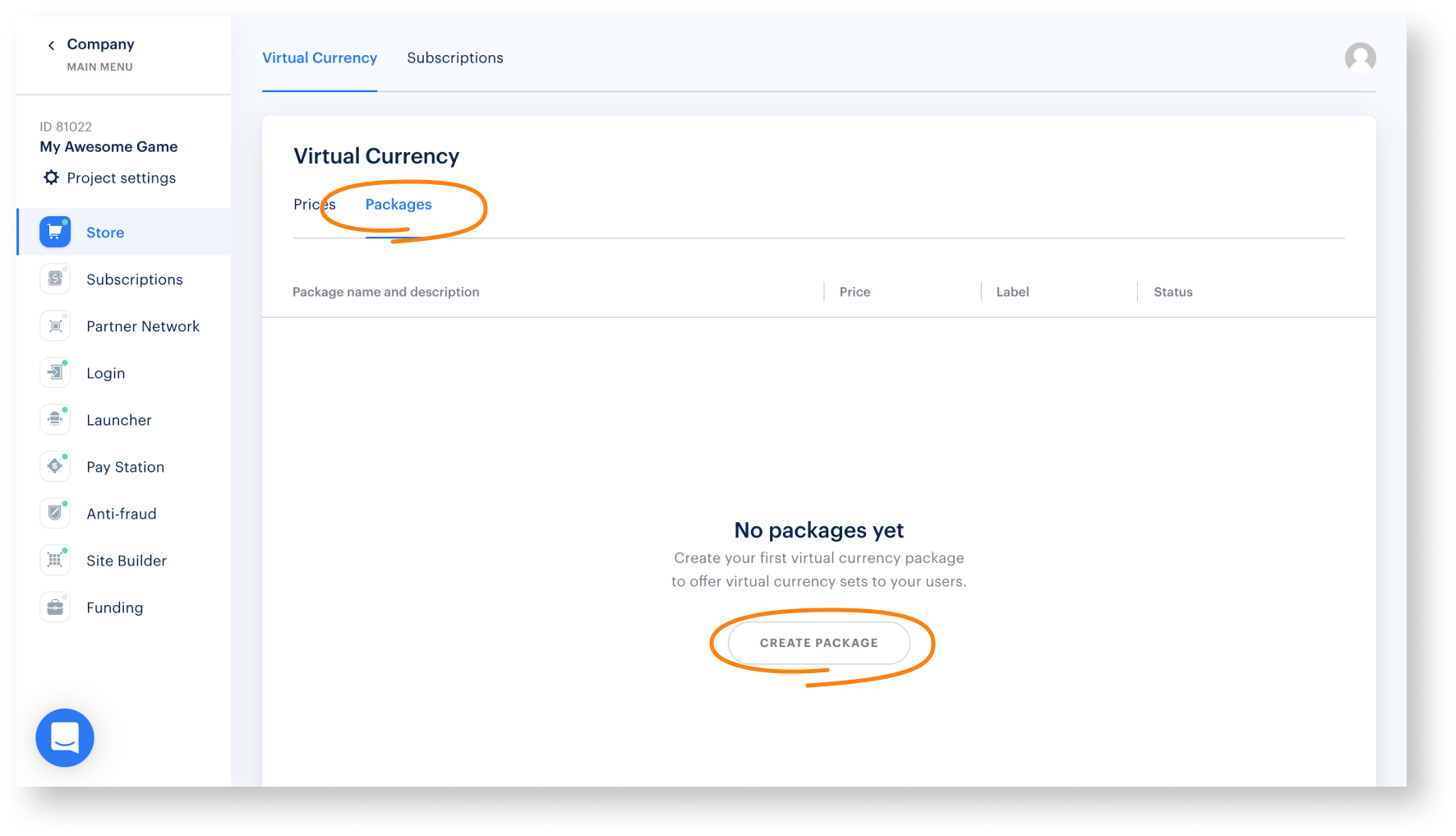
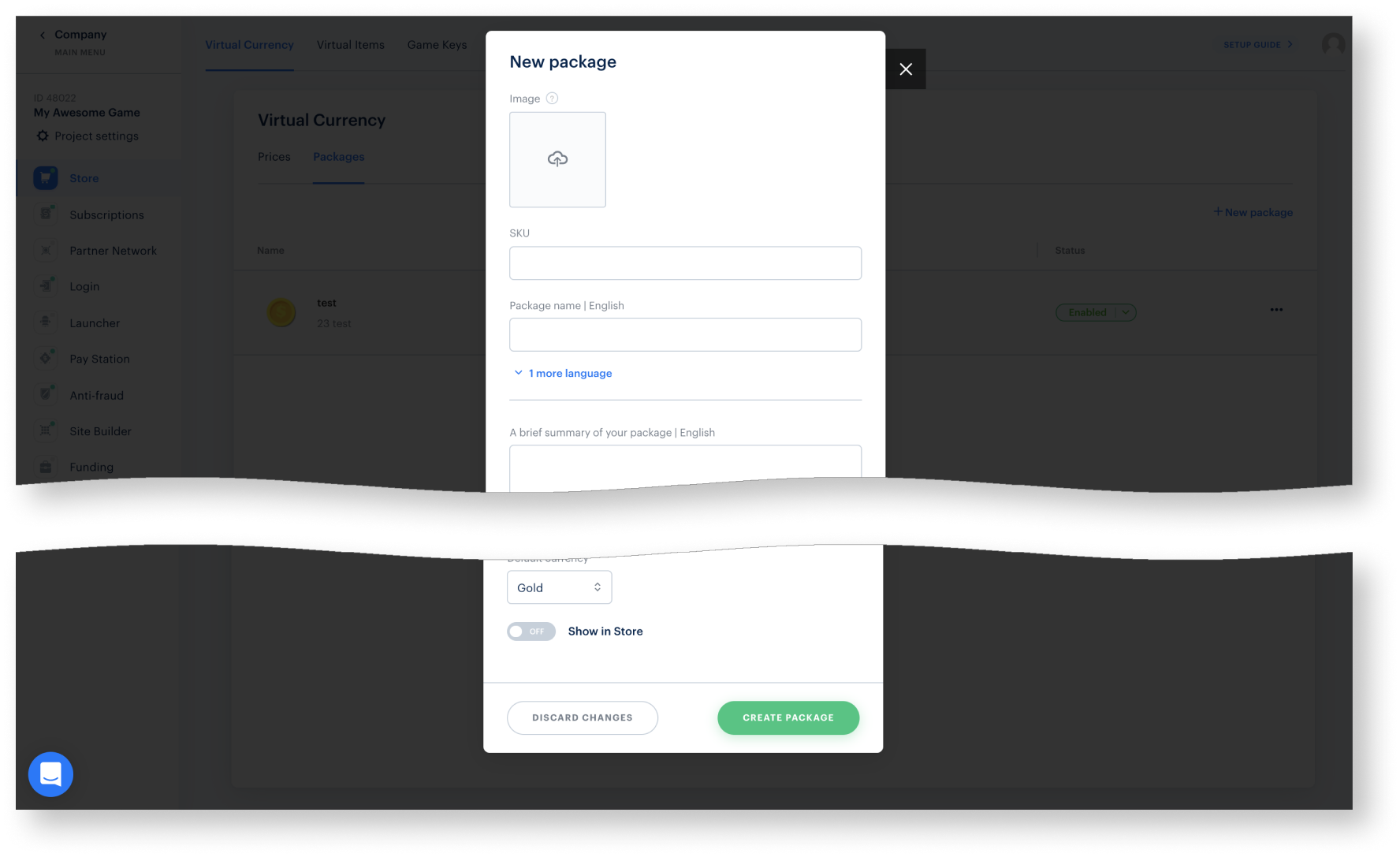
- 仮想通貨のパッケージを作成します:
- パッケージに移動します。
- パッケージを作成するをクリックします。

- 以下の情報を指定します:
- SKU
- パッケージ名
- 短い説明
- 仮想通貨
- パッケージ内の通貨単位の数量
- 価格
- デフォルトの通貨
- イメージ(任意)
- 以下の情報を指定します:
- ストアに表示するトリガーをオンにします。
- パッケージを作成するをクリックします。

注意
本アセットでは、仮想通貨のための仮想アイテムの購入をサポートしています。また、ユーザーはゲーム内のロジック(場所へのアクセス権取得、進行レベルの取得など)に応じて仮想通貨を利用することができます。ユーザーは、
ConsumeInventoryItemSDKメソッドを呼び出すことで仮想通貨を消費します。仮想アイテムモジュールを設定する
注意
SDKメソッドは以下のような項目をサポートしています:
- 消耗品 — インベントリの中で、未払いまたは購入を繰り返して使用することができ、一度使用されると数が減少するアイテムのこと。アイテムのインベントリは補充することができる。例:相手を攻撃するための手榴弾や弾丸、応急処置キットなど。
- 非消耗品 — インベントリ内のアイテムで、一度だけ未払いや購入が可能で、インベントリから消えることのないもの。例えば:ある場所へのアクセス、ステータスなど。
- 非更新のサブスクリプション — 期間限定で利用可能で、期限が切れてもインベントリから消えない消費不可のアイテムです。例えば、プレミアムアクセスやシーズンアクセスなどです。詳細はゲーム内ストア説明書をご参照ください。
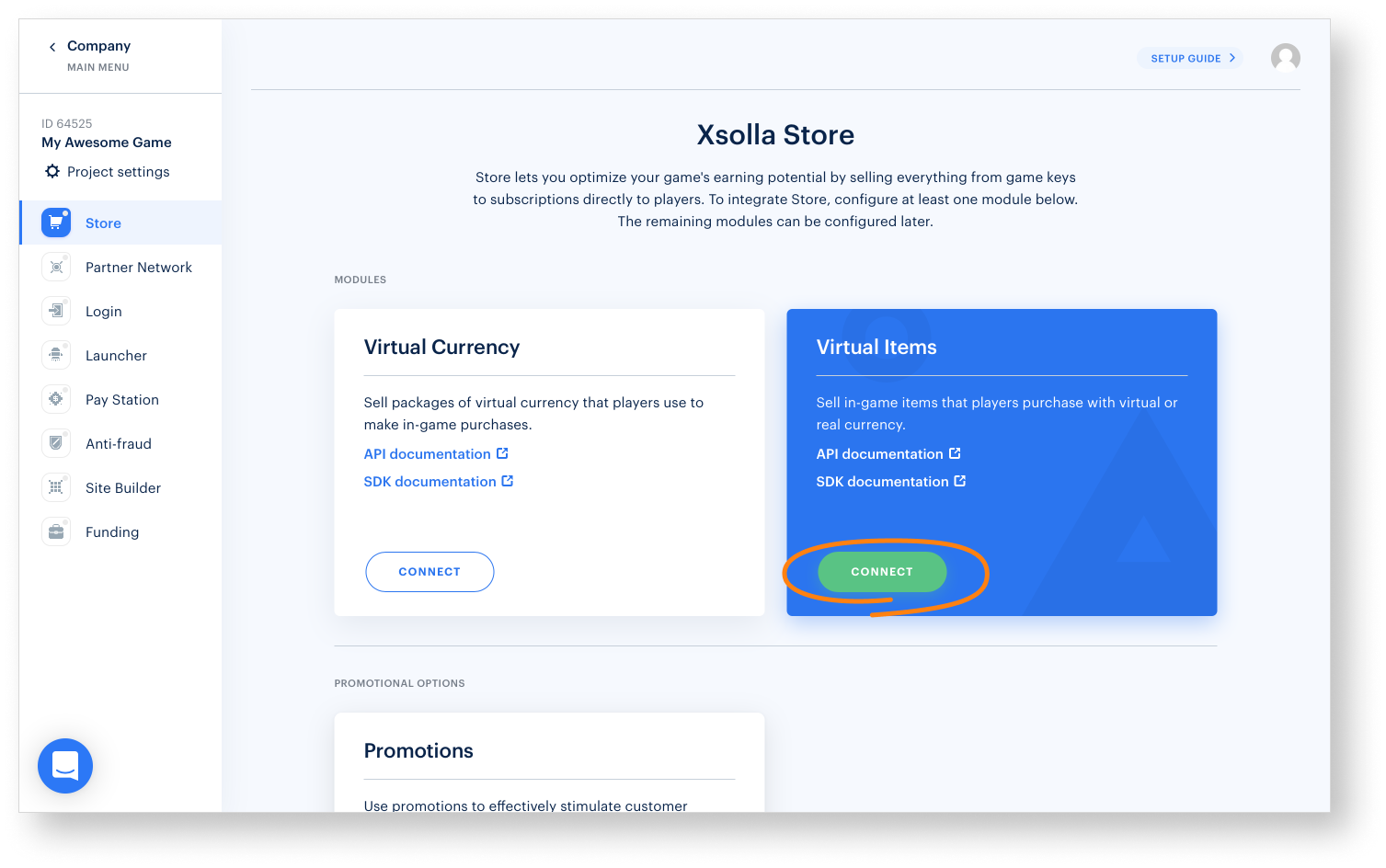
- パブリッシャーアカウントであなたのプロジェクトを開きます。
- ストアペインで接続をクリックします。サイドメニューのストアをクリックすると、パブリッシャーアカウントの任意のセクションからでもゲーム内ストア設定を行うことができます。

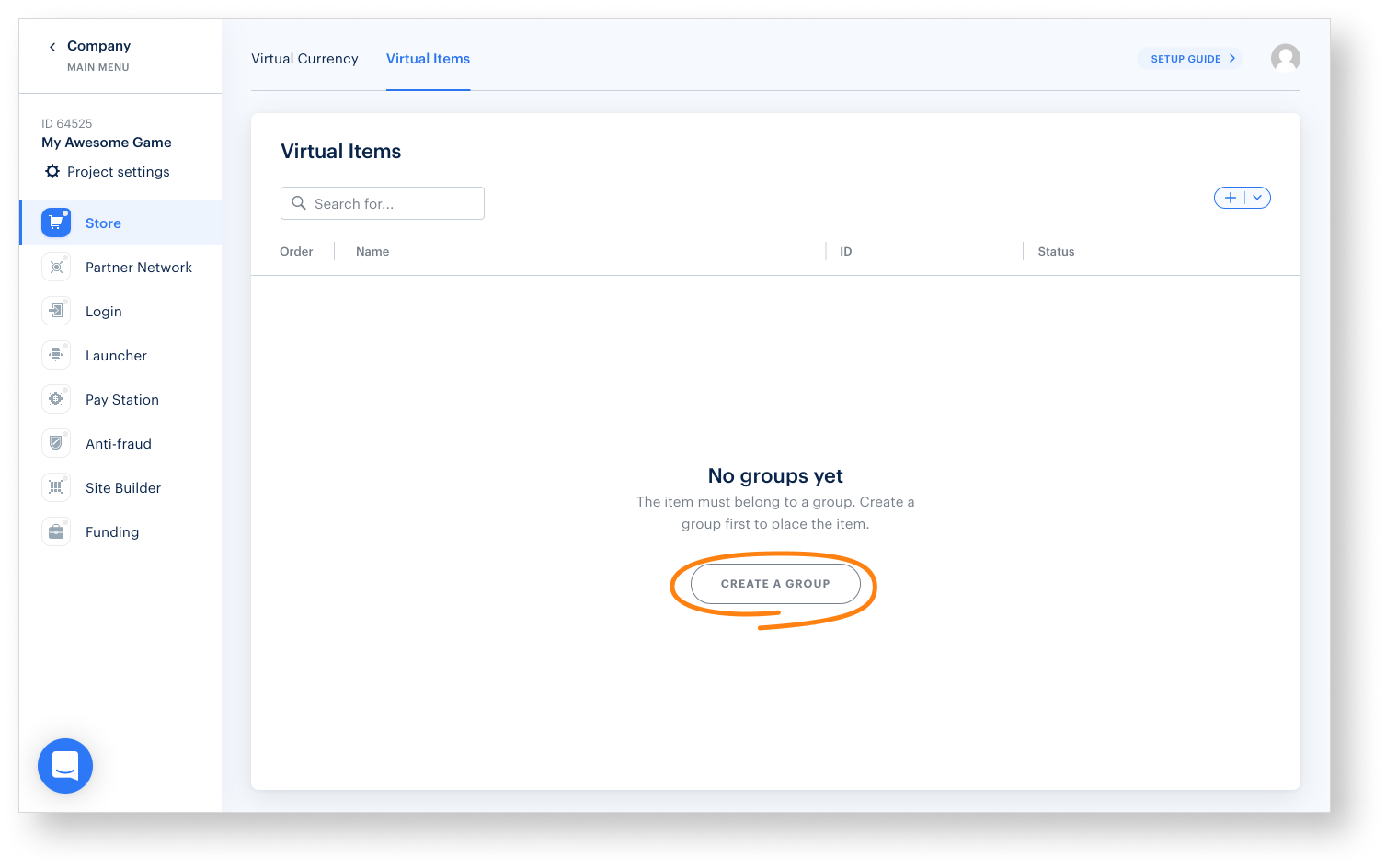
- 仮想アイテムペインの接続>をクリックします。

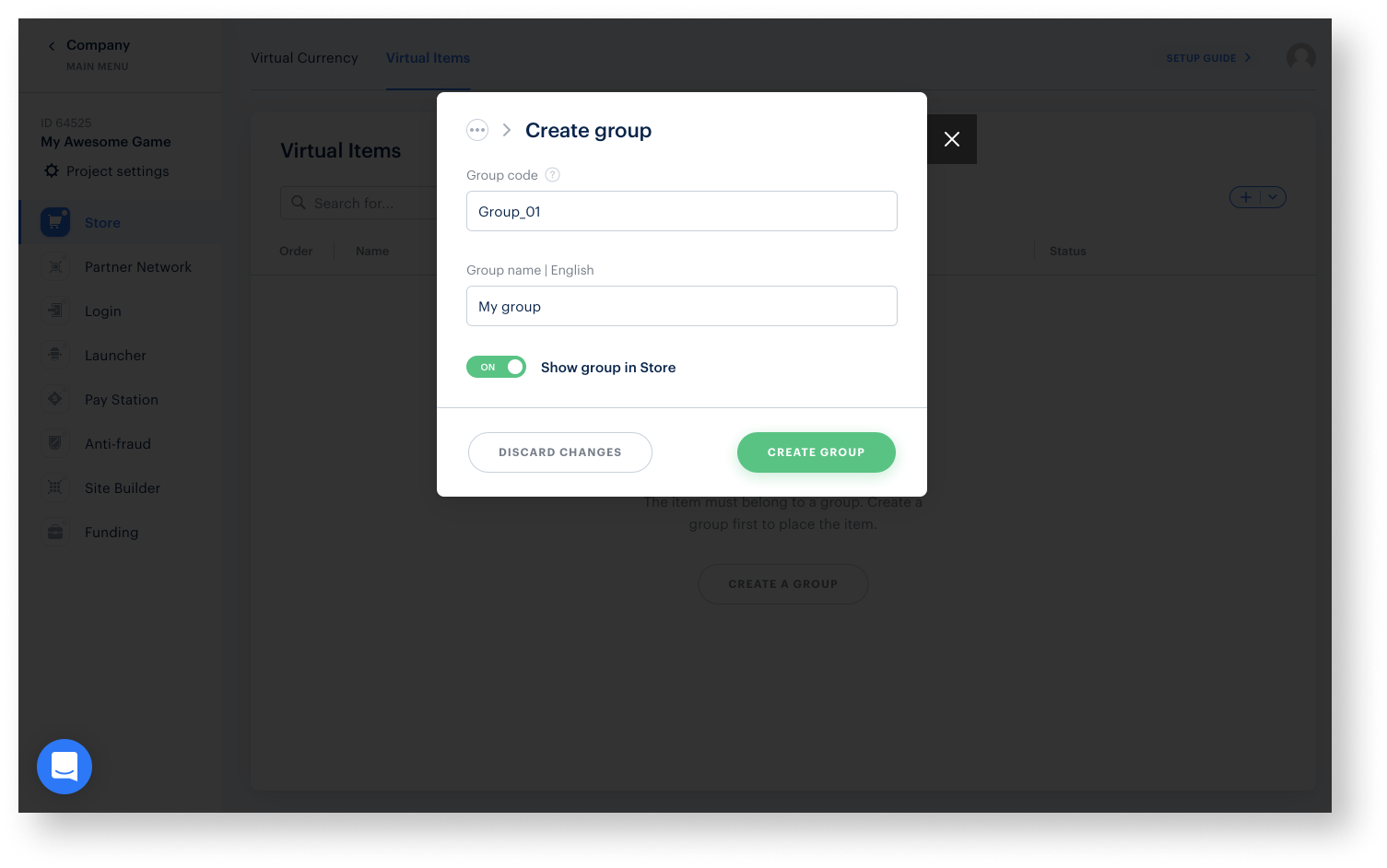
- グループを作成するをクリックします。

- グループコードとグループ名を指定します。
- ストアでグループを表示するトグルをオンに設定します。
- グループを作成するをクリックします。

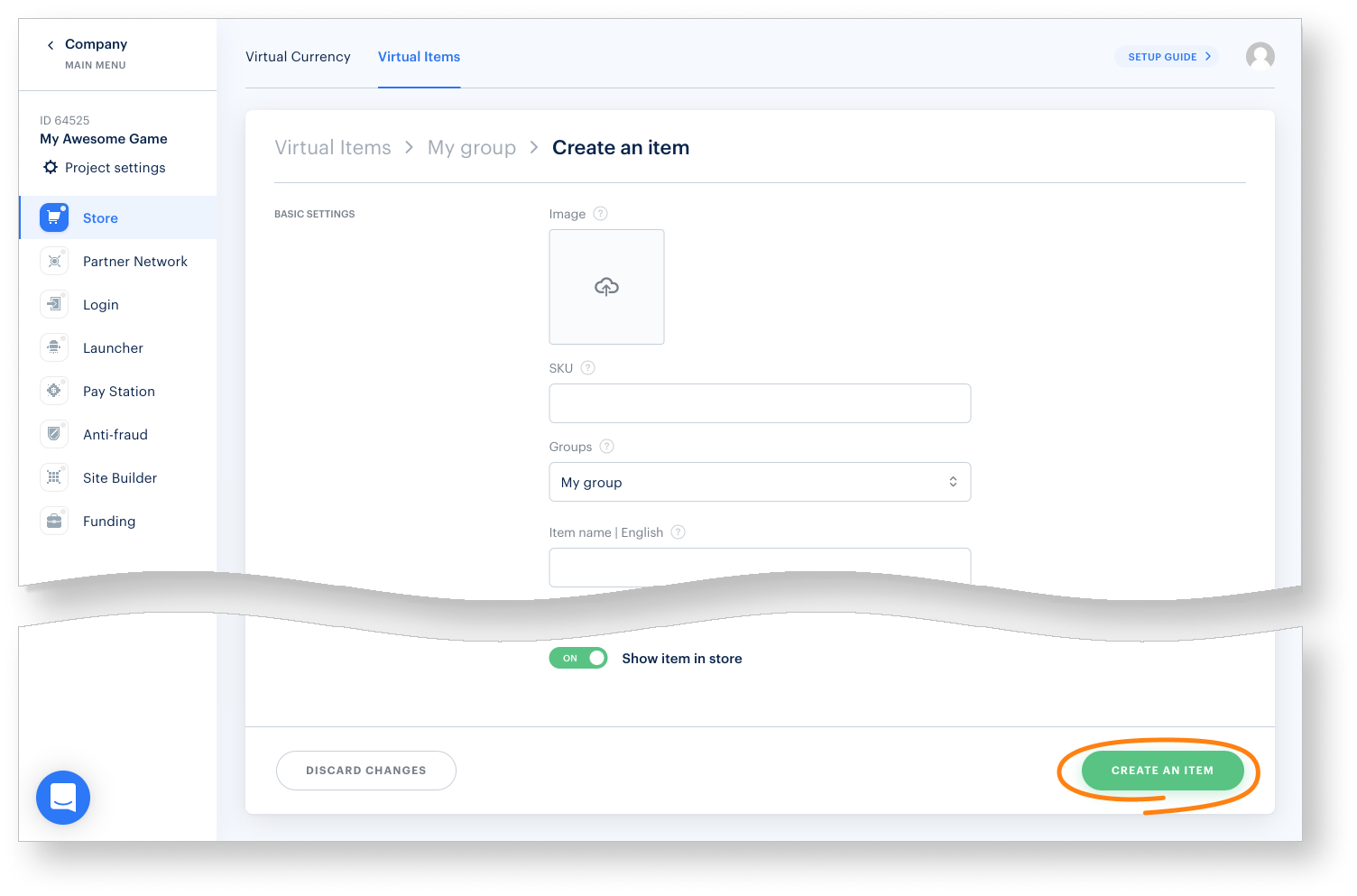
- アイテムを作成します:
- それぞれに次の情報を指定します:
- そのアイテムが所属する1つまたはそれ以上のグループ
- SKU
- 名称と短い説明
- 実際の通貨と仮想通貨の価格
- 画像(任意)
- それぞれに次の情報を指定します:
- 環境設定セクションの項目プロパティフィールドで、アイテムのタイプに応じて、次のプロパティのいずれかを選択します:
- 消耗品
- 非消耗品
- 非更新サブスクリプション
- アイテムを作成するをクリックします。

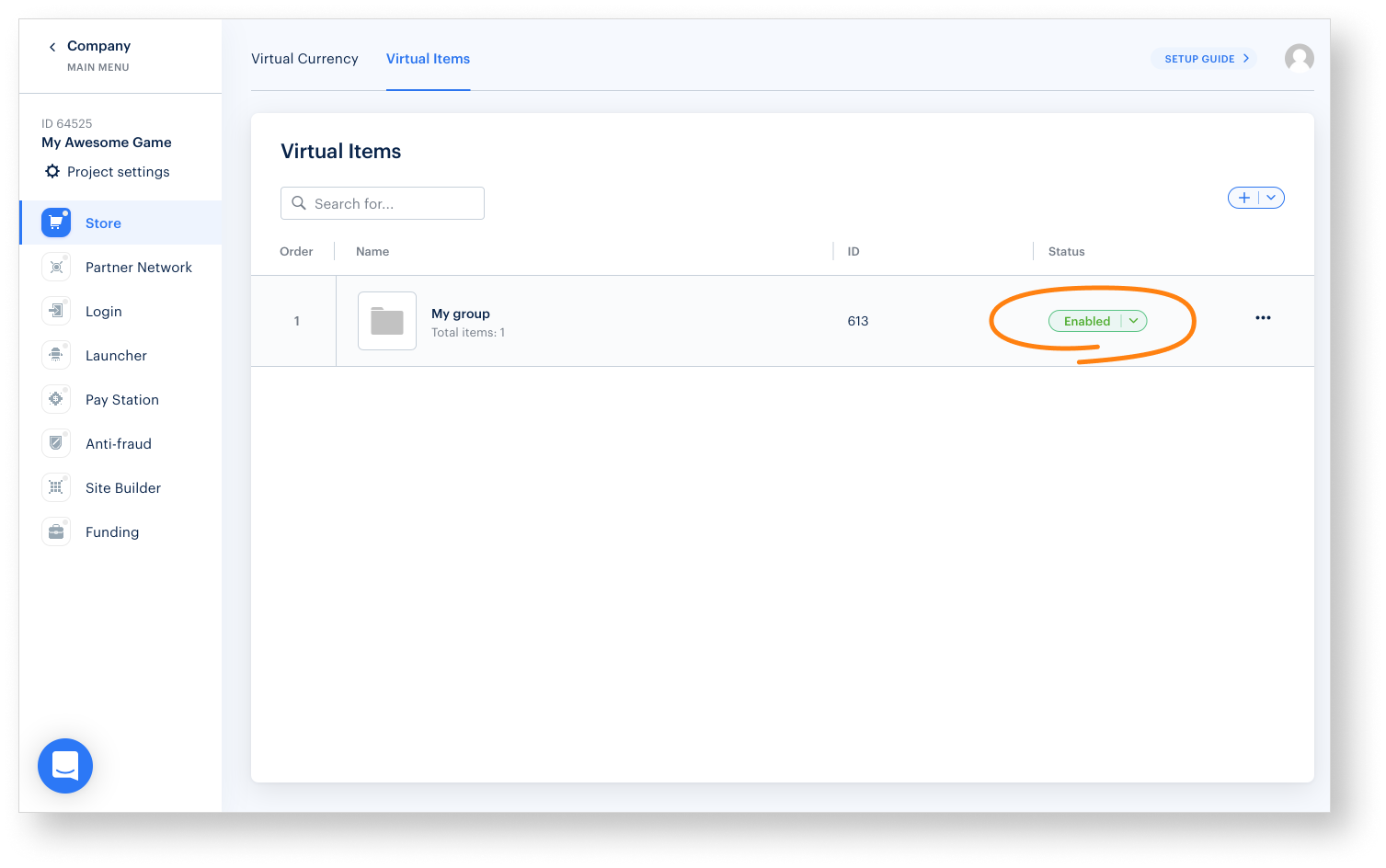
- グループのステータスが有効であることを確認します。

Unityプロジェクトをセットアップする
- あなたのUnityプロジェクトを開きます。
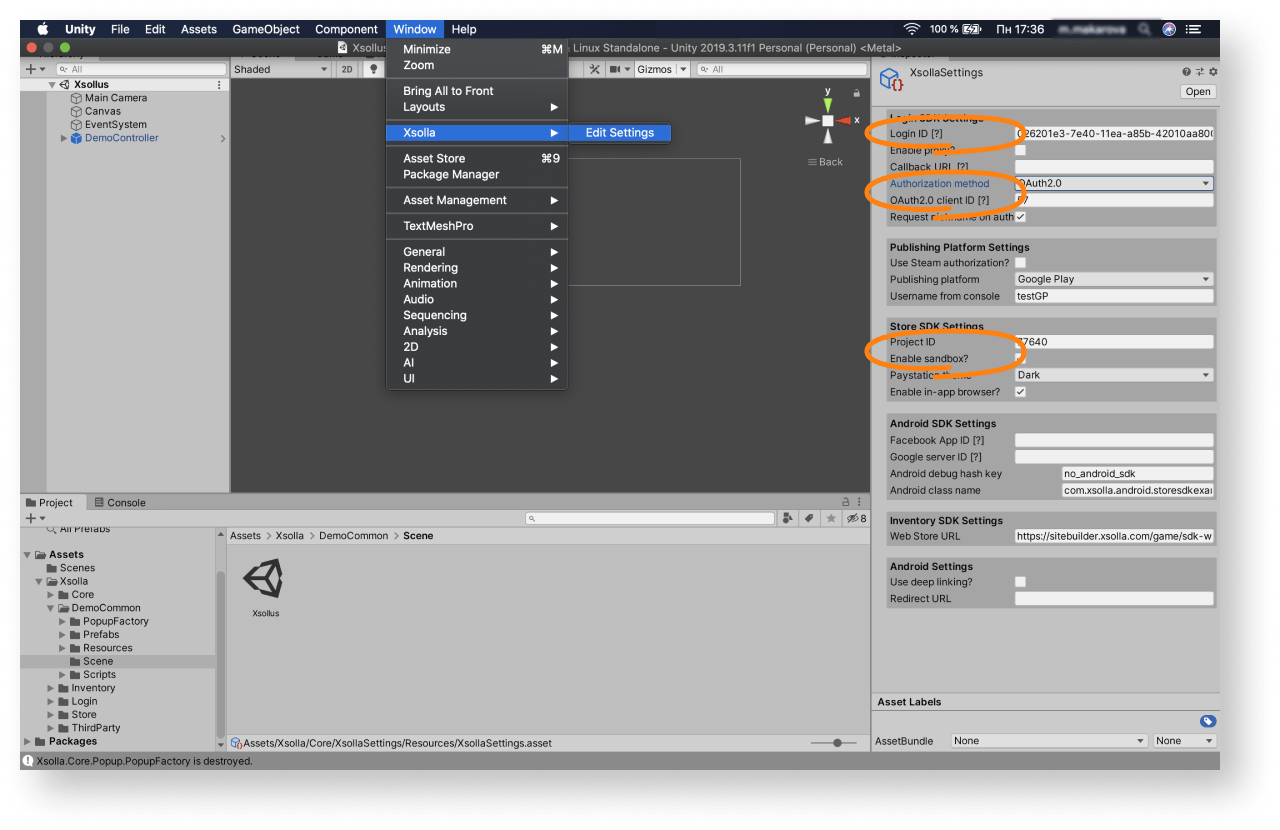
- メインメニューで
Window > Xsolla > Edit Settings をクリックします。 Inspector パネルでプロジェクトパラメータを指定します:Login ID フィルドで、パブリッシャーアカウントからログインIDを指定します。
注意
独自の認証システムを使用している場合は、Login ID フィールドに記入する必要はありません。
Project ID フィルドで、パブリッシャーアカウントからプロジェクトIDを指定します。- サンドボックスモードを有効にするには、
Enable sandbox? ボックスにチェックを入れます。 Authorization method フィルドで、OAuth2.0 を選択します。OAuth2.0 client ID フィルドで、パブリッシャーアカウントでOAuth 2.0を設定する際に受け取ったクライアントIDを指定します。
その結果、パブリッシャーアカウントのプロジェクトがデモシーンに接続されます。

- デモシーン
Assets > Xsolla > DemoCommon > Scene > Xsollus を起動して認証およびその他の機能が正しく動作していることを確認してください。 - アプリケーションのログインシステムやゲーム内ストアなどのページのインターフェースを設計します。
注意
Unity説明に従って独自のソリューションを作成することもできますし、デモシーンをテンプレートとして使用することもできます。デモシーンのインターフェースを自分のアプリケーションに合わせるには、UIビルダーを使います。
支払処理をテストする
アセットの設定が完了した後、決済プロセスをテストします。デフォルトでは、どのユーザーに対しても、すべてのはサンドボックスモードで行われます。テスト用の銀行カードを使って、決済の成功をシミュレーションします。
実際の決済を行って支払処理をテストするには:
- エクソラと契約を結んでいることを確認してください。
- Unityプロジェクトで、
Inspector パネルのEnable sandbox? チェックボックスからチェックを外します。
注意
最初の実際の支払いが行われた後、厳格なサンドボックス支払いポリシーが有効になります。サンドボックスモードでの支払いは、パブリッシャーアカウント > 会社設定 > ユーザーで指定されたユーザーのみが利用できます。
この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。続きを読む
最終更新日: 2026年1月28日誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
