購入管理
- 仮想アイテム
- 仮想アイテムのグループ
- バンドル
- 仮想通貨のパッケージ
始める前に、パブリッシャーアカウントの項目を設定します:
例のロジックとインターフェイスは、アプリケーションよりも複雑ではありません。ゲーム内ストアの実装オプションで可能なアイテムカタログについては、デモプロジェクトで説明しています。
カタログ内のすべてのアイテムの例は次のとおり:
- アイテム名
- アイテム価格
また、アイテムに関する他の情報がゲーム内のストアに保存されている場合は、その情報を表示することもできます。
カタログページ用のウィジェットを作成する
Content Browser に移動して、UI ディレクトリを作成します。- コンテキストメニューで、
User Interface > Widget Blueprint に移動します。 - ウィジェットブループリントで、以下のUI要素を追加します:
- アイテムの表示と仮想通貨パッケージを切り替えるためのボタン
- アイテムのグループの表示エリア
- アイテムリストの表示エリア
- 仮想通貨パッケージのリストの表示エリア
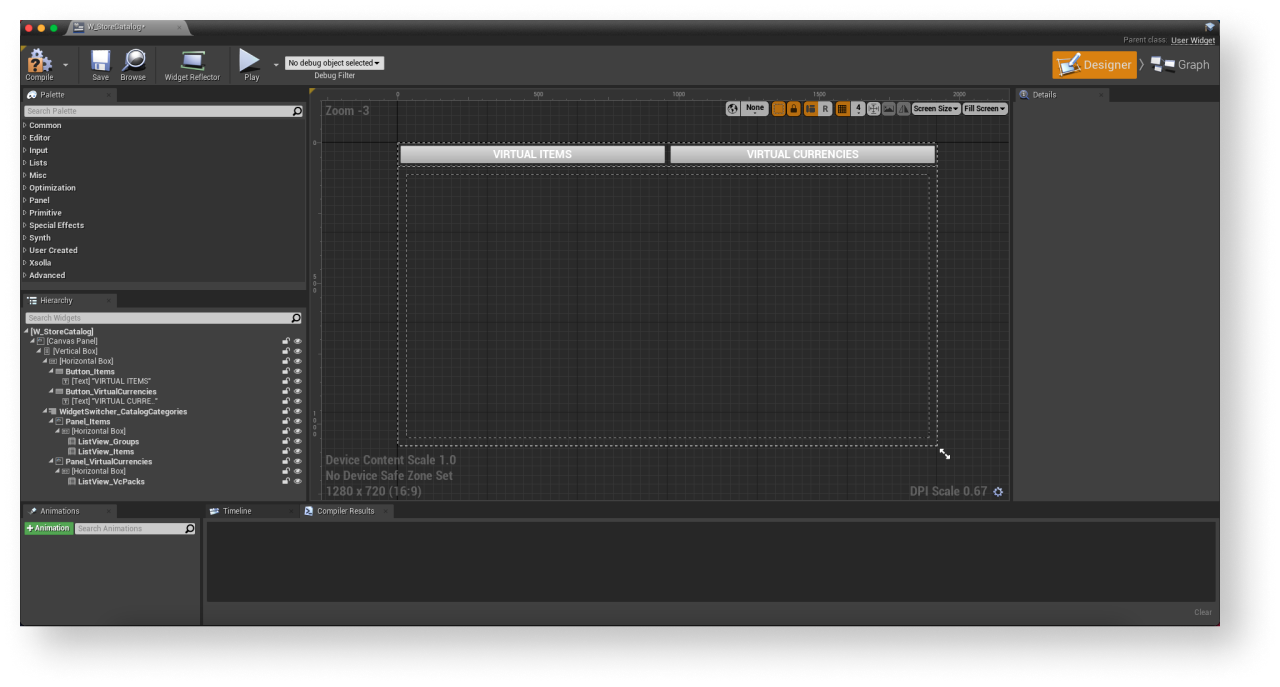
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
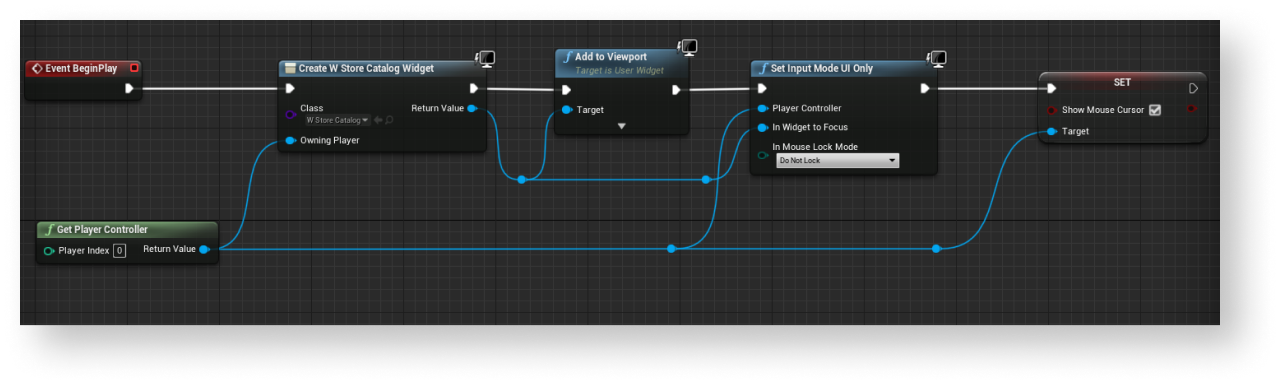
- レベル起動時のウィジェット表示を実装します。そのためには、以下のようにノードを追加します。
CreateWidgetノードで、作成したウィジェットを指定します。

カタログページのウィジェットイベント処理を追加する
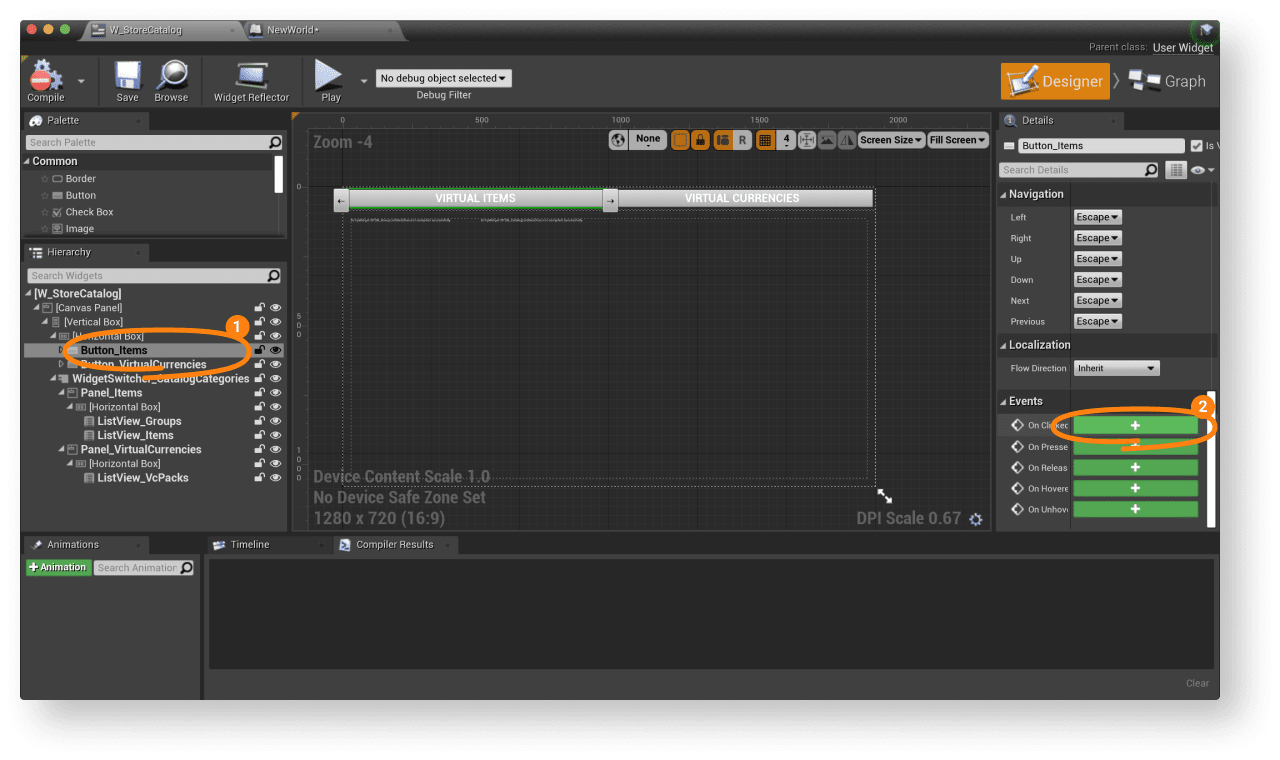
Hierarchy パネルで、アイテムのリストに切り替えるためのボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

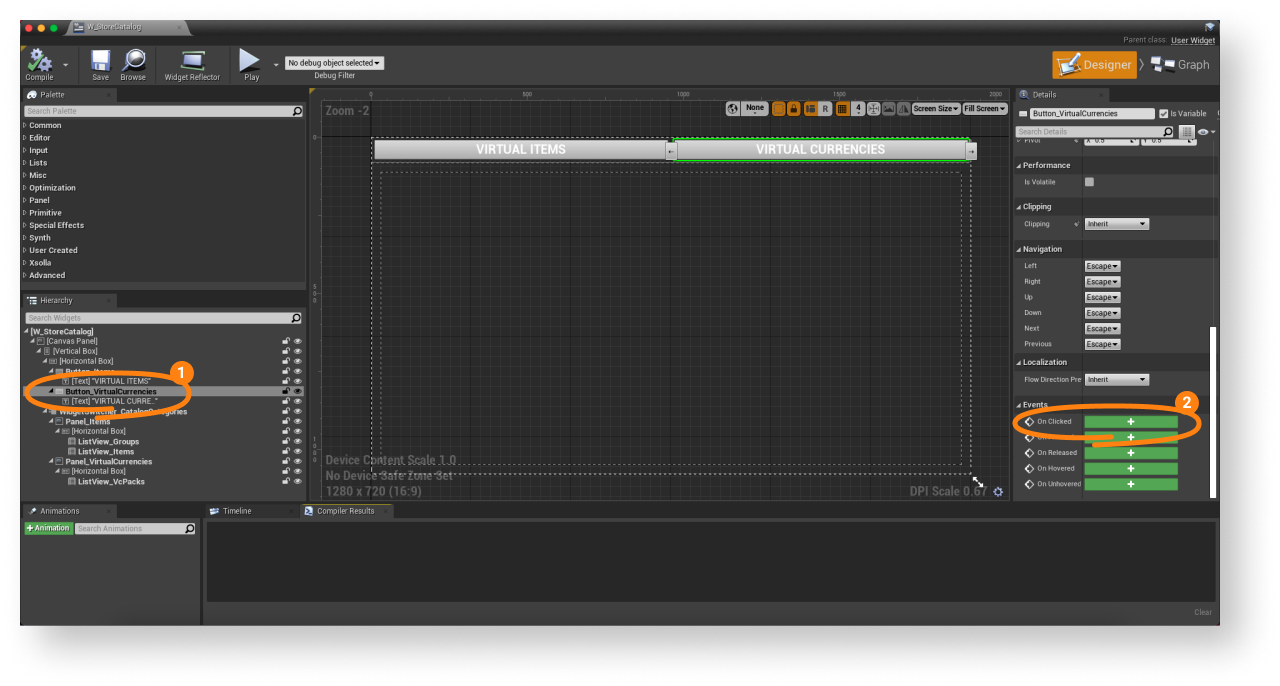
Hierarchy パネルで、仮想通貨パッケージのリストに切り替えるためのボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

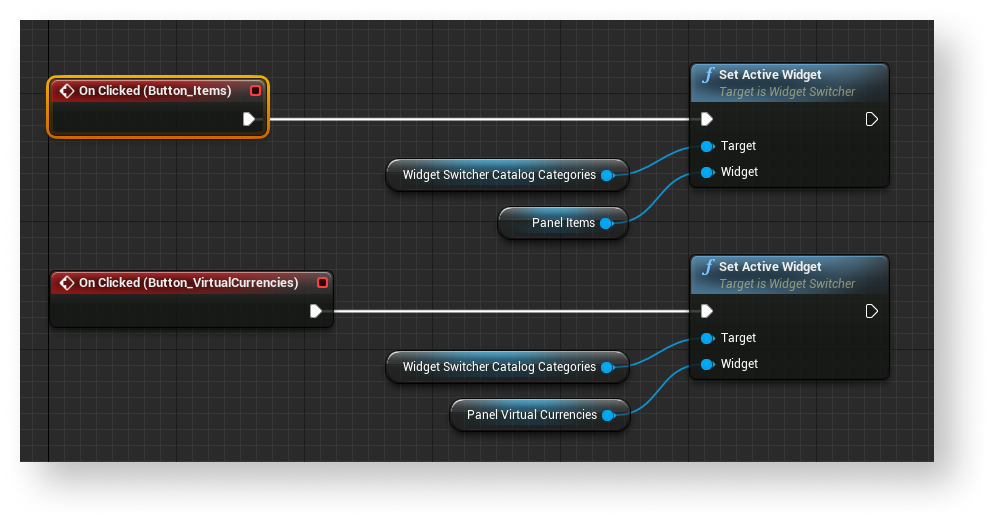
Graph ビューを開きます。- リストを切り替えるためのロジックを実装します。これを行うには、以下の図のようにノードを追加します。

仮想アイテムグループの表示を実装する
アイテムグループのクラスを作成する
Content Browser に移動します。そこで、コンテキストメニューで、Blueprint Class をクリックします。All classes セクションで、Object を選択してSelect をクリックします。BP_ItemGroupData をクラス名として使用します。- 作成したクラスのブループリントを開きます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィールドでGroupData を指定します。Variable Type フィールドでXsollaItemGroup を選択します。Instance Editable とExpose on Spawn ボックスをチェックを入れます。
アイテムグループのウィジェットを作成する
Content Browser に移動してUI ディレクトリを作成して、コンテキストメニューでUser Interface > Widget Blueprint に移動します。- ウィジェットのブループリントで、アイテムグループ名の要素を追加します。
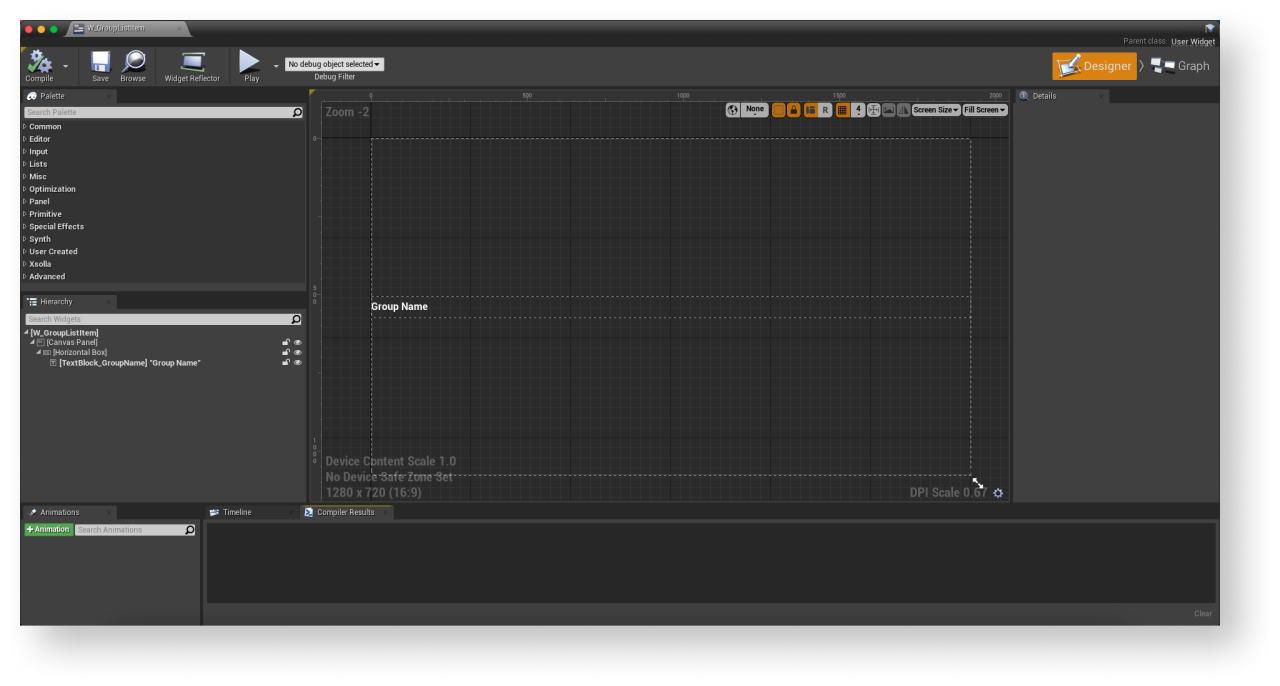
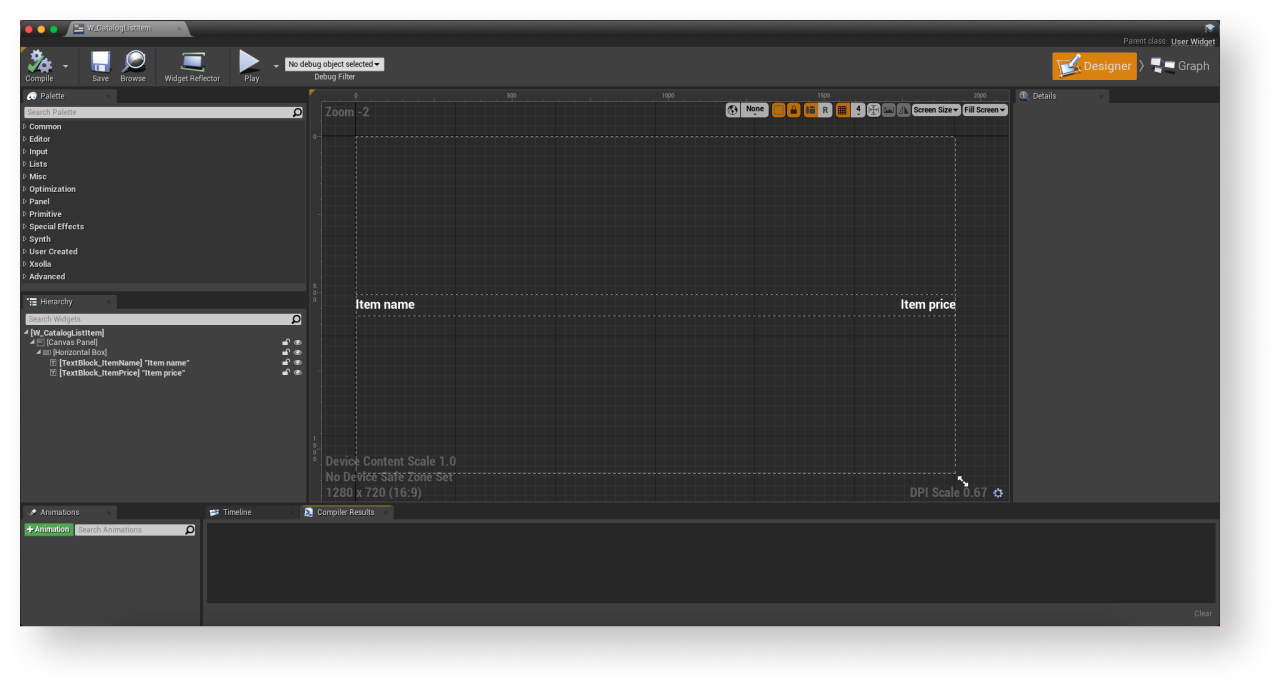
次の図は、ウィジェットの構造の一例です。

Graph ビューを開きます。Class settings をクリックします。Details パネルで、Interfaces > Implemented interfaces に移動します。Add をクリックしてUserObjectListEntry を選択します。これは、UIプリミティブがリストの要素に対して通常の動作を実装できるようにする、UEの標準的なインターフェースです。- アイテムのグループを作成するロジックを実装します:
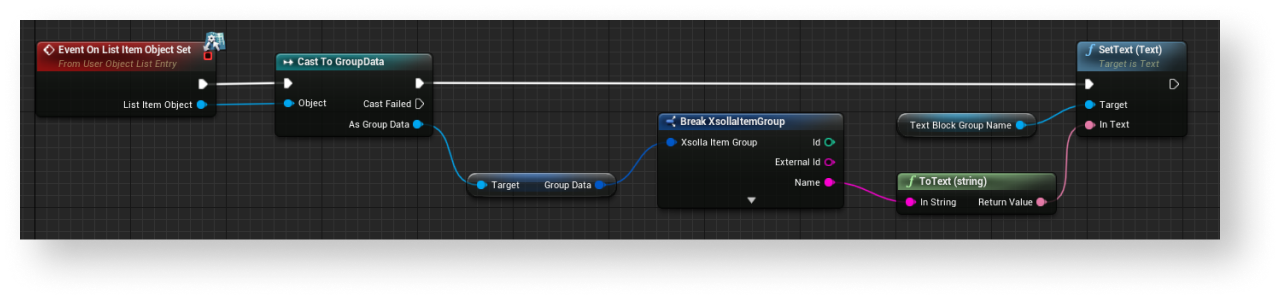
EventOnListItemObjectSetノードを追加して、リストの要素を作成し、ウィジェットを初期化します。- グループに関するデータを含むオブジェクトの値を、グループの名前を持つ要素に渡します。これを行うには、次の図のようにノードを追加します。

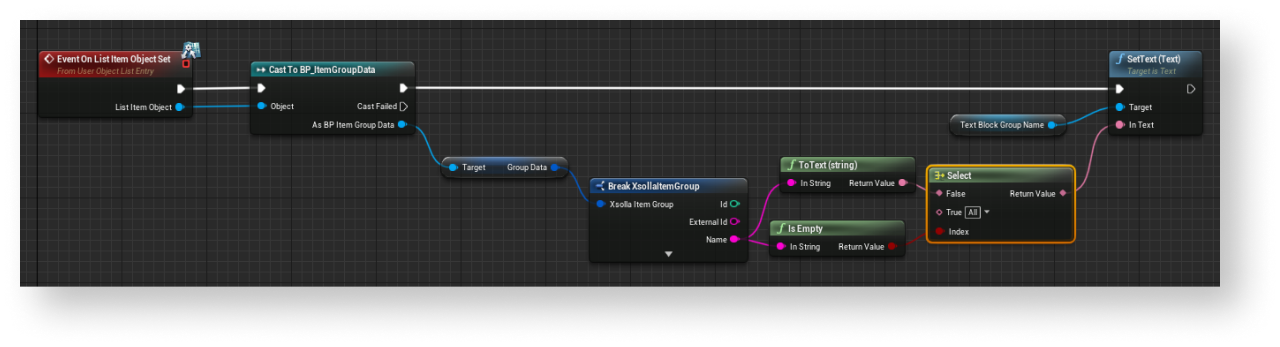
All のカテゴリーを持つすべてのアイテムを表示するロジックを実装します。これを行うには、以下の図のようにブループリントを編集します。

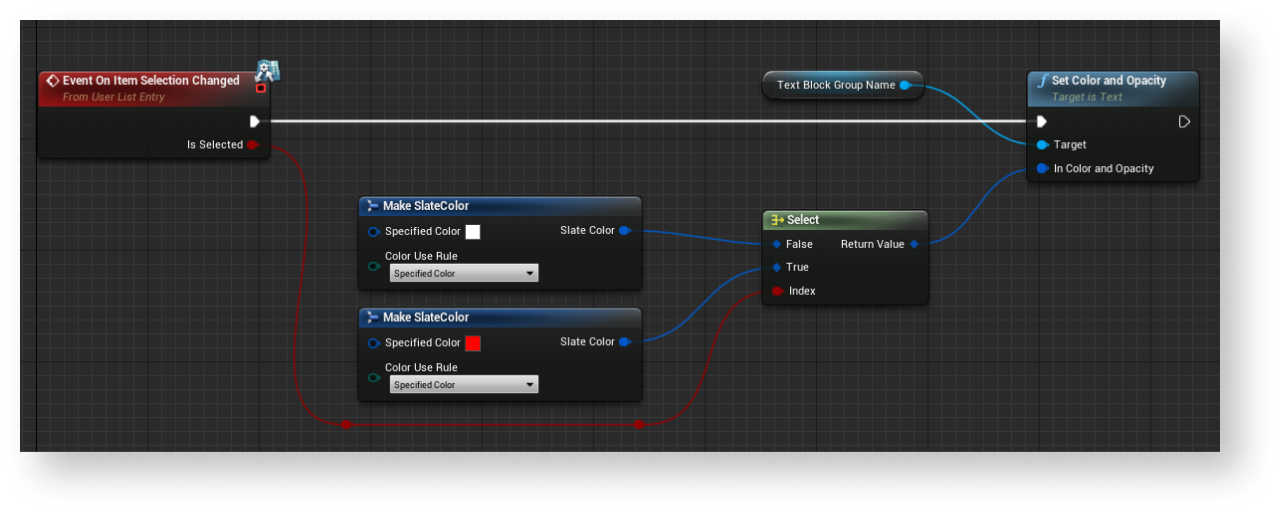
- リストで選択されているアイテムのグループを強調表示するためのロジックを実装します。これを行うには、次の図に示すようにノードを追加します。

カタログページにアイテムグループのリストを追加する
- カタログページのウィジェットのブループリントを開きます。
- アイテムグループの表示エリアに
List View 要素を追加します。 Details パネルで、Entry Widget Class フィールドで、アイテムグループ用に以前に作成したクラスを選択します。- グループにアイテムを追加するためのロジックを実装します:
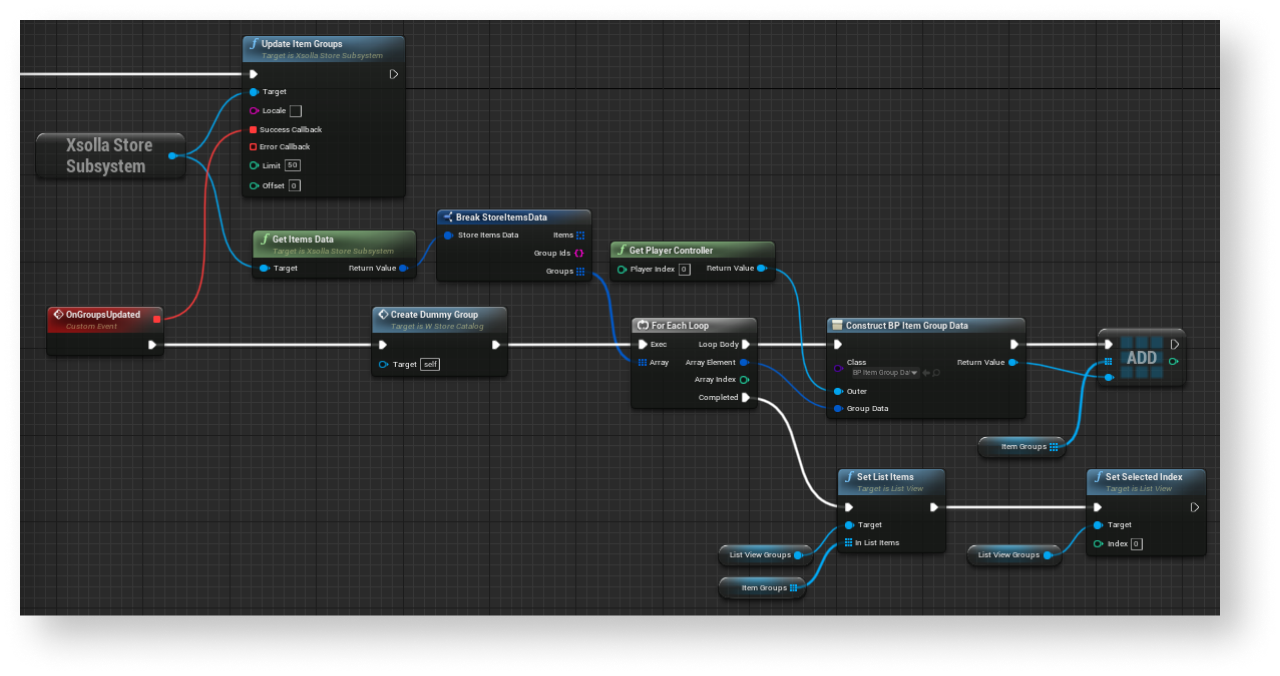
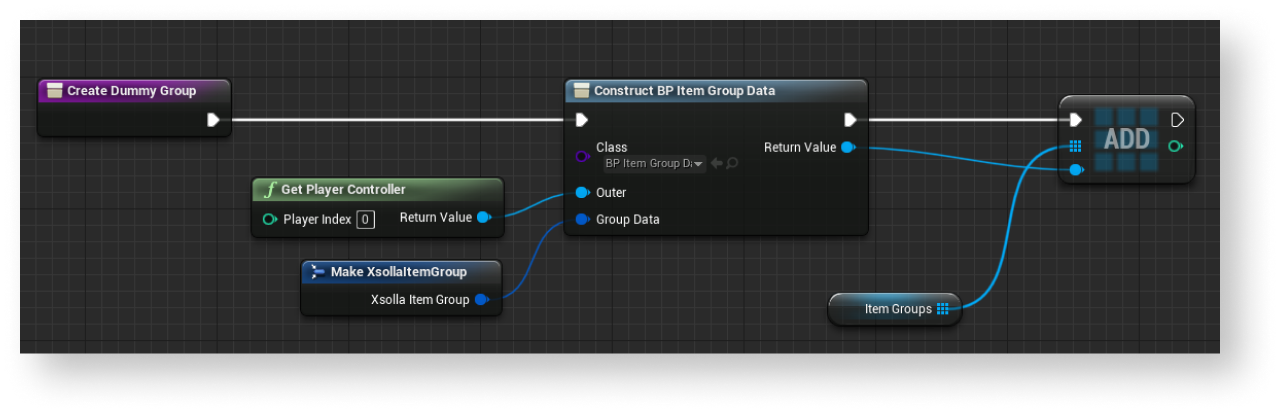
Graph ビューを開きます。XsollaLoginSubsystemオブジェクトに接続されたUpdateItemGroupsSDKメソッド呼び出しをEventConstructノードにリンクし、ユーザーが入力したデータの受け渡しを追加します。- グループにアイテムを追加するためのロジックを実装します。このアクションは、仮想アイテムグループのローカルキャッシュの正常な更新を処理しているときに実行する必要があります。これを行うには、次の図に示すようにノードを追加します。

All のカテゴリーを持つすべてのアイテムを表示するロジックを実装します。これを行うには、以下の図のようにブループリントを編集します。

仮想アイテムの表示を実装する
アイテムのクラスを作成する
Content Browser に移動します。そこで、コンテキストメニューで、Blueprint Class をクリックします。All classes セクションで、Object を選択してSelect をクリックします。BP_CatalogItemData をクラス名として使用します。- 作成したクラスのブループリントを開きます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィールドでCatalogItem を指定します。Variable Type フィールドでStoreItem を選択します。Instance Editable とExpose on Spawn ボックスをチェックを入れます。
アイテムのウィジェットを作成する
Content Browser に移動して、UI ディレクトリを作成します。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のUI要素を追加します:
- アイテム名
- アイテム価格
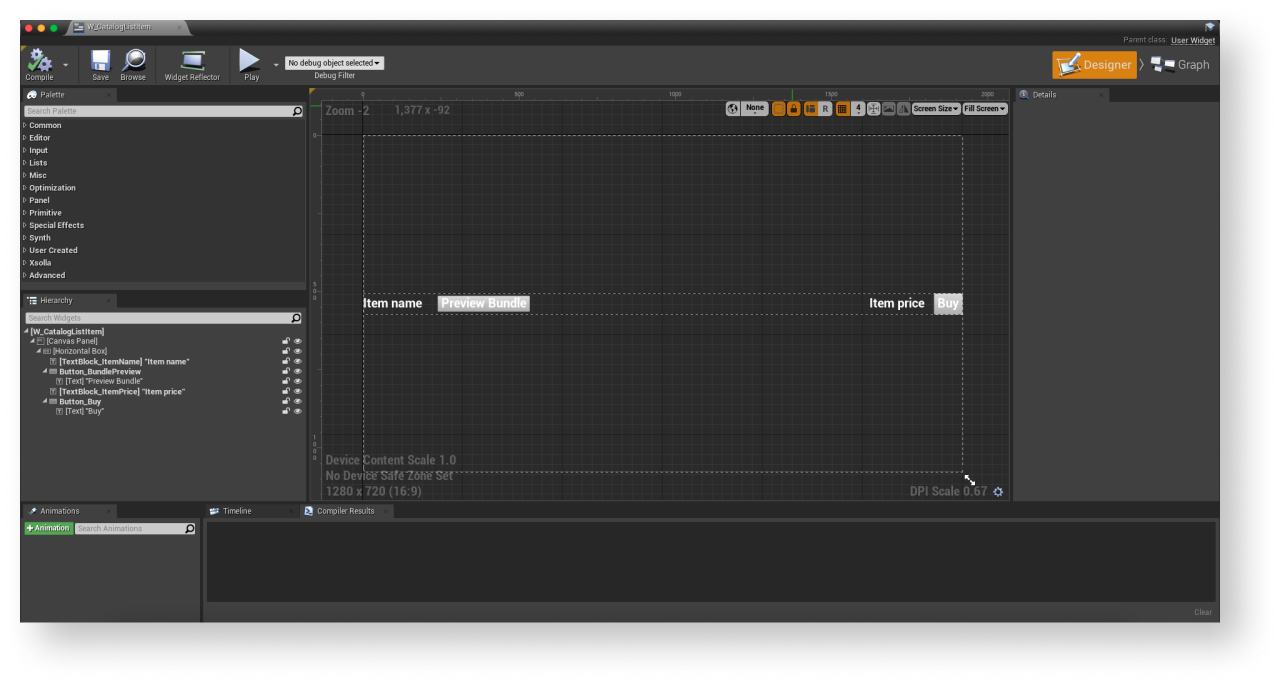
次の図は、ウィジェットの構造の一例です。

Graph ビューを開きます。Class settings をクリックします。Details パネルで、Interfaces > Implemented interfaces に移動します。Add をクリックしてUserObjectListEntry を選択します。これは、UIプリミティブがリストの要素に対して通常の動作を実装できるようにする、UEの標準的なインターフェースです。- アイテムのグループを作成するロジックを実装します:
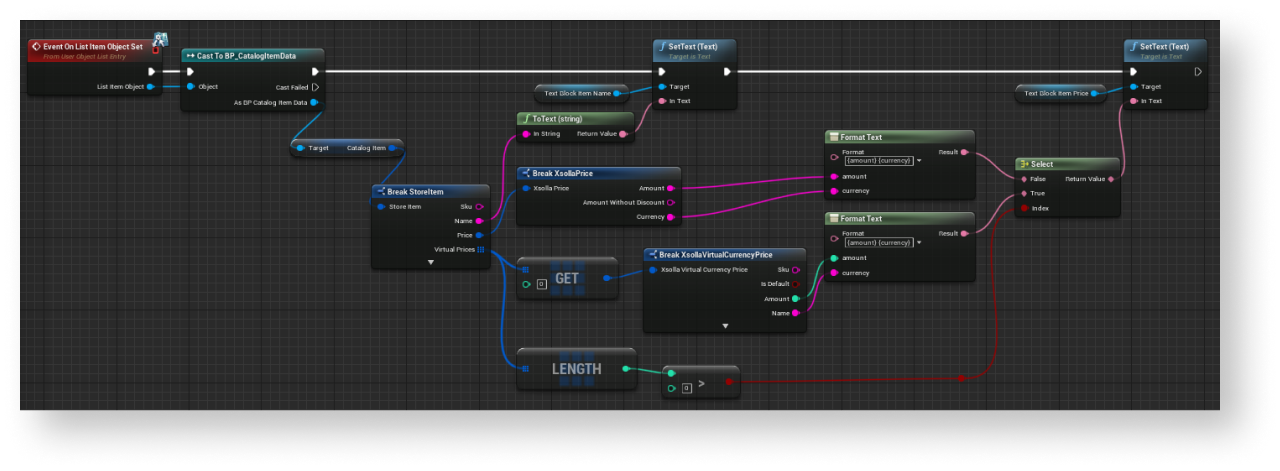
EventOnListItemObjectSetノードを追加して、リストの要素を作成し、ウィジェットを初期化します。- アイテムに関するデータを含むオブジェクトから、アイテムの名前と価格を持つ要素に値を渡します。これを行うには、次の図のようにノードを追加します。

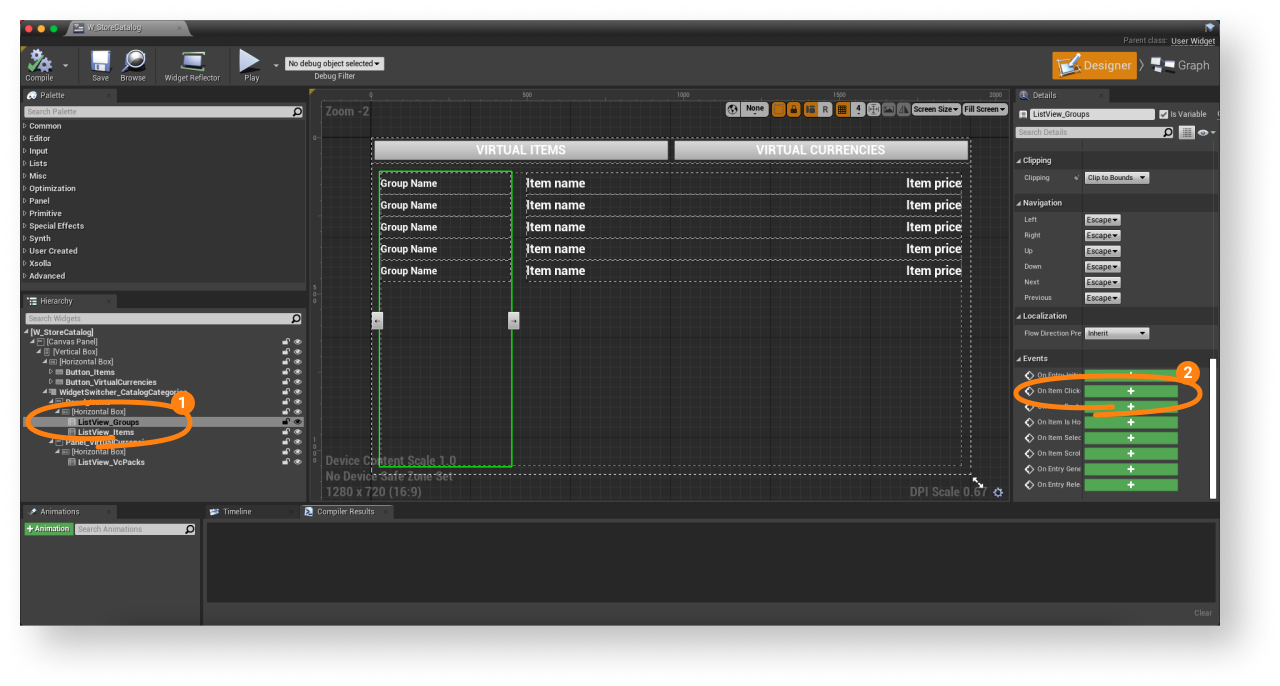
カタログページにアイテムのリストを追加する
- カタログページのウィジェットのブループリントを開きます。
- アイテムリストの表示エリアに
List View 要素を追加します。 Details パネルで、Entry Widget Class フィールドで、アイテム用に以前に作成したクラスを選択します。- グループにアイテムを追加するためのロジックを実装します:
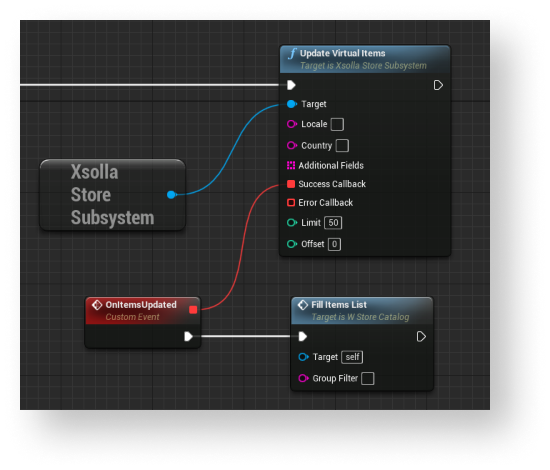
Graph ビューを開きます。XsollaLoginSubsystemオブジェクトに接続されたUpdateVirtualItemsSDKメソッド呼び出しをEventConstructノードにリンクし、ユーザーが入力したデータの受け渡しを追加します。- グループにアイテムを追加するためのロジックを実装します。このアクションは、仮想アイテムグループのローカルキャッシュの正常な更新を処理しているときに実行する必要があります。これを行うには、次の図に示すようにノードを追加します。

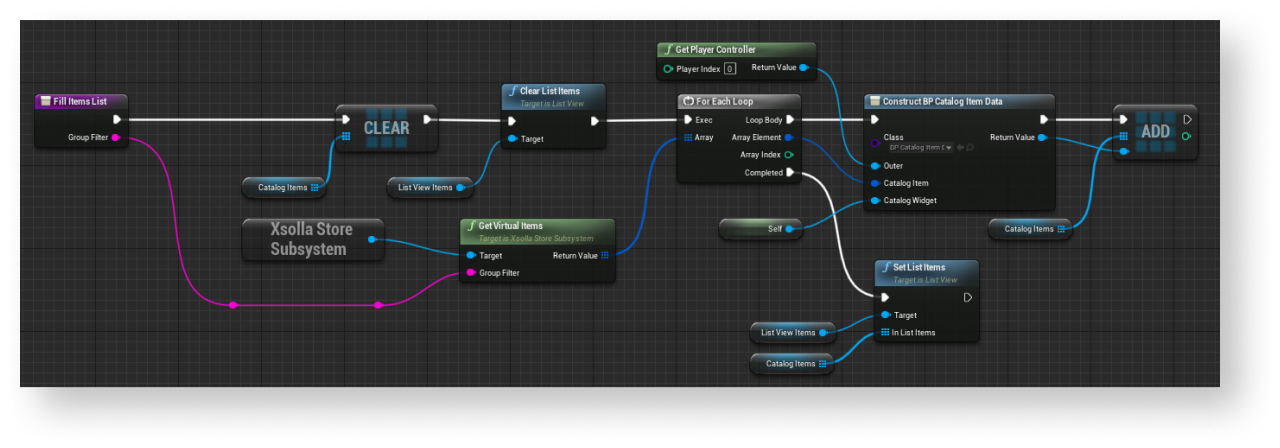
UpdateVirtualItemsメソッドのoffsetとlimitパラメータは必須ではありません。それらを使用してページネーションを実装します — カタログ内のアイテムのページごとの表示。ページ内の最大アイテム数は50です。カタログに50を超えるアイテムがある場合は、ページネーションが必要です。- グループにアイテムを追加するためのロジックを実装します。これを行うには、次の図に示すようにノードを追加します。

仮想アイテムのグループ別表示を実装する
- カタログページのウィジェットのブループリントを開きます。
Hierarchy パネルで、アイテムグループのリストを選択します。Details パネルで、On Item Clicked イベントの側にある+アイコンをクリックします。

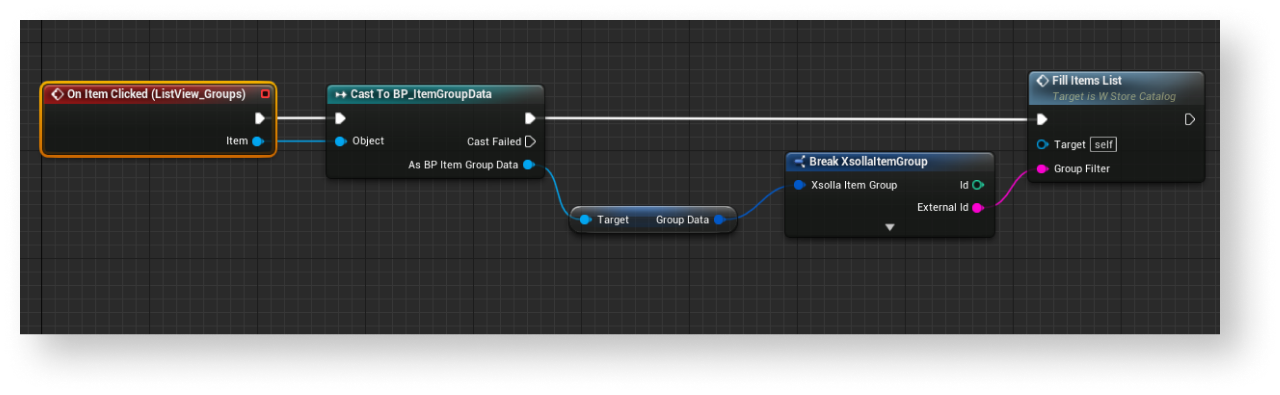
Graph ビューを開きます。- グループによるアイテムのフィルタリングのロジックを実装します。これを行うには、以下の図のようにノードを追加します。

バンドルの表示の実装
この命令では、バンドルと仮想アイテムが1つのリストに表示されます。さらに、同じウィジェットを使って、1つのバンドルやアイテムを表示しています。
カタログページにバンドルのリストを追加する
- カタログページのブループリントを開きます。
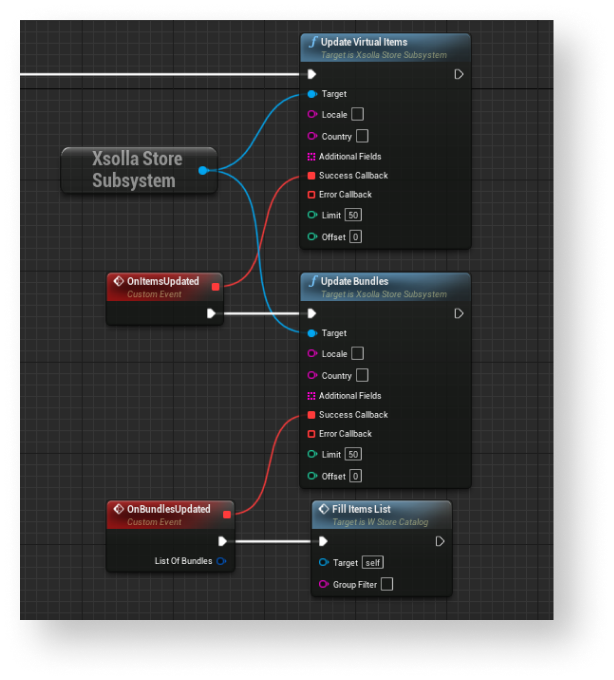
Graph ビューを開きます。- バンドルをリストに追加するためのロジックを完成させました。次の図のように、
UpdateBundlesSDKメソッドのコールバックをUpdateVirtualItemsメソッドのコールバックと一緒に追加します。

アイテムウィジェットの完成
- アイテムウェジットのブループリントを開きます。
- アイテム名の近くにバンドルコンテンツを表示するためのボタンを追加します。
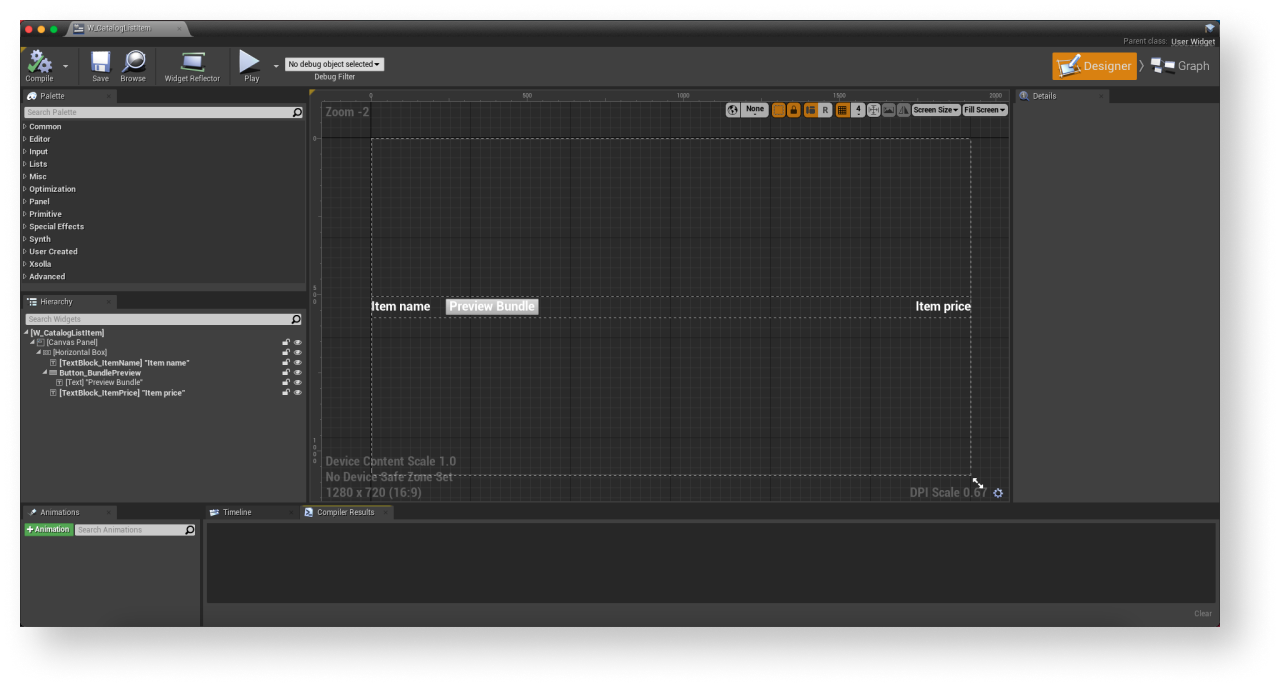
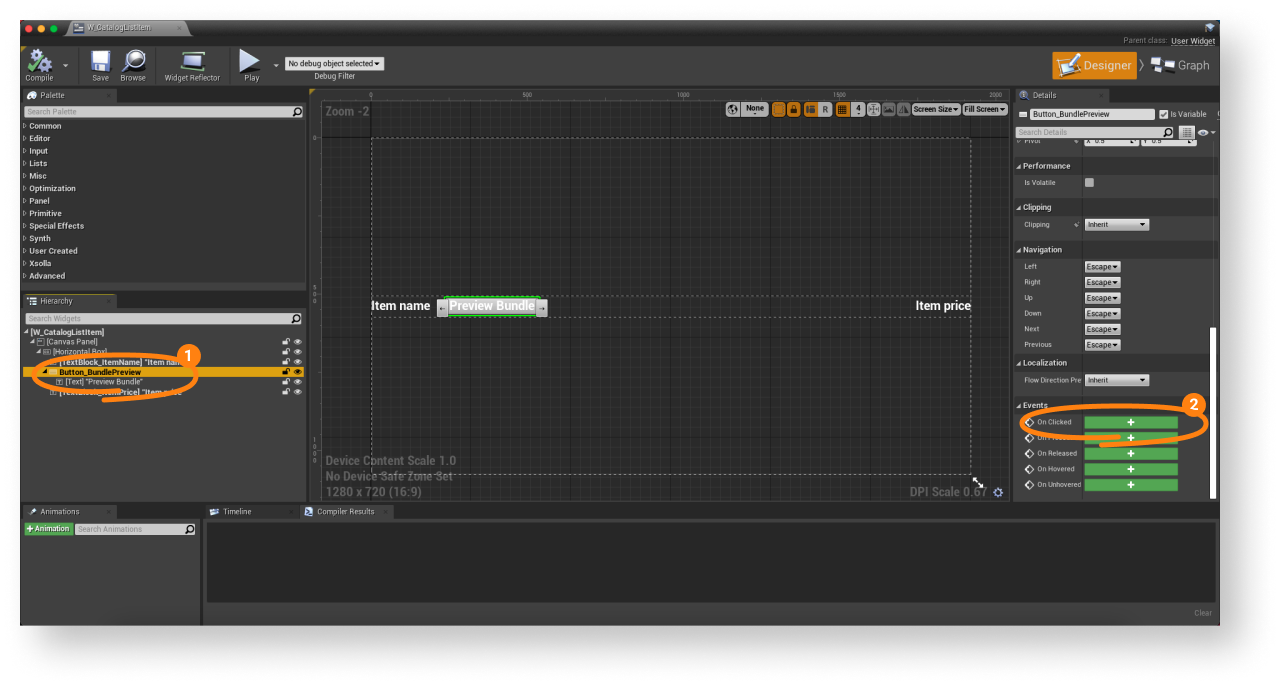
次の図は、ウィジェットの構造の一例です。

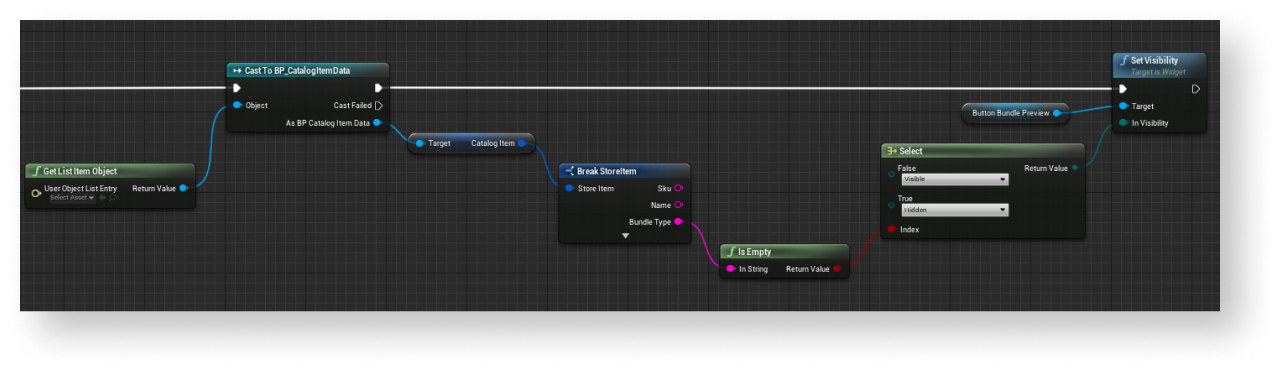
Graph ビューを開きます。- バンドルコンテンツ閲覧ボタンの表示条件を追加してアイテムを作成するロジックを完成させます。その例が以下の画像です。

バンドルコンテンツを表示するロジックを追加する
- アイテムウィジェットのブループリントで、
Designer ビューを開きます。 Hierarchy パネルで、バンドルコンテンツを表示するためのボタンを選択します。Details パネルで、On Clicked イベントの近くにある+アイコンをクリックします。

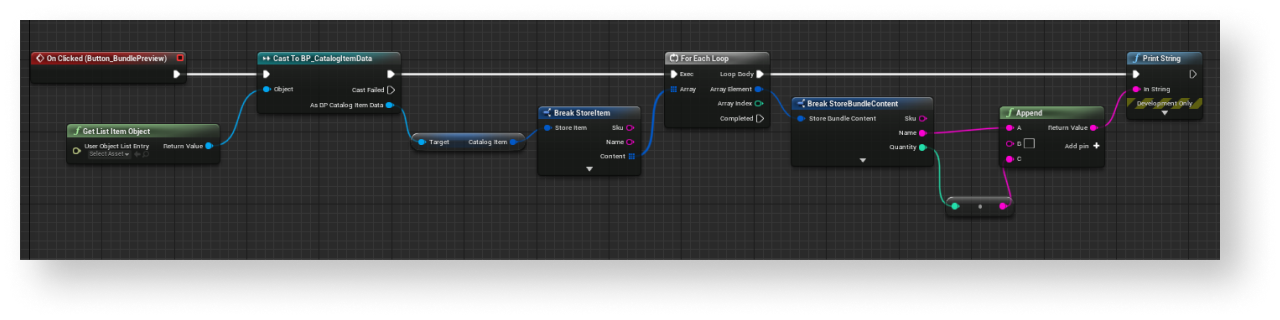
Graph ビューを開きます。- バンドルコンテンツ(バンドル内のアイテムのリストと、バンドル内の各アイテムの数量)を表示するためのロジックを実装します。これを行うには、次の図のようにノードを追加します。

仮想通貨パッケージの表示を実装する
仮想通貨パッケージ用のクラスを作成する
Content Browser に移動します。そこで、コンテキストメニューで、Blueprint Class をクリックします。All classes セクションで、Object を選択してSelect をクリックします。BP_VcPackItemData をクラス名として使用します。- 作成したクラスのブループリントを開きます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィールドでPackItem を指定します。Variable Type フィールドでVirtualCurrencyPackage を選択します。Instance Editable とExpose on Spawn ボックスをチェックを入れます。
仮想通貨パッケージウィジェットを作成する
Content Browser に移動して、UI ディレクトリを作成します。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のUI要素を追加します:
- パッケージ名
- パッケージ価格
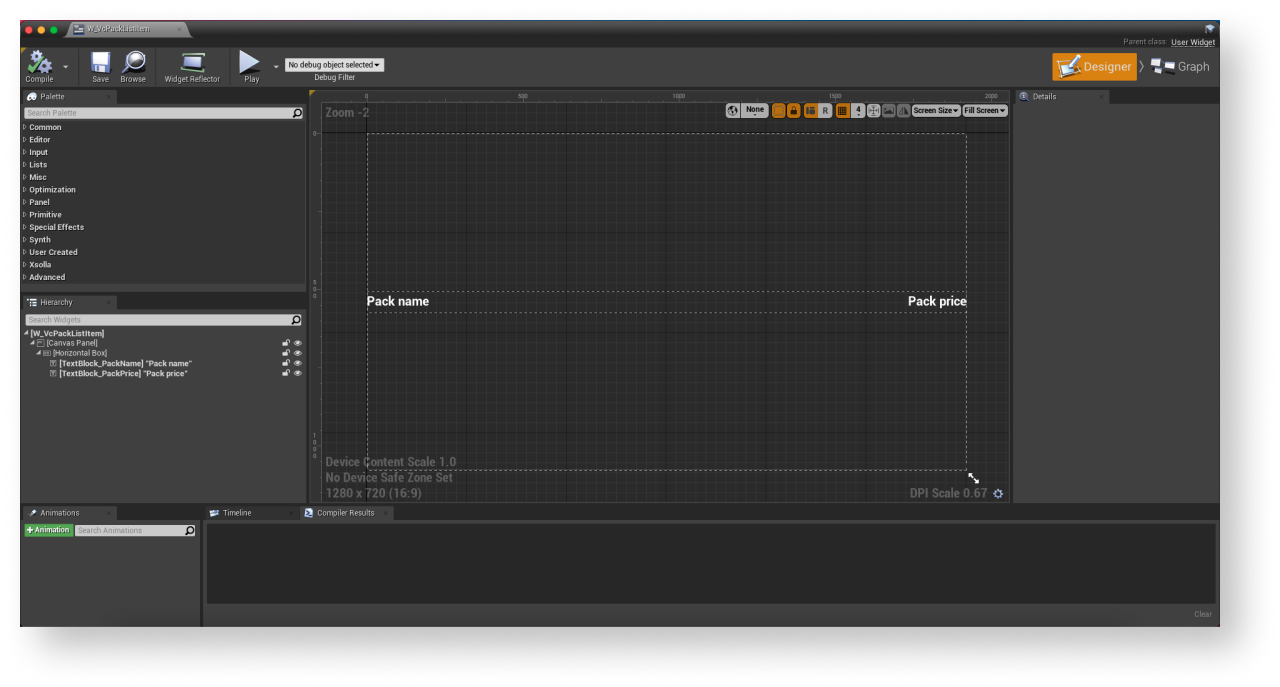
次の図は、ウィジェットの構造の一例です。

Graph ビューを開きます。Class settings をクリックします。Details パネルで、Interfaces > Implemented interfaces に移動します。Add をクリックしてUserObjectListEntry を選択します。これは、UIプリミティブがリストの要素に対して通常の動作を実装できるようにする、UEの標準的なインターフェースです。- アイテムのグループを作成するロジックを実装します:
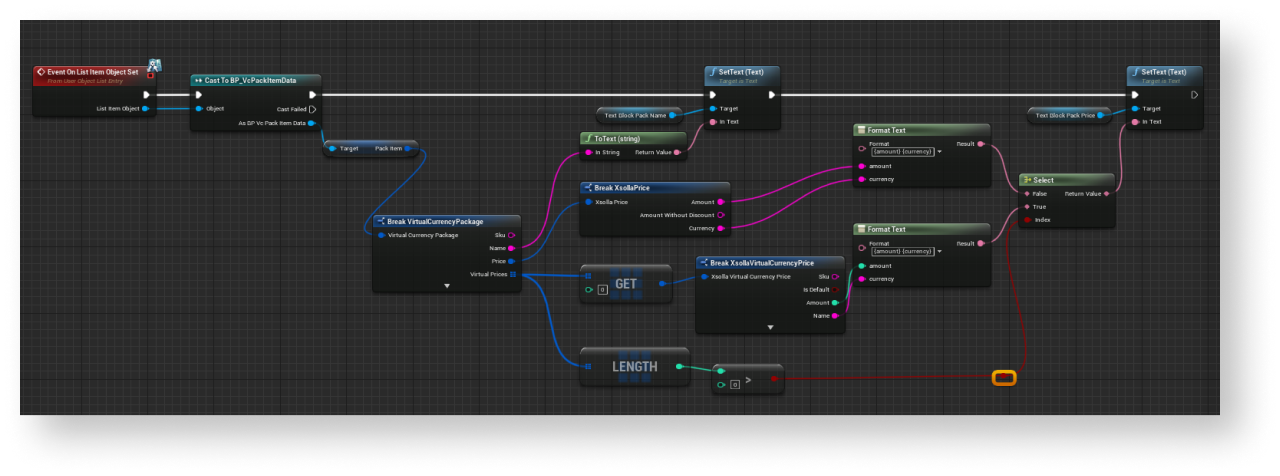
EventOnListItemObjectSetノードを追加して、リストの要素を作成し、ウィジェットを初期化します。- パッケージに関するデータを含むオブジェクトから、パッケージの名前と価格を持つ要素に値を渡します。これを行うには、次の図のようにノードを追加します。

カタログページに仮想通貨パッケージのリストを追加する
- カタログページのウィジェットのブループリントを開きます。
List View 要素を仮想通貨パッケージのリストの表示エリアに追加します。Details パネルで、Entry Widget Class フィールドで、仮想通貨パッケージ用に以前に作成したクラスを選択します。- リストにパッケージを追加するためのロジックを実装します:
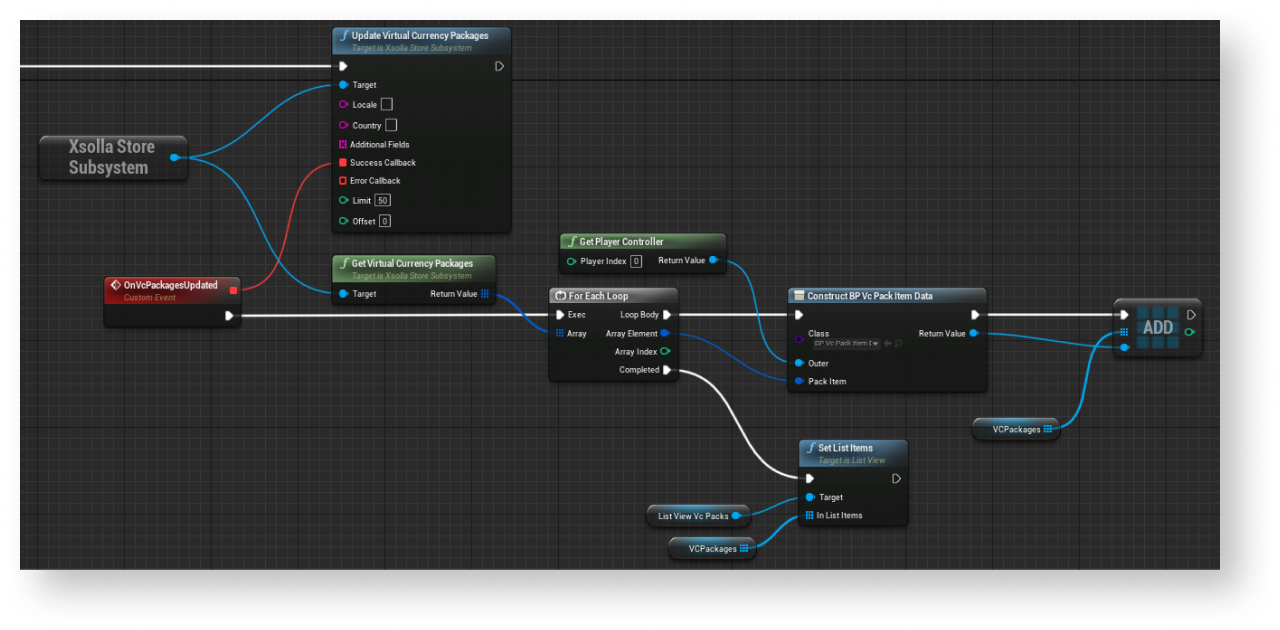
Graph ビューを開きます。XsollaStoreSubsystemオブジェクトに接続されたUpdateVirtualCurrencyPackageメソッドコールをEventConstructノードにリンクし、ユーザーが入力したデータの受け渡しを追加しました。- パッケージをリストに追加するためのロジックを実装します。このアクションは、仮想通貨パッケージのローカルキャッシュの更新が成功したときの処理中に行う必要があります。これを行うには、次の図のようにノードを追加します。

UpdateVirtualCurrencyPackageメソッドのoffsetとlimitパラメータは必須ではありません。それらを使用してページネーションを実装します — カタログ内のアイテムのページごとの表示。ページ内の最大アイテム数は50です。カタログに50を超えるアイテムがある場合は、ページネーションが必要です。この説明では、SDKのメソッドを使用して、実際通貨で仮想アイテムの販売を実装する方法を示します。
始める前に、カタログに仮想アイテムを表示する機能を実装します。以下の例では、仮想アイテムの購入を実装する方法を説明します。他のアイテムタイプの設定も同様です。
例題のロジックとインターフェイスは、あなたのアプリケーションに比べてそれほど複雑ではありません。実際通貨でアイテムを販売し、アイテムのカタログを表示するための実装オプションの可能性については、デモプロジェクトで説明しています。
カタログページウィジェットを完成する
- カタログページのウィジェットを開きます。
Graph ビューを開きます。- ブラウザで決済ページを開くには:
- 決済トークンの受信を実装します:
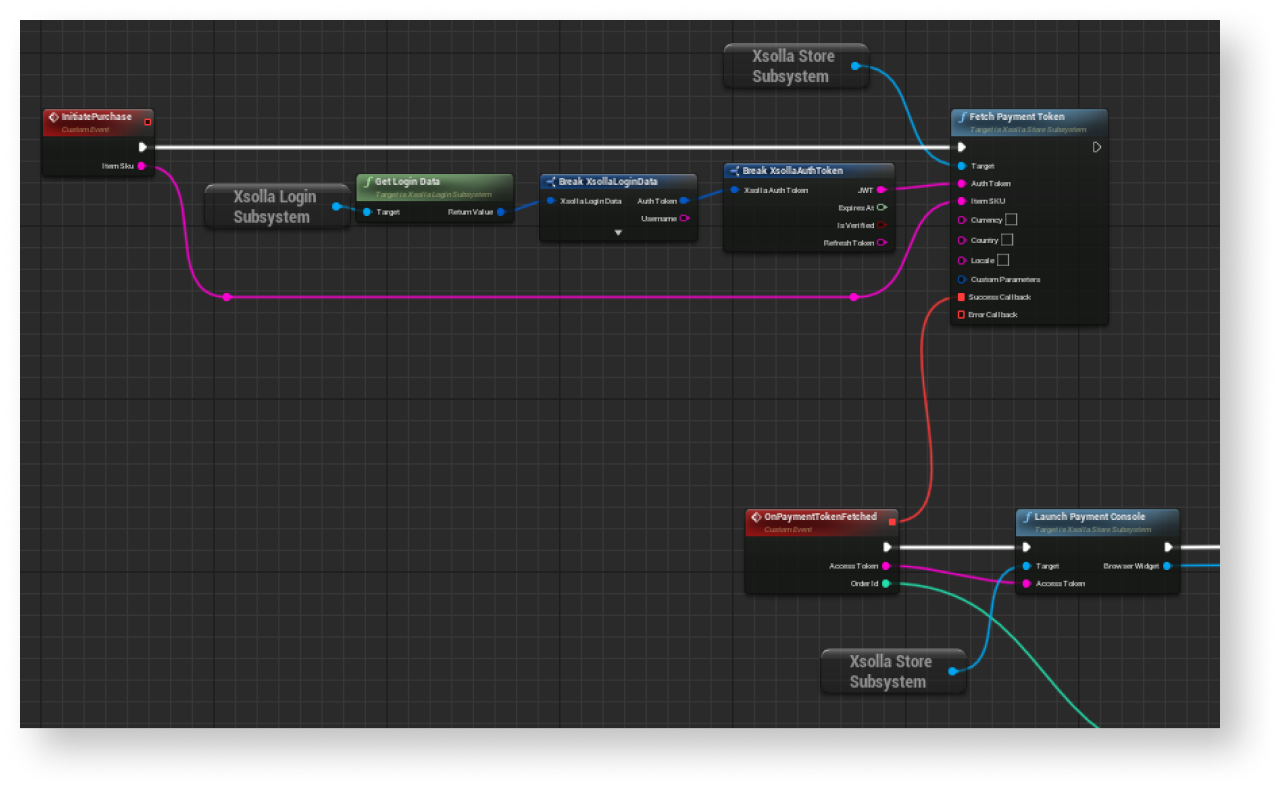
InitiatePurchaseノードを追加して、そしてXsollaStoreSubsystemオブジェクトにリンクされたFetchPaymenTokenSDKメソッドコールを、追加されたノードに接続します。FetchPaymenTokenメソッドには、購入した商品のSKUとユーザー認証トークンを渡します。
- 決済トークンの受信を実装します:
AuthenticateUserSDKメソッドによるユーザー認証の際に受け取ったJWT。- カスタムID(サーバーで生成したユーザーID)によりアプリケーションのバックエンドで受信するJWT。独自の認証システムを実装している場合は、このトークンを使用します。
XsollaStoreSubsystemオブジェクトにリンクされたLaunchPaymentConsoleSDKメソッドを呼び出し、決済トークンを渡します。
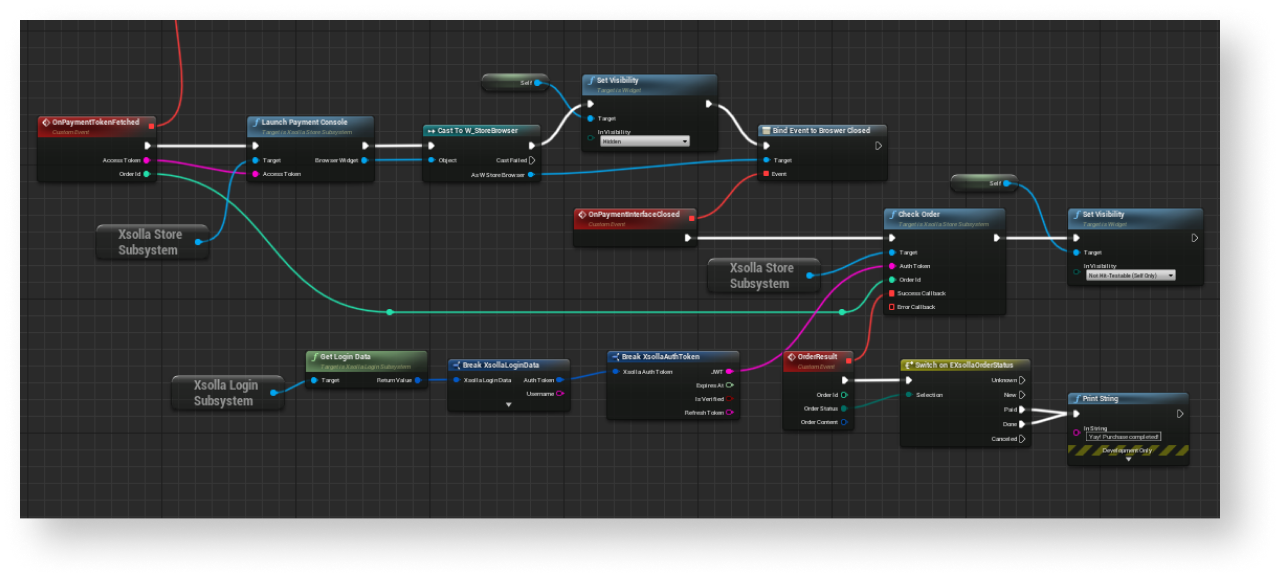
決済ページ開設の実施例:

- ブラウザのウィンドウを閉じた後に購入状況を確認する機能を実装します:
- ブラウザの終了イベントを追跡するには、
BrowserClosedイベントを購読します。 - 購入状況を確認するには、
CheckOrderSDKメソッドを呼び出し、認証トークンと注文番号を渡します。
- ブラウザの終了イベントを追跡するには、
購入状況確認の実装例:

アイテムデータクラスを強化する
BP_CatalogItemData ブループリントを開きます。My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィルドでのCatalogWidget を指定します。Variable Type フィルドで、W_StoreCatalog を選択します。Instance Editable とExpose on Spawn ボックスにチェックを入れます。
その結果、リストの各要素には親ウィジェットへのリンクが含まれ、そのメソッドを呼び出すことができるようになります。
カタログページへのアイテムリストの追加を完成する
- カタログページのウィジェットのブループリントを開きます。
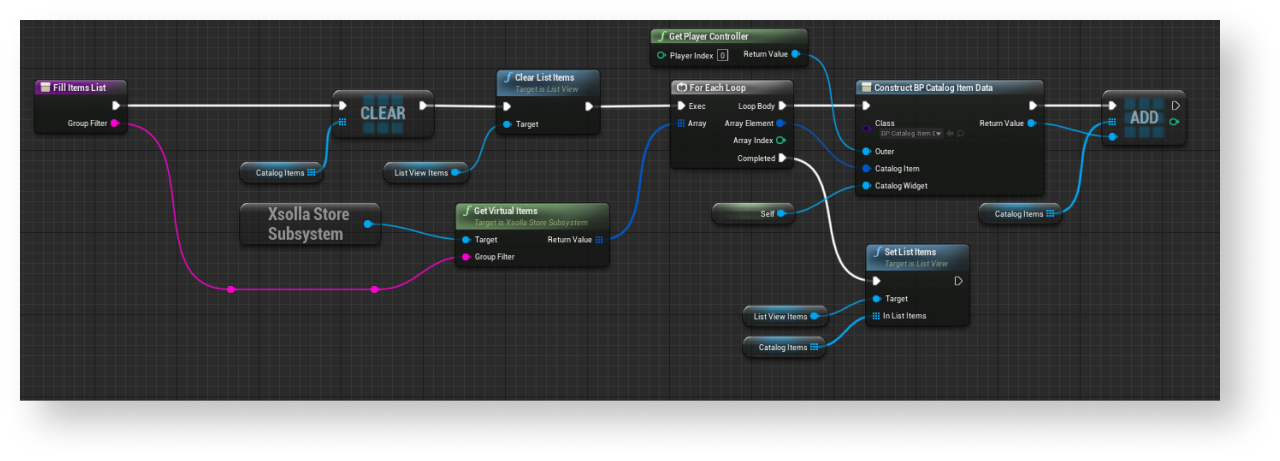
Graph ビューを開きます。- 次の図のように、アイテムのリストを埋めるロジックを編集します。

アイテムのウィジェットを完成する
- アイテムのウィジェットのブループリントを開きます。
- アイテムを購入するためのボタンを追加します。
次の図は、ウィジェットの構造の一例です。

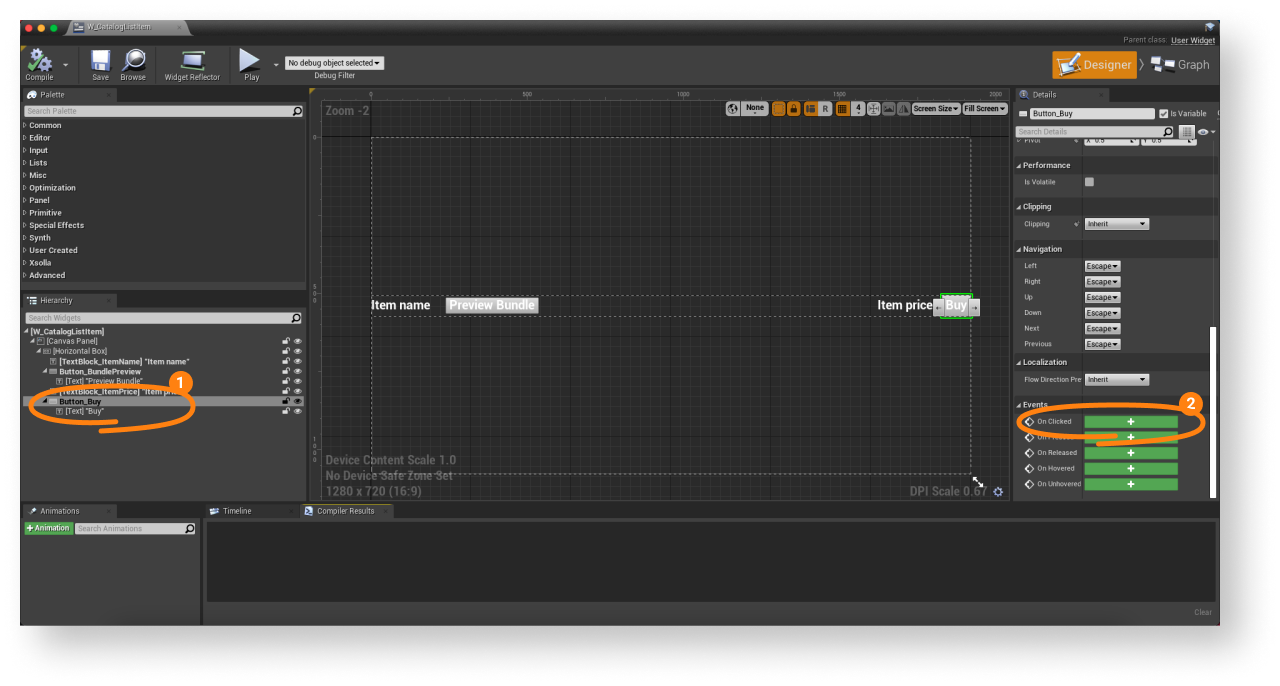
Hierarchy パネルで、アイテムを購入するためのボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

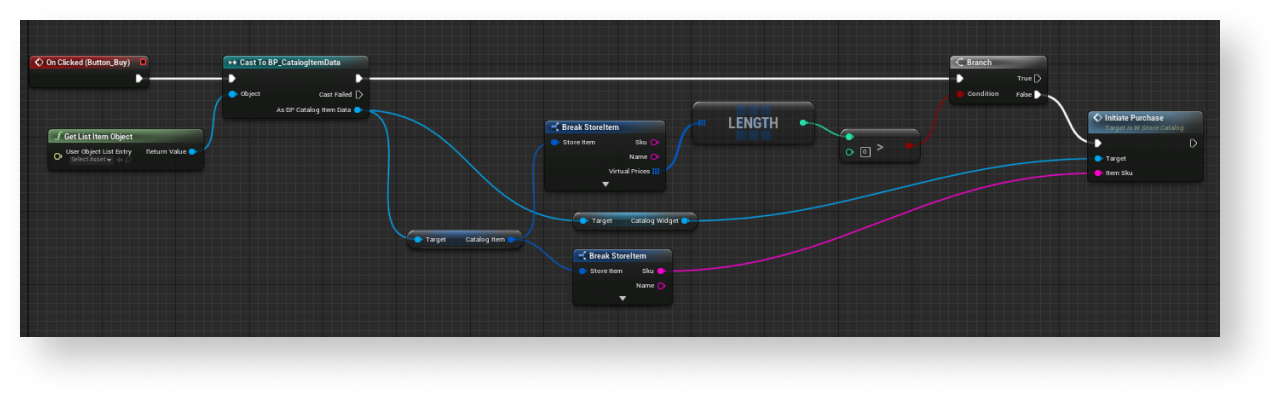
Graph ビューを開きます。- アイテムを購入するためのボタンをクリックするためのロジックを実装します。そのためには、以下の図のようにノードを追加します。

その結果、商品購入ボタンをクリックすると、カタログページウィジェットに実装されているロジックに従って、ブラウザ上に決済ページが表示されます。
この説明では、SDKのメソッドを使用して、仮想アイテムの仮想通貨への販売を実装する方法を示します。
始める前に、カタログに仮想アイテムを表示する機能を実装します。
例題のロジックとインターフェイスは、あなたのアプリケーションに比べてそれほど複雑ではありません。実際通貨でアイテムを販売し、アイテムのカタログを表示するための実装オプションの可能性については、デモプロジェクトで説明しています。
仮想通貨での仮想アイテムの販売を実装するには:
- カタログページのウィジェットにアイテムを購入するためのロジックを追加します。
- アイテムを購入するためのロジックを起動する仕組みをアイテムクラスに追加します。
- カタログページへのアイテムのリストの追加を調整します。
- アイテムのウィジェットに購入ボタンを追加します。
- アイテムのウィジェットに、仮想通貨で購入するロジックを追加します:
- あるアイテムのウィジェットのブループリントを開きます。
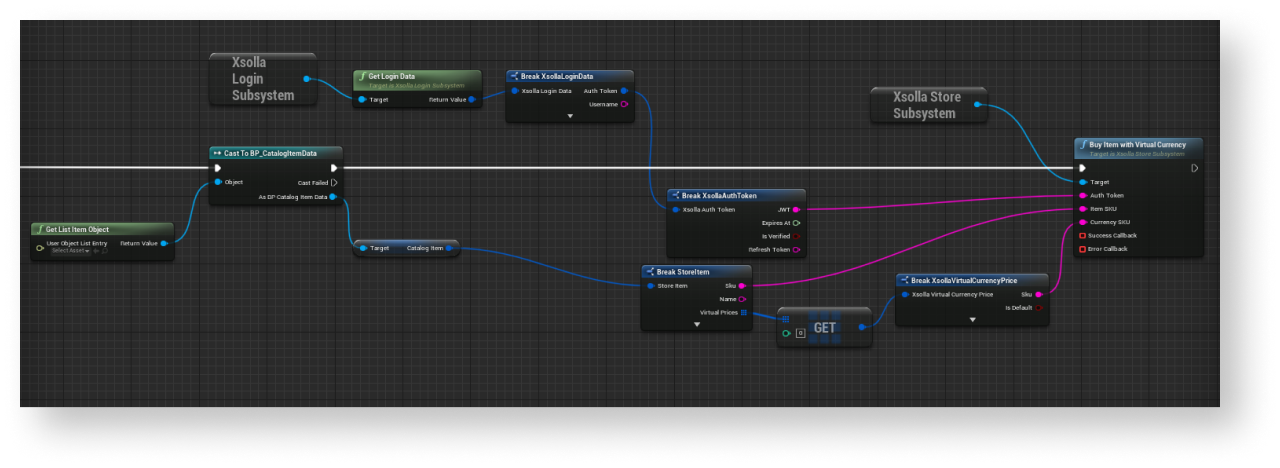
Graph ビューに移動します。- 下記のようにノードを追加します。

これにより、アイテムに指定された仮想通貨の価格がウィジェットに表示され、アイテムの購入に使用されます。複数の仮想通貨で価格が設定されている場合は、最初に表示された仮想通貨が表示または購入に使用されます。
このチュートリアルでは、SDKのメソッドを使ってユーザーのインベントリにアイテムを表示する方法を紹介します。
例のロジックとインターフェイスは、アプリケーションよりも複雑ではありません。ゲーム内ストアの実装オプションで可能なアイテムカタログについては、デモプロジェクトで説明しています。
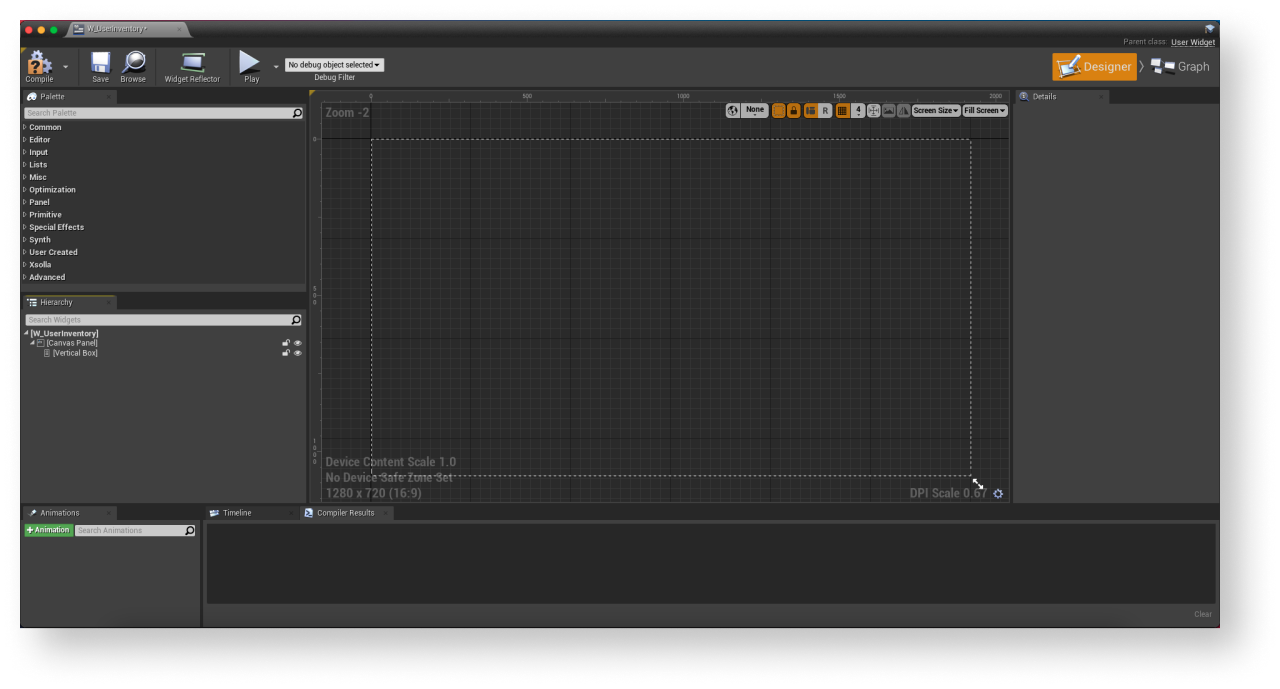
イベントリページ用のウィジェットを作成する
Content Browser に移動して、UI ディレクトリを作成します。- コンテキストメニューで、
User Interface > Widget Blueprint に移動します。 - ウィジェットブループリントで、アイテムリストの表示エリアを追加します。
次の図は、イベントリの構造の一例です。

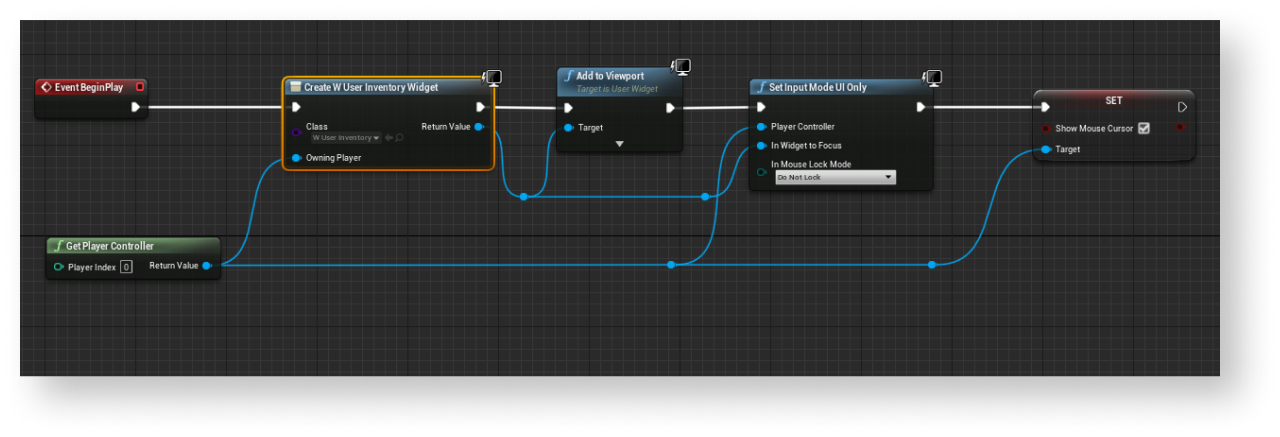
- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
- レベル起動時のウィジェット表示を実装します。そのためには、以下のようにノードを追加します。
CreateWidgetノードで、作成したウィジェットを指定します。

アイテムのクラスを作成する
Content Browser に移動します。そこで、コンテキストメニューで、Blueprint Class をクリックします。All classes セクションで、Object を選択してSelect をクリックします。BP_UserInventoryItemData をクラス名として使用します。- 作成したクラスのブループリントを開きます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィールドでUserInventoryItem を指定します。Variable Type フィールドでInventoryItem を選択します。Instance Editable とExpose on Spawn ボックスをチェックを入れます。
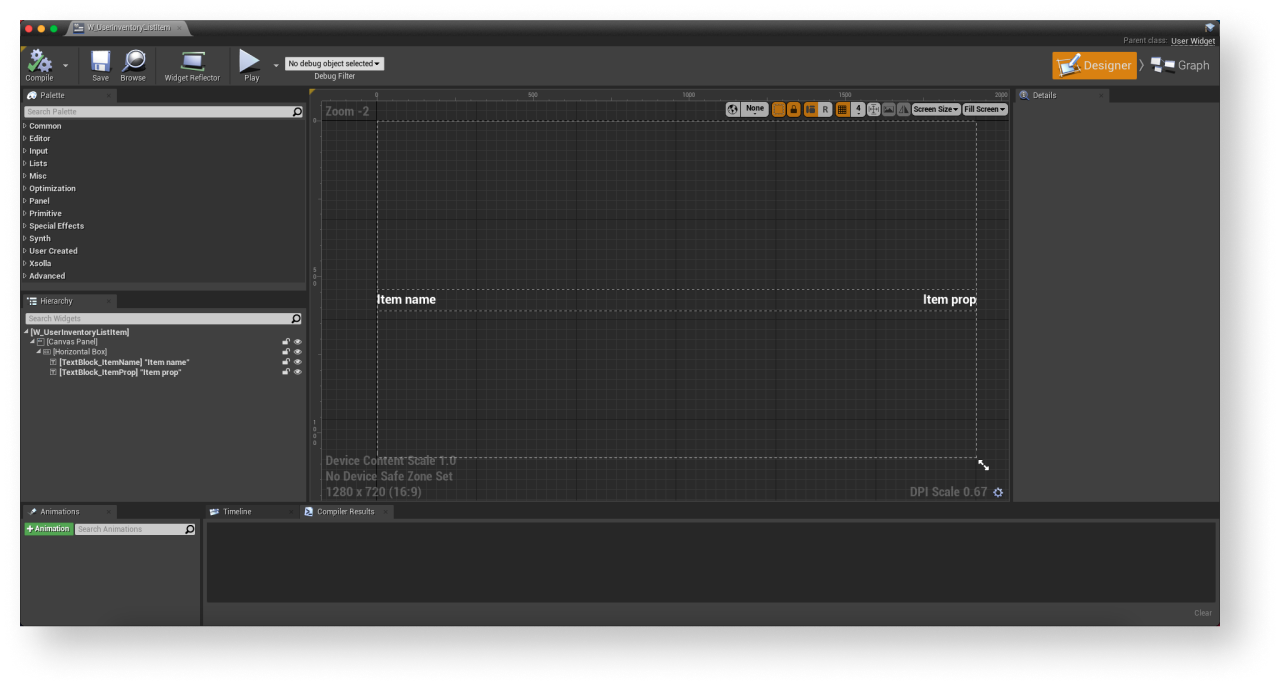
アイテムのウィジェットを作成する
Content Browser に移動して、UI ディレクトリを作成し、コンテクストメニューからUser Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のUI要素を追加します:
- アイテム名
- アイテムの機能:
- サブスクリプションの場合 — サブスクリプションの状態(有効または期限切れ)
- 消耗品の場合 — アイテムの数量
- 消費されないアイテムの場合、機能は表示されません
次の図は、ウィジェットの構造の一例です。

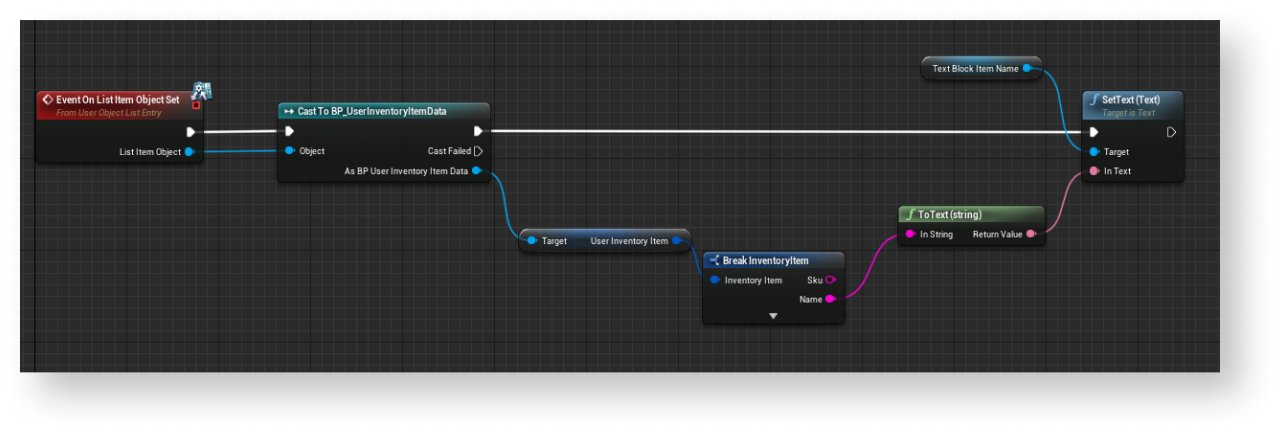
Graph ビューを開きます。Class settings をクリックします。Details パネルで、Interfaces > Implemented interfaces に移動します。Add をクリックしてUserObjectListEntry を選択します。これは、UIプリミティブがリストの要素に対して通常の動作を実装できるようにする、UEの標準的なインターフェースです。- アイテムを作成するロジックを実装します:
OnListItemObjectSetノードを追加して、リストの要素を作成し、ウィジェットを初期化します。- アイテムに関するデータを含むオブジェクトの値を、アイテムの名前を持つ要素に渡します。これを行うには、次の図のようにノードを追加します。

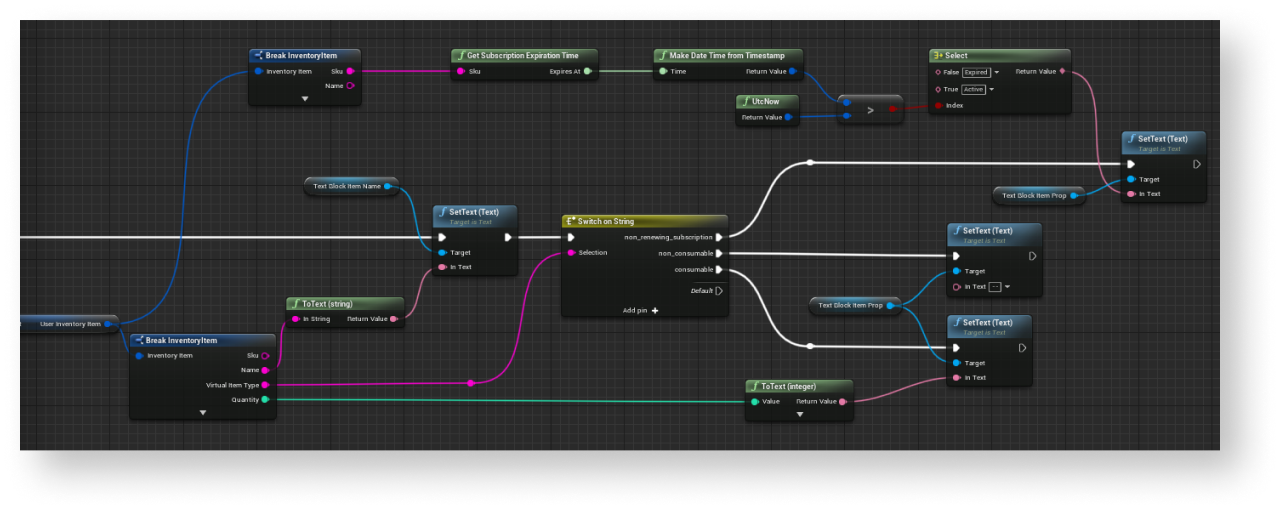
- アイテムの特徴を持つ要素に、そのタイプに応じたアイテムに関するデータを渡すことで、アイテムのタイプを定義するロジックを実装します。そのためには、次の図のようにノードを追加します。

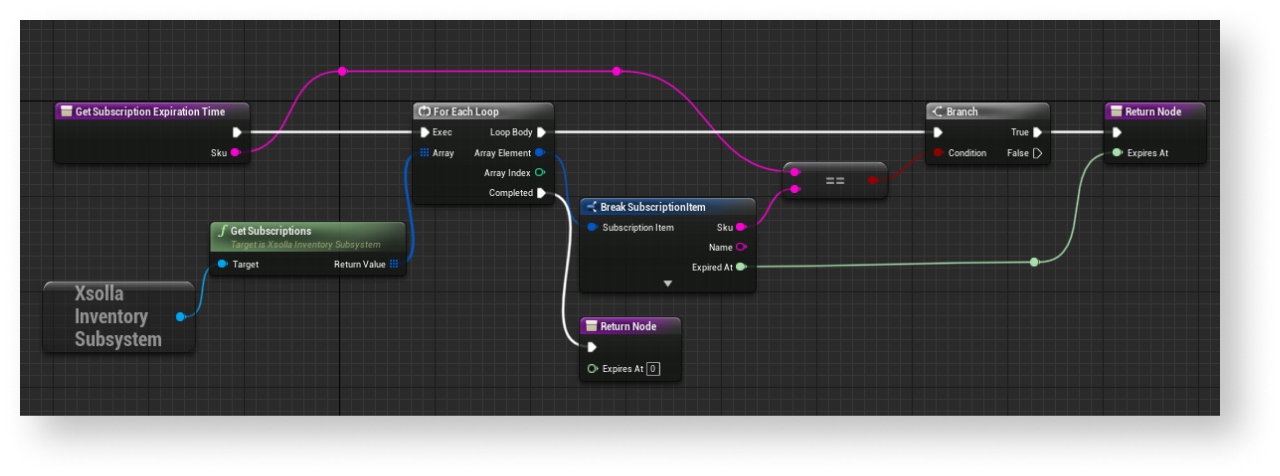
- サブスクリプションの有効期限を定義するためのロジックを追加します。これを行うには、次の図のようにノードを追加します。

イベントリページにアイテムのリストを追加する
- イベントリページのウィジェットのブループリントを開きます。
- アイテムリストの表示エリアに
List View 要素を追加します。 Details パネルで、Entry Widget Class フィールドで、アイテムグループ用に以前に作成したクラスを選択します。- グループにアイテムを追加するためのロジックを実装します:
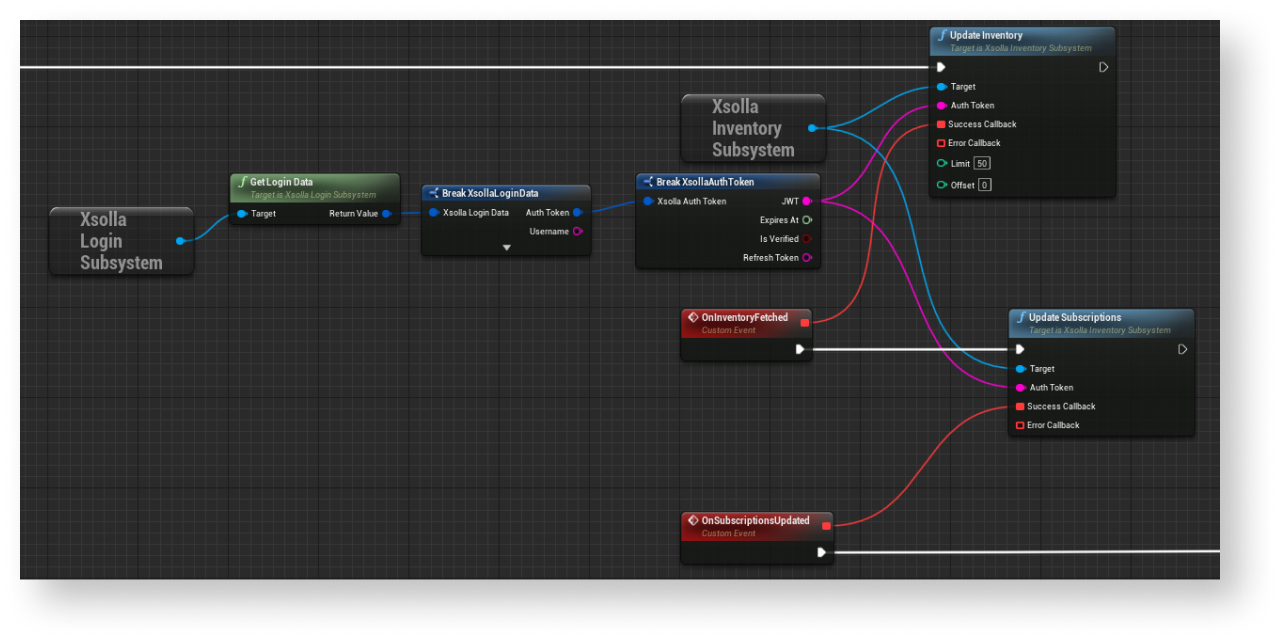
Graph ビューを開きます。- 次の図のように、
XsollaInventorySubsystemオブジェクトで接続されたUpdateInventoryとUpdateSubscriptionsの連続したSDKメソッドコールをEventConstructノードにリンクします:

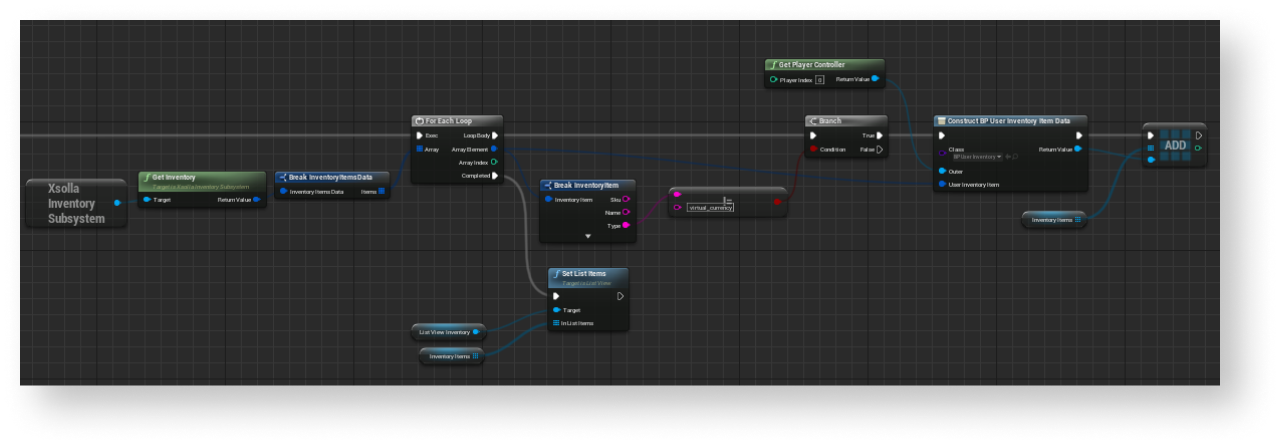
- アイテムのリストに記入するためのロジックを実装します。そのために、以下の図のようにノードを追加します。

このチュートリアルでは、SDKメソッドを使って、アプリ内で仮想通貨の残高を表示する方法を紹介します。
この例では、ユーザーインベントリに仮想通貨とその残高を表示しています。そのため、事前にユーザーインベントリ内のアイテムの表示を実装しておく必要があります。
例のロジックとインターフェイスは、アプリケーションよりも複雑ではありません。ゲーム内ストアの実装オプションで可能なアイテムカタログについては、デモプロジェクトで説明しています。
残高表示用クラスを作成する
Content Browser に移動します。そこで、コンテキストメニューで、Blueprint Class をクリックします。All classes セクションで、Object を選択してSelect をクリックします。BP_VcBalanceItemData をクラス名として使用します。- 作成したクラスのブループリントを開きます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィールドでVcBalanceItem を指定します。Variable Type フィールドでVirtualCurrencyBalance を選択します。Instance Editable とExpose on Spawn ボックスをチェックを入れます。
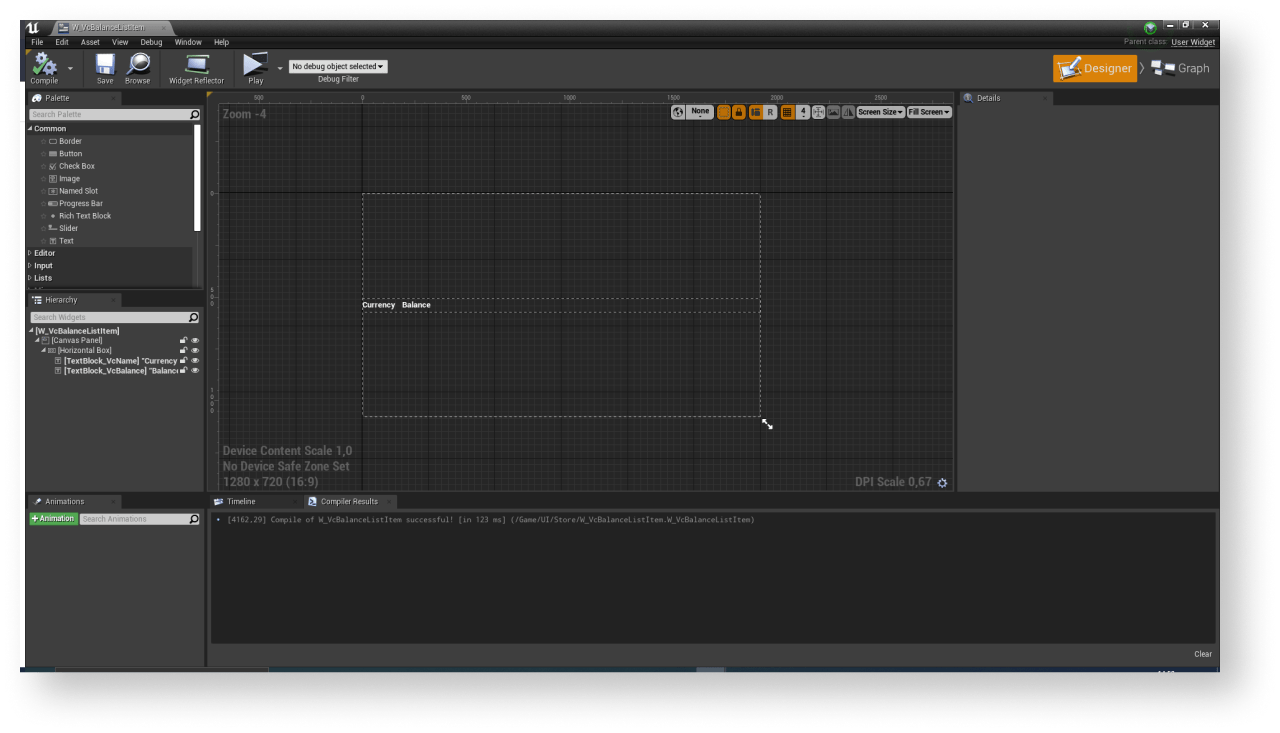
残高表示用のウィジェットを作成する
Content Browser に移動し、UI ディレクトリを作成し、コンテキストメニューでUser Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のUI要素を追加します:
- 仮想通貨名
- 仮想通貨の数量
次の図は、ウィジェットの構造の一例です。

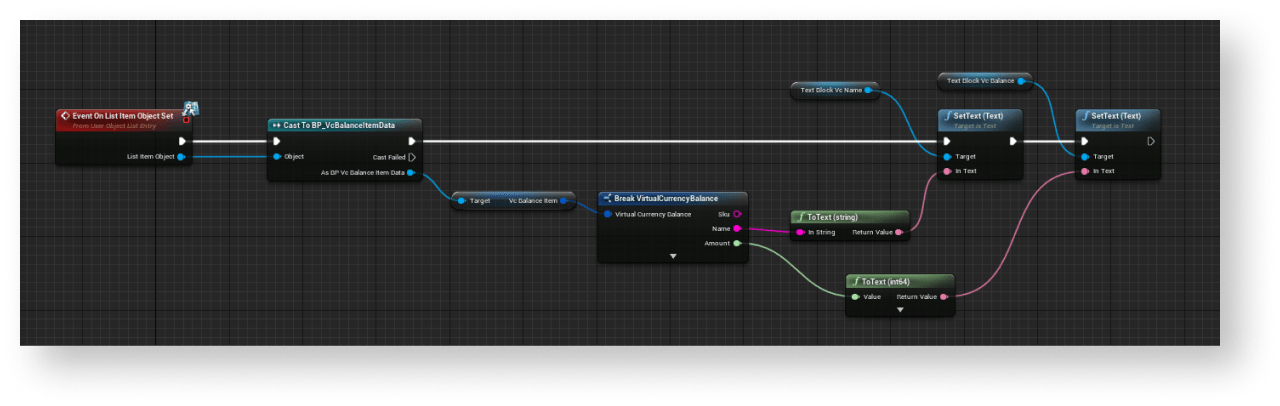
Graph のビューを開きます。Class settings をクリックします。Details パネルで、Interfaces > Implemented interfaces に移動します。Add をクリックしてUserObjectListEntry を選択します。これは、UIプリミティブがリストの要素に対して正常な動作を実装するための、標準的なUEインターフェースです。- 仮想通貨をリストに追加するためのロジックを実装します:
EventOnListItemObjectSetノードを追加して、リスト要素を作成し、ウィジェットを初期化します。- 仮想通貨に関するデータを含むオブジェクトから、仮想通貨名と数量を持つ要素に値を渡します。これをするには、次の図のようにノードを追加します。

インベントリー表示用のウィジェットを完成する
- イベントリページのウィジェットのブループリントを開きます。
- 仮想通貨のリスト表示エリアに
List View 要素を追加します。 Details パネルで、Entry Widget Class フィールドで、残高表示用に以前作成したクラスを選択します。- 仮想通貨のリストを記入するためのロジックを実装します。
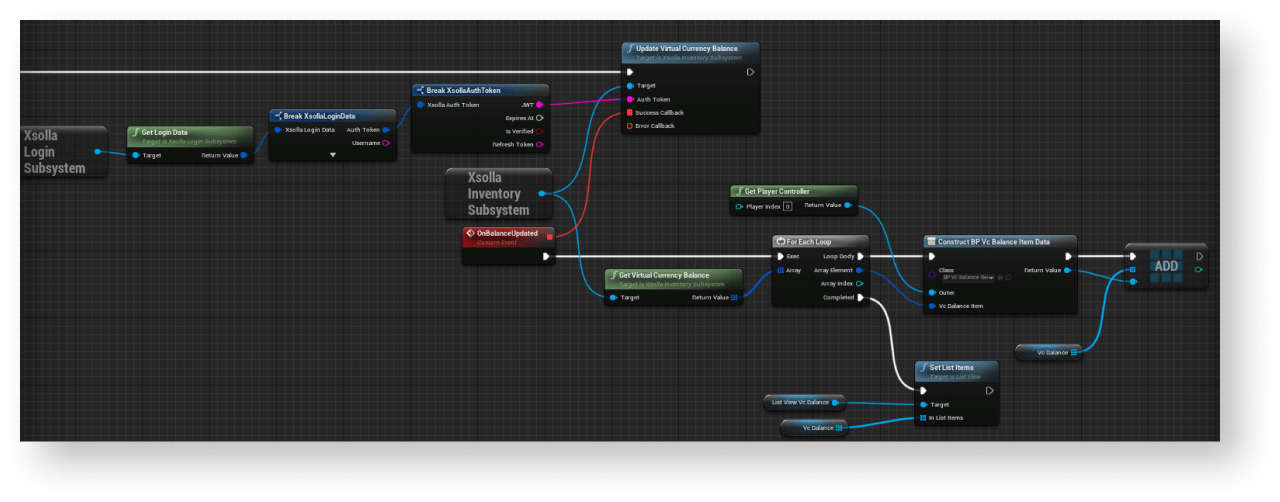
Graph ビューを開きます。XsollaInventorySubsystemオブジェクトと接続されたUpdateVirtualCurrencyBalanceメソッドコールをEventConstructノードにリンクします。- 仮想通貨のリストを埋めるためのロジックを実装します。このアクションは、仮想通貨残高のローカルキャッシュの更新が成功したときに処理される必要があります。これをするには、以下の図のようにノードを追加します。

誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
