アプリケーションランチャー経由の認証
エクソーラランチャーやSteamを使用してユーザーにアプリケーションを配信する場合、ランチャーの認証情報を使って自動的にユーザー認証を行うことができます。
ハウツー
高度な設定については、ハウツーをご覧ください。
エクソーラランチャーを使用して、アプリケーションをユーザーに配信したり、更新したりすることができます。ランチャーには認証ツールが組み込まれています。ユーザー名とパスワード再入力を避けるには、アプリケーション内でランチャー経由で認証をセットアップしてください。
お知らせ
ランチャーを使用するには、ログインの設定が必要です。別の認証システムを使用することはサポートされていません。
SDKはShop Builder APIを使用してストアと連携しますが、ランチャーは独自のAPIを使用するため、SDKはランチャーのストアと連携するサポートを提供していません。
- アプリケーション内にランチャー認証ロジックを実装します。
- アプリケーションビルドを作成し、それをランチャーにアップロードします。
注意
ランチャー設定やアプリケーションビルドのアップロードに関する詳細な情報は、連携ガイドで提供されています。
ランチャー経由での認証ロジックを実装する
ランチャーによるアプリケーションでの認証の流れは以下の通り:
- ユーザーはランチャーで認証されています。
- ユーザーはアプリケーションをインストールして実行します。
- ランチャーは、アプリケーションを実行し、コマンドラインでユーザーのパラメータを渡します。認証トークンは、
xsolla-login-tokenパラメータで渡されます。 - アプリケーションは、コマンドラインパラメータを処理し、トークンを取得します。
- アプリケーションは受信したトークンを検証します。
- アプリケーションは、認証ページを表示することなく、自動的にユーザーを認証します。
このロジックの実装例は、デモプロジェクトのW_LoginDemoブループリントにあります。
注意
取得したトークンは、SDKメソッドでインゲームストアの開設や決済などに使用されます。

アプリケーションのビルドを作成する
- Unreal Engineプロジェクトに移動します。
- SDK設定が、ランチャー設定のパブリッシャーアカウント(配信 > ランチャー > 一般設定 > 認証)で指定されたログインプロジェクトIDを示していることを確認してください。
Content Browser で、トークンが処理されているユーザー認証マップを開いてください。- メインメニューで
Edit > Project Settings に移動します。 Project > Maps & Modes に移動して、Game Default Map フィールドで、以前に開いた認証マップを選択してください。
- プラットフォームに応じてビルドを作成している場合、メインメニューで
File > Package Project > Windows (64 bit) またはFile > Package Project > Mac に移動してください。 - ポップアップウィンドウで、完成したビルドを配置するディレクトリのパスを指定してください。
この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。ネイティブ認証では、プレイヤーはインストールされているSteamクライアント経由であなたのアプリケーションに入ることができます。Steam経由のネイティブ認証を設定した後、Steam経由の決済をアプリケーションに追加することもできます。
ネイティブ認証を設定するには:
- パブリッシャーアカウントでStreamを介してサイレント認証をセットアップします。
- Unreal Engineプロジェクトを構成します。
- イベントの処理を構成します。
- Steamを介して認証を確認します。
Unreal Engineプロジェクトを構成する
- Unreal Engineプロジェクトの
Configカタログに移動します。 DefaultEngine.iniファイルに下のラインを追加して、SteamDevAppIdパラメータにアプリIDを指定します。
Copy
1[/Script/Engine.GameEngine]
2+NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemSteam.SteamNetDriver",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver")
3
4[OnlineSubsystem]
5DefaultPlatformService=Steam
6
7[OnlineSubsystemSteam]
8bEnabled=true
9SteamDevAppId=480
10
11[/Script/OnlineSubsystemSteam.SteamNetDriver]
12NetConnectionClassName="OnlineSubsystemSteam.SteamNetConnection"
- Unreal Editorでプロジェクトを開きます。
Settings > Plugins > Online Platform に移動します。Online Subsystem Steam モジュールで、Enabled ボックスをチェックして、Restart Now ボタンをクリックして設定を保存し、Unreal Editorをリロードします。
イベントの処理を構成する
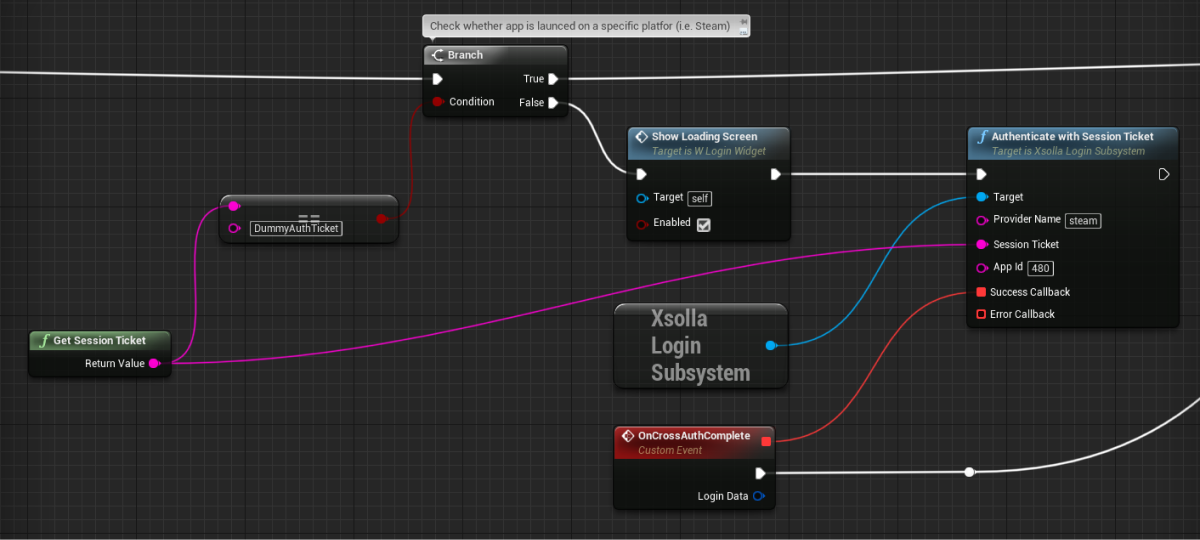
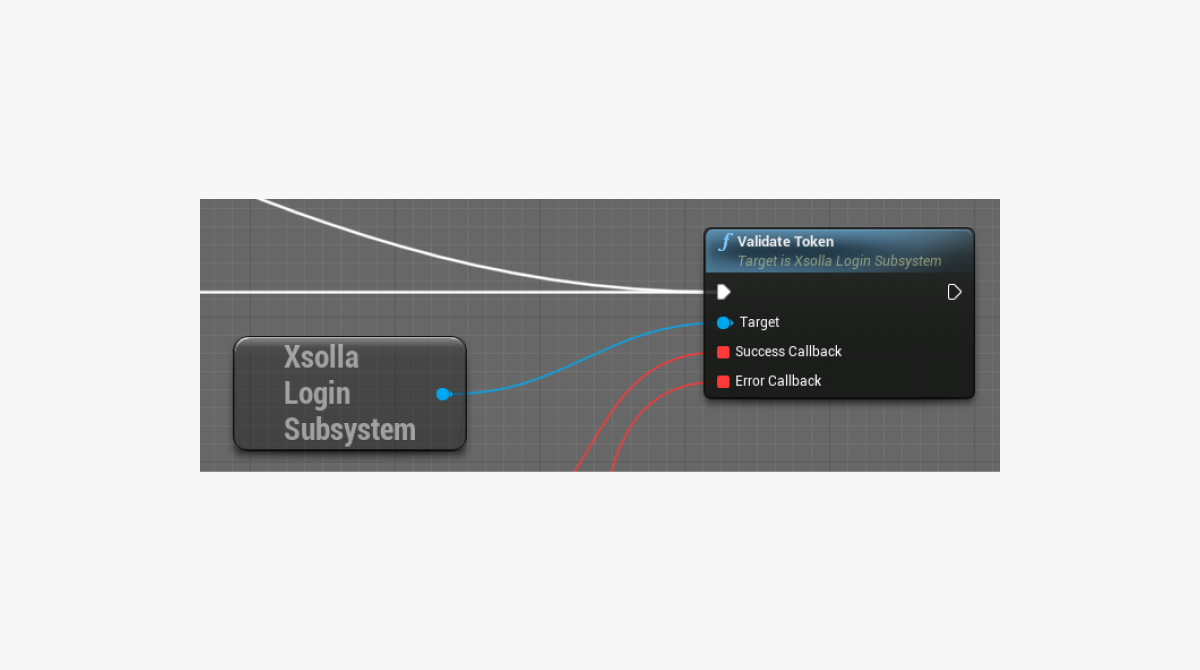
- 以下のイメージは、プロジェクトにノードを追加する方法を示しています:

- Steam経由でユーザーを認証するには、
GetSessionTicketメソッドを介してsession ticketを取得する必要があります。AuthenticateWithSessionTicketメソッドを呼び出す際に受信した値を渡します。その結果、APIを呼び出すときに使用されるトークンを取得します。- 追加のトークン検証のために、
ValidateTokenメソッドコールバックを追加します(任意)。

Steam経由での認証を確認する
- スタンドアロンプラットフォーム用のUnreal Engineプロジェクトのビルドを作成します。
- Steamを起動してログインします。
- アプリケーションを起動します。すべてが正しければ、Steamポップアップウィンドウが表示されます。
この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
