プログレッシブウェブアプリをセットアップする
プログレッシブウェブアプリ(PWA)は、モバイル端末でアプリのようなエクスペリエンスを提供するウェブベースのアプリケーションです。これにより、ユーザーはウェブショップをホーム画面に直接インストールすることができ、ブラウザを開いて手動でストアに移動することなく、素早くアクセスすることができます。
リダイレクトに制限があるプラットフォームの場合、PWAはユーザーがストアにアクセスするためのより直接的で便利な方法を提供し、不要な手順を減らし、エンゲージメントを強化します。アクセスを効率化することで、PWAはユーザーのリテンションを向上させ、より頻繁な購入を促進します。
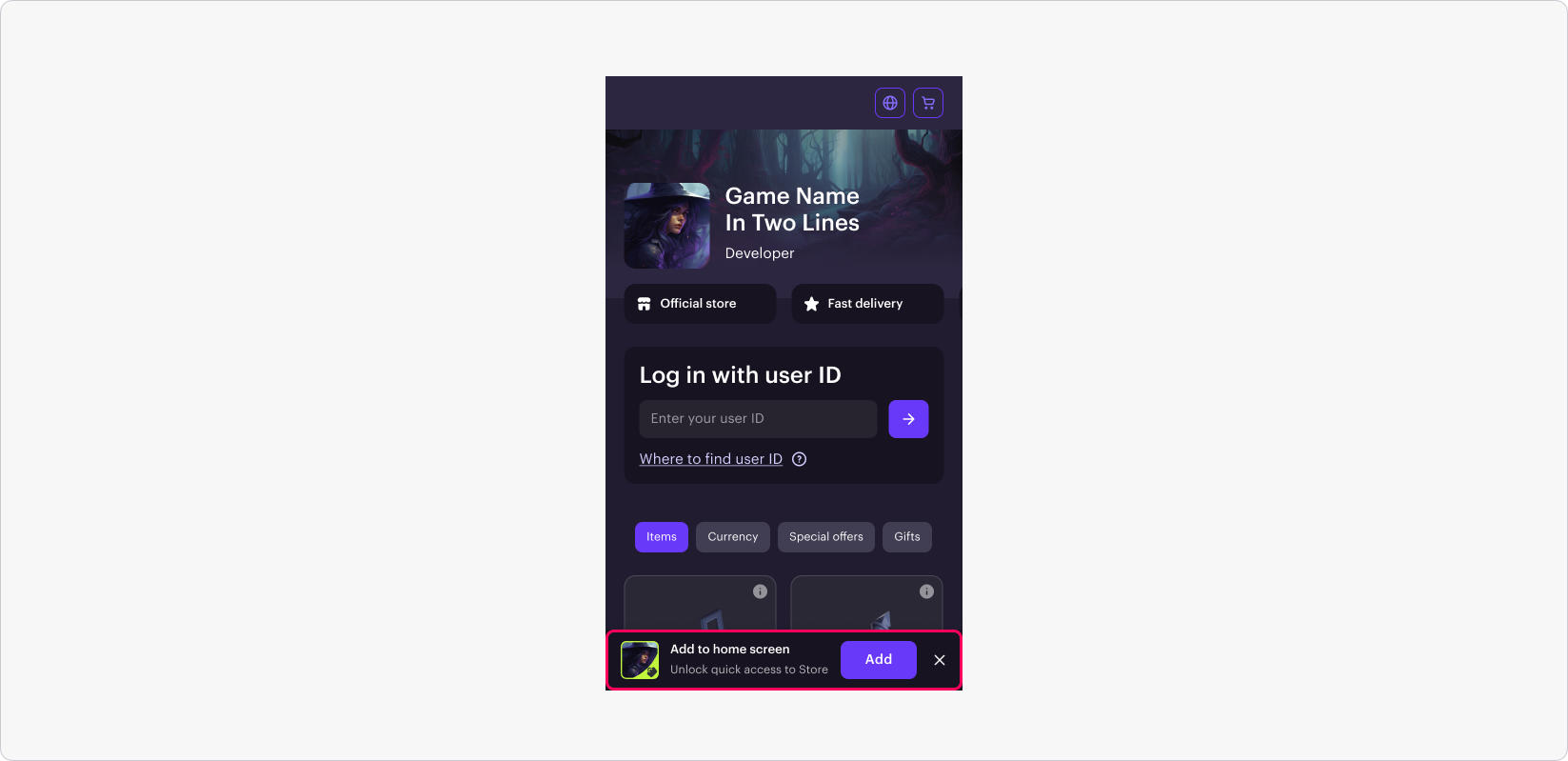
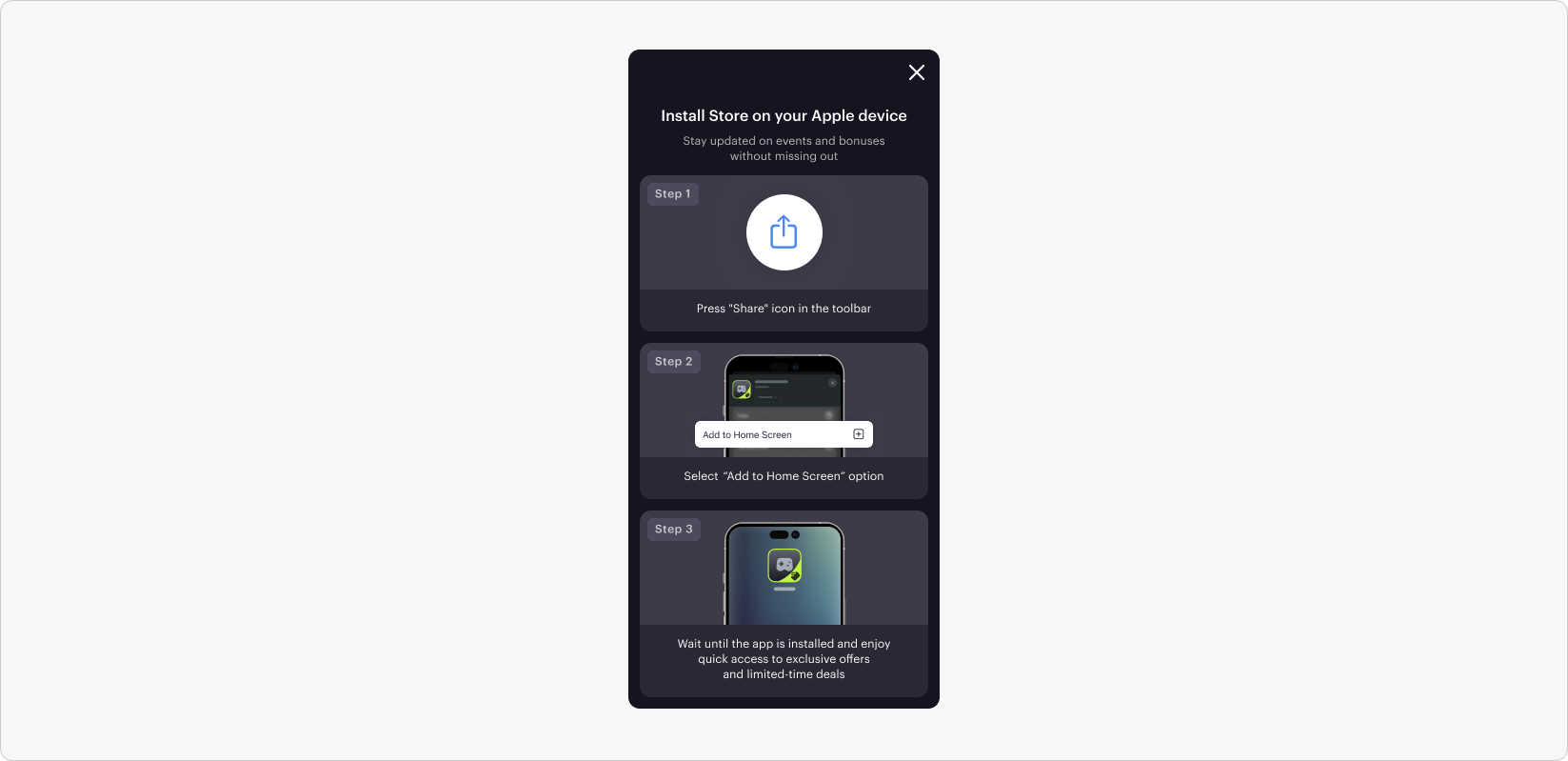
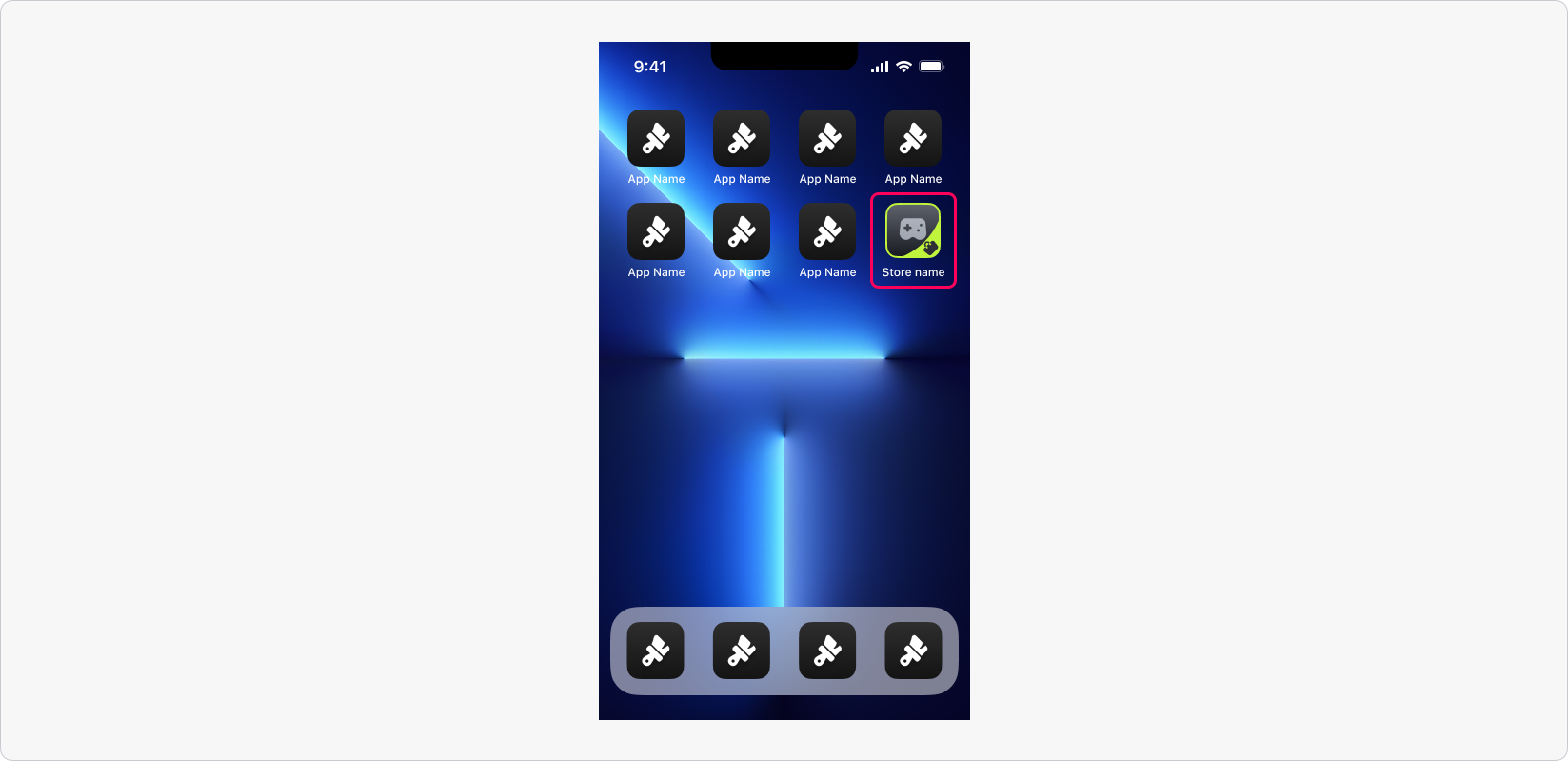
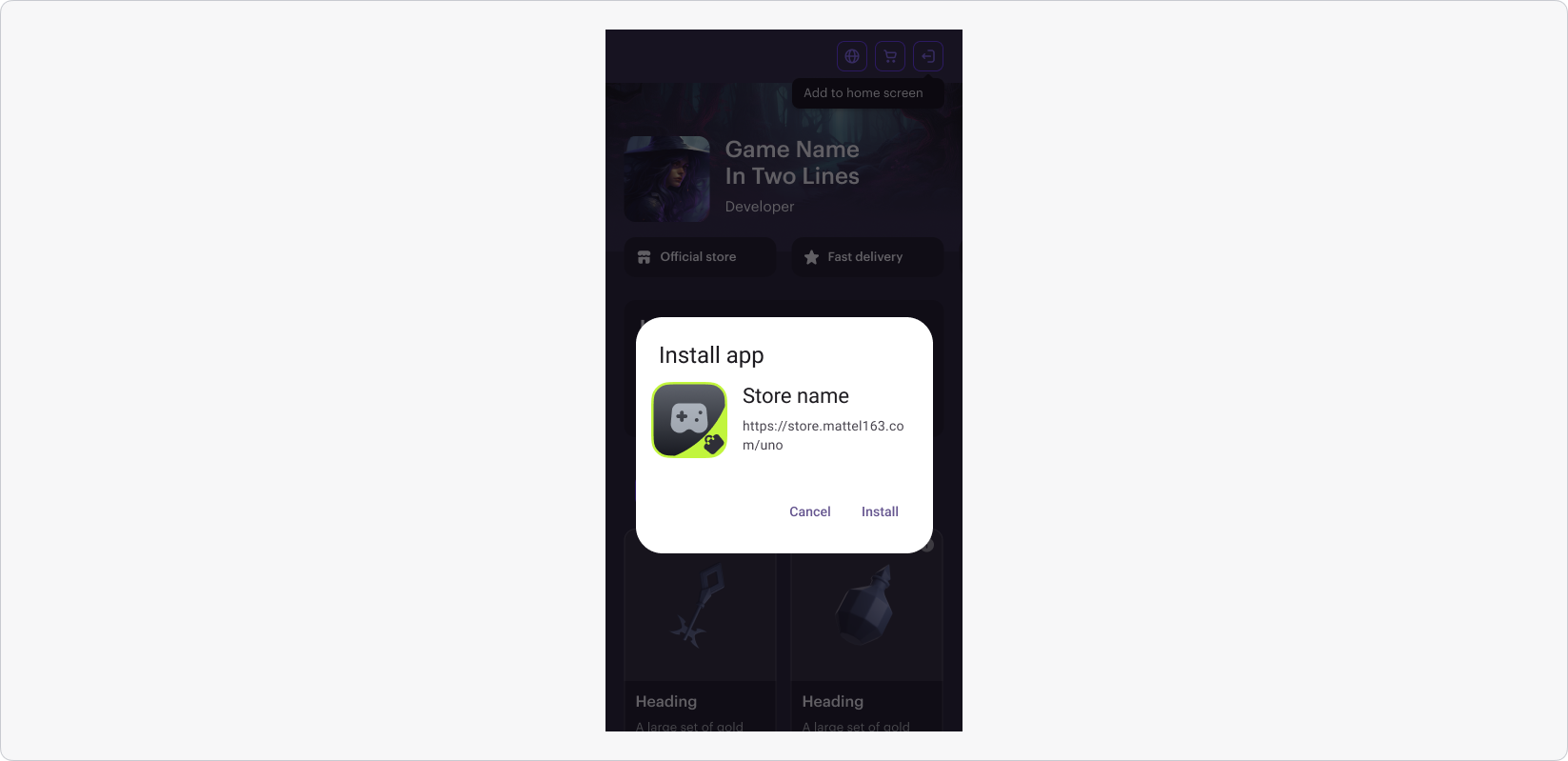
PWAインストールのユーザーフロー
セットアップ方法
- パブリッシャーアカウントでプロジェクトを開き、ストアフロント > ウェブサイトセクションに移動します。
- ウェブショップサイトのペインで、「サイトビルダーを開く」をクリックします。
- ウェブアプリ設定に移動します。
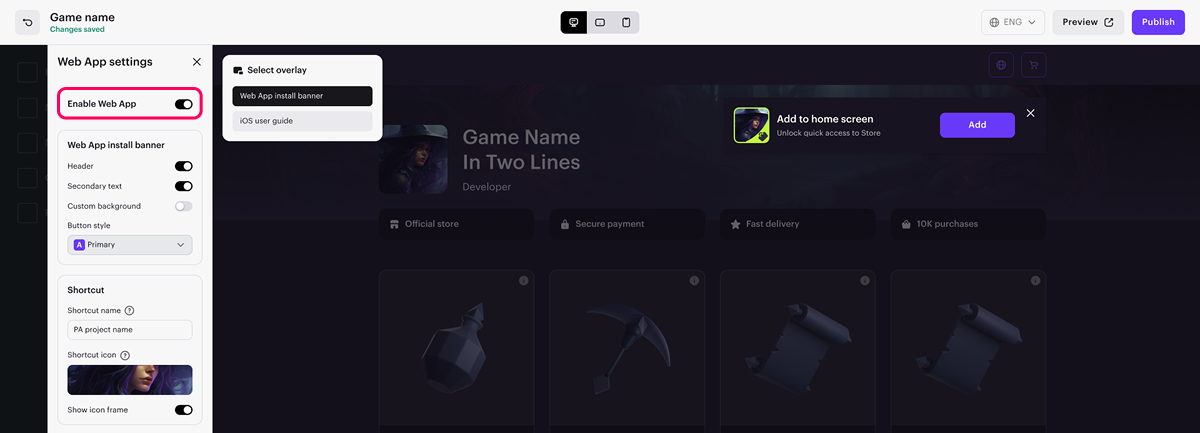
- 「ウェブアプリを有効にする」トグルをアクティブに設定します。

- アプリケーションインストールを促すバナーをカスタマイズします(任意):
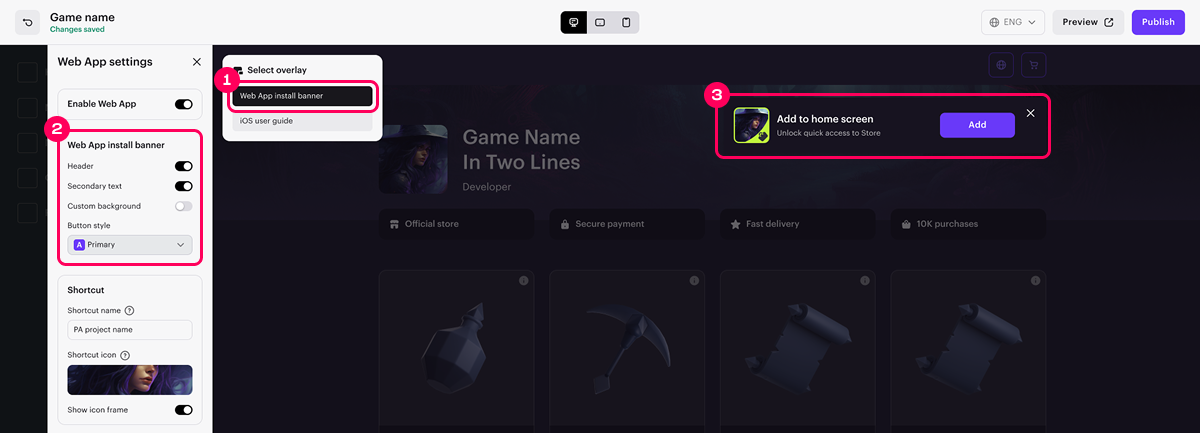
- 「オーバーレイ選択」メニューで「ウェブアプリインストールバナー」を選択します。
- バナーのヘッダーテキストを変更します。
- バナーのサブテキストを変更します。
- カスタム背景を設定します。
- ボタンスタイルを変更します。

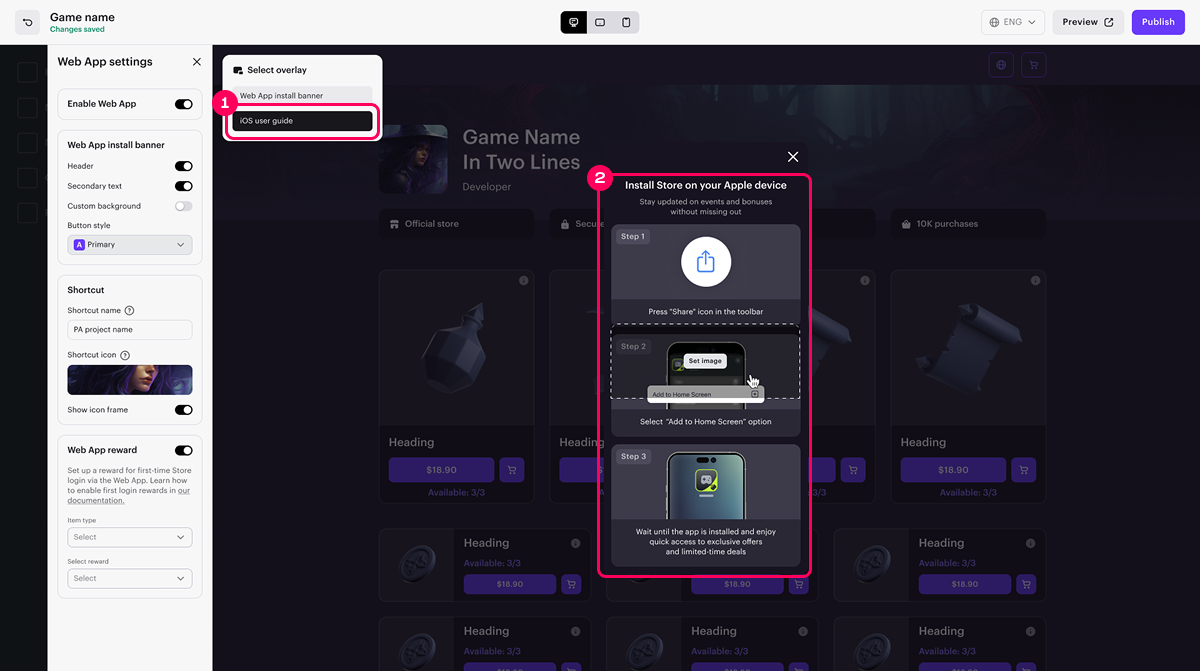
- インストールに関する説明をカスタマイズできます(任意)。「オーバーレイ選択」メニューで「iOSユーザーガイド」を選択してください。

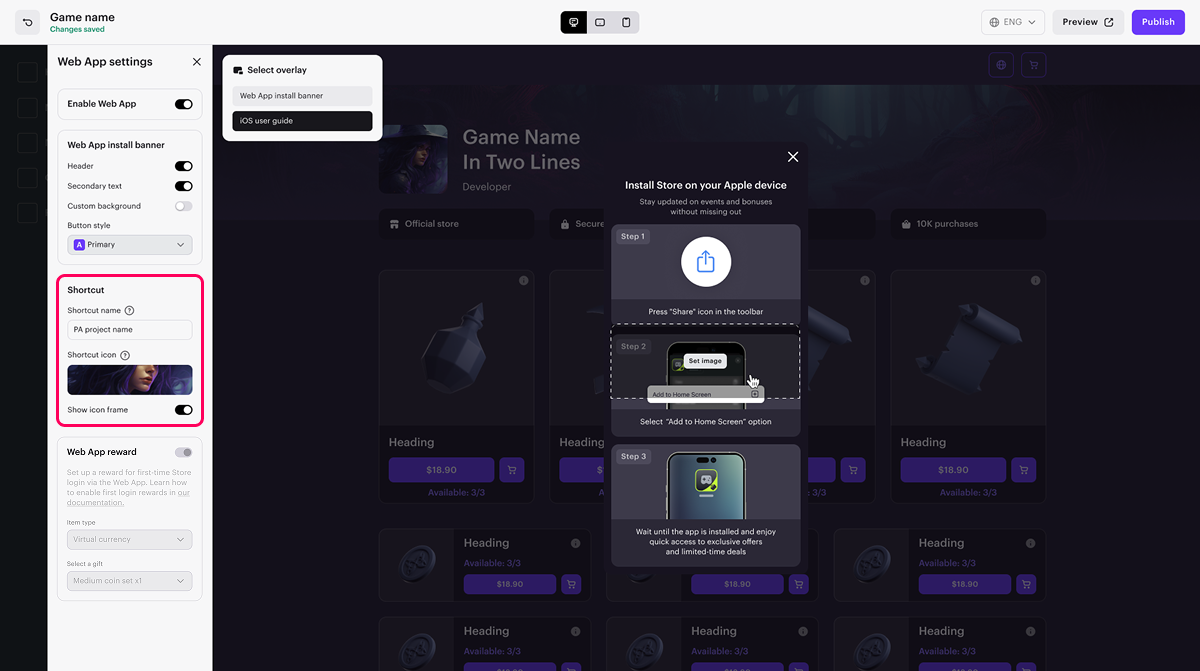
- ユーザーのデバイスでPWA外観を設定します:
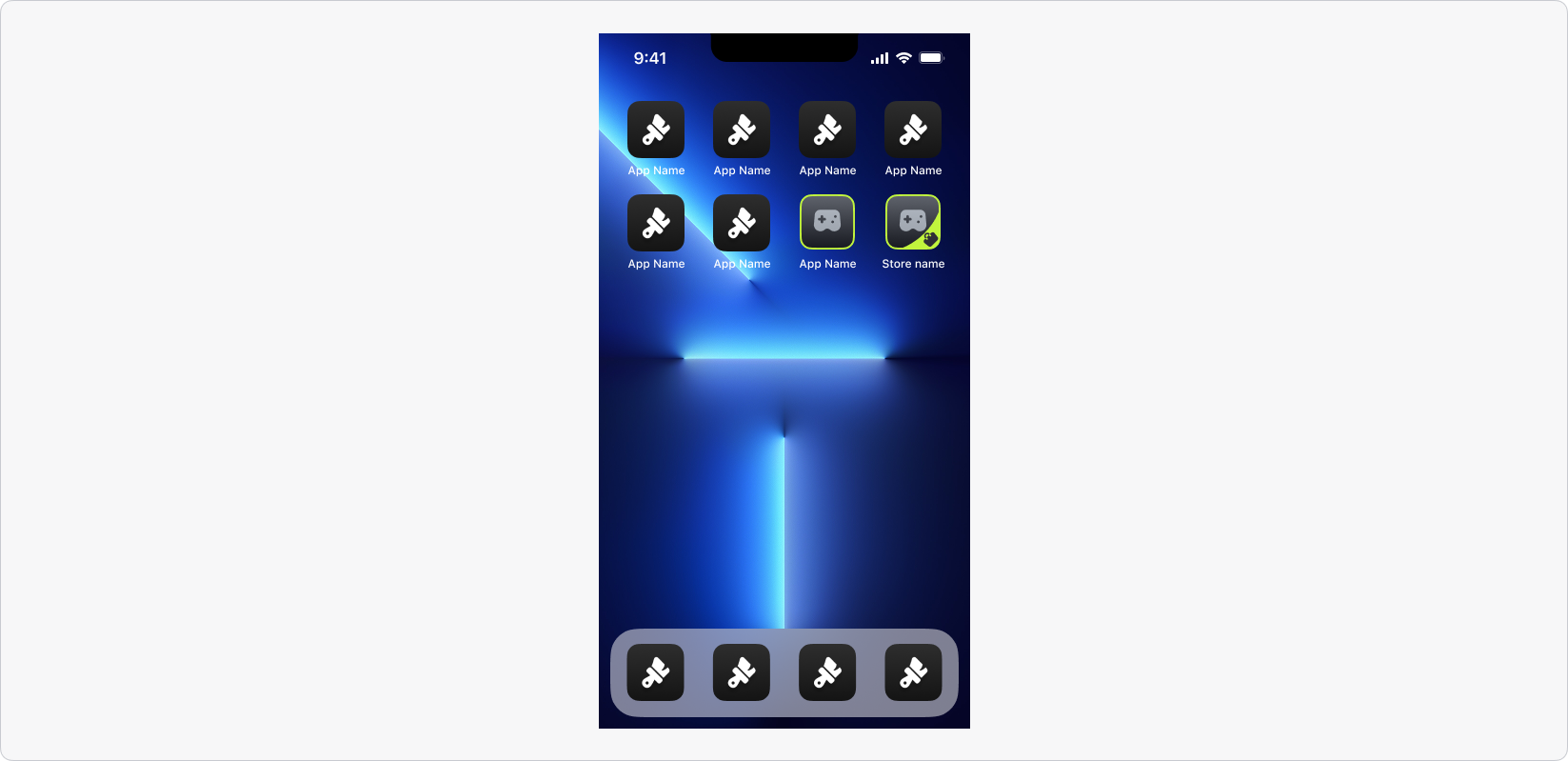
- PWA名を指定します。ホーム画面またはユーザーのデバイスのアプリケーションドロワーに表示されます。
- PWAアイコンをアップロードします。

注意
PWAでゲームと同じアイコンが使用されている場合は、「アイコンのフレームを表示する」トグルをアクティブに設定することをお勧めします。ストアアイコンの周りにフレームが追加され、ユーザーがゲームと区別しやすくなります。

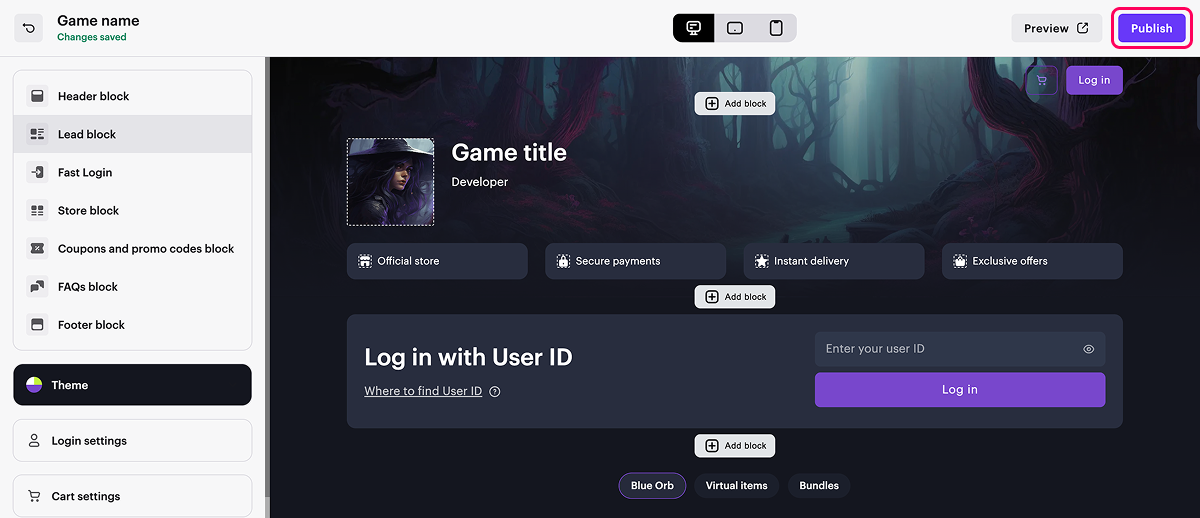
- 変更を適用するには、サイトを公開します。

この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。お役立ちリンク
最終更新日: 2026年1月28日誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。