Xsolla Login widget
Xsolla Login widget allows you to integrate a ready-made interface for user authentication into your project and reduce the cost of development for code and UI.
Restrictions:
- The widget only supports the following user authentication methods:
- classic login via username/email and password
- passwordless login via a one-time code or link sent via SMS or email
- web-based authentication via social networks
- The widget doesn’t work in an external browser. For security reasons, external browsers restrict URLs from third-party applications.
- The widget is not suitable for WebGL builds with iframes due to redirect restrictions.
Set up redirecting users to the application after successful authentication using the widget:
- Open your project in Publisher Account.
- In the side menu, click Players > Login.
- Select the Login project and click Configure.
- Select the Callback URLs section.
- In the Callback URL field, specify the same user redirect paths that you specified earlier when configuring the OAuth 2.0 client.
- Click Save changes.
To open the Xsolla Login widget:
- Call the
startAuthWithXsollaWidgetmethod from the Login library. - Inside the
onActivityResultmethod, call thefinishAuthWithXsollaWidgetmethod from the Login library.
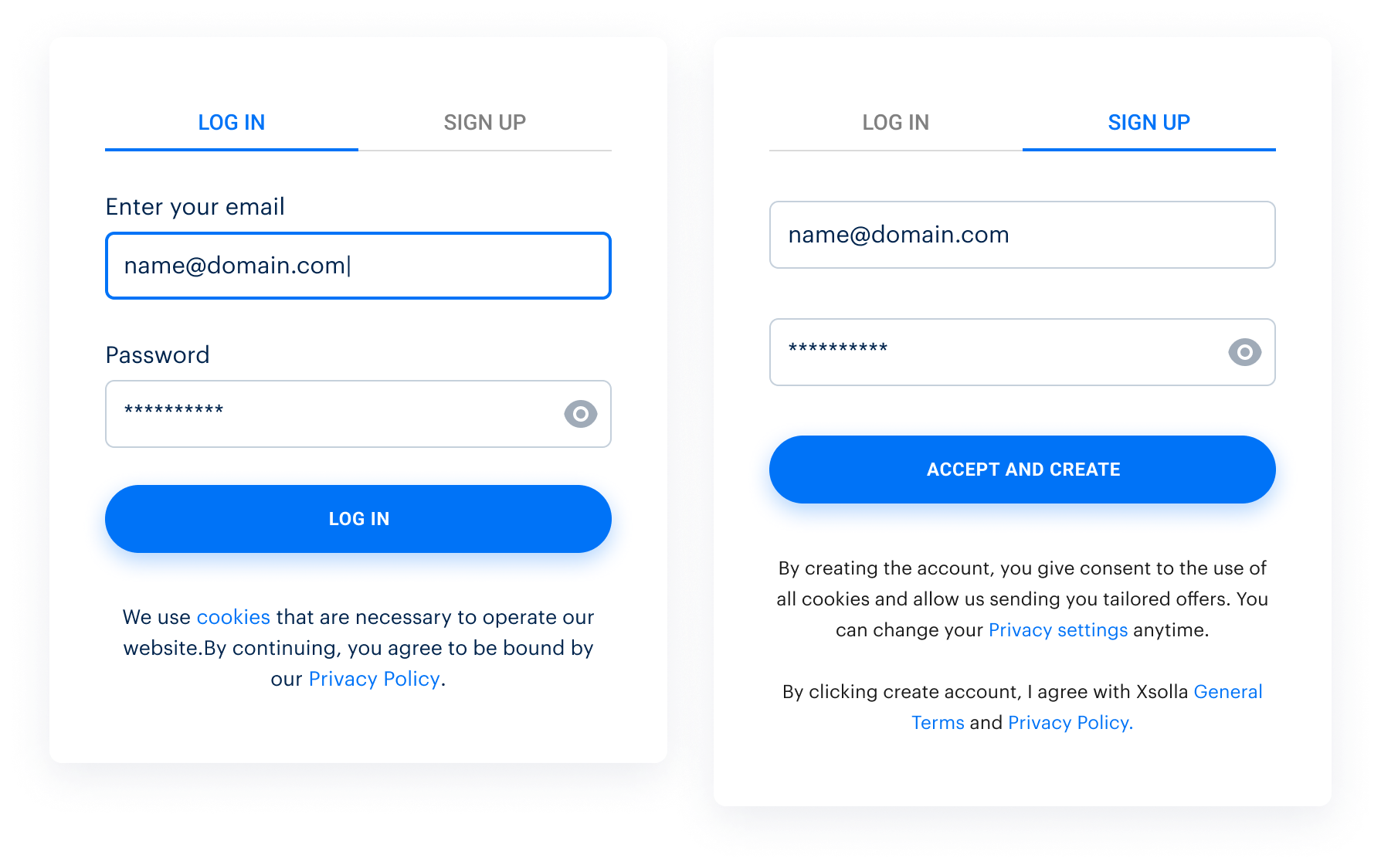
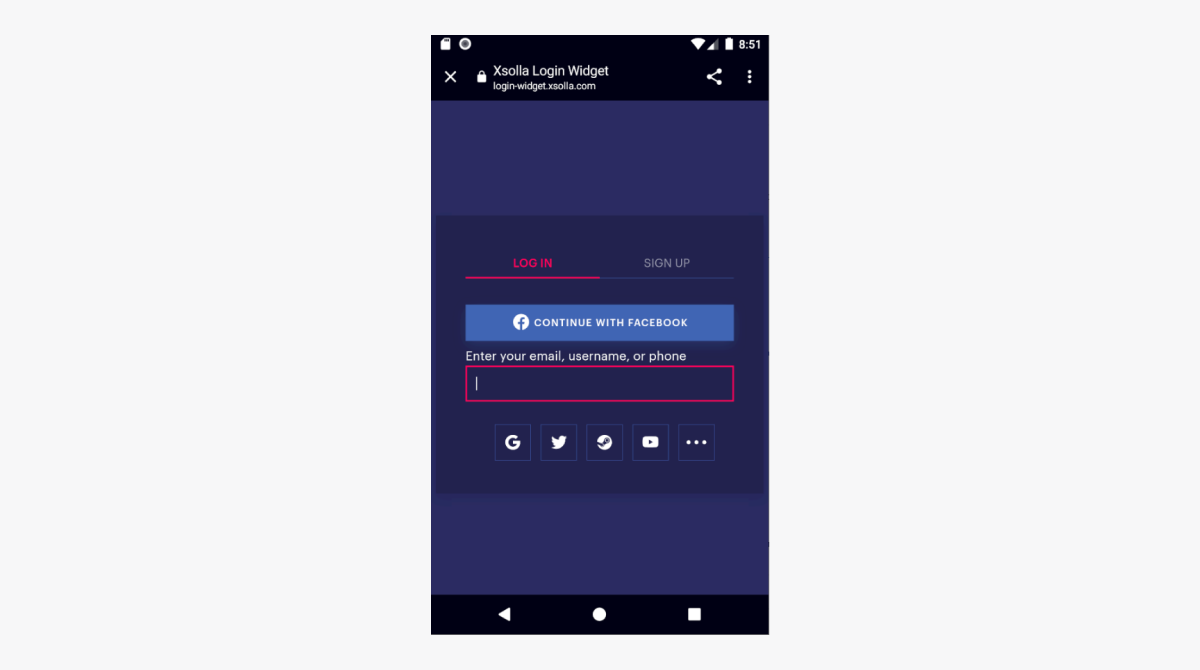
Xsolla provides standard widget templates. Their appearance and content is determined by the Login method chosen for your project and widget customization settings from Publisher Account.
Notice
Widget customization is available only after you sign the Xsolla Product Licensing Agreement. To sign the agreement, go to the Agreements & Taxes > Agreements section in your Publisher Account.

Demo project widget view for several Login methods:

Was this article helpful?
Thank you for your feedback!
We’ll review your message and use it to help us improve your experience.Useful links
Last updated: January 28, 2026Found a typo or other text error? Select the text and press Ctrl+Enter.
