Xsolla Login widget
Xsolla Login widget allows you to integrate a ready-made interface for user authentication into your project and reduce the cost of development for code and UI.
Restrictions:
- The widget only supports the following user authentication methods:
- classic login via username/email and password
- passwordless login via a one-time code or link sent via SMS or email
- web-based authentication via social networks
- The widget doesn’t work in an external browser. For security reasons, external browsers restrict URLs from third-party applications.
Set up redirecting users to the application after successful authentication using the widget:
- Open your project in Publisher Account.
- In the side menu, click Players > Login.
- Select the Login project and click Configure.
- Select the Callback URLs section.
- In the Callback URL field, specify the same user redirect paths that you specified earlier when configuring the OAuth 2.0 client.
- Click Save changes.
To open the Xsolla Login widget, call the AuthWithXsollaWidget SDK method and pass the following to it:
- the
bRememberMeparameter - the
OnSuccesscallback for handling user authentication and getting a token - the
OnCancelcallback to handle the closing of the widget by a user without authentication (optional)
For standalone builds, the widget opens via the W_LoginBrowser blueprint that comes with the SDK.
You can create your own blueprint to display the Login widget. To do this, create a blueprint of the XsollaLoginBrowserWrapper class and add the necessary functionality to it.

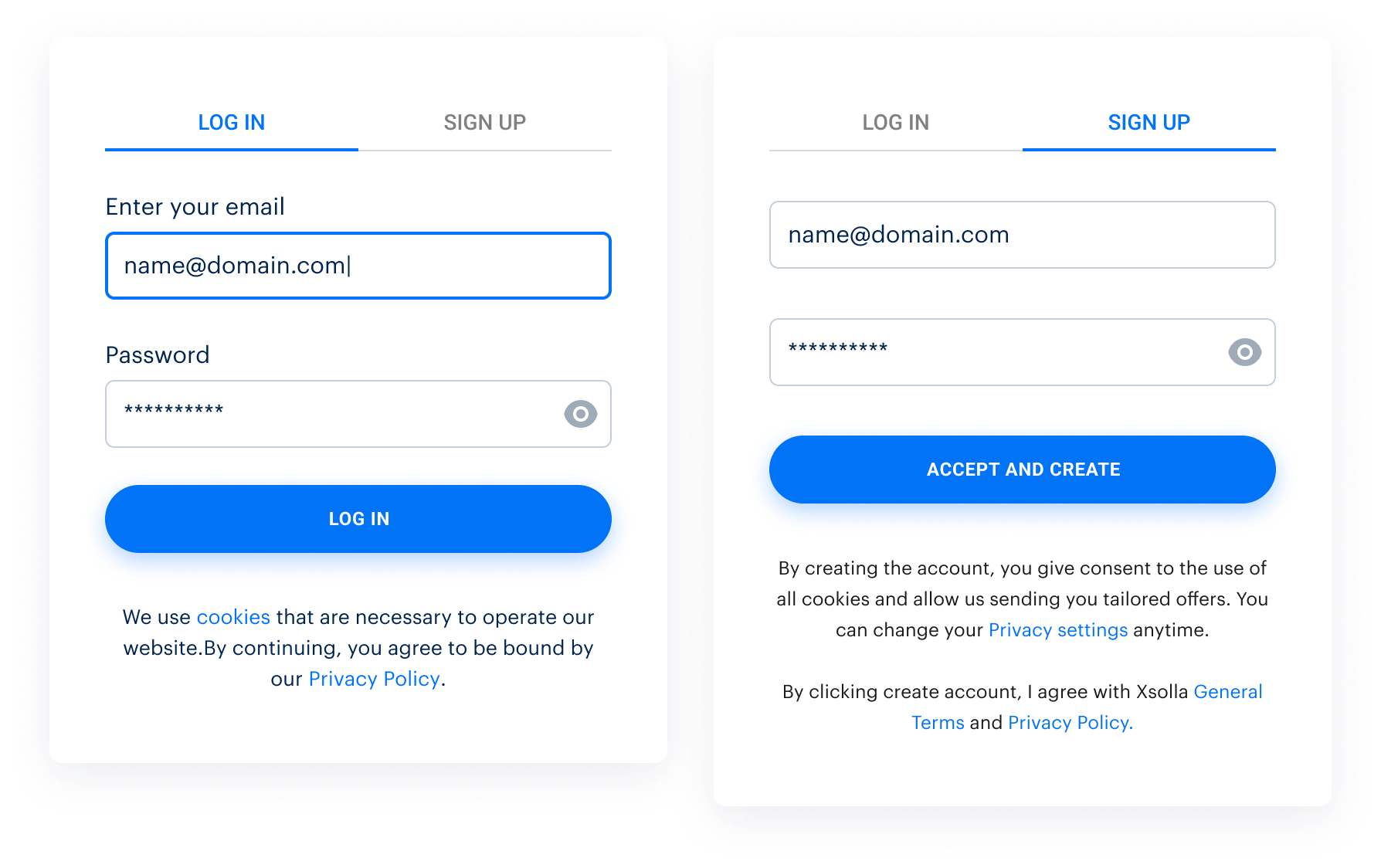
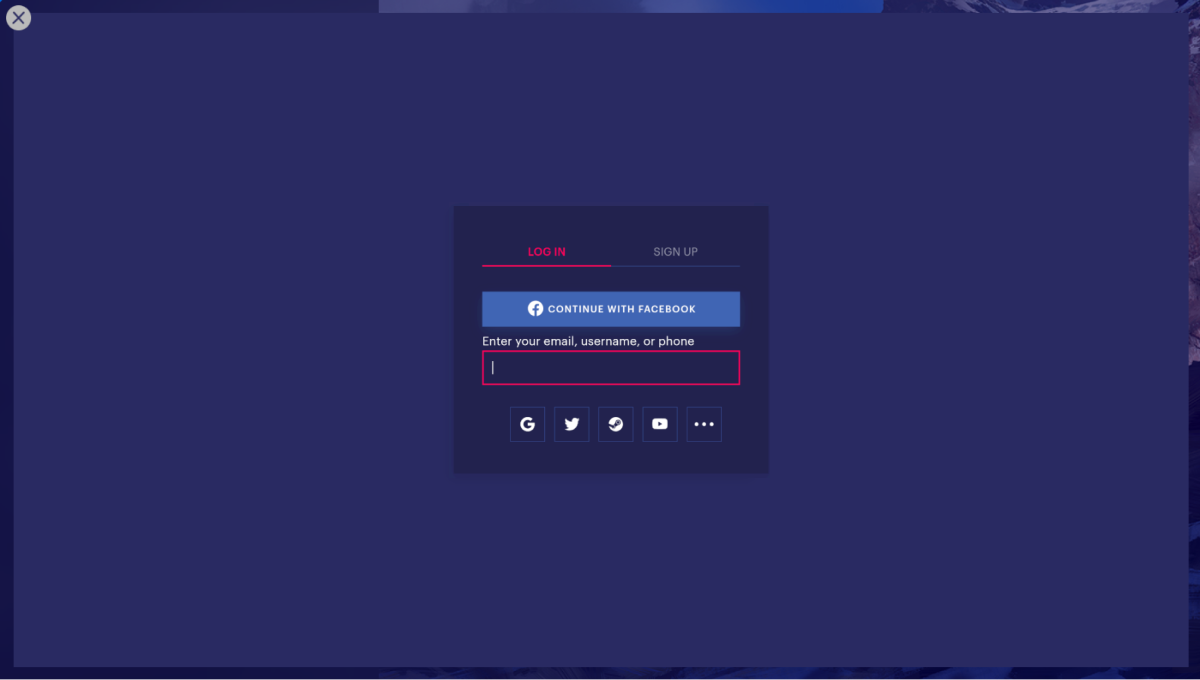
Demo project widget view for several Login methods:

Useful links
Last updated: January 26, 2026Found a typo or other text error? Select the text and press Ctrl+Enter.
