How to use custom fonts on your site
How it works
Xsolla Site Builder offers a standard set of fonts for headings and body text. If the default fonts don’t match your design vision, you can upload and use your own fonts. The builder supports fonts from external sources such as Google Fonts, as well as local font files in popular formats like .ttf, .otf, .woff, and .woff2.
How to get it
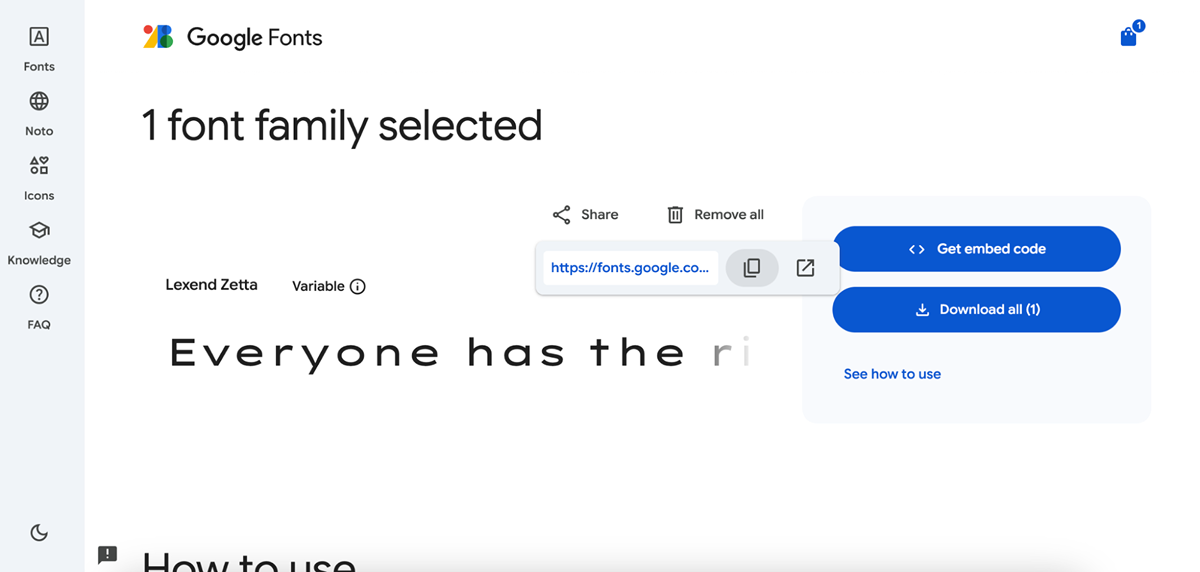
- Choose a font from Google Fonts or another font library. You can either copy the CSS link to embed the font or download the font file. Supported formats:
.ttf,.otf,.woff, and.woff2.
Note
You can get fonts from any trusted source. Fonts available on Google Fonts are free to use and allowed for commercial use. If you choose an alternative source, make sure you have the right license for commercial use.

- Open your project in Publisher Account and go to the Storefronts > Websites section.
- Find the site you want to edit and click Open Site Builder, or create a new one.
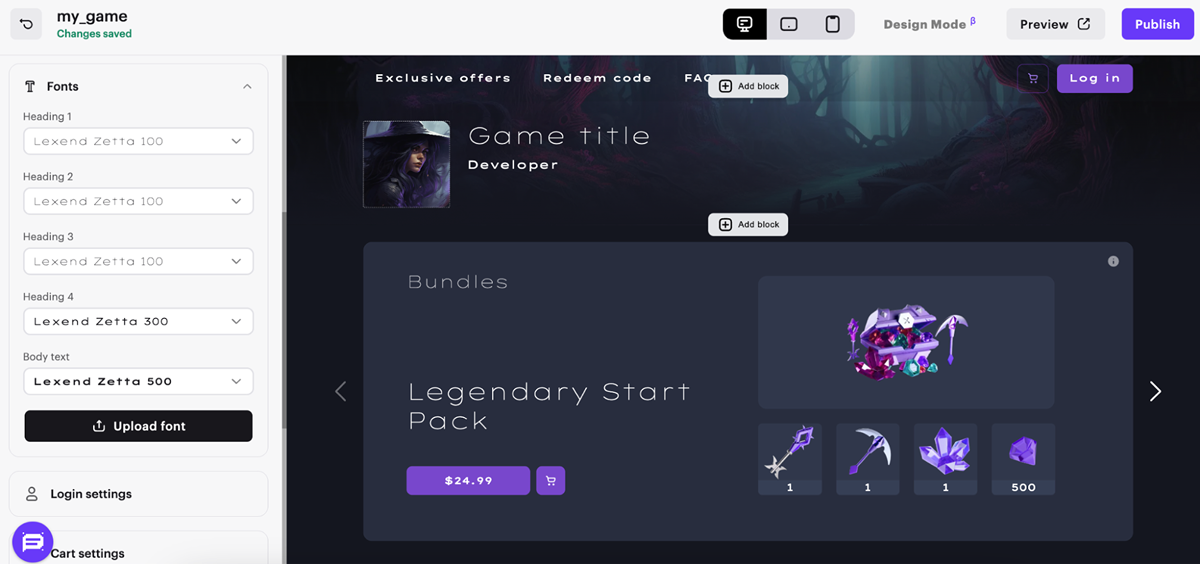
- In the side menu, go to the Fonts section and click Upload font.

- In the window that opens, paste the font URL or upload a file from your computer.
- Click Upload and wait for the font to appear in the list.
- Close the upload window.
- In the side menu, go to the Fonts section and select the uploaded font for headings or body text.

Was this article helpful?
Thank you for your feedback!
We’ll review your message and use it to help us improve your experience.Useful links
Last updated:
December 31, 2025
Found a typo or other text error? Select the text and press Ctrl+Enter.
