ウィジェットカスタマイズ
仕組み
ログインウィジェットは、アプリケーションにユーザーを登録し、認証するためのグラフィカルなインターフェースです。ウィジェットには、ユーザーの認証情報を入力するためのフィールドと、ソーシャルネットワーク経由でログインするためのボタンが含まれる場合があります。また、ウィジェットには、説明テキストや、パスワードのリセットや確認コードの要求などの追加ボタンも含まれる場合があります。
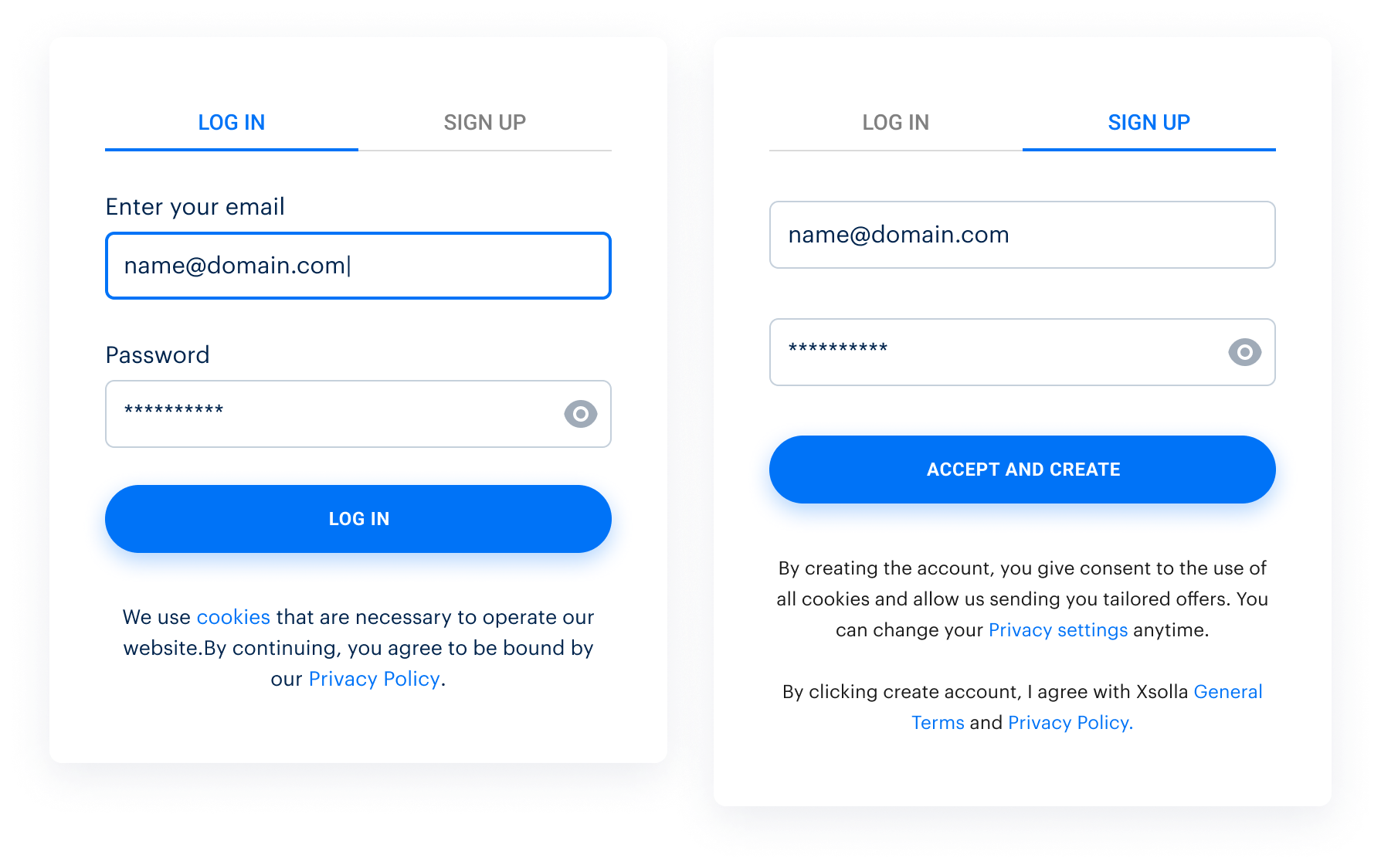
エクソーラは標準的なウィジェットテンプレートを提供しています。その外観と内容は、プロジェクトで選択されたログイン方法によって決定されます。以下は、クラシックなログインウィジェットの標準ビューです。

ログイン製品では、ウィジェットをカスタマイズして、アプリケーションやウェブサイトのインターフェースと認識できるようにし、一貫性を持たせます。この目的のために、次のことができます:
- ロゴを追加する
- 配色を変更する
- 画像をアップロードして、ウィジェット周辺の背景として使用する
- ボタンや入力フィールドの輪郭形状を変更する
- ウィジェット上のソーシャルネットワークボタンの順序を変更する(この順序はローカライズの国の選択によって決定される)。
- ウィジェットの表示言語を設定する
ウィジェットの外観と内容をカスタマイズすることができます:
パブリッシャーアカウントでのウィジェットカスタマイズ
パブリッシャーアカウントでウィジェットを編集することをお勧めします。これにより、次のことが可能になります:
- 導入された変化をリアルタイムで表示される
- ウィジェットカスタマイズページのエディタまたはプレビューウィンドウで、ウィジェットボタン動作を直接テストする
ウィジェットをカスタマイズするには:
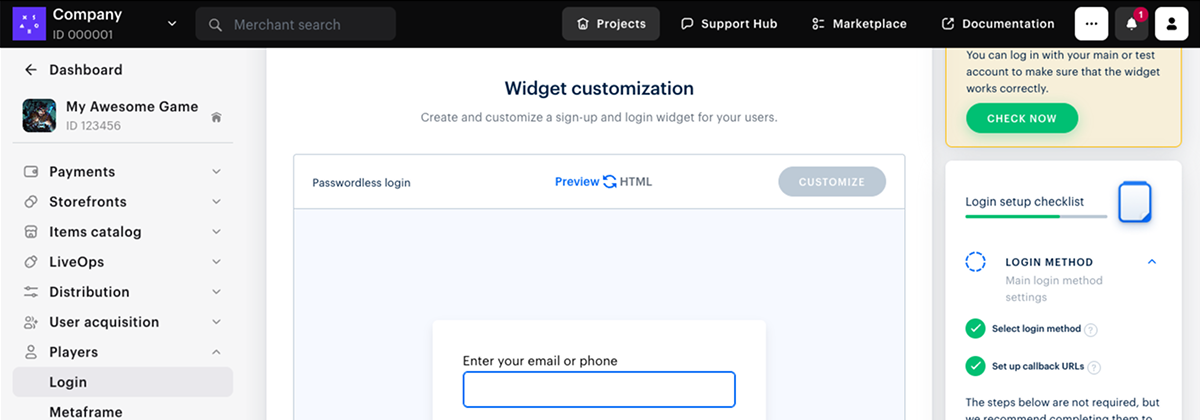
- パブリッシャーアカウントでプロジェクトを開き、プレイヤー > ログインセクションに移動します。
- ログインプロジェクトのパネルにある「構成」をクリックします。
- ナビゲーションページで、カスタマイズブロックに移動し、ウィジェットカスタマイズセクションを選択します。
- ウィジェットのローカライズの言語と国を選択します(任意)。
- エディターを使用してウィジェットスタイルをカスタマイズします。
- すべての設定が完了したら、ウィジェットプレビューエリアの上にあるボタンでHTMLモードに切り替えます。

- 生成されたウィジェットの初期化コードをコピーするには、コードをコピーをクリックします。このコードを使用して、あなたのアプリケーションまたはウェブサイトにウィジェットを統合してください。
ウィジェットエディタの使用方法
- ウィジェットエディタを開くには、ウィジェットカスタマイズページのカスタマイズをクリックします。
- エディタウィンドウで、ウィジェットスタイルに必要な変更を加えます:すべての変更は当時にウィジェットプレビューエリアに表示されます。

- ウィジェットが異なる言語でどのように表示されるかを確認するには、ウィジェットプレビューエリアの上にあるドロップダウンリストで言語を変更します。
- ウィジェットエディタですべての変更を完了したら、公開するをクリックします。
Control+F5キーを押してページを更新してください。ロゴを追加する方法
- ウィジェットエディタを開きます。
- エディタのサイドバーで、ログインウィジェットをクリックします。
- 開いたログインウィジェットエディタパネルで、ロゴトグルを選択します。

- トグルの下にあるアップロードボタンをクリックします。
- ファイル検索ウィンドウで、ロゴ画像ファイルを選択し、開くをクリックします。
- エディタのサイドバーにアセットパネルが開きます。アップロードされたロゴは、このパネルとプレビューエリアのウィジェットの両方に表示されます。
- 異なるバージョンのロゴをテストしたい場合は、アセットパネルにあるアップロードボタンを使用してください。

- ウィジェットに別のバージョンのロゴを表示するには、アセットパネルでその画像をクリックします。
- ロゴのカスタマイズが完了したら、アセットパネルを閉じます。最後に選択した内容が自動的に保存されます。
ウィジェットの配色を変更する方法
ウィジェットの配色は、3つの基本色で定義されています:
- テキスト — 説明文、入力フィルドの内容、ウィジェット下部のボタンのソーシャルネットワークロゴに使用します。
- ボタン — は、ログインボタン、承認して作成ボタン、ハイライトされたフィールドとボタンのアウトライン、リンク、アクティブなウィジェットタブのタイトルに使用されます。
- ページの色合い — ウィジェットの背景色を定義します。
- ウィジェットエディタを開きます。
- エディタのサイドバーで、グローバルテーマをクリックし、変更したいベースカラーのボタンをクリックします。
- 次のいずれかの方法で新しい色を選択します:
- 開いたカラーパレットで指定します。パレットの色を変更するには、パレット下のスライダーを使用します。
- スライダーの下にあるボタンで、モードを切り替えます。HEX、RGB、HSLを切り替え、選択したフォーマットで色のコードを入力します。

- 必要に応じて、他のベースカラーも同様に変更します。
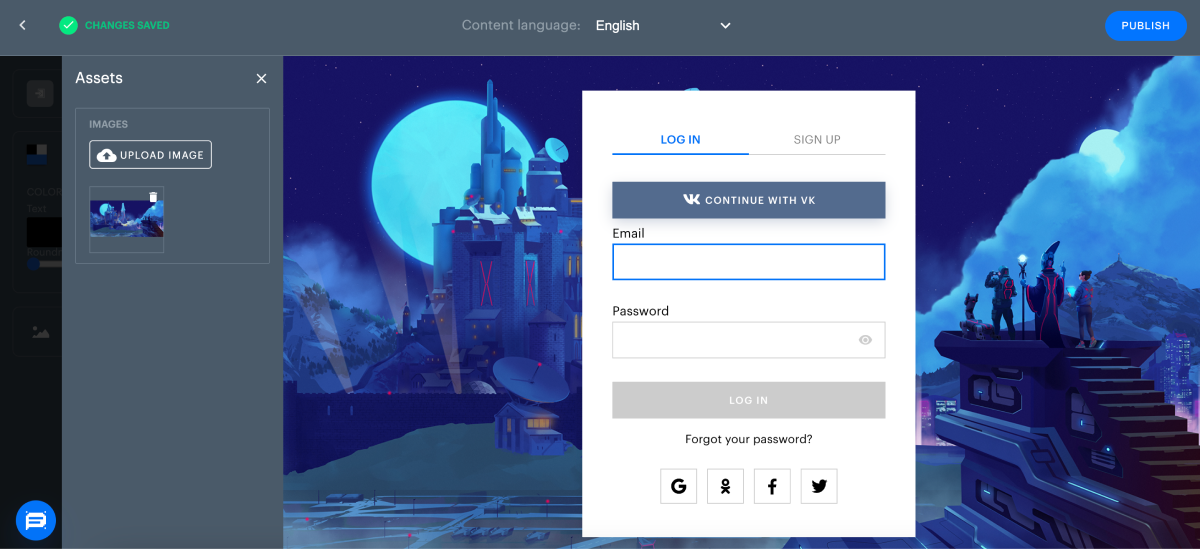
ウィジェット周辺に背景画像を配置する方法
- ウィジェットエディタを開きます。
- エディタサイドバーで、ログインウィジェットをクリックします。
- 開いたログインウィジェットエディタパネルで、ページ背景セクションに、+アイコンをクリックしてアップロードボタンをクリックします。

- ファイル検索ウィンドウで、背景画像ファイルを選択し、開くをクリックします。
- エディタのサイドバーにアセットパネルが開きます。アップロードされた画像は、このパネルとウィジェットの周りの領域の両方に表示されます。

- 背景画像の別バージョンをテストしたい場合は、アセットパネルにあるアップロードボタンを使用します。
- ウィジェットプレビューエリアに背景のバリエーションを表示するには、アセットパネルでその画像をクリックします。
- 背景画像のカスタマイズが完了したら、アセットパネルを閉じます。最後に選択した内容が自動的に保存されます。
ボタンの形状を変更する方法
ウィジェットのすべてのボタンと入力フィールドは、長方形または正方形で、角が丸くなっています。丸みの程度は0(右の角)から100%まで変化させることができます。
丸めの度合いを変更するには:
- ウィジェットエディタを開きます。
- 丸みスライダーで、ウィジェットボタンの形状を選択します。

ソーシャルネットワークのボタンの並び順を変更する方法
ソーシャルネットワークボタンは、ログインプロジェクトの設定で接続された後、ウィジェットに表示することができます。ボタンの順番は、ローカライズされた国によって決まります。ウィジェットには、その国で最も人気のあるネットワークのボタンが、左から右へ人気順で表示されます。ウィジェットのトップラインには、各ユーザーがアプリケーションにアクセスした最後のソーシャルネットワークが表示されます。
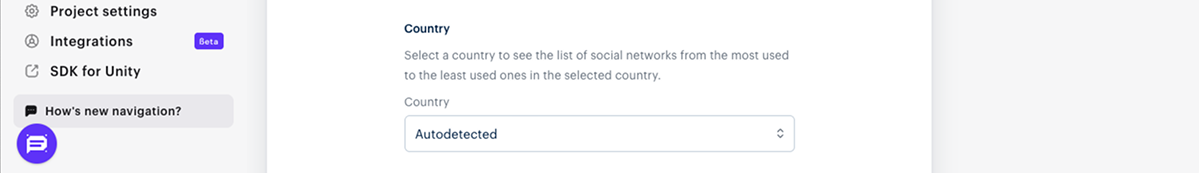
国のパラメータは、デフォルトで自動検出に設定されています。この設定を変更するには、ウィジェットカスタマイズページの国ドロップダウンリストを使用します。


ウィジェットの表示言語を設定する方法
標準のエクソーラのログインウィジェットは20の言語にローカライズされています。ローカライズされたインターフェイス言語は、preferredLocale変数の最初の2文字にエンコードされており、ウィジェットが初期化されるときに渡すことができます。
例:ウィジェットを英語で表示するには、preferredLocale: “en_XX”を設定します。
preferredLocale変数の値が設定されていない場合、言語はIPアドレスまたはブラウザの言語によって自動的に決定されます。
ウィジェットがユーザーに表示される言語を設定するには:
- ウィジェットカスタマイズページで、使用可能な言語のドロップダウンリストの中から言語を選択します。


- エクソーラが生成するウィジェット初期化コードでは、
preferredLocale変数があなたの選択に応じて値を変更します。- 初期化コードを表示するには、HTMLモードに切り替えます(プレビューエリアの上にあるボタンを使用する)。
- 選択した言語でウィジェットがどのように表示されるかを確認するには、プレビューモードに切り替えます。
preferredLocale変数の値を変更することで、ウィジェットの表示言語をカスタマイズすることも可能です。JSONファイルによるウィジェットカスタマイズ
エクソーラログインウィジェットSDKをすでに接続している場合、パブリッシャーアカウントを使用せずにウィジェットの外観やコンテンツを変更することができます。テキストエディタで、以下のJSONファイルに変更を加えることができます:
socialsJSONで、ウィジェット上でソーシャルネットワークボタンを表示する順番を設定する;themeJSONで、ウィジェットの外観をカスタマイズする:- ウィジェットとその周辺の配色を選択;
- 特定のタイプの要素(ボタン、入力フィールド、ウィジェット自身)の角の丸みの程度を設定;
- 異なる要素に背景画像を使用:ウィジェットタイトル、ウィジェット自体、ウィジェットの周囲;
- 必要であれば、ウィジェットの認証または登録タブ、およびソーシャルネットワークボタンを非表示にします。
編集可能なウィジェット設定は、ウィジェット設定付きJSONファイルのセクションで説明します。
preferredLocaleパラメータを使って設定します。CSSファイルのアップロードによるウィジェットカスタマイズ
- CSSファイルを作成し、ログインブロックのビジュアル設定を含めます。
フォントカスタマイズのコード例:
- css
1@font-face {
2 font-family: 'Chakra petch';
3 font-stretch: normal;
4 font-style: normal;
5 font-weight: 400;
6 font-display: swap;
7 src: local('Chakra-Petch-Regular'),
8 url('https://some-url-to-fonts/Chakra-Petch-Regular.woff2 ') format('woff2');
9}
10
11@font-face {
12 font-family: 'Chakra petch';
13 font-stretch: normal;
14 font-style: normal;
15 font-weight: 500;
16 font-display: swap;
17 src: local('Chakra-Petch-Bold'),
18 url('https://some-url-to-fonts/Chakra-Petch-Bold.woff2 ') format('woff2');
19}
20
21@font-face {
22 font-family: 'Chakra petch';
23 font-stretch: normal;
24 font-style: normal;
25 font-weight: 300;
26 font-display: swap;
27 src: local('Chakra-Petch-Thin'),
28 url('https://some-url-to-fonts/Chakra-Petch-Thin.woff2 ') format('woff2');
29}
30
31body, .app-block {
32 font-family: 'Chakra petch', sans-serif;
33}
スタイルカスタマイズのコード例:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- パブリッシャーアカウントでプロジェクトを開き、プレイヤー > ログインセクションに移動します。
- ログインプロジェクトのパネルにある「構成」をクリックします。
- ナビゲーションページで、カスタマイズブロックに移動し、ウィジェットカスタマイズセクションを選択します。
- 追加カスタマイズブロックにCSSファイルをアップロードします。
- 「変更内容を保存する」をクリックします。
ウィジェットテキストのカスタマイズ
ログインウィジェットは26の言語にローカライズされています:英語、アラビア語、ビルマ語、ブルガリア語、中国語、チェコ語、ドイツ語、スペイン語、フランス語、フィリピン語、ハンガリー語、インドネシア語、イタリア語、日本語、クメール語、韓国語、ラオス語、ネパール語、ポーランド語、ポルトガル語、ルーマニア語、ロシア語、タイ語、トルコ語、台湾語、ベトナム語。ログインウィジェットのテキストは自分でカスタマイズできます。以下は、そのデフォルトのキーと値の英語版リストです:
- json
1{
2 "form.auth.title": "",
3 "form.auth.subtitle": "",
4 "login.link": "Log in",
5 "sign-up.link": "Sign up",
6 "back-button.text": "Back to login",
7 "form.field.email": "Email",
8 "form.field.password": "Password",
9 "form.field.new-password": "New password",
10 "form.field.confirm-password.validation": "Passwords do not match",
11 "form.field.confirm-password": "Confirm password",
12 "form.field.required.validation": "Required",
13 "form.login.login-button": "Log in",
14 "form.reset-password.reset-button": "Recover password",
15 "form.reset-password.link": "Forgot your password?",
16 "form.reset-password.header": "Recover password",
17 "form.reset-password.message": "You will receive an email with a link to reset your password.",
18 "form.reset-password.success": "It’s okay, we all forget sometimes. Just change your password using the instructions we sent to {email}.",
19 "form.reset-password.resend": "Resend message",
20 "form.set-password.set-button": "Set new password",
21 "form.set-password.success": "Password is successfully recovered.",
22 "form.field.sign-up.consent" : "Please choose whether or not to give us your {link} to carry out profiling and use your data for marketing purposes.",
23 "form.field.sign-up.username": "Username",
24 "form.field.sign-up.email": "Email",
25 "form.field.sign-up.password": "Password",
26 "form.field.sign-up.bday": "Date of birth",
27 "form.field.sign-up.birthday": "Date of birth",
28 "form.field.sign-up.nickname": "Nickname",
29 "form.field.sign-up.last_name": "Last name",
30 "form.field.sign-up.first_name": "First name",
31 "form.field.sign-up.family-name": "Last name",
32 "form.field.sign-up.given-name": "First name",
33 "form.field.sign-up.gender": "Gender",
34 "form.field.sign-up.country": "Country",
35 "form.field.sign-up.country-name": "Country",
36 "form.field.sign-up.platform": "Platform",
37 "form.field.sign-up.promo_email_agreement": "Subscribe to our newsletter",
38 "form.field.sign-up.password_confirm": "Confirm password",
39 "form.field.sign-up.complete-registration.description": "Please confirm your account following the instructions we sent to {email}.",
40 "form.field.sign-up.confirm-registration.description": "We sent a confirmation code to {email}.{newLine}{timerMessage}",
41 "form.field.sign-up.complete-registration.spam": "If you cannot find the confirmation email, please check the spam folder.",
42 "form.field.sign-up.complete-registration.button": "Thanks, dismiss",
43 "form.sign-up.sign-up-button": "Create account",
44 "form.sign-up.sign-up-button.accept": "Accept and create",
45 "form.sign-up.sign-up-button.decline": "Skip and create",
46 "form.get-code.confirm-code.we-sent": "We sent a confirmation code to {whereTo}.",
47 "form.get-code.confirm-code.can-resend-timer": "You can get a new code in {timer} {timer, plural, one {second} other {seconds}}.",
48 "form.get-link.confirm-link.we-sent": "We’ve sent a confirmation email with a link to {whereTo}.",
49 "form.get-link.confirm-link.can-resend-timer": "You can get a new confirmation email with a link in {timer} {timer, plural, one {second} other {seconds}}.",
50 "form.ask.header": "Provide additional info",
51 "form.ask.back-button.text": "Back to {link}",
52 "form.ask.button.confirm": "continue",
53 "form.ask.back-button.text.link": "login options",
54 "form.ask.title.collect.email": "We will send an email with the confirmation code.",
55 "form.ask.title.collect.phone": "We will send you a confirmation code.",
56 "form.ask.title.collect.both-data.phone": "Confirm your phone and email address.",
57 "form.ask.title.collect.both-data.email": "Confirm your email address and phone.",
58 "form.ask.title.collect.confirm.phone": "Confirm your phone",
59 "form.ask.title.collect.confirm.email": "Confirm your email address",
60 "form.ask.title.collect.confirm.both-data": "Confirm your data",
61 "form.ask.confirm-code.email": "Enter the code we sent to {whereTo} to confirm your email address.",
62 "form.ask.confirm-code.phone": "Enter a confirmation code we sent to {whereTo}.",
63 "form.ask.confirm-code.email.link": "Click the link in the email we sent to {whereTo} to confirm your email address.",
64 "form.ask.confirm-code.email.link.resend": "Resend confirmation email",
65 "back-button.previous-step": "Back to {link}",
66 "back-button.previous-step.link": "previous step",
67 "form.ask.skip-button": "Skip",
68 "form.ask.dismiss-button": "dismiss",
69 "form.ask.ask-button": "Submit",
70 "form.ask.email.field-title": "Enter your email to secure your account.",
71 "form.ask.phone.field-title": "Enter your phone to secure your account.",
72 "form.ask.success-message": "Your data was saved.",
73 "form.ask.confirm-registration.description": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
74 "form.ask.confirm-registration.exist-phone": "This phone is linked to another {merchant} account. Log in with this phone?",
75 "form.ask.confirm-registration.exist-email": "This email is linked to another {merchant} account. Log in with this email?",
76 "form.ask.confirm-registration.exist-user.btn": "Yes, log in",
77 "form.confirm-status.success.title": "Success",
78 "form.confirm.main-title": "Are you trying to log in?",
79 "form.confirm.decline-btn": "No",
80 "form.confirm.accept-btn": "Yes",
81 "form.confirm-status.success.subtitle.phone": "Your phone number has been confirmed. You can close this tab.",
82 "form.confirm-status.success.subtitle.email": "Your email address has been confirmed. You can close this tab.",
83 "form.confirm-status.fail.title.phone": "Phone number not confirmed",
84 "form.confirm-status.fail.title.email": "Email address not confirmed",
85 "form.confirm-status.fail.subtitle": "Confirmation code has expired. Go back to login and try again.",
86 "form.confirm-status.decline.header": "Thank you. This answer helps us improve our services.",
87 "form.confirm-code.invalid": "Confirmation code has expired.",
88 "form.otp.description": "Enter the 6-digit verification code we sent to {destination}.",
89 "form.otp.resend": "Resend code",
90 "form.otp.resend-timer": "Resend code in {count} {count, plural, one {second} other {seconds}}",
91 "form.otp.send-button": "Confirm",
92 "form.field.otp.placeholder": "Verification code",
93 "form.field.search.placeholder": "Search...",
94 "form.change-auth-method.phone.message": "Enter phone number",
95 "form.change-auth-method.email-username.message": "Enter email or username",
96 "form.change-auth-method.email.message": "Enter email",
97 "form.change-auth-method.username.message": "Enter username",
98 "form.enter-your.email-username-phone": "Enter your email, username, or phone",
99 "form.enter-your.email-username": "Enter your email or username",
100 "form.enter-your.email-phone": "Enter your email or phone",
101 "form.enter-your.username-phone": "Enter your username or phone",
102 "form.enter-your.phone": "Enter your phone to receive SMS",
103 "form.enter-your.email": "Enter your email address to get code",
104 "form.enter-your.username": "Enter your username",
105 "form.field.phone.code.title": "Enter the confirmation code",
106 "form.button.login-now": "Log in",
107 "form.button.submit": "Submit",
108 "form.email-login.send-code.text": "We will send you a code to the email address you entered. Use this code to log in.",
109 "form.phone-login.send-sms.text": "We will send you a code to the phone number you entered. Use this code to log in.",
110 "form.button.get-code": "Get code",
111 "form.button.get-link": "Get link",
112 "form.button.get-link.resend": "Get link",
113 "form.enter-phone-code.error.incorrect-code": "Incorrect confirmation code. Check the code that you received and try again.",
114 "form.phone-login.get-code.timer-message": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
115 "form.phone-login.get-code.resend-message": "We sent you a text with a confirmation code. {link}.",
116 "form.phone-login.get-code.resend-code": "Resend the code",
117 "success-message.footer": "This window will automatically close in 5 seconds",
118}
テキストを変更するには:
- ローカライズされたウィジェットテキストを含むJSONファイルを作成します。利用可能なロケール:
en- 英語ar- アラビア語bg- ブルガリア語cn- 簡体字中国語cs- チェコ語de- ドイツ語es- スペイン語fr- フランス語he- ヘブライ語id- インドネシア語it- イタリア語ja- 日本語km- クメール語ko- 韓国語lo- ラオ語my- ビルマ語ne- ネパール語ph- フィリピノ語pl- ポーランド語pt- ポルトガル語ro- ルーマニア語ru- ロシア語th- タイ語tr- トルコ語tw- 繁体字中国語vi- ベトナム語
- json
1{
2 "en": {
3 "form.auth.title": "Sign Up",
4 "form.auth.subtitle": "To continue authorization please enter your email"
5 },
6 "ar": {
7 "form.auth.title": "الاشتراك",
8 "form.auth.subtitle": "يُرجى إدخال بريدك الإلكتروني للمصادقة"
9 },
10 "bg": {
11 "form.auth.title": "Sign Up",
12 "form.auth.subtitle": "To continue authorization please enter your email<span>{timer}</span>"
13 },
14 "cn": {
15 "form.auth.title": "Sign Up",
16 "form.auth.subtitle": "To continue authorization please enter your email"
17 },
18 "cs": {
19 "form.auth.title": "Sign Up",
20 "form.auth.subtitle": "To continue authorization please enter your email"
21 },
22 "de": {
23 "form.auth.title": "Registrieren",
24 "form.auth.subtitle": "Bitte gib deine E-Mail-Adresse zur Authentifizierung ein"
25 },
26 "es": {
27 "form.auth.title": "Registrarse",
28 "form.auth.subtitle": "Introduce tu correo para la autentificación."
29 },
30 "fr": {
31 "form.auth.title": "S'abonner",
32 "form.auth.subtitle": "Veuillez saisir votre adresse e-mail pour vous authentifier"
33 },
34 "he": {
35 "form.auth.title": "Sign Up",
36 "form.auth.subtitle": "To continue authorization please enter your email"
37 },
38 "it": {
39 "form.auth.title": "Iscriviti",
40 "form.auth.subtitle": "Inserisci il tuo indirizzo e-mail per l'autenticazione"
41 },
42 "ja": {
43 "form.auth.title": "サインアップ",
44 "form.auth.subtitle": "認証のためにメールアドレスを入力してください"
45 },
46 "ko": {
47 "form.auth.title": "가입",
48 "form.auth.subtitle": "인증을 위해 이메일을 입력하세요"
49 },
50 "pl": {
51 "form.auth.title": "Zarejestruj się",
52 "form.auth.subtitle": "Podaj swój adres e-mail w celu uwierzytelnienia"
53 },
54 "pt": {
55 "form.auth.title": "Registrar-se",
56 "form.auth.subtitle": "Insira seu e-mail para autenticação"
57 },
58 "ro": {
59 "form.auth.title": "Sign Up",
60 "form.auth.subtitle": "To continue authorization please enter your email"
61 },
62 "ru": {
63 "form.auth.title": "Подписаться",
64 "form.auth.subtitle": "Введите адрес электронной почты для аутентификации"
65 },
66 "th": {
67 "form.auth.title": "สมัคร",
68 "form.auth.subtitle": "โปรดกรอกอีเมลของคุณเพื่อการตรวจสอบสิทธิ์"
69 },
70 "tr": {
71 "form.auth.title": "Kaydol",
72 "form.auth.subtitle": "Kimlik doğrulama için lütfen e-postanı gir"
73 },
74 "tw": {
75 "form.auth.title": "Sign Up",
76 "form.auth.subtitle": "To continue authorization please enter your email"
77 },
78 "vi": {
79 "form.auth.title": "Đăng Ký",
80 "form.auth.subtitle": "Vui lòng nhập email của bạn để xác thực",
81 },
82 "km": {
83 "form.auth.title": "ចុះឈ្មោះ",
84 "form.auth.subtitle": "បញ្ចូលអ៊ីមែល"
85 },
86 "id": {
87 "form.auth.title": "Daftar",
88 "form.auth.subtitle": "Masukkan email"
89 },
90 "lo": {
91 "form.auth.title": "ລົງຊື່ເຂົ້າໃຊ້",
92 "form.auth.subtitle": "ປ້ອນອີເມວ"
93 },
94 "my": {
95 "form.auth.title": "အကောင့်ဖွင့်ရန်",
96 "form.auth.subtitle": "အီးမေးလ်ကို ထည့်သွင်းပါ"
97 },
98 "ph": {
99 "form.auth.title": "Mag-sign up",
100 "form.auth.subtitle": "Ilagay ang email"
101 },
102 "ne": {
103 "form.auth.title": "साइन अप गर्नुहोस्",
104 "form.auth.subtitle": "इमेल हाल्नुहोस्"
105 }
106}
- 作成したJSONファイルをサーバーに配置します。
https://your-domain.com/assets/loginWidgetLocales.json- 以下のように、ウィジェットの初期化中にファイルURLを渡します:
- javascript
1const xl = new Widget({
2 // any other params
3 customLabels: ‘https://your-domain.com/assets/loginWidgetLocales.json’
4});
サイトビルダーを利用したウィジェットカスタマイズ
エクソーラサイトビルダーをご利用の場合、ビルダー内のブロックの設定でログインウィジェットをカスタマイズすることができます。
サイトビルダーでウィジェットをカスタマイズするには:
- パブリッシャーアカウントでプロジェクトを開き、ストアフロント > ウェブサイトセクションに移動します。
- サイトセクションで、サイトを選択し、「サイトビルダーを開く」をクリックします。
- ログイン設定で、レイアウトセクションに移動します。
- ロゴまたはカスタム背景をアップロードします。それをするために:
- 「ロゴ」または「カスタム背景」トグルを選択します。
- トグルの下にあるアップロードボタンをクリックします。
- ファイル検索ウィンドウで、ロゴイメージファイルを選択し、「開く」をクリックします。
- エディタのサイドバーに「アセット」パネルが開き、アップロードされた画像はこのパネルとプレビューエリアのウィジェットの両方に表示されます。
- 画像のサイズを選択してください(任意):
- アップロードされた画像をクリックします。
- 画像セクションで、は、「サイズ」ドロップダウンリストを開き、「サイズに合わせて調整」、「最大化」、「サイズに合わせる」のいずれかを選択します。
- 画像の色合いを変更します(任意):アップロードされた画像をクリックします。
- イメージ > 色合いセクションで、「⚙」アイコンをクリックし、オプションの一つを選択するか、パレットから任意の色を選択します。
- ウィジェットに別のバージョンのロゴや背景を表示するには、アセットパネルでその画像をクリックします。
- エクソーラログインセクションで、ログインブロックの色の自動選択を設定することができます。それを行うには、サイトスタイルを適用するトグルを選択します。
サイトビルダーでCSSコードを利用したウィジェットカスタマイズ
- CSSファイルを作成し、ログインブロックのビジュアル設定を含めます。
例:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- CSSコードの入ったファイルをホスティングにアップロードして公開し、ファイルへのリンクをコピーします。
- サイトビルダーで、「ブロックを追加 > カスタムコード」をクリックします。
- 以下のコードを挿入してください:
- html
1<script>
2 window.SB.subscribe((api) => {
3 api.login.setConfigMiddleware((config) => ({
4 ...config,
5 customStyle: "https://your-domain.com/assets/loginWidgetStyles.css"
6 }));
7 });
8</script>
https://your-domain.com/assets/loginWidgetStyles.css — スタイルを含むCSSファイルへのリンク。
誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
