General information
You can customize Metaframe’s appearance for mobile devices. The following options are available for the mobile version of the widget:
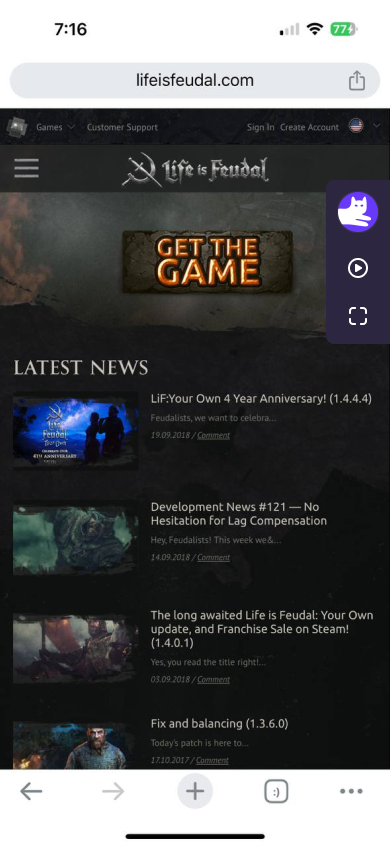
Vertical:

Horizontal:

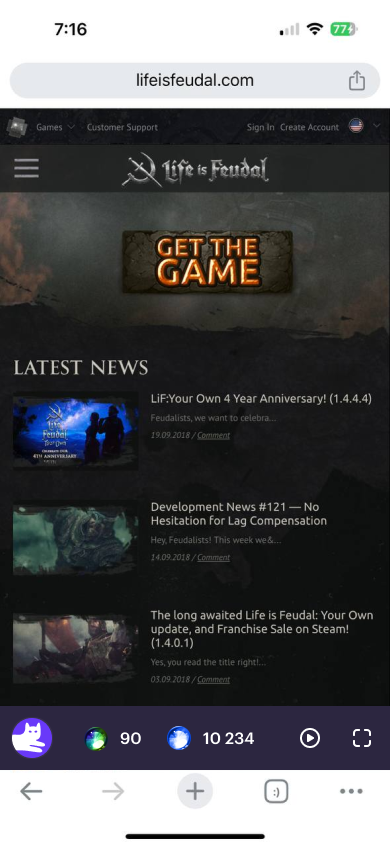
At the bottom of the page:

To make the widget more compact, you can add a menu and configure which sections will be accessible only whitin it. A menu button is displayed in the widget after user authorization.
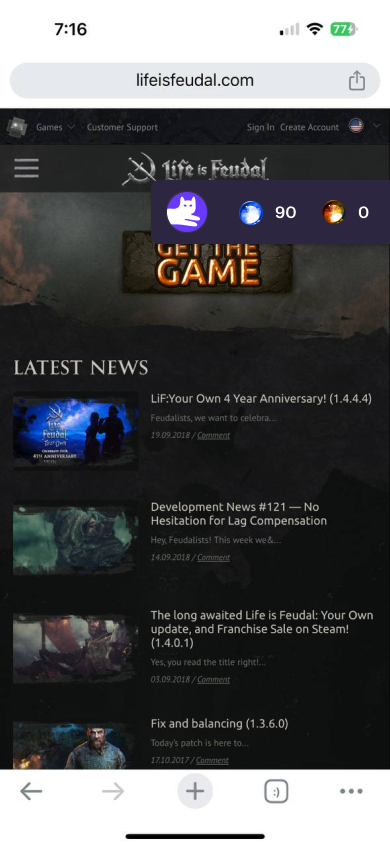
Example of displaying a widget menu:

Mobile version settings don’t affect the appearance of Metaframe when using a PC.
To set up mobile version:
- Open your project in Publisher Account and go to the Players > Metaframe section.
- In the Mobile layout pane, select the option for placing the widget.
- To add a menu button, follow these steps:
- In the Menu button on the widget section, select Enabled.
- In the Widget and menu content section, select which sections of the widget will only be accessible through the menu. To do this, set the toggles opposite the corresponding sections to the active position.
Note
For the Profile section, you cannot set availability only from the menu.

Was this article helpful?
Thank you for your feedback!
We’ll review your message and use it to help us improve your experience.Found a typo or other text error? Select the text and press Ctrl+Enter.
