ユーザー認証をセットアップする
認証されたユーザーは、ウェブショップで商品を購入したり、カタログでユニークなオファーを見ることができます。
認証付きウェブショップの主な機能:
- ウェブショップでの複数の認証方法。
- パーソナライズされたストアフロントと正規ユーザー用のプロモーションコードを設定することができます。
- 個人情報の保護と処理に関する地域の法令を遵守します。
- レート制限とDDoS対策。
以下の認証方法のいずれかを選択することができます:
- ユーザーID認証:
- ウェブショップとゲームとの連携を簡略化します。
- 認証ウィジェットには登録やパスワード入力は必要ありません。ユーザーは、ゲームからユーザーIDを入力するか、ゲームへのログインと同じソーシャルネットワークアカウントを使用する必要があります。
- ユーザーIDとディープリンク認証:
- ディープリンクは、ユーザーIDでログインする際の追加の認証方法として使用できます。
- ユーザーIDとディープリンク認証ウィジェットには、登録やパスワードの入力は必要ありません。ユーザーは、ゲームからユーザーIDを入力するか、ディープリンクを使用してゲーム経由でログインするだけです。
- ディープリンク認証:
- ディープリンクを主なログイン方法として使用すると、ユーザーID認証では不可能な支払いの詳細を保存できます。
- エクソーラログイン経由での認証:
- 幅広い認証方法を提供します:ソーシャルネットワーク、ワンタイムコードやリンク、ログインとパスワード。
- エクソーラログインウィジェットをカスタマイズできます。
- 認証に年齢制限を課すことができます。
- リンクされたユーザーIDを持つエクソーラログイン経由での認証:
- この機能は、エクソーラログインのセキュリティと、ゲームのユーザーIDを使用する利点を組み合わせることができます。エクソーラログインウィジェットはゲームクライアントとは独立して機能し、ゲームとの連携はウェブフックを通じて行われます。リンクされたユーザーIDは、ゲーム内でユーザーに購入したアイテムを迅速に付与したり、パーソナライズされたオファーを提供したりするために使用されます。
- ゲームクライアント側での変更を必要とせず、アカウント所有者のみがウェブショップにアクセスできるようにすることが重要な場合に適しています。例えば、ロイヤリティポイントの不正使用を防ぐのに役立ちます。
ユーザーフロー
- ユーザーは、ユーザーID認証が設定されたウェブショップにアクセスします。
- ユーザーは、以下のいずれかの方法でウェブショップで認証を行います:
- ユーザーはファストログインブロックにIDを入力し、ログインボタンをクリックします。
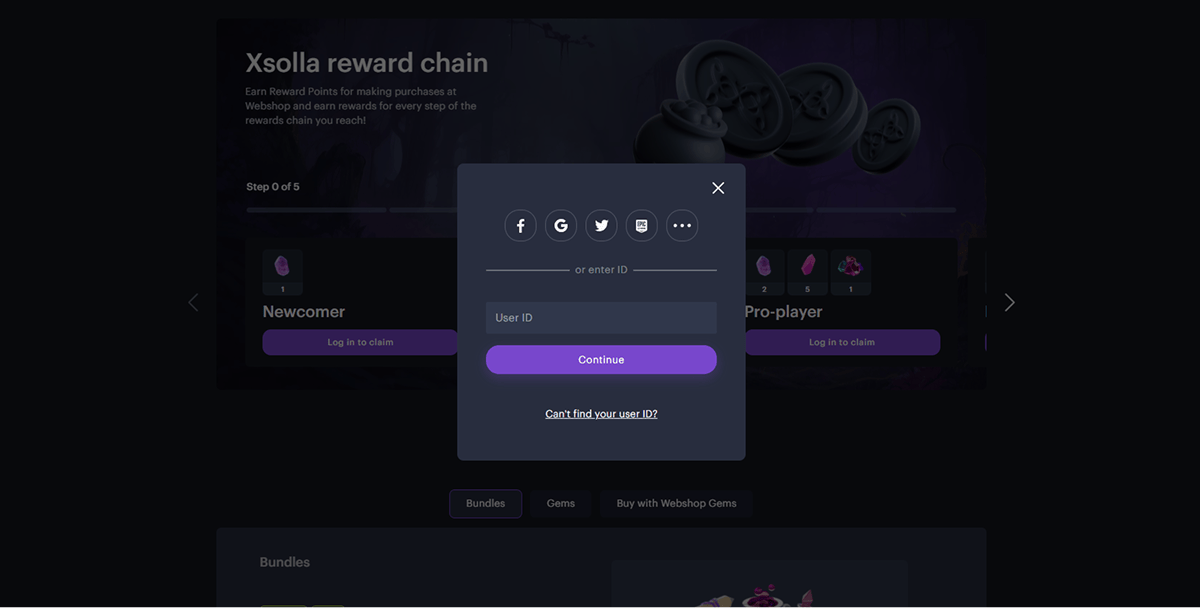
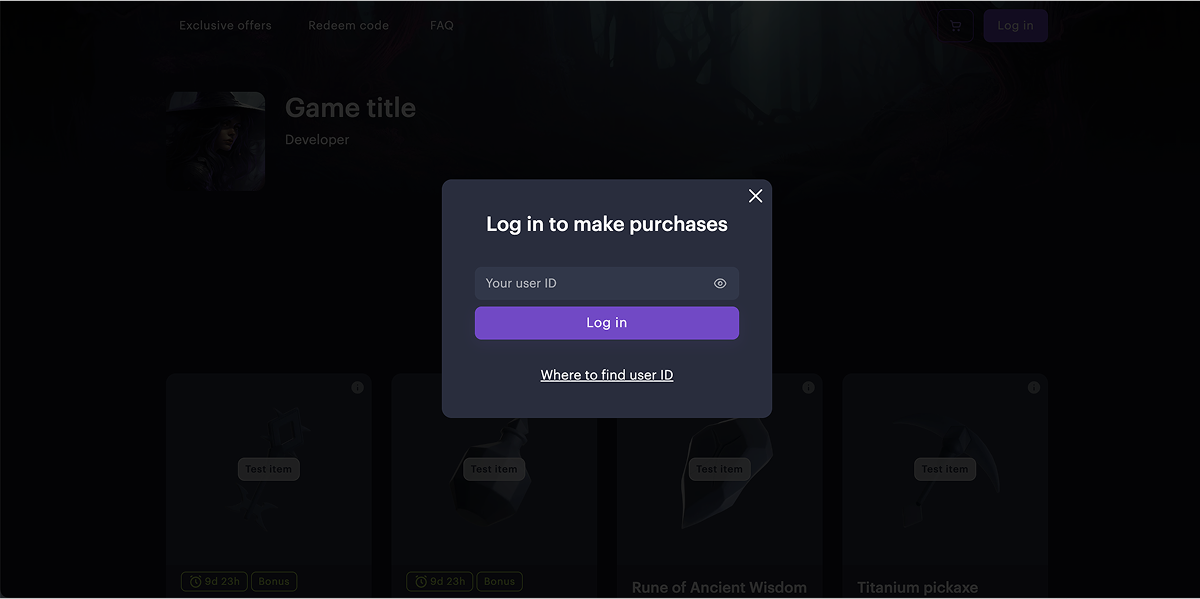
- ユーザーは、選択したアイテムの購入ボタンまたはトップバーのログインボタンをクリックします:
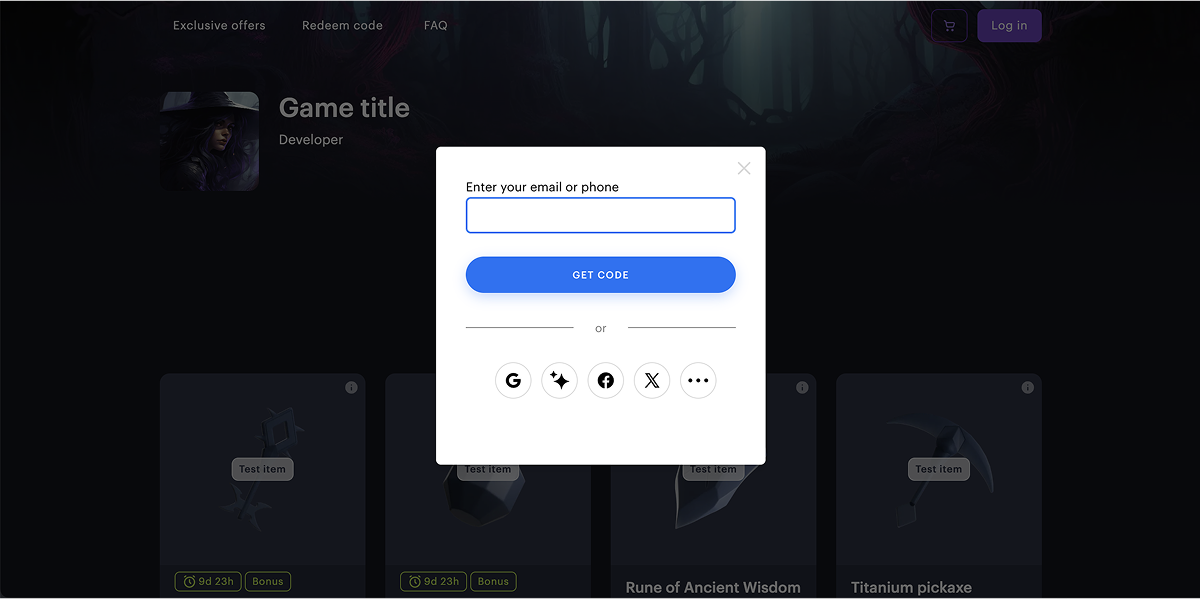
- ユーザーIDを入力するか、ソーシャルネットワークからログインするためのモーダルウィンドウが開きます。
- ユーザーはIDを入力し、「続ける」をクリックするか、ソーシャルネットワークのアイコンをクリックしてソーシャルネットワークを選択し、ソーシャルネットワークのページで認証を完了します。

- システムは、ゲーム内にユーザーが存在するかどうかをチェックします。このIDまたはソーシャルアカウントを持つユーザーがゲーム内に存在する場合、そのユーザーはウェブショップで認証されます。そうでない場合はエラーメッセージが表示されます。
入手方法
- アプリケーション側では、ユーザー認証ウェブフック処理を実装してください。
ウェブフックを受信した場合、アプリケーションは以下の処理を行う必要があります:
- ウェブフックで渡されたIDでユーザーを検索します。
- その結果に応じて、以下のいずれかのステータスコードを送信します。
- 200 HTTP - ユーザーが見つかった場合のウェブフックからの応答を含むコード
- 404 HTTP - ユーザー IDが見つからない場合のコード
- パーソナライズのためのユーザー属性を送信します。
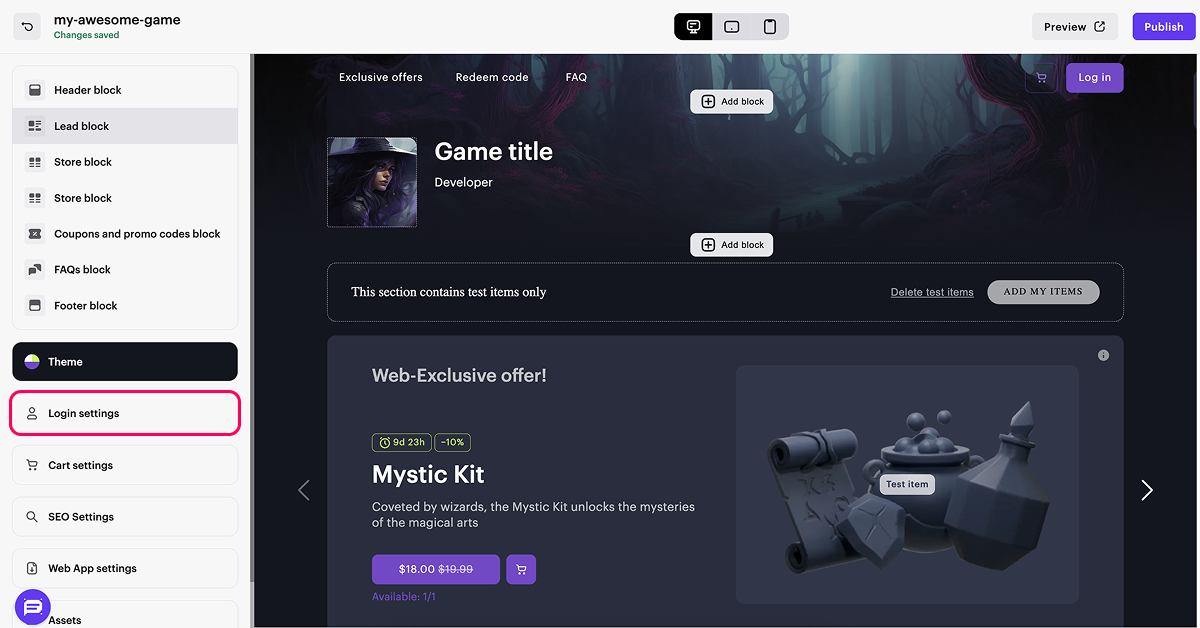
- パブリッシャーアカウントでプロジェクトを開き、ストアフロント > ウェブサイトセクションへ移動します。
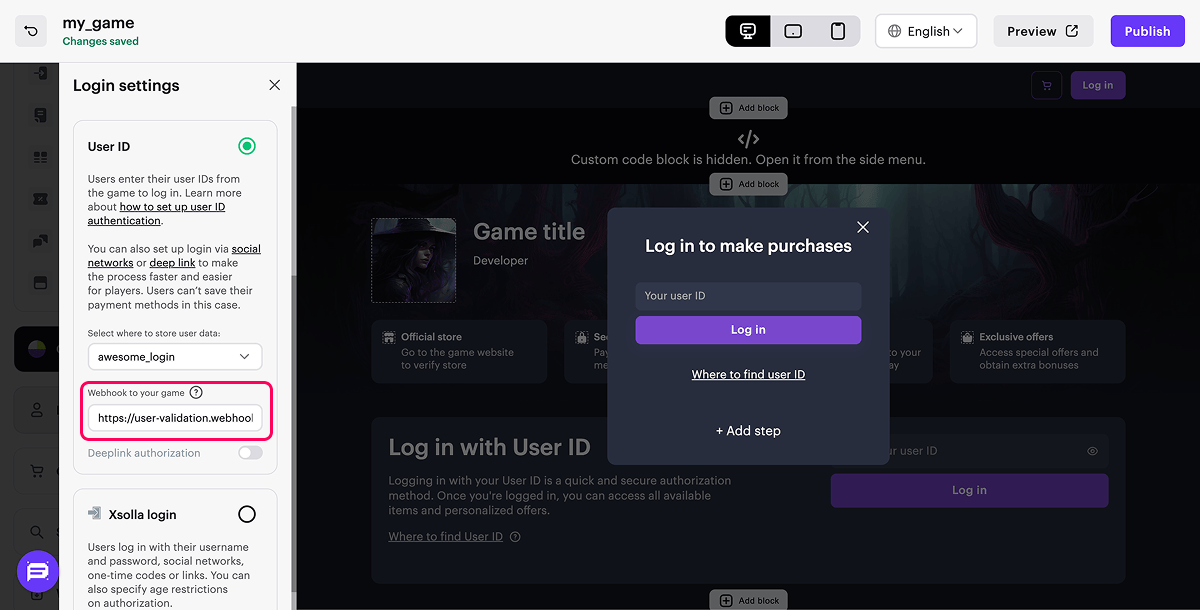
- 必要なサイトのペインで「サイトビルダーを開く」をクリックします。
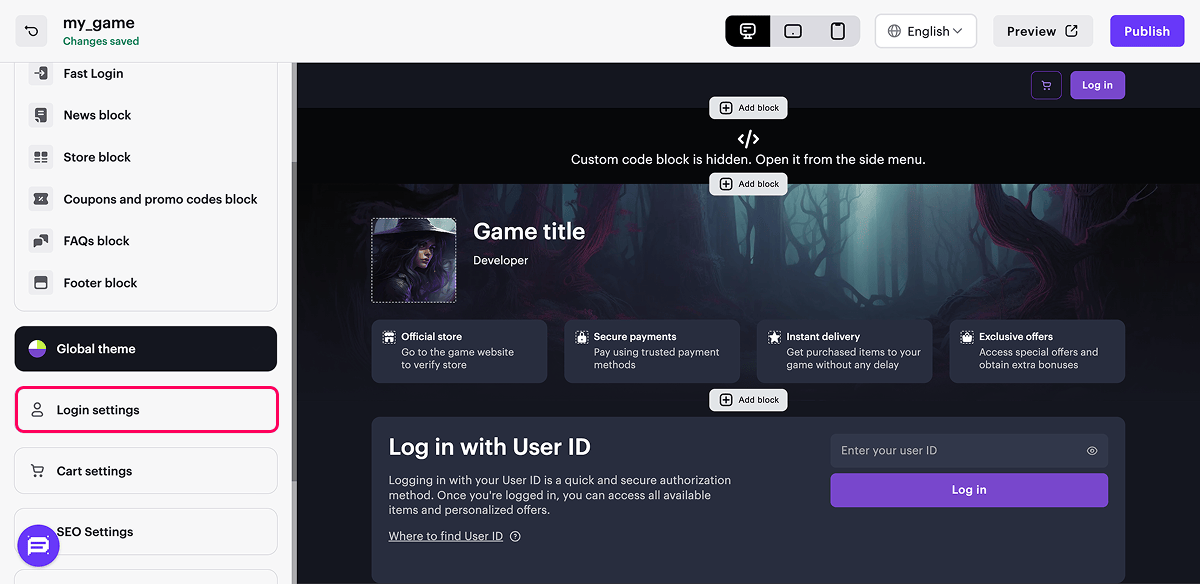
- ログイン設定ブロックへ移動します。

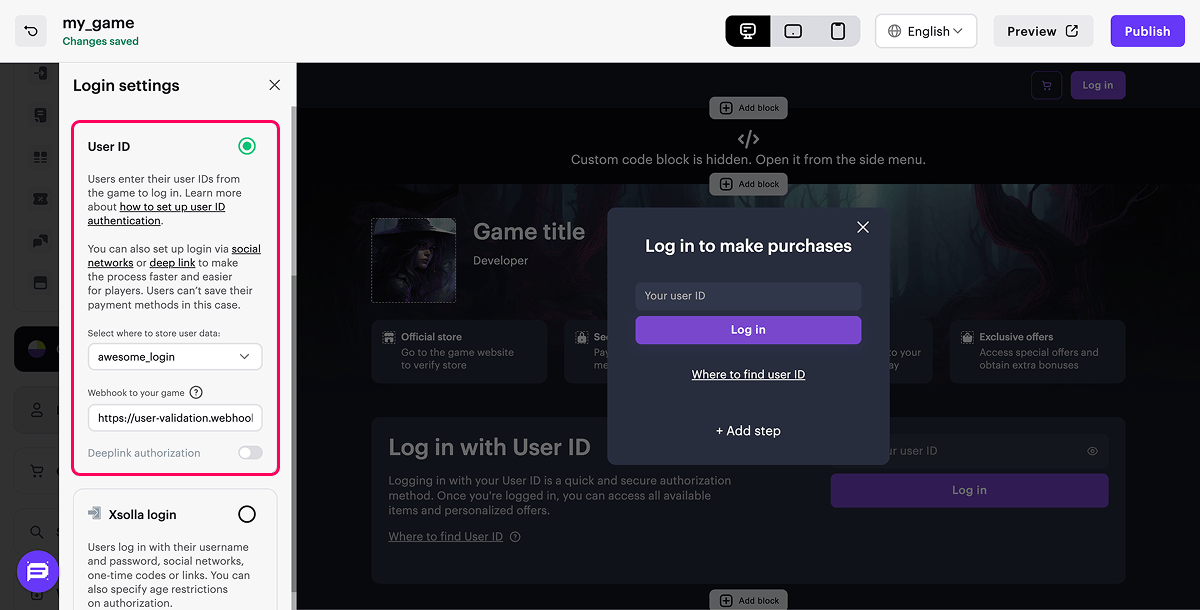
- 「ユーザーID」オプションを選択します。

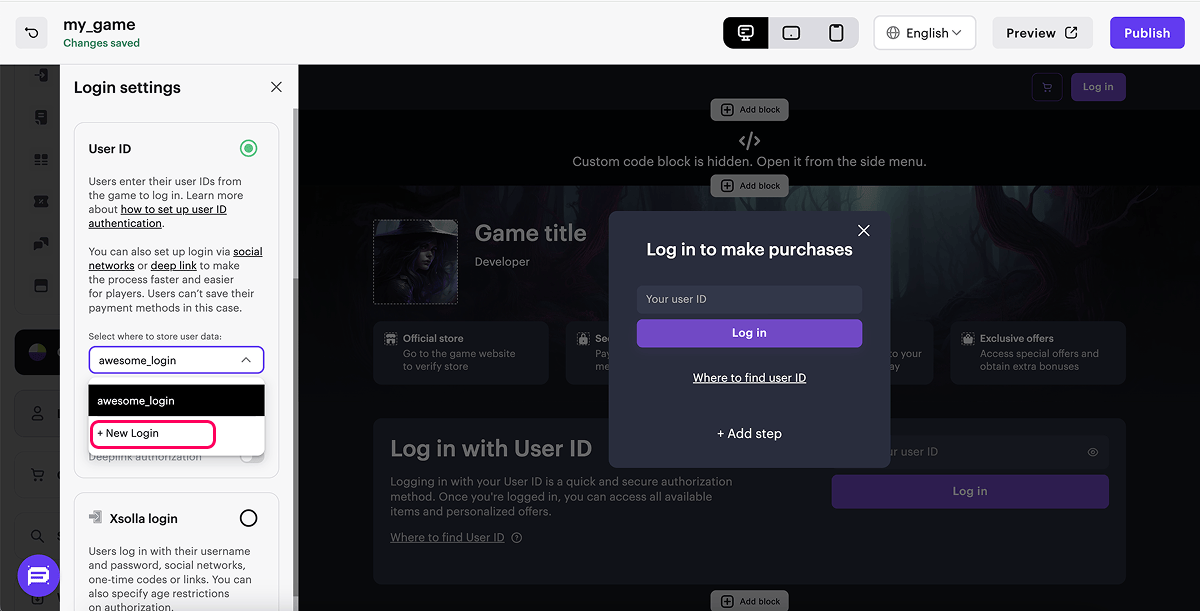
- ドロップダウンリストで、「新規ログイン」を選択します。

- ウェブフックを受け取るためのURLを入力してください。このURLは、プロジェクト設定 > ウェブフックで指定されたものと異なる場合があります。
https://で始まる必要があります。http://を使用するとエラーになります。
- アプリケーションにすでに接続されているソーシャル ネットワーク経由で認証を設定します(任意):
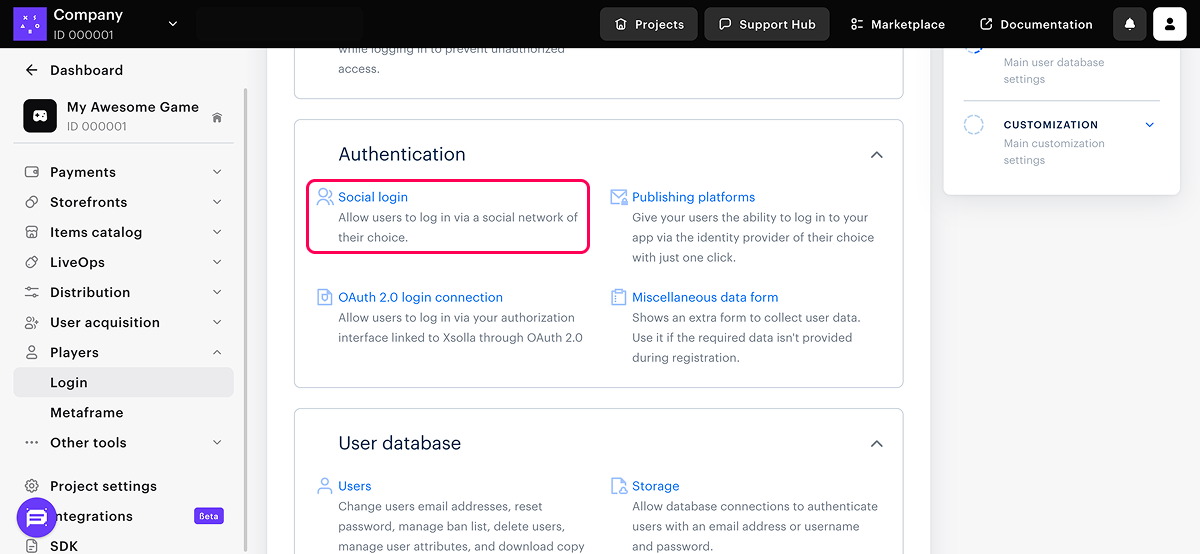
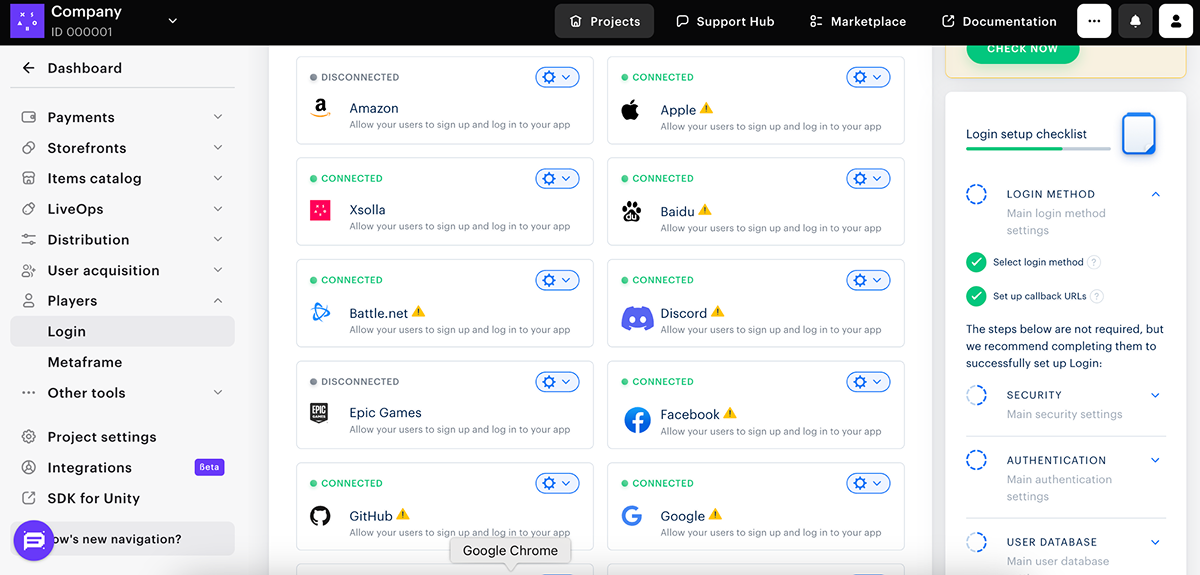
- パブリッシャーアカウントでプロジェクトを開き、ログインセクションに移動します。
- サイドバーで構成をクリックします。
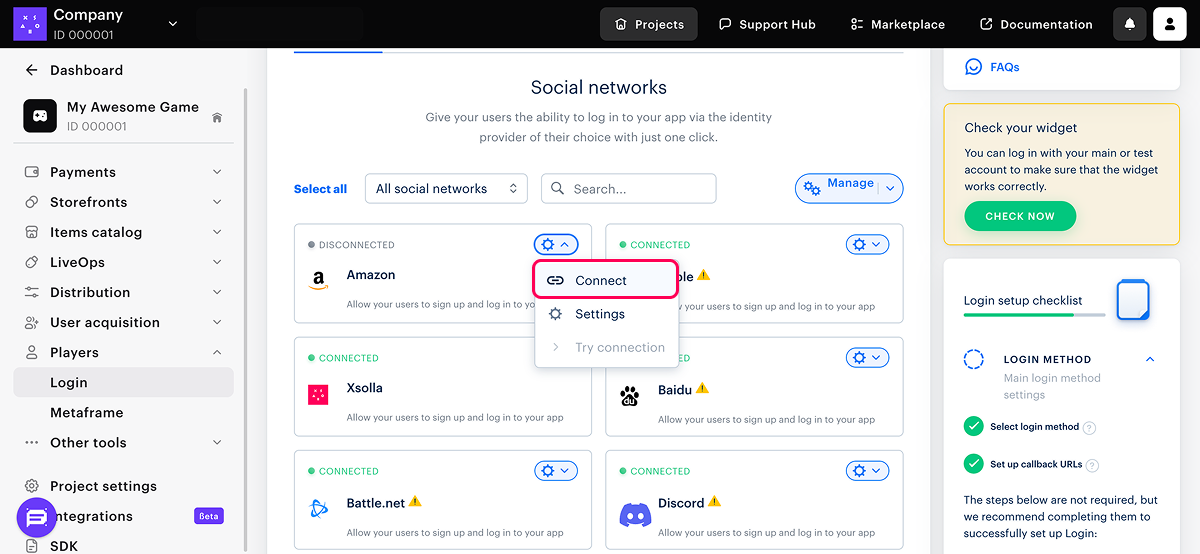
- 認証ブロックに移動してソーシャルログインを選択します。

- ソーシャルネットワークを設定するには、ソーシャルネットワークカードで、タイトルの右にある⚙アイコンをクリックし、接続を選択します。


ディープリンクとは、アプリケーションやウェブサイトのメインページだけでなく、特定のセクション、ページ、アクションに直接ユーザーを誘導する特別なURLのことです。
ディープリンクは、ユーザーIDでログインする際の追加の認証方法として使用できます。 ゲームがユーザーのモバイル端末にインストールされている場合、ディープリンクを介してゲームにリダイレクトされ、認証トークンが取得されます。
ユーザーフロー
モバイルアプリの場合
- ウェブショップで未認証のユーザーがログインボタンまたは購入ボタンをクリックします。ユーザーIDを入力するか、モバイルゲームからログインするためのモーダルウィンドウが開きます。

- ユーザーは「モバイルゲームからログイン」ボタンをクリックします。
- ユーザーはゲームにリダイレクトされ、認証されたユーザーとして自動的にウェブショップに戻ります。
デスクトップ版
- ウェブショップで未認証のユーザーがログインボタンまたは購入ボタンをクリックします。ユーザーIDを入力するか、QRコードを使ってモバイル版ゲームにログインするためのモーダルウィンドウが開きます。

- ユーザーはモバイルデバイスを使用してQRコードをスキャンします。
- ウェブショップはユーザーのモバイル端末で開きます。
- ユーザーは自動的にゲームにリダイレクトされ、認証されたユーザーとしてウェブショップに戻ります。
サービスインタラクションフロー

セットアップ方法
ゲーム側
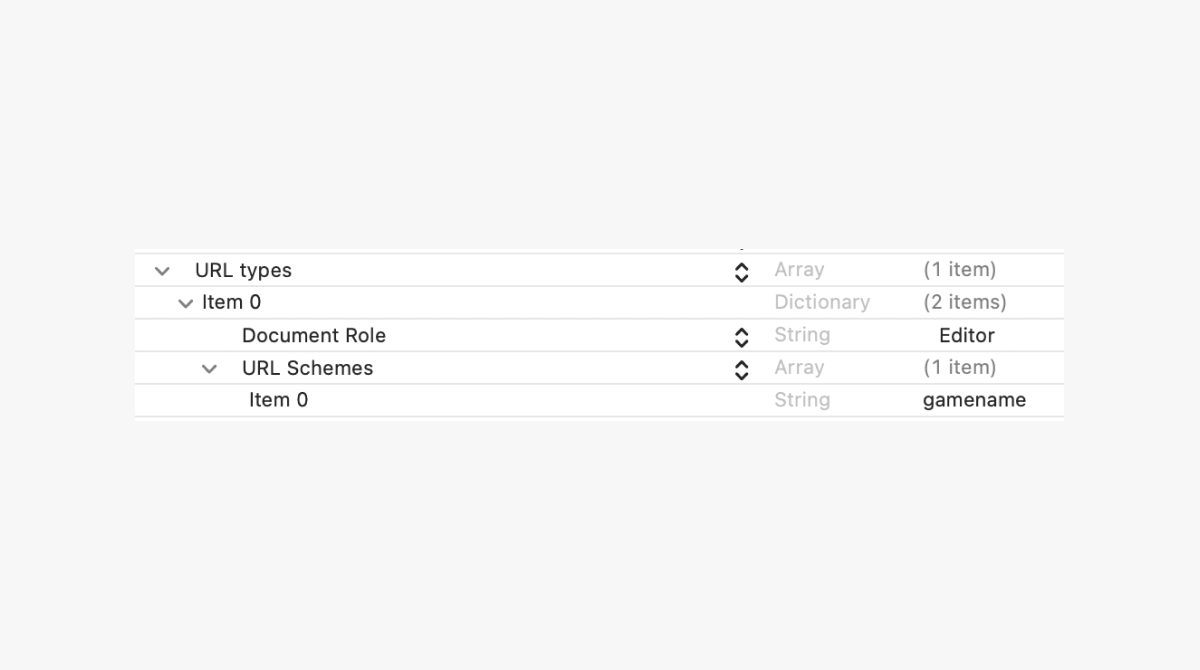
- ゲームのモバイルアプリ設定で、ディープリンク経由でゲームを開くためのURLスキームを新規登録してください:
- Androidアプリ —
AndroidManifest.xmlファイル。 - iOSアプリ —
Info.plistファイル。
- Androidアプリ —
- スキームを登録した後、ユーザーがゲームを介してウェブショップで認証すると、ゲームは指定されたアドレスでゲームが開きます。
- 登録済みURLスキームを介してゲームを開くリンクの例:
scheme— アプリを起動し、必要なアクションへナビゲートするためにカスタムURLスキームで使用される、ゲーム固有の識別子。authorize— ゲームが開かれた後に実行されるべきアクション名の一例です。自分のアプリケーションのオペレーティングシステム内のアクションに一致するアクション名を使用してください。operationPayload=<VALUE>— 認証時のトークン生成のための情報を含むパラメータです。この値はエクソーラによって生成されたBase64エンコードデータです。
scheme://authorize?operationPayload=<VALUE>:operationPayloadパラメータが正しく処理されることを確認してください。復号化、変更、または手動での生成を行わず、そのまま渡してください。
パラメータが欠落または変更されている場合、リクエストは400エラーコードを返します。
- 例:
- xml
1<key>CFBundleURLTypes</key>
2 <array>
3 <dict>
4 <key>CFBundleTypeRole</key>
5 <string>Editor</string>
6 <key>CFBundleURLSchemes</key>
7 <array>
8 <string>scheme</string>
9 </array>
10 </dict>
11 </array>

- xml
1<intent-filter>
2 <action android:name="android.intent.action.VIEW" />
3 <category android:name="android.intent.category.DEFAULT" />
4 <category android:name="android.intent.category.BROWSABLE" />
5 <data android:scheme="scheme" android:host="authorize" />
6</intent-filter>
- ゲームからのユーザーIDを使用して、JWT形式の認証トークンの生成を実装してください。
| パラメータ | 種類 | 説明文 |
|---|---|---|
loginId | string | パブリッシャーアカウントからの認証メソッドのID。必須。 |
settings.projectId | integer | ブラウザのアドレスバーでプロジェクト名の横に指定されている、パブリッシャーアカウントで確認できるプロジェクトID。URLの形式は次のようになります:https://publisher.xsolla.com/<merchantId>/projects/<projectId>。必須。 |
settings.merchantId | integer | パブリッシャーアカウントにあるマーチャントID。パブリッシャーアカウントの任意のページの会社設定 > 会社セクションまたはブラウザアドレスバーで指定されます。URLの形式は次のようになります:https://publisher.xsolla.com/<merchantId>/。必須。 |
user.id | string | ゲーム内のユーザーID。必須。 |
user.country | string | 2文字の国名コードは、ISO 3166-1 alpha-2に従って使用されます。エクソーラがサポートしている国と国の決定プロセスの詳細については、ドキュメントを確認してください。 例:US |
operationPayload | string | 認証時のトークン生成のための情報を含むパラメータ。値はエクソーラによって生成されたBase64エンコードデータです。(必須) |
- curlを使用してユーザートークン生成のAPIメソッドを呼び出す例:
- curl
認証成功の通知を含むポップアップウィンドウを追加してください(任意)。
取得したユーザートークンを使用して、ブラウザでウェブショップを開く処理を実装してください。
- カスタムドメインを使用している場合は
https://example.com/?token={token} - エクソーラドメインをしようしている場合は
https://example.xsolla.site/?token={token} - パブリッシャーアカウントでプロジェクトを開き、ストアフロント > ウェブサイトセクションに移動します。
- ウェブショップサイトのカード上で、ユーザーID経由の認証が設定されている場合、「構成」をクリックしてください。
- ログイン設定に移動し、ユーザーIDセクションを選択します。
- 「ディープリンク認」トグルを有効にします。
- 「ディープリンクURL」フィールドに、ユーザー認証用のリンクを入力します。
- サイトでファストログインブロックを使用している場合:
- ファストログインブロックに移動します。
- レイアウトセクションで、「QRコード」トグルを有効にします。
- 認証を確認するには、「プレビュー」をクリックしてください。
- ウェブサイトを公開するには、「公開」をクリックします。
1curl -X 'POST' \
2'https://sb-user-id-service.xsolla.com/api/v1/user-id/token' \
3-H 'accept: /' \
4-H 'Content-Type: application/json' \
5-d '{
6 "loginId": "000001aa-001a-0ab0-00001-01a01a01a01a",
7 "settings": {
8 "projectId": 123456,
9 "merchantId": 123456
10 },
11 "user": {
12 "id": "123",
13 "country": "US"
14 }
15 "operationPayload": "kosarb2NyrtIWaegJAH1f6P7XrBYPXYDya5coc_ZzcfiS_5o4QTUAL-CcGRC_Kv4CAtg"
16}'
{token="JWT_TOKEN"}のような応答が返されます。- 認証されたユーザーがブラウザでウェブショップを開くためのURLを作成する例:
- ここで、
{token}はユーザーの認証トークンです。サイトビルダー内



ディープリンクとは、アプリケーションやウェブサイトのメインページだけでなく、特定のセクション、ページ、アクションに直接ユーザーを誘導する特別なURLのことです。
ディープリンクは、ユーザーIDまたはエクソーラログイン経由での認証プロセスの代わりに、ゲームを通じてウェブショップでワンクリックで認証できるようになります。
ユーザーのモバイルデバイスにゲームがインストールされている場合、認証トークンを取得するために、ディープリンク経由でゲームにリダイレクトされます。
ディープリンクが主要な認証方法として使用される場合、ユーザーIDとディープリンク経由で認証では不可能な支払い詳細を保存できます。ディープリンクは、この場合において認証プロセスを迅速化するものの、新たな機能を追加するものではありません。
ユーザーフロー
モバイルアプリの場合
- ウェブショップで未認証のユーザーがログインボタンまたは購入ボタンをクリックします。モバイルゲームからログインするためのモーダルウィンドウが開きます。

- ユーザーは「モバイルゲームからログイン」ボタンをクリックします。
- ユーザーはゲームにリダイレクトされ、認証されたユーザーとして自動的にウェブショップに戻ります。
デスクトップ版
- ウェブショップで未認証のユーザーがログインボタンまたは購入ボタンをクリックします。QRコードを使ってモバイル版ゲームにログインするためのモーダルウィンドウが開きます。

- ユーザーはモバイルデバイスを使用してQRコードをスキャンします。
- ウェブショップはユーザーのモバイル端末で開きます。
- ユーザーは自動的にゲームにリダイレクトされ、認証されたユーザーとしてウェブショップに戻ります。
サービスインタラクションフロー

セットアップ方法
ゲーム側
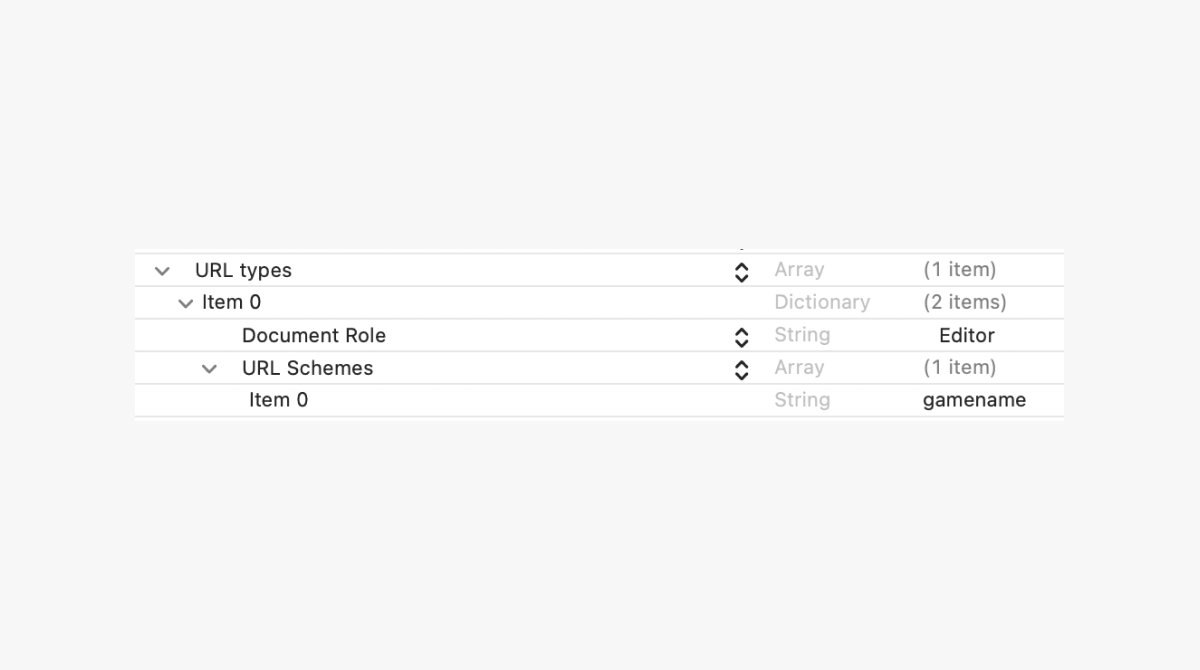
- ゲームのモバイルアプリ設定で、ディープリンク経由でゲームを開くためのURLスキームを新規登録してください:
- Androidアプリ —
AndroidManifest.xmlファイル。 - iOSアプリ —
Info.plistファイル。
- Androidアプリ —
- スキームを登録した後、ユーザーがゲームを介してウェブショップで認証すると、ゲームは指定されたアドレスでゲームが開きます。
- 登録済みURLスキームを介してゲームを開くリンクの例:
scheme— アプリを起動し、必要なアクションへナビゲートするためにカスタムURLスキームで使用される、ゲーム固有の識別子。authorize— ゲームが開かれた後に実行されるべきアクション名の一例です。自分のアプリケーションのオペレーティングシステム内のアクションに一致するアクション名を使用してください。operationPayload=<VALUE>— 認証時のトークン生成のための情報を含むパラメータです。この値はエクソーラによって生成されたBase64エンコードデータです。
scheme://authorize?operationPayload=<VALUE>:operationPayloadパラメータが正しく処理されることを確認してください。復号化、変更、または手動での生成を行わず、そのまま渡してください。
パラメータが欠落または変更されている場合、リクエストは400エラーコードを返します。
- 例:
- xml
1<key>CFBundleURLTypes</key>
2 <array>
3 <dict>
4 <key>CFBundleTypeRole</key>
5 <string>Editor</string>
6 <key>CFBundleURLSchemes</key>
7 <array>
8 <string>scheme</string>
9 </array>
10 </dict>
11 </array>

- xml
1<intent-filter>
2 <action android:name="android.intent.action.VIEW" />
3 <category android:name="android.intent.category.DEFAULT" />
4 <category android:name="android.intent.category.BROWSABLE" />
5 <data android:scheme="scheme" android:host="authorize" />
6</intent-filter>
- ゲームからのユーザーIDを使用して、JWT形式の認証トークンの生成を実装してください。
| パラメータ | 種類 | 説明文 |
|---|---|---|
loginId | string | パブリッシャーアカウントからの認証メソッドのID。必須。 |
settings.projectId | integer | ブラウザのアドレスバーでプロジェクト名の横に指定されている、パブリッシャーアカウントで確認できるプロジェクトID。URLの形式は次のようになります:https://publisher.xsolla.com/<merchantId>/projects/<projectId>。必須。 |
settings.merchantId | integer | パブリッシャーアカウントにあるマーチャントID。パブリッシャーアカウントの任意のページの会社設定 > 会社セクションまたはブラウザアドレスバーで指定されます。URLの形式は次のようになります:https://publisher.xsolla.com/<merchantId>/。必須。 |
user.id | string | ゲーム内のユーザーID。必須。 |
user.country | string | 2文字の国名コードは、ISO 3166-1 alpha-2に従って使用されます。エクソーラがサポートしている国と国の決定プロセスの詳細については、ドキュメントを確認してください。 例:US |
operationPayload | string | 認証時のトークン生成のための情報を含むパラメータ。値はエクソーラによって生成されたBase64エンコードデータです。(必須) |
初めて認証トークンを生成する前に、トークンの設定を有効にするために、プロジェクトのパーソナルマネージャーに連絡するか、csm@xsolla.comに電子メールを送る必要があります。このステップは、セキュアなユーザー認証方法を機能することを保証するために必要です。
- curlを使用してユーザートークン生成のAPIメソッドを呼び出す例:
- curl
認証成功の通知を含むポップアップウィンドウを追加してください(任意)。
取得したユーザートークンを使用して、ブラウザでウェブショップを開く処理を実装してください。
- カスタムドメインを使用している場合は
https://example.com/?token={token} - エクソーラドメインをしようしている場合は
https://example.xsolla.site/?token={token} - パブリッシャーアカウントでプロジェクトを開き、ストアフロント > ウェブサイトセクションに移動します。
- ウェブショップのサイトカードで「構成」をクリックします。
- ログイン設定に移動し、ディープリンクセクションを選択します。
- 「ディープリンクURL」フィールドに、ユーザー認証用のリンクを入力します。
- サイトでファストログインブロックを使用している場合:
- ファストログインブロックに移動します。
- ブロック設定で、QRコードのログインボタンの表示スタイルを調整します。
- 認証を確認するには、「プレビュー」をクリックしてください。
- ウェブサイトを公開するには、「公開」をクリックします。
1curl -X 'POST' \
2'https://sb-user-id-service.xsolla.com/api/v1/user-id/token' \
3-H 'Accept: /' \
4-H 'Content-Type: application/json' \
5-d '{
6 "loginId": "string",
7 "settings": {
8 "projectId": 0,
9 "merchantId": 0
10 },
11 "user": {
12 "id": "string",
13 "country": "string",
14 "name": "string",
15 "picture": "string"
16 },
17 "operationPayload": "eyJ4c29sbGF1aWQiOiIzNzE5Nzc5NjU1MDE2Nzc2MzcifQ%3D%3D"
18}'
{token="JWT_TOKEN"}のような応答が返されます。- 認証されたユーザーがブラウザでウェブショップを開くためのURLを作成する例:
- ここで、
{token}はユーザーの認証トークンです。サイトビルダー内



ユーザーフロー
- ユーザーがエクソーラログイン認証を構成してウェブショップに移動します。
- ユーザーは、選択したアイテムの購入ボタン、トップバーのログインボタン、またはファストログインブロックのログインボタンをクリックします。
- エクソーラログインで設定された認証メソッドでモーダルウィンドウが開きます。
- ユーザーは認証に進み、必要に応じて追加のデータを入力します。
- システムは、ゲーム内にユーザーが存在するかどうかをチェックします。ユーザーがゲーム内に存在する場合、そのユーザーはウェブショップで認証されます。そうでない場合はエラーメッセージが表示されます。
入手方法
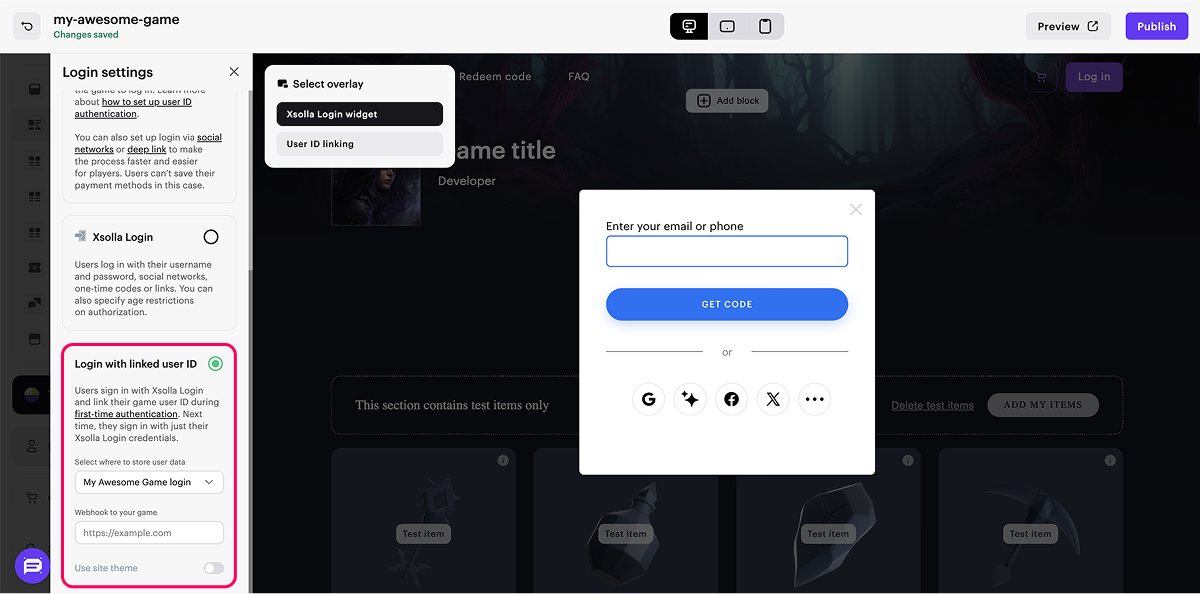
- サイトのビルダーで、ログイン設定ブロックに移動します。

- エクソーラログインの認証オプションを選択します。
- ドロップダウンリストで、新規ログインを選択します。

その結果、メールアドレスとパスワードによるユーザー認証を行うログインプロジェクトが自動的に作成されます。作成されたログインプロジェクトでは、以下の場合にユーザーがリダイレクトされるコールバックURLとして、ウェブショップURLが指定されます:
- 認証成功後
- メール確認が完了した後
- パスワードリセット後
- 認証失敗の場合
ウェブショップのドメインを変更すると、ログインプロジェクト設定のコールバックURLが自動的に変更されます。
- モーダルウィンドウからログインプロジェクトの設定に移動するか、エクソーラログインブロックの認証方式をセットアップするをクリックします。

ウェブショップでの認証には、アプリケーションでの認証と同じソーシャルネットワークをセットアップします。ソーシャルネットワークが設定されていない場合、メールアドレスとパスワードによるユーザー認証が可能になります。
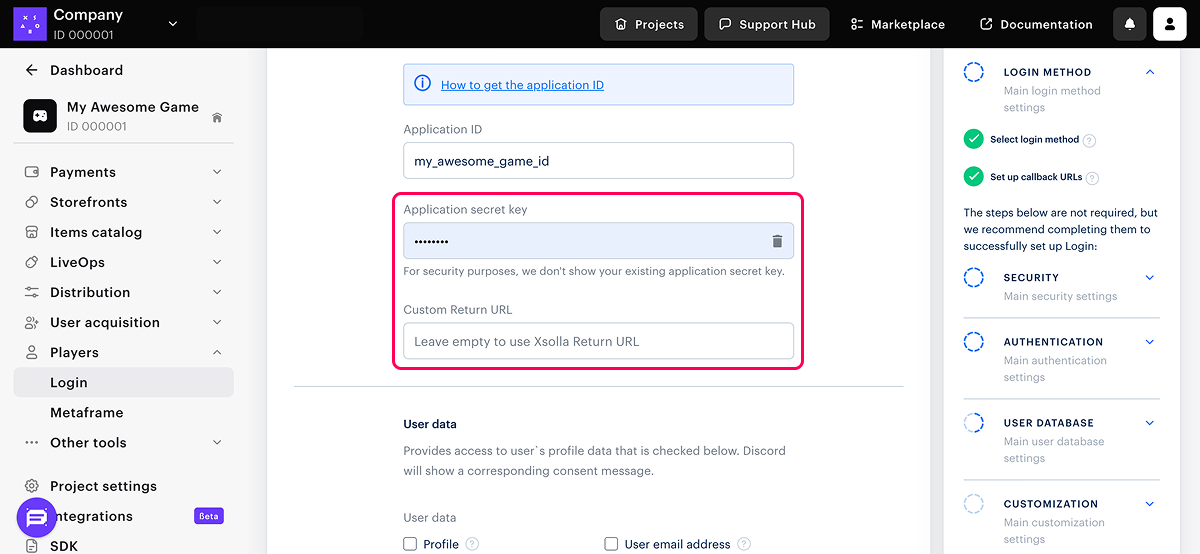
ソーシャルネットワーク経由でウェブショップで認証を設定する場合は、アプリケーションでの認証と同じアプリケーションIDとアプリケーションシークレットを使用します。

- ユーザーデータストレージを接続します。
ユーザーデータの保存方法によって、利用できる製品の機能が異なります(ユーザーデータのストレージオプションの比較を参照)。
エクソーラストレージ
ログイン製品にすべての認証ロジックを処理させたい場合は、エクソーラストレージに接続します。より柔軟な設定が可能になります。
ログインプロジェクトを作成すると、エクソーラストレージがデフォルトで接続され、追加の設定手順は必要ありません。デフォルトのストレージタイプを変更し、エクソーラストレージに再接続する必要がある場合は、次の手順に従います:
- 「ユーザーデータベースブロックに移動してストレージセクションを選択します。
- 「エクソーラストレージ」を選択して「変更内容を保存する」をクリックします。
PlayFabストレージ
PlayFabの機能を使ってユーザーと連携したい場合は、PlayFabのストレージを接続します。ストレージには以下のユーザーデータが保存されます:
- ユーザー名
- ユーザーのメールアドレス
- ユーザーパスワード
- フォームが設定されている場合は、拡張登録フォームのフィールド
PlayFabストレージでは、以下の機能を利用できます:
- ユーザー登録
- メールアドレスまたはユーザー名とパスワード経由での認証
- Twitch経由での認証
- ユーザーパスワードのリセット
- ユーザーブロッキング
ストレージを接続するには:
- ユーザーデータベースブロックに移動してストレージセクションを選択します。
- 「PlayFab」を選択します。
- 「タイトルID」フィルドには、Firebaseアカウントから同じフィールドの値を入力してください。
- 「変更内容を保存する」をクリックします。
Firebaseストレージ
Firebaseの機能を使用してユーザーと連携する場合は、Firebaseストレージを接続します。このストレージには、以下のユーザーデータが保存されます:
- ユーザー名
- ユーザーメールアドレス
- ユーザーパスワード
- フォームが設定されている場合は拡張登録フォームからのフィールド
- ユーザーデータベースブロックに移動してストレージセクションを選択します。
- 「Firebase」を選択します。
- 「APIキー」フィルドには、Firebaseアカウントから同じフィールドの値を入力してください。
- 「変更内容を保存する」をクリックします。
カスタムストレージ
独自の認可システムを使用し、アプリケーション側でユーザーデータを保存する場合は、カスタムストレージに接続します。
カスタムストレージを使用する場合、次の機能にアクセスできます:
- ユーザー登録
- メールアドレスまたはユーザー名とパスワード経由での認証
- 電話番号によるパスワードレス認証
- ソーシャルネットワーク経由での認証
- ユーザーパスワードのリセット
カスタムストレージを接続する
- 「ユーザーデータベースブロックに移動してストレージセクションを選択します。
- 「カスタムストレージ」を選択します。
- APIリクエストの送信先のURLを入力します:
- 「変更内容を保存する」をクリックします。
- 設定したURLに対して、以下のように応答するAPIを実装します:
- リクエストに成功した場合のHTTP 200 / HTTP 204。必要であれば、追加のユーザーデータを含むJSONを応答本文に配置することができます。渡されたデータはJWTに書き込まれます(
partner_dataパラメータ)。 - その他、リクエストに失敗した場合のHTTPステータスコード。
- リクエストに成功した場合のHTTP 200 / HTTP 204。必要であれば、追加のユーザーデータを含むJSONを応答本文に配置することができます。渡されたデータはJWTに書き込まれます(
- JSONフィールドをエクソーラのユーザープロフィールプロパティにマッピングし、サーバー上のユーザーIDでアカウント連携を構成するには、以下の説明に従ってください。
- 電話番号を使用したパスワードレス認証が正しく動作するためには、APIの応答にクライアントのユーザーIDと一致する
account_idパラメータが含まれている必要があります。
エクソーラログインサーバーからのリクエストの処理をセットアップする
Authorization: Bearer <JWT>ヘッダーがあるエクソーラログインサーバーのリクエストはご希望のURLに送信されます。JWTはプロジェクトの秘密鍵で署名されています。
リクエストを処理するには:
- 受信したJWTを検証します。
- 検証が成功した場合は、JWTをデコードし、以下の表のクレームが含まれていることを確認します。デコーディングのためのライブラリーを探して利用します。
| クレーム | 種類 | 説明 |
|---|---|---|
| exp | Unix Timestamp | JWTの有効期限の日時。JWTの存続時間は7分です。 |
| iat | Unix Timestamp | JWTが発行された日時。 |
| iss | string | JWTに署名したサービスhttps://login.xsolla.com。 |
| request_type | string | 定数:gateway_request。 |
| xsolla_login_project_id | string(UUID) | パブリッシャーアカウントの御社のログインプロジェクトID。 |
| social_access_token | string(UUID) | ユーザーが認証されたソーシャルネットワークのアクセストークン。このクレームの送信を有効にするには、カスタマーサクセスマネージャーに連絡するか、csm@xsolla.comに電子メールを送信してください。 |
- json
1{
2 "exp": 1573635020,
3 "iat": 1573634600,
4 "iss": "https://login.xsolla.com",
5 "request_type": "gateway_request",
6 "xsolla_login_project_id": "00000000-0000-0000-0000-000000000000"
7}
ユーザーフロー
- ユーザーはリンクされたユーザーID認証が設定されたウェブショップに初めてアクセスします。
- ユーザーは、選択したアイテムの購入ボタン、トップバーのログインボタン、またはファストログインブロックのログインボタンをクリックします。
- エクソーラログインで設定された認証メソッドでモーダルウィンドウが開きます。
- ユーザーは認証を進め、必要に応じて追加情報を入力します。

- エクソーラログインでの認証成功後、ゲームのユーザーIDをリンクするためのモーダルウィンドウが開きます。

- システムはユーザーの存在を確認します。指定されたIDを持つユーザーがゲームに存在すれば、ウェブショップへの認証が完了します。存在しない場合はエラーメッセージが表示されます。
取得方法
- アプリケーション側では、ユーザー認証ウェブフック処理を実装してください。
ウェブフックを受信した場合、アプリケーションは以下の処理を行う必要があります:
- ウェブフックで渡されたIDでユーザーを検索します。
- その結果に応じて、以下のいずれかのステータスコードを送信します。
- 200 HTTP - ユーザーが見つかった場合のウェブフックからの応答を含むコード
- 404 HTTP - ユーザー IDが見つからない場合のコード
- パーソナライズのためのユーザー属性を送信します。
- パブリッシャーアカウントでプロジェクトを開き、ストアフロント > ウェブサイトセクションへ移動します。
- 必要なサイトのペインで「サイトビルダーを開く」をクリックします。
- ログイン設定ブロックへ移動します。

- 「リンクされたユーザーIDでログイン」オプションを選択します。
- ドロップダウンリストから「新規ログイン」または既存のプロジェクトを選択します。
- ウェブフックを受け取るURLを入力します。

https://」で始める必要があります。「http://」だとエラーになります。任意の認証方法を設定できますが、初回認証のユーザー体験を簡素化するためにソーシャルログインの利用を推奨します:
a. パブリッシャーアカウントでプロジェクトを開き、プレイヤー > ログインセクションに移動します。
b. 必要なログインプロジェクトのペインで「設定」をクリックします。
c. 認証ブロックでソーシャルログインを選択します。
d. ソーシャルネットワークを設定するには、ソーシャルネットワークカードに移動し、タイトル右の⚙アイコンをクリックして「接続」を選択します。
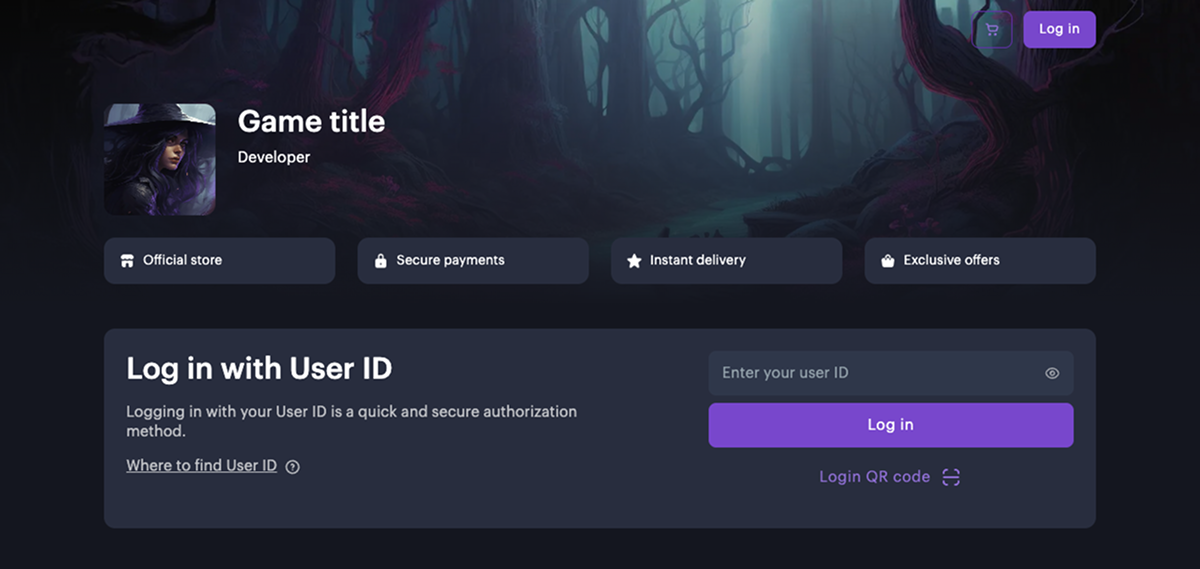
ファストログインブロックのセットアップ
ファストログインブロックを利用すると、認証ステップが目立つようになり、ユーザーの購入までの道のりをスムーズにできます。

このファストログインブロックを使用するには、まずログイン設定セクションで認証方法を選択する必要があります。ブロックの外観と動作は、選択された認証方法によって異なります。
サイトにユーザーID経由での認証が構成されている場合、ファストログインブロックにはIDを入力するフィールドとログインボタンが表示されます。
機能:
- モーダルウィンドウへの追加の遷移なしでのユーザー認証。
- ブロックのコンテンツを設定します。以下のセクションを有効にして構成することができます:
- タイトル
- 説明
- ユーザーIDの見つけ方
- カスタム背景
また、JSコードを使って、テキストやボタン、画像を追加するなど、ブロックの機能を拡張することもできます。
ファストログインブロックは、ウェブショップテンプレートを使用して作成されたサイトに自動的に追加されます。
サイトにこのブロックが含まれていない場合は、サイトビルダーで手動で追加できます。
ファストログインブロックを追加するには:
- パブリッシャーアカウントでプロジェクトを開き、ストアフロント > ウェブサイトセクションに移動します。
- サイトセクションで、サイトを選択し、「サイトビルダーを開く」をクリックします。
- 「ブロックを追加」をクリックします。
- ファストログインブロックを選択します。

続きを読む
お役立ちリンク
統合の流れ誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
