Event analytics
You can use this feature if you have already integrated Pay Station and set up at least one account:
Google Analytics and Meta collect data if a user gave their permission to use all cookies or consented to use analytical and performance cookies on the GDPR banner.

Integration with analytics platforms
To track events happening in the payment UI when users interact with it, connect analytics platforms in your Publisher Account:
Google Analytics
To connect the analytics platform:
- Open your project in Publisher Account and go to the Payments > Payment interface > Settings section.
- In the Apps section, choose Google Analytics.
- Click Connect.
When you connect Google Analytics, the correspondent events will be sent to your Google Analytics account. You can find these events in Google Analytics in
You can track the following events:
| Action | Description |
|---|---|
| open-{state_name} | Opening a page in the payment UI. |
| click-btn-pay | Clicking the Pay Now button on the billing data entry form. |
| return | Clicking the Return to Store/Start again button. |
| create-invoice | Transaction creation. |
| purchase | Creating an invoice (assigning a transaction ID). The event parameters contain detailed information about a purchase, including items price and taxes. Refer to Google Analytics documentation for parameters description. The event is sent only if you configured the catalog in Publisher Account in the Items catalog section. |
| open-payment-credit-card | Opening payment UI to enter card details. |
| open-payment-saved-methods | Opening the page with saved payment methods. |
| open-payment-payment-methods | Opening the list of all available payment methods when clicking more. |
| open-payment-{id} | Opening the page of a particular payment method, where id is a payment method ID. |
| open-status | Opening the page of a payment status. |
| open-status-processing | Opening a page with a processing payment status. After processing is completed, the status can change to success or error. |
| open-status-error | Opening a page with an error payment status. |
| open-status-success | Opening a page with a success payment status. |
| choose-method | Choosing a payment method when opening the more list. |
| Dimension ID | Name | Description |
|---|---|---|
| 1 | version | Pay Station version. |
| 2 | purchase_invoice_id | Payment invoice ID in the Xsolla system. |
| 3 | external_id | Payment invoice ID in the partner’s system. |
| 5 | total_sum | Total purchase amount. All fees are included. |
| 6 | total_sum_currency | Total purchase amount currency. |
| 7 | pid | ID of the payment system. |
| 8 | projectId | Project ID. |
| 9 | country | Payment country. |
| 10 | projectName | Name of the project. |
Meta Analytics
To connect the analytics platform:
- Open your project in Publisher Account and go to the Payments > Payment interface > Settings section.
- In the Apps section, choose Meta Pixel.
- Click Connect.
When you connect Meta Pixel, the correspondent events will be sent to your Meta Ads Manager account. You can find these events in Meta Ads Manager in
You can track the following events:
| Event | Description |
|---|---|
| open-{state_name} | Opening a page in the payment UI. The state name is passed in parameters. |
| click-btn-pay | Clicking the Pay Now button on the billing data entry form. The payment method name is passed in parameters. |
| return | Clicking the Return to Store/Start again button. The status name is passed in parameters. |
| change-status-{status_name} | Changing the payment status. If the user closes the payment UI or leaves the page, and then the status changes, the event message is not sent. |
| create-invoice | Transaction creation. |
| open-payment-credit-card | Opening payment UI to enter card details. |
| open-payment-saved-methods | Opening the page with saved payment methods. |
| open-payment-payment-methods | Opening the list of all available payment methods when clicking more. |
| open-payment-{id} | Opening the page of a particular payment method, where id is a payment method ID. |
| open-status | Opening the page of a payment status. |
| open-status-processing | Opening a page with a processing payment status. After processing is completed, the status can change to success or error. |
| open-status-error | Opening a page with an error payment status. |
| open-status-success | Opening a page with a success payment status. |
| choose-method | Choosing a payment method when opening the more list. |
When you integrate Google Analytics and Meta Pixel, the correspondent events will be sent to your Google Analytics and Meta Ads Manager accounts.
GameAnalytics
To connect the analytics platform:
- Open your project in Publisher Account and go to the Payments > Payment interface > Settings section.
- In the Apps section, choose GameAnalytics.
- Click Connect.

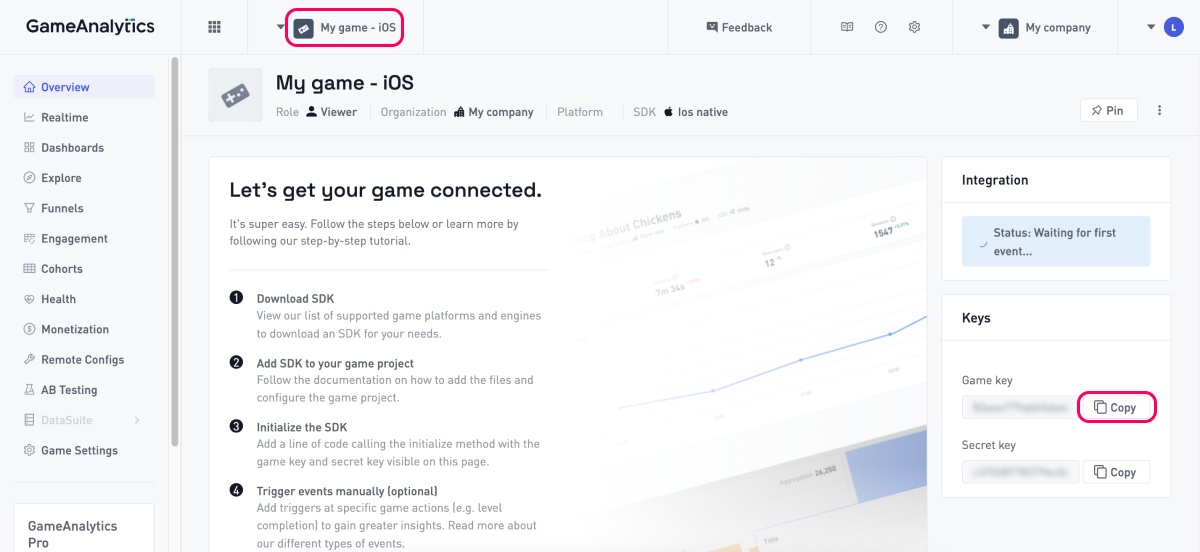
- In the GameAnalytics game key field, enter the game key. To find this information in your account in GameAnalytics:
- In the drop-down menu at the top panel, select the game.
- In the
Keys section, click the copy icon next to theGame key .

- Click Connect.
Currently, the integration with the GameAnalytics platform enables you to receive information about successful payment events. You can find this data in your GameAnalytics account on the dashboard in the
Payment UI events
Payment interface events are processed via the postMessage mechanism when opening Pay Station in an iframe, new window or with Pay Station Embed.
Example of scenario for processing messages sent via postMessage:
- Subscribe to receive messages sent via
postMessage. - Parse the data for the event into a JSON format.
- Implement a check for the presence of the event that needs to be processed.
When the required event is received, implement the logic for processing it. In the example below, the text is output to the console. You can add your own logic.
- javascript
1window.addEventListener('message', (event) => {
2 const eventData = JSON.parse(event.data);
3
4 if (eventData.command === 'open-payment') {
5 console.log('hello!')
6 }
7});
| Event | Description |
|---|---|
| add_saved_account | Successful saving of a payment account. |
| add_saved_account_error | Error occuring while saving a payment account. |
| cancel_save_account | Cancellation of the saving of a payment account by a user. |
| cart_display | Displaying of the payment UI as columns. The value parameter can be:
{“command”:“cart_display”,“data”:{“value”:“1”,“version”:“Pay Station 4”}}. |
| change-status | Changing the payment status. If the user closes the payment UI or leaves the page, and then the status changes, the event message is not sent. |
| choose-method | Choosing a payment method when opening the more list. |
| click-custom-package-continue | Clicking the Continue button when buying an arbitrary amount of virtual currency. |
| click-comment | Clicking the button to post a comment. |
| click-buy-package | Clicking the Buy Package button when buying a package of virtual currency. |
| click-buy-gift-package | Clicking the button when buying a package of virtual currency as a gift. |
| click-buy-gift-custom-package | Clicking the button when buying an arbitrary amount of virtual currency as a gift. |
| click-btn-pay | Clicking the Pay Now button on the billing data entry form. |
| click-btn-continue | Clicking the button to buy the subscription. |
| click-btn-apply | Clicking the Apply button when redeeming a coupon. |
| click-btn-activate | Clicking the Activate button when activating a game key. |
| click-btn-accept | Clicking the button to buy digital content. |
| create-invoice | Transaction creation. |
| dimensions | When Pay Station opens in the iframe, the width and height of the iframe are passed in the width and height parameters. |
| error | An error that occurs during the payment process. The error code is passed in the data.code parameter, and the error description in the payment UI is passed in the data.message parameter. |
| external-link-open | Redirection to an external resource. The address to which the redirection occurred is passed in the url parameter. |
| external-payment-open | Redirection from the payment UI to an external payment system or 3-D Secure verification. |
| focus-change | Changing the focus on elements of the Pay Station widget. The focus state is passed in the hasFocus parameter and can be true or false. |
| open-{state_name} | Opening a page in the payment UI. |
| open-payment-credit-card | Opening payment UI to enter card details. |
| open-payment-saved-methods | Opening the page with saved payment methods. |
| open-payment-payment-methods | Opening the list of all available payment methods when clicking more. |
| open-payment-{id} | Opening the page of a particular payment method, where id is a payment method ID. |
| open-status | Opening the page of a payment status. |
| open-status-processing | Opening a page with a processing payment status. After processing is completed, the status can change to success or error. |
| open-status-error | Opening a page with an error payment status. |
| open-status-success | Opening a page with a success payment status. |
| order-status | Changing the order status to done. The event is sent from the payment status page if an order was created via one of the following API calls:
Data about a user, transaction, and order are passed in the data object.Example: {“command”:“order-status”,“data”:{“user_id”:“123abc-456”,“invoice_id”:123456,“price”:{“amount”:“12.96”,“currency”:“USD”},“order_id”:123456,“items”:[{“id”:123456,“sku”:“booster_min”,“quantity”:2,“amount”:“3.99”,“price”:{“amount”:“3.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:123456,“sku”:“boots_1”,“quantity”:1,“amount”:“2.99”,“price”:{“amount”:“2.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:1234567,“sku”:“xsolla_gloves”,“quantity”:1,“amount”:“1.99”,“price”:{“amount”:“1.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:12345678,“sku”:“reward_vp_a”,“quantity”:5,“amount”:“0”,“price”:{“amount”:“0”,“currency”:“USD”},“tax_category”:“DG00001”}],“version”:“Pay Station 4”}}. |
| resize | Changing the payment UI size. The width and height of the opened payment UI are passed in the data object.Example: {“command”:“resize”,“data”:{“dimensions”:{“width”:924,“height”:754},“version”:“Pay Station 4”}}. |
| show-error-page | Opening a page with an error. An error code is passed in value parameter. |
| status | Going to the payment status page. The following parameters can be passed:
|
| status-redeem | The coupon redemption in a payment form. |
| close | Closing the payment UI. |
| Parameter | Type | Description |
|---|---|---|
action | string | Event name. |
value | string | Additional parameter. Contains specific event parameters that vary depending on the user’s choice. |
state | string | The payment UI page, on which the action was performed. |
date | string | Date and time in the GMT format. |
is_webview | number | Whether the payment UI is opened in the in-game browser (WebView). Enum: 0, 1. |
milliseconds | number | Date and time in the Unix time format. |
timezone | string | User time zone. |
session_id | string | Session ID. The session includes all user actions performed within 30 minutes or until the payment UI is closed. The session starts from the moment when the payment UI is opened and is saved after the page with the payment UI is refreshed. |
payment_country | string | Payment country. |
purchase_invoice_id | number | Payment invoice ID in the Xsolla system. |
purchase_external_id | string | Payment invoice ID in the partner’s system. |
purchase_type | string | Purchase type. Can be: virtual item, virtual currency, pay2play, subscription. |
purchase_sum | number | Nominal purchase amount. |
purchase_currency | string | Purchase currency. |
purchase_sku | string | SKU of the purchased item. |
purchase_digital_content_sku | string | SKU of the purchased game keys package. |
purchase_description | string | Purchase description. |
virtual_currency_amount | number | Virtual currency amount. |
coupon_code | string | Coupon code. |
subscription_package_external_id | number | Subscription ID. |
subscription_package_name | string | Subscription name. |
subscription_package_description | string | Subscription description. |
total_sum | number | Total purchase amount. All fees are included. |
total_sum_currency | string | Total purchase amount currency. |
user_id | string | User ID (v1). |
user_country | string | User country. |
payment_instance_name | string | Payment method name. |
payment_instance_id | string | Payment method ID. You can find the list of available methods in your project in Publisher Account in the Payments > Payment methods section. |
payment_with_saved_method | number | Whether a user completed a payment using a saved payment method. Enum: 0, 1. |
payment_with_saving_method | number | Whether a user saved the payment method when making a purchase. Enum: 0, 1. |
| State | Description |
|---|---|
| cart | Page with the selected item purchased in virtual currency and a purchase confirmation. |
| coupon | Coupon entry form. |
| giftcard | Page with the gift cards list (Gift Cards widget). |
| giftrecipient | Gift purchase page. |
| history | Purchase history page. |
| index | Service page, to which the user is redirected after opening the application. It is not shown to the user. |
| legal | Mobile version of the page with links to legal documents. |
| list | List of payment methods. |
| paybycash | Page with the list of payment methods for purchasing via cash kiosks (Pay with Cash widget). |
| payment | Payment form. |
| paymentaccount | Page with the saved payment accounts. |
| paymentreturn | Service page, to which the user is redirected after the payment is made, and from which the user is sent to the status page. It is not shown to the user. |
| pincart | Page with the list of digital content platforms. |
| pricepoint | Virtual currency store. |
| savedmethod | List of saved payment methods. |
| shippingaddress | Delivery address form. |
| status | Status page. |
| subscription | Subscription plans store. |
| subscriptionchange | Subscription plan change. |
| useraccount | Account information page (username, balance) with the Disable confirmation screen for future item purchases setting. |
| userinventory | User inventory. |
| usermenu | Mobile version of the user menu page. |
| usersubscription | User subscriptions management. |
| usersubscriptioninfo | Subscription details page. |
| virtualitem | Virtual items store. |
To send events to your Google Analytics and Meta Ads Manager accounts, you need to integrate these analytics platforms.
Found a typo or other text error? Select the text and press Ctrl+Enter.
