General information
The SDK supports the item purchase from the catalog in one click or via the shopping cart.
To test the purchase process, you can use sandbox mode of payment UI and test bank cards. The sandbox mode only simulates the behavior of a payment method; no real money is involved. To try sandbox, you don’t need to sign any agreements with Xsolla or pay any fees.
The payment UI is based on the Pay Station product. The choice of available payment methods and other settings are available in Publisher Account in the Payments section.
The method to open the payment UI depends on the platform for which your application is built:
- For desktop applications, the SDK allows you to open the payment UI in the built-in or external browser, depending on the project settings.
- For WebGL, the payment UI widget opens in an iframe on the same browser page.
How-tos
To redirect users to another page after they completed the payment, you can configure two types of redirects:
- automatic — a redirect with a set delay.
- manual — a redirect after a user clicks the redirect button.

You can configure a redirect in the following ways:
- in Publisher Account — use this option if you are setting up a project for a single application and don’t plan to create builds for different platforms.
- in the SDK settings — use this option if you plan to:
- use the project for multiple applications
- create builds for different platforms
- sell in-game items via the website
Configure redirects in Publisher Account
- Open your project in Publisher Account and go to the Payments > Payment interface > General settings > Redirect policy section.

- In the Return URL field, enter the URL or path where a user is redirected to after making a payment.
- To set automatic redirect parameters:
- In the drop-down list, choose Automatic redirect condition:
- None — do not redirect.
- Successful payment — redirect when a payment is successful.
- Successful or canceled payment — redirect when a payment is successful or canceled.
- Any payment — redirect for any payment status.
- In the Delay field, enter a redirect timeout in seconds. By default, a redirect is activated in 0 seconds.
- In the drop-down list, choose Automatic redirect condition:
- To set manual redirect parameters:
- In the drop-down list, choose Manual redirect condition:
- None — do not redirect.
- Successful payment — the redirect button appears when a payment is successful.
- Successful or canceled payment — the redirect button appears when a payment is successful or canceled.
- Any payment — the redirect button appears for any payment status.
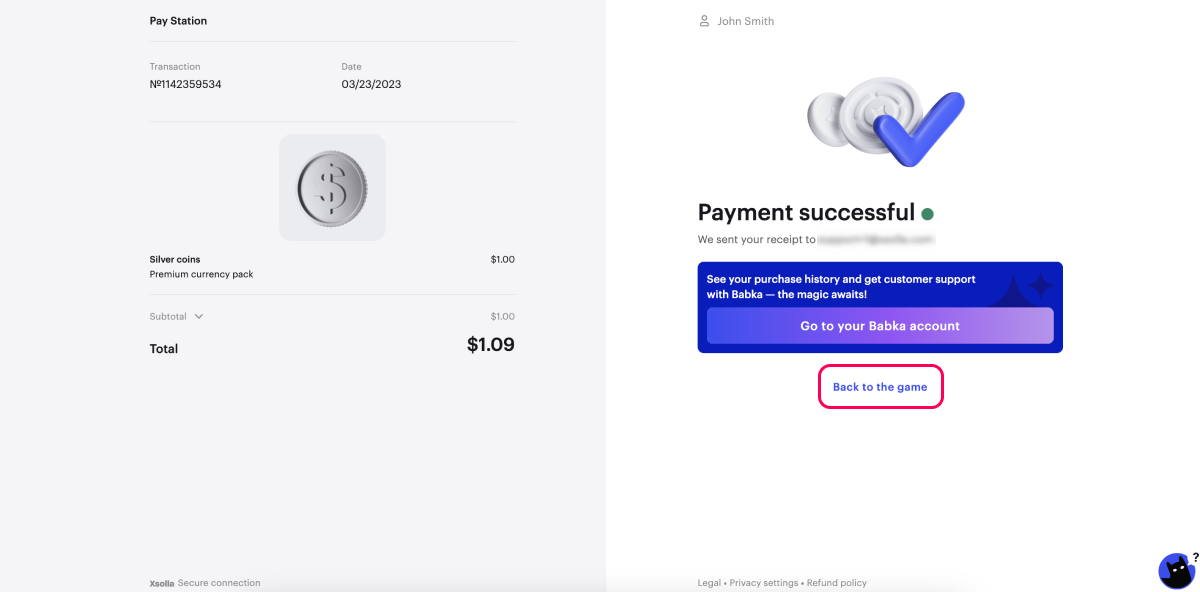
- In the Redirect button caption field, enter the copy for the button that redirects a user to the return URL.
- In the drop-down list, choose Manual redirect condition:
The redirect button copy is Back to the Game by default. It is localized in all Pay Station languages.
If your project supports several languages, you can specify redirect button copy for each of them in the respective fields.
When a user closes the payment UI, they are also redirected to the specified return URL.
- Click Save changes.
Configure redirects in SDK settings
- Open your Unity project.
- Click
Window > Xsolla > Edit Settings in the main menu. - Open the
Inspector panel and go to thePay Station > Redirect Policy section. - Go to the section corresponding to your application’s build platform (
Desktop , orWebGL ) and specify the redirect parameters:
- Uncheck the
Use setting from Publisher Account box. - In the
Return URL field, enter the URL or path where a user is redirected to after making a payment.
- Uncheck the
- To set automatic redirect parameters:
- In the drop-down list, choose
Redirect Conditions :None — do not redirect.Successful payment — redirect when a payment is successful.Successful or canceled payment — redirect when a payment is successful or canceled.Any payment — redirect for any payment status.
- In the
Redirect Timeout field, enter a redirect timeout in seconds.
- In the drop-down list, choose
- To set automatic redirect parameters:
- To set manual redirect parameters:
- In the drop-down list, choose
Status for Manual Redirection :None — do not redirect.Successful payment — the redirect button appears when a payment is successful.Successful or canceled payment — the redirect button appears when a payment is successful or canceled.Any payment — the redirect button appears for any payment status.
- In the
Redirect Button Caption field, enter the copy for the button that will redirect a user to the return URL.
- In the drop-down list, choose
- To set manual redirect parameters:
The redirect button copy is Back to the Game by default. It is localized in all Pay Station languages.
If your project supports several languages, you can specify redirect button copy for each of them in the respective fields.
When a user closes the payment UI, they are also redirected to the specified return URL.
Continue reading
Found a typo or other text error? Select the text and press Ctrl+Enter.
