アプリケーション側でSDKを統合する
- ログインシステムやインゲームストアなど、アプリケーションの各ページのインターフェイスをデザインします。
- SDKメソッドを使用して、アプリケーションのロジックに応じたイベント処理を設定します。SDKの基本的な機能を使い始めるには、以下のステップバイステップのチュートリアルに従います。
UMG UIに関するドキュメントに従って独自のソリューションを作成することもできますし、デモマップをテンプレートとして使用することもできます。デモシーンのインターフェースを自分のアプリケーションに合わせるには、UIビルダーを使います。
アプリケーションに合わせてSDKを変更するには、SDKの変更手順に従ってください。
- ユーザー登録
- 登録確認メールの再送依頼
- ユーザーログイン
- ユーザーパスワードリセット
ユーザー登録を実装する
ウェジットを作成する
Content Browser に移動して、UI ディレクトリを作成します。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のインターフェース要素を追加します:
- ユーザー名欄
- ユーザーメールアドレス欄
- ユーザーパスワード欄
- 登録ボタン
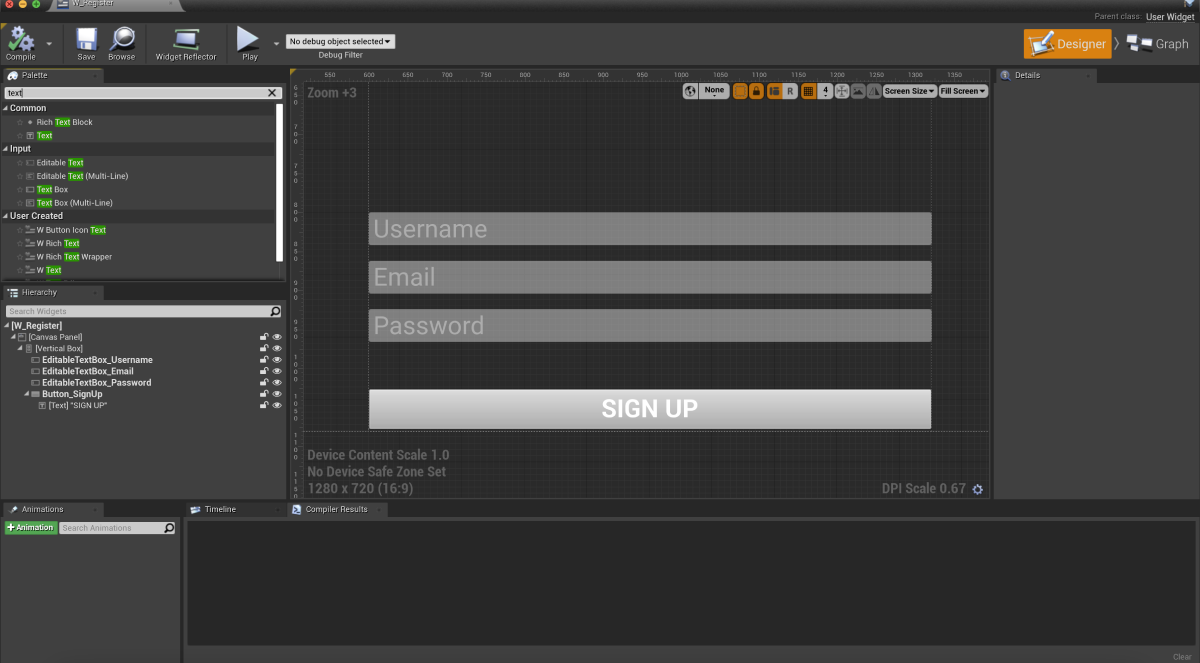
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
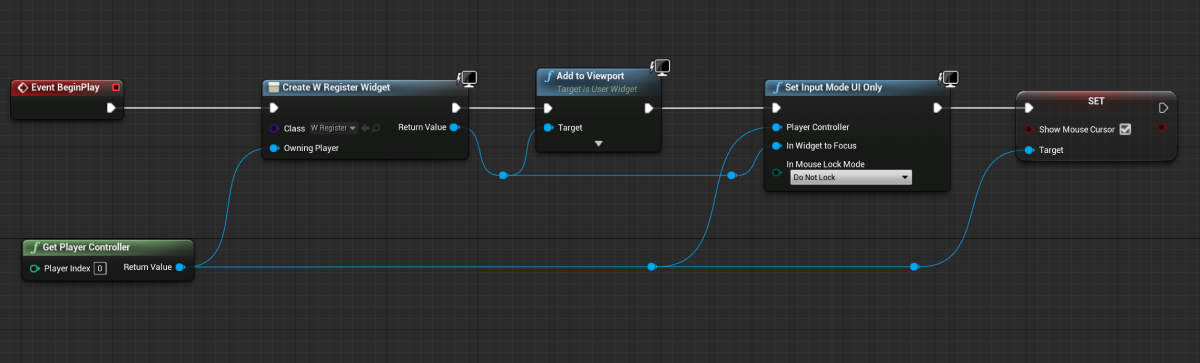
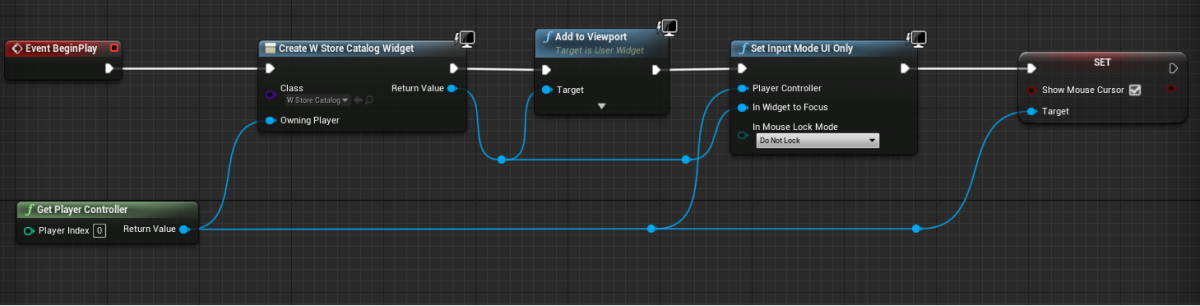
- レベル起動時のウィジェット表示を実装します。そのためには、以下のようにノードを追加します。
CreateWidgetノードで、作成したウィジェットを指定します。

イベントハンドリングを追加する
Hierarchy パネルで、登録ボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

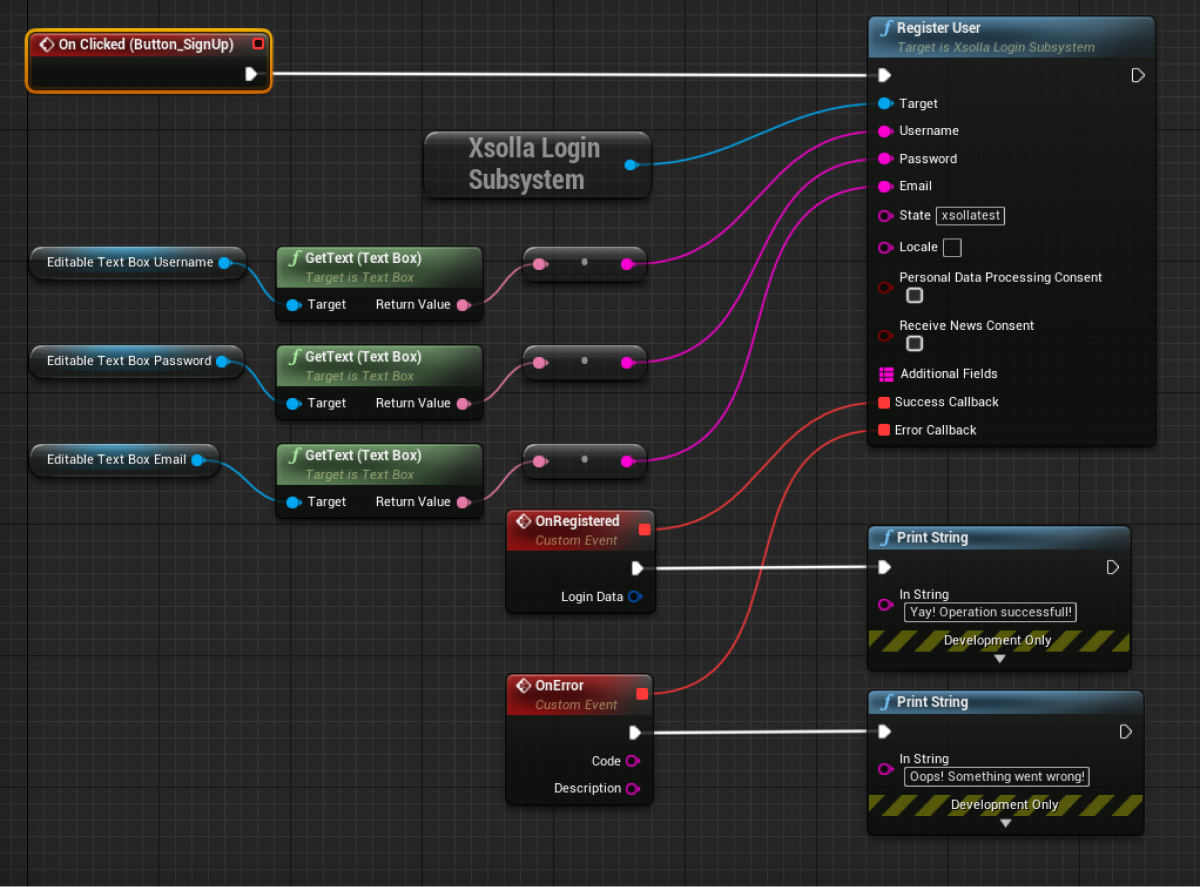
Graph のビューを開きます。XsollaLoginSubsystemオブジェクト上のRegisterUserメソッドコールをOnClickedノードにリンクし、ユーザーが入力したデータの受け渡しを追加します。- コールバック機能を追加します:
OnRegistered— 登録が成功した場合に呼び出されるOnError— エラーが発生した場合に呼び出される
CodeとDescriptionパラメータで渡されます。他のアクションを追加することができます。例えば、登録に成功した後の確認メールの再送ページや、ログインページを開くなどです。- ウィジェットのデバッグを開始するには、レベルを開始します。
イベントハンドリングの実装例:

登録の確認メールを設定する
登録に成功すると、ユーザーは指定したアドレスに登録確認メールを受け取ります。パブリッシャーアカウントで、ユーザーに送られるメールはカスタマイズできます。
Androidアプリケーションを開発している場合、ユーザーが登録を確認した後、アプリケーションに戻るためのディープリンクをセットアップします。
登録確認メールの再送依頼を実装する
ウェジットを作成する
Content Browser に移動して、UI ディレクトリを開きます。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のインターフェース要素を追加します:
- ユーザー名/メールアドレス欄
- メール再送信ボタン
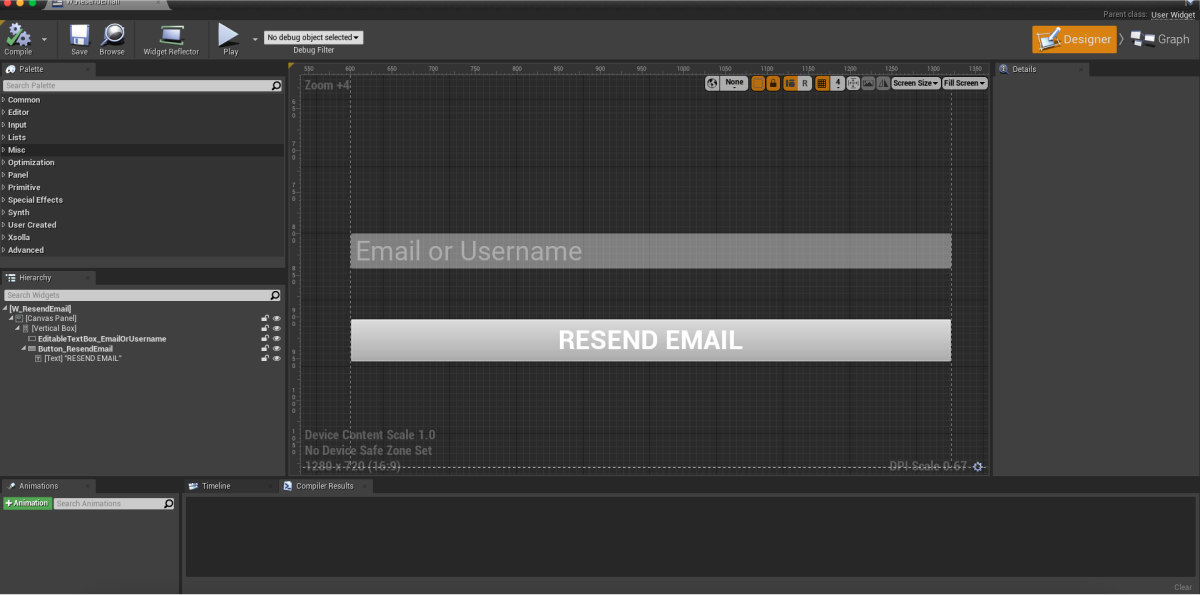
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
CreateWidgetノードで、作成したウィジェットを指定します。イベントハンドリングを追加する
Hierarchy パネルで、メール再送信ボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

Graph のビューを開きます。XsollaLoginSubsystemオブジェクト上のResendAccountConfirmationEmailメソッドコールをOnClickedノードにリンクし、ユーザーによって入力されたデータの受け渡しを追加します。OnEmailResentとOnErrorコールバック機能こーを追加します。- ウィジェットのデバッグを開始するには、レベルを開始します。
リクエストが成功した場合、ユーザーは登録時に指定したメールアドレスに登録確認メールを受け取ります。
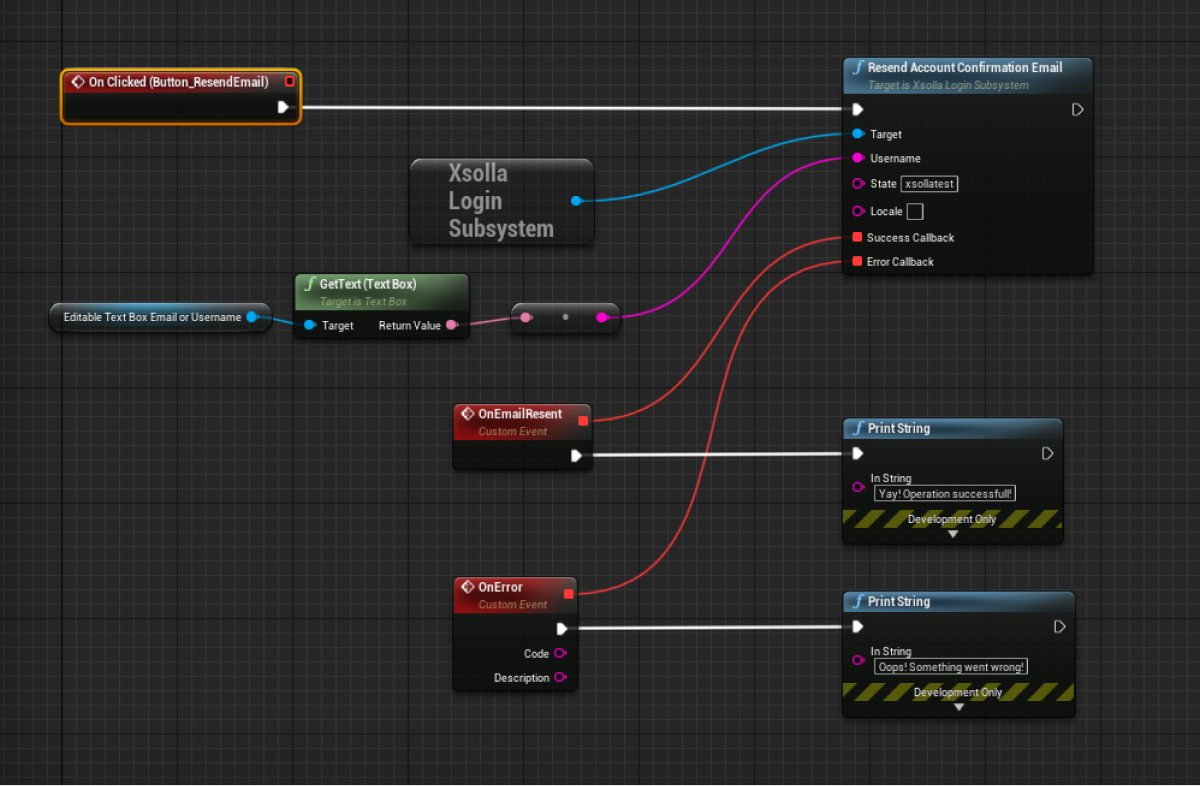
イベントハンドリングの実装例:

ユーザーログインを実装する
ウェジットを作成する
Content Browser に移動して、UI ディレクトリを開きます。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のインターフェース要素を追加します:
- ユーザー名欄
- パスワード欄
- ログイン状態を保存するチェックボックス
- ログインボタン
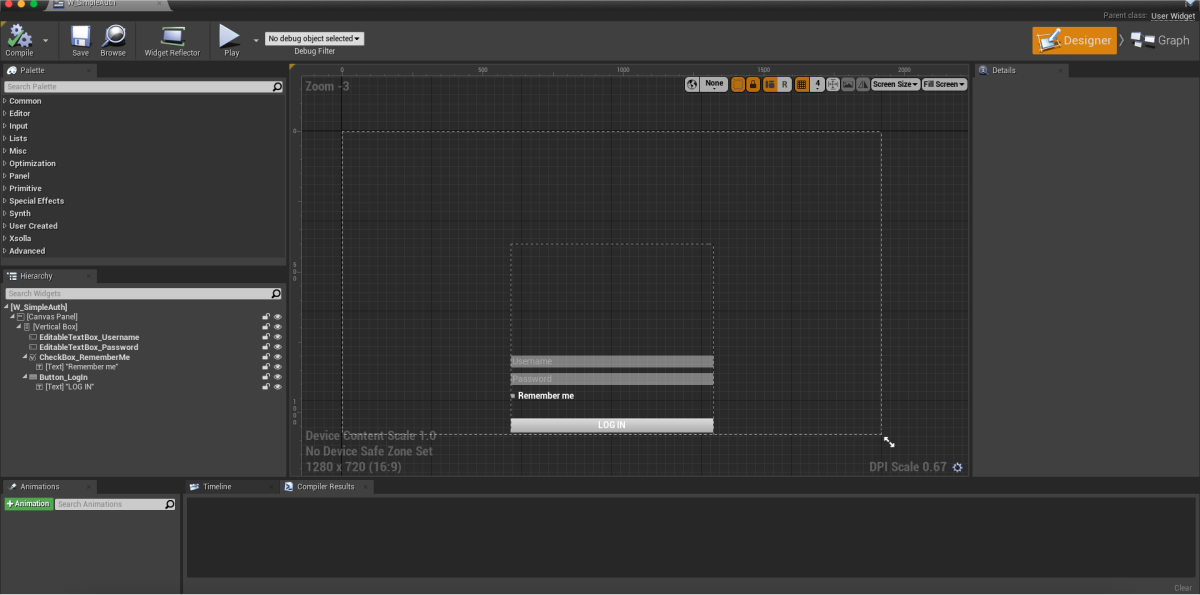
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
CreateWidgetノードで、作成したウィジェットを指定します。
イベントハンドリングを追加する
Hierarchy パネルで、ログインボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

Graph のビューを開きます。XsollaLoginSubsystemオブジェクト上のAuthenticateUserメソッドコールをOnClickedノードにリンクし、ユーザーによって入力されたデータの受け渡しを追加します。OnAuthenticatedとOnErrorコールバック機能こーを追加します。
LoginDataパラメータに渡されます。認証トークンは、エクソーラサーバーへのリクエストで使用されます。- ウィジェットのデバッグを開始するには、レベルを開始します。
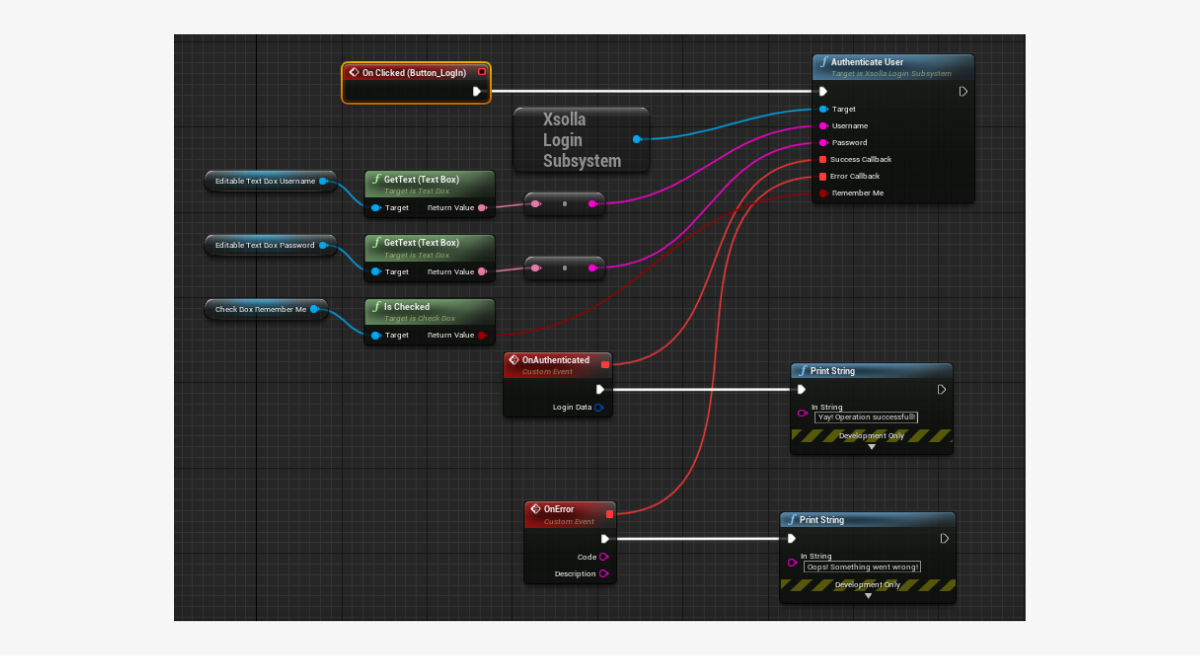
イベントハンドリングの実装例:

パスワードリセットを実装する
ウェジットを作成する
Content Browser に移動して、UI ディレクトリを開きます。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のインターフェース要素を追加します:
- ユーザー名/ユーザーメールアドレス欄
- パスワードリセットボタン
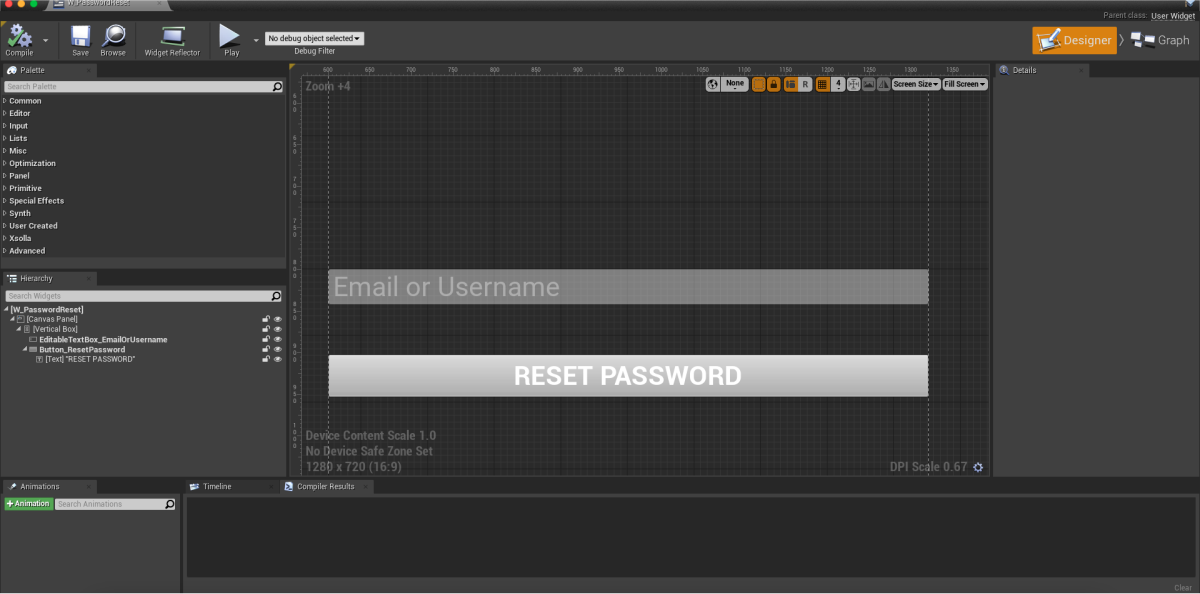
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
CreateWidgetノードで、作成したウィジェットを指定します。
イベントハンドリングを追加する
Hierarchy パネルで、パスワードリセットボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

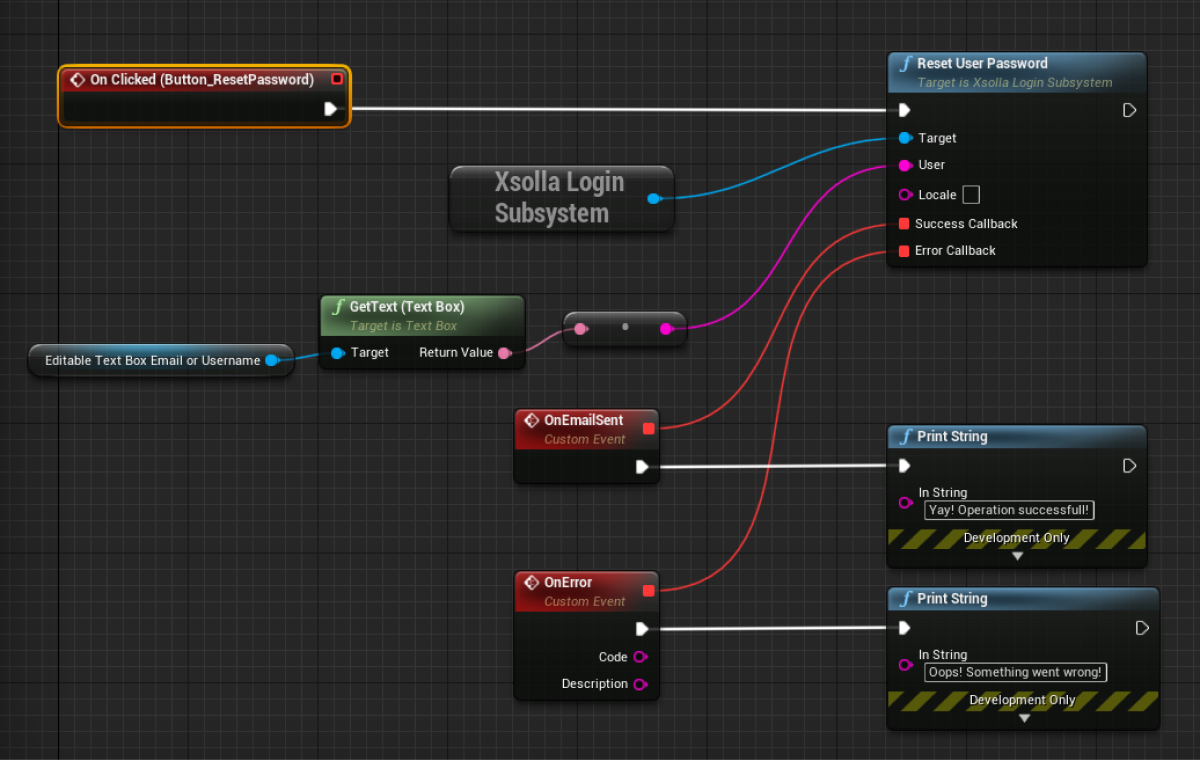
Graph のビューを開きます。XsollaLoginSubsystemオブジェクト上のResetUserPasswordメソッドコールをOnClickedノードにリンクし、ユーザーによって入力されたデータの受け渡しを追加します。OnEmailSentとOnErrorコールバック機能こーを追加します。- ウィジェットのデバッグを開始するには、レベルを開始します。
イベントハンドリングの実装例:

パスワード再設定のリクエストに成功すると、ユーザーにパスワード再設定用のリンクが記載されたメールが送信されます。パブリッシャーアカウント> ログインプロジェクト > セキュリティ > OAuth 2.0 > OAuth 2.0リダイレクトURIで、認証に成功した後、メールによる確認、またはパスワードのリセット後に、ユーザーがリダイレクトされるURLアドレスまたはパスを設定することができます。
このガイドでは、SDKメソッドを使用して、ユーザーのサインアップとソーシャルネットワークアカウントによるログインを実装する方法を紹介します。
ユーザー名/ユーザーのメールアドレスとパスワードによるユーザー認証とは異なり、ユーザーのサインアップのために別のロジックを実装する必要はありません。ユーザーの初回ログインがソーシャルネットワーク経由の場合、新しいアカウントが自動的に作成されます。
別の認証方法としてアプリケーションにソーシャルログインを実装している場合、以下の条件を満たすと、ソーシャルネットワークアカウントは既存のユーザーアカウントに自動的にリンクします。
- ユーザー名/メールアドレスとパスワードでサインアップしたユーザーが、ソーシャルネットワークアカウントを介してアプリケーションにログインしました。
- ソーシャルネットワークでは、メールアドレスを返します。
- ソーシャルネットワークでのユーザーのメールアドレスは、アプリケーションで登録に使用したメールアドレスと同じです。
LinkSocialNetworkToUserAccount SDKメソッドを使用します。この例では、Twitterアカウントによるユーザーログインを設定しています。すべてのソーシャルネットワークを同じ方法で設定できます。
例題の論理とインターフェースは、お客様のアプリケーションでの使用よりも複雑ではありません。認証システムの実装方法は、デモプロジェクトで紹介されています。
ウェジットを作成する
Content Browser に移動して、UI ディレクトリを作成します。- コンテキストメニューで、
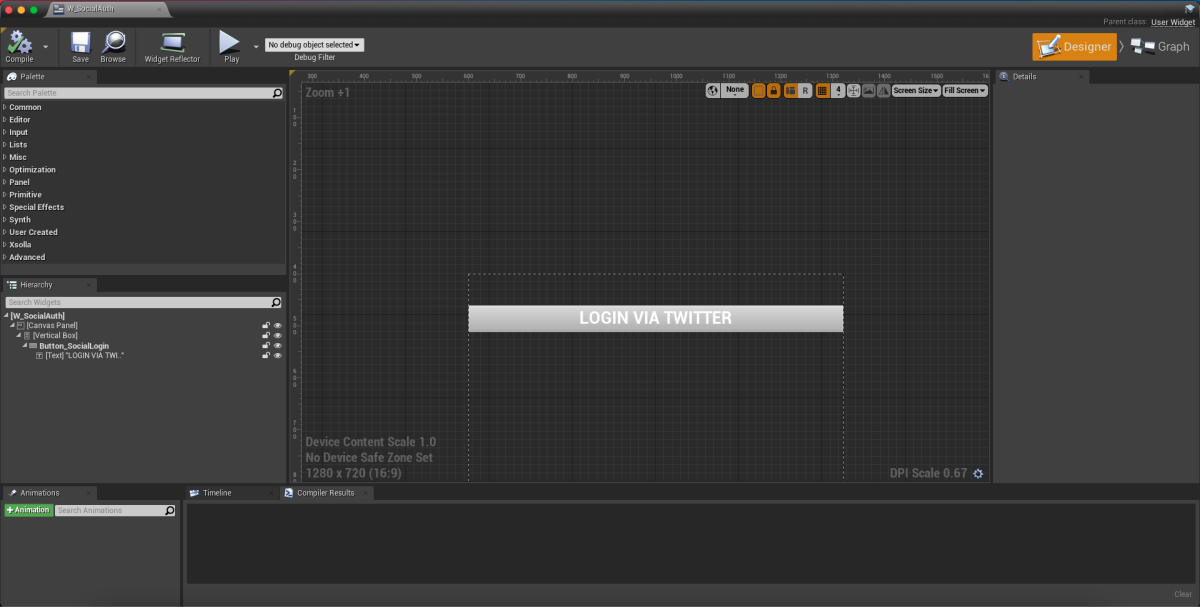
User Interface > Widget Blueprint に移動します。 - ウィジェットブループリントで、ソーシャルログインボタンを追加します。
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
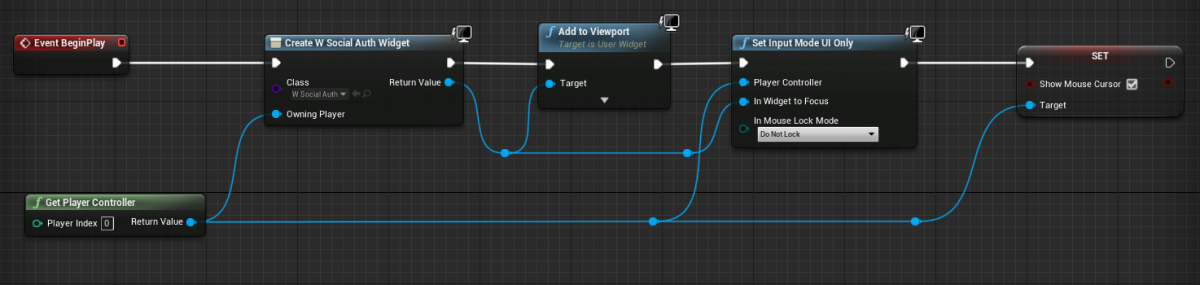
- レベル起動時のウィジェット表示を実装します。そのためには、以下のようにノードを追加します。
CreateWidgetノードで、作成したウィジェットを指定します。

イベントハンドリングを追加する
Hierarchy パネルで、ログインボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

Graph ビューを開きます。- ビルドインブラウザで開くログインページを実装します:
XsollaLoginSubsystemオブジェクトに接続されたAuthenticateViaSocialNetworkメソッドコールをOnClickedノードに追加し、ユーザーが入力したデータの受け渡しを追加しました。ProviderNameパラメータにTwitterの値を渡します。- コールバック関数を追加します:
OnSocialAuthSuccess— 認証成功後に呼び出されます。OnSocialAuthCancel— 認証がキャンセルされた場合に呼び出されます。OnSocialAuthError— エラーが発生した場合に呼び出されます。
認証トークンはLoginDataパラメータに渡されます。エクソーラサーバーへのリクエストで使用します。
イベント処理の例では、OnSocialAuthSuccess、OnSocialAuthCancel、OnSocialAuthError関数は、PrintStringクラスを使用します。OnSocialAuthError関数では、CodeとDescriptionパラメータにコードとエラーの説明が渡されます。他のアクションを追加することもできます。

- 仮想アイテム
- 仮想アイテムのグループ
- バンドル
- 仮想通貨のパッケージ
始める前に、パブリッシャーアカウントのアイテムを構成します:
例のロジックとインターフェイスは、アプリケーションよりも複雑ではありません。インゲームストアの実装オプションで可能なアイテムカタログについては、デモプロジェクトで説明しています。
カタログ内のすべてのアイテムの例は次のとおり:
- アイテム名
- アイテム価格
また、アイテムに関する他の情報がインゲームストアに保存されている場合は、その情報を表示することもできます。
カタログページ用のウィジェットを作成する
Content Browser に移動して、UI ディレクトリを作成します。- コンテキストメニューで、
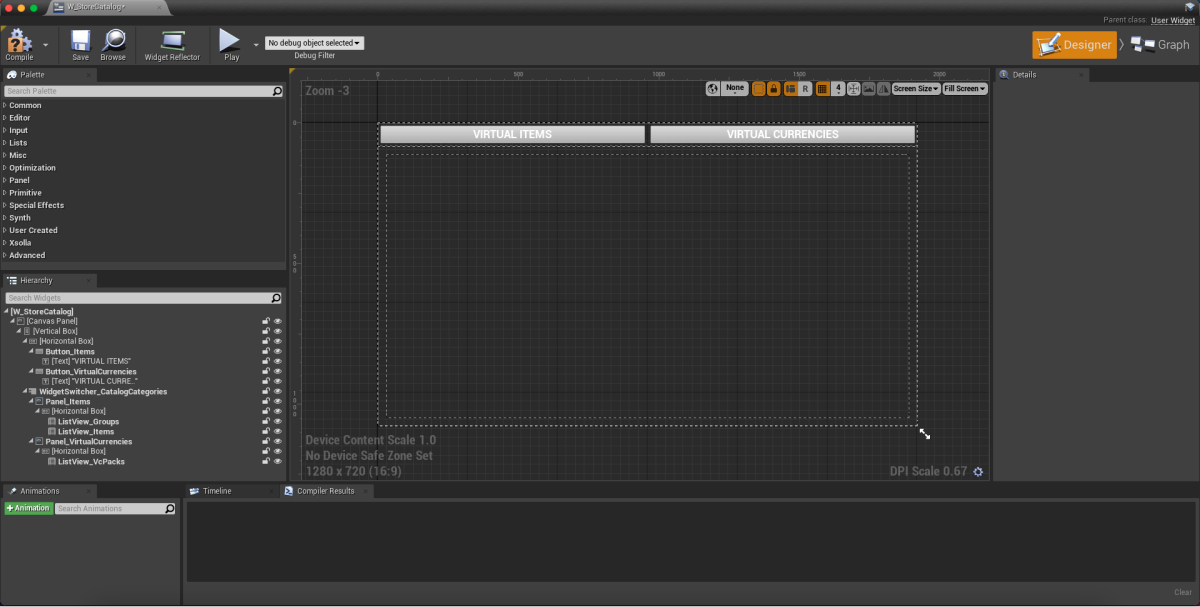
User Interface > Widget Blueprint に移動します。 - ウィジェットブループリントで、以下のUI要素を追加します:
- アイテムの表示と仮想通貨パッケージを切り替えるためのボタン
- アイテムのグループの表示エリア
- アイテムリストの表示エリア
- 仮想通貨パッケージのリストの表示エリア
次の図は、ページ構成の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
- レベル起動時のウィジェット表示を実装します。そのためには、以下のようにノードを追加します。
CreateWidgetノードで、作成したウィジェットを指定します。

カタログページのウィジェットイベント処理を追加する
Hierarchy パネルで、アイテムのリストに切り替えるためのボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

Hierarchy パネルで、仮想通貨パッケージのリストに切り替えるためのボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

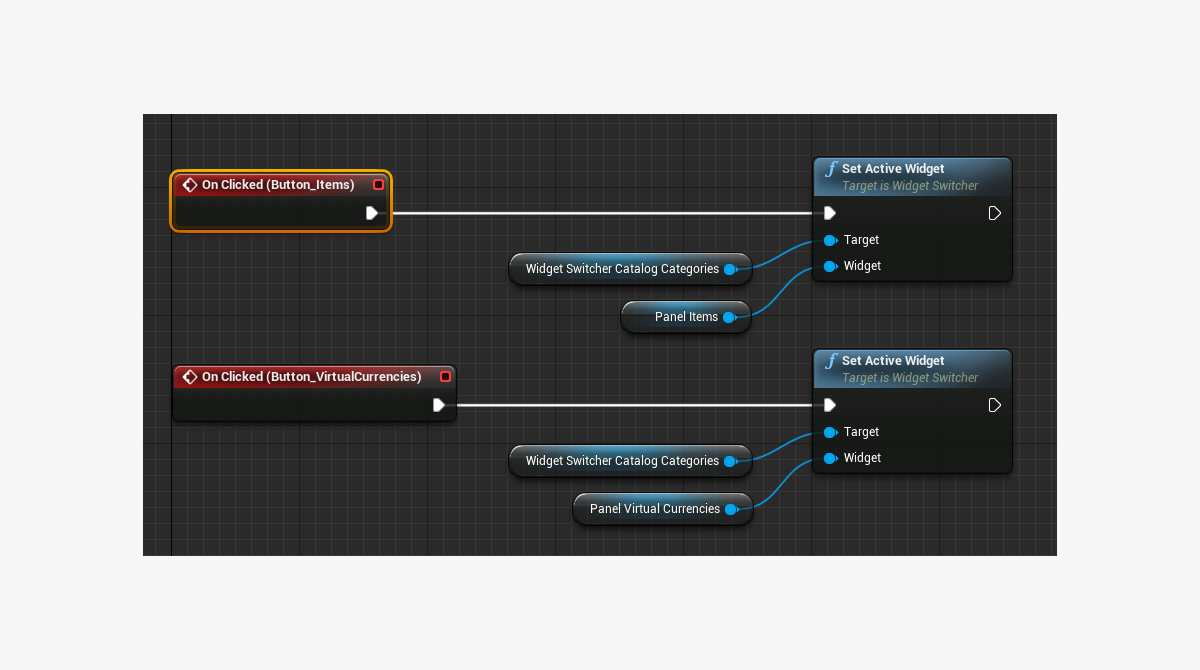
Graph ビューを開きます。- リストを切り替えるためのロジックを実装します。これを行うには、以下の図のようにノードを追加します。

仮想アイテムグループの表示を実装する
アイテムグループのクラスを作成する
Content Browser に移動します。そこで、コンテキストメニューで、Blueprint Class をクリックします。All classes セクションで、Object を選択してSelect をクリックします。BP_ItemGroupData をクラス名として使用します。- 作成したクラスのブループリントを開きます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィールドでGroupData を指定します。Variable Type フィールドでXsollaItemGroup を選択します。Instance Editable とExpose on Spawn ボックスをチェックを入れます。
アイテムグループのウィジェットを作成する
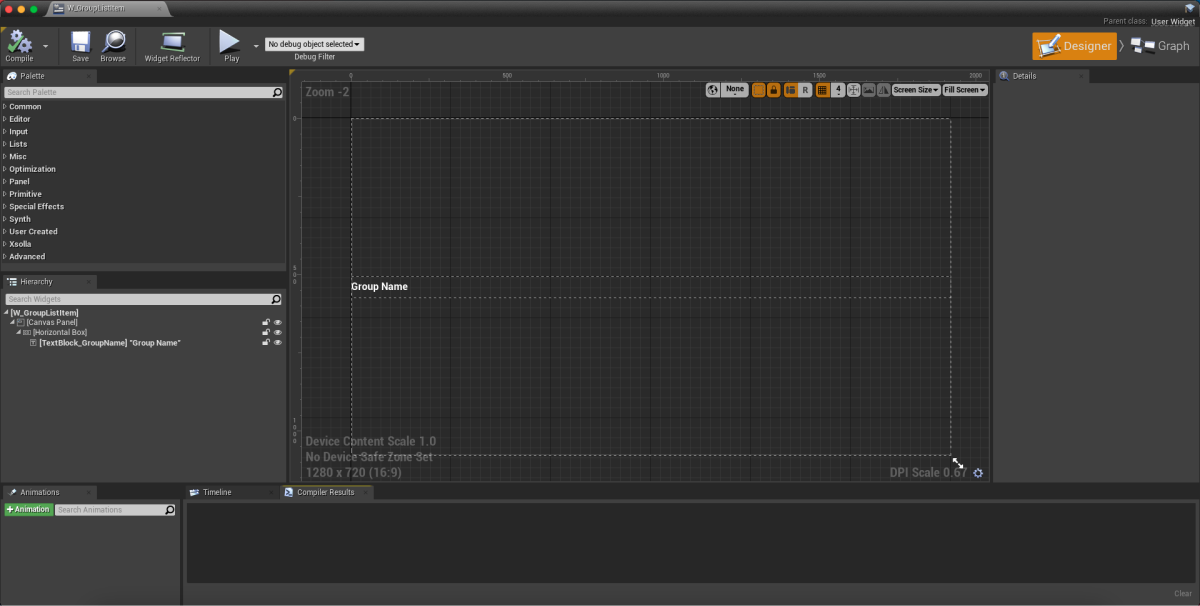
Content Browser に移動してUI ディレクトリを作成して、コンテキストメニューでUser Interface > Widget Blueprint に移動します。- ウィジェットのブループリントで、アイテムグループ名の要素を追加します。
次の図は、ウィジェットの構造の一例です。

Graph ビューを開きます。Class settings をクリックします。Details パネルで、Interfaces > Implemented interfaces に移動します。Add をクリックしてUserObjectListEntry を選択します。これは、UIプリミティブがリストの要素に対して通常の動作を実装できるようにする、UEの標準的なインターフェースです。- アイテムのグループを作成するロジックを実装します:
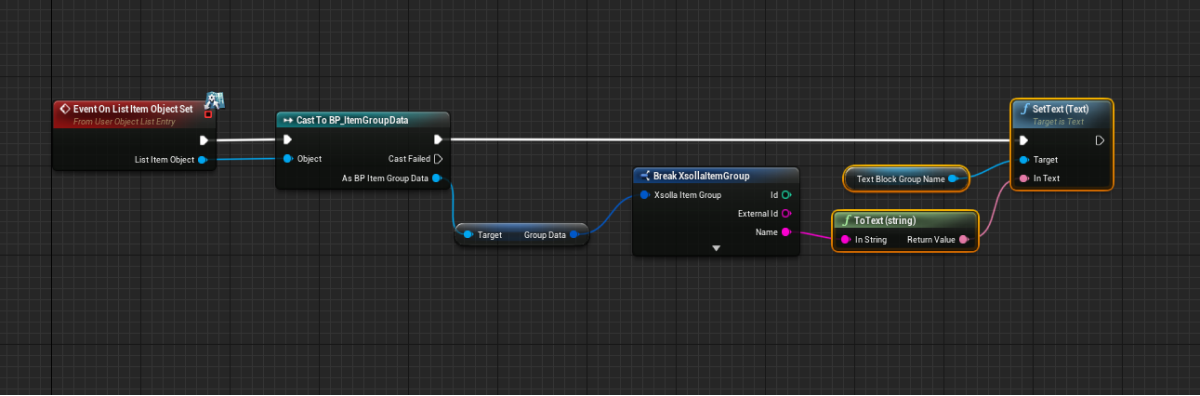
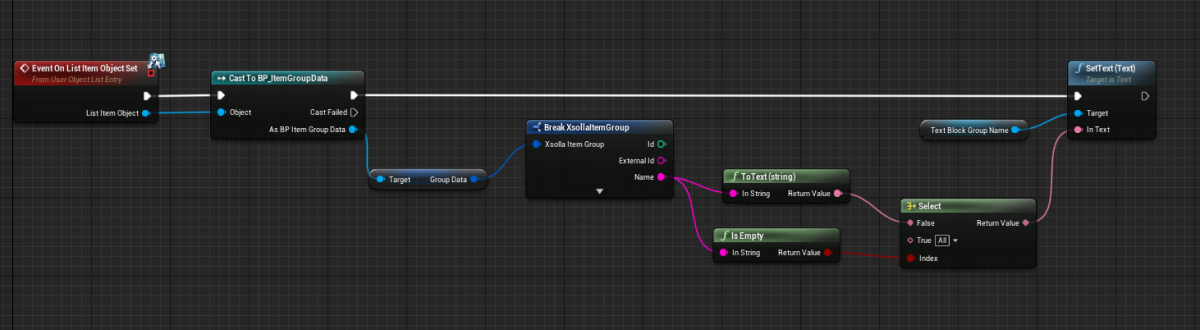
EventOnListItemObjectSetノードを追加して、リストの要素を作成し、ウィジェットを初期化します。- グループに関するデータを含むオブジェクトの値を、グループ名を持つ要素に渡します。これを行うには、次の図のようにノードを追加します。

All のカテゴリーを持つすべてのアイテムを表示するロジックを実装します。これを行うには、以下の図のようにブループリントを編集します。

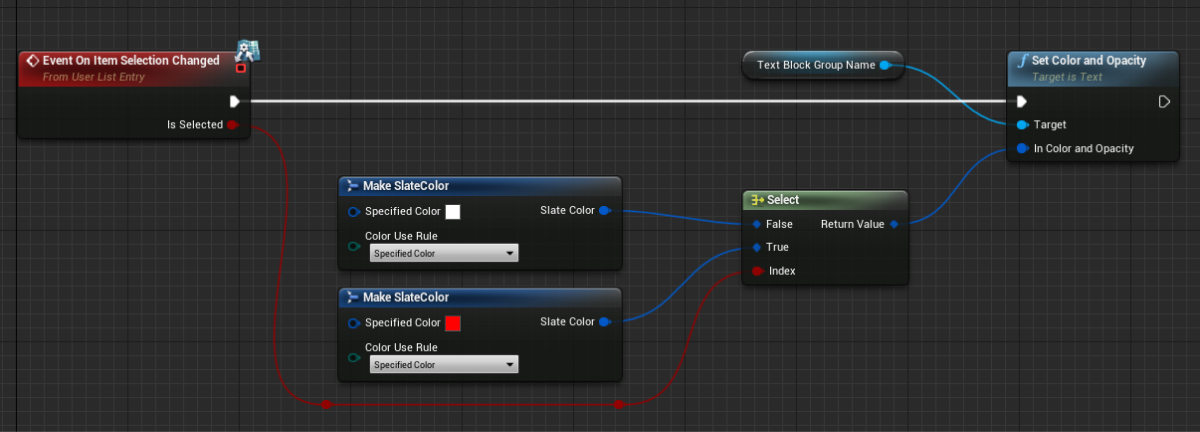
- リストで選択されているアイテムのグループを強調表示するためのロジックを実装します。これを行うには、次の図に示すようにノードを追加します。

カタログページにアイテムグループのリストを追加する
- カタログページのウィジェットのブループリントを開きます。
- アイテムグループの表示エリアに
List View 要素を追加します。 Details パネルで、Entry Widget Class フィールドで、アイテムグループ用に以前に作成したクラスを選択します。- グループにアイテムを追加するためのロジックを実装します:
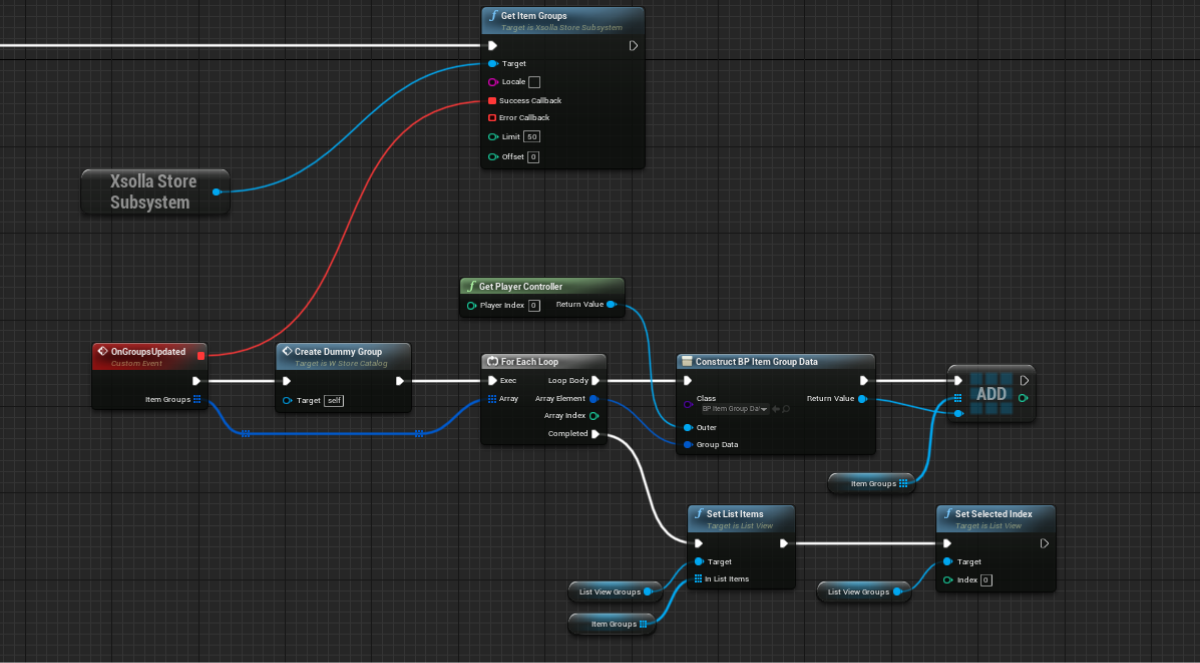
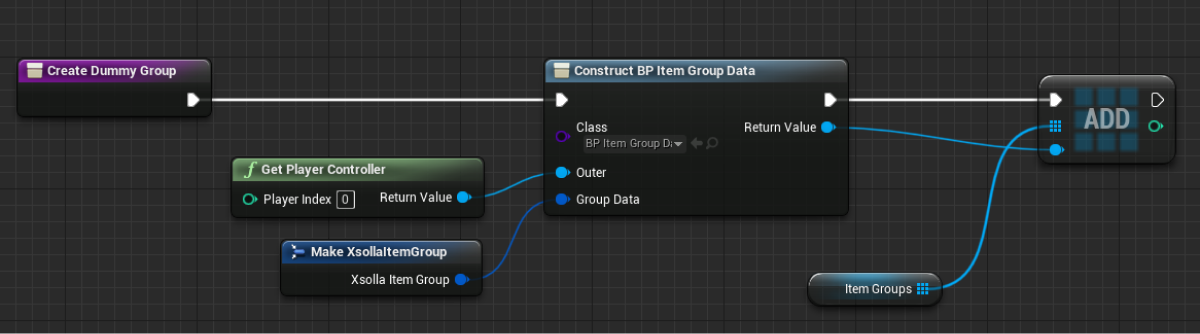
Graph ビューを開きます。XsollaLoginSubsystemオブジェクトに接続されたGetItemGroupsSDKメソッド呼び出しをEventConstructノードにリンクし、ユーザーが入力したデータの受け渡しを追加します。- グループにアイテムを追加するためのロジックを実装します。このアクションは、仮想アイテムグループのローカルキャッシュの正常な更新を処理しているときに実行する必要があります。これを行うには、次の図に示すようにノードを追加します。

All のカテゴリーを持つすべてのアイテムを表示するロジックを実装します。これを行うには、以下の図のようにブループリントを編集します。

仮想アイテムの表示を実装する
アイテムのクラスを作成する
Content Browser に移動します。そこで、コンテキストメニューで、Blueprint Class をクリックします。All classes セクションで、Object を選択してSelect をクリックします。BP_CatalogItemData をクラス名として使用します。- 作成したクラスのブループリントを開きます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィールドでCatalogItem を指定します。Variable Type フィールドでStoreItem を選択します。Instance Editable とExpose on Spawn ボックスをチェックを入れます。
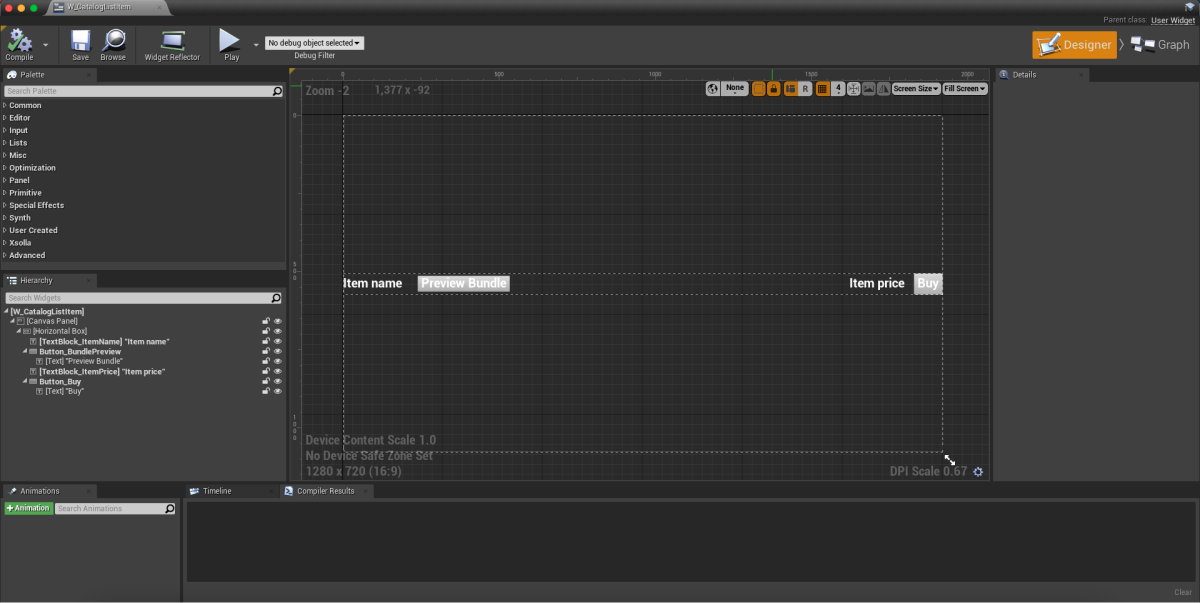
アイテムのウィジェットを作成する
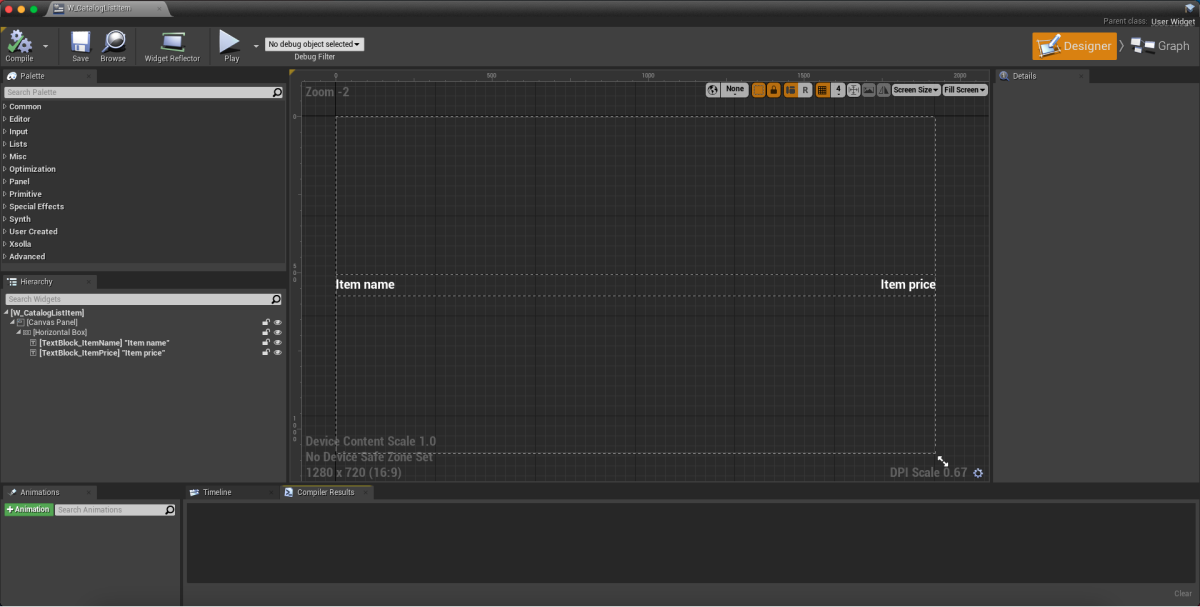
Content Browser に移動して、UI ディレクトリを作成します。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のUI要素を追加します:
- アイテム名
- アイテム価格
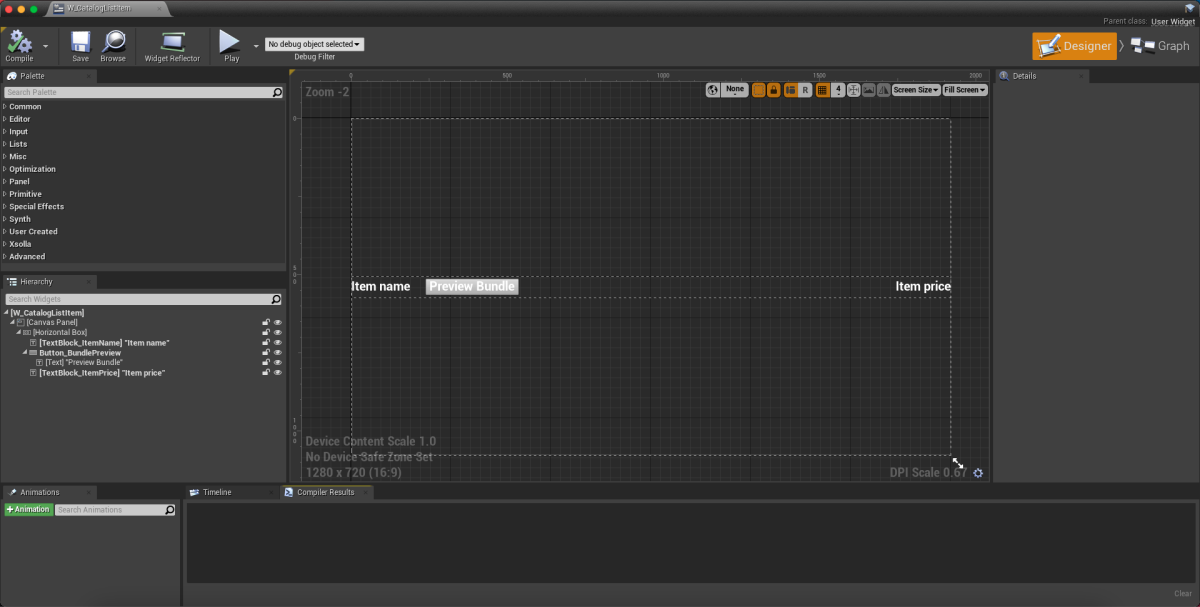
次の図は、ウィジェットの構造の一例です。

Graph ビューを開きます。Class settings をクリックします。Details パネルで、Interfaces > Implemented interfaces に移動します。Add をクリックしてUserObjectListEntry を選択します。これは、UIプリミティブがリストの要素に対して通常の動作を実装できるようにする、UEの標準的なインターフェースです。- アイテムのグループを作成するロジックを実装します:
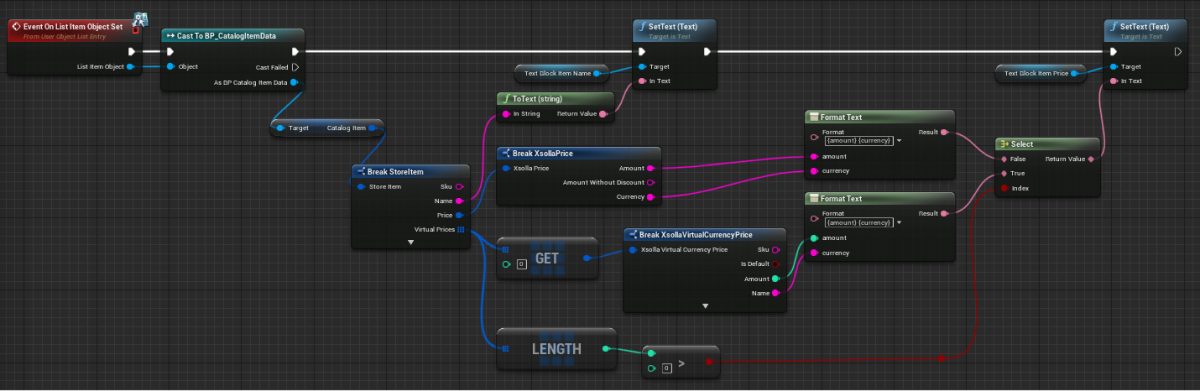
EventOnListItemObjectSetノードを追加して、リストの要素を作成し、ウィジェットを初期化します。- アイテムに関するデータを含むオブジェクトから、アイテム名と価格を持つ要素に値を渡します。これを行うには、次の図のようにノードを追加します。

カタログページにアイテムのリストを追加する
- カタログページのウィジェットのブループリントを開きます。
- アイテムリストの表示エリアに
List View 要素を追加します。 Details パネルで、Entry Widget Class フィールドで、アイテム用に以前に作成したクラスを選択します。- グループにアイテムを追加するためのロジックを実装します:
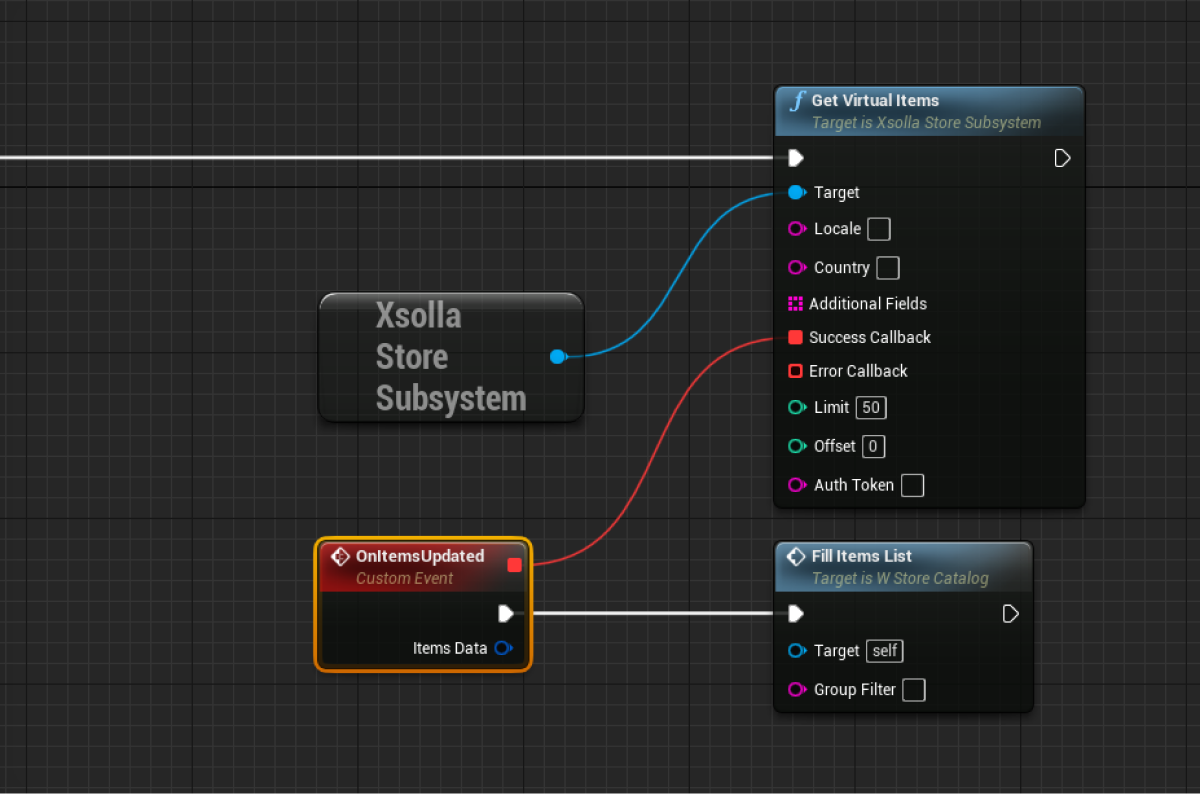
Graph ビューを開きます。XsollaLoginSubsystemオブジェクトに接続されたGetVirtualItemsSDKメソッド呼び出しをEventConstructノードにリンクし、ユーザーが入力したデータの受け渡しを追加します。- グループにアイテムを追加するためのロジックを実装します。このアクションは、仮想アイテムグループのローカルキャッシュの正常な更新を処理しているときに実行する必要があります。これを行うには、次の図に示すようにノードを追加します。

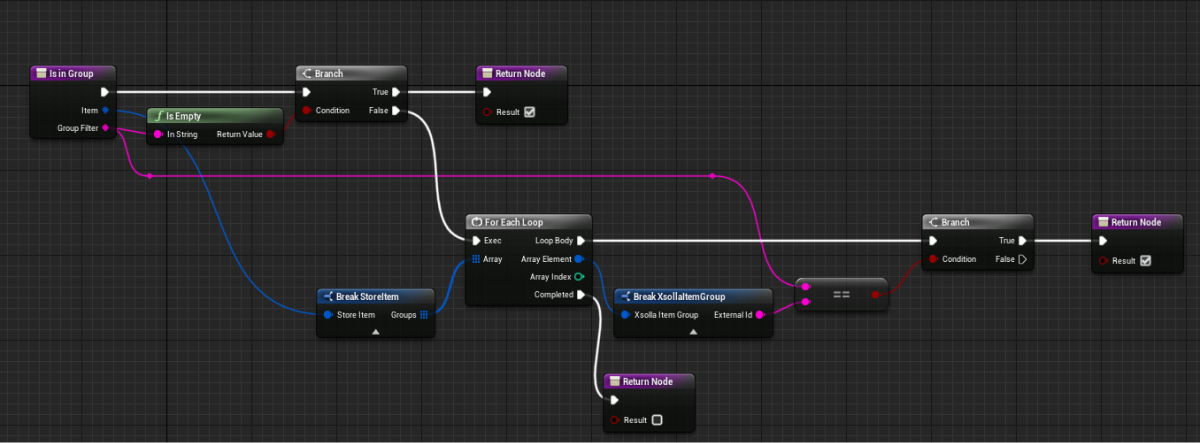
GetVirtualItemsメソッドのoffsetとlimitパラメータは必須ではありません。それらを使用してページネーションを実装します — カタログ内のアイテムのページごとの表示。ページ内の最大アイテム数は50です。カタログに50を超えるアイテムがある場合は、ページネーションが必要です。- あるアイテムが特定のグループに属しているかどうかをチェックするロジックを実装します。そのために、次の図のようにノードを追加します。

- グループにアイテムを追加するためのロジックを実装します。これを行うには、次の図に示すようにノードを追加します。

仮想アイテムのグループ別表示を実装する
- カタログページのウィジェットのブループリントを開きます。
Hierarchy パネルで、アイテムグループのリストを選択します。Details パネルで、On Item Clicked イベントの側にある+アイコンをクリックします。

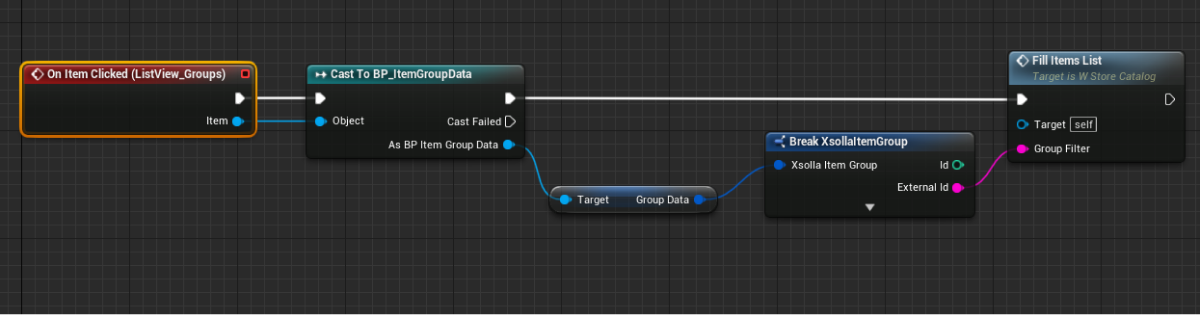
Graph ビューを開きます。- グループによるアイテムのフィルタリングのロジックを実装します。これを行うには、以下の図のようにノードを追加します。

バンドルの表示の実装
この命令では、バンドルと仮想アイテムが1つのリストに表示されます。さらに、同じウィジェットを使って、1つのバンドルやアイテムを表示しています。
カタログページにバンドルのリストを追加する
- カタログページのブループリントを開きます。
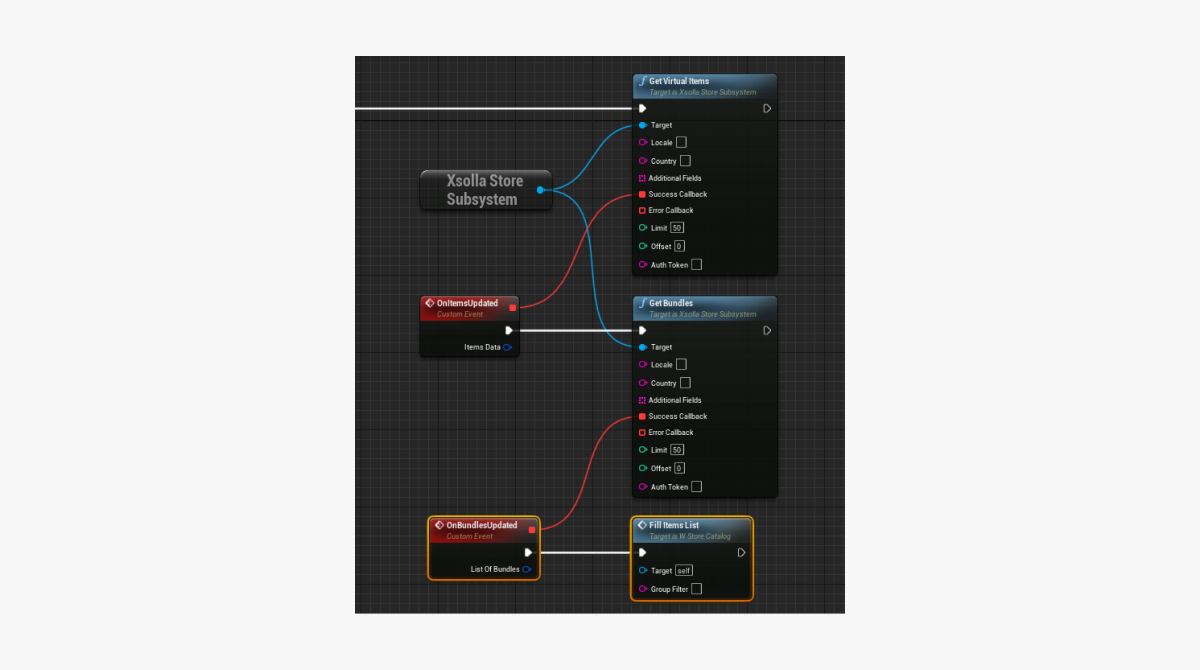
Graph ビューを開きます。- バンドルをリストに追加するためのロジックを完成させました。次の図のように、
GetBundlesSDKメソッドのコールバックをGetVirtualItemsメソッドのコールバックと一緒に追加します。

アイテムウィジェットの完成
- アイテムウェジットのブループリントを開きます。
- アイテム名の近くにバンドルコンテンツを表示するためのボタンを追加します。
次の図は、ウィジェットの構造の一例です。

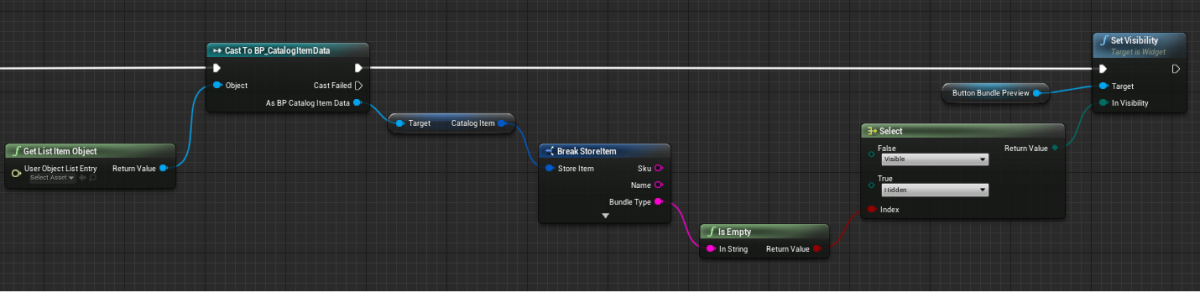
Graph ビューを開きます。- バンドルコンテンツ閲覧ボタンの表示条件を追加してアイテムを作成するロジックを完成させます。その例が以下の画像です。

バンドルコンテンツを表示するロジックを追加する
- アイテムウィジェットのブループリントで、
Designer ビューを開きます。 Hierarchy パネルで、バンドルコンテンツを表示するためのボタンを選択します。Details パネルで、On Clicked イベントの近くにある+アイコンをクリックします。

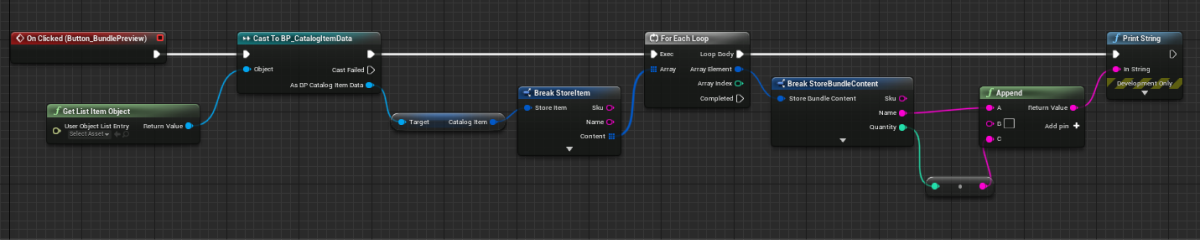
Graph ビューを開きます。- バンドルコンテンツ(バンドル内のアイテムのリストと、バンドル内の各アイテムの数量)を表示するためのロジックを実装します。これを行うには、次の図のようにノードを追加します。

仮想通貨パッケージの表示を実装する
仮想通貨パッケージ用のクラスを作成する
Content Browser に移動します。そこで、コンテキストメニューで、Blueprint Class をクリックします。All classes セクションで、Object を選択してSelect をクリックします。BP_VcPackItemData をクラス名として使用します。- 作成したクラスのブループリントを開きます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィールドでPackItem を指定します。Variable Type フィールドでVirtualCurrencyPackage を選択します。Instance Editable とExpose on Spawn ボックスをチェックを入れます。
仮想通貨パッケージウィジェットを作成する
Content Browser に移動して、UI ディレクトリを作成します。コンテクストメニューで、User Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のUI要素を追加します:
- パッケージ名
- パッケージ価格
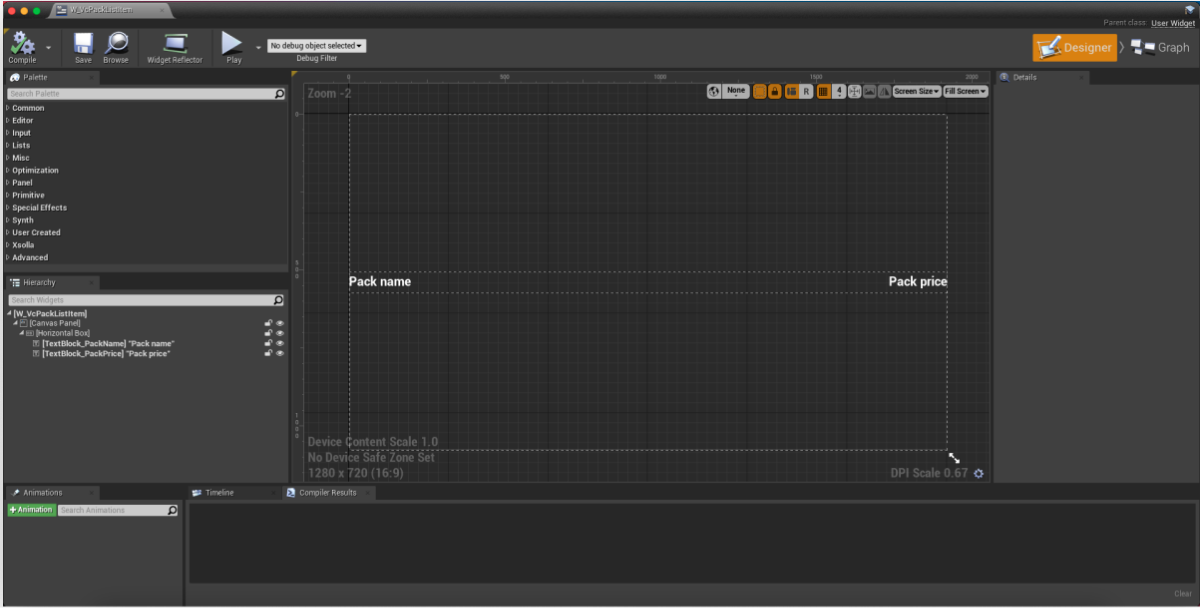
次の図は、ウィジェットの構造の一例です。

Graph ビューを開きます。Class settings をクリックします。Details パネルで、Interfaces > Implemented interfaces に移動します。Add をクリックしてUserObjectListEntry を選択します。これは、UIプリミティブがリストの要素に対して通常の動作を実装できるようにする、UEの標準的なインターフェースです。- アイテムのグループを作成するロジックを実装します:
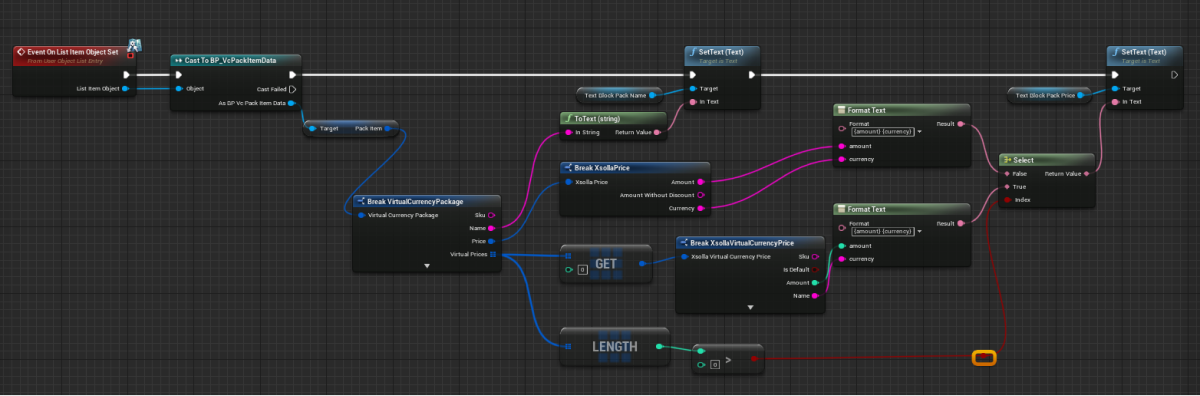
EventOnListItemObjectSetノードを追加して、リストの要素を作成し、ウィジェットを初期化します。- パッケージに関するデータを含むオブジェクトから、パッケージ名と価格を持つ要素に値を渡します。これを行うには、次の図のようにノードを追加します。

カタログページに仮想通貨パッケージのリストを追加する
- カタログページのウィジェットのブループリントを開きます。
List View 要素を仮想通貨パッケージのリストの表示エリアに追加します。Details パネルで、Entry Widget Class フィールドで、仮想通貨パッケージ用に以前に作成したクラスを選択します。- リストにパッケージを追加するためのロジックを実装します:
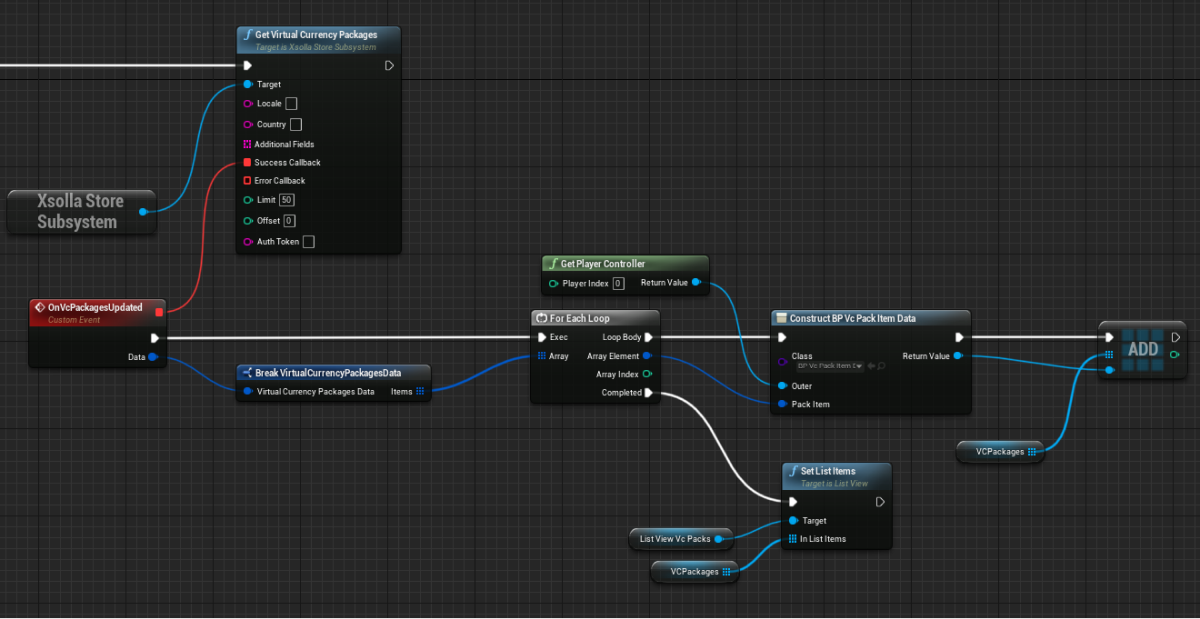
Graph ビューを開きます。XsollaStoreSubsystemオブジェクトに接続されたGetVirtualCurrencyPackageメソッドコールをEventConstructノードにリンクし、ユーザーが入力したデータの受け渡しを追加しました。- パッケージをリストに追加するためのロジックを実装します。このアクションは、仮想通貨パッケージの更新が成功したときの処理中に行う必要があります。これを行うには、次の図のようにノードを追加します。

GetVirtualCurrencyPackageメソッドのoffsetとlimitパラメータは必須ではありません。それらを使用してページネーションを実装します — カタログ内のアイテムのページごとの表示。ページ内の最大アイテム数は50です。カタログに50を超えるアイテムがある場合は、ページネーションが必要です。この説明では、SDKのメソッドを使用して、実際通貨で仮想アイテムの販売を実装する方法を示します。
始める前に、カタログに仮想アイテムを表示する機能を実装します。以下の例では、仮想アイテムの購入を実装する方法を説明します。他のアイテムタイプの設定も同様です。
例題のロジックとインターフェイスは、あなたのアプリケーションに比べてそれほど複雑ではありません。実際通貨でアイテムを販売し、アイテムのカタログを表示するための実装オプションの可能性については、デモプロジェクトで説明しています。
カタログページウィジェットを完成する
- カタログページのウィジェットを開きます。
Graph ビューを開きます。- ブラウザで決済ページを開くには:
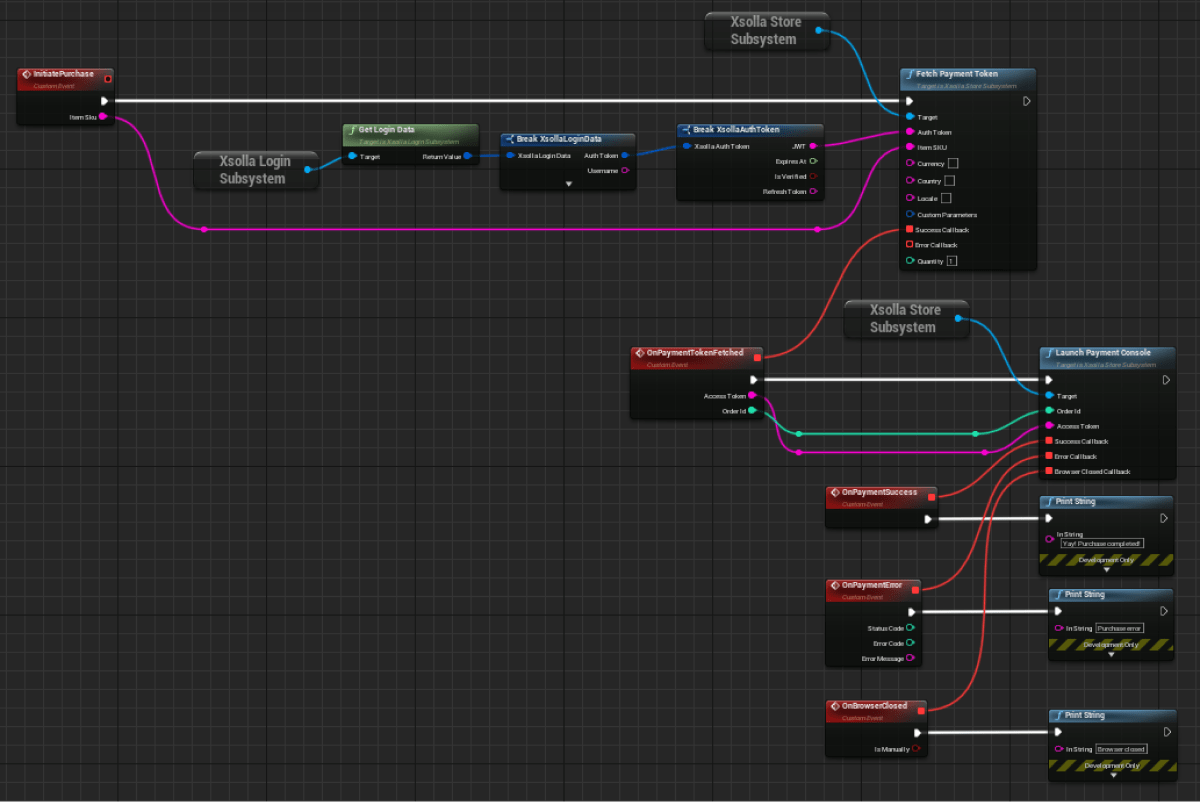
- 決済トークンの受信を実装します:
InitiatePurchaseノードを追加して、そしてXsollaStoreSubsystemオブジェクトにリンクされたFetchPaymentTokenSDKメソッドコールを、追加されたノードに接続します。FetchPaymentTokenメソッドには、購入した商品のSKUとユーザー認証トークンを渡します。
- 決済トークンの受信を実装します:
AuthenticateUserSDKメソッドによるユーザー認証の際に受け取ったJWT。- カスタムID(サーバーで生成したユーザーID)によりアプリケーションのバックエンドで受信するJWT。独自の認証システムを実装している場合は、このトークンを使用します。
XsollaStoreSubsystemオブジェクトにリンクされたLaunchPaymentConsoleSDKメソッドを呼び出し、決済トークンを渡します。
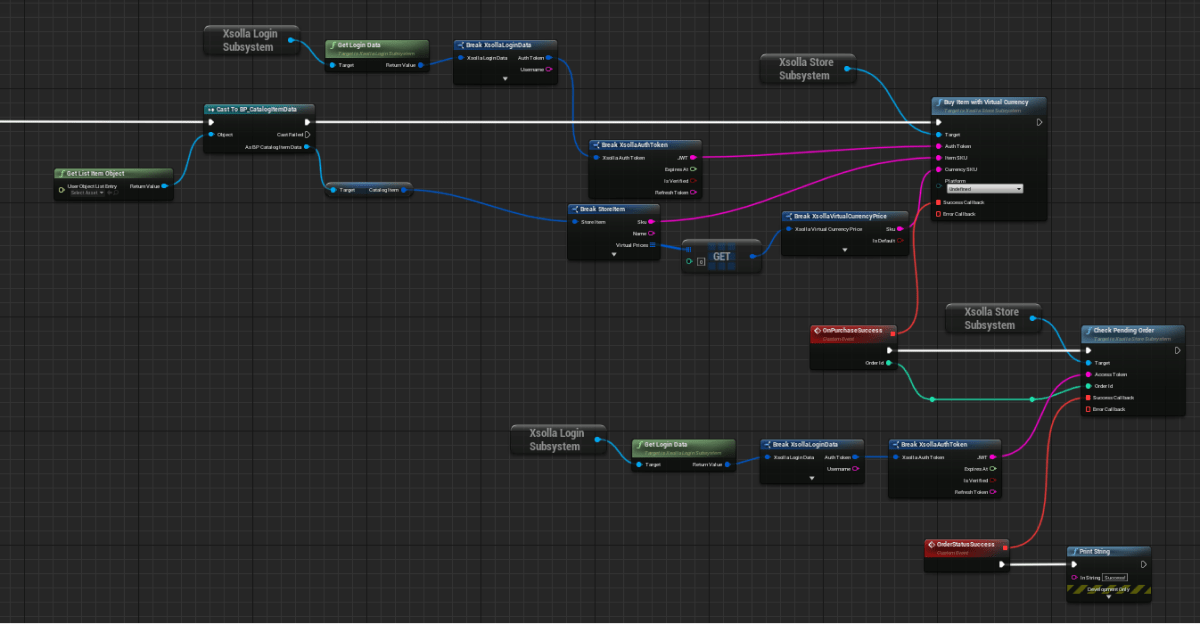
決済ページオープン、決済状況受信の実装例:

アイテムデータクラスを強化する
BP_CatalogItemData ブループリントを開きます。My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィルドでのCatalogWidget を指定します。Variable Type フィルドで、W_StoreCatalog を選択します。Instance Editable とExpose on Spawn ボックスにチェックを入れます。
その結果、リストの各要素には親ウィジェットへのリンクが含まれ、そのメソッドを呼び出すことができるようになります。
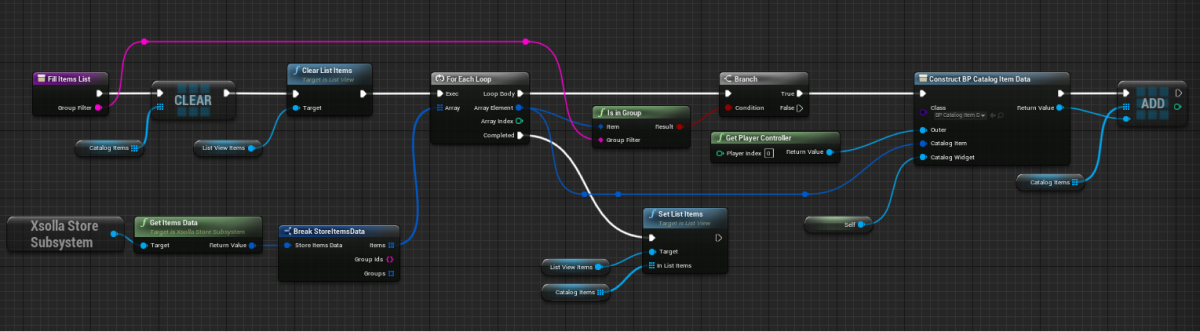
カタログページへのアイテムリストの追加を完成する
- カタログページのウィジェットのブループリントを開きます。
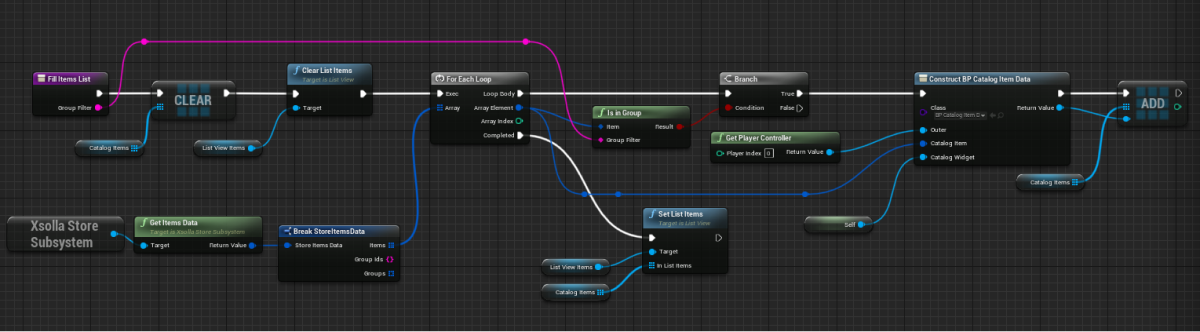
Graph ビューを開きます。- 次の図のように、アイテムのリストを埋めるロジックを編集します。

アイテムのウィジェットを完成する
- アイテムのウィジェットのブループリントを開きます。
- アイテムを購入するためのボタンを追加します。
次の図は、ウィジェットの構造の一例です。

Hierarchy パネルで、アイテムを購入するためのボタンを選択します。Details パネルで、On Clicked イベントの側にある+アイコンをクリックします。

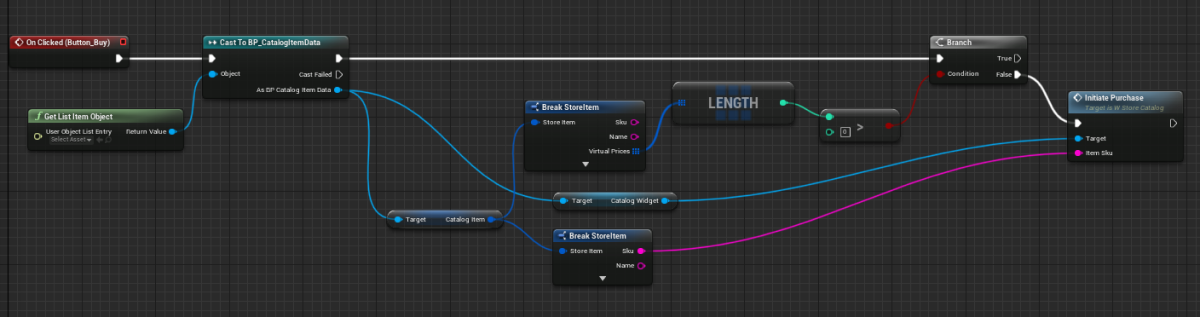
Graph ビューを開きます。- アイテムを購入するためのボタンをクリックするためのロジックを実装します。そのためには、以下の図のようにノードを追加します。

その結果、商品購入ボタンをクリックすると、カタログページウィジェットに実装されているロジックに従って、ブラウザ上に決済ページが表示されます。
この説明では、SDKのメソッドを使用して、仮想アイテムの仮想通貨への販売を実装する方法を示します。
始める前に、カタログに仮想アイテムを表示する機能を実装します。
例題のロジックとインターフェイスは、あなたのアプリケーションに比べてそれほど複雑ではありません。仮想通貨でアイテムを販売し、アイテムのカタログを表示するための実装オプションの可能性については、デモプロジェクトで説明しています。
仮想通貨での仮想アイテムの販売を実装するには:
- カタログページのウィジェットにアイテムを購入するためのロジックを追加します。
- アイテムを購入するためのロジックを起動する仕組みをアイテムクラスに追加します。
- カタログページへのアイテムのリストの追加を調整します。
- アイテムのウィジェットに購入ボタンを追加します。
- アイテムのウィジェットに、仮想通貨で購入するロジックを追加します:
- あるアイテムのウィジェットのブループリントを開きます。
Graph ビューに移動します。- 下記のようにノードを追加します。

これにより、アイテムに指定された仮想通貨の価格がウィジェットに表示され、アイテムの購入に使用されます。複数の仮想通貨で価格が設定されている場合は、最初に表示された仮想通貨が表示または購入に使用されます。
このチュートリアルでは、SDKのメソッドを使ってユーザーのインベントリにアイテムを表示する方法を紹介します。
例のロジックとインターフェイスは、アプリケーションよりも複雑ではありません。インゲームストアの実装オプションで可能なアイテムカタログについては、デモプロジェクトで説明しています。
イベントリページ用のウィジェットを作成する
Content Browser に移動して、UI ディレクトリを作成します。- コンテキストメニューで、
User Interface > Widget Blueprint に移動します。 - ウィジェットブループリントで、アイテムリストの表示エリアを追加します。
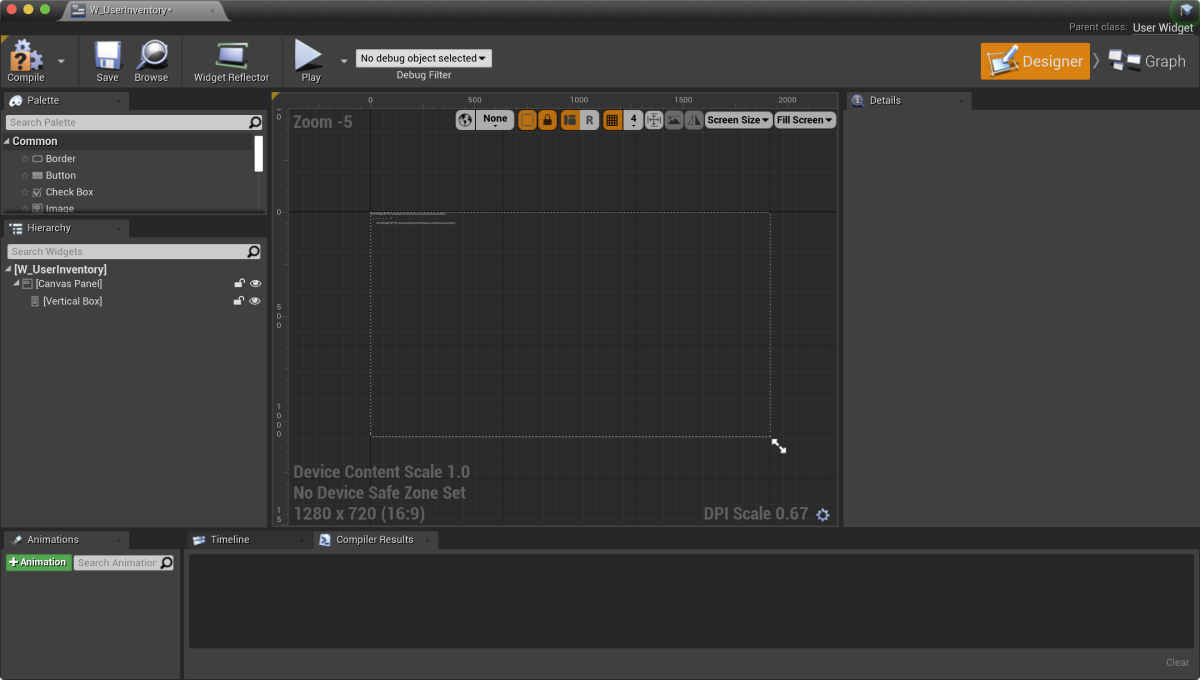
次の図は、イベントリの構造の一例です。

- レベルの設計図を開きます:
Content Browser のレベルを選択します。- メインメニューで、
Blueprints > Open Level Blueprint に移動します。
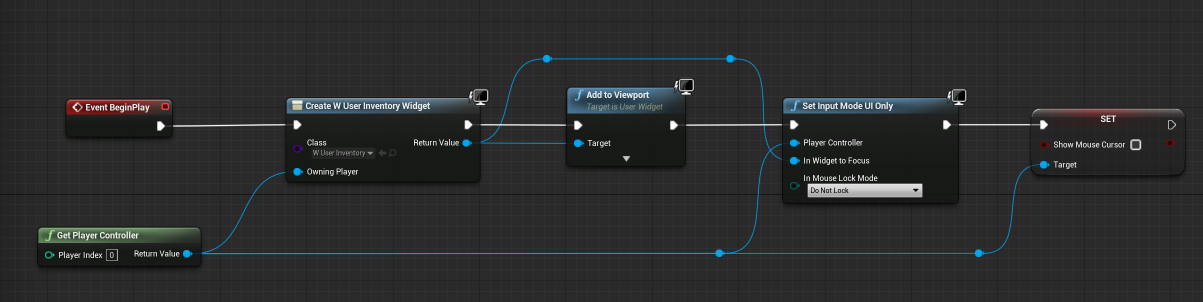
- レベル起動時のウィジェット表示を実装します。そのためには、以下のようにノードを追加します。
CreateWidgetノードで、作成したウィジェットを指定します。

アイテムのクラスを作成する
Content Browser に移動します。そこで、コンテキストメニューで、Blueprint Class をクリックします。All classes セクションで、Object を選択してSelect をクリックします。BP_UserInventoryItemData をクラス名として使用します。- 作成したクラスのブループリントを開きます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィールドでUserInventoryItem を指定します。Variable Type フィールドでInventoryItem を選択します。Instance Editable とExpose on Spawn ボックスをチェックを入れます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:Variable Name フィルドで、ExpiresIn を指定します。Variable Type フィルドで、Integer64 を選択します。Instance Editable とExpose on Spawn のチェックボックスを入れます。
アイテムのウィジェットを作成する
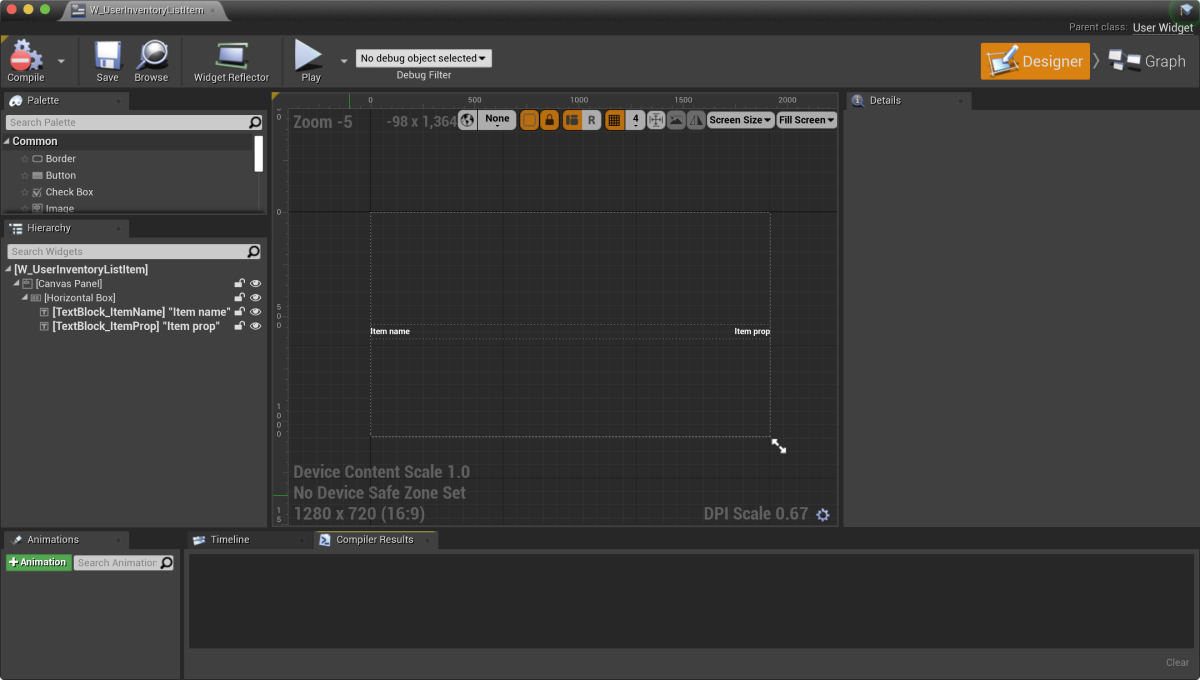
Content Browser に移動して、UI ディレクトリを作成し、コンテクストメニューからUser Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のUI要素を追加します:
- アイテム名
- アイテムの機能:
- 期間限定アイテムの場合 — アイテムの状態(有効または期限切れ)
- 消耗品の場合 — アイテムの数量
- 消費されないアイテムの場合、機能は表示されません
次の図は、ウィジェットの構造の一例です。

Graph ビューを開きます。Class settings をクリックします。Details パネルで、Interfaces > Implemented interfaces に移動します。Add をクリックしてUserObjectListEntry を選択します。これは、UIプリミティブがリストの要素に対して通常の動作を実装できるようにする、UEの標準的なインターフェースです。- アイテムを作成するロジックを実装します:
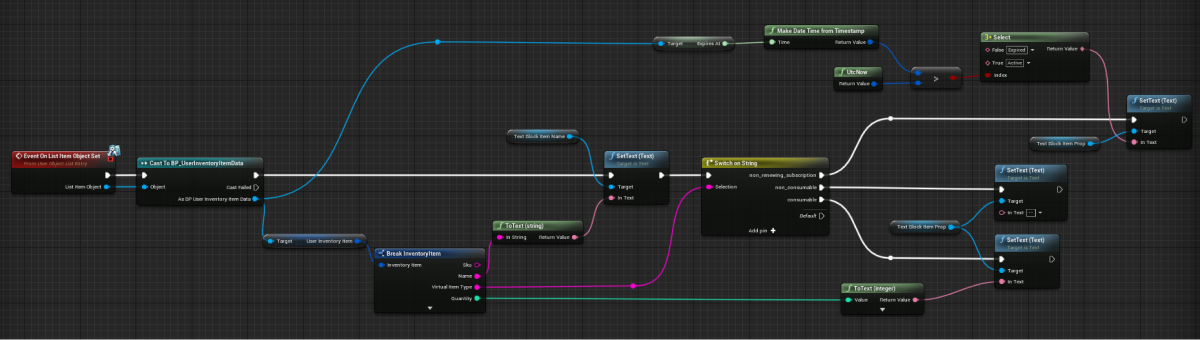
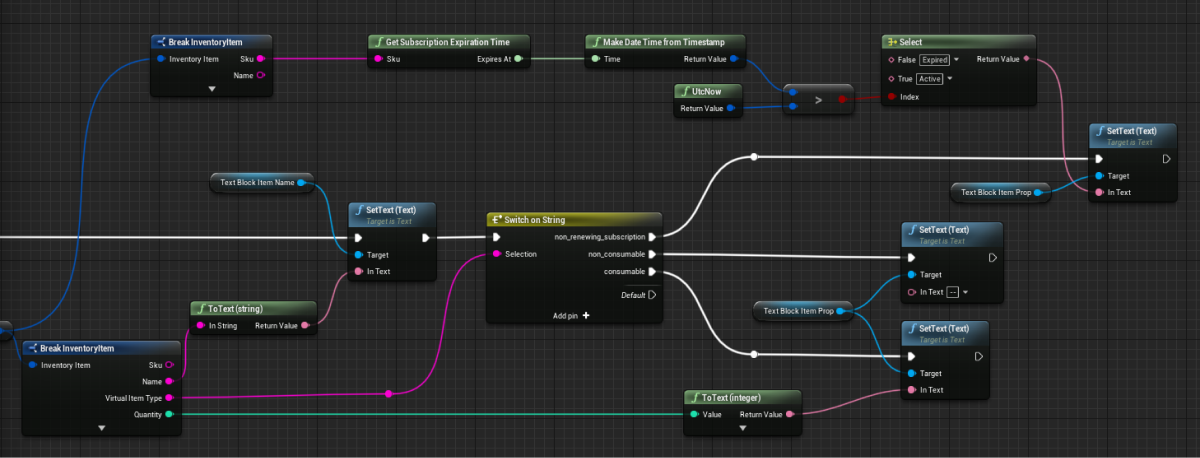
OnListItemObjectSetノードを追加して、リストの要素を作成し、ウィジェットを初期化します。- アイテムに関するデータを含むオブジェクトの値を、アイテム名を持つ要素に渡します。これを行うには、次の図のようにノードを追加します。

- アイテムの特徴を持つ要素に、そのタイプに応じたアイテムに関するデータを渡すことで、アイテムのタイプを定義するロジックを実装します。そのためには、次の図のようにノードを追加します。

イベントリページにアイテムのリストを追加する
- イベントリページのウィジェットのブループリントを開きます。
- アイテムリストの表示エリアに
List View 要素を追加します。 Details パネルで、Entry Widget Class フィールドで、アイテムグループ用に以前に作成したクラスを選択します。- グループにアイテムを追加するためのロジックを実装します:
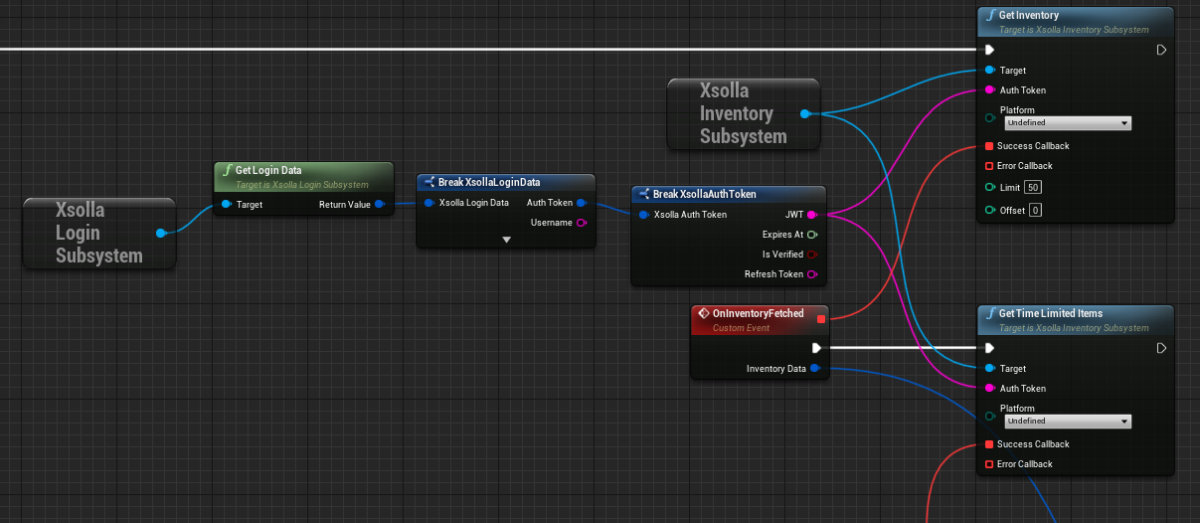
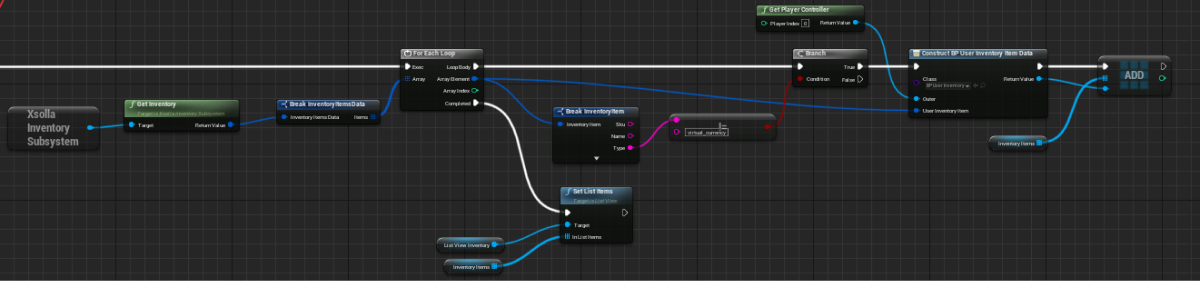
Graph ビューを開きます。- 次の図のように、
XsollaInventorySubsystemオブジェクトと接続されたGetInventoryとGetTimeLimitedItemsの連続したSDKメソッドコールをEventConstructノードにリンクします:

- アイテムのリストに記入するためのロジックを実装します。そのために、以下の図のようにノードを追加します。

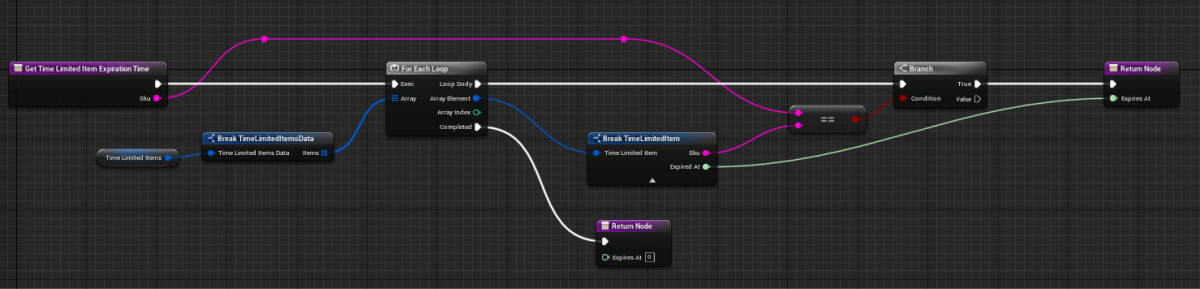
- 期間限定アイテムの有効期限を定義するロジックを追加します。そのために、以下の図のようにノードを追加します。

このチュートリアルでは、SDKメソッドを使って、アプリ内で仮想通貨の残高を表示する方法を紹介します。
この例では、ユーザーインベントリに仮想通貨とその残高を表示しています。そのため、事前にユーザーインベントリ内のアイテムの表示を実装しておく必要があります。
例のロジックとインターフェイスは、アプリケーションよりも複雑ではありません。インゲームストアの実装オプションで可能なアイテムカタログについては、デモプロジェクトで説明しています。
残高表示用クラスを作成する
Content Browser に移動します。そこで、コンテキストメニューで、Blueprint Class をクリックします。All classes セクションで、Object を選択してSelect をクリックします。BP_VcBalanceItemData をクラス名として使用します。- 作成したクラスのブループリントを開きます。
My Blueprint パネルで、Add New をクリックしてVariable を選択します。Details パネルで:
Variable Name フィールドでVcBalanceItem を指定します。Variable Type フィールドでVirtualCurrencyBalance を選択します。Instance Editable とExpose on Spawn ボックスをチェックを入れます。
残高表示用のウィジェットを作成する
Content Browser に移動し、UI ディレクトリを作成し、コンテキストメニューでUser Interface > Widget Blueprint に移動します。- ウィジェットのブループリントに、以下のUI要素を追加します:
- 仮想通貨名
- 仮想通貨の数量
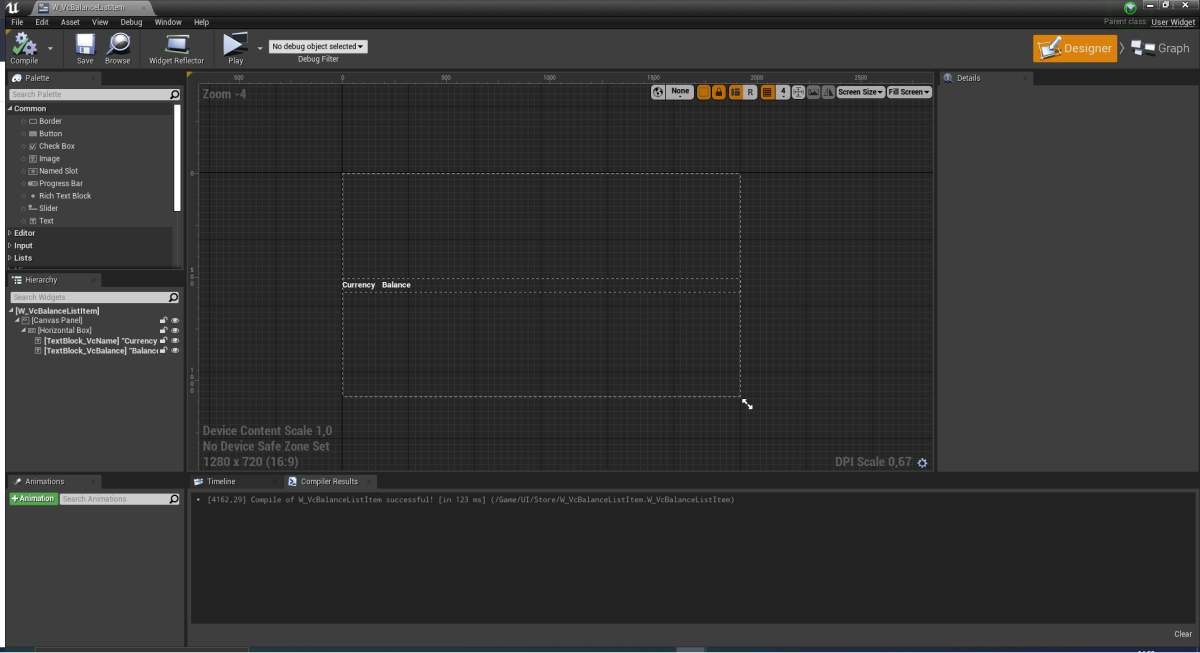
次の図は、ウィジェットの構造の一例です。

Graph のビューを開きます。Class settings をクリックします。Details パネルで、Interfaces > Implemented interfaces に移動します。Add をクリックしてUserObjectListEntry を選択します。これは、UIプリミティブがリストの要素に対して正常な動作を実装するための、標準的なUEインターフェースです。- 仮想通貨をリストに追加するためのロジックを実装します:
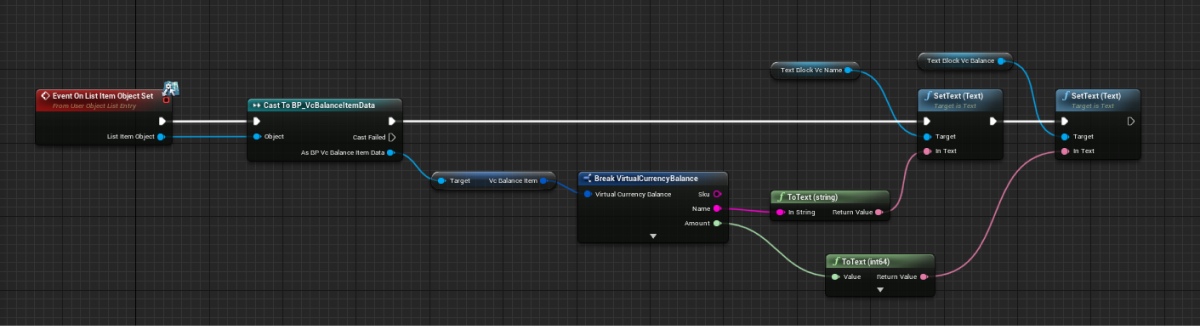
EventOnListItemObjectSetノードを追加して、リスト要素を作成し、ウィジェットを初期化します。- 仮想通貨に関するデータを含むオブジェクトから、仮想通貨名と数量を持つ要素に値を渡します。これをするには、次の図のようにノードを追加します。

インベントリー表示用のウィジェットを完成する
- イベントリページのウィジェットのブループリントを開きます。
- 仮想通貨のリスト表示エリアに
List View 要素を追加します。 Details パネルで、Entry Widget Class フィールドで、残高表示用に以前作成したクラスを選択します。- 仮想通貨のリストを記入するためのロジックを実装します。
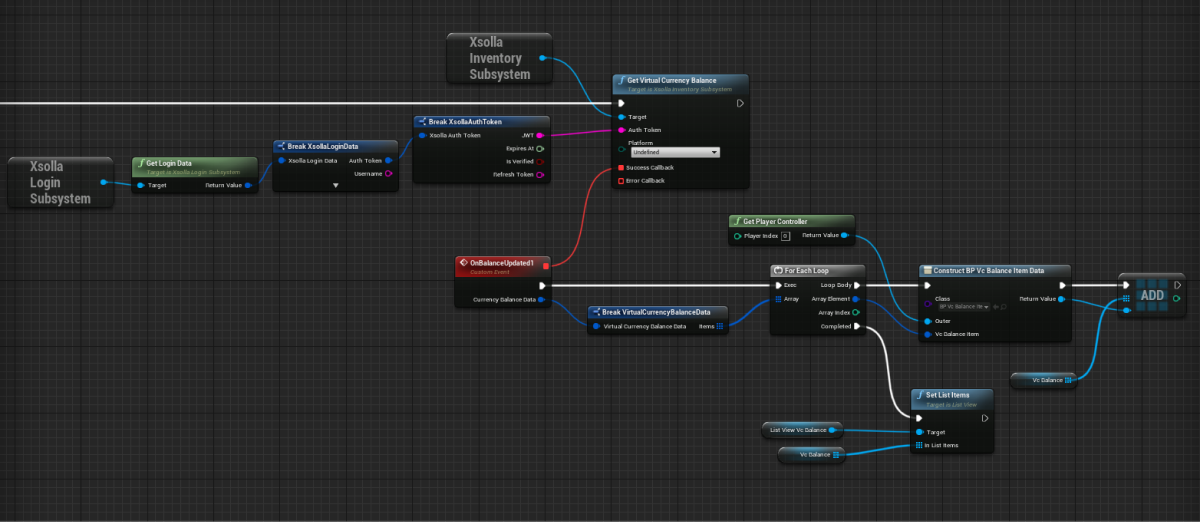
Graph ビューを開きます。XsollaInventorySubsystemオブジェクトと接続されたGetVirtualCurrencyBalanceメソッドコールをEventConstructノードにリンクします。- 仮想通貨のリストを埋めるためのロジックを実装します。このアクションは、仮想通貨残高の更新が成功したときに処理される必要があります。これをするには、以下の図のようにノードを追加します。

お役立ちリンク
最終更新日: 2026年1月28日誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
