アプリケーション側でSDKを統合する
一般情報
- ログインシステム、インゲームストアなど、アプリケーションのページのインターフェイスをデザインします。
- アプリケーションで、SDKメソッドを使用してユーザー認証、ストア表示、購入などのロジックを実装します。
注意
Unityに関する説明に従って独自のソリューションを作成することもできますし、デモシーンをテンプレートとして使用することもできます。デモシーンのUIを自分のアプリケーションに合わせるには、UIビルダーを使います。
クイックスタート
注意
SDKバージョン2.5.5以降では、すぐに使えるストアモジュールも使用できます。これは、ユーザー認証、カタログ表示、アイテム購入のためにUIとロジックが事前に構成された既成ソリューションです。
以下は、ゲーム内の販売シナリオを最も簡単に実装するための手順です。
相互作用のフロー:
- ユーザーはゲームを起動します。
- このアプリケーションはエクソーラログインウェブウィジェットを起動します。
- ユーザーはゲームにログインし、アイテムカタログに移動します。
- アプリケーションは、エクソーラからアイテムカタログを要求します。
- アイテムデータの受信に成功すると、アプリケーションはアイテムカタログを表示します。
- ユーザーはアイテム購入ボタンをクリックします。
- アプリケーションは購入プロセスを開始し、ブラウザに決済UIを表示します。
- ユーザーが支払いを行います。
- アプリケーションは決済UIを閉じ、支払いデータをエクソーラに渡します。
- アプリケーションは、支払い処理の結果に関するメッセージをログに出力します。
アプリケーション(StoreControllerスクリプト)とSDKの相互作用のためのシーケンス図:
%%{init: {'themeVariables': { 'noteBkgColor': 'transparent', 'noteBorderColor': 'transparent' }}}%%
sequenceDiagram
participant Player
participant StoreController
participant SDK
Player->>StoreController: Starts the game.
activate StoreController
activate StoreController
note right of StoreController: Calls StartAuthorization custom method.
deactivate StoreController
StoreController->>SDK: Initiates authorization via Xsolla Login Widget,<br>calls XsollaAuth.AuthWithXsollaWidget SDK method.
activate SDK
SDK->>Player: Opens Xsolla Login Widget in a browser.
deactivate SDK
activate Player
Player->>SDK: Enters login credentials.
deactivate Player
activate SDK
activate SDK
note right of SDK: Processes authentication results.
deactivate SDK
SDK->>StoreController: Calls OnAuthSuccess custom method.
deactivate SDK
StoreController->>SDK: Requests the item catalog,<br>calls XsollaCatalog.GetItems SDK method.
activate SDK
SDK->>StoreController: Calls OnCatalogReceived custom method.
deactivate SDK
activate StoreController
note right of StoreController: Builds store UI, calls BuildStoreUI custom method.
deactivate StoreController
StoreController->>Player: Displays item catalog.
deactivate StoreController
activate Player
Player->>StoreController: Clicks the item purchase button.
deactivate Player
activate StoreController
activate StoreController
note right of StoreController: Initiates the purchase process, calls StartPurchase custom method.
deactivate StoreController
StoreController->>SDK: Calls XsollaCatalog.Purchase SDK method.
activate SDK
SDK->>Player: Opens the payment UI in a browser.
deactivate SDK
activate Player
Player->>SDK: Completes the payment.
activate SDK
deactivate Player
activate SDK
note right of SDK: Processes the payment.
deactivate SDK
SDK->>Player: Closes payment UI.
activate Player
SDK->>StoreController: Calls OnPurchaseCompleted custom method<br>when order transitions to the 'done' status.
deactivate SDK
StoreController->>Player: Displays a success message in the log.
deactivate StoreController
deactivate Player
シナリオの制限:
- 既製のエクソーラログインウェブウィジェットは、ユーザー認証に使用されます。エクソーラは標準的なウィジェットテンプレートを提供します。その外観とコンテンツは、プロジェクトに選択したログイン方法とパブリッシャーアカウントからのウィジェットのカスタマイズ設定によって決定されます。
注意
ウィジェットカスタマイズは、エクソーラ製品ライセンス契約を締結した場合にのみ利用可能です。契約書にサインするには、パブリッシャーアカウントの契約と税金 > 契約セクションにアクセスしてください。
- このシナリオでは、ショッピングカートを使用せずに、実際通貨のみのアイテムの販売を実装します。
アイテムウィジェットスクリプトを作成する
VirtualItemWidgetという名称の新しいスクリプトを作成します:
- Unity Editorでプロジェクトを開きます。
- メインメニューでは、
Assets > Create > C# Script に移動します。 Assets フォルダー内の新しいファイル名をVirtualItemWidgetとして指定します。- 作成したファイルをエディタで開き、次のコードを追加します:
Copy
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Xsolla.Example
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 public Image IconImage;
9 public Text NameText;
10 public Text DescriptionText;
11 public Text PriceText;
12 public Button BuyButton;
13 }
14}
- 変更を保存します。
アイテムウィジェットプレハブを作成する
ストアにアイテムを表示するUIを作成します:
- UI要素を表示する
Canvasオブジェクトを作成します。これを行うには、メインメニューでGameObject > UI > Canvas に移動します。これにより、シーンに以下のオブジェクトが作成されます:Canvas、Canvas Scaler、およびGraphic Raycasterコンポーネントを持つCanvasオブジェクト。- そのようなオブジェクトがシーンにまだ存在しない場合は、
EventSystemオブジェクト。
VirtualItemWidget子オブジェクトを作成します:Hierarchy パネルで、Canvasオブジェクトを選択します。- メインメニューで、
GameObject > UI > Image に移動します。このオブジェクトはCanvasオブジェクトの子になります。 - 作成したオブジェクト名を
VirtualItemWidgetに変更します。
- アイテム情報を表示するためのUIオブジェクトを追加します:
- ウィジェットアイコンを表示するオブジェクトを作成します:
Hierarchy パネルで、VirtualItemWidgetオブジェクトを選択します。- メインメニューで、
GameObject > UI > Image に移動します。 - 作成したオブジェクト名を
IconImageに変更します。
- アイテム名を表示するオブジェクトを作成します:
Hierarchy パネルで、VirtualItemWidgetオブジェクトを選択します。- メインメニューで、
GameObject > UI > Legacy > Text に移動します。 - 作成したオブジェクト名を
NameTextに変更します。
- アイテムの説明を表示するオブジェクトを作成します:
Hierarchy パネルで、VirtualItemWidgetオブジェクトを選択します。- メインメニューで、
GameObject > UI > Legacy > Text に移動します。 - 作成したオブジェクト名を
DescriptionTextに変更します。
- アイテム購入ボタンのオブジェクトを作成します:
Hierarchy パネルで、VirtualItemWidgetオブジェクトを選択します。- メインメニューで、
GameObject > UI > Legacy > Button に移動します。これにより、Text子オブジェクトを使用してボタンオブジェクトが作成されます。 - 作成したオブジェクト名を
BuyButtonに変更します。 Textオブジェクト名をPriceTextに変更します。
- ウィジェットアイコンを表示するオブジェクトを作成します:
- アイテムウィジェットスクリプトをコンポーネントとして
VirtualItemWidgetオブジェクトに追加します:Hierarchy パネルで、VirtualItemWidgetオブジェクトを選択します。Inspector パネルで、Add Component をクリックして、VirtualItemWidgetスクリプトを選択します。
- 必要なスクリプトスロットにUI要素を割り当てます:
Hierarchy パネルで、VirtualItemWidgetオブジェクトを選択します。- 子UIオブジェクトを
Hierarchy パネルから、Inspector パネルの対応するVirtualItemWidgetコンポーネントスロットにドラッグアンドドロップします。
- 作成した
VirtualItemWidgetオブジェクトをプレハブに変換します:Hierarchy パネルで、VirtualItemWidgetオブジェクトを選択します。- オブジェクトを
Assets フォルダー内のProject パネルにドラッグアンドドロップします。その結果、新しいオブジェクトがAssets フォルダーに表示され、シーン上のオブジェクトの色が青に変わります。
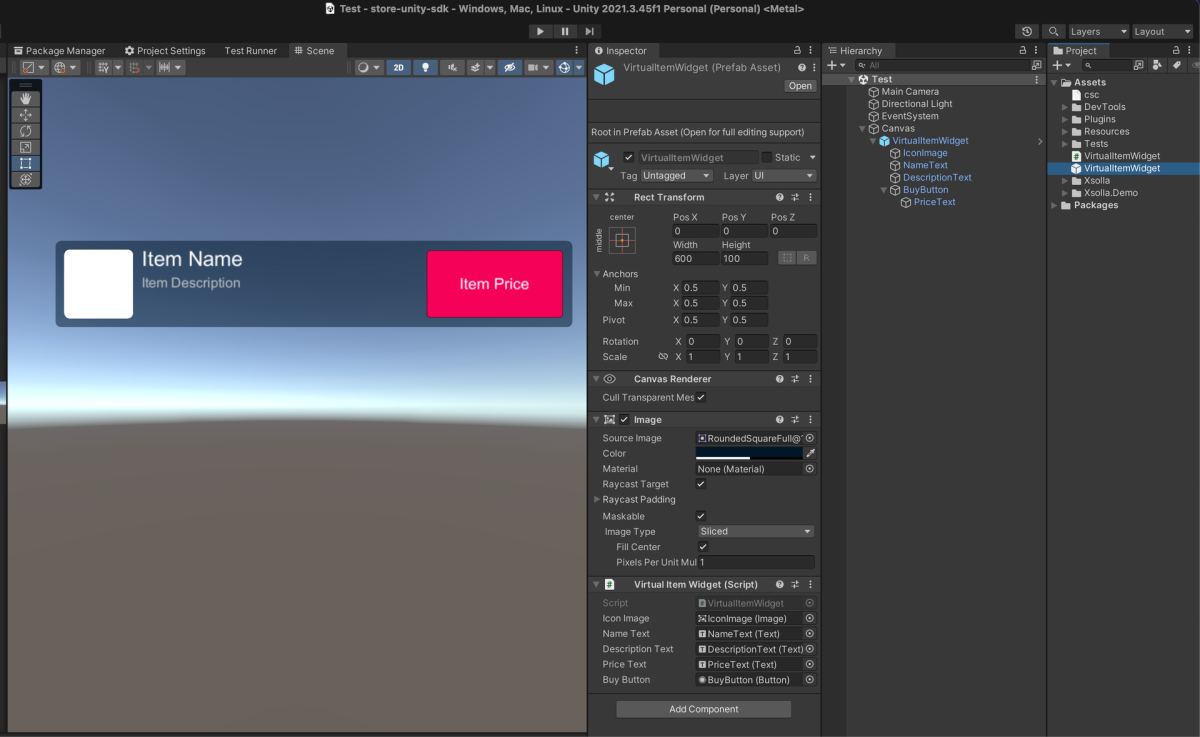
アイテムウィジェットプレハブの例:

ストアスクリプトを作成する
StoreControllerという名称の新しいスクリプトを作成します:
- Unity Editorでプロジェクトを開きます。
- メインメニューでは、
Assets > Create > C# Script に移動します。 Assets フォルダー内の新しいファイル名をStoreControllerとして指定します。- 作成したファイルをエディタで開き、次のコードを追加します:
Copy
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6namespace Xsolla.Example
7{
8 public class StoreController : MonoBehaviour
9 {
10 [SerializeField] private VirtualItemWidget WidgetPrefab;
11 [SerializeField] private Transform WidgetsContainer;
12 private void Start()
13 {
14 StartAuthorization();
15 }
16 private void StartAuthorization()
17 {
18 Debug.Log("Start the authorization process with the Xsolla Login Widget");
19 XsollaAuth.AuthWithXsollaWidget(OnAuthSuccess, OnError, null);
20 }
21 private void OnAuthSuccess()
22 {
23 Debug.Log("Authorization successful");
24 Debug.Log("Get the catalog of virtual items");
25 XsollaCatalog.GetItems(OnCatalogReceived, OnError);
26 }
27 private void OnCatalogReceived(StoreItems items)
28 {
29 Debug.Log("Catalog received successfully");
30 BuildStoreUI(items.items);
31 }
32 private void BuildStoreUI(StoreItem[] items)
33 {
34 // Create a widget for each item in the catalog
35 foreach (var item in items)
36 {
37 // Check if the item has a price for real money. If not, skip the item (e.g., it is a virtual currency)
38 if (item.price == null)
39 continue;
40 // Instantiate a widget prefab
41 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 // Fill the widget with data
43 widget.NameText.text = item.name;
44 widget.DescriptionText.text = item.description;
45 widget.PriceText.text = $"{item.price.amount} {item.price.currency}";
46 // Loading the item image and assigning it to the UI element
47 ImageLoader.LoadSprite(item.image_url, sprite => widget.IconImage.sprite = sprite);
48 // Add a click listener to the Buy button
49 widget.BuyButton.onClick.AddListener(() => StartPurchase(item.sku));
50 }
51 }
52 private void StartPurchase(string sku)
53 {
54 Debug.Log($"Start the purchase process for the item: {sku}");
55 XsollaCatalog.Purchase(sku, OnPurchaseCompleted, OnError);
56 }
57 private void OnPurchaseCompleted(OrderStatus status)
58 {
59 Debug.Log("Purchase completed");
60 }
61 private void OnError(Error error)
62 {
63 Debug.LogError($"Error message: {error.errorMessage}");
64 }
65 }
66}
- 変更を保存します。
ストアオブジェクトを作成する
ストア内のアイテムリストを表示するUIを作成します:
- グリッド内の個別のアイテムのウィジェットを配置し、ネストされたオブジェクトの場所とサイズを管理するコンポーネントを追加します。グリッド内の個別のアイテムのウィジェットを配置し、ネストされたオブジェクトの場所とサイズを管理するコンポーネントを追加します。これを行うには:
Hierarchy パネルで、Canvasオブジェクトを選択します。Inspector パネルで、Add Component をクリックして、Grid Layout Groupスクリプトを選択します。Inspector パネルで、必要に応じてコンポーネントの設定を変更します:セルのサイズ、間隔などを設定します。
注意
より良い視覚化とより簡単な設定のために、
VirtualItemWidgetオブジェクトの複数のコピーを作成することをお勧めします。これにより、ストアの一般的なレイアウトをすぐに評価することができます。- ストアスクリプトをコンポーネントとして
Canvasオブジェクトに追加します:Hierarchy パネルで、Canvasオブジェクトを選択します。Inspector パネルで、Add Component をクリックして、StoreControllerスクリプトを選択します。
- 要素を
StoreControllerスクリプトの必要なスロットに割り当てます:Hierarchy パネルで、Canvasオブジェクトを選択します。CanvasオブジェクトをHierarchy パネルから、Inspector パネルのWidgetsContainer スロットにドラッグアンドドロップします。VirtualItemWidgetオブジェクトをHierarchy パネルから、Inspector パネルのWidgetPrefab スロットにドラッグアンドドロップします。
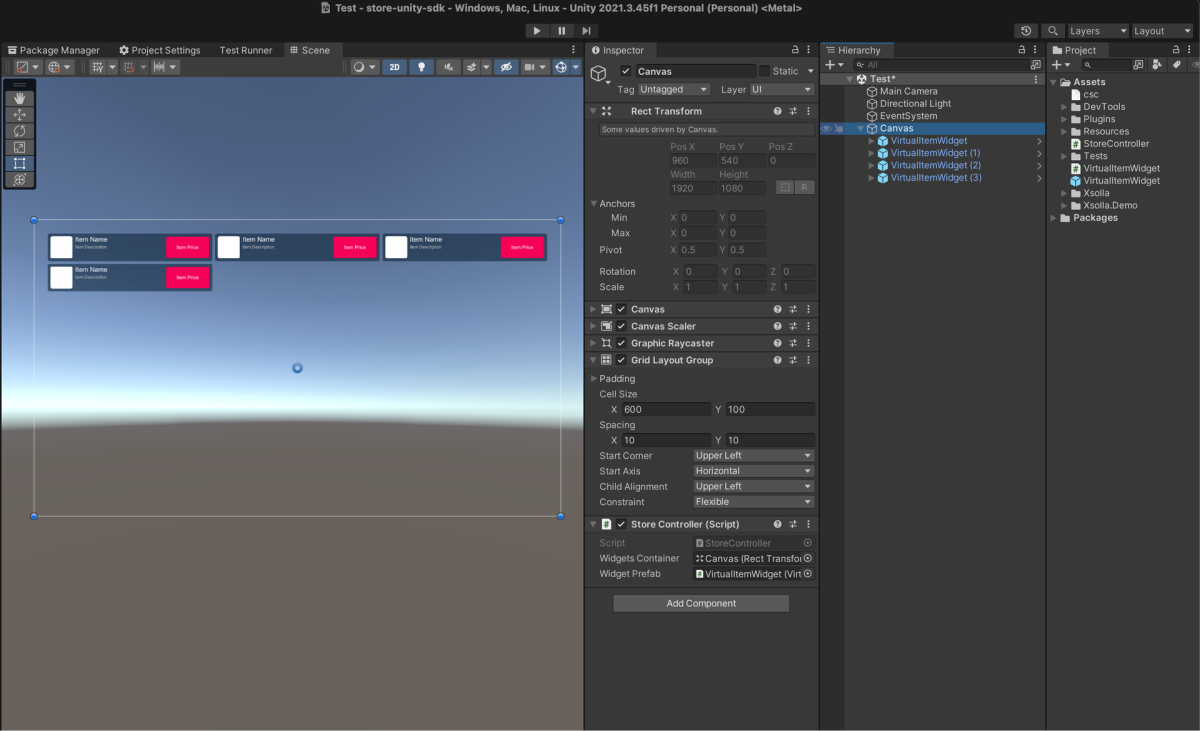
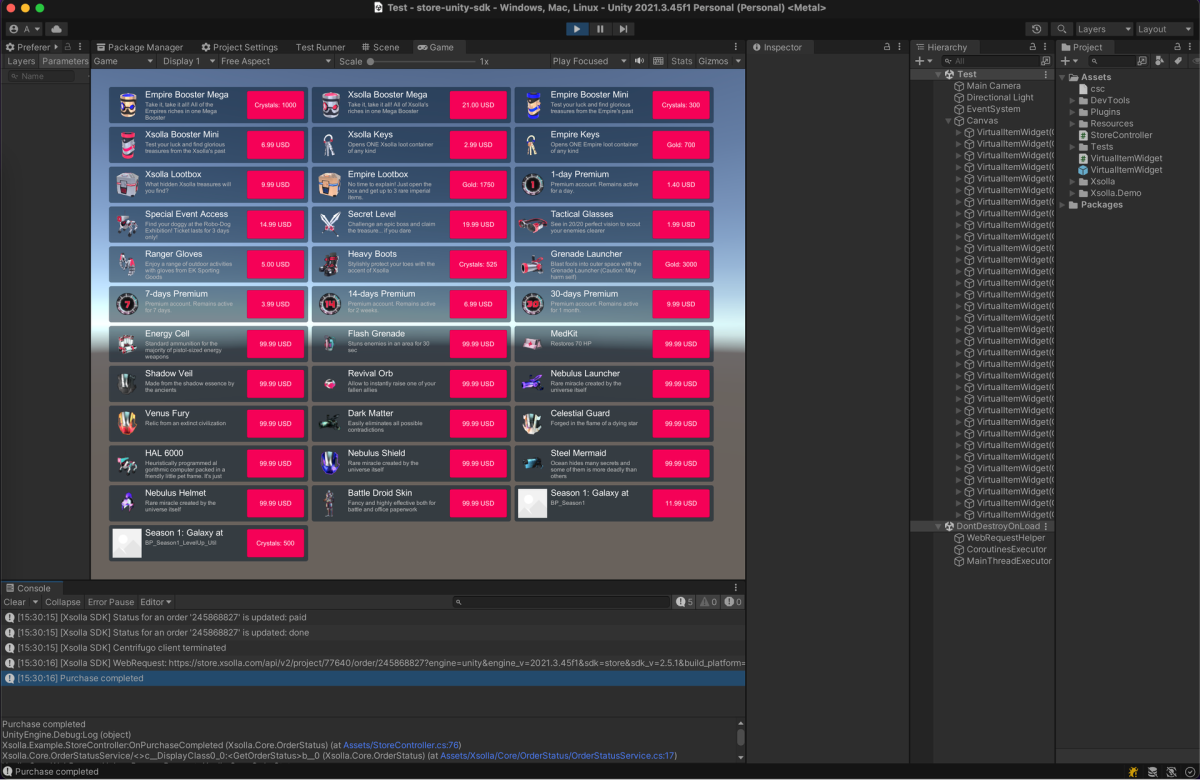
ストアオブジェクトの例:

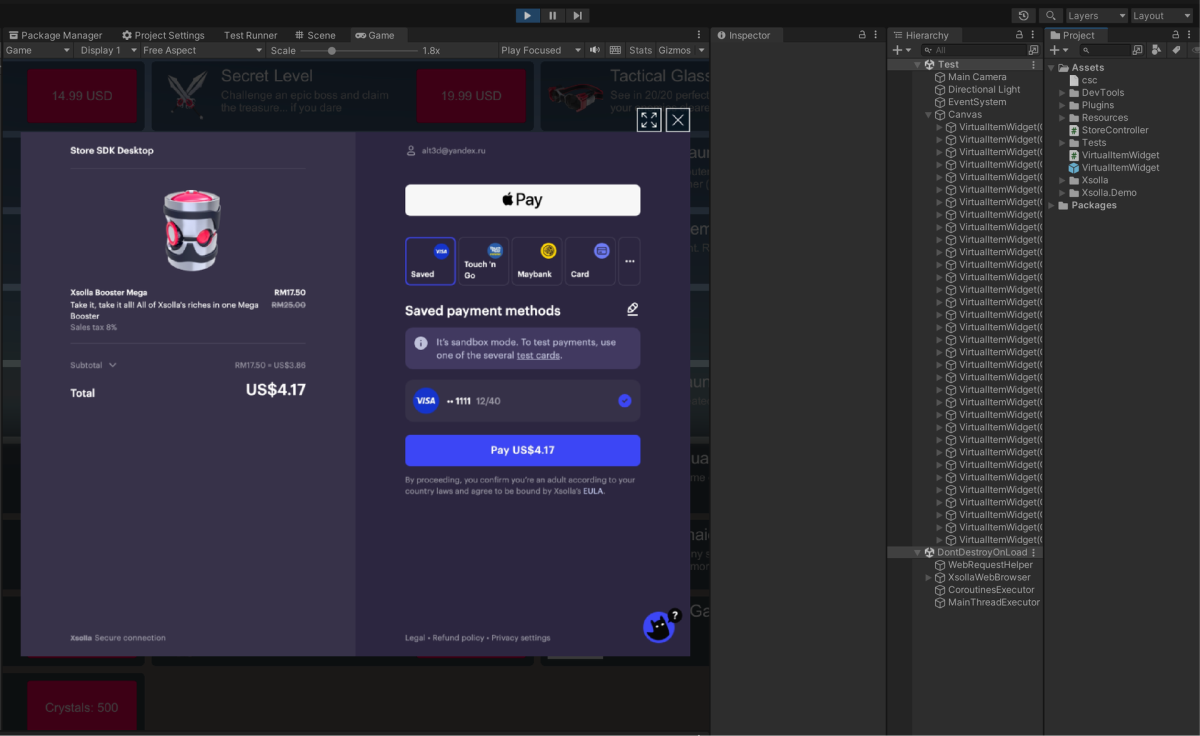
ストアを起動してテストする
Unity Editorでストアを起動し、動作を確認します:
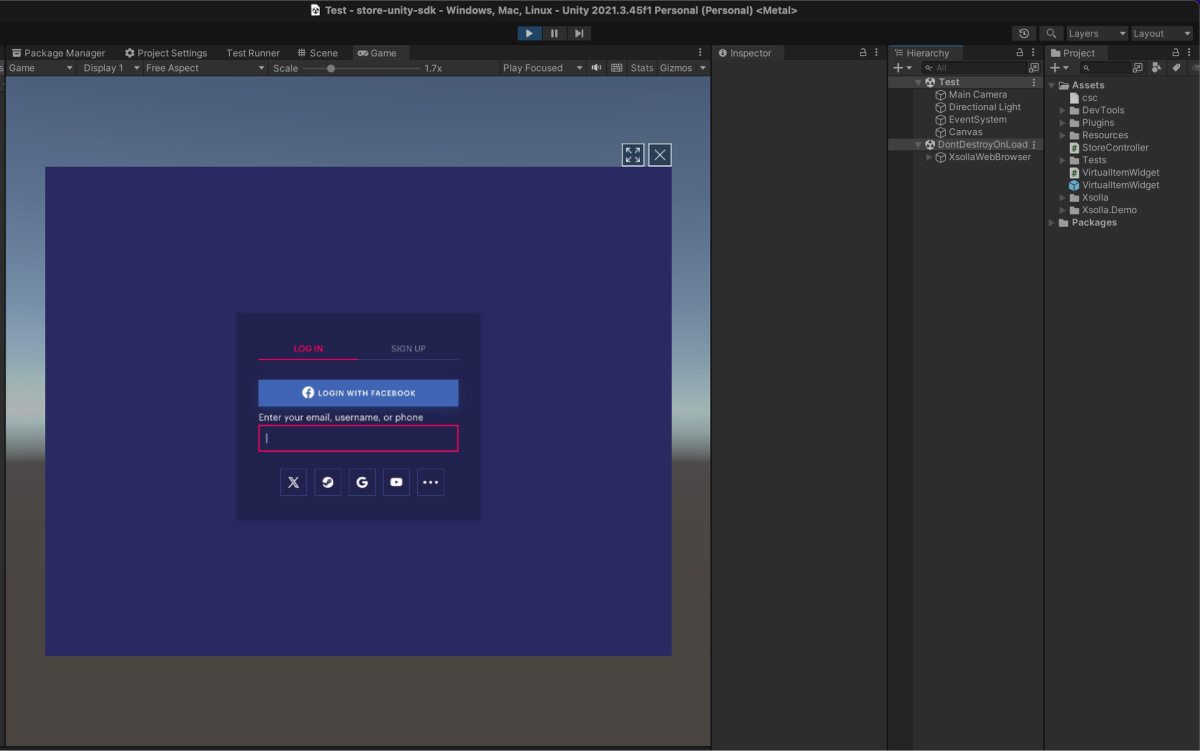
Canvasオブジェクトの場合は、すべての子オブジェクトを削除します。Play をクリックします。その結果、アプリケーションが起動すると、エクソーラログインウィジェットを含むブラウザウィンドウが開きます。

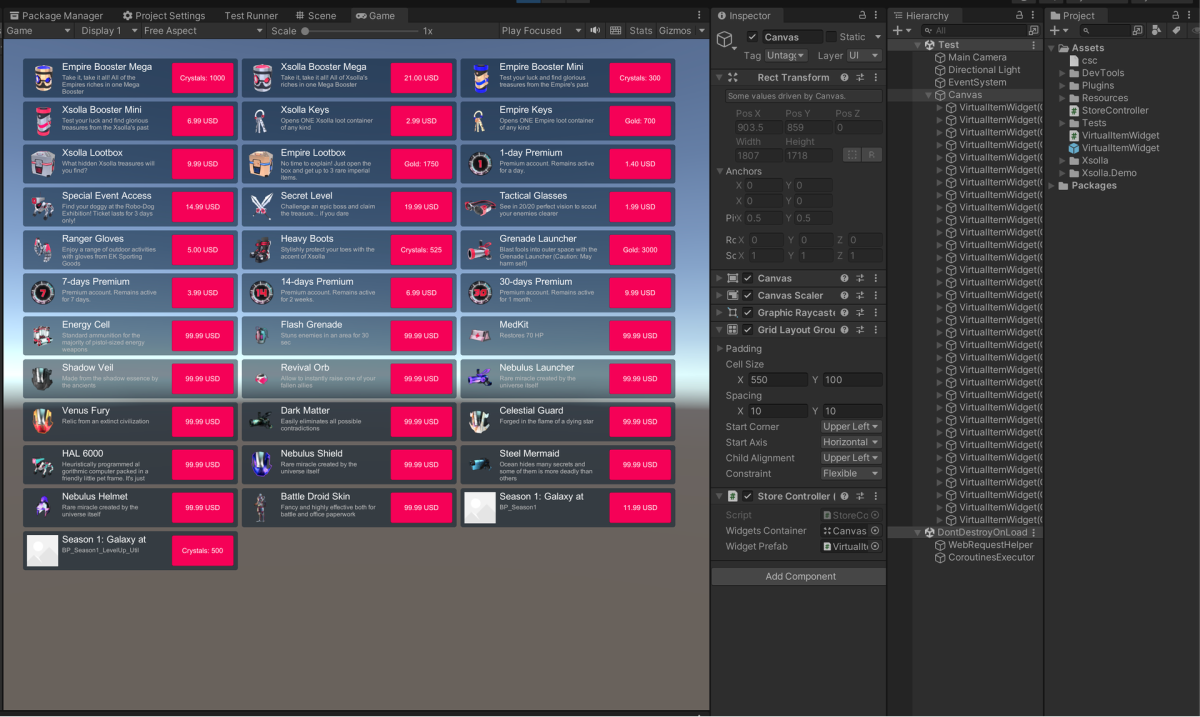
- アプリケーションにログインします。ユーザー認証が成功すると、アプリケーションはエクソーラにアイテムカタログを要求します。アイテムのデータを正常に受信した後、アプリケーションは必要なウィジェットを作成します。その結果、ストアアイテムのリストが表示されます。

- 任意のアイテムウィジェットの購入ボタンをクリックします。アプリケーションは購入プロセスを開始し、ブラウザに決済UIを表示します。

- 購入プロセスを完了します。決済にはテスト環境専用カード番号をご利用ください。購入が成功した後、
Purchase completedメッセージがログに表示されます。

この記事は役に立ちましたか?
ご意見ありがとうございました!
あなたのメッセージを確認し、体験を向上させるために利用させていただきます。お役立ちリンク
最終更新日: 2026年1月28日誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
