SDK aufseiten der Anwendung integrieren
Allgemeine Informationen
- Gestalten Sie eine Benutzeroberfläche für das Anmeldesystem, den Ingame-Shop und sonstige Seiten Ihrer Anwendung.
- Implementieren Sie mithilfe von SDK-Methoden in Ihrer Anwendung eine Logik für die Benutzerauthentifizierung, die Shop-Anzeige, den Kaufvorgang und mehr.
Schnellstart
Nachfolgend ist schrittweise erläutert, wie sich das Szenario eines Ingame-Kaufs am einfachsten implementieren lässt.
Interaktionsablauf:
- Der Nutzer startet das Spiel.
- Die Anwendung startet das Xsolla-Login-Web-Widget.
- Der Nutzer meldet sich beim Spiel an und wechselt in den Artikelkatalog.
- Die Anwendung fordert den Artikelkatalog von Xsolla an.
- Nachdem die Artikeldaten erfolgreich empfangen wurden, zeigt die Anwendung den Artikelkatalog an.
- Der Nutzer klickt bei dem gewünschten Artikel auf die Kaufen-Schaltfläche.
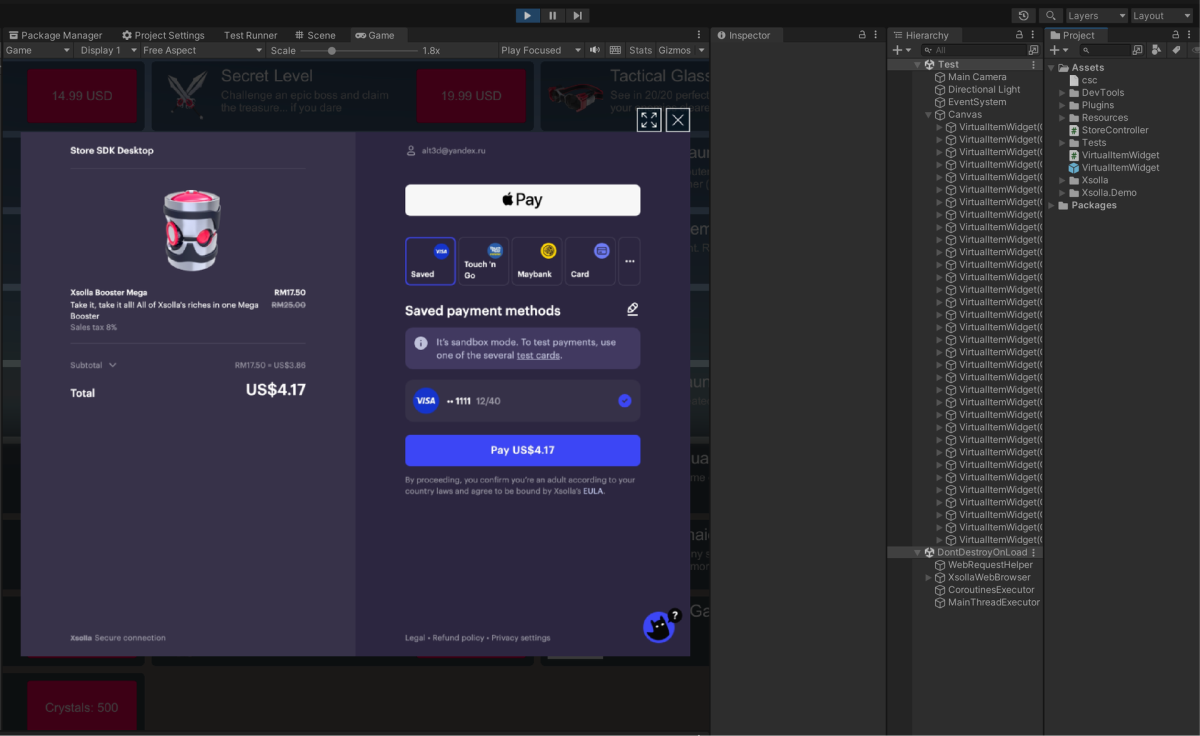
- Die Anwendung initiiert den Kaufvorgang und zeigt das Zahlungsportal im Browser an.
- Der Nutzer zahlt.
- Die Anwendung schließt das Zahlungsportal und übermittelt die Zahlungsdaten an Xsolla.
- Die Anwendung schreibt die Ergebnisse der Zahlungsabwicklung in das Protokoll.
Sequenzdiagramm für die Interaktion zwischen Ihrer Anwendung (Skript StoreController) und dem SDK:
%%{init: {'themeVariables': { 'noteBkgColor': 'transparent', 'noteBorderColor': 'transparent' }}}%%
sequenceDiagram
participant Player
participant StoreController
participant SDK
Player->>StoreController: Starts the game.
activate StoreController
activate StoreController
note right of StoreController: Calls StartAuthorization custom method.
deactivate StoreController
StoreController->>SDK: Initiates authorization via Xsolla Login Widget,<br>calls XsollaAuth.AuthWithXsollaWidget SDK method.
activate SDK
SDK->>Player: Opens Xsolla Login Widget in a browser.
deactivate SDK
activate Player
Player->>SDK: Enters login credentials.
deactivate Player
activate SDK
activate SDK
note right of SDK: Processes authentication results.
deactivate SDK
SDK->>StoreController: Calls OnAuthSuccess custom method.
deactivate SDK
StoreController->>SDK: Requests the item catalog,<br>calls XsollaCatalog.GetItems SDK method.
activate SDK
SDK->>StoreController: Calls OnCatalogReceived custom method.
deactivate SDK
activate StoreController
note right of StoreController: Builds store UI, calls BuildStoreUI custom method.
deactivate StoreController
StoreController->>Player: Displays item catalog.
deactivate StoreController
activate Player
Player->>StoreController: Clicks the item purchase button.
deactivate Player
activate StoreController
activate StoreController
note right of StoreController: Initiates the purchase process, calls StartPurchase custom method.
deactivate StoreController
StoreController->>SDK: Calls XsollaCatalog.Purchase SDK method.
activate SDK
SDK->>Player: Opens the payment UI in a browser.
deactivate SDK
activate Player
Player->>SDK: Completes the payment.
activate SDK
deactivate Player
activate SDK
note right of SDK: Processes the payment.
deactivate SDK
SDK->>Player: Closes payment UI.
activate Player
SDK->>StoreController: Calls OnPurchaseCompleted custom method<br>when order transitions to the 'done' status.
deactivate SDK
StoreController->>Player: Displays a success message in the log.
deactivate StoreController
deactivate Player
Szenariobeschränkungen:
- Das fertige Xsolla-Login-Web-Widget wird für die Benutzerautorisierung verwendet. Xsolla stellt standardmäßige Widget-Vorlagen bereit. Deren Optik und Inhalte sind durch die für Ihr Projekt gewählte Anmeldemethode und die Widget-Anpassungseinstellungen im Kundenportal bestimmt.
- In diesem Szenario werden Artikel nur gegen echte Währung verkauft, ohne Verwendung eines Warenkorbs, d. h., der Nutzer kann nur einen Artikel kaufen.
Artikel-Widget-Skript erstellen
Erstellen Sie ein neues Skript namens VirtualItemWidget:
- Öffnen Sie Ihr Projekt im Unity-Editor.
- Navigieren Sie im Hauptmenü zu
Assets > Create > C# Script . - Vergeben Sie der neuen Datei im Ordner
Assets den NamenVirtualItemWidget. - Öffnen Sie die erstellte Datei im Editor, und fügen Sie den folgenden Code ein:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Xsolla.Example
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 public Image IconImage;
9 public Text NameText;
10 public Text DescriptionText;
11 public Text PriceText;
12 public Button BuyButton;
13 }
14}
- Speichern Sie die Änderungen.
Prefab für Artikel-Widget erstellen
Gestalten Sie die Benutzeroberfläche (UI) für die Anzeige eines Artikels im Shop:
- Erstellen Sie ein
Canvas-Objekt für die Anzeige von UI-Elementen. Navigieren Sie dazu im Hauptmenü zuGameObject > UI > Canvas . Daraufhin werden die folgenden Objekte in der Szene erstellt:- Das Objekt
Canvasmitsamt den KomponentenCanvas,Canvas ScalerundGraphic Raycaster. - Das Objekt
EventSystem, sofern ein solches Objekt in der Szene noch nicht existiert.
- Das Objekt
- Erstellen Sie das untergeordnete Objekt
VirtualItemWidget:- Wählen Sie im
Hierarchy -Fenster dasCanvas-Objekt aus. - Navigieren Sie im Hauptmenü zu
GameObject > UI > Image . Daraufhin wird ein neues Spielobjekt erstellt, hierbei handelt es sich um ein untergeordnetes Objekt vonCanvas. - Benennen Sie das erstellte Objekt in
VirtualItemWidgetum.
- Wählen Sie im
- Fügen Sie UI-Objekte für die Anzeige von Artikelinformationen hinzu:
- Erstellen Sie ein Objekt für die Anzeige des Widget-Symbols:
- Wählen Sie im
Hierarchy -Fenster dasVirtualItemWidget-Objekt aus. - Navigieren Sie im Hauptmenü zu
GameObject > UI > Image . - Benennen Sie das erstellte Objekt in
IconImageum.
- Wählen Sie im
- Erstellen Sie ein Objekt für die Anzeige des Artikelnamens:
- Wählen Sie im
Hierarchy -Fenster dasVirtualItemWidget-Objekt aus. - Navigieren Sie im Hauptmenü zu
GameObject > UI > Legacy > Text . - Benennen Sie das erstellte Objekt in
NameTextum.
- Wählen Sie im
- Erstellen Sie ein Objekt für die Anzeige der Artikelbeschreibung:
- Wählen Sie im
Hierarchy -Fenster dasVirtualItemWidget-Objekt aus. - Navigieren Sie im Hauptmenü zu
GameObject > UI > Legacy > Text . - Benennen Sie das erstellte Objekt in
DescriptionTextum.
- Wählen Sie im
- Erstellen Sie ein Objekt für die Schaltfläche, über die der Artikel gekauft werden kann.
- Wählen Sie im
Hierarchy -Fenster dasVirtualItemWidget-Objekt aus. - Navigieren Sie im Hauptmenü zu
GameObject > UI > Legacy > Button . Daraufhin wird ein Schaltflächen-Objekt mitsamt dem untergeordneten ObjektTexterstellt. - Benennen Sie das erstellte Objekt in
BuyButtonum. - Benennen Sie das Objekt
TextinPriceTextum.
- Wählen Sie im
- Erstellen Sie ein Objekt für die Anzeige des Widget-Symbols:
- Fügen Sie das Artikel-Widget-Skript dem Objekt
VirtualItemWidgetals Komponente hinzu:- Wählen Sie im
Hierarchy -Fenster dasVirtualItemWidget-Objekt aus. - Klicken Sie im
Inspector -Fenster aufAdd Component , und wählen Sie das SkriptVirtualItemWidgetaus.
- Wählen Sie im
- Weisen Sie den entsprechenden Skript-Slots die UI-Elemente zu:
- Wählen Sie im
Hierarchy -Fenster dasVirtualItemWidget-Objekt aus. - Ziehen Sie die untergeordneten UI-Objekte per Drag-and-drop aus dem
Hierarchy -Fenster insInspector -Fenster, und legen Sie die Elemente auf den entsprechenden Slots der KomponenteVirtualItemWidgetab.
- Wählen Sie im
- Konvertieren Sie das erstellte
VirtualItemWidget-Objekt in ein Prefab:- Wählen Sie im
Hierarchy -Fenster dasVirtualItemWidget-Objekt aus. - Ziehen Sie das Objekt per Drag-and-drop in das
Project -Fenster im OrdnerAssets . Daraufhin erscheint ein neues Objekt im OrdnerAssets , und das Objekt in der Szene ändert seine Farbe in Blau.
- Wählen Sie im
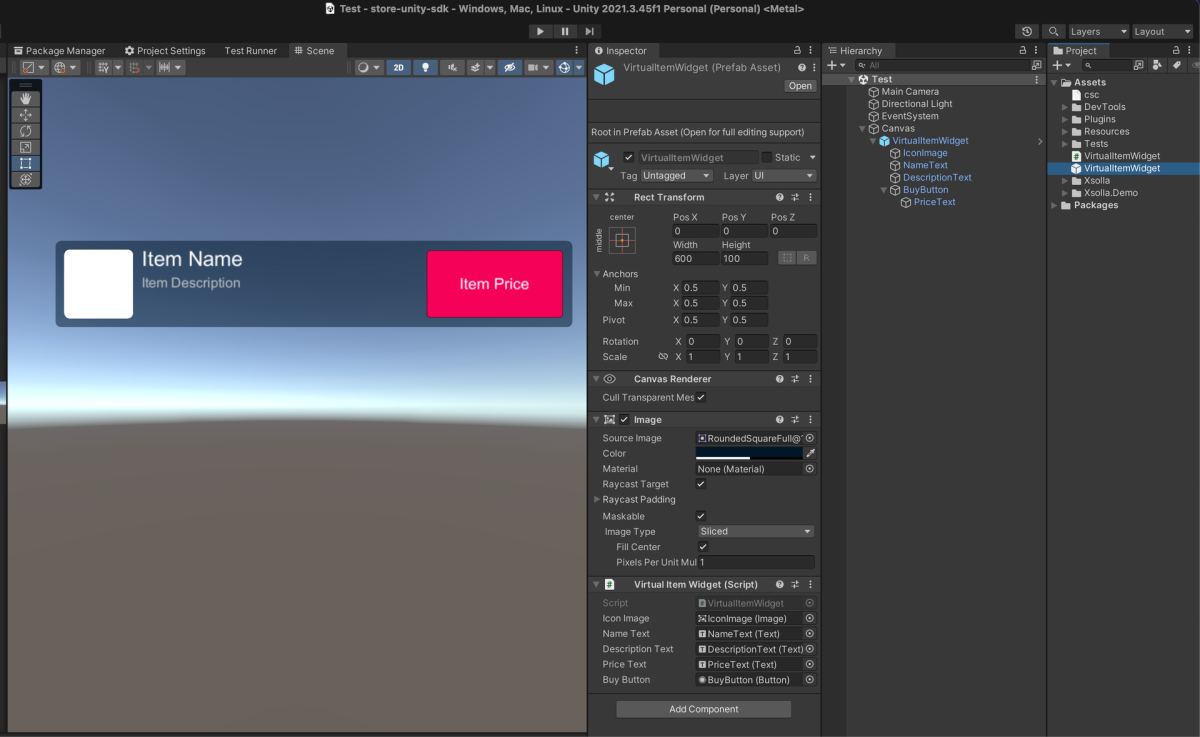
Prefab für das Artikel-Widget (Beispiel):

Shop-Skript erstellen
Erstellen Sie ein neues Skript namens StoreController:
- Öffnen Sie Ihr Projekt im Unity-Editor.
- Navigieren Sie im Hauptmenü zu
Assets > Create > C# Script . - Vergeben Sie der neuen Datei im Ordner
Assets den NamenStoreController. - Öffnen Sie die erstellte Datei im Editor, und fügen Sie den folgenden Code ein:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6namespace Xsolla.Example
7{
8 public class StoreController : MonoBehaviour
9 {
10 [SerializeField] private VirtualItemWidget WidgetPrefab;
11 [SerializeField] private Transform WidgetsContainer;
12 private void Start()
13 {
14 StartAuthorization();
15 }
16 private void StartAuthorization()
17 {
18 Debug.Log("Start the authorization process with the Xsolla Login Widget");
19 XsollaAuth.AuthWithXsollaWidget(OnAuthSuccess, OnError, null);
20 }
21 private void OnAuthSuccess()
22 {
23 Debug.Log("Authorization successful");
24 Debug.Log("Get the catalog of virtual items");
25 XsollaCatalog.GetItems(OnCatalogReceived, OnError);
26 }
27 private void OnCatalogReceived(StoreItems items)
28 {
29 Debug.Log("Catalog received successfully");
30 BuildStoreUI(items.items);
31 }
32 private void BuildStoreUI(StoreItem[] items)
33 {
34 // Create a widget for each item in the catalog
35 foreach (var item in items)
36 {
37 // Check if the item has a price for real money. If not, skip the item (e.g., it is a virtual currency)
38 if (item.price == null)
39 continue;
40 // Instantiate a widget prefab
41 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 // Fill the widget with data
43 widget.NameText.text = item.name;
44 widget.DescriptionText.text = item.description;
45 widget.PriceText.text = $"{item.price.amount} {item.price.currency}";
46 // Loading the item image and assigning it to the UI element
47 ImageLoader.LoadSprite(item.image_url, sprite => widget.IconImage.sprite = sprite);
48 // Add a click listener to the Buy button
49 widget.BuyButton.onClick.AddListener(() => StartPurchase(item.sku));
50 }
51 }
52 private void StartPurchase(string sku)
53 {
54 Debug.Log($"Start the purchase process for the item: {sku}");
55 XsollaCatalog.Purchase(sku, OnPurchaseCompleted, OnError);
56 }
57 private void OnPurchaseCompleted(OrderStatus status)
58 {
59 Debug.Log("Purchase completed");
60 }
61 private void OnError(Error error)
62 {
63 Debug.LogError($"Error message: {error.errorMessage}");
64 }
65 }
66}
- Speichern Sie die Änderungen.
Shop-Objekt erstellen
Erstellen Sie die Benutzeroberfläche für die Anzeige einer Artikelliste im Shop:
- Fügen Sie eine Komponente hinzu, die die Widgets einzelner Artikel in einem Raster anordnet und die Position und Größe verschachtelter Objekte steuert. Gehen Sie dazu wie folgt vor:
- Wählen Sie im
Hierarchy -Fenster dasCanvas-Objekt aus. - Klicken Sie im
Inspector -Fenster aufAdd Component , und wählen Sie das SkriptGrid Layout Groupaus. - Ändern Sie im
Inspector -Fenster bei Bedarf die Komponenteneinstellungen: Legen Sie die Zellengröße, den Abstand usw. fest.
- Wählen Sie im
VirtualItemWidget-Objekts anzulegen. So können Sie das allgemeine Layout Ihres Shops sofort begutachten.- Fügen Sie das Shop-Skript dem Objekt
Canvasals Komponente hinzu:- Wählen Sie im
Hierarchy -Fenster dasCanvas-Objekt aus. - Klicken Sie im
Inspector -Fenster aufAdd Component , und wählen Sie das SkriptStoreControlleraus.
- Wählen Sie im
- Weisen Sie den entsprechenden Slots des Skripts
StoreControllerdie Elemente zu:- Wählen Sie im
Hierarchy -Fenster dasCanvas-Objekt aus. - Ziehen Sie das
Canvas-Objekt per Drag-and-drop aus demHierarchy -Fenster auf den SlotWidgetsContainer imInspector -Fenster. - Ziehen Sie das
VirtualItemWidget-Objekt per Drag-and-drop aus demHierarchy -Fenster auf den SlotWidgetPrefab imInspector -Fenster.
- Wählen Sie im
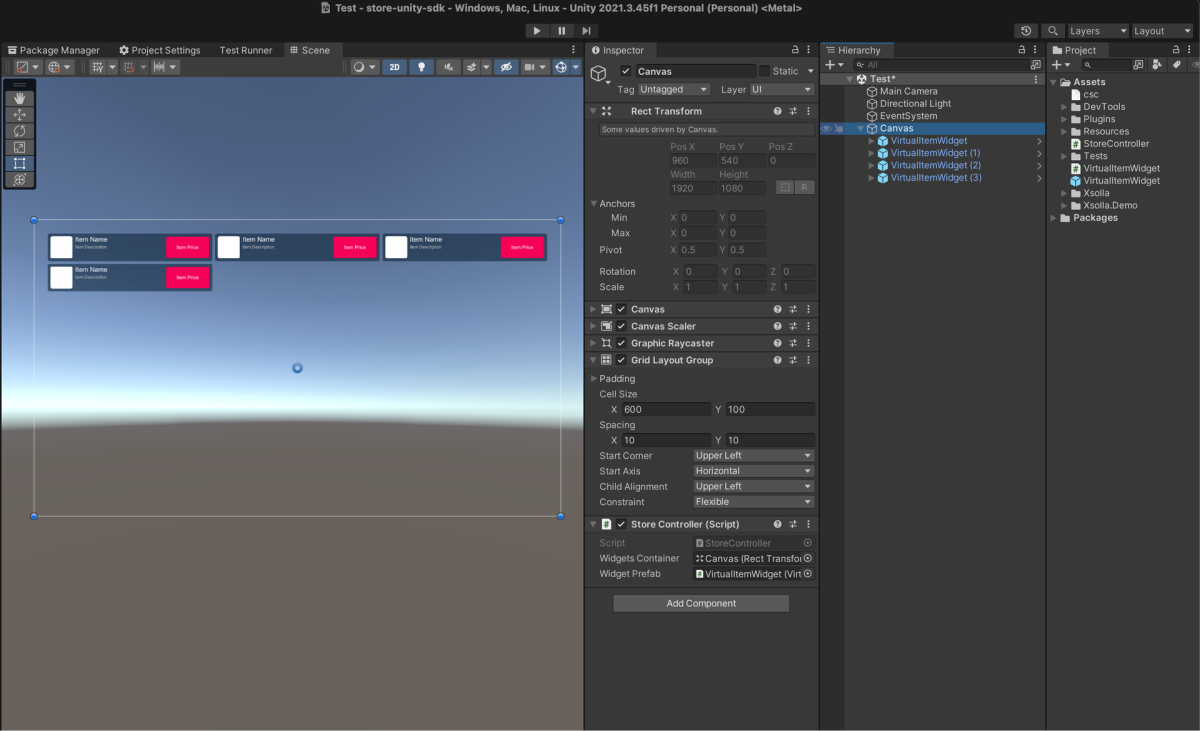
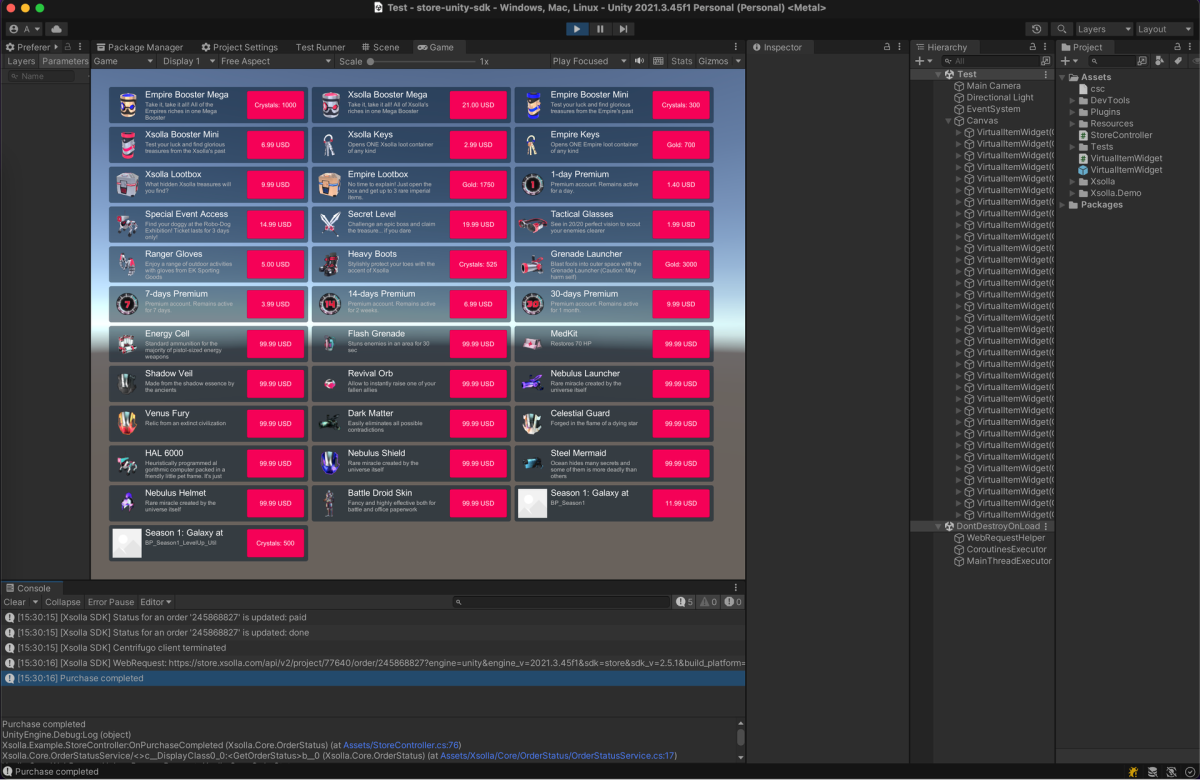
Shop-Objekt (Beispiel):

Shop starten und testen
Starten Sie den Shop im Unity-Editor, und prüfen Sie die Funktionalität:
- Löschen Sie alle untergeordneten Objekte des
Canvas-Objekts. - Klicken Sie auf
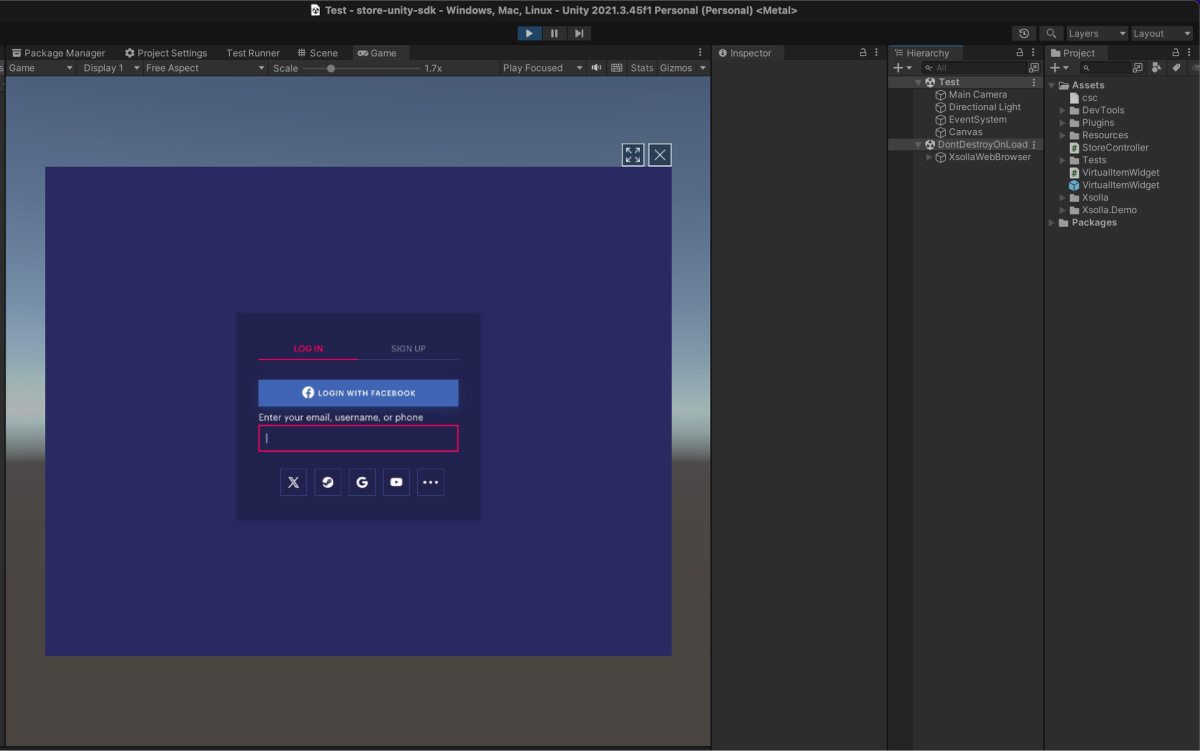
Play . Daraufhin öffnet sich beim Start der Anwendung das Xsolla-Login-Widget in einem Browserfenster.

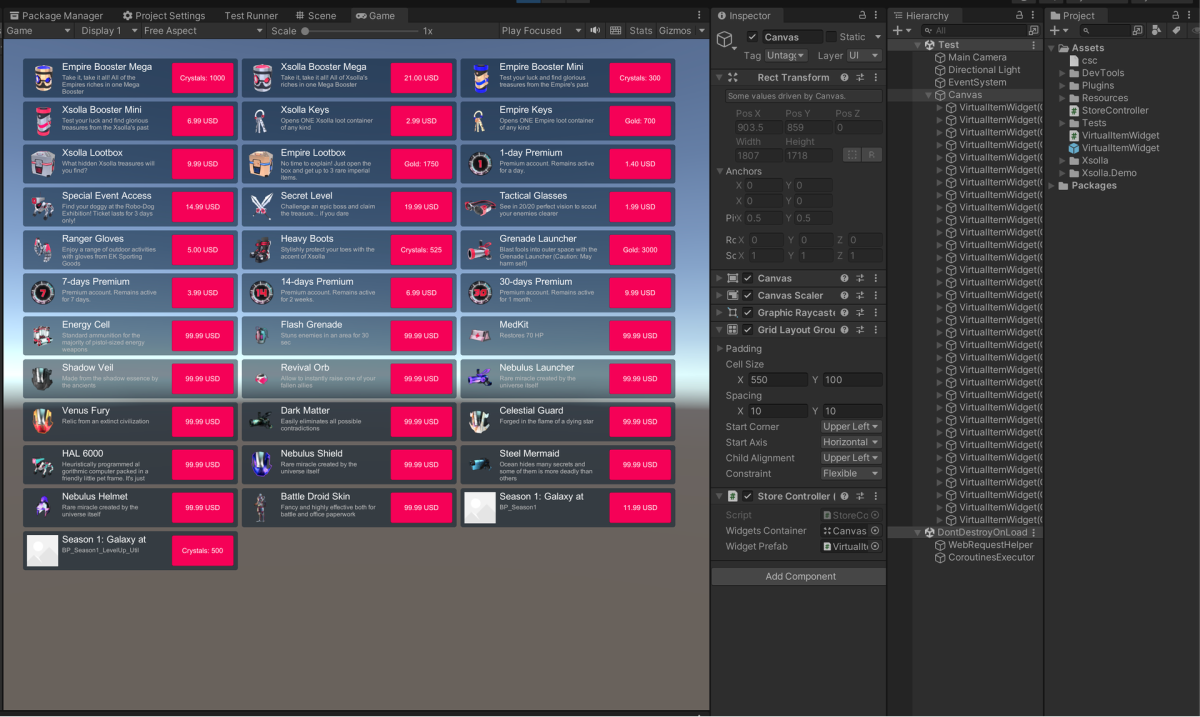
- Melden Sie sich bei der Anwendung an. Nach erfolgreicher Benutzerautorisierung fordert die Anwendung den Artikelkatalog von Xsolla an. Nach erfolgreichem Erhalt der Artikeldaten erstellt die Anwendung die erforderlichen Widgets. Anschließend wird eine Liste der Shop-Artikel angezeigt.

- Klicken Sie auf die Kaufen-Schaltfläche in einem der Artikel-Widgets. Die Anwendung initiiert den Kaufvorgang und zeigt das Zahlungsportal im Browser an.

- Schließen Sie den Bezahlvorgang ab. Zum Bezahlen können Sie Testbankkarten verwenden. Nach dem erfolgreichen Kauf wird im Protokoll die Meldung
Purchase completedangezeigt.

Nützliche Links
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
